মেমরি ফাঁস, মেমরি ব্লোট এবং ঘন ঘন আবর্জনা সংগ্রহ সহ পৃষ্ঠা কার্যক্ষমতাকে প্রভাবিত করে এমন মেমরি সমস্যাগুলি খুঁজে পেতে Chrome এবং DevTools ব্যবহার করতে শিখুন৷
সারাংশ
- Chrome টাস্ক ম্যানেজার দিয়ে আপনার পৃষ্ঠাটি কতটা মেমরি ব্যবহার করছে তা খুঁজে বের করুন।
- টাইমলাইন রেকর্ডিংয়ের সাথে সময়ের সাথে সাথে মেমরির ব্যবহার কল্পনা করুন।
- হিপ স্ন্যাপশটগুলির সাহায্যে বিচ্ছিন্ন DOM গাছগুলি (মেমরি লিকের একটি সাধারণ কারণ) সনাক্ত করুন৷
- অ্যালোকেশন টাইমলাইন রেকর্ডিং সহ আপনার JS হিপে কখন নতুন মেমরি বরাদ্দ করা হচ্ছে তা খুঁজে বের করুন।
- জাভাস্ক্রিপ্ট রেফারেন্স দ্বারা রক্ষিত বিচ্ছিন্ন উপাদান সনাক্ত করুন।
ওভারভিউ
RAIL পারফরম্যান্স মডেলের চেতনায়, আপনার কর্মক্ষমতা প্রচেষ্টার ফোকাস আপনার ব্যবহারকারী হওয়া উচিত।
মেমরির সমস্যাগুলি গুরুত্বপূর্ণ কারণ সেগুলি প্রায়শই ব্যবহারকারীদের দ্বারা উপলব্ধি করা যায়৷ ব্যবহারকারীরা নিম্নলিখিত উপায়ে মেমরি সমস্যা উপলব্ধি করতে পারেন:
- একটি পৃষ্ঠার কর্মক্ষমতা সময়ের সাথে ক্রমান্বয়ে খারাপ হয়. এটি সম্ভবত একটি মেমরি লিক একটি উপসর্গ. একটি মেমরি ফাঁস হল যখন পৃষ্ঠার একটি বাগ সময়ের সাথে সাথে পৃষ্ঠাটি ক্রমান্বয়ে আরও বেশি মেমরি ব্যবহার করে।
- একটি পৃষ্ঠার কর্মক্ষমতা ধারাবাহিকভাবে খারাপ. এটি সম্ভবত মেমরি ব্লোটের একটি উপসর্গ। মেমরি ব্লোট হল যখন একটি পৃষ্ঠা সর্বোত্তম পৃষ্ঠার গতির জন্য প্রয়োজনীয়তার চেয়ে বেশি মেমরি ব্যবহার করে।
- একটি পৃষ্ঠার কর্মক্ষমতা বিলম্বিত হয় বা ঘন ঘন বিরাম বলে মনে হয়। এটি সম্ভবত ঘন ঘন আবর্জনা সংগ্রহের একটি লক্ষণ। আবর্জনা সংগ্রহ করা হয় যখন ব্রাউজার মেমরি পুনরায় দাবি করে। ব্রাউজার সিদ্ধান্ত নেয় কখন এটি ঘটবে। সংগ্রহের সময়, সমস্ত স্ক্রিপ্ট এক্সিকিউশন বিরাম দেওয়া হয়েছে। তাই যদি ব্রাউজারটি প্রচুর পরিমাণে আবর্জনা সংগ্রহ করে, স্ক্রিপ্ট এক্সিকিউশন অনেক বিরতি পেতে যাচ্ছে।
মেমরি ফোলা: "খুব বেশি" কত?
একটি মেমরি লিক সংজ্ঞায়িত করা সহজ। যদি একটি সাইট ক্রমান্বয়ে আরও বেশি মেমরি ব্যবহার করে, তাহলে আপনি একটি ফাঁস পেয়েছেন। কিন্তু মেমরি ব্লোট পিন করা একটু কঠিন। কি "অত্যধিক মেমরি ব্যবহার" হিসাবে যোগ্য?
এখানে কোন কঠিন সংখ্যা নেই, কারণ বিভিন্ন ডিভাইস এবং ব্রাউজারে বিভিন্ন ক্ষমতা রয়েছে। হাই-এন্ড স্মার্টফোনে মসৃণভাবে চলা একই পৃষ্ঠাটি একটি লো-এন্ড স্মার্টফোনে ক্র্যাশ হতে পারে।
এখানে মূল বিষয় হল RAIL মডেল ব্যবহার করা এবং আপনার ব্যবহারকারীদের উপর ফোকাস করা। আপনার ব্যবহারকারীদের কাছে কোন ডিভাইসগুলি জনপ্রিয় তা খুঁজে বের করুন এবং তারপর সেই ডিভাইসগুলিতে আপনার পৃষ্ঠা পরীক্ষা করুন৷ অভিজ্ঞতা ক্রমাগত খারাপ হলে, পৃষ্ঠাটি সেই ডিভাইসগুলির মেমরির ক্ষমতা ছাড়িয়ে যেতে পারে।
ক্রোম টাস্ক ম্যানেজারের সাথে রিয়েলটাইমে মেমরির ব্যবহার মনিটর করুন
আপনার মেমরি সমস্যা তদন্তের একটি সূচনা পয়েন্ট হিসাবে Chrome টাস্ক ম্যানেজার ব্যবহার করুন। টাস্ক ম্যানেজার হল একটি রিয়েল-টাইম মনিটর যা আপনাকে বলে যে একটি পৃষ্ঠা কতটা মেমরি ব্যবহার করছে।
Shift+Esc টিপুন বা Chrome প্রধান মেনুতে যান এবং টাস্ক ম্যানেজার খুলতে আরও টুল > টাস্ক ম্যানেজার নির্বাচন করুন।

টাস্ক ম্যানেজারের টেবিল হেডারে ডান-ক্লিক করুন এবং JavaScript মেমরি সক্রিয় করুন।

আপনার পৃষ্ঠা কীভাবে মেমরি ব্যবহার করছে সে সম্পর্কে এই দুটি কলাম আপনাকে বিভিন্ন জিনিস বলে:
- মেমরি ফুটপ্রিন্ট কলাম OS মেমরির প্রতিনিধিত্ব করে। DOM নোডগুলি OS মেমরিতে সংরক্ষণ করা হয়। যদি এই মান বাড়ছে, DOM নোড তৈরি হচ্ছে।
জাভাস্ক্রিপ্ট মেমরি কলাম JS হিপ প্রতিনিধিত্ব করে। এই কলামে দুটি মান রয়েছে। আপনি যে মানটিতে আগ্রহী তা হল লাইভ নম্বর (বন্ধনীতে থাকা সংখ্যা)। লাইভ নম্বর প্রতিনিধিত্ব করে আপনার পৃষ্ঠায় পৌঁছানো যায় এমন বস্তুগুলি কতটা মেমরি ব্যবহার করছে। এই সংখ্যা ক্রমবর্ধমান হলে, হয় নতুন বস্তু তৈরি করা হচ্ছে, অথবা বিদ্যমান বস্তুগুলি বৃদ্ধি পাচ্ছে।

পারফরম্যান্স রেকর্ডিং সহ মেমরি লিক কল্পনা করুন
আপনি আপনার তদন্তের আরেকটি সূচনা পয়েন্ট হিসাবে পারফরম্যান্স প্যানেল ব্যবহার করতে পারেন। পারফরম্যান্স প্যানেল আপনাকে সময়ের সাথে সাথে একটি পৃষ্ঠার মেমরি ব্যবহার কল্পনা করতে সাহায্য করে।
- DevTools-এ পারফরম্যান্স প্যানেল খুলুন।
- মেমরি চেকবক্স সক্রিয় করুন।
- একটি রেকর্ডিং করুন .
কর্মক্ষমতা মেমরি রেকর্ডিং প্রদর্শন করতে, নিম্নলিখিত কোড বিবেচনা করুন:
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
প্রতিবার যখন কোডে উল্লেখ করা বোতামটি চাপানো হয়, দশ হাজার div নোড ডকুমেন্ট বডিতে যুক্ত হয় এবং x অ্যারেতে এক মিলিয়ন x অক্ষরের একটি স্ট্রিং পুশ করা হয়। এই কোডটি চালানোর ফলে নিম্নলিখিত স্ক্রিনশটের মতো একটি টাইমলাইন রেকর্ডিং তৈরি হয়:

প্রথমত, ইউজার ইন্টারফেসের একটি ব্যাখ্যা। ওভারভিউ প্যানে ( NET এর নীচে) HEAP গ্রাফটি JS হিপকে উপস্থাপন করে। ওভারভিউ ফলকের নীচে কাউন্টার ফলক রয়েছে। এখানে আপনি JS হিপ ( ওভারভিউ প্যানে HEAP গ্রাফের মতো), নথি, DOM নোড, শ্রোতা এবং GPU মেমরি দ্বারা বিভক্ত মেমরি ব্যবহার দেখতে পাবেন। একটি চেকবক্স নিষ্ক্রিয় করা গ্রাফ থেকে লুকিয়ে রাখে।
এখন, স্ক্রিনশটের সাথে তুলনা করে কোডের বিশ্লেষণ। আপনি যদি নোড কাউন্টার (সবুজ গ্রাফ) দেখেন তবে আপনি দেখতে পাবেন যে এটি কোডের সাথে পরিষ্কারভাবে মেলে। বিযুক্ত পদক্ষেপে নোডের সংখ্যা বৃদ্ধি পায়। আপনি অনুমান করতে পারেন যে নোড সংখ্যার প্রতিটি বৃদ্ধি একটি কল to grow() । JS হিপ গ্রাফ (নীল গ্রাফ) ততটা সোজা নয়। সর্বোত্তম অনুশীলনের সাথে তাল মিলিয়ে, প্রথম ডিপটি আসলে একটি জোরপূর্বক আবর্জনা সংগ্রহ ( আবর্জনা সংগ্রহ করার বোতাম টিপে অর্জিত)। রেকর্ডিং অগ্রসর হওয়ার সাথে সাথে আপনি দেখতে পাচ্ছেন যে জেএস হিপ সাইজ স্পাইক করছে। এটি স্বাভাবিক এবং প্রত্যাশিত: জাভাস্ক্রিপ্ট কোড প্রতিটি বোতাম ক্লিকে DOM নোড তৈরি করে এবং যখন এটি এক মিলিয়ন অক্ষরের স্ট্রিং তৈরি করে তখন অনেক কাজ করে। এখানে মূল বিষয় হল যে জেএস হিপটি শুরু হওয়ার চেয়ে বেশি শেষ হয় (এখানে "শুরু" হল জোরপূর্বক আবর্জনা সংগ্রহের পরের পয়েন্ট)। বাস্তব জগতে, আপনি যদি JS হিপ সাইজ বা নোড সাইজ বাড়ানোর এই প্যাটার্ন দেখে থাকেন, তাহলে এর অর্থ হতে পারে মেমরি লিক।
হিপ স্ন্যাপশট সহ বিচ্ছিন্ন DOM ট্রি মেমরি লিক আবিষ্কার করুন
একটি DOM নোড শুধুমাত্র তখনই আবর্জনা সংগ্রহ করা যেতে পারে যখন পৃষ্ঠার DOM ট্রি বা জাভাস্ক্রিপ্ট কোড থেকে এটির কোনো উল্লেখ নেই৷ একটি নোডকে "বিচ্ছিন্ন" বলা হয় যখন এটি DOM ট্রি থেকে সরানো হয় কিন্তু কিছু জাভাস্ক্রিপ্ট এখনও এটি উল্লেখ করে। বিচ্ছিন্ন DOM নোড মেমরি ফাঁসের একটি সাধারণ কারণ। এই বিভাগটি আপনাকে শেখায় যে কীভাবে বিচ্ছিন্ন নোডগুলি সনাক্ত করতে DevTools এর হিপ প্রোফাইলার ব্যবহার করতে হয়।
এখানে বিচ্ছিন্ন DOM নোডের একটি সহজ উদাহরণ।
var detachedTree;
function create() {
var ul = document.createElement('ul');
for (var i< = 0; i 10; i++) {
var li = document.createElement('li');
ul.appendChild(li);
}
detachedTree = ul;
}
document.getElementById('create').addEventListener('click', create);
কোডে উল্লেখ করা বোতামে ক্লিক করলে দশ li বাচ্চার সাথে একটি ul নোড তৈরি হয়। এই নোডগুলি কোড দ্বারা উল্লেখ করা হয়েছে কিন্তু DOM গাছে বিদ্যমান নেই, তাই তারা বিচ্ছিন্ন।
হিপ স্ন্যাপশটগুলি বিচ্ছিন্ন নোডগুলি সনাক্ত করার এক উপায়। নাম থেকে বোঝা যায়, হিপ স্ন্যাপশটগুলি আপনাকে দেখায় যে স্ন্যাপশটের সময় আপনার পৃষ্ঠার JS অবজেক্ট এবং DOM নোডগুলির মধ্যে কীভাবে মেমরি বিতরণ করা হয়।
একটি স্ন্যাপশট তৈরি করতে, DevTools খুলুন এবং মেমরি প্যানেলে যান, হিপ স্ন্যাপশট রেডিও বোতামটি নির্বাচন করুন এবং তারপরে স্ন্যাপশট নিন বোতাম টিপুন৷

স্ন্যাপশট প্রক্রিয়া এবং লোড হতে কিছু সময় লাগতে পারে। এটি শেষ হয়ে গেলে, বামদিকের প্যানেল থেকে এটি নির্বাচন করুন ( হিপ স্ন্যাপশট নামে)।
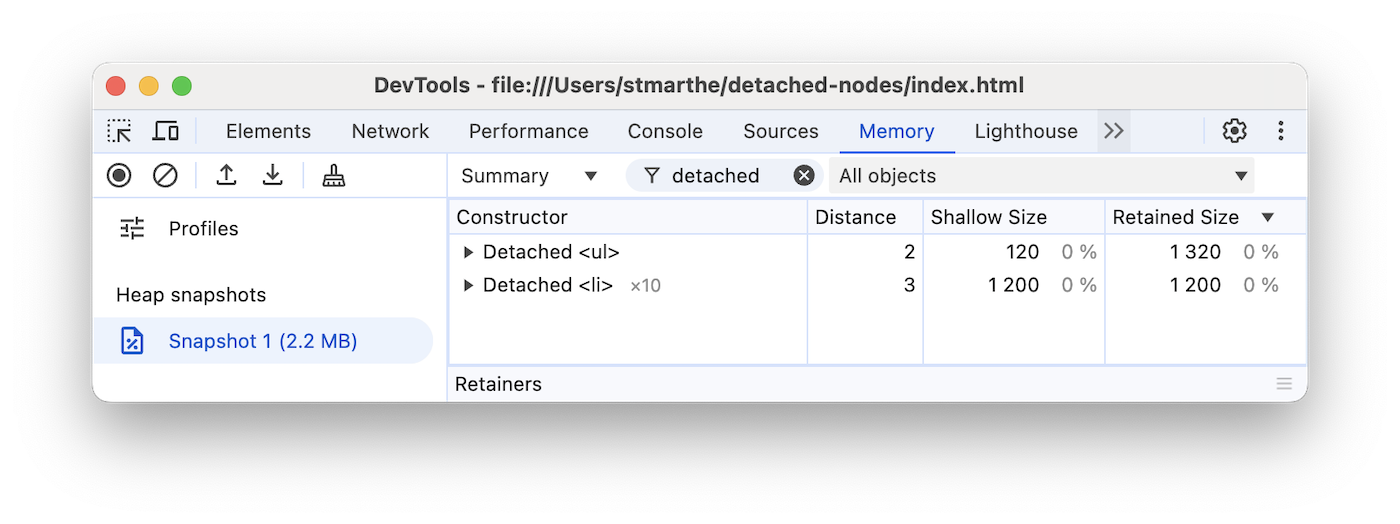
বিচ্ছিন্ন DOM ট্রি অনুসন্ধান করতে ক্লাস ফিল্টার ইনপুট বক্সে Detached টাইপ করুন।

একটি বিচ্ছিন্ন গাছ তদন্ত করতে ক্যারেট প্রসারিত করুন.

এটি আরও তদন্ত করতে একটি নোড ক্লিক করুন. অবজেক্ট ফলকে আপনি যে কোডটি উল্লেখ করছে সে সম্পর্কে আরও তথ্য দেখতে পারেন। উদাহরণস্বরূপ, নিম্নলিখিত স্ক্রিনশটটিতে আপনি দেখতে পাচ্ছেন যে detachedTree ভেরিয়েবলটি নোডকে উল্লেখ করছে। এই নির্দিষ্ট মেমরি লিক ঠিক করার জন্য, আপনি কোডটি অধ্যয়ন করবেন যা detachedTree ব্যবহার করে এবং নিশ্চিত করুন যে এটি নোডের রেফারেন্সটি সরিয়ে দেয় যখন এটির আর প্রয়োজন নেই।

বরাদ্দ টাইমলাইন সহ JS হিপ মেমরি লিক সনাক্ত করুন৷
অ্যালোকেশন টাইমলাইন হল আরেকটি টুল যা আপনাকে আপনার JS হিপে মেমরি লিক ট্র্যাক করতে সাহায্য করতে পারে।
বরাদ্দের সময়রেখা প্রদর্শন করতে নিম্নলিখিত কোডটি বিবেচনা করুন:
var x = [];
function grow() {
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
প্রতিবার যখন কোডে উল্লেখ করা বোতামটি পুশ করা হয়, x অ্যারেতে এক মিলিয়ন অক্ষরের একটি স্ট্রিং যোগ করা হয়।
একটি বরাদ্দকরণ টাইমলাইন রেকর্ড করতে, DevTools খুলুন, মেমরি প্যানেলে যান, টাইমলাইন রেডিও বোতামে বরাদ্দ নির্বাচন করুন, রেকর্ড বোতাম টিপুন, আপনার সন্দেহ হয় যে মেমরি লিক হচ্ছে এমন ক্রিয়া সম্পাদন করুন এবং তারপরে টিপুন আপনার হয়ে গেলে রেকর্ডিং বন্ধ করুন বোতাম।
আপনি রেকর্ড করার সময়, নিচের স্ক্রিনশটের মতো অ্যালোকেশন টাইমলাইনে কোনো নীল বার দেখা যাচ্ছে কিনা লক্ষ্য করুন।

এই নীল বারগুলি নতুন মেমরি বরাদ্দের প্রতিনিধিত্ব করে। যারা নতুন মেমরি বরাদ্দ মেমরি লিক জন্য আপনার প্রার্থী. আপনি শুধুমাত্র নির্দিষ্ট সময়সীমার মধ্যে বরাদ্দ করা বস্তুগুলি দেখাতে কনস্ট্রাক্টর ফলকটি ফিল্টার করতে একটি বারে জুম করতে পারেন।

অবজেক্টটি প্রসারিত করুন এবং অবজেক্ট প্যানে এটি সম্পর্কে আরও বিশদ দেখতে এর মানটিতে ক্লিক করুন। উদাহরণস্বরূপ, নীচের স্ক্রিনশটে, নতুনভাবে বরাদ্দ করা বস্তুর বিশদ বিবরণ দেখে, আপনি দেখতে সক্ষম হবেন যে এটি Window স্কোপের x ভেরিয়েবলে বরাদ্দ করা হয়েছে।

ফাংশন দ্বারা মেমরি বরাদ্দ তদন্ত
জাভাস্ক্রিপ্ট ফাংশন দ্বারা মেমরি বরাদ্দ দেখতে মেমরি প্যানেলে বরাদ্দকরণ নমুনা প্রোফাইল প্রকার ব্যবহার করুন।

- বরাদ্দ স্যাম্পলিং রেডিও বোতামটি নির্বাচন করুন। যদি পৃষ্ঠায় একজন কর্মী থাকে, তাহলে আপনি JavaScript VM ইনস্ট্যান্স নির্বাচন করুন উইন্ডো থেকে প্রোফাইলিং টার্গেট হিসাবে এটি নির্বাচন করতে পারেন।
- স্টার্ট বোতাম টিপুন।
- যে পৃষ্ঠায় আপনি তদন্ত করতে চান সেই ক্রিয়াগুলি সম্পাদন করুন৷
- আপনার সমস্ত কাজ শেষ হয়ে গেলে স্টপ বোতাম টিপুন।
DevTools আপনাকে ফাংশন দ্বারা মেমরি বরাদ্দের একটি ভাঙ্গন দেখায়। ডিফল্ট ভিউ হল Heavy (Bottom Up) , যা শীর্ষে সর্বাধিক মেমরি বরাদ্দ করে এমন ফাংশন প্রদর্শন করে।

JS রেফারেন্স দ্বারা রক্ষিত বস্তু সনাক্ত করুন
বিচ্ছিন্ন উপাদান প্রোফাইল আপনাকে বিচ্ছিন্ন উপাদানগুলি দেখায় যা অব্যাহত থাকে কারণ সেগুলি জাভাস্ক্রিপ্ট কোড দ্বারা উল্লেখ করা হয়।
সঠিক HTML নোড এবং নোড গণনা দেখতে একটি বিচ্ছিন্ন উপাদান প্রোফাইল রেকর্ড করুন।

ঘন ঘন আবর্জনা সংগ্রহের স্থান
যদি আপনার পৃষ্ঠা ঘন ঘন বিরাম বলে মনে হয়, তাহলে আপনার আবর্জনা সংগ্রহের সমস্যা হতে পারে।
ঘন ঘন আবর্জনা সংগ্রহের জন্য আপনি Chrome টাস্ক ম্যানেজার বা টাইমলাইন মেমরি রেকর্ডিং ব্যবহার করতে পারেন। টাস্ক ম্যানেজারে, ঘন ঘন বর্ধিত এবং পতনের মেমরি বা জাভাস্ক্রিপ্ট মেমরির মানগুলি ঘন ঘন আবর্জনা সংগ্রহের প্রতিনিধিত্ব করে। টাইমলাইন রেকর্ডিংয়ে, ঘন ঘন জেএস হিপ বা নোড গণনা গ্রাফগুলি ঘন ঘন বর্জ্য এবং পতনশীল আবর্জনা সংগ্রহকে নির্দেশ করে।
একবার আপনি সমস্যাটি চিহ্নিত করার পরে, আপনি একটি বরাদ্দকরণ টাইমলাইন রেকর্ডিং ব্যবহার করতে পারেন যেখানে মেমরি বরাদ্দ করা হচ্ছে এবং কোন ফাংশনগুলি বরাদ্দের কারণ হচ্ছে।



 আপনার হয়ে গেলে রেকর্ডিং বন্ধ করুন বোতাম।
আপনার হয়ে গেলে রেকর্ডিং বন্ধ করুন বোতাম।