Descubra novas maneiras de analisar como a página é carregada nesta referência abrangente dos recursos de análise de rede das Ferramentas para desenvolvedores do Chrome.
Gravar solicitações de rede
Por padrão, o DevTools registra todas as solicitações de rede no painel Network, desde que esteja aberto.

Parar a gravação de solicitações de rede
Para interromper a gravação de solicitações:
- Clique em Parar gravação de registro de rede
 no painel Rede. Ele fica cinza para indicar que as Ferramentas do desenvolvedor não estão mais gravando solicitações.
no painel Rede. Ele fica cinza para indicar que as Ferramentas do desenvolvedor não estão mais gravando solicitações. - Pressione Command> + E (Mac) ou Control + E (Windows, Linux) enquanto o painel Rede estiver em foco.
Limpar solicitações
Clique em Limpar
no painel Rede para limpar todas as solicitações da tabela Solicitações.

Salvar solicitações em vários carregamentos de página
Para salvar solicitações em todas as cargas de página, marque a caixa de seleção Preservar registro no painel Rede. As Ferramentas para desenvolvedores salvam todas as solicitações até que você desative a opção Preserve log.
Fazer capturas de tela durante o carregamento da página
Faça capturas de tela para analisar o que os usuários veem enquanto esperam a página carregar.
Para ativar as capturas de tela, abra Configurações no painel Rede e marque a opção Capturar capturas de tela.
Atualize a página enquanto o painel Rede estiver em foco para fazer capturas de tela.
Depois de capturadas, você pode interagir com as capturas de tela das seguintes maneiras:
- Passe o cursor sobre uma captura de tela para conferir o ponto em que ela foi capturada. Uma linha amarela aparece na linha do tempo Visão geral.
- Clique na miniatura de uma captura de tela para filtrar todas as solicitações que ocorreram depois que a captura de tela foi feita.
- Clique duas vezes em uma miniatura para ampliar.

Repetir a solicitação XHR
Para reproduzir uma solicitação XHR, siga um destes procedimentos na tabela Solicitações:
- Selecione a solicitação e pressione R.
- Clique com o botão direito do mouse na solicitação e selecione Replay XHR.

Mudar o comportamento de carregamento
Simular um visitante novo desativando o cache do navegador
Para simular a experiência de um usuário que acessa seu site pela primeira vez, marque a caixa de seleção Desativar cache. O DevTools desativa o cache do navegador. Isso emula com mais precisão a experiência do usuário pela primeira vez, porque as solicitações são enviadas do cache do navegador em visitas repetidas.

Desativar o cache do navegador na gaveta "Condições de rede"
Se você quiser desativar o cache enquanto trabalha em outros painéis do DevTools, use a gaveta Condições de rede.
- Clique no ícone
 para abrir a gaveta Condições de rede.
para abrir a gaveta Condições de rede. - Marque ou desmarque a caixa de seleção Desativar cache.
Limpar o cache do navegador manualmente
Para limpar o cache do navegador manualmente a qualquer momento, clique com o botão direito do mouse em qualquer lugar da tabela Solicitações e selecione Limpar cache do navegador.

Emular off-line
Há uma nova classe de apps da Web, chamados Apps Web Progressivos, que podem funcionar off-line com a ajuda de service workers. Ao criar esse tipo de app, é útil simular rapidamente um dispositivo sem conexão de dados.
Para simular uma experiência de rede completamente off-line, selecione Off-line no menu suspenso Limitação de rede ao lado da caixa de seleção Desativar cache.

O DevTools mostra um ícone de aviso ao lado da guia Network para lembrar que o modo off-line está ativado.
Emular conexões de rede lentas
Para emular 4G rápido, 4G lento ou 3G, selecione a predefinição correspondente no menu suspenso Throttling na barra de ações na parte de cima.

O DevTools mostra um ícone de ao lado do painel Rede para lembrar que o throttling está ativado.
Criar perfis de limitação personalizados
Além das predefinições, como 4G lento ou rápido, você também pode adicionar seus próprios perfis de limitação personalizados:
- Abra o menu Limitação e selecione Personalizado > Adicionar.
- Configure um novo perfil de limitação conforme descrito em Configurações > Limitação.
No painel Rede, selecione o novo perfil no menu suspenso Limitação.

O DevTools mostra um ícone de aviso ao lado do painel Network para lembrar que o throttling está ativado.
Limitar conexões WebSocket
Além das solicitações HTTP, as Ferramentas do desenvolvedor limitam as conexões WebSocket desde a versão 99.
Para observar o estrangulamento do WebSocket:
- Inicie uma nova conexão, por exemplo, usando uma ferramenta de teste.
- No painel Rede, selecione Sem limitação e envie uma mensagem pela conexão.
- Crie um perfil de limitação personalizado muito lento, por exemplo,
10 kbit/s. Um perfil lento vai ajudar você a notar a diferença. - No painel Rede, selecione o perfil e envie outra mensagem.
- Alterne o filtro WS, clique no nome da conexão, abra a guia Mensagens e verifique a diferença de tempo entre as mensagens enviadas e ecoadas com e sem limitação. Exemplo:

Emular conexões de rede lentas na gaveta "Condições de rede"
Se você quiser limitar a conexão de rede enquanto trabalha em outros painéis do DevTools, use a gaveta Network conditions.
- Clique no ícone
 para abrir a gaveta Condições de rede.
para abrir a gaveta Condições de rede. - Selecione uma velocidade de conexão no menu Restrição de rede.
Limpar cookies do navegador manualmente
Para limpar os cookies do navegador manualmente a qualquer momento, clique com o botão direito do mouse em qualquer lugar da tabela Solicitações e selecione Limpar cookies do navegador.

Substituir cabeçalhos de resposta HTTP
Consulte Substituir arquivos e cabeçalhos de resposta HTTP localmente.
Substituir o user agent
Para substituir o user agent manualmente:
- Clique no ícone
 para abrir a gaveta Condições de rede.
para abrir a gaveta Condições de rede. - Limpe a opção Selecionar automaticamente.
- Escolha uma opção de user agent no menu ou insira uma personalizada na caixa.
Solicitações de pesquisa
Para pesquisar em cabeçalhos, payloads e respostas de solicitações:
Pressione o seguinte atalho para abrir a guia Pesquisa à direita:
- No macOS, Command + F.
- No Windows ou Linux, Control + F.
Na guia Pesquisa, digite sua consulta e pressione Enter. Clique em ou para ativar a diferenciação entre maiúsculas e minúsculas ou expressões regulares, respectivamente.
Clique em um dos resultados da pesquisa. O painel Rede destaca em amarelo a solicitação correspondente. Além disso, o painel também abre a guia Cabeçalhos ou Resposta e destaca a string correspondente, se houver.

Para atualizar os resultados da pesquisa, clique em Atualizar. Para limpar os resultados, clique em Limpar.
Para mais informações sobre todas as maneiras de pesquisar no DevTools, consulte Pesquisa: encontrar texto em todos os recursos carregados.
Filtrar solicitações
Filtrar solicitações por propriedades
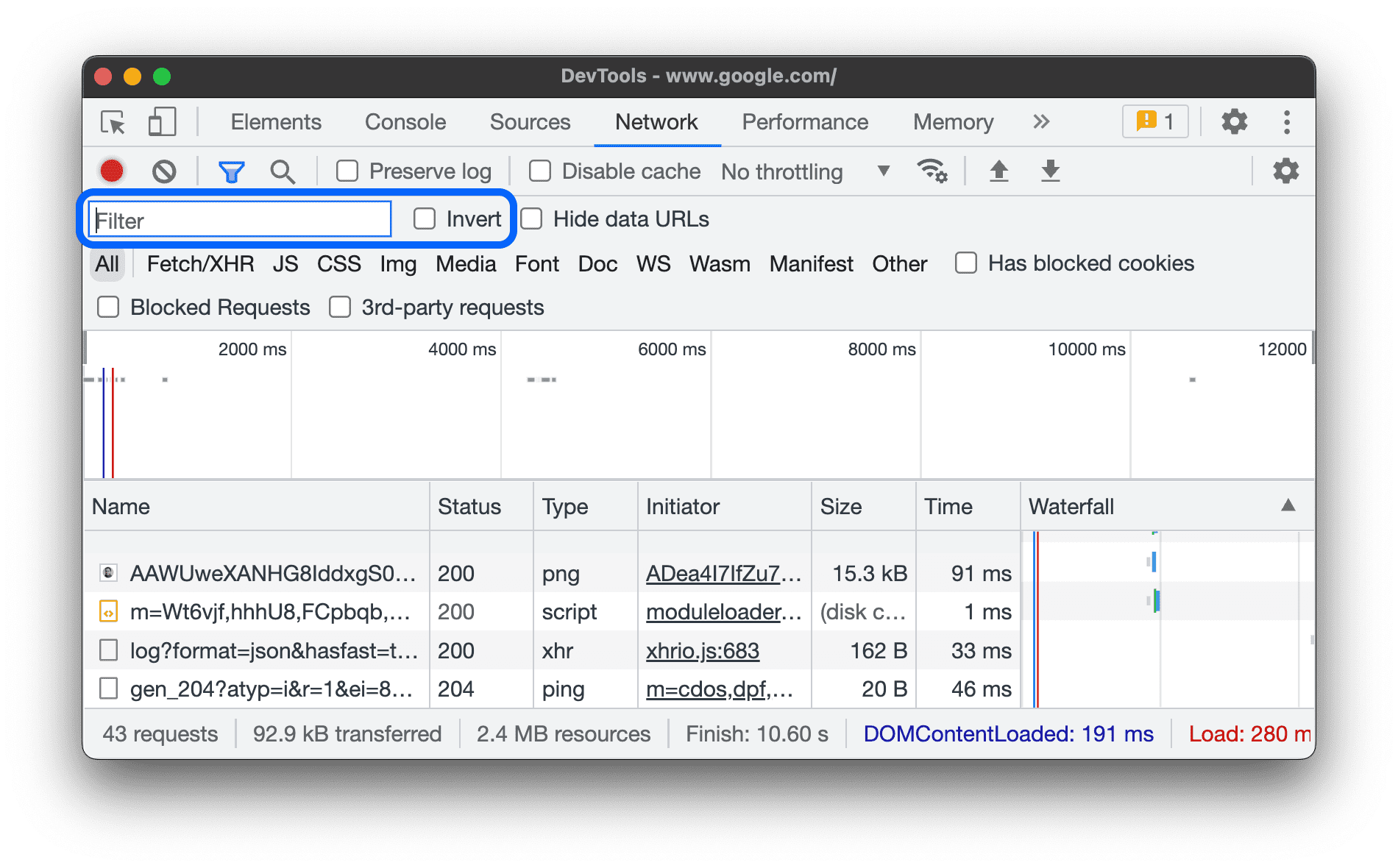
Use a caixa Filtro para filtrar solicitações por propriedades, como o domínio ou o tamanho da solicitação.
Se a caixa não aparecer, a barra Filtros provavelmente está oculta. Consulte Ocultar a barra de filtros.

Para inverter o filtro, marque a caixa de seleção Inverter ao lado da caixa Filtro.
É possível usar várias propriedades ao mesmo tempo, separando cada uma delas com um espaço. Por
exemplo, mime-type:image/gif larger-than:1K mostra todos os GIFs maiores que um kilobyte.
Esses filtros de várias propriedades são equivalentes a operações AND. Não há suporte para operações OR.
Confira a seguir uma lista completa das propriedades compatíveis.
cookie-domain. Mostre os recursos que definem um domínio de cookie específico.cookie-name. Mostra os recursos que definem um nome de cookie específico.cookie-path: mostra os recursos que definem um caminho de cookie específico.cookie-value: mostra os recursos que definem um valor de cookie específico.domain. Mostra apenas recursos do domínio especificado. Você pode usar um caractere curinga (*) para incluir vários domínios. Por exemplo,*.commostra recursos de todos os nomes de domínio que terminam em.com. As ferramentas do desenvolvedor mostram um preenchimento do menu suspenso de preenchimento automático com todos os domínios encontrados.has-overrides: mostra solicitações que substituíramcontent,headers, qualquer substituição (yes) ou nenhuma substituição (no). É possível adicionar a coluna Tem substituições correspondente à tabela de solicitações.has-response-header: mostra os recursos que contêm o cabeçalho de resposta HTTP especificado. O DevTools preenche o menu suspenso de preenchimento automático com todos os cabeçalhos de resposta encontrados.is. Useis:runningpara encontrar recursosWebSocket.larger-than: mostra recursos maiores que o tamanho especificado em bytes. Definir um valor de1000é equivalente a definir um valor de1k.method: mostra os recursos que foram recuperados por um tipo de método HTTP especificado. O DevTools preenche a lista suspensa de preenchimento automático com todos os métodos HTTP encontrados.mime-type. Mostra recursos de um tipo MIME especificado. O DevTools preenche o menu suspenso de preenchimento automático com todos os tipos MIME encontrados.mixed-content: mostra todos os recursos de conteúdo misto (mixed-content:all) ou apenas os que são exibidos (mixed-content:displayed).priority: mostra os recursos cujo nível de prioridade corresponde ao valor especificado.resource-type: mostra recursos de um tipo de recurso, por exemplo, imagem. O DevTools preenche o menu suspenso de preenchimento automático com todos os tipos de recursos encontrados.response-header-set-cookie. Mostrar cabeçalhos Set-Cookie brutos na guia "Problemas". Cookies malformados com cabeçalhosSet-Cookieincorretos serão sinalizados no painel "Rede".scheme: mostra recursos recuperados por HTTP não protegido (scheme:http) ou HTTPS protegido (scheme:https).set-cookie-domain: mostra os recursos que têm um cabeçalhoSet-Cookiecom um atributoDomainque corresponde ao valor especificado. As DevTools preenchem o preenchimento automático com todos os domínios de cookie encontrados.set-cookie-name: mostra os recursos que têm um cabeçalhoSet-Cookiecom um nome que corresponde ao valor especificado. O DevTools preenche o preenchimento automático com todos os nomes de cookies encontrados.set-cookie-value: mostra os recursos que têm um cabeçalhoSet-Cookiecom um valor que corresponde ao valor especificado. As Ferramentas do desenvolvedor preenchem o preenchimento automático com todos os valores de cookies encontrados.status-code: mostra apenas os recursos cujo código de status HTTP corresponde ao código especificado. O DevTools preenche o menu suspenso de preenchimento automático com todos os códigos de status encontrados.url: mostra os recursos que têm umurlcorrespondente ao valor especificado.
Filtrar solicitações por tipo
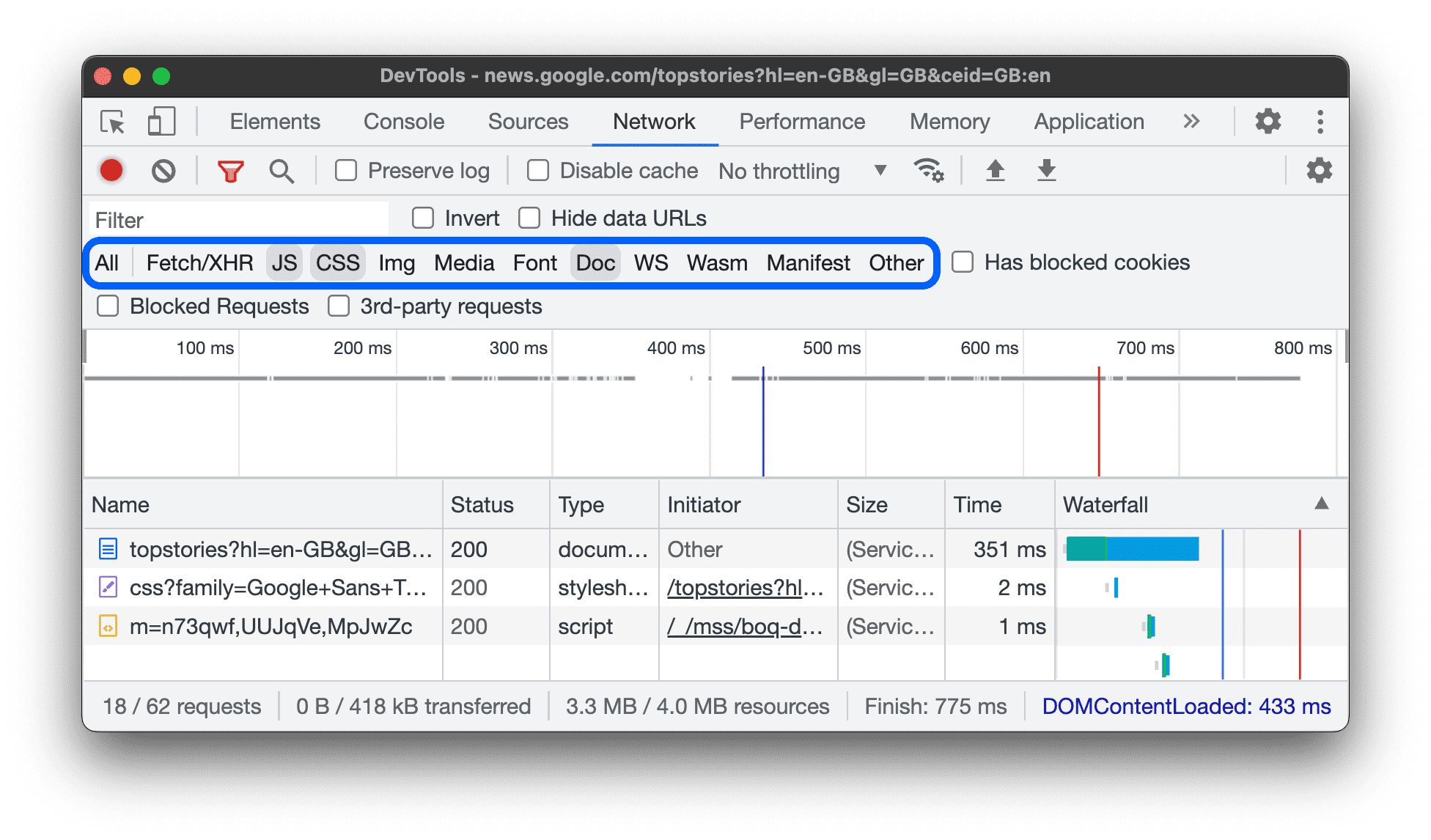
Para filtrar solicitações por tipo de recurso, clique nos botões All (Todos), Fetch/XHR (Busca/XHR), JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest ou Other (Outros) no painel Network.
Se você não encontrar esses botões, a barra de ação Filtros provavelmente está oculta. Consulte Ocultar a barra de filtros.
Para mostrar recursos de vários tipos ao mesmo tempo, mantenha pressionada a tecla Command (Mac) ou Control (Windows, Linux) e clique em vários filtros de tipo.

Filtrar solicitações por tempo
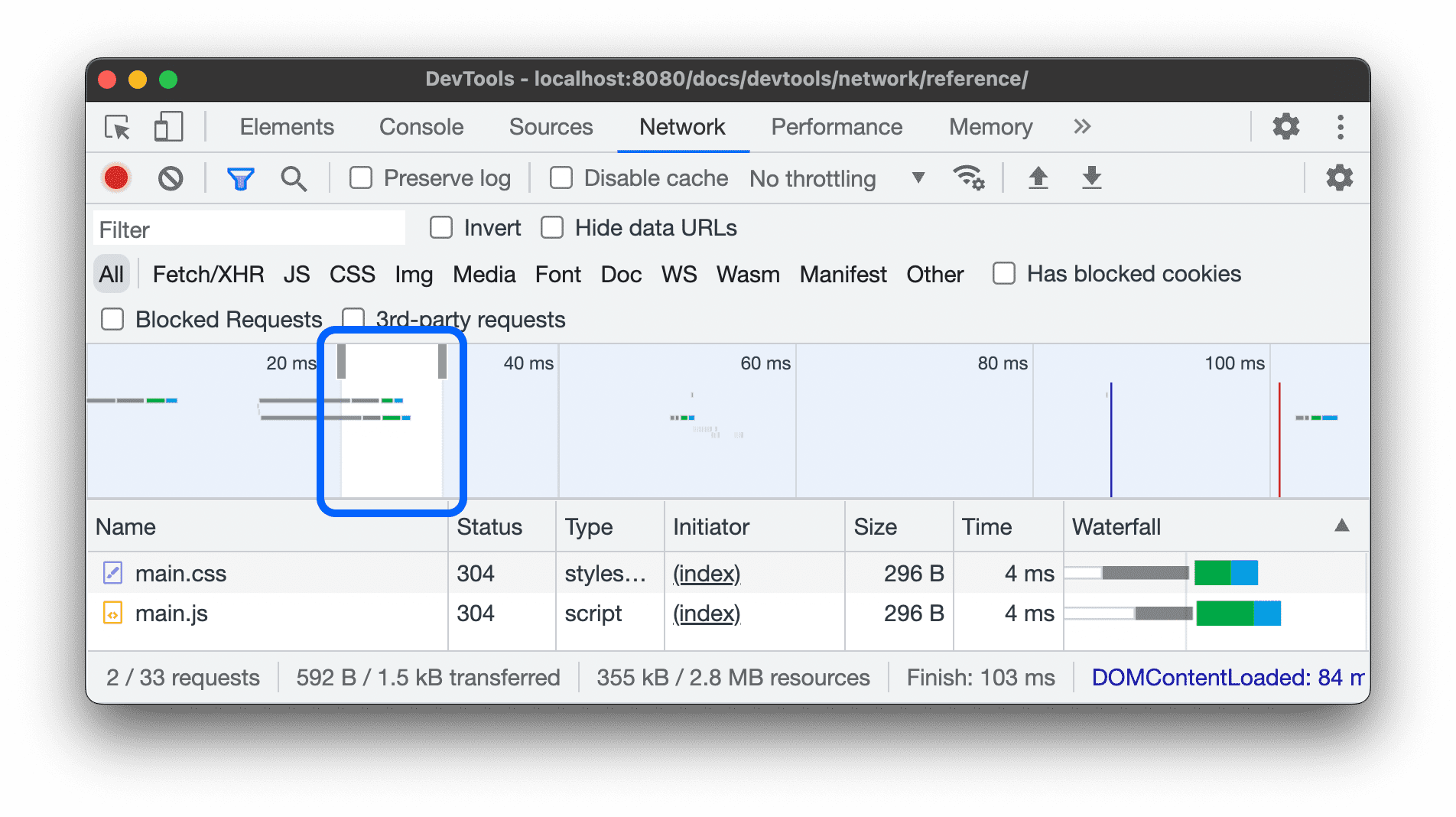
Arraste para a esquerda ou direita na linha do tempo Visão geral para mostrar apenas as solicitações que estavam ativas durante esse período. O filtro é inclusivo. Todas as solicitações que estavam ativas durante o período destacado são mostradas.

Ocultar URLs de dados
Os URLs de dados são pequenos arquivos incorporados a outros documentos. Qualquer solicitação que você encontrar na tabela Solicitações que comece com data: é um URL de dados.
Para ocultar essas solicitações, na barra de ação Filtros, selecione Mais filtros > Ocultar URLs de dados.

A barra de status na parte de baixo mostra o número de solicitações exibidas em relação ao total.
Ocultar URLs de extensão
Para se concentrar no código que você criou, é possível filtrar solicitações irrelevantes enviadas por extensões que você instalou no Chrome. As solicitações de extensão têm URLs que começam com chrome-extension://.
Para ocultar as solicitações de extensão, na barra de ações Filtros, selecione Mais filtros > Ocultar URLs de extensão.

A barra de status na parte de baixo mostra o número de solicitações exibidas em relação ao total.
Mostrar apenas as solicitações com cookies de resposta bloqueados
Para filtrar tudo, exceto as solicitações com cookies de resposta bloqueados por qualquer motivo, na barra de ações Filtros, selecione Mais filtros > Cookies de resposta bloqueados. Teste nesta página de demonstração.

A barra de status na parte de baixo mostra o número de solicitações exibidas em relação ao total.
Para descobrir por que um cookie de resposta foi bloqueado, selecione a solicitação, abra a guia Cookies e passe o cursor sobre o ícone de informação .
Além disso, o painel Rede mostra um ícone de ao lado de uma solicitação com cookies bloqueados devido a flags ou à configuração do Chrome. Passe o cursor sobre o ícone para ver uma dica e clique nele para acessar o painel Issues e conferir mais informações.

Mostrar apenas solicitações bloqueadas
Para filtrar tudo, exceto as solicitações bloqueadas, na barra de ação Filtros, selecione Mais filtros > Solicitações bloqueadas. Para testar isso, use a guia Bloqueio de solicitações de rede na gaveta.

A tabela Solicitações destaca as solicitações bloqueadas em vermelho. A barra de status na parte de baixo mostra o número de solicitações exibidas em relação ao total.
Mostrar apenas solicitações de terceiros
Para filtrar tudo, exceto as solicitações com origem diferente da página, na barra de ações Filtros, selecione Mais filtros > Solicitações de terceiros. Teste nesta página de demonstração.

A barra de status na parte de baixo mostra o número de solicitações exibidas em relação ao total.
Ordenar solicitações
Por padrão, as solicitações na tabela Solicitações são classificadas por hora de início, mas você pode classificar a tabela usando outros critérios.
Ordenar por coluna
Clique no cabeçalho de qualquer coluna na tabela Solicitações para organizar as solicitações por essa coluna.
Ordenar por fase de atividade
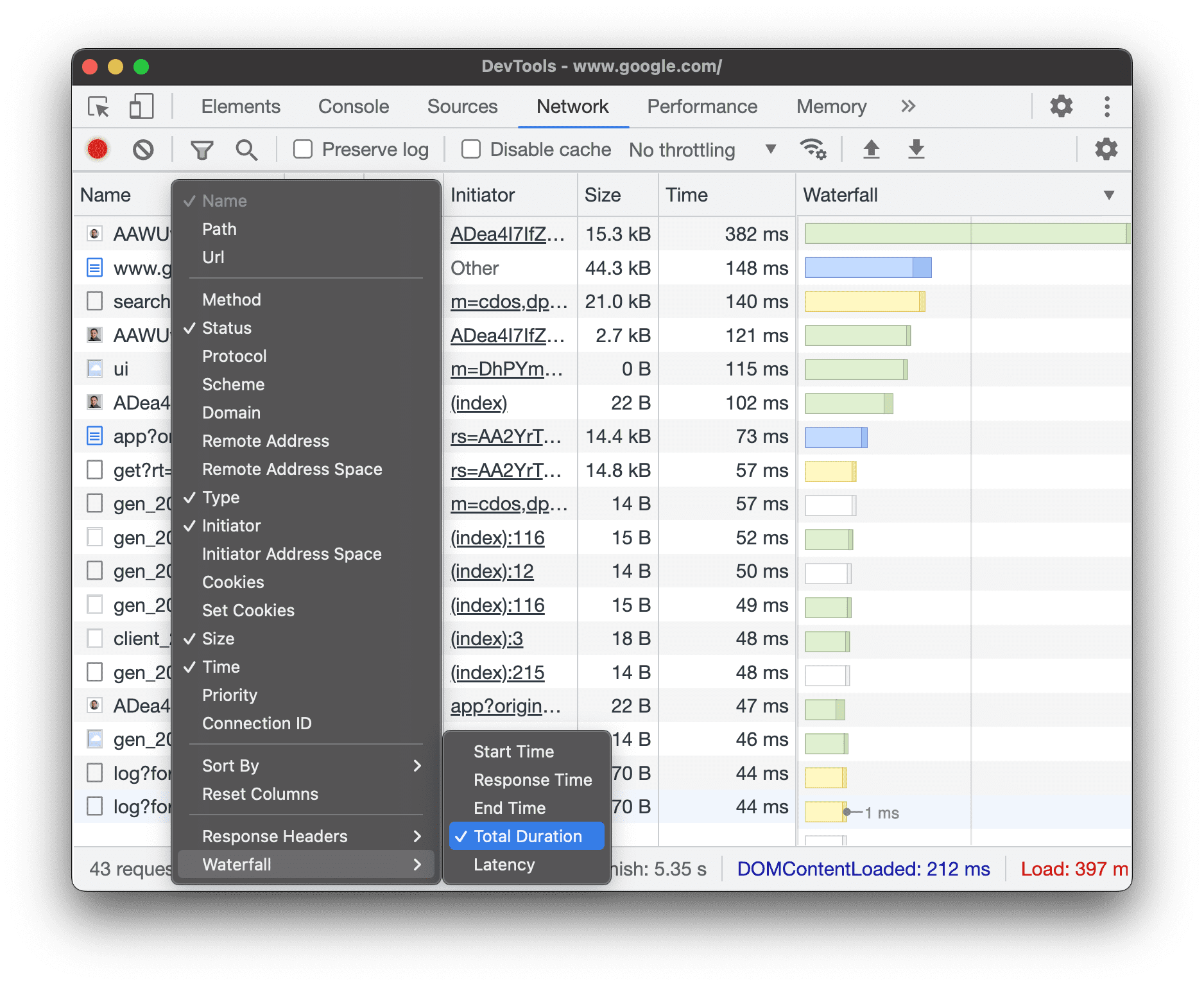
Para mudar a forma como a Cascata classifica as solicitações, clique com o botão direito do mouse no cabeçalho da tabela "Solicitações", passe o cursor sobre Cascata e selecione uma das seguintes opções:
- Horário de início. A primeira solicitação iniciada fica na parte de cima.
- Tempo de resposta. A primeira solicitação que começou o download está na parte de cima.
- Horário de término. A primeira solicitação concluída fica no topo.
- Duração total. A solicitação com a configuração de conexão mais curta e a solicitação / resposta fica no topo.
- Latência. A solicitação que esperou menos tempo por uma resposta está no topo.
Essas descrições presumem que cada opção é classificada do menor para o maior. Clicar no cabeçalho da coluna Cascata inverte a ordem.
Neste exemplo, a cascata é classificada pela duração total. A parte mais clara de cada barra é o tempo gastado esperando. A parte mais escura é o tempo gasto para fazer o download de bytes.

Analisar solicitações
Enquanto o DevTools estiver aberto, ele vai registrar todas as solicitações no painel Rede. Use o painel Network para analisar solicitações.
Conferir um registro de solicitações
Use a tabela Solicitações para conferir um registro de todas as solicitações feitas enquanto o DevTools estava aberto. Clique ou passe o cursor sobre as solicitações para ver mais informações sobre elas.

A tabela "Solicitações" mostra as seguintes colunas por padrão:
- Nome. O nome do arquivo ou um identificador do recurso.
Status. Esta coluna pode mostrar os seguintes valores:

- Código de status HTTP, por exemplo,
200ou404. CORS errorpara solicitações com falha devido ao compartilhamento de recursos entre origens (CORS).(blocked:origin)para solicitações com cabeçalhos configurados incorretamente. Passe o cursor sobre esse valor de status para ver uma dica sobre o que deu errado.(failed)seguido pela mensagem de erro.
- Código de status HTTP, por exemplo,
Tipo: O tipo MIME do recurso solicitado.
Iniciador. Os objetos ou processos a seguir podem iniciar solicitações:
- Analisador. Analisador HTML do Chrome.
- Redirecionar. Um redirecionamento HTTP.
- Script. Uma função JavaScript.
- Outros. Outro processo ou ação, como navegar até uma página usando um link ou inserir um URL na barra de endereço.
Tamanho. O tamanho combinado dos cabeçalhos de resposta e do corpo da resposta, conforme enviado pelo servidor.
Horário. A duração total, do início da solicitação até o recebimento do byte final na resposta.
Cascata. Um detalhamento visual da atividade de cada solicitação.
Adicionar ou remover colunas
Clique com o botão direito do mouse no cabeçalho da tabela Solicitações e selecione uma opção para ocultar ou mostrar. As opções exibidas têm marcas de seleção ao lado delas.

É possível adicionar ou remover as seguintes colunas: Caminho, URL, Método, Protocolo, Esquema, Domínio, Endereço remoto, Espaço de endereço remoto, Espaço de endereço do iniciador, Cookies, Definir cookies, Prioridade, ID de conexão, Tem substituições e Cascata.
Adicionar colunas personalizadas
Para adicionar uma coluna personalizada à tabela Solicitações:
- Clique com o botão direito do mouse no cabeçalho da tabela Solicitações e selecione Cabeçalhos de resposta > Gerenciar colunas de cabeçalho.
- Na janela de diálogo, clique em Adicionar cabeçalho personalizado, insira o nome e clique em Adicionar.

Agrupar solicitações por frames inline
Se os frames inline em uma página iniciarem muitas solicitações, você pode agrupar essas solicitações para facilitar a visualização do registro.
Para agrupar solicitações por iframes, abra Configurações no painel Rede e marque Agrupar por frame.

Para conferir uma solicitação iniciada por um frame inline, abra o registro de solicitações.
Conferir o tempo das solicitações em relação umas às outras
Use a Cascata para conferir o tempo das solicitações em relação umas às outras. Por padrão, a cascata é organizada pelo horário de início das solicitações. Portanto, as solicitações mais à esquerda foram iniciadas antes das que estão mais à direita.
Consulte Classificar por fase de atividade para ver as diferentes maneiras de classificar a cascata.

Analisar as mensagens de uma conexão WebSocket
Para conferir as mensagens de uma conexão WebSocket:
- Na coluna Nome da tabela Solicitações, clique no URL da conexão WebSocket.
- Clique na guia Mensagens. A tabela mostra as últimas 100 mensagens.
Para atualizar a tabela, clique novamente no nome da conexão WebSocket na coluna Nome da tabela Solicitações.

A tabela contém três colunas:
- Data. O payload da mensagem. Se a mensagem for um texto simples, ela vai aparecer aqui. Para opcodes binários, essa coluna mostra o nome e o código do opcode. Os opcodes a seguir são compatíveis: frame de continuação, frame binário, frame de fechamento de conexão, frame de ping e frame de pong.
- Comprimento. O comprimento do payload da mensagem em bytes.
- Horário. O horário em que a mensagem foi recebida ou enviada.
As mensagens são codificadas por cores de acordo com o tipo:
- As mensagens de texto enviadas são verdes-claras.
- As mensagens de texto recebidas são brancas.
- Os opcodes do WebSocket são amarelos claros.
- Os erros são vermelhos claros.
Analisar eventos em um stream
Para conferir os eventos que os servidores transmitem pela API Fetch, pela API EventSource e pelo XHR:
- Registre solicitações de rede em uma página que transmite eventos. Por exemplo, abra esta página de demonstração e clique em qualquer um dos três botões.
- Em Rede, selecione uma solicitação e abra a guia EventStream.

Para filtrar eventos, especifique uma expressão regular na barra de filtro na parte de cima da guia EventStream.
Para limpar a lista de eventos capturados, clique em Limpar.
Conferir uma prévia do corpo da resposta
Para conferir uma prévia do corpo da resposta:
- Clique no URL da solicitação na coluna Nome da tabela Solicitações.
- Clique na guia Visualização.
Essa guia é útil principalmente para visualizar imagens.

Conferir o corpo da resposta
Para conferir o corpo da resposta de uma solicitação:
- Clique no URL da solicitação na coluna Nome da tabela "Solicitações".
- Clique na guia Resposta.

Conferir cabeçalhos HTTP
Para conferir os dados do cabeçalho HTTP de uma solicitação:
- Clique em uma solicitação na tabela Solicitações.
- Abra a guia Cabeçalhos e role a tela para baixo até as seções Geral, Cabeçalhos de resposta, Cabeçalhos de solicitação e, opcionalmente, Cabeçalhos de dicas antecipadas.

Na seção Geral, as Ferramentas do desenvolvedor mostram uma mensagem de status legível por humanos ao lado do código de status HTTP recebido.
Na seção Cabeçalhos de resposta, passe o cursor sobre um valor de cabeçalho e clique no botão Edit para substituir o cabeçalho de resposta localmente.
Conferir a origem do cabeçalho HTTP
Por padrão, a guia Cabeçalhos mostra os nomes dos cabeçalhos em ordem alfabética. Para conferir os nomes dos cabeçalhos HTTP na ordem em que foram recebidos:
- Abra a guia Cabeçalhos da solicitação de seu interesse. Consulte Acessar cabeçalhos HTTP.
- Clique em Mostrar origem ao lado da seção Cabeçalho da solicitação ou Cabeçalho da resposta.
Aviso sobre cabeçalhos provisórios
Às vezes, a guia Cabeçalhos mostra a mensagem de aviso Provisional headers are shown.... Isso pode ser devido aos seguintes motivos:
A solicitação não foi enviada pela rede, mas foi veiculada de um cache local, que não armazena os cabeçalhos de solicitação originais. Nesse caso, é possível desativar o armazenamento em cache para conferir os cabeçalhos de solicitação completos.

O recurso de rede não é válido. Por exemplo, execute
fetch("https://jec.fish.com/unknown-url/")no Console.
O DevTools também pode mostrar apenas cabeçalhos provisórios por motivos de segurança.
Mostrar payload da solicitação
Para conferir o payload da solicitação, ou seja, os parâmetros da string de consulta e os dados do formulário, selecione uma solicitação na tabela Solicitações e abra a guia Payload.

Conferir a origem do payload
Por padrão, o DevTools mostra o payload de forma legível.
Para conferir as fontes dos parâmetros da string de consulta e dos dados do formulário, na guia Payload, clique em ver a origem ao lado das seções Parâmetros da string de consulta ou Dados do formulário.

Conferir argumentos decodificados por URL dos parâmetros da string de consulta
Para alternar a codificação de URL para argumentos, na guia Payload, clique em view decoded ou view URL-encoded.

Conferir cookies
Para conferir os cookies enviados no cabeçalho HTTP de uma solicitação:
- Clique no URL da solicitação na coluna Nome da tabela "Solicitações".
- Clique na guia Cookies.

Para uma descrição de cada uma das colunas, consulte Campos.
Para modificar cookies, consulte Consultar, editar e excluir cookies.
Conferir o detalhamento de tempo de uma solicitação
Para conferir o detalhamento de tempo de uma solicitação:
- Clique no URL da solicitação na coluna Nome da tabela Solicitações.
- Clique na guia Temporização.
Consulte Visualizar um detalhamento de tempo para acessar esses dados de maneira mais rápida.

Consulte Fases de detalhamento do tempo explicadas para mais informações sobre cada uma das fases que podem aparecer na guia Tempo.
Visualizar um detalhamento de tempo
Para conferir uma prévia do detalhamento de tempo de uma solicitação, passe o cursor sobre a entrada dela na coluna Cascata da tabela "Solicitações".
Consulte Conferir o detalhamento de tempo de uma solicitação para saber como acessar esses dados sem precisar passar o cursor.

Explicação das fases de detalhamento do tempo
Confira mais informações sobre cada uma das fases que aparecem na guia Tempo:
- Fila. O navegador enfileira solicitações antes do início da conexão e quando:
- Há solicitações de prioridade mais alta. A prioridade da solicitação é determinada por fatores como o tipo de recurso e a localização dele no documento. Para mais informações, leia a seção de prioridade de recursos do guia
fetchpriority. - Já há seis conexões TCP abertas para essa origem, que é o limite. (Aplicável apenas a HTTP/1.0 e HTTP/1.1.)
- O navegador está alocando espaço brevemente no cache do disco.
- Há solicitações de prioridade mais alta. A prioridade da solicitação é determinada por fatores como o tipo de recurso e a localização dele no documento. Para mais informações, leia a seção de prioridade de recursos do guia
- Parado. A solicitação pode ser interrompida após o início da conexão por qualquer um dos motivos descritos em Enfileiramento.
- Consulta DNS. O navegador está resolvendo o endereço IP da solicitação.
- Conexão inicial. O navegador está estabelecendo uma conexão, incluindo handshakes ou novas tentativas TCP e negociando um SSL.
- Negociação de proxy. O navegador está negociando a solicitação com um servidor proxy.
- Solicitação enviada. A solicitação está sendo enviada.
- Preparação do ServiceWorker. O navegador está inicializando o service worker.
- Solicitação para o ServiceWorker. A solicitação está sendo enviada ao service worker.
- Aguardando (TTFB). O navegador está aguardando o primeiro byte de uma resposta. TTFB significa "Tempo para o primeiro byte". Esse tempo inclui uma ida e volta de latência e o tempo que o servidor levou para preparar a resposta.
- Download de conteúdo. O navegador está recebendo a resposta diretamente da rede ou de um service worker. Esse valor é o tempo total gasto lendo o corpo da resposta. Valores maiores que o esperado podem indicar uma rede lenta ou que o navegador está ocupado realizando outro trabalho, o que atrasa a leitura da resposta.
Conferir iniciadores e dependências
Para conferir os iniciadores e as dependências de uma solicitação, pressione Shift e passe o cursor sobre a solicitação na tabela "Solicitações". O DevTools colore os iniciadores em verde e as dependências em vermelho.

Quando a tabela Solicitações é ordenada cronologicamente, a primeira solicitação verde acima da que você está passando o cursor é a iniciadora da dependência. Se houver outra solicitação verde acima disso, essa solicitação mais alta é a iniciadora do iniciador. E assim por diante.
Conferir eventos de carga
As Ferramentas do desenvolvedor mostram o tempo dos eventos DOMContentLoaded e load em vários lugares no
painel Rede. O evento DOMContentLoaded é azul, e o evento load é vermelho.

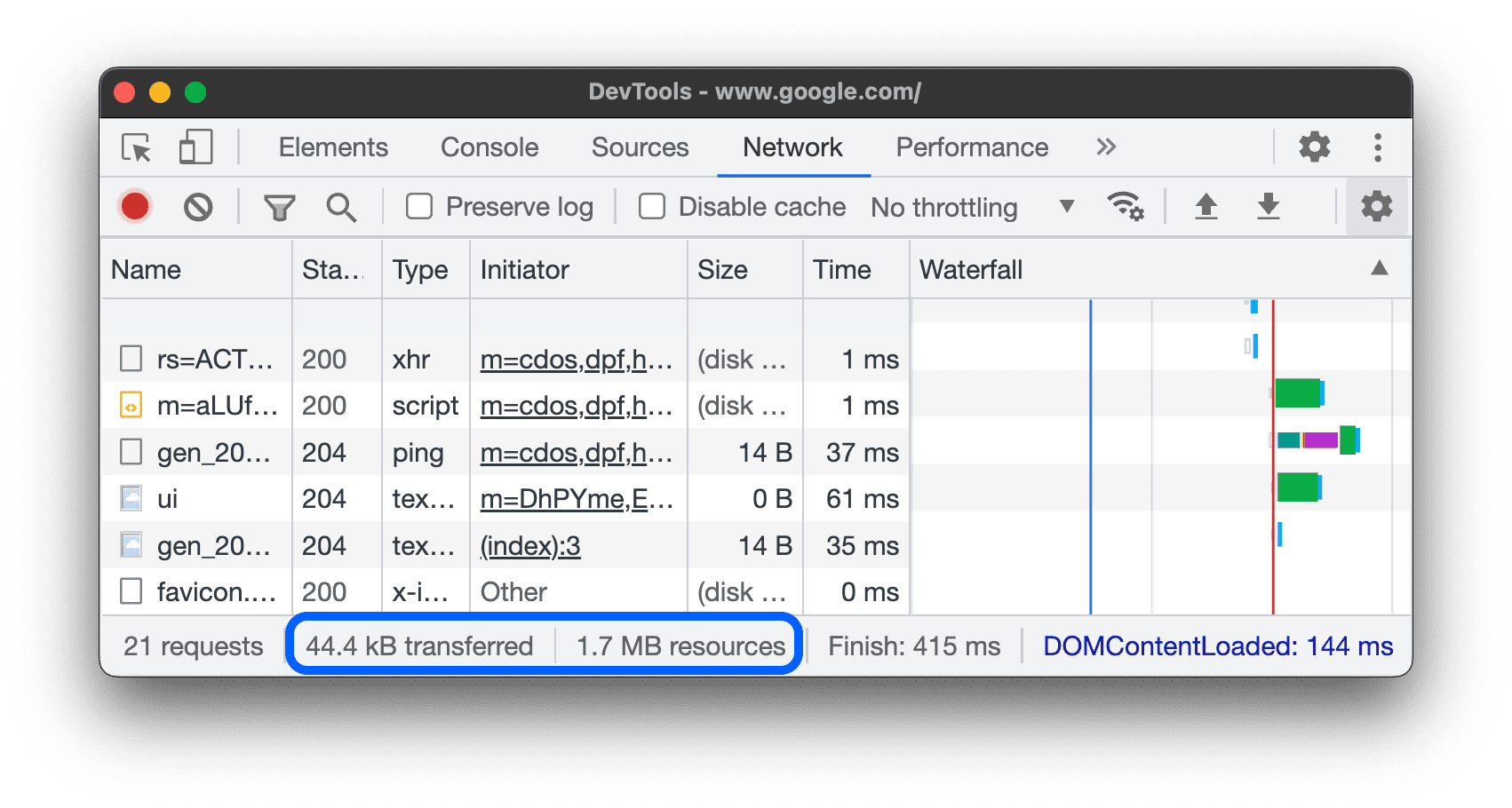
Conferir o número total de solicitações
O número total de solicitações é listado na barra de status na parte de baixo do painel Rede.

Conferir o tamanho total dos recursos transferidos e carregados
As Ferramentas do desenvolvedor listam o tamanho total dos recursos transferidos e carregados (descompactados) na barra de status na parte de baixo do painel Rede.

Consulte Conferir o tamanho não compactado de um recurso para saber o tamanho dos recursos depois que o navegador os descompactar.
Conferir o stack trace que causou uma solicitação
Quando uma instrução JavaScript faz com que um recurso seja solicitado, passe o cursor sobre a coluna Initiator para conferir o stack trace que leva à solicitação.

Conferir o tamanho descompactado de um recurso
Verifique Configurações > Linhas de solicitações grandes e observe o valor na parte de baixo da coluna Tamanho.

Neste exemplo, o tamanho compactado do documento www.google.com enviado pela rede foi
43.8 KB, enquanto o tamanho descompactado foi 136 KB.
Exportar dados de solicitações
É possível exportar ou copiar a lista de solicitações, com filtros aplicados, de várias maneiras, conforme descrito a seguir.
Salvar todas as solicitações de rede em um arquivo HAR
HAR (arquivo HTTP) é um formato de arquivo usado por várias ferramentas de sessão HTTP para exportar os dados capturados. O formato é um objeto JSON com um conjunto específico de campos.
Para reduzir as chances de vazamentos acidentais de informações sensíveis, por padrão, você pode exportar o registro de rede "limpo" no formato HAR, que exclui informações sensíveis, como cabeçalhos Cookie, Set-Cookie e Authorization. Se necessário, você também pode exportar o registro com dados sensíveis.
Para salvar todas as solicitações de rede em um arquivo HAR, escolha uma das duas opções:
Clique com o botão direito do mouse em qualquer solicitação na tabela Solicitações e selecione Copiar > Salvar tudo [listado] como HAR (limpa) ou Salvar tudo [listado] como HAR (com dados sensíveis).

Clique em Exportar HAR (limpa)... na barra de ações na parte de cima do painel Rede.
Para exportar com dados sensíveis, primeiro ative Settings > Preferences > Network > Allow to generate HAR with sensitive data, clique no botão Export e selecione Export HAR (with sensitive data) no menu suspenso.

Depois de ter um arquivo HAR, você pode importá-lo de volta para a DevTools para análise de duas maneiras:
- Arraste e solte o arquivo HAR na tabela Solicitações.
- Clique em Import HAR na barra de ações na parte de cima do painel Rede.
Copiar uma solicitação, um conjunto filtrado de solicitações ou todas elas para a área de transferência
Na coluna Nome da tabela Solicitações, clique com o botão direito do mouse em uma solicitação, passe o cursor sobre Copiar e selecione uma das opções a seguir.
Para copiar uma única solicitação, a resposta dela ou o stack trace:
- Copiar URL. Copie o URL da solicitação para a área de transferência.
- Copiar como cURL. Copie a solicitação como um comando cURL.
- Copiar como PowerShell. Copie a solicitação como um comando do PowerShell.
- Copiar como busca. Copie a solicitação como uma chamada de busca.
- Copiar como busca (Node.js). Copie a solicitação como uma chamada de busca do Node.js.
- Copiar resposta. Copie o corpo da resposta para a área de transferência.
- Copiar stack trace. Copie a faixa de pilha da solicitação para a área de transferência.
Para copiar todas as solicitações:
- Copiar todos os URLs. Copie os URLs de todas as solicitações para a área de transferência.
- Copiar tudo como cURL. Copiar todas as solicitações como uma cadeia de comandos cURL.
- Copiar tudo como PowerShell. Copiar todas as solicitações como uma cadeia de comandos do PowerShell.
- Copiar tudo como busca. Copiar todas as solicitações como uma cadeia de chamadas de busca.
- Copiar tudo como busca (Node.js). Copiar todas as solicitações como uma cadeia de chamadas de busca do Node.js.
- Copiar tudo como HAR (limpa). Copie todas as solicitações como dados HAR sem dados sensíveis, como cabeçalhos
Cookie,Set-CookieeAuthorization. - Copiar tudo como HAR (com dados sensíveis). Copiar todas as solicitações como dados HAR com dados sensíveis.

Para copiar um conjunto filtrado de solicitações, aplique um filtro ao registro de rede, clique com o botão direito do mouse em uma solicitação e selecione:
- Copiar todos os URLs listados. Copia os URLs de todas as solicitações filtradas para a área de transferência.
- Copie tudo o que está listado como cURL. Copiar todas as solicitações filtradas como uma cadeia de comandos cURL.
- Copie todos os comandos listados como PowerShell. Copiar todas as solicitações filtradas como uma cadeia de comandos do PowerShell.
- Copie tudo o que está listado como busca. Copiar todas as solicitações filtradas como uma cadeia de chamadas de busca.
- Copiar tudo listado como fetch (Node.js). Copiar todas as solicitações filtradas como uma cadeia de chamadas de busca do Node.js.
- Copie todas as solicitações listadas como HAR (limpas). Copiar todas as solicitações filtradas como dados HAR sem dados sensíveis, como cabeçalhos
Cookie,Set-CookieeAuthorization. - Copie todas as solicitações listadas como HAR (com dados sensíveis). Copiar todas as solicitações filtradas como dados HAR com dados sensíveis.

Mudar o layout do painel de rede
Abra ou feche seções da interface do painel Rede para se concentrar no que é importante para você.
Ocultar a barra de ação "Filtros"
Por padrão, o DevTools mostra a barra de filtros na parte de cima do painel Rede. Clique em Filtro para ocultá-lo.

Usar linhas de solicitação grandes
Use linhas grandes quando quiser mais espaço em branco na tabela de solicitações de rede. Algumas colunas também fornecem um pouco mais de informações ao usar linhas grandes. Por exemplo, o valor inferior da coluna Tamanho é o tamanho descompactado de uma solicitação, e a coluna Prioridade mostra a prioridade de busca inicial (valor inferior) e final (valor superior).
Abra as Configurações e clique em Linhas de solicitações grandes para ver as linhas grandes.

Ocultar a faixa "Visão geral"
Por padrão, as Ferramentas do desenvolvedor mostram a faixa Visão geral. Abra Configurações e desmarque a caixa de seleção Mostrar visão geral para ocultar.




