Khám phá các cách mới để phân tích cách trang tải trong tài liệu tham khảo toàn diện này về các tính năng phân tích mạng của Chrome DevTools.
Ghi lại yêu cầu mạng
Theo mặc định, Công cụ cho nhà phát triển sẽ ghi lại tất cả các yêu cầu mạng trong bảng điều khiển Mạng, miễn là Công cụ cho nhà phát triển đang mở.

Dừng ghi lại các yêu cầu mạng
Cách dừng ghi lại yêu cầu:
- Nhấp vào biểu tượng Dừng ghi nhật ký mạng
 trên bảng điều khiển Mạng. Biểu tượng này chuyển sang màu xám để cho biết rằng DevTools không còn ghi lại các yêu cầu nữa.
trên bảng điều khiển Mạng. Biểu tượng này chuyển sang màu xám để cho biết rằng DevTools không còn ghi lại các yêu cầu nữa. - Nhấn tổ hợp phím Command> + E (Mac) hoặc Control + E (Windows, Linux) khi bảng điều khiển Network (Mạng) đang ở tiêu điểm.
Xoá yêu cầu
Nhấp vào biểu tượng Xoá
trên bảng điều khiển Mạng để xoá tất cả yêu cầu khỏi bảng Yêu cầu.

Lưu yêu cầu trong các lần tải trang
Để lưu các yêu cầu trong quá trình tải trang, hãy đánh dấu vào hộp đánh dấu Preserve log (Duy trì nhật ký) trên bảng điều khiển Network (Mạng). Công cụ cho nhà phát triển sẽ lưu tất cả các yêu cầu cho đến khi bạn tắt tuỳ chọn Preserve log (Duy trì nhật ký).
Chụp ảnh màn hình trong khi tải trang
Chụp ảnh màn hình để phân tích nội dung mà người dùng nhìn thấy khi chờ trang của bạn tải.
Để bật tính năng chụp ảnh màn hình, hãy mở Cài đặt bên trong bảng điều khiển Mạng rồi đánh dấu vào Chụp ảnh màn hình.
Tải lại trang trong khi bảng điều khiển Network (Mạng) đang ở tiêu điểm để chụp ảnh màn hình.
Sau khi chụp, bạn có thể tương tác với ảnh chụp màn hình theo các cách sau:
- Di chuột qua một ảnh chụp màn hình để xem thời điểm chụp ảnh màn hình đó. Một đường màu vàng sẽ xuất hiện trên dòng thời gian Tổng quan.
- Nhấp vào hình thu nhỏ của ảnh chụp màn hình để lọc ra mọi yêu cầu xảy ra sau khi chụp ảnh chụp màn hình.
- Nhấp đúp vào một hình thu nhỏ để phóng to hình thu nhỏ đó.

Phát lại yêu cầu XHR
Để phát lại một yêu cầu XHR, hãy làm theo một trong những cách sau trong bảng Yêu cầu:
- Chọn yêu cầu rồi nhấn phím R.
- Nhấp chuột phải vào yêu cầu rồi chọn Phát lại XHR.

Thay đổi hành vi tải
Mô phỏng khách truy cập lần đầu bằng cách tắt bộ nhớ đệm của trình duyệt
Để mô phỏng trải nghiệm của người dùng lần đầu trên trang web, hãy đánh dấu vào hộp đánh dấu Tắt bộ nhớ đệm. Công cụ cho nhà phát triển sẽ tắt bộ nhớ đệm của trình duyệt. Điều này mô phỏng chính xác hơn trải nghiệm của người dùng lần đầu, vì các yêu cầu được phân phát từ bộ nhớ đệm của trình duyệt trong các lượt truy cập lặp lại.

Tắt bộ nhớ đệm của trình duyệt trong ngăn Điều kiện mạng
Nếu bạn muốn tắt bộ nhớ đệm trong khi làm việc trong các bảng điều khiển khác của DevTools, hãy sử dụng ngăn Network conditions (Điều kiện mạng).
- Nhấp vào biểu tượng
 để mở ngăn Điều kiện mạng.
để mở ngăn Điều kiện mạng. - Đánh dấu hoặc bỏ đánh dấu hộp Tắt bộ nhớ đệm.
Xoá bộ nhớ đệm của trình duyệt theo cách thủ công
Để xoá bộ nhớ đệm của trình duyệt theo cách thủ công bất cứ lúc nào, hãy nhấp chuột phải vào vị trí bất kỳ trong bảng Yêu cầu rồi chọn Xoá bộ nhớ đệm của trình duyệt.

Mô phỏng khi không có mạng
Có một lớp ứng dụng web mới, được gọi là Ứng dụng web tiến bộ, có thể hoạt động khi không có mạng nhờ sự trợ giúp của trình chạy dịch vụ. Khi xây dựng loại ứng dụng này, bạn nên nhanh chóng mô phỏng một thiết bị không có kết nối dữ liệu.
Để mô phỏng trải nghiệm mạng hoàn toàn ngoại tuyến, hãy chọn Ngoại tuyến trong trình đơn thả xuống Giới hạn băng thông mạng bên cạnh hộp đánh dấu Tắt bộ nhớ đệm.

DevTools sẽ hiển thị một biểu tượng cảnh báo bên cạnh thẻ Mạng để nhắc bạn rằng chế độ ngoại tuyến đang bật.
Mô phỏng kết nối mạng chậm
Để mô phỏng 4G nhanh, 4G chậm hoặc 3G, hãy chọn chế độ cài đặt trước tương ứng trong trình đơn thả xuống Throttling (Điều tiết) trong thanh thao tác ở trên cùng.

Công cụ của Chrome cho nhà phát triển sẽ hiển thị biểu tượng cảnh báo (cảnh báo) bên cạnh bảng điều khiển Network (Mạng) để nhắc bạn rằng tính năng điều tiết đã được bật.
Tạo hồ sơ điều tiết tuỳ chỉnh
Ngoài các chế độ cài đặt trước, chẳng hạn như 4G chậm hoặc nhanh, bạn cũng có thể thêm các hồ sơ điều tiết tuỳ chỉnh của riêng mình:
- Mở trình đơn Throttling (Giới hạn) rồi chọn Custom (Tuỳ chỉnh) > Add... (Thêm).
- Thiết lập hồ sơ điều tiết mới như mô tả trong phần Cài đặt > Điều tiết.
Quay lại bảng điều khiển Network (Mạng), chọn hồ sơ mới của bạn trong trình đơn thả xuống Throttling (Giới hạn).

DevTools hiển thị biểu tượng cảnh báo bên cạnh bảng điều khiển Network (Mạng) để nhắc bạn rằng tính năng điều tiết đã được bật.
Điều tiết kết nối WebSocket
Ngoài các yêu cầu HTTP, DevTools còn điều tiết các kết nối WebSocket kể từ phiên bản 99.
Cách quan sát tính năng điều tiết WebSocket:
- Ví dụ: bắt đầu một kết nối mới bằng cách sử dụng công cụ kiểm thử.
- Trên bảng điều khiển Network (Mạng), hãy chọn No throttling (Không điều tiết) rồi gửi thông báo qua kết nối.
- Tạo một hồ sơ điều tiết tuỳ chỉnh rất chậm, ví dụ:
10 kbit/s. Cấu hình chậm như vậy sẽ giúp bạn nhận thấy sự khác biệt. - Trên bảng điều khiển Mạng, hãy chọn hồ sơ và gửi một thông báo khác.
- Bật/tắt bộ lọc WS, nhấp vào tên kết nối, mở thẻ Messages (Tin nhắn) rồi kiểm tra chênh lệch thời gian giữa tin nhắn đã gửi và tin nhắn được phản hồi có và không có tính năng điều tiết. Ví dụ:

Mô phỏng kết nối mạng chậm trong ngăn Điều kiện mạng
Nếu bạn muốn điều tiết kết nối mạng trong khi làm việc trong các bảng điều khiển khác của DevTools, hãy sử dụng ngăn Network conditions (Điều kiện mạng).
- Nhấp vào biểu tượng
 để mở ngăn Điều kiện mạng.
để mở ngăn Điều kiện mạng. - Chọn tốc độ kết nối trong trình đơn Hạn chế băng thông mạng.
Xoá cookie của trình duyệt theo cách thủ công
Để xoá cookie của trình duyệt theo cách thủ công bất cứ lúc nào, hãy nhấp chuột phải vào vị trí bất kỳ trong bảng Yêu cầu rồi chọn Xoá cookie của trình duyệt.

Ghi đè tiêu đề phản hồi HTTP
Xem phần Ghi đè tệp và tiêu đề phản hồi HTTP cục bộ.
Ghi đè tác nhân người dùng
Cách ghi đè tác nhân người dùng theo cách thủ công:
- Nhấp vào biểu tượng
 để mở ngăn Điều kiện mạng.
để mở ngăn Điều kiện mạng. - Xoá Chọn tự động.
- Chọn một tuỳ chọn tác nhân người dùng trong trình đơn hoặc nhập một tuỳ chọn tuỳ chỉnh vào hộp.
Yêu cầu tìm kiếm
Cách tìm kiếm trên các tiêu đề yêu cầu, tải trọng và phản hồi:
Nhấn phím tắt sau để mở thẻ Tìm kiếm ở bên phải:
- Trên macOS, Command + F.
- Trên Windows hoặc Linux, Ctrl + F.
Trong thẻ Tìm kiếm, hãy nhập cụm từ tìm kiếm rồi nhấn phím Enter. Bạn có thể nhấp vào hoặc để bật tính năng phân biệt chữ hoa chữ thường hoặc biểu thức chính quy tương ứng.
Nhấp vào một trong các kết quả tìm kiếm. Bảng điều khiển Mạng làm nổi bật yêu cầu khớp bằng màu vàng. Ngoài ra, bảng điều khiển cũng mở thẻ Tiêu đề hoặc Phản hồi và làm nổi bật chuỗi khớp ở đó (nếu có).

Để làm mới kết quả tìm kiếm, hãy nhấp vào biểu tượng Làm mới. Để xoá kết quả, hãy nhấp vào Xoá.
Để biết thêm thông tin về tất cả các cách bạn có thể tìm kiếm trong Công cụ cho nhà phát triển, hãy xem phần Tìm kiếm: Tìm văn bản trên tất cả tài nguyên đã tải.
Lọc yêu cầu
Lọc yêu cầu theo thuộc tính
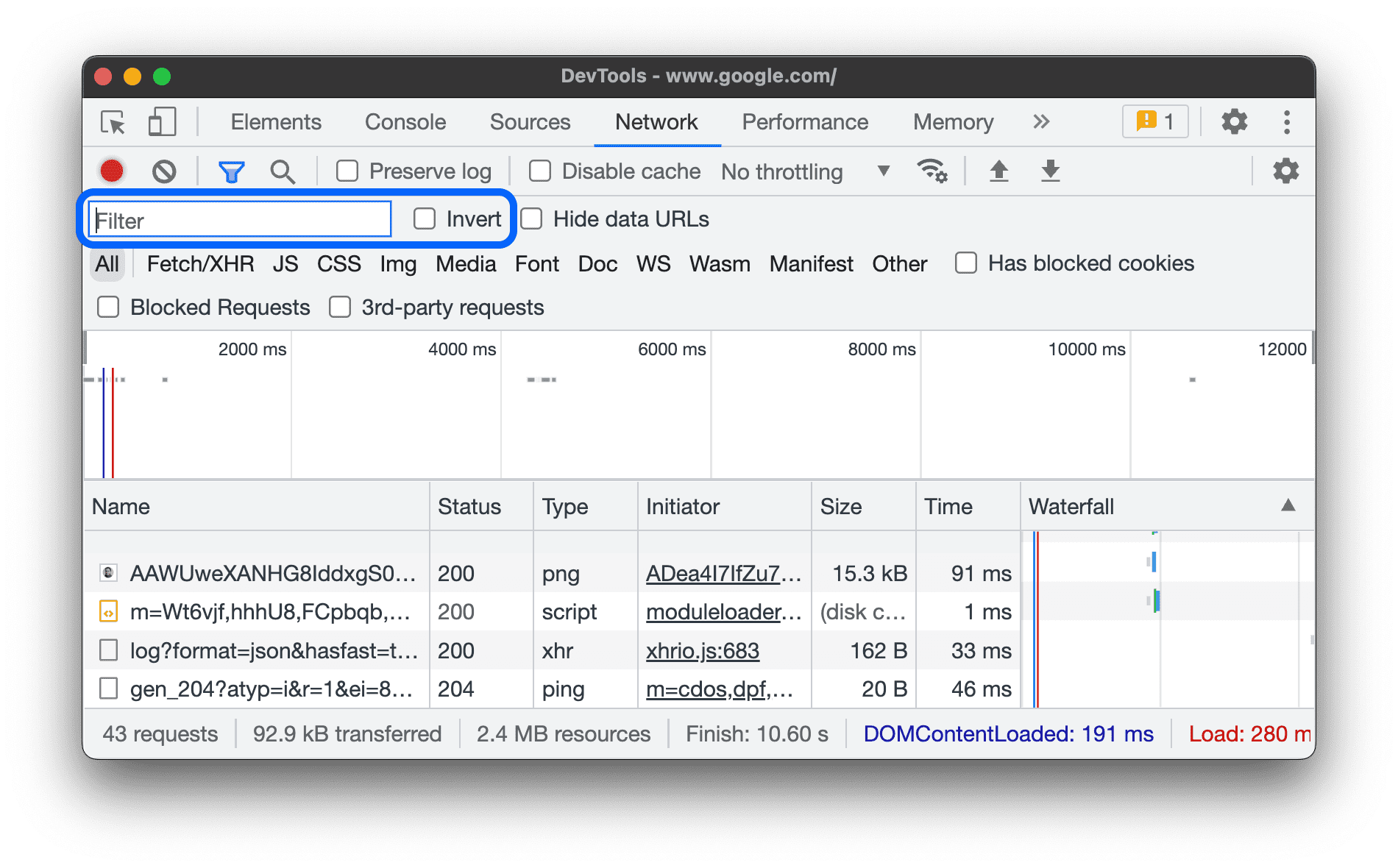
Sử dụng hộp Lọc để lọc các yêu cầu theo thuộc tính, chẳng hạn như miền hoặc kích thước của yêu cầu.
Nếu bạn không thấy hộp này, thì có thể thanh Bộ lọc đang bị ẩn. Xem bài viết Ẩn thanh Bộ lọc.

Để đảo ngược bộ lọc, hãy đánh dấu vào hộp đánh dấu Đảo ngược bên cạnh hộp Bộ lọc.
Bạn có thể sử dụng nhiều thuộc tính cùng một lúc bằng cách tách biệt từng thuộc tính bằng dấu cách. Ví dụ: mime-type:image/gif larger-than:1K hiển thị tất cả ảnh GIF lớn hơn 1 kilobyte.
Những bộ lọc nhiều cơ sở lưu trú này tương đương với toán tử AND. Không hỗ trợ toán tử OR.
Tiếp theo là danh sách đầy đủ các thuộc tính được hỗ trợ.
cookie-domain. Hiển thị các tài nguyên đặt một miền cookie cụ thể.cookie-name. Hiển thị các tài nguyên đặt tên cookie cụ thể.cookie-path. Hiển thị các tài nguyên đặt đường dẫn cookie cụ thể.cookie-value. Hiển thị các tài nguyên đặt một giá trị cookie cụ thể.domain. Chỉ hiển thị tài nguyên từ miền được chỉ định. Bạn có thể sử dụng ký tự đại diện (*) để bao gồm nhiều miền. Ví dụ:*.comhiển thị tài nguyên từ tất cả tên miền có đuôi là.com. Công cụ cho nhà phát triển sẽ hiển thị một trình đơn thả xuống tự động hoàn thành với tất cả các miền mà trình đơn này đã gặp.has-overrides. Hiển thị các yêu cầu đã ghi đècontent,headers, mọi yêu cầu ghi đè (yes) hoặc không có yêu cầu ghi đè (no). Bạn có thể thêm cột Có ghi đè tương ứng vào bảng yêu cầu.has-response-header. Hiển thị các tài nguyên chứa tiêu đề phản hồi HTTP được chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả tiêu đề phản hồi đã gặp vào trình đơn thả xuống tự động hoàn thành.is. Sử dụngis:runningđể tìm tài nguyênWebSocket.larger-than. Hiển thị các tài nguyên lớn hơn kích thước đã chỉ định, tính bằng byte. Việc đặt giá trị1000tương đương với việc đặt giá trị1k.method. Hiển thị các tài nguyên được truy xuất qua một loại phương thức HTTP đã chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả các phương thức HTTP đã gặp vào trình đơn thả xuống tự động hoàn thành.mime-type. Hiển thị tài nguyên của một loại MIME đã chỉ định. Công cụ cho nhà phát triển sẽ điền tất cả loại MIME đã gặp vào trình đơn thả xuống tự động hoàn thành.mixed-content. Hiển thị tất cả tài nguyên nội dung hỗn hợp (mixed-content:all) hoặc chỉ những tài nguyên hiển thị (mixed-content:displayed).priority. Hiển thị các tài nguyên có mức độ ưu tiên khớp với giá trị đã chỉ định.resource-type. Hiển thị tài nguyên của một loại tài nguyên, ví dụ: hình ảnh. Công cụ cho nhà phát triển sẽ điền tất cả các loại tài nguyên đã gặp vào trình đơn thả xuống tự động hoàn thành.response-header-set-cookie. Hiển thị các tiêu đề Set-Cookie thô trong thẻ Vấn đề. Cookie có định dạng không chính xác với tiêu đềSet-Cookiekhông chính xác sẽ bị gắn cờ trong bảng điều khiển Mạng.scheme. Hiển thị các tài nguyên được truy xuất qua HTTP không được bảo vệ (scheme:http) hoặc HTTPS được bảo vệ (scheme:https).set-cookie-domain. Hiển thị các tài nguyên có tiêu đềSet-Cookievới thuộc tínhDomainkhớp với giá trị đã chỉ định. Công cụ cho nhà phát triển sẽ điền tính năng tự động hoàn thành bằng tất cả các miền cookie mà nó đã gặp.set-cookie-name. Hiển thị các tài nguyên có tiêu đềSet-Cookievới tên khớp với giá trị đã chỉ định. Công cụ cho nhà phát triển sẽ điền tính năng tự động điền bằng tất cả tên cookie mà công cụ này đã gặp.set-cookie-value. Hiển thị các tài nguyên có tiêu đềSet-Cookievới giá trị khớp với giá trị đã chỉ định. Công cụ cho nhà phát triển sẽ điền tính năng tự động hoàn thành bằng tất cả các giá trị cookie mà công cụ này đã gặp.status-code. Chỉ hiển thị các tài nguyên có mã trạng thái HTTP khớp với mã đã chỉ định. DevTools sẽ điền tất cả mã trạng thái đã gặp vào trình đơn thả xuống tự động hoàn thành.url. Hiển thị các tài nguyên cóurlkhớp với giá trị đã chỉ định.
Lọc yêu cầu theo loại
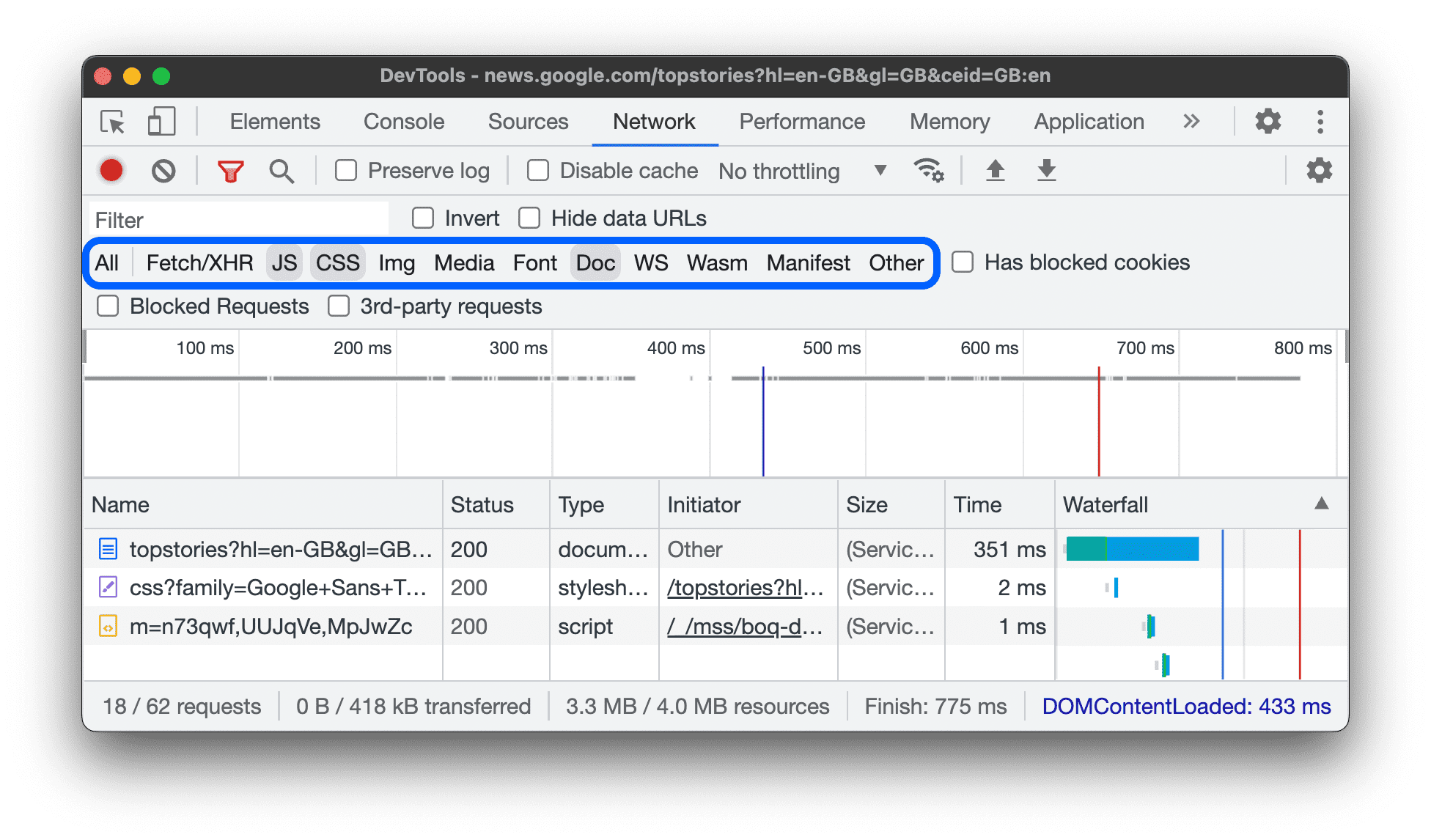
Để lọc các yêu cầu theo loại tài nguyên, hãy nhấp vào nút Tất cả, Tìm nạp/XHR, JS, CSS, Img, Media, Phông chữ, Tài liệu, WS (WebSocket), Wasm (WebAssembly), Tệp kê khai hoặc Khác (mọi loại khác không có trong danh sách này) trên bảng điều khiển Mạng.
Nếu bạn không thấy các nút này, thì có thể thanh thao tác Bộ lọc đang bị ẩn. Xem phần Ẩn thanh Bộ lọc.
Để hiển thị đồng thời các tài nguyên thuộc nhiều loại, hãy giữ phím Command (Mac) hoặc Control (Windows, Linux) rồi nhấp vào một số bộ lọc loại.

Lọc yêu cầu theo thời gian
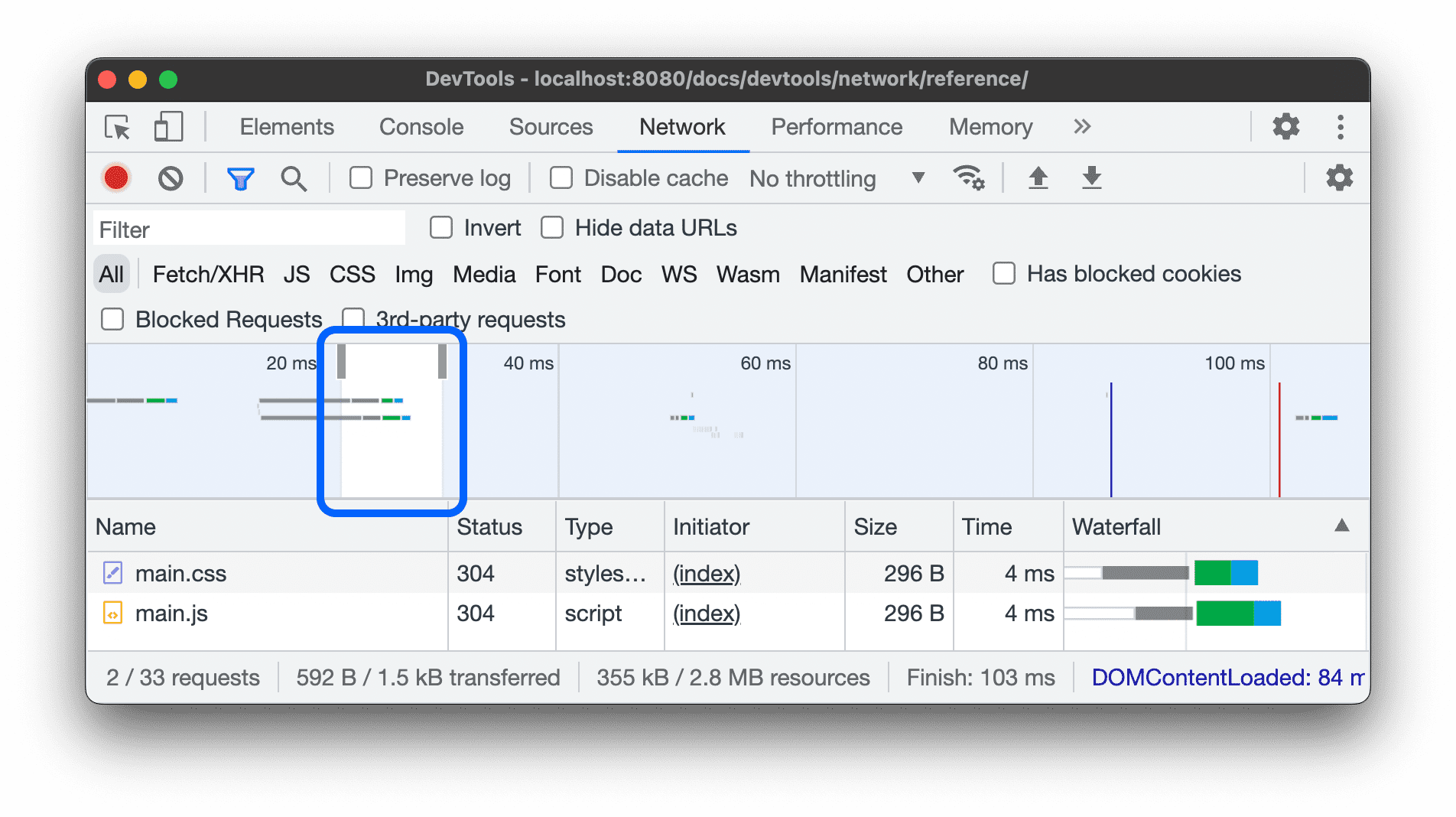
Kéo sang trái hoặc sang phải trên tiến trình Tổng quan để chỉ hiển thị các yêu cầu đang hoạt động trong khung thời gian đó. Bộ lọc này bao gồm cả ngày bắt đầu và ngày kết thúc. Mọi yêu cầu đang hoạt động trong khoảng thời gian được làm nổi bật sẽ được hiển thị.

Ẩn URL của dữ liệu
URL dữ liệu là các tệp nhỏ được nhúng vào các tài liệu khác. Mọi yêu cầu mà bạn thấy trong bảng Yêu cầu bắt đầu bằng data: đều là URL dữ liệu.
Để ẩn các yêu cầu này, trong thanh thao tác Filters (Bộ lọc), hãy chọn More filters (Bộ lọc khác) > Hide data URLs (Ẩn URL dữ liệu).

Thanh trạng thái ở dưới cùng cho biết số lượng yêu cầu được hiển thị trong tổng số yêu cầu.
Ẩn URL của tiện ích
Để tập trung vào mã mà bạn viết, bạn có thể lọc ra các yêu cầu không liên quan do các tiện ích mà bạn có thể đã cài đặt trong Chrome gửi. Các yêu cầu tiện ích có URL bắt đầu bằng chrome-extension://.
Để ẩn các yêu cầu về tiện ích, trong thanh thao tác Bộ lọc, hãy chọn Bộ lọc khác > Ẩn URL của tiện ích.

Thanh trạng thái ở dưới cùng cho biết số lượng yêu cầu được hiển thị trong tổng số yêu cầu.
Chỉ hiển thị các yêu cầu có cookie phản hồi bị chặn
Để lọc ra mọi thứ ngoại trừ các yêu cầu có cookie phản hồi bị chặn vì bất kỳ lý do gì, trong thanh thao tác Bộ lọc, hãy chọn Bộ lọc khác > Cookie phản hồi bị chặn. Hãy thử trên trang minh hoạ này.

Thanh trạng thái ở dưới cùng cho biết số lượng yêu cầu được hiển thị trong tổng số yêu cầu.
Để tìm hiểu lý do một cookie phản hồi bị chặn, hãy chọn yêu cầu đó, mở thẻ Cookies (Cookie) rồi di chuột qua biểu tượng thông tin .
Ngoài ra, bảng điều khiển Mạng sẽ hiển thị biểu tượng cảnh báo bên cạnh một yêu cầu có cookie bị chặn do các cờ hoặc cấu hình của Chrome. Di chuột qua biểu tượng để xem chú giải có gợi ý, rồi nhấp vào biểu tượng đó để chuyển đến bảng điều khiển Vấn đề để biết thêm thông tin.

Chỉ hiển thị các yêu cầu bị chặn
Để lọc ra mọi yêu cầu ngoại trừ yêu cầu bị chặn, trong thanh thao tác Bộ lọc, hãy chọn Bộ lọc khác > Yêu cầu bị chặn. Để kiểm thử điều này, bạn có thể sử dụng thẻ Chặn yêu cầu mạng trong ngăn.

Bảng Yêu cầu làm nổi bật các yêu cầu bị chặn bằng màu đỏ. Thanh trạng thái ở dưới cùng cho biết số lượng yêu cầu được hiển thị trong tổng số yêu cầu.
Chỉ hiển thị các yêu cầu của bên thứ ba
Để lọc ra mọi yêu cầu ngoại trừ những yêu cầu có nguồn gốc khác với nguồn gốc trang, trong thanh thao tác Bộ lọc, hãy chọn Bộ lọc khác > Yêu cầu của bên thứ ba. Hãy thử trên trang minh hoạ này.

Thanh trạng thái ở dưới cùng cho biết số lượng yêu cầu được hiển thị trong tổng số yêu cầu.
Sắp xếp yêu cầu
Theo mặc định, các yêu cầu trong bảng Yêu cầu được sắp xếp theo thời gian bắt đầu, nhưng bạn có thể sắp xếp bảng bằng các tiêu chí khác.
Sắp xếp theo cột
Nhấp vào tiêu đề của bất kỳ cột nào trong bảng Yêu cầu để sắp xếp yêu cầu theo cột đó.
Sắp xếp theo giai đoạn hoạt động
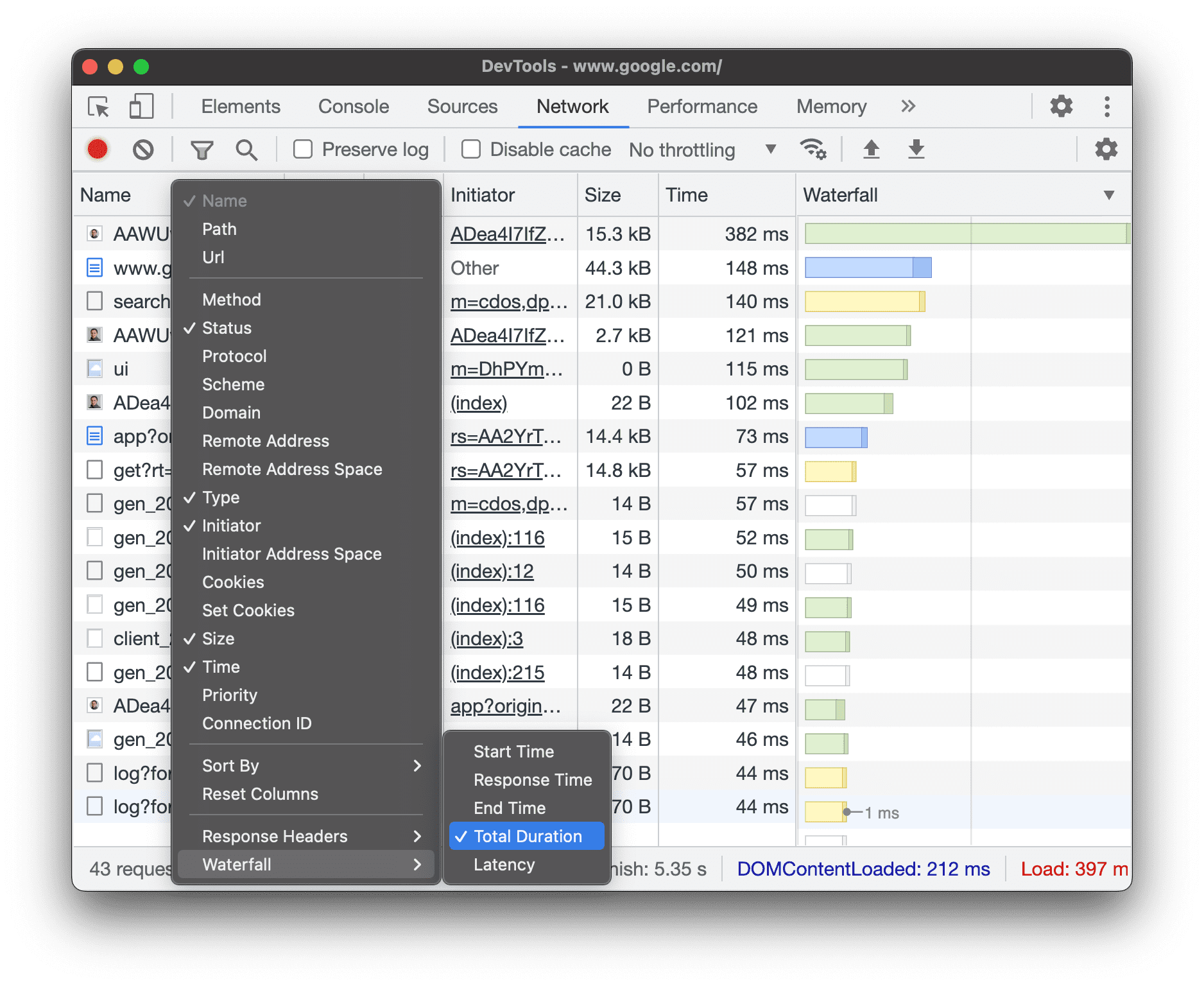
Để thay đổi cách Waterfall sắp xếp các yêu cầu, hãy nhấp chuột phải vào tiêu đề của bảng Yêu cầu, di chuột qua Waterfall rồi chọn một trong các tuỳ chọn sau:
- Thời gian bắt đầu. Yêu cầu đầu tiên được bắt đầu nằm ở trên cùng.
- Thời gian phản hồi. Yêu cầu đầu tiên bắt đầu tải xuống nằm ở trên cùng.
- Thời gian kết thúc. Yêu cầu đầu tiên đã hoàn tất nằm ở trên cùng.
- Tổng thời lượng. Yêu cầu có thời gian thiết lập kết nối và yêu cầu / phản hồi ngắn nhất sẽ ở đầu.
- Độ trễ. Yêu cầu chờ phản hồi trong thời gian ngắn nhất nằm ở trên cùng.
Các nội dung mô tả này giả định rằng mỗi tuỳ chọn tương ứng được xếp hạng từ ngắn nhất đến dài nhất. Khi nhấp vào tiêu đề của cột Waterfall (Trình tự), thứ tự sẽ đảo ngược.
Trong ví dụ này, Dòng thác được sắp xếp theo tổng thời lượng. Phần sáng hơn của mỗi thanh là thời gian chờ. Phần tối hơn là thời gian tải các byte xuống.

Phân tích yêu cầu
Miễn là DevTools đang mở, công cụ này sẽ ghi lại tất cả các yêu cầu trong bảng điều khiển Network (Mạng). Sử dụng bảng điều khiển Mạng để phân tích các yêu cầu.
Xem nhật ký yêu cầu
Sử dụng bảng Yêu cầu để xem nhật ký của tất cả yêu cầu được thực hiện khi DevTools đang mở. Khi nhấp hoặc di chuột qua các yêu cầu, bạn sẽ thấy thêm thông tin về các yêu cầu đó.

Theo mặc định, bảng Yêu cầu sẽ hiển thị các cột sau:
- Tên. Tên tệp hoặc giá trị nhận dạng của tài nguyên.
Trạng thái. Cột này có thể hiển thị các giá trị sau:

- Mã trạng thái HTTP, ví dụ:
200hoặc404. CORS errorcho các yêu cầu không thành công do cơ chế Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS).(blocked:origin)đối với các yêu cầu có tiêu đề được định cấu hình không chính xác. Di chuột qua giá trị trạng thái này để xem chú giải có gợi ý về vấn đề.(failed), theo sau là thông báo lỗi.
- Mã trạng thái HTTP, ví dụ:
Type (Loại). Loại MIME của tài nguyên được yêu cầu.
Trình khởi tạo. Các đối tượng hoặc quy trình sau đây có thể tạo yêu cầu:
- Trình phân tích cú pháp. Trình phân tích cú pháp HTML của Chrome.
- Chuyển hướng. Lệnh chuyển hướng HTTP.
- Tập lệnh. Một hàm JavaScript.
- Khác. Một số quy trình hoặc hành động khác, chẳng hạn như điều hướng đến một trang bằng đường liên kết hoặc nhập URL vào thanh địa chỉ.
Kích thước. Kích thước kết hợp của các tiêu đề phản hồi cộng với nội dung phản hồi do máy chủ phân phối.
Thời gian. Tổng thời lượng, từ khi bắt đầu yêu cầu đến khi nhận được byte cuối cùng trong phản hồi.
Thác nước. Bảng chi tiết trực quan về hoạt động của từng yêu cầu.
Thêm hoặc xóa cột
Nhấp chuột phải vào tiêu đề của bảng Yêu cầu rồi chọn một tuỳ chọn để ẩn hoặc hiện tiêu đề đó. Các lựa chọn hiển thị sẽ có dấu kiểm bên cạnh.

Bạn có thể thêm hoặc xoá các cột bổ sung sau: Đường dẫn, URL, Phương thức, Giao thức, Lược đồ, Miền, Địa chỉ từ xa, Không gian địa chỉ từ xa, Không gian địa chỉ của trình khởi tạo, Cookie, Đặt cookie, Mức độ ưu tiên, Mã kết nối, Có ghi đè và Trình tự.
Thêm cột tuỳ chỉnh
Cách thêm cột tuỳ chỉnh vào bảng Yêu cầu:
- Nhấp chuột phải vào tiêu đề của bảng Requests (Yêu cầu) rồi chọn Response Headers (Tiêu đề phản hồi) > Manage Header Columns (Quản lý cột tiêu đề).
- Trong cửa sổ hộp thoại, hãy nhấp vào Thêm tiêu đề tuỳ chỉnh, nhập tên tiêu đề rồi nhấp vào Thêm.

Nhóm các yêu cầu theo khung nội tuyến
Nếu các khung nội tuyến trên một trang khởi tạo nhiều yêu cầu, bạn có thể làm cho nhật ký yêu cầu trở nên thân thiện hơn bằng cách nhóm các yêu cầu đó lại với nhau.
Để nhóm các yêu cầu theo iframe, hãy mở Settings (Cài đặt) bên trong bảng điều khiển Network (Mạng) rồi đánh dấu vào Group by frame (Nhóm theo khung).

Để xem yêu cầu do một khung nội tuyến khởi tạo, hãy mở rộng yêu cầu đó trong nhật ký yêu cầu.
Xem thời gian của các yêu cầu liên quan đến nhau
Sử dụng Thác nước để xem thời gian của các yêu cầu so với nhau. Theo mặc định, Waterfall (Dòng thác) được sắp xếp theo thời gian bắt đầu của các yêu cầu. Vì vậy, các yêu cầu ở xa bên trái hơn sẽ bắt đầu sớm hơn các yêu cầu ở xa bên phải hơn.
Hãy xem phần Sắp xếp theo giai đoạn hoạt động để biết các cách sắp xếp Dòng thác.

Phân tích thông báo của kết nối WebSocket
Cách xem thông báo của kết nối WebSocket:
- Trong cột Tên của bảng Yêu cầu, hãy nhấp vào URL của kết nối WebSocket.
- Nhấp vào thẻ Tin nhắn. Bảng này cho thấy 100 thông báo gần đây nhất.
Để làm mới bảng, hãy nhấp lại vào tên của kết nối WebSocket trong cột Tên của bảng Yêu cầu.

Bảng này chứa 3 cột:
- Dữ liệu. Trọng tải của thông báo. Nếu là văn bản thuần tuý, thông báo sẽ xuất hiện ở đây. Đối với mã opcode nhị phân, cột này hiển thị tên và mã của opcode. Các mã opcode sau đây được hỗ trợ: Khung tiếp tục, Khung nhị phân, Khung đóng kết nối, Khung ping và Khung pong.
- Chiều dài. Độ dài của tải trọng thông báo, tính bằng byte.
- Thời gian. Thời gian nhận hoặc gửi thư.
Tin nhắn được mã hoá bằng màu theo loại:
- Tin nhắn văn bản gửi đi có màu xanh lục nhạt.
- Tin nhắn văn bản đến có màu trắng.
- Mã opcode WebSocket có màu vàng nhạt.
- Lỗi có màu đỏ nhạt.
Phân tích sự kiện trong luồng
Cách xem các sự kiện mà máy chủ truyền trực tuyến thông qua Fetch API, EventSource API và XHR:
- Ghi lại các yêu cầu mạng trên một trang truyền trực tuyến sự kiện. Ví dụ: hãy mở trang minh hoạ này rồi nhấp vào một trong ba nút.
- Trong Mạng, hãy chọn một yêu cầu rồi mở thẻ EventStream.

Để lọc sự kiện, hãy chỉ định một biểu thức chính quy trong thanh bộ lọc ở đầu thẻ EventStream.
Để xoá danh sách sự kiện đã ghi lại, hãy nhấp vào Xoá.
Xem trước nội dung phản hồi
Cách xem trước nội dung phản hồi:
- Nhấp vào URL của yêu cầu trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Xem trước.
Thẻ này chủ yếu hữu ích khi xem hình ảnh.

Xem nội dung phản hồi
Cách xem nội dung phản hồi cho một yêu cầu:
- Nhấp vào URL của yêu cầu trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Phản hồi.

Xem tiêu đề HTTP
Cách xem dữ liệu tiêu đề HTTP của một yêu cầu:
- Nhấp vào một yêu cầu trong bảng Yêu cầu.
- Mở thẻ Headers (Tiêu đề) rồi di chuyển xuống các mục General (Chung), Response Headers (Tiêu đề phản hồi), Request Headers (Tiêu đề yêu cầu) và Early Hints Headers (Tiêu đề gợi ý sớm) (không bắt buộc).

Trong phần General (Chung), DevTools sẽ hiển thị thông báo trạng thái mà con người có thể đọc được bên cạnh mã trạng thái HTTP đã nhận được.
Trong phần Tiêu đề phản hồi, bạn có thể di chuột qua một giá trị tiêu đề rồi nhấp vào nút Chỉnh sửa để ghi đè tiêu đề phản hồi cục bộ.
Xem nguồn tiêu đề HTTP
Theo mặc định, thẻ Tiêu đề hiển thị tên tiêu đề theo thứ tự bảng chữ cái. Để xem tên tiêu đề HTTP theo thứ tự nhận được:
- Mở thẻ Tiêu đề cho yêu cầu mà bạn quan tâm. Xem phần Xem tiêu đề HTTP.
- Nhấp vào xem nguồn bên cạnh phần Tiêu đề yêu cầu hoặc Tiêu đề phản hồi.
Cảnh báo về tiêu đề tạm thời
Đôi khi, thẻ Tiêu đề sẽ hiển thị thông báo cảnh báo Provisional headers are shown.... Nguyên nhân có thể là do:
Yêu cầu này không được gửi qua mạng mà được phân phát từ một bộ nhớ đệm cục bộ. Bộ nhớ đệm này không lưu trữ các tiêu đề ban đầu của yêu cầu. Trong trường hợp này, bạn có thể vô hiệu hoá tính năng lưu vào bộ nhớ đệm để xem toàn bộ tiêu đề yêu cầu.

Tài nguyên mạng không hợp lệ. Ví dụ: thực thi
fetch("https://jec.fish.com/unknown-url/")trong Console.
Công cụ cho nhà phát triển cũng có thể chỉ hiển thị tiêu đề tạm thời vì lý do bảo mật.
Xem tải trọng yêu cầu
Để xem tải trọng của yêu cầu, tức là các thông số chuỗi truy vấn và dữ liệu biểu mẫu, hãy chọn một yêu cầu trong bảng Yêu cầu rồi mở thẻ Tải trọng.

Xem nguồn tải trọng
Theo mặc định, DevTools hiển thị tải trọng ở dạng dễ đọc.
Để xem nguồn của các thông số chuỗi truy vấn và dữ liệu biểu mẫu, trên thẻ Tải trọng, hãy nhấp vào xem nguồn bên cạnh mục Thông số chuỗi truy vấn hoặc Dữ liệu biểu mẫu.

Xem các đối số đã giải mã URL của tham số chuỗi truy vấn
Để bật/tắt tính năng mã hoá URL cho các đối số, trên thẻ Tải trọng, hãy nhấp vào xem đã giải mã hoặc xem đã mã hoá URL.

Xem cookie
Cách xem cookie được gửi trong tiêu đề HTTP của yêu cầu:
- Nhấp vào URL của yêu cầu trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Cookie.

Để biết nội dung mô tả về từng cột, hãy xem phần Trường.
Để sửa đổi cookie, hãy xem bài viết Xem, chỉnh sửa và xoá cookie.
Xem bảng chi tiết về thời gian của một yêu cầu
Cách xem bảng chi tiết về thời gian của một yêu cầu:
- Nhấp vào URL của yêu cầu trong cột Tên của bảng Yêu cầu.
- Nhấp vào thẻ Thời gian.
Hãy xem phần Xem trước bảng chi tiết về thời gian để biết cách truy cập nhanh hơn vào dữ liệu này.

Hãy xem phần Giải thích các giai đoạn trong bảng chi tiết về thời gian để biết thêm thông tin về từng giai đoạn mà bạn có thể thấy trong thẻ Thời gian.
Xem trước bảng chi tiết về thời gian
Để xem trước bảng chi tiết về thời gian của một yêu cầu, hãy di chuột qua mục yêu cầu đó trong cột Waterfall (Dòng thác) của bảng Yêu cầu.
Hãy xem phần Xem bảng chi tiết về thời gian của một yêu cầu để biết cách truy cập vào dữ liệu này mà không cần di chuột.

Giải thích các giai đoạn trong bảng chi tiết về thời gian
Dưới đây là thêm thông tin về từng giai đoạn mà bạn có thể thấy trong thẻ Timing (Thời gian):
- Đang xếp hàng. Trình duyệt sẽ đưa các yêu cầu vào hàng đợi trước khi bắt đầu kết nối và khi:
- Có các yêu cầu có mức độ ưu tiên cao hơn. Mức độ ưu tiên của yêu cầu được xác định bằng các yếu tố như loại tài nguyên cũng như vị trí của tài nguyên đó trong tài liệu. Để biết thêm thông tin, hãy đọc phần mức độ ưu tiên tài nguyên trong hướng dẫn về
fetchpriority. - Giới hạn là 6 kết nối TCP đang mở cho nguồn gốc này. (Chỉ áp dụng cho HTTP/1.0 và HTTP/1.1.)
- Trình duyệt đang phân bổ không gian trong bộ nhớ đệm ổ đĩa trong thời gian ngắn.
- Có các yêu cầu có mức độ ưu tiên cao hơn. Mức độ ưu tiên của yêu cầu được xác định bằng các yếu tố như loại tài nguyên cũng như vị trí của tài nguyên đó trong tài liệu. Để biết thêm thông tin, hãy đọc phần mức độ ưu tiên tài nguyên trong hướng dẫn về
- Chậm. Yêu cầu có thể bị đình trệ sau khi bắt đầu kết nối vì bất kỳ lý do nào được mô tả trong phần Xếp hàng.
- Tra cứu DNS. Trình duyệt đang phân giải địa chỉ IP của yêu cầu.
- Kết nối ban đầu. Trình duyệt đang thiết lập kết nối, bao gồm cả bắt tay TCP hoặc thử lại và đàm phán SSL.
- Thương lượng proxy. Trình duyệt đang thương lượng yêu cầu với một máy chủ proxy.
- Yêu cầu đã gửi. Yêu cầu đang được gửi.
- Chuẩn bị ServiceWorker. Trình duyệt đang khởi động worker dịch vụ.
- Yêu cầu gửi đến ServiceWorker. Yêu cầu đang được gửi đến worker dịch vụ.
- Đang đợi (TTFB). Trình duyệt đang chờ byte đầu tiên của phản hồi. TTFB là viết tắt của Time To First Byte (Thời gian cho byte đầu tiên). Thời gian này bao gồm 1 lượt truy cập và trả về độ trễ và thời gian máy chủ mất để chuẩn bị phản hồi.
- Tải nội dung xuống. Trình duyệt đang nhận được phản hồi, trực tiếp từ mạng hoặc từ một worker dịch vụ. Giá trị này là tổng thời gian đọc nội dung phản hồi. Giá trị lớn hơn dự kiến có thể cho biết mạng bị chậm hoặc trình duyệt đang bận thực hiện công việc khác khiến quá trình đọc phản hồi bị chậm trễ.
Xem trình khởi tạo và phần phụ thuộc
Để xem trình khởi tạo và phần phụ thuộc của một yêu cầu, hãy giữ phím Shift và di chuột qua yêu cầu đó trong bảng Yêu cầu. Công cụ cho nhà phát triển tô màu xanh lục cho trình khởi tạo và màu đỏ cho phần phụ thuộc.

Khi bảng Yêu cầu được sắp xếp theo thứ tự thời gian, yêu cầu màu xanh lục đầu tiên phía trên yêu cầu mà bạn đang di chuột qua là trình khởi tạo của phần phụ thuộc. Nếu có một yêu cầu màu xanh lục khác ở phía trên, thì yêu cầu cao hơn đó là trình khởi tạo của trình khởi tạo. Và tương tự như vậy.
Xem sự kiện tải
DevTools hiển thị thời gian của các sự kiện DOMContentLoaded và load ở nhiều vị trí trên bảng điều khiển Network (Mạng). Sự kiện DOMContentLoaded có màu xanh dương và sự kiện load có màu đỏ.

Xem tổng số yêu cầu
Tổng số yêu cầu được liệt kê trong thanh trạng thái ở cuối bảng điều khiển Mạng.

Xem tổng kích thước của các tài nguyên đã chuyển và tải
Công cụ phát triển liệt kê tổng kích thước của các tài nguyên đã chuyển và tải (chưa nén) trong thanh trạng thái ở cuối bảng điều khiển Mạng.

Hãy xem phần Xem kích thước không nén của tài nguyên để biết kích thước của tài nguyên sau khi trình duyệt giải nén.
Xem dấu vết ngăn xếp đã gây ra yêu cầu
Khi một câu lệnh JavaScript yêu cầu một tài nguyên, hãy di chuột qua cột Trình khởi tạo để xem dấu vết ngăn xếp dẫn đến yêu cầu đó.

Xem kích thước không nén của tài nguyên
Chọn Cài đặt > Hàng yêu cầu lớn, sau đó xem giá trị ở cuối cột Kích thước.

Trong ví dụ này, kích thước nén của tài liệu www.google.com được gửi qua mạng là 43.8 KB, trong khi kích thước chưa nén là 136 KB.
Xuất dữ liệu yêu cầu
Bạn có thể xuất hoặc sao chép danh sách yêu cầu (đã áp dụng bộ lọc) theo một số cách được mô tả trong phần tiếp theo.
Lưu tất cả yêu cầu mạng vào tệp HAR
HAR (Lưu trữ HTTP) là một định dạng tệp được nhiều công cụ trong phiên HTTP dùng để xuất dữ liệu đã ghi. Định dạng này là một đối tượng JSON có một nhóm cụ thể gồm các trường.
Để giảm nguy cơ rò rỉ thông tin nhạy cảm do nhầm lẫn, theo mặc định, bạn có thể xuất nhật ký mạng "đã dọn dẹp" ở định dạng HAR, loại trừ thông tin nhạy cảm như tiêu đề Cookie, Set-Cookie và Authorization. Nếu cần, bạn cũng có thể xuất nhật ký cùng dữ liệu nhạy cảm.
Để lưu tất cả các yêu cầu mạng vào tệp HAR, hãy chọn một trong hai cách sau:
Nhấp chuột phải vào yêu cầu bất kỳ trong bảng Yêu cầu rồi chọn Sao chép > Lưu tất cả [được liệt kê] dưới dạng HAR (đã dọn dẹp) hoặc Lưu tất cả [được liệt kê] dưới dạng HAR (có dữ liệu nhạy cảm).

Nhấp vào Export HAR (sanitized)... (Xuất HAR (đã dọn dẹp)) trong thanh thao tác ở đầu bảng điều khiển Network (Mạng).
Để xuất dữ liệu nhạy cảm, trước tiên, hãy bật Settings (Cài đặt) > Preferences (Lựa chọn ưu tiên) > Network (Mạng) > Allow to generate HAR with sensitive data (Cho phép tạo HAR có dữ liệu nhạy cảm), sau đó nhấp vào nút Export (tải xuống/xuất) rồi chọn Export HAR (with sensitive data) (Xuất HAR (có dữ liệu nhạy cảm)) trong trình đơn thả xuống.

Sau khi có tệp HAR, bạn có thể nhập tệp đó trở lại DevTools để phân tích theo hai cách:
- Kéo và thả tệp HAR vào bảng Yêu cầu.
- Nhấp vào Nhập HAR trong thanh thao tác ở đầu bảng điều khiển Mạng.
Sao chép một yêu cầu, một tập hợp yêu cầu đã lọc hoặc tất cả yêu cầu vào bảng nhớ tạm
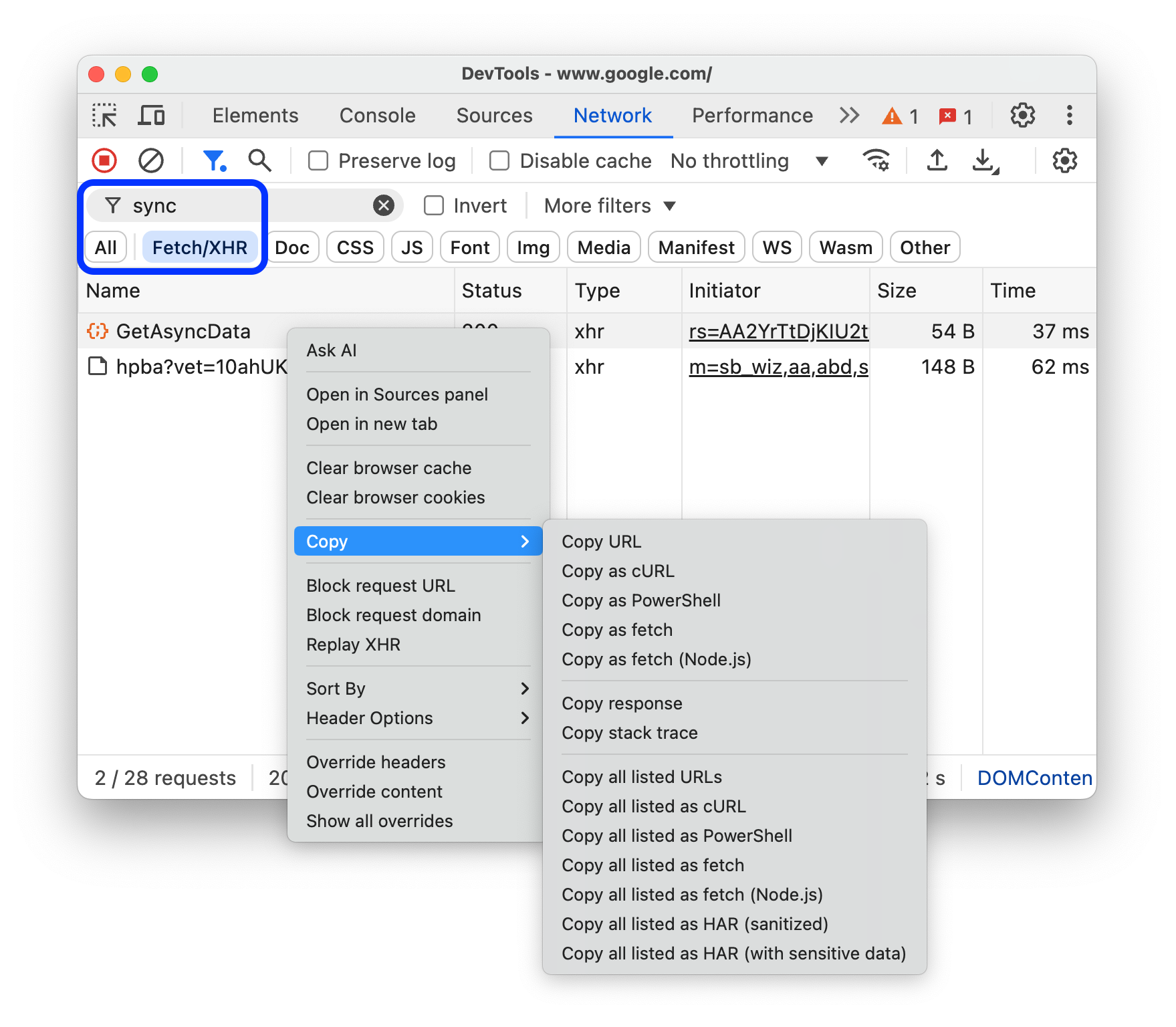
Trong cột Tên của bảng Yêu cầu, hãy nhấp chuột phải vào một yêu cầu, di chuột qua Sao chép rồi chọn một trong các tuỳ chọn sau.
Cách sao chép một yêu cầu, phản hồi hoặc dấu vết ngăn xếp:
- Sao chép URL. Sao chép URL của yêu cầu vào bảng nhớ tạm.
- Sao chép dưới dạng cURL. Sao chép yêu cầu dưới dạng lệnh cURL.
- Sao chép dưới dạng PowerShell. Sao chép yêu cầu dưới dạng lệnh PowerShell.
- Sao chép dưới dạng tìm nạp. Sao chép yêu cầu dưới dạng lệnh gọi tìm nạp.
- Sao chép dưới dạng tìm nạp (Node.js). Sao chép yêu cầu dưới dạng lệnh gọi tìm nạp Node.js.
- Sao chép câu trả lời. Sao chép nội dung phản hồi vào bảng nhớ tạm.
- Sao chép dấu vết ngăn xếp. Sao chép dấu vết ngăn xếp của yêu cầu vào bảng nhớ tạm.
Cách sao chép tất cả yêu cầu:
- Sao chép tất cả URL. Sao chép URL của tất cả yêu cầu vào bảng nhớ tạm.
- Sao chép tất cả dưới dạng cURL. Sao chép tất cả yêu cầu dưới dạng một chuỗi lệnh cURL.
- Sao chép tất cả dưới dạng PowerShell. Sao chép tất cả yêu cầu dưới dạng một chuỗi lệnh PowerShell.
- Sao chép tất cả dưới dạng tìm nạp. Sao chép tất cả các yêu cầu dưới dạng một chuỗi lệnh gọi tìm nạp.
- Sao chép tất cả dưới dạng tìm nạp (Node.js). Sao chép tất cả các yêu cầu dưới dạng một chuỗi lệnh gọi tìm nạp Node.js.
- Sao chép tất cả dưới dạng HAR (đã dọn dẹp). Sao chép tất cả yêu cầu dưới dạng dữ liệu HAR không có dữ liệu nhạy cảm như tiêu đề
Cookie,Set-CookievàAuthorization. - Sao chép tất cả dưới dạng HAR (bao gồm cả dữ liệu nhạy cảm). Sao chép tất cả yêu cầu dưới dạng dữ liệu HAR có dữ liệu nhạy cảm.

Để sao chép một nhóm yêu cầu đã lọc, hãy áp dụng bộ lọc cho nhật ký mạng, nhấp chuột phải vào một yêu cầu rồi chọn:
- Sao chép tất cả URL được liệt kê. Sao chép URL của tất cả yêu cầu đã lọc vào bảng nhớ tạm.
- Sao chép tất cả lệnh được liệt kê dưới dạng cURL. Sao chép tất cả các yêu cầu đã lọc dưới dạng một chuỗi lệnh cURL.
- Sao chép tất cả lệnh được liệt kê dưới dạng PowerShell. Sao chép tất cả các yêu cầu đã lọc dưới dạng một chuỗi lệnh PowerShell.
- Sao chép tất cả lệnh được liệt kê dưới dạng tìm nạp. Sao chép tất cả các yêu cầu đã lọc dưới dạng một chuỗi lệnh gọi tìm nạp.
- Sao chép tất cả lệnh được liệt kê dưới dạng tìm nạp (Node.js). Sao chép tất cả các yêu cầu đã lọc dưới dạng một chuỗi lệnh gọi tìm nạp Node.js.
- Sao chép tất cả dữ liệu được liệt kê ở dạng HAR (đã dọn dẹp). Sao chép tất cả các yêu cầu đã lọc dưới dạng dữ liệu HAR không có dữ liệu nhạy cảm như tiêu đề
Cookie,Set-CookievàAuthorization. - Sao chép tất cả dữ liệu được liệt kê ở dạng HAR (bao gồm cả dữ liệu nhạy cảm). Sao chép tất cả yêu cầu đã lọc dưới dạng dữ liệu HAR có dữ liệu nhạy cảm.

Thay đổi bố cục của bảng điều khiển Mạng
Mở rộng hoặc thu gọn các phần của giao diện người dùng bảng điều khiển Mạng để tập trung vào những nội dung quan trọng đối với bạn.
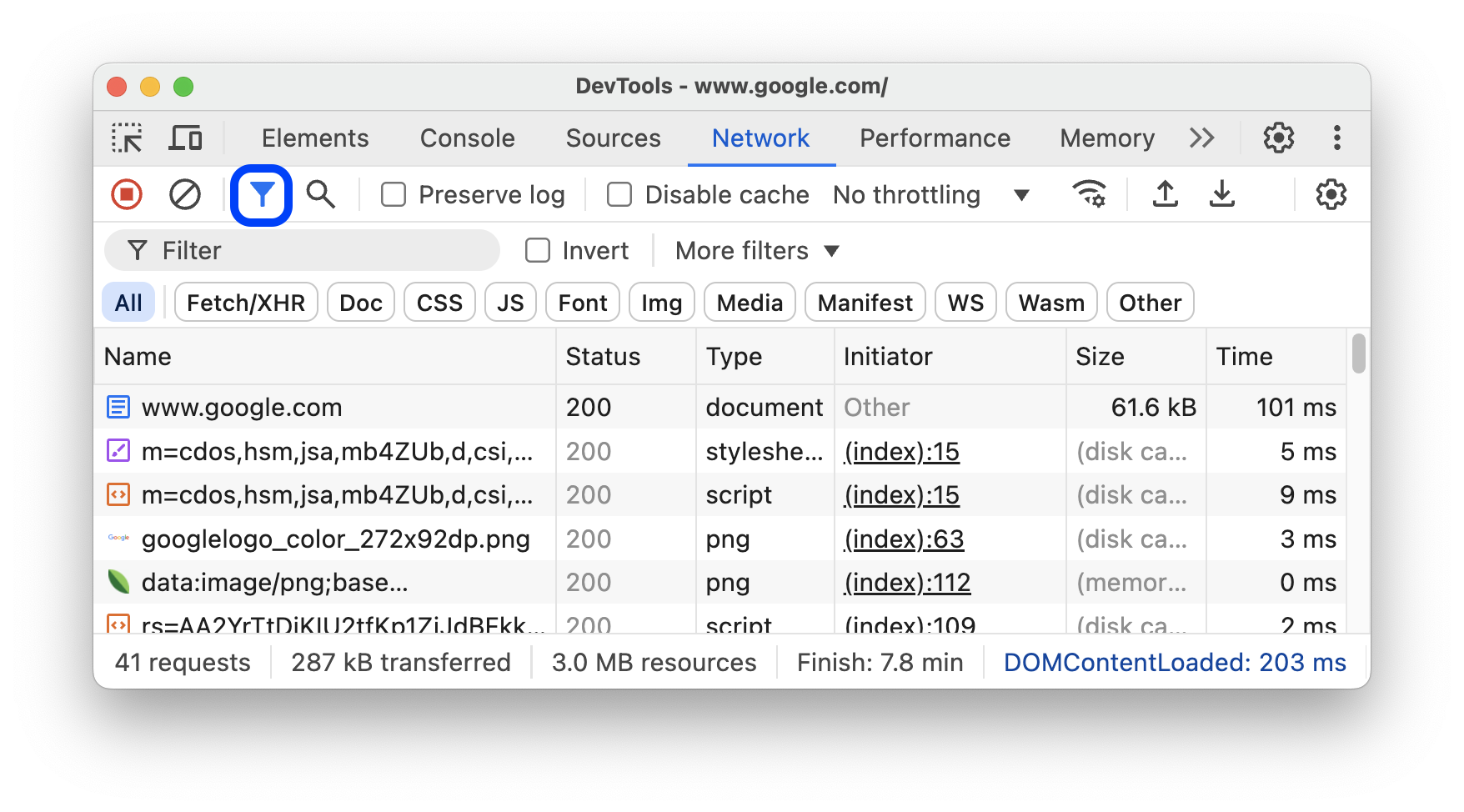
Ẩn thanh thao tác Bộ lọc
Theo mặc định, DevTools sẽ hiển thị Thanh bộ lọc ở đầu bảng điều khiển Mạng. Nhấp vào biểu tượng Bộ lọc để ẩn bộ lọc.

Sử dụng các hàng yêu cầu lớn
Sử dụng các hàng lớn khi bạn muốn có nhiều khoảng trắng hơn trong bảng yêu cầu mạng. Một số cột cũng cung cấp thêm một chút thông tin khi sử dụng các hàng lớn. Ví dụ: giá trị dưới cùng của cột Kích thước là kích thước chưa nén của một yêu cầu và cột Mức độ ưu tiên cho biết cả mức độ ưu tiên tìm nạp ban đầu (giá trị dưới cùng) và cuối cùng (giá trị trên cùng).
Mở Cài đặt rồi nhấp vào Hàng yêu cầu lớn để xem các hàng lớn.

Ẩn kênh Tổng quan
Theo mặc định, Công cụ cho nhà phát triển sẽ hiển thị kênh Tổng quan. Mở Cài đặt rồi bỏ đánh dấu hộp Hiện thông tin tổng quan để ẩn thông tin này.




