Chrome DevTools के नेटवर्क विश्लेषण की सुविधाओं के बारे में इस पूरी जानकारी में, अपने पेज के लोड होने के तरीके का विश्लेषण करने के नए तरीके जानें.
नेटवर्क से जुड़े अनुरोध रिकॉर्ड करना
DevTools खुला होने पर, यह डिफ़ॉल्ट रूप से नेटवर्क पैनल में सभी नेटवर्क अनुरोध रिकॉर्ड करता है.

नेटवर्क के अनुरोध रिकॉर्ड करना बंद करना
रिकॉर्डिंग के अनुरोधों को रोकने के लिए:
- नेटवर्क पैनल में, नेटवर्क लॉग रिकॉर्ड करना बंद करें
 पर क्लिक करें. यह धूसर हो जाता है, जिसका मतलब है कि DevTools अब अनुरोध रिकॉर्ड नहीं कर रहा है.
पर क्लिक करें. यह धूसर हो जाता है, जिसका मतलब है कि DevTools अब अनुरोध रिकॉर्ड नहीं कर रहा है. - नेटवर्क पैनल फ़ोकस में होने पर, Command> + E (Mac) या Control + E (Windows, Linux) दबाएं.
अनुरोध मिटाना
अनुरोध टेबल से सभी अनुरोध मिटाने के लिए, नेटवर्क पैनल में मिटाएं
पर क्लिक करें.

पेज लोड होने पर अनुरोधों को सेव करना
पेज लोड होने पर अनुरोधों को सेव करने के लिए, नेटवर्क पैनल पर लॉग सुरक्षित रखें चेकबॉक्स को चुनें. DevTools तब तक सभी अनुरोध सेव करता है, जब तक लॉग सेव करें को बंद नहीं किया जाता.
पेज लोड होने के दौरान स्क्रीनशॉट कैप्चर करना
स्क्रीनशॉट कैप्चर करके यह विश्लेषण करें कि आपके पेज के लोड होने का इंतज़ार करते समय, उपयोगकर्ताओं को क्या दिखता है.
स्क्रीनशॉट लेने की सुविधा चालू करने के लिए, नेटवर्क पैनल में जाकर सेटिंग खोलें. इसके बाद, स्क्रीनशॉट लें को चुनें.
स्क्रीनशॉट लेने के लिए, नेटवर्क पैनल पर फ़ोकस करते हुए पेज को फिर से लोड करें.
स्क्रीनशॉट लेने के बाद, इन तरीकों से उनसे इंटरैक्ट किया जा सकता है:
- किसी स्क्रीनशॉट पर कर्सर घुमाकर, वह पॉइंट देखें जहां से वह स्क्रीनशॉट लिया गया था. खास जानकारी टाइमलाइन पर पीली लाइन दिखती है.
- स्क्रीनशॉट लेने के बाद किए गए अनुरोधों को फ़िल्टर करने के लिए, स्क्रीनशॉट के थंबनेल पर क्लिक करें.
- किसी थंबनेल पर ज़ूम इन करने के लिए, उस पर दो बार क्लिक करें.

एक्सएचआर अनुरोध को फिर से चलाना
किसी XHR अनुरोध को फिर से चलाने के लिए, अनुरोध टेबल में जाकर, इनमें से कोई एक काम करें:
- अनुरोध चुनें और R दबाएं.
- अनुरोध पर दायां क्लिक करें और XHR को फिर से चलाएं को चुनें.

लोड होने का तरीका बदलना
ब्राउज़र कैश मेमोरी को सेव होने से रोककर, वेबसाइट पर पहली बार आने वाले व्यक्ति की नकल करना
यह जानने के लिए कि आपकी साइट पर पहली बार आने वाले उपयोगकर्ता को कैसा अनुभव मिलता है, कैश मेमोरी बंद करें चेकबॉक्स को चुनें. DevTools, ब्राउज़र की कैश मेमोरी की सुविधा बंद कर देता है. इससे, पहली बार आने वाले उपयोगकर्ता के अनुभव को ज़्यादा सटीक तरीके से एमुलेट किया जाता है, क्योंकि बार-बार आने पर अनुरोध, ब्राउज़र कैश मेमोरी से भेजे जाते हैं.

'नेटवर्क की स्थिति' ड्रॉअर से ब्राउज़र कैश मेमोरी सेव होने की सेटिंग बंद करना
अगर आपको DevTools के दूसरे पैनल में काम करते समय कैश मेमोरी बंद करनी है, तो नेटवर्क की स्थिति के ड्रॉअर का इस्तेमाल करें.
- नेटवर्क की स्थितियां ड्रॉवर खोलने के लिए,
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - कैश मेमोरी बंद करें चेकबॉक्स पर सही का निशान लगाएं या उससे सही का निशान हटाएं.
ब्राउज़र की कैश मेमोरी को मैन्युअल तरीके से मिटाना
ब्राउज़र की कैश मेमोरी को किसी भी समय मैन्युअल तरीके से मिटाने के लिए, अनुरोध टेबल में कहीं भी राइट क्लिक करें और ब्राउज़र की कैश मेमोरी मिटाएं को चुनें.

ऑफ़लाइन इम्यूलेट करना
वेब ऐप्लिकेशन की एक नई कैटगरी है, जिसे प्रोग्रेसिव वेब ऐप्लिकेशन कहा जाता है. यह सर्विस वर्कर की मदद से ऑफ़लाइन काम कर सकता है. इस तरह के ऐप्लिकेशन बनाते समय, ऐसे डिवाइस का तुरंत सिम्युलेशन करना मददगार होता है जिसमें डेटा कनेक्शन नहीं है.
नेटवर्क के पूरी तरह से ऑफ़लाइन होने का अनुभव पाने के लिए, कैश मेमोरी बंद करें चेकबॉक्स के बगल में मौजूद, नेटवर्क की स्पीड कम करना ड्रॉप-डाउन मेन्यू से ऑफ़लाइन चुनें.

DevTools, नेटवर्क टैब के बगल में चेतावनी वाला आइकॉन दिखाता है. इससे आपको याद दिलाया जाता है कि ऑफ़लाइन मोड चालू है.
धीमे नेटवर्क कनेक्शन को एम्युलेट करना
तेज़ 4G, धीमे 4G या 3G का अनुकरण करने के लिए, सबसे ऊपर मौजूद ऐक्शन बार में थ्रॉटलिंग ड्रॉप-डाउन मेन्यू से, उससे जुड़ा प्रीसेट चुनें.

DevTools, नेटवर्क पैनल के बगल में वाला चेतावनी आइकॉन दिखाता है. इससे आपको यह याद दिलाया जाता है कि थ्रॉटलिंग की सुविधा चालू है.
ट्रैफ़िक कम करने के लिए कस्टम प्रोफ़ाइलें बनाना
धीमे या तेज़ 4G जैसे प्रीसेट के अलावा, अपनी पसंद के मुताबिक भी ट्रैफ़िक कम करने की प्रोफ़ाइलें जोड़ी जा सकती हैं:
- ट्रैफ़िक को कम करना मेन्यू खोलें और कस्टम > जोड़ें... चुनें.
- सेटिंग > ट्रैफ़िक कंट्रोल में बताए गए तरीके से, ट्रैफ़िक कंट्रोल करने की नई प्रोफ़ाइल सेट अप करें.
नेटवर्क पैनल पर वापस जाकर, थ्रॉटलिंग ड्रॉप-डाउन मेन्यू से अपनी नई प्रोफ़ाइल चुनें.

DevTools, नेटवर्क पैनल के बगल में चेतावनी वाला आइकॉन दिखाता है. इससे आपको यह याद दिलाया जाता है कि थ्रॉटलिंग की सुविधा चालू है.
WebSocket कनेक्शन को कम करना
DevTools के 99वें वर्शन से, एचटीटीपी अनुरोधों के साथ-साथ वेबसोकेट कनेक्शन को भी कम किया जाता है.
WebSocket थ्रॉटलिंग को देखने के लिए:
- नया कनेक्शन शुरू करें. उदाहरण के लिए, टेस्ट टूल का इस्तेमाल करके.
- नेटवर्क पैनल में, थ्रॉटलिंग नहीं को चुनें और कनेक्शन से मैसेज भेजें.
- बहुत धीमी कस्टम थ्रॉटलिंग प्रोफ़ाइल बनाएं. उदाहरण के लिए,
10 kbit/s. इस तरह की प्रोफ़ाइल से आपको अंतर पता चलेगा. - नेटवर्क पैनल पर, प्रोफ़ाइल चुनें और कोई दूसरा मैसेज भेजें.
- WS फ़िल्टर को टॉगल करें, अपने कनेक्शन के नाम पर क्लिक करें, मैसेज टैब खोलें, और भेजे गए और इको किए गए मैसेज के बीच के समय के अंतर को देखें. यह अंतर, थ्रॉटलिंग के साथ और बिना थ्रॉटलिंग के देखा जा सकता है. उदाहरण के लिए:

'नेटवर्क की स्थिति' ड्रॉअर से, धीमे नेटवर्क कनेक्शन को एम्युलेट करना
अगर आपको DevTools के दूसरे पैनल में काम करते समय, इंटरनेट कनेक्शन की स्पीड कम करनी है, तो नेटवर्क की स्थिति ड्रॉअर का इस्तेमाल करें.
- नेटवर्क की स्थितियां ड्रॉवर खोलने के लिए,
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - नेटवर्क थ्रॉटलिंग मेन्यू से, कनेक्शन की स्पीड चुनें.
ब्राउज़र की कुकी मैन्युअल तरीके से मिटाना
ब्राउज़र की कुकी को कभी भी मैन्युअल तरीके से मिटाने के लिए, अनुरोध टेबल में कहीं भी राइट क्लिक करें और ब्राउज़र की कुकी मिटाएं को चुनें.

एचटीटीपी रिस्पॉन्स हेडर बदलना
लोकल तौर पर फ़ाइलों और एचटीटीपी रिस्पॉन्स हेडर को बदलना लेख पढ़ें.
उपयोगकर्ता एजेंट को बदलना
उपयोगकर्ता एजेंट को मैन्युअल तरीके से बदलने के लिए:
- नेटवर्क की स्थितियां ड्रॉवर खोलने के लिए,
 आइकॉन पर क्लिक करें.
आइकॉन पर क्लिक करें. - अपने-आप चुनें से सही का निशान हटाएं.
- मेन्यू से कोई उपयोगकर्ता एजेंट चुनें या बॉक्स में कोई कस्टम उपयोगकर्ता एजेंट डालें.
अनुरोध खोजना
अनुरोध हेडर, पेलोड, और रिस्पॉन्स में खोजने के लिए:
दाईं ओर मौजूद खोजें टैब खोलने के लिए, यह शॉर्टकट दबाएं:
- macOS पर, Command + F दबाएं.
- Windows या Linux पर, Control + F.
खोजें टैब में, अपनी क्वेरी डालें और Enter दबाएं. अक्षरों के क्रम के हिसाब से खोजने की सुविधा या रेगुलर एक्सप्रेशन चालू करने के लिए, या पर क्लिक करें.
खोज के नतीजों में से किसी एक पर क्लिक करें. नेटवर्क पैनल, मैच होने वाले अनुरोध को पीले रंग में हाइलाइट करता है. इसके अलावा, पैनल हेडर या रिस्पॉन्स टैब भी खोलता है. साथ ही, अगर कोई स्ट्रिंग मैच होती है, तो उसे हाइलाइट करता है.

खोज के नतीजों को रीफ़्रेश करने के लिए, रीफ़्रेश करें पर क्लिक करें. नतीजे मिटाने के लिए, मिटाएं पर क्लिक करें.
DevTools में खोजने के सभी तरीकों के बारे में ज़्यादा जानने के लिए, खोजें: लोड किए गए सभी संसाधनों में टेक्स्ट ढूंढें लेख पढ़ें.
अनुरोध फ़िल्टर करना
प्रॉपर्टी के हिसाब से अनुरोध फ़िल्टर करना
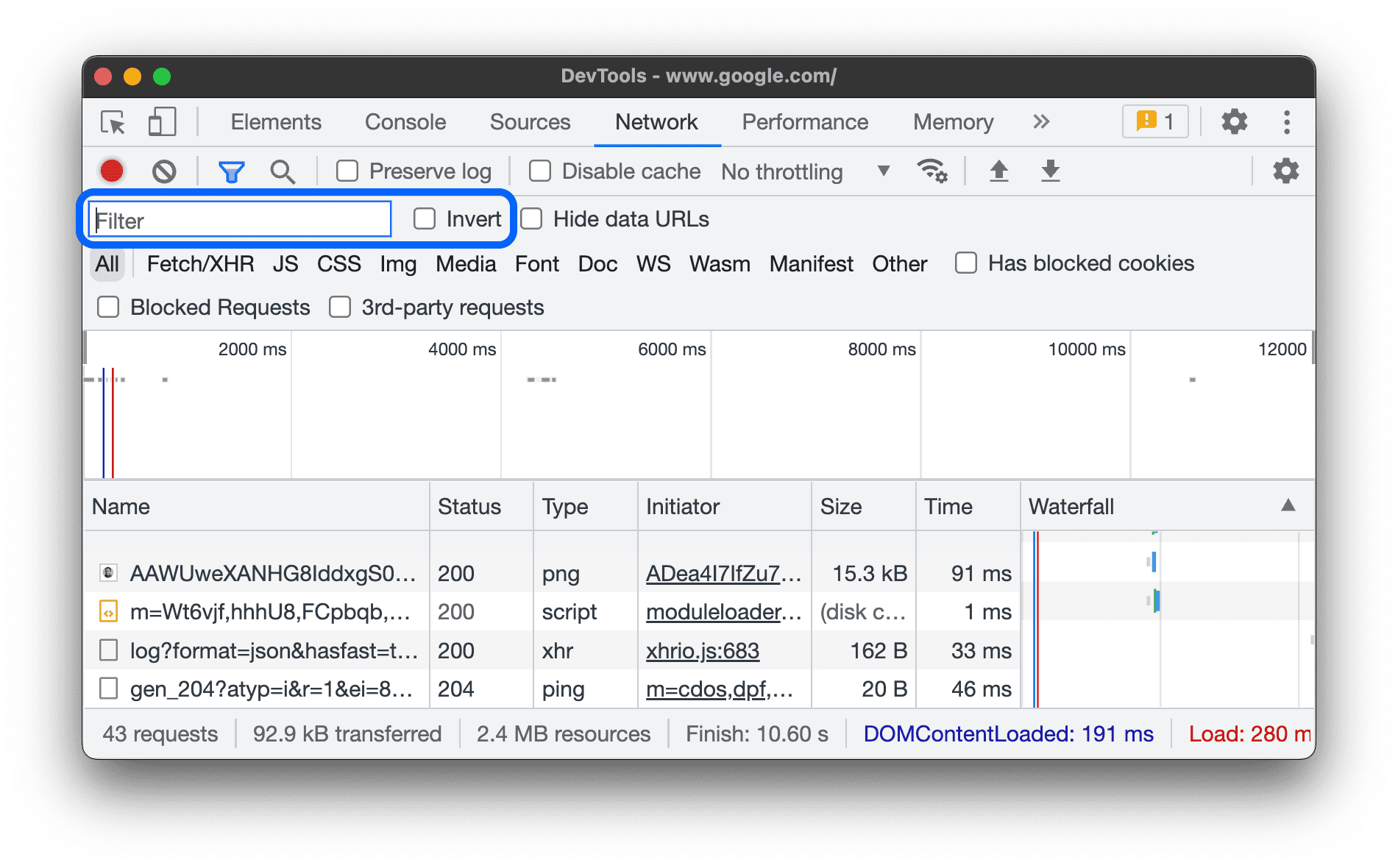
अनुरोधों को प्रॉपर्टी के हिसाब से फ़िल्टर करने के लिए, फ़िल्टर करें बॉक्स का इस्तेमाल करें. जैसे, अनुरोध का डोमेन या साइज़.
अगर आपको बॉक्स नहीं दिख रहा है, तो हो सकता है कि फ़िल्टर बार छिपा हो. फ़िल्टर बार छिपाने का तरीका देखें.

फ़िल्टर को उलटने के लिए, फ़िल्टर बॉक्स के बगल में मौजूद, उलटें चेकबॉक्स को चुनें.
एक से ज़्यादा प्रॉपर्टी का एक साथ इस्तेमाल किया जा सकता है. इसके लिए, हर प्रॉपर्टी को स्पेस से अलग करें. उदाहरण के लिए, mime-type:image/gif larger-than:1K एक किलोबाइट से बड़े सभी GIF दिखाता है.
एक से ज़्यादा प्रॉपर्टी वाले ये फ़िल्टर, AND ऑपरेशन के बराबर होते हैं. OR ऑपरेशन काम नहीं करते.
यहां उन प्रॉपर्टी की पूरी सूची दी गई है जिन पर यह सुविधा काम करती है.
cookie-domain. ऐसे संसाधन दिखाएं जो किसी खास कुकी डोमेन को सेट करते हैं.cookie-name. ऐसे संसाधन दिखाएं जो किसी खास कुकी के नाम को सेट करते हैं.cookie-path. ऐसे संसाधन दिखाएं जो कोई खास कुकी पाथ सेट करते हैं.cookie-value. ऐसे संसाधन दिखाएं जो कोई खास कुकी वैल्यू सेट करते हैं.domain. सिर्फ़ बताए गए डोमेन के रिसॉर्स दिखाएं. एक से ज़्यादा डोमेन शामिल करने के लिए, वाइल्डकार्ड वर्ण (*) का इस्तेमाल किया जा सकता है. उदाहरण के लिए,*.com,.comपर खत्म होने वाले सभी डोमेन नेम के संसाधन दिखाता है. DevTools, ऑटोकंप्लीट ड्रॉप-डाउन मेन्यू में उन सभी डोमेन को दिखाता है जिनसे उसे मिला है.has-overrides. ऐसे अनुरोध दिखाएं जिनमेंcontent,headers, कोई बदलाव (yes) या कोई बदलाव नहीं (no) किया गया है. अनुरोध टेबल में, उससे जुड़ा बदलाव किया गया है कॉलम जोड़ा जा सकता है.has-response-header. ऐसे रिसॉर्स दिखाएं जिनमें एचटीटीपी रिस्पॉन्स हेडर शामिल है. DevTools, ऑटोकंप्लीट ड्रॉप-डाउन में उन सभी रिस्पॉन्स हेडर को भर देता है जो उसे मिले हैं.is.WebSocketसंसाधन ढूंढने के लिए,is:runningका इस्तेमाल करें.larger-than. बाइट में, तय किए गए साइज़ से बड़े संसाधन दिखाएं.1000की वैल्यू सेट करना,1kकी वैल्यू सेट करने जैसा ही है.method. ऐसे रिसॉर्स दिखाएं जिन्हें किसी खास एचटीटीपी तरीके से वापस पाया गया था. DevTools, अपने-आप भरने वाले ड्रॉप-डाउन में उन सभी एचटीटीपी तरीकों की जानकारी भर देता है जिनका इस्तेमाल किया गया है.mime-type. किसी खास MIME टाइप के संसाधन दिखाएं. DevTools, ऑटोकंप्लीट ड्रॉप-डाउन में उन सभी MIME टाइप को भर देता है जो उसे मिलते हैं.mixed-content. अलग-अलग तरह के कॉन्टेंट वाले सभी संसाधन (mixed-content:all) या सिर्फ़ दिखाए गए संसाधन (mixed-content:displayed) दिखाएं.priority. ऐसे संसाधन दिखाएं जिनका प्राथमिकता लेवल, बताई गई वैल्यू से मेल खाता हो.resource-type. किसी रिसॉर्स टाइप के रिसॉर्स दिखाएं, जैसे कि इमेज. DevTools, अपने-आप भरने वाले ड्रॉप-डाउन में उन सभी तरह के संसाधनों की जानकारी भर देता है जो उसे मिलते हैं.response-header-set-cookie. 'समस्याएं' टैब में, सेट-कुकी के रॉ हेडर दिखाएं. गलतSet-Cookieहेडर वाली गलत ढंग से बनाई गई कुकी, नेटवर्क पैनल में फ़्लैग की जाएंगी.scheme. बिना सुरक्षा वाले एचटीटीपी (scheme:http) या सुरक्षित एचटीटीपीएस (scheme:https) से वापस लाए गए संसाधन दिखाएं.set-cookie-domain. ऐसे रिसॉर्स दिखाएं जिनमेंSet-Cookieहेडर के साथDomainएट्रिब्यूट हो और उसकी वैल्यू, तय की गई वैल्यू से मेल खाती हो. DevTools, अपने-आप भरने की सुविधा में उन सभी कुकी डोमेन की जानकारी भर देता है जिनसे उसे मिला है.set-cookie-name. ऐसे रिसॉर्स दिखाएं जिनमेंSet-Cookieहेडर है और जिनका नाम, बताई गई वैल्यू से मेल खाता है. DevTools, अपने-आप भरने की सुविधा में उन सभी कुकी के नामों को भर देता है जो उसे मिलती हैं.set-cookie-value. ऐसे रिसॉर्स दिखाएं जिनमेंSet-Cookieहेडर की वैल्यू, बताई गई वैल्यू से मैच करती हो. DevTools, ऑटोकंप्लीट में उन सभी कुकी वैल्यू को भरता है जो उसे मिलती हैं.status-code. सिर्फ़ ऐसे रिसॉर्स दिखाएं जिनका एचटीटीपी स्टेटस कोड, दिए गए कोड से मेल खाता हो. DevTools, अपने-आप पूरा होने वाले ड्रॉप-डाउन मेन्यू में उन सभी स्टेटस कोड को भर देता है जो उसे मिलते हैं.url. ऐसे संसाधन दिखाएं जिनमें बताई गई वैल्यू से मेल खाने वालाurlहै.
अनुरोधों को उनके टाइप के हिसाब से फ़िल्टर करना
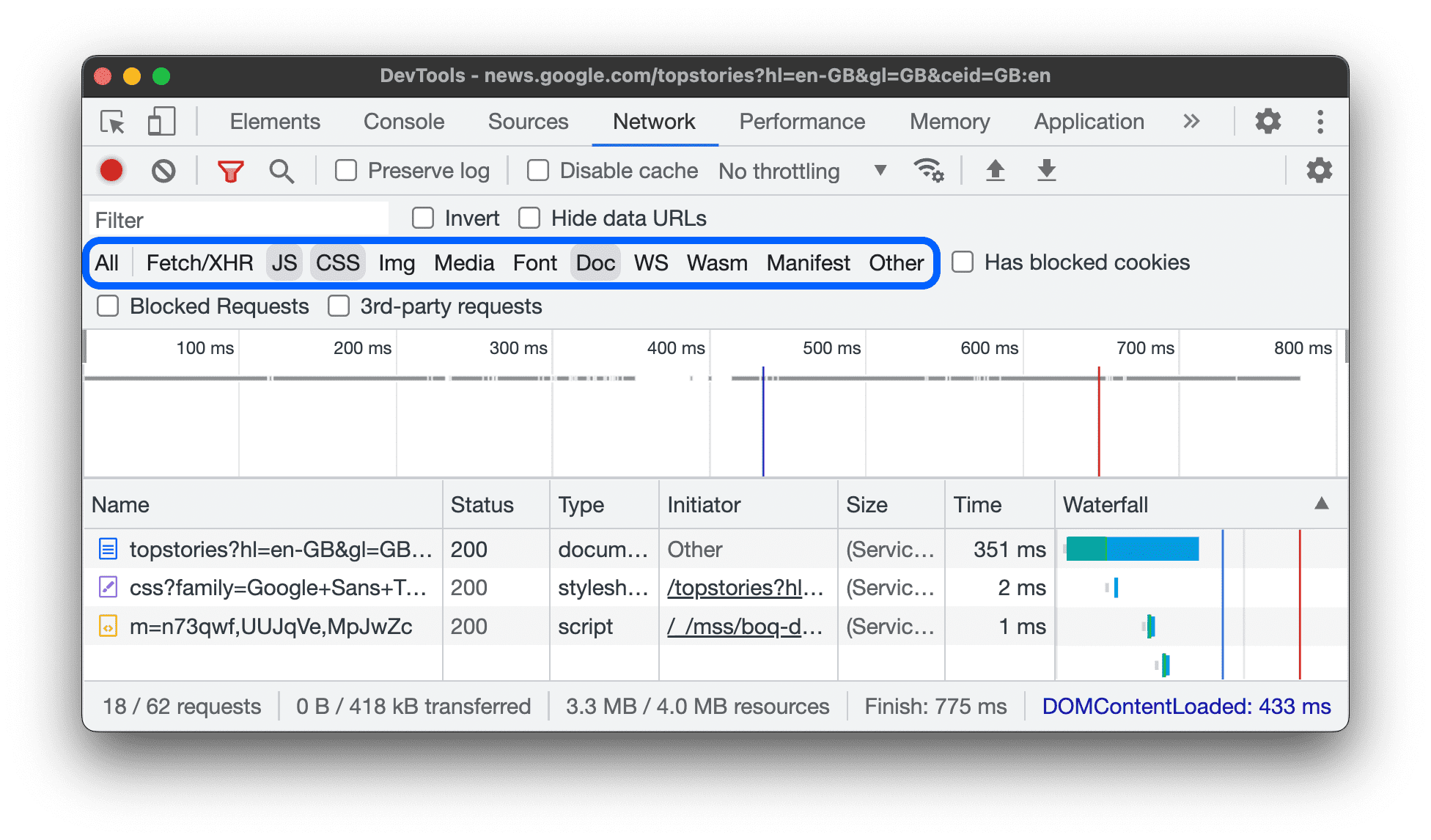
अनुरोधों को संसाधन के टाइप के हिसाब से फ़िल्टर करने के लिए, नेटवर्क पैनल पर सभी, फ़ेच/XHR, JS, CSS, इमेज, मीडिया, फ़ॉन्ट, दस्तावेज़, WS (वेबसोकेट), Wasm (वेब असेंबली), मेनिफ़ेस्ट या अन्य (यहां दिए गए किसी भी अन्य टाइप) पर क्लिक करें.
अगर आपको ये बटन नहीं दिख रहे हैं, तो हो सकता है कि फ़िल्टर ऐक्शन बार छिपा हो. फ़िल्टर बार छिपाएं लेख पढ़ें.
एक साथ कई तरह के संसाधन देखने के लिए, Command (Mac) या Control (Windows, Linux) को दबाकर रखें. इसके बाद, अलग-अलग तरह के फ़िल्टर पर क्लिक करें.

अनुरोधों को समय के हिसाब से फ़िल्टर करना
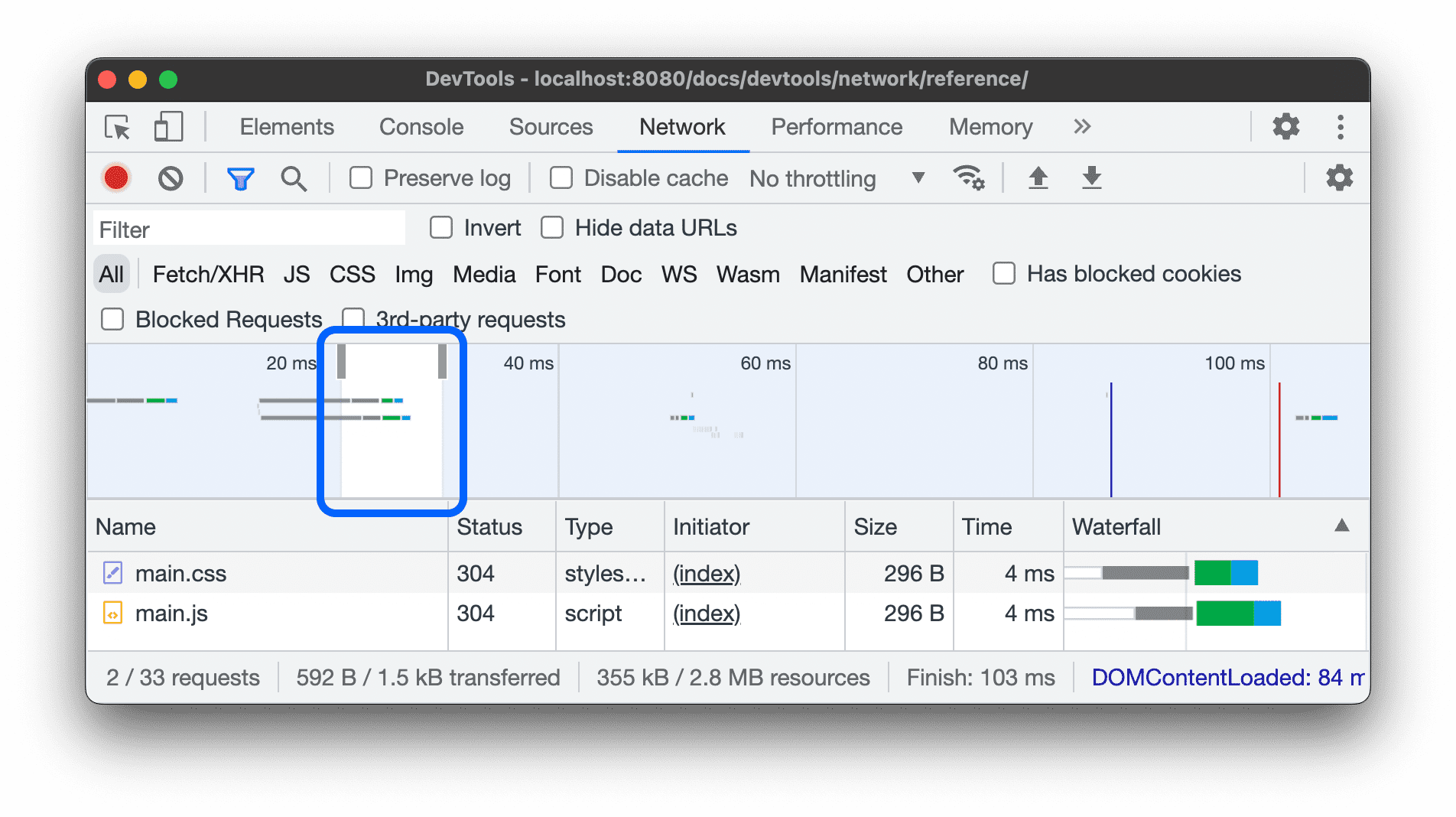
खास जानकारी टाइमलाइन पर बाईं या दाईं ओर खींचें और छोड़ें, ताकि सिर्फ़ उस समयावधि के दौरान किए गए अनुरोध दिखें. फ़िल्टर में सभी शामिल हैं. हाइलाइट किए गए समय के दौरान, जो अनुरोध चालू थे उन्हें दिखाया जाता है.

डेटा यूआरएल छिपाना
डेटा यूआरएल, अन्य दस्तावेज़ों में एम्बेड की गई छोटी फ़ाइलें होती हैं. अनुरोध टेबल में दिखने वाला कोई भी अनुरोध, जो data: से शुरू होता है वह डेटा यूआरएल होता है.
इन अनुरोधों को छिपाने के लिए, फ़िल्टर ऐक्शन बार में, ज़्यादा फ़िल्टर > डेटा यूआरएल छिपाएं को चुनें.

सबसे नीचे मौजूद स्टेटस बार में, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखती है.
एक्सटेंशन के यूआरएल छिपाना
अपने लिखे गए कोड पर फ़ोकस करने के लिए, Chrome में इंस्टॉल किए गए एक्सटेंशन से भेजे गए ग़ैर-ज़रूरी अनुरोधों को फ़िल्टर किया जा सकता है. एक्सटेंशन के अनुरोधों में ऐसे यूआरएल होते हैं जो chrome-extension:// से शुरू होते हैं.
एक्सटेंशन के अनुरोधों को छिपाने के लिए, फ़िल्टर ऐक्शन बार में, ज़्यादा फ़िल्टर > एक्सटेंशन के यूआरएल छिपाएं को चुनें.

सबसे नीचे मौजूद स्टेटस बार में, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखती है.
सिर्फ़ ब्लॉक की गई रिस्पॉन्स कुकी वाले अनुरोध दिखाएं
किसी भी वजह से ब्लॉक की गई रिस्पॉन्स कुकी वाले अनुरोधों को छोड़कर, बाकी सभी अनुरोधों को फ़िल्टर करने के लिए, फ़िल्टर ऐक्शन बार में, ज़्यादा फ़िल्टर > ब्लॉक की गई रिस्पॉन्स कुकी को चुनें. इसे इस डेमो पेज पर आज़माएं.

सबसे नीचे मौजूद स्टेटस बार में, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखती है.
जवाब वाली कुकी को ब्लॉक किए जाने की वजह जानने के लिए, अनुरोध चुनें. इसके बाद, उसका कुकी टैब खोलें और जानकारी वाले आइकॉन पर कर्सर घुमाएं.
इसके अलावा, नेटवर्क पैनल में, Chrome फ़्लैग या कॉन्फ़िगरेशन की वजह से ब्लॉक की गई कुकी वाले अनुरोध के बगल में, चेतावनी आइकॉन दिखता है. आइकॉन पर कर्सर घुमाकर, उससे जुड़ी जानकारी देने वाला टूलटिप देखें. ज़्यादा जानकारी के लिए, समस्याएं पैनल पर जाने के लिए उस पर क्लिक करें.

सिर्फ़ ब्लॉक किए गए अनुरोध दिखाएं
ब्लॉक किए गए अनुरोधों को छोड़कर, बाकी सभी अनुरोधों को फ़िल्टर करने के लिए, फ़िल्टर ऐक्शन बार में, ज़्यादा फ़िल्टर > ब्लॉक किए गए अनुरोध चुनें. इसकी जांच करने के लिए, ड्रॉअर में मौजूद नेटवर्क अनुरोध को ब्लॉक करने वाला टूल टैब का इस्तेमाल करें.

अनुरोध टेबल में, ब्लॉक किए गए अनुरोध लाल रंग में हाइलाइट किए जाते हैं. सबसे नीचे मौजूद स्टेटस बार में, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखती है.
सिर्फ़ तीसरे पक्ष के अनुरोध दिखाएं
पेज के ऑरिजिन से अलग ऑरिजिन वाले अनुरोधों को छोड़कर, बाकी सभी अनुरोधों को फ़िल्टर करने के लिए, फ़िल्टर ऐक्शन बार में, ज़्यादा फ़िल्टर > तीसरे पक्ष के अनुरोध चुनें. इसे इस डेमो पेज पर आज़माएं.

सबसे नीचे मौजूद स्टेटस बार में, कुल अनुरोधों में से दिखाए गए अनुरोधों की संख्या दिखती है.
अनुरोधों को क्रम से लगाना
डिफ़ॉल्ट रूप से, अनुरोध टेबल में मौजूद अनुरोधों को शुरू करने के समय के हिसाब से क्रम में लगाया जाता है. हालांकि, टेबल को अन्य शर्तों के हिसाब से क्रम में लगाया जा सकता है.
कॉलम के हिसाब से क्रम से लगाना
अनुरोधों को उस कॉलम के हिसाब से क्रम से लगाने के लिए, अनुरोध टेबल में किसी भी कॉलम के हेडर पर क्लिक करें.
गतिविधि के फ़ेज़ के हिसाब से क्रम में लगाना
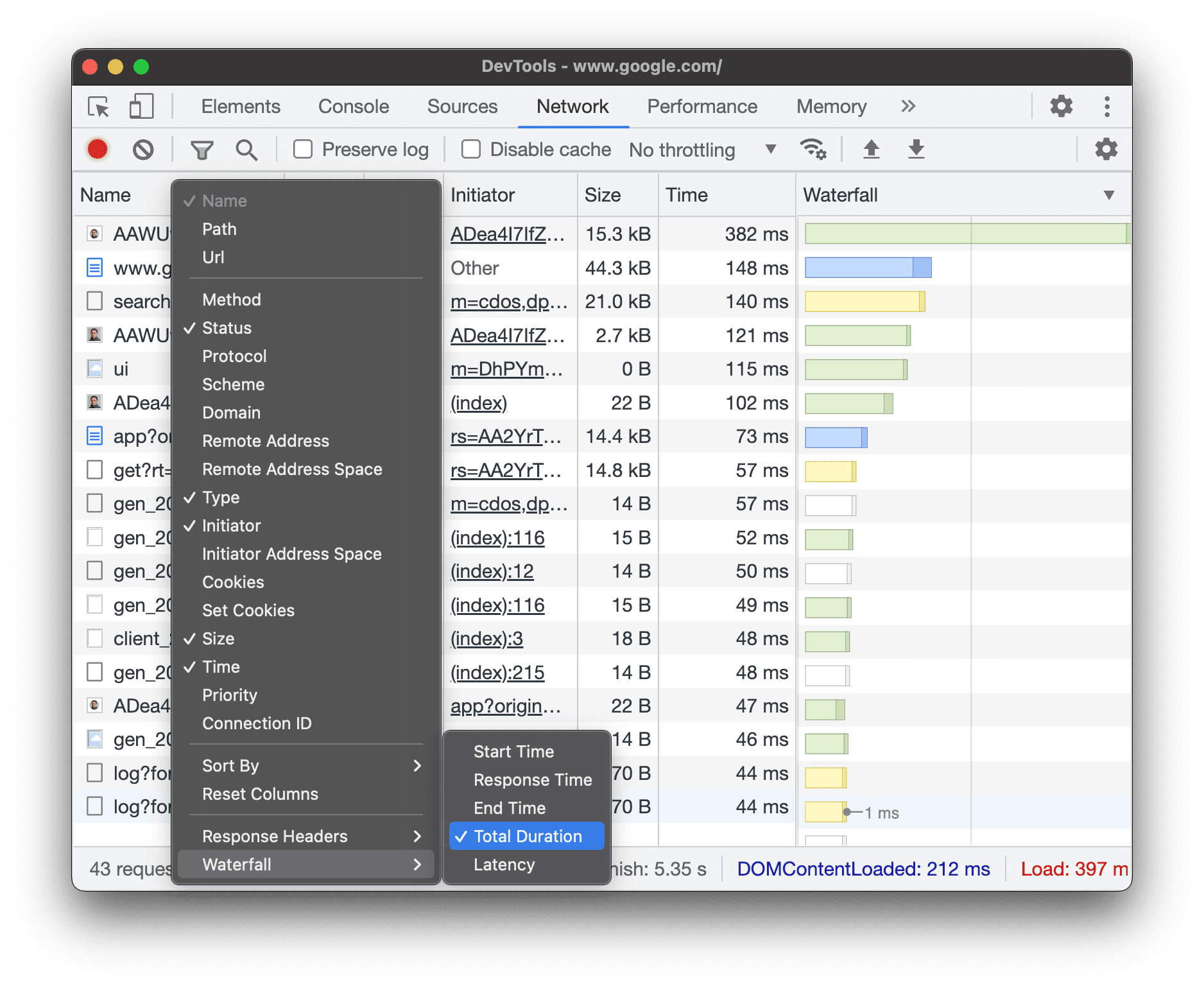
वॉटरफ़ॉल के अनुरोधों को क्रम से लगाने के तरीके को बदलने के लिए, अनुरोध टेबल के हेडर पर राइट क्लिक करें. इसके बाद, वॉटरफ़ॉल पर कर्सर घुमाएं और इनमें से कोई एक विकल्प चुनें:
- शुरू होने का समय. सबसे पहले किया गया अनुरोध सबसे ऊपर दिखता है.
- जवाब मिलने में लगने वाला समय. सबसे ऊपर, डाउनलोड होना शुरू हुआ पहला अनुरोध दिखता है.
- खत्म होने का समय. सबसे पहले पूरा हुआ अनुरोध सबसे ऊपर दिखता है.
- कुल अवधि. सबसे कम समय में कनेक्शन सेटअप करने और अनुरोध / जवाब देने वाले अनुरोध को सबसे ऊपर रखा जाता है.
- इंतज़ार का समय. जिस अनुरोध का जवाब सबसे कम समय में मिला है वह सबसे ऊपर दिखता है.
इन ब्यौरों में यह माना गया है कि हर विकल्प को सबसे छोटे से लेकर सबसे बड़े तक की रैंक दी गई है. वॉटरफ़ॉल कॉलम के हेडर पर क्लिक करने से, क्रम उलट जाता है.
इस उदाहरण में, वॉटरफ़ॉल को कुल अवधि के हिसाब से क्रम में लगाया गया है. हर बार के हल्के हिस्से से, इंतज़ार में बिताए गए समय का पता चलता है. गहरे रंग वाले हिस्से में, बाइट डाउनलोड करने में लगने वाला समय दिखता है.

अनुरोधों का विश्लेषण करना
DevTools खुला होने पर, यह नेटवर्क पैनल में सभी अनुरोधों को लॉग करता है. अनुरोधों का विश्लेषण करने के लिए, नेटवर्क पैनल का इस्तेमाल करें.
अनुरोधों का लॉग देखना
DevTools के खुले होने पर किए गए सभी अनुरोधों का लॉग देखने के लिए, अनुरोध टेबल का इस्तेमाल करें. अनुरोधों पर क्लिक करने या उन पर कर्सर घुमाने से, उनके बारे में ज़्यादा जानकारी मिलती है.

अनुरोधों की टेबल में, डिफ़ॉल्ट रूप से ये कॉलम दिखते हैं:
- नाम. संसाधन का फ़ाइल नाम या आइडेंटिफ़ायर.
स्टेटस. इस कॉलम में ये वैल्यू दिख सकती हैं:

- एचटीटीपी स्टेटस कोड, जैसे कि
200या404. - क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) की वजह से, अनुरोध पूरा न होने पर
CORS error. (blocked:origin)गलत तरीके से कॉन्फ़िगर किए गए हेडर वाले अनुरोधों के लिए. इस स्थिति की वैल्यू पर कर्सर घुमाएं, ताकि आपको गड़बड़ी के बारे में जानकारी देने वाला टूलटिप दिखे.(failed)के बाद गड़बड़ी का मैसेज दिखेगा.
- एचटीटीपी स्टेटस कोड, जैसे कि
टाइप. अनुरोध किए गए संसाधन का एमआईएमई टाइप.
शुरुआत करने वाला. ये ऑब्जेक्ट या प्रोसेस, अनुरोध शुरू कर सकती हैं:
- पार्सर. Chrome का एचटीएमएल पार्सर.
- रीडायरेक्ट. एचटीटीपी रीडायरेक्ट.
- स्क्रिप्ट. JavaScript फ़ंक्शन.
- अन्य. कोई अन्य प्रोसेस या कार्रवाई, जैसे कि लिंक का इस्तेमाल करके किसी पेज पर जाना या पता बार में यूआरएल डालना.
साइज़. रिस्पॉन्स हेडर और रिस्पॉन्स बॉडी का कुल साइज़, जैसा कि सर्वर से डिलीवर किया गया है.
समय. अनुरोध शुरू होने से लेकर, जवाब में आखिरी बाइट मिलने तक का कुल समय.
वॉटरफ़ॉल. हर अनुरोध की गतिविधि की जानकारी देने वाली विज़ुअल ब्रेकडाउन.
कॉलम जोड़ें या निकालें
अनुरोध टेबल के हेडर पर राइट क्लिक करें और उसे छिपाने या दिखाने के लिए कोई विकल्प चुनें. दिखाए गए विकल्पों के बगल में सही का निशान होता है.

इन अतिरिक्त कॉलम को जोड़ा या हटाया जा सकता है: पाथ, यूआरएल, विधि, प्रोटोकॉल, स्कीम, डोमेन, रिमोट पता, रिमोट पता स्पेस, इनिशियेटर पता स्पेस, कुकी, कुकी सेट करें, प्राथमिकता, कनेक्शन आईडी, ओवरराइड है, और वॉटरफ़ॉल.
कस्टम कॉलम जोड़ना
अनुरोध टेबल में कस्टम कॉलम जोड़ने के लिए:
- अनुरोध टेबल के हेडर पर राइट क्लिक करें. इसके बाद, जवाब के हेडर > हेडर कॉलम मैनेज करें चुनें.
- डायलॉग विंडो में, कस्टम हेडर जोड़ें पर क्लिक करें. इसके बाद, उसका नाम डालें और जोड़ें पर क्लिक करें.

इनलाइन फ़्रेम के हिसाब से अनुरोधों को ग्रुप करना
अगर किसी पेज पर इनलाइन फ़्रेम बहुत सारे अनुरोध शुरू करते हैं, तो उन्हें ग्रुप करके अनुरोध लॉग को आसान बनाया जा सकता है.
अनुरोधों को iframe के हिसाब से ग्रुप करने के लिए, नेटवर्क पैनल में सेटिंग खोलें. इसके बाद, फ़्रेम के हिसाब से ग्रुप करें को चुनें.

इनलाइन फ़्रेम से शुरू किए गए अनुरोध को देखने के लिए, अनुरोध लॉग में जाकर उसे बड़ा करें.
एक-दूसरे के हिसाब से अनुरोधों का समय देखना
एक-दूसरे के हिसाब से अनुरोधों के समय को देखने के लिए, वॉटरफ़ॉल का इस्तेमाल करें. डिफ़ॉल्ट रूप से, वॉटरफ़ॉल को अनुरोधों के शुरू होने के समय के हिसाब से व्यवस्थित किया जाता है. इसलिए, बाईं ओर मौजूद अनुरोध, दाईं ओर मौजूद अनुरोधों से पहले शुरू हुए थे.
वॉटरफ़ॉल को क्रम से लगाने के अलग-अलग तरीके देखने के लिए, गतिविधि के फ़ेज़ के हिसाब से क्रम से लगाएं देखें.

WebSocket कनेक्शन के मैसेज का विश्लेषण करना
WebSocket कनेक्शन के मैसेज देखने के लिए:
- अनुरोध टेबल के नाम कॉलम में, वेबसोकेट कनेक्शन के यूआरएल पर क्लिक करें.
- मैसेज टैब पर क्लिक करें. टेबल में, पिछले 100 मैसेज दिखते हैं.
टेबल को रीफ़्रेश करने के लिए, अनुरोध टेबल के नाम कॉलम में जाकर, वेबसोकेट कनेक्शन के नाम पर फिर से क्लिक करें.

टेबल में तीन कॉलम होते हैं:
- डेटा. मैसेज का पेलोड. अगर मैसेज सादा टेक्स्ट है, तो वह यहां दिखता है. बाइनरी ऑपरेंड के लिए, यह कॉलम ऑपरेंड का नाम और कोड दिखाता है. ये ऑपरेंड कोड काम करते हैं: कंटिन्यूऐशन फ़्रेम, बाइनरी फ़्रेम, कनेक्शन क्लोज़ फ़्रेम, पिंग फ़्रेम, और पॉंग फ़्रेम.
- लंबाई. मैसेज के पेलोड की लंबाई, बाइट में.
- समय. मैसेज मिलने या भेजे जाने का समय.
मैसेज को उनके टाइप के हिसाब से कलर कोड दिया जाता है:
- भेजे गए टेक्स्ट मैसेज हल्के हरे रंग के होते हैं.
- इनकमिंग टेक्स्ट मैसेज सफ़ेद रंग के होते हैं.
- WebSocket ऑपरेटर का रंग हल्का पीला होता है.
- गड़बड़ियां हल्के लाल रंग में दिखती हैं.
किसी स्ट्रीम में इवेंट का विश्लेषण करना
Fetch API, EventSource API, और XHR के ज़रिए सर्वर से स्ट्रीम किए जाने वाले इवेंट देखने के लिए:
- इवेंट स्ट्रीम करने वाले पेज पर, नेटवर्क अनुरोध रिकॉर्ड करें. उदाहरण के लिए, यह डेमो पेज खोलें और तीन में से किसी भी बटन पर क्लिक करें.
- नेटवर्क में, कोई अनुरोध चुनें और EventStream टैब खोलें.

इवेंट फ़िल्टर करने के लिए, EventStream टैब में सबसे ऊपर मौजूद फ़िल्टर बार में कोई रेगुलर एक्सप्रेशन डालें.
कैप्चर किए गए इवेंट की सूची मिटाने के लिए, मिटाएं पर क्लिक करें.
रिस्पॉन्स बॉडी की झलक देखना
रिस्पॉन्स बॉडी की झलक देखने के लिए:
- अनुरोध टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- झलक देखें टैब पर क्लिक करें.
यह टैब, ज़्यादातर इमेज देखने के लिए काम आता है.

रिस्पॉन्स बॉडी देखना
किसी अनुरोध का रिस्पॉन्स बॉडी देखने के लिए:
- अनुरोधों की टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- जवाब टैब पर क्लिक करें.

एचटीटीपी हेडर देखना
किसी अनुरोध का एचटीटीपी हेडर डेटा देखने के लिए:
- अनुरोध टेबल में, किसी अनुरोध पर क्लिक करें.
- हेडर टैब खोलें और नीचे की ओर स्क्रोल करके, सामान्य, रिस्पॉन्स हेडर, रिक्वेस्ट हेडर, और ज़रूरत पड़ने पर रिस्पॉन्स में जल्दी जानकारी देने वाले हेडर सेक्शन पर जाएं.

सामान्य सेक्शन में, DevTools आपको मिले एचटीटीपी स्टेटस कोड के बगल में, स्टेटस का ऐसा मैसेज दिखाता है जिसे कोई भी पढ़ सकता है.
रिस्पॉन्स हेडर सेक्शन में, किसी हेडर वैल्यू पर कर्सर घुमाएं और रिस्पॉन्स हेडर को लोकल तौर पर बदलने के लिए, बदलाव करें बटन पर क्लिक करें.
एचटीटीपी हेडर का सोर्स देखना
डिफ़ॉल्ट रूप से, हेडर टैब में हेडर के नाम, अंग्रेज़ी वर्णमाला के क्रम में दिखते हैं. एचटीटीपी हेडर के नामों को उसी क्रम में देखने के लिए जिस क्रम में उन्हें मिला था:
- जिस अनुरोध में आपकी दिलचस्पी है उसके लिए हेडर टैब खोलें. एचटीटीपी हेडर देखें लेख पढ़ें.
- अनुरोध हेडर या जवाब हेडर सेक्शन के बगल में मौजूद, सोर्स देखें पर क्लिक करें.
प्रोविज़नल हेडर से जुड़ी चेतावनी
कभी-कभी हेडर टैब में Provisional headers are shown... चेतावनी वाला मैसेज दिखता है. ऐसा नीचे बताए गए कारणों की वजह से हो सकता है:
अनुरोध, नेटवर्क पर नहीं भेजा गया था. इसके बजाय, इसे किसी स्थानीय कैश मेमोरी से दिखाया गया था, जिसमें अनुरोध के मूल हेडर सेव नहीं किए जाते. इस मामले में, अनुरोध के सभी हेडर देखने के लिए, कैश मेमोरी में सेव करने की सुविधा बंद करें.

नेटवर्क संसाधन अमान्य है. उदाहरण के लिए, कंसोल में
fetch("https://jec.fish.com/unknown-url/")को लागू करें.
सुरक्षा से जुड़ी वजहों से, DevTools भी सिर्फ़ प्रोविज़नल हेडर दिखा सकता है.
अनुरोध पेलोड देखना
अनुरोध का पेलोड, यानी कि उसके क्वेरी स्ट्रिंग पैरामीटर और फ़ॉर्म डेटा देखने के लिए, अनुरोध टेबल से कोई अनुरोध चुनें और पेलोड टैब खोलें.

पेलोड का सोर्स देखना
DevTools, डिफ़ॉल्ट रूप से पेलोड को ऐसे फ़ॉर्मैट में दिखाता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है.
क्वेरी स्ट्रिंग पैरामीटर और फ़ॉर्म डेटा के सोर्स देखने के लिए, पेलोड टैब में, क्वेरी स्ट्रिंग पैरामीटर या फ़ॉर्म डेटा सेक्शन के बगल में मौजूद, सोर्स देखें पर क्लिक करें.

क्वेरी स्ट्रिंग पैरामीटर के डिकोड किए गए आर्ग्युमेंट देखना
आर्ग्युमेंट के लिए यूआरएल-कोडिंग को टॉगल करने के लिए, पेलोड टैब में, डिकोड किया गया यूआरएल देखें या कोड में बदला गया यूआरएल देखें पर क्लिक करें.

कुकी देखना
अनुरोध के एचटीटीपी हेडर में भेजी गई कुकी देखने के लिए:
- अनुरोधों की टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- कुकी टैब पर क्लिक करें.

हर कॉलम के बारे में जानकारी पाने के लिए, फ़ील्ड देखें.
कुकी में बदलाव करने के लिए, कुकी देखना, उनमें बदलाव करना, और उन्हें मिटाना लेख पढ़ें.
किसी अनुरोध के लिए, समय का ब्रेकडाउन देखना
किसी अनुरोध के पूरा होने में लगने वाले समय का ब्रेकडाउन देखने के लिए:
- अनुरोध टेबल के नाम कॉलम में, अनुरोध के यूआरएल पर क्लिक करें.
- समय टैब पर क्लिक करें.
इस डेटा को तेज़ी से ऐक्सेस करने के लिए, समय के बंटवारे की झलक देखें.

समय टैब में दिखने वाले हर फ़ेज़ के बारे में ज़्यादा जानने के लिए, समय के ब्रेकडाउन के फ़ेज़ के बारे में जानकारी देखें.
समय के ब्रेकडाउन की झलक देखना
किसी अनुरोध के समय के ब्यौरे की झलक देखने के लिए, अनुरोधों की टेबल के वॉटरफ़ॉल कॉलम में, अनुरोध की एंट्री पर कर्सर घुमाएं.
इस डेटा को ऐक्सेस करने का ऐसा तरीका जानने के लिए कि आपको कर्सर घुमाने की ज़रूरत न पड़े, किसी अनुरोध के समय के ब्यौरे को देखना लेख पढ़ें.

अलग-अलग मीटिंग में बिताए जाने वाले समय के बारे में जानकारी
समय टैब में दिखने वाले हर चरण के बारे में यहां ज़्यादा जानकारी दी गई है:
- सूची में जोड़ना. ब्राउज़र, कनेक्शन शुरू होने से पहले और इन स्थितियों में अनुरोधों को कतार में लगाता है:
- ज़्यादा प्राथमिकता वाले अनुरोध हैं. अनुरोध की प्राथमिकता, रिसॉर्स के टाइप और दस्तावेज़ में उसकी जगह जैसे फ़ैक्टर से तय होती है. ज़्यादा जानकारी के लिए,
fetchpriorityगाइड का संसाधन की प्राथमिकता वाला सेक्शन पढ़ें. - इस ऑरिजिन के लिए, पहले से ही छह टीसीपी कनेक्शन खुले हैं. यह सीमा है. (सिर्फ़ एचटीटीपी/1.0 और एचटीटीपी/1.1 पर लागू होता है.)
- ब्राउज़र, डिस्क कैश में कुछ समय के लिए जगह दे रहा है.
- ज़्यादा प्राथमिकता वाले अनुरोध हैं. अनुरोध की प्राथमिकता, रिसॉर्स के टाइप और दस्तावेज़ में उसकी जगह जैसे फ़ैक्टर से तय होती है. ज़्यादा जानकारी के लिए,
- रोका गया. सूची में जोड़ना में बताई गई किसी भी वजह से, कनेक्शन शुरू होने के बाद भी अनुरोध पूरा नहीं हो सकता.
- डीएनएस लुकअप. ब्राउज़र, अनुरोध के आईपी पते को हल कर रहा है.
- शुरुआती कनेक्शन. ब्राउज़र, कनेक्शन स्थापित कर रहा है. इसमें टीसीपी हैंडशेक या फिर से कोशिश करना और एसएसएल के लिए बातचीत करना शामिल है.
- प्रॉक्सी नेगोसिएशन. ब्राउज़र, प्रॉक्सी सर्वर के साथ अनुरोध पर बातचीत कर रहा है.
- अनुरोध भेज दिया गया है. अनुरोध भेजा जा रहा है.
- ServiceWorker की तैयारी. ब्राउज़र, सेवा वर्कर को शुरू कर रहा है.
- ServiceWorker को अनुरोध करना. अनुरोध, सेवा वर्कर को भेजा जा रहा है.
- इंतज़ार किया जा रहा है (TTFB). ब्राउज़र, जवाब के पहले बाइट का इंतज़ार कर रहा है. TTFB का मतलब है टाइम टू फ़र्स्ट बाइट. इस समय में, रीडायरेक्ट होने में लगने वाला समय और रिस्पॉन्स तैयार करने में सर्वर को लगने वाला समय शामिल होता है.
- कॉन्टेंट डाउनलोड करें. ब्राउज़र को जवाब, सीधे नेटवर्क या किसी सेवा वर्कर से मिल रहा है. यह वैल्यू, रिस्पॉन्स बॉडी को पढ़ने में लगने वाला कुल समय होती है. उम्मीद से ज़्यादा वैल्यू का मतलब हो सकता है कि नेटवर्क धीमा है या ब्राउज़र किसी दूसरे काम में व्यस्त है. इस वजह से, जवाब पढ़ने में देरी हो रही है.
शुरू करने वाले और डिपेंडेंसी देखना
किसी अनुरोध को शुरू करने वाले लोगों और उससे जुड़ी डिपेंडेंसी देखने के लिए, Shift को दबाकर रखें और अनुरोधों की टेबल में मौजूद अनुरोध पर कर्सर घुमाएं. DevTools, इनिशिएटर को हरे रंग में और डिपेंडेंसी को लाल रंग में दिखाता है.

जब अनुरोध टेबल को समय के हिसाब से क्रम में लगाया जाता है, तो जिस अनुरोध पर कर्सर घुमाया जा रहा है उसके ऊपर मौजूद पहला हरा अनुरोध, डिपेंडेंसी शुरू करने वाला अनुरोध होता है. अगर उससे ऊपर कोई और हरा अनुरोध है, तो वह अनुरोध, अनुरोध करने वाले को शुरू करने वाला है. और ऐसे ही अन्य कार्य.
लोड इवेंट देखना
DevTools, DOMContentLoaded और load इवेंट के समय की जानकारी, नेटवर्क पैनल पर कई जगहों पर दिखाता है. DOMContentLoaded इवेंट का रंग नीला है और load इवेंट का रंग लाल है.

अनुरोधों की कुल संख्या देखना
अनुरोधों की कुल संख्या, नेटवर्क पैनल में सबसे नीचे मौजूद स्टेटस बार में दिखती है.

ट्रांसफ़र किए गए और लोड किए गए रिसॉर्स का कुल साइज़ देखना
DevTools, नेटवर्क पैनल के सबसे नीचे मौजूद स्टेटस बार में, ट्रांसफ़र किए गए और लोड किए गए (कंप्रेस नहीं किए गए) रिसॉर्स का कुल साइज़ दिखाता है.

किसी संसाधन का अनकंप्रेस किया गया साइज़ देखें, ताकि यह देखा जा सके कि ब्राउज़र के अनकंप्रेस करने के बाद, संसाधन कितने बड़े हैं.
वह स्टैक ट्रेस देखना जिसकी वजह से अनुरोध हुआ
जब किसी JavaScript स्टेटमेंट की वजह से किसी संसाधन का अनुरोध किया जाता है, तो अनुरोध से जुड़ा स्टैक ट्रेस देखने के लिए, शुरू करने वाला कॉलम पर कर्सर घुमाएं.

किसी रिसोर्स का कंप्रेस नहीं किया गया साइज़ देखना
सेटिंग > बड़ी अनुरोध पंक्तियां पर जाएं. इसके बाद, साइज़ कॉलम में सबसे नीचे मौजूद वैल्यू देखें.

इस उदाहरण में, नेटवर्क पर भेजे गए www.google.com दस्तावेज़ का कंप्रेस किया गया साइज़ 43.8 KB था, जबकि कंप्रेस नहीं किए गए दस्तावेज़ का साइज़ 136 KB था.
डेटा एक्सपोर्ट करने के अनुरोध का डेटा
फ़िल्टर लागू करके, अनुरोधों की सूची को एक्सपोर्ट या कॉपी किया जा सकता है. इसके लिए, यहां दिए गए कई तरीके अपनाए जा सकते हैं.
सभी नेटवर्क अनुरोधों को HAR फ़ाइल में सेव करना
HAR (एचटीटीपी संग्रह) एक फ़ाइल फ़ॉर्मैट है. इसका इस्तेमाल कई एचटीटीपी सेशन टूल, कैप्चर किए गए डेटा को एक्सपोर्ट करने के लिए करते हैं. यह फ़ॉर्मैट, फ़ील्ड के एक खास सेट वाला JSON ऑब्जेक्ट है.
संवेदनशील जानकारी के गलती से लीक होने की संभावनाओं को कम करने के लिए, डिफ़ॉल्ट रूप से "साफ़ किए गए" नेटवर्क लॉग को HAR फ़ॉर्मैट में एक्सपोर्ट किया जा सकता है. इसमें Cookie, Set-Cookie, और Authorization हेडर जैसी संवेदनशील जानकारी शामिल नहीं होती. ज़रूरत पड़ने पर, संवेदनशील डेटा के साथ लॉग को भी एक्सपोर्ट किया जा सकता है.
सभी नेटवर्क अनुरोधों को HAR फ़ाइल में सेव करने के लिए, इनमें से कोई एक तरीका चुनें:
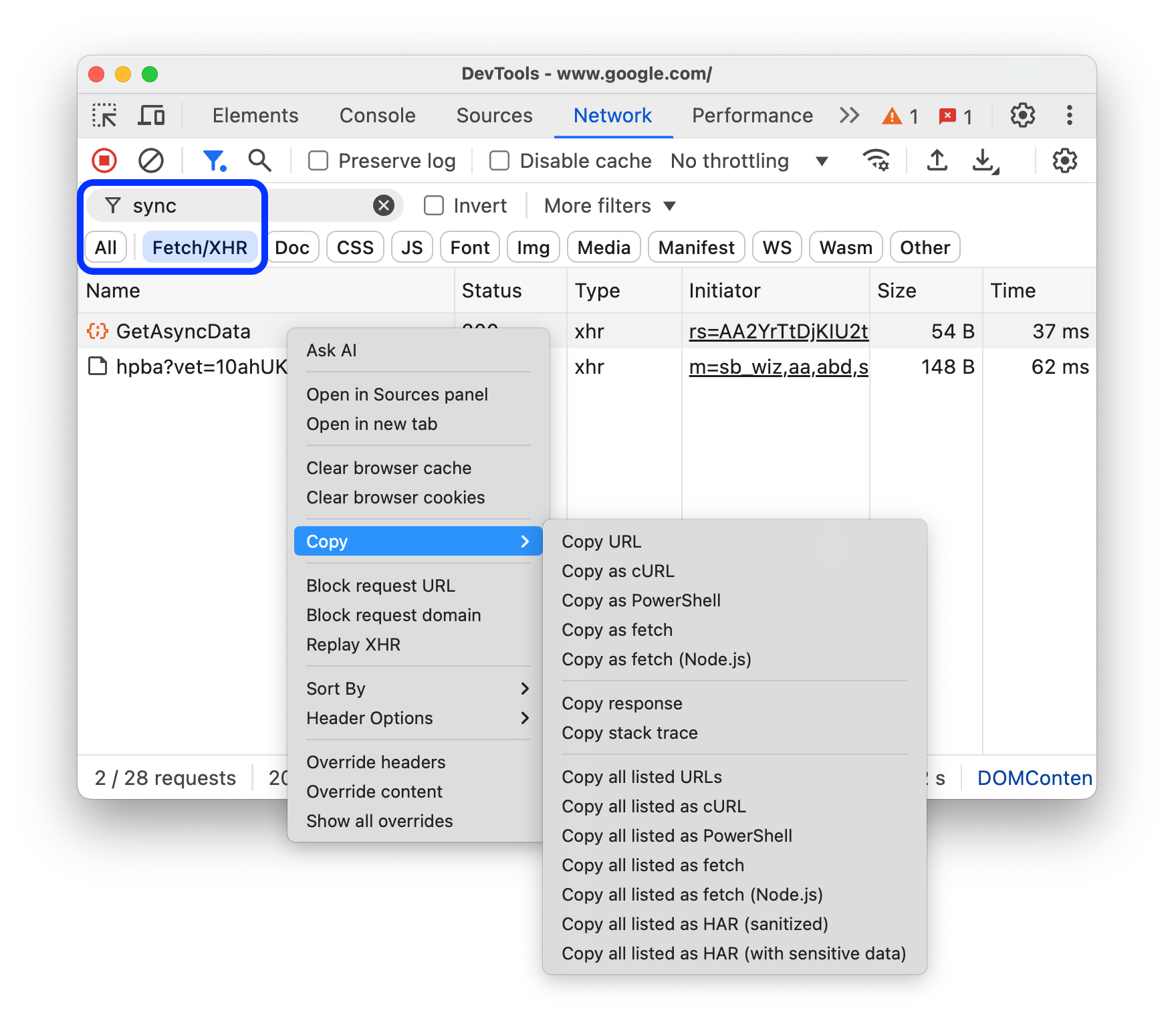
अनुरोध टेबल में मौजूद किसी भी अनुरोध पर राइट क्लिक करें और कॉपी करें > सभी [सूची में शामिल] को HAR (साफ़ किया गया) के तौर पर सेव करें या सभी [सूची में शामिल] को HAR (संवेदनशील डेटा के साथ) के तौर पर सेव करें को चुनें.

नेटवर्क पैनल में सबसे ऊपर मौजूद ऐक्शन बार में, एचएआर (साफ़ की गई) एक्सपोर्ट करें... पर क्लिक करें.
संवेदनशील डेटा के साथ एक्सपोर्ट करने के लिए, सबसे पहले सेटिंग > प्राथमिकताएं > नेटवर्क > संवेदनशील डेटा के साथ एचएआर जनरेट करने की अनुमति दें को चालू करें. इसके बाद, एक्सपोर्ट करें बटन पर क्लिक करें और ड्रॉप-डाउन मेन्यू से एचएआर (संवेदनशील डेटा के साथ) एक्सपोर्ट करें को चुनें.

HAR फ़ाइल मिलने के बाद, उसे विश्लेषण के लिए DevTools में दो तरीकों से इंपोर्ट किया जा सकता है:
- HAR फ़ाइल को खींचकर, अनुरोध टेबल में छोड़ें.
- नेटवर्क पैनल में सबसे ऊपर मौजूद ऐक्शन बार में, एचएआर इंपोर्ट करें पर क्लिक करें.
किसी अनुरोध, अनुरोधों के फ़िल्टर किए गए सेट या सभी अनुरोधों को क्लिपबोर्ड पर कॉपी करना
अनुरोध टेबल के नाम कॉलम में, किसी अनुरोध पर राइट क्लिक करें. इसके बाद, कॉपी करें पर कर्सर घुमाएं और यहां दिए गए विकल्पों में से कोई एक विकल्प चुनें.
किसी एक अनुरोध, उसके जवाब या स्टैक ट्रेस को कॉपी करने के लिए:
- यूआरएल कॉपी करें. अनुरोध का यूआरएल क्लिपबोर्ड पर कॉपी करें.
- cURL के तौर पर कॉपी करें. अनुरोध को cURL कमांड के तौर पर कॉपी करें.
- PowerShell के तौर पर कॉपी करें. अनुरोध को PowerShell कमांड के तौर पर कॉपी करें.
- फ़ेच के तौर पर कॉपी करें. अनुरोध को फ़ेच कॉल के तौर पर कॉपी करें.
- फ़ेच (Node.js) के तौर पर कॉपी करें. अनुरोध को Node.js फ़ेच कॉल के तौर पर कॉपी करें.
- जवाब कॉपी करें. रिस्पॉन्स बॉडी को क्लिपबोर्ड पर कॉपी करें.
- स्टैक ट्रेस कॉपी करें. अनुरोध के स्टैक ट्रैक को क्लिपबोर्ड पर कॉपी करें.
सभी अनुरोधों को कॉपी करने के लिए:
- सभी यूआरएल कॉपी करें. सभी अनुरोधों के यूआरएल को क्लिपबोर्ड पर कॉपी करें.
- सभी को cURL के तौर पर कॉपी करें. सभी अनुरोधों को cURL कमांड की चेन के तौर पर कॉपी करें.
- सभी को PowerShell के तौर पर कॉपी करें. सभी अनुरोधों को PowerShell कमांड की चेन के तौर पर कॉपी करें.
- सभी को फ़ेच के तौर पर कॉपी करें. सभी अनुरोधों को फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- सभी को फ़ेच (Node.js) के तौर पर कॉपी करें. सभी अनुरोधों को Node.js फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- सभी को HAR (संवेदनशील डेटा हटाकर) के तौर पर कॉपी करें. सभी अनुरोधों को HAR डेटा के तौर पर कॉपी करें. इसमें
Cookie,Set-Cookie, औरAuthorizationहेडर जैसे संवेदनशील डेटा शामिल नहीं होने चाहिए. - पूरा डेटा, संवेदनशील डेटा के साथ HAR फ़ाइल फ़ॉर्मैट में कॉपी करें. सभी अनुरोधों को संवेदनशील डेटा के साथ, एचएआर डेटा के तौर पर कॉपी करें.

फ़िल्टर किए गए अनुरोधों के सेट को कॉपी करने के लिए, नेटवर्क लॉग में फ़िल्टर लागू करें. इसके बाद, किसी अनुरोध पर राइट क्लिक करें और इनमें से कोई विकल्प चुनें:
- सूची में दिए गए सभी यूआरएल कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों के यूआरएल को क्लिपबोर्ड पर कॉपी करें.
- सूची में मौजूद सभी निर्देशों को cURL के तौर पर कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को cURL कमांड की चेन के तौर पर कॉपी करें.
- सूची में मौजूद सभी निर्देशों को PowerShell के तौर पर कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को PowerShell कमांड की चेन के तौर पर कॉपी करें.
- सूची में मौजूद सभी निर्देशों को फ़ेच के तौर पर कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- फ़ेच (Node.js) के तौर पर लिस्ट किए गए सभी निर्देशों को कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को Node.js फ़ेच कॉल की चेन के तौर पर कॉपी करें.
- पूरा डेटा, एचएआर (संवेदनशील डेटा हटाने के बाद) फ़ाइल फ़ॉर्मैट में कॉपी करें. फ़िल्टर किए गए सभी अनुरोधों को, संवेदनशील डेटा के बिना HAR डेटा के तौर पर कॉपी करें. जैसे,
Cookie,Set-Cookie, औरAuthorizationहेडर. - पूरा डेटा HAR फ़ाइल फ़ॉर्मैट में कॉपी करें और इसमें संवेदनशील डेटा भी शामिल करें. फ़िल्टर किए गए सभी अनुरोधों को संवेदनशील डेटा के साथ, HAR डेटा के तौर पर कॉपी करें.

नेटवर्क पैनल का लेआउट बदलना
नेटवर्क पैनल के यूज़र इंटरफ़ेस (यूआई) के सेक्शन को बड़ा या छोटा करें, ताकि आप अपने काम के सेक्शन पर फ़ोकस कर सकें.
फ़िल्टर ऐक्शन बार छिपाना
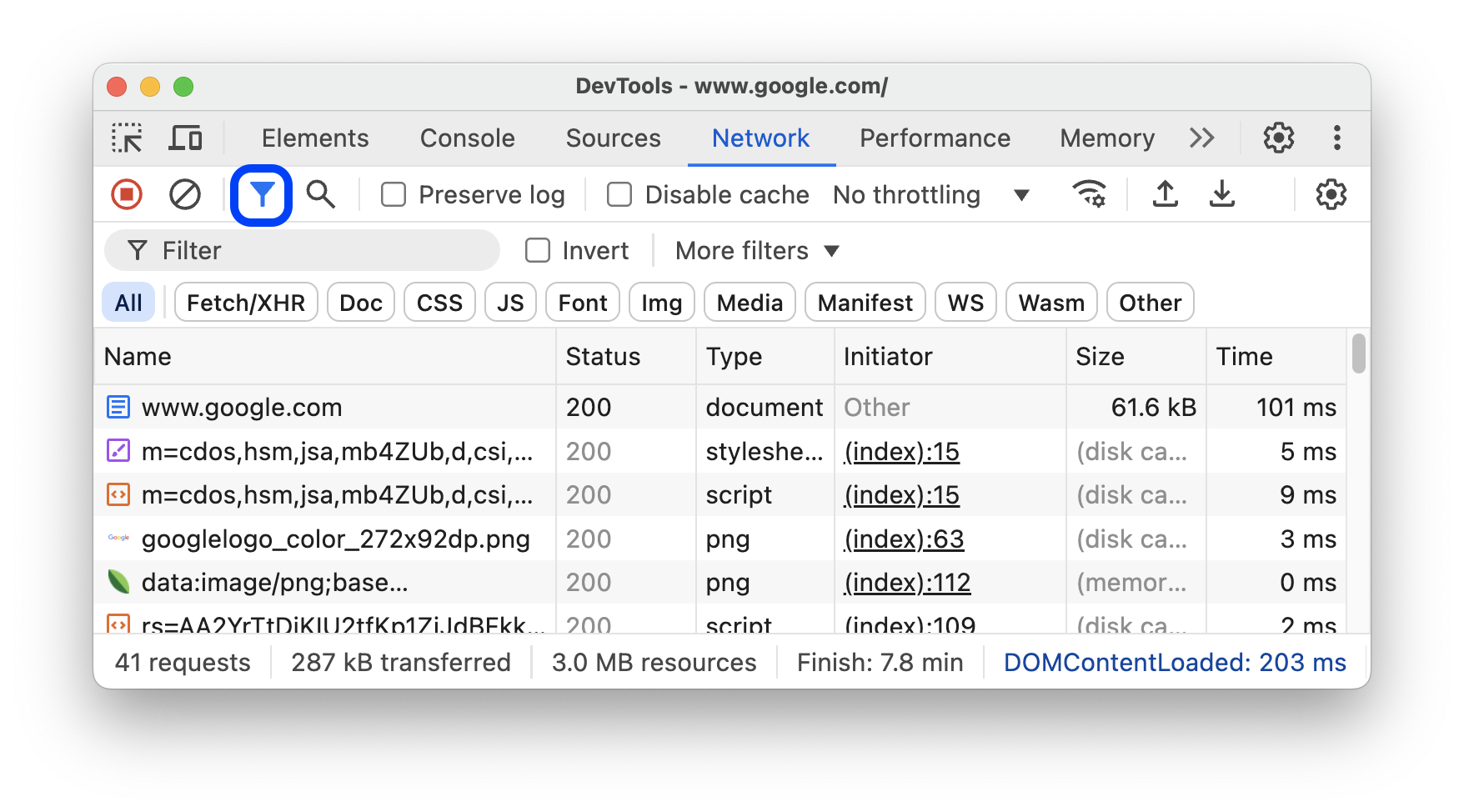
डिफ़ॉल्ट रूप से, DevTools नेटवर्क पैनल में सबसे ऊपर फ़िल्टर बार दिखाता है. इसे छिपाने के लिए, फ़िल्टर करें पर क्लिक करें.

अनुरोध की बड़ी लाइनों का इस्तेमाल करना
अगर आपको नेटवर्क अनुरोधों की टेबल में ज़्यादा खाली जगह चाहिए, तो बड़ी लाइनों का इस्तेमाल करें. बड़ी पंक्तियों का इस्तेमाल करने पर, कुछ कॉलम थोड़ी ज़्यादा जानकारी भी देते हैं. उदाहरण के लिए, साइज़ कॉलम की सबसे नीचे मौजूद वैल्यू, अनुरोध का अनकंप्रेस किया गया साइज़ होता है. साथ ही, प्राथमिकता कॉलम, फ़ेच करने की शुरुआती (सबसे नीचे मौजूद वैल्यू) और आखिरी (सबसे ऊपर मौजूद वैल्यू) प्राथमिकता, दोनों दिखाता है.
बड़ी लाइनें देखने के लिए, सेटिंग खोलें और अनुरोध की बड़ी लाइनें पर क्लिक करें.

खास जानकारी वाला ट्रैक छिपाना
DevTools, डिफ़ॉल्ट रूप से खास जानकारी ट्रैक दिखाता है. सेटिंग खोलें और खास जानकारी दिखाएं चेकबॉक्स से सही का निशान हटाएं.



