請參閱這份 Chrome 開發人員工具網路分析功能的完整參考資料,瞭解如何以新方式分析網頁載入情形。
記錄網路要求
根據預設,只要開發人員工具開啟,就會在「Network」面板中記錄所有網路要求。

停止記錄網路要求
如要停止錄音請求,請按照下列步驟操作:
- 按一下「Network」面板上的「Stop recording network log」圖示
 。變成灰色表示開發人員工具已不再記錄要求。
。變成灰色表示開發人員工具已不再記錄要求。 - 在「Network」面板獲得焦點時,按下 Command 鍵 + E 鍵 (Mac) 或 Ctrl 鍵 + E 鍵 (Windows、Linux)。
清除要求
按一下「Network」面板上的「Clear」圖示 ,即可清除「Requests」表格中的所有要求。

在各網頁載入時儲存要求
如要儲存各個網頁載入的要求,請勾選「Network」面板中的「Preserve log」核取方塊。開發人員工具會儲存所有要求,直到您停用「Preserve log」為止。
在網頁載入期間擷取螢幕截圖
擷取螢幕畫面,分析使用者在等待網頁載入時看到的內容。
如要啟用螢幕截圖功能,請在「Network」面板中開啟「Settings」,然後勾選「Capture screenshots」。
將焦點放在「Network」面板上,然後重新載入網頁,即可擷取螢幕截圖。
擷取螢幕截圖後,您可以透過下列方式與螢幕截圖互動:
- 將滑鼠游標懸停在螢幕截圖上,即可查看該螢幕截圖的擷取時間點。「總覽」時間軸上會顯示黃色線條。
- 按一下螢幕截圖的縮圖,即可篩除螢幕截圖擷取後發生的所有要求。
- 按兩下縮圖即可放大圖片。

重播 XHR 要求
如要重播 XHR 要求,請在「Requests」表格中執行下列任一操作:
- 選取要求,然後按 R 鍵。
- 在要求上按一下滑鼠右鍵,然後選取「Replay XHR」。

變更載入行為
停用瀏覽器快取,模擬新訪客
如要模擬首次造訪的使用者如何體驗網站,請勾選「停用快取」核取方塊。開發人員工具會停用瀏覽器快取。這可更準確地模擬初次使用者的體驗,因為重複造訪時,要求會從瀏覽器快取中提供。

在「網路條件」工具列中停用瀏覽器快取
如果您想在其他 DevTools 面板中停用快取,請使用「網路狀態」抽屜。
- 按一下
 圖示,開啟「網路狀況」導覽匣。
圖示,開啟「網路狀況」導覽匣。 - 勾選或取消勾選「停用快取」核取方塊。
手動清除瀏覽器快取
如要隨時手動清除瀏覽器快取,請在「請求」表格中任一處按一下滑鼠右鍵,然後選取「清除瀏覽器快取」。

模擬離線
有一種新的網頁應用程式類別,稱為「漸進式網頁應用程式」,可在服務工作者的協助下離線運作。在建構這類應用程式時,能夠快速模擬沒有資料連線的裝置會很有幫助。
如要模擬完全離線的網路體驗,請在「Disable cache」核取方塊旁的「Network throttling」下拉式選單中,選取「Offline」。

開發人員工具會在「網路」分頁旁顯示警告圖示,提醒您已啟用離線功能。
模擬網路連線速度緩慢
如要模擬快速 4G、慢速 4G 或 3G,請在頂端動作列的「Throttling」下拉式選單中,選取相應的預設值。

開發人員工具會在「Network」面板旁邊顯示警告圖示,提醒您已啟用節流功能。
建立自訂節流設定檔
除了預設值 (例如 4G 速度慢或快) 之外,您也可以新增自己的自訂節流設定檔:
- 開啟「Throttling」(頻寬限制) 選單,然後依序選取「Custom」(自訂) >「Add...」(新增...)。
- 依照「設定」設定 >「節流」所述,設定新的節流設定檔。
回到「Network」面板,從「Throttling」下拉式選單中選取新的設定檔。

開發人員工具會在「Network」面板旁顯示 警告圖示,提醒您已啟用節流功能。
調節 WebSocket 連線
除了 HTTP 要求之外,自第 99 版起,DevTools 也會節流 WebSocket 連線。
如要觀察 WebSocket 節流,請按照下列步驟操作:
- 例如使用測試工具發起新連線。
- 在「Network」面板中,選取「No throttling」,然後透過連線傳送訊息。
- 建立非常緩慢的自訂節流設定檔,例如
10 kbit/s。這種緩慢的設定檔有助於您察覺差異。 - 在「Network」面板中選取設定檔,然後傳送另一則訊息。
- 切換 WS 篩選器、按一下連線名稱、開啟「Messages」分頁,然後檢查在有/無節流的情況下,傳送和回音訊息之間的時間差異。例如:

透過「網路狀況」工具列模擬網路連線速度緩慢的情況
如果您想在使用其他 DevTools 面板時限制網路連線,請使用「Network conditions」抽屜。
- 按一下
 圖示,開啟「網路狀況」導覽匣。
圖示,開啟「網路狀況」導覽匣。 - 在「Network throttling」選單中選取連線速度。
手動清除瀏覽器 Cookie
如要隨時手動清除瀏覽器 Cookie,請在「要求」表格中按一下任一處,然後選取「清除瀏覽器 Cookie」。

覆寫 HTTP 回應標頭
請參閱「在本機覆寫檔案和 HTTP 回應標頭」。
覆寫使用者代理程式
如要手動覆寫使用者代理程式,請按照下列步驟操作:
- 按一下
 圖示,開啟「網路狀況」導覽匣。
圖示,開啟「網路狀況」導覽匣。 - 取消勾選「自動選取」。
- 從選單中選擇使用者代理程式選項,或在方塊中輸入自訂使用者代理程式。
搜尋要求
如要搜尋要求標頭、酬載和回應,請按照下列步驟操作:
按下以下捷徑,即可開啟右側的「搜尋」分頁:
- 在 macOS 中,按下 Command + F 鍵。
- 在 Windows 或 Linux 上,按下 Control + F 鍵。
在「搜尋」分頁中輸入查詢字詞,然後按下 Enter 鍵。您可以視需要點選「match_case」或「regular_expression」,分別開啟大小寫區分或規則運算式。
按一下任一搜尋結果。「Network」面板會以黃色標示相符的請求。此外,面板也會開啟「Headers」或「Response」分頁標籤,並醒目顯示相符的字串 (如果有的話)。

如要重新整理搜尋結果,請按一下「重新整理」。如要清除結果,請依序點選「封鎖」「清除」。
如要進一步瞭解在開發人員工具中搜尋的所有方式,請參閱「搜尋:在所有載入的資源中尋找文字」。
篩選要求
依屬性篩選要求
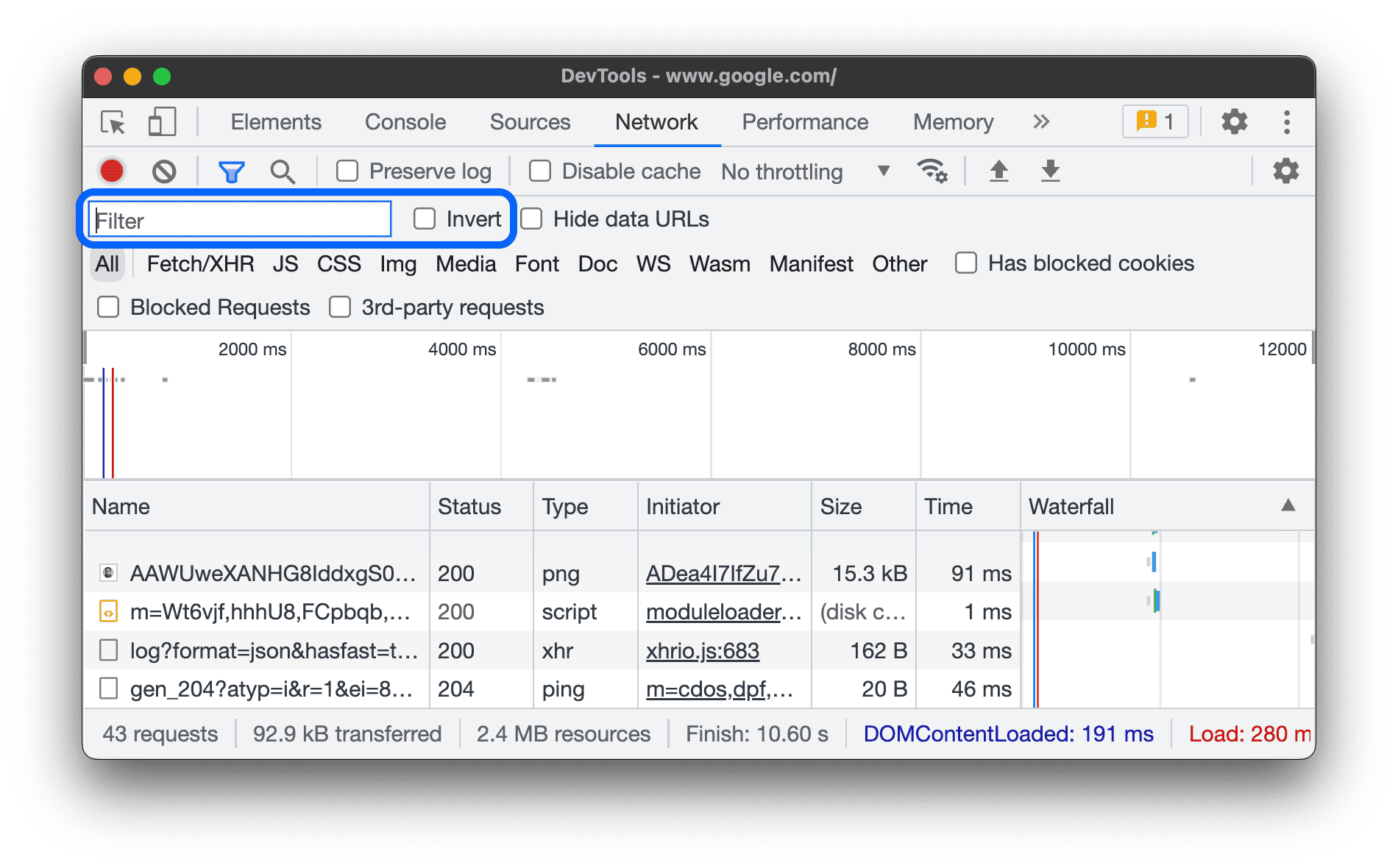
使用「Filter」方塊,依屬性篩選要求,例如要求的網域或大小。
如果找不到這個方塊,表示「篩選器」列可能處於隱藏狀態。請參閱「隱藏『篩選器』列」一文。

如要反轉篩選器,請勾選「Filter」框旁的「Invert」核取方塊。
您可以同時使用多個資源,只要將每個資源以空格分隔即可。舉例來說,mime-type:image/gif larger-than:1K 會顯示所有大於 1 KB 的 GIF。這些多房源篩選條件等同於 AND 運算子。不支援 OR 運算。
以下是支援的完整屬性清單。
cookie-domain:顯示設定特定 Cookie 網域的資源。cookie-name:顯示設定特定 Cookie 名稱的資源。cookie-path:顯示設定特定 Cookie 路徑的資源。cookie-value:顯示設定特定 Cookie 值的資源。domain。只顯示指定網域中的資源。您可以使用萬用字元 (*) 加入多個網域。舉例來說,*.com會顯示所有結尾為.com的網域名稱中的資源。開發人員工具會顯示自動完成下拉式選單,並填入遇到的所有網域。has-overrides:顯示已覆寫content、headers、任何覆寫值 (yes) 或未覆寫 (no) 的請求。您可以將對應的「Has overrides」資料欄新增至請求表格。has-response-header:顯示含有指定 HTTP 回應標頭的資源。開發人員工具會在自動完成下拉式選單中填入遇到的所有回應標頭。is。使用is:running找出WebSocket資源。larger-than:顯示大於指定大小的資源 (以位元組為單位)。設定1000的值,等同於設定1k的值。method:顯示透過指定 HTTP 方法類型擷取的資源。開發人員工具會在自動完成下拉式選單中填入遇到的所有 HTTP 方法。mime-type:顯示指定 MIME 類型的資源。開發人員工具會在自動完成下拉式選單中填入遇到的所有 MIME 類型。mixed-content:顯示所有混合內容資源 (mixed-content:all),或只顯示已顯示的資源 (mixed-content:displayed)。priority:顯示優先順序等級符合指定值的資源。resource-type:顯示資源類型 (例如圖片) 的資源。開發人員工具會將遇到的所有資源類型填入自動完成下拉式選單。response-header-set-cookie。在「問題」分頁中顯示原始 Set-Cookie 標頭。格式不正確的 Cookie 和不正確的Set-Cookie標頭會在「Network」面板中標示。scheme:顯示透過未受保護的 HTTP (scheme:http) 或受保護的 HTTPS (scheme:https) 擷取的資源。set-cookie-domain:顯示具有Set-Cookie標頭的資源,且Domain屬性與指定值相符。開發人員工具會將遇到的所有 Cookie 網域填入自動完成功能。set-cookie-name:顯示具有Set-Cookie標頭的資源,其名稱與指定值相符。開發人員工具會將遇到的所有 Cookie 名稱填入自動完成功能。set-cookie-value:顯示具有Set-Cookie標頭的資源,且該標頭的值與指定值相符。開發人員工具會在自動完成功能中填入遇到的所有 Cookie 值。status-code:只顯示 HTTP 狀態碼與指定狀態碼相符的資源。開發人員工具會在自動完成下拉式選單中填入遇到的所有狀態碼。url:顯示url與指定值相符的資源。
依類型篩選要求
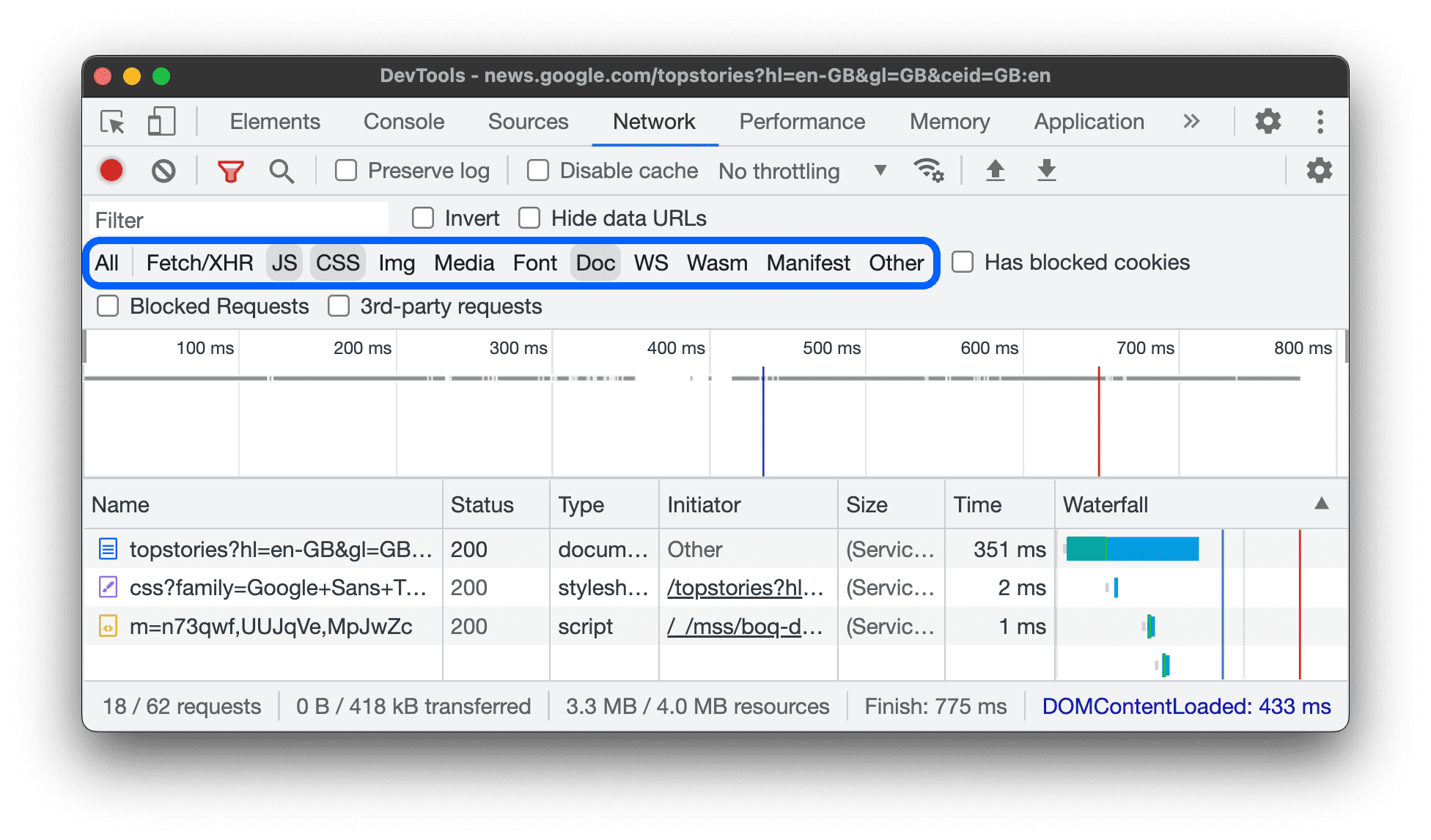
如要依資源類型篩選要求,請按一下「Network」面板上的「All」、「Fetch/XHR」、「JS」、「CSS」、「Img」、「Media」、「Font」、「Doc」、「WS」 (WebSocket)、「Wasm」 (WebAssembly)、「Manifest」或「Other」 (任何未在此處列出的其他類型) 按鈕。
如果找不到這些按鈕,表示「篩選器」動作列可能已隱藏。請參閱「隱藏『篩選器』列」一文。
如要同時顯示多種類型的資源,請按住 Command 鍵 (Mac) 或 Control 鍵 (Windows、Linux),然後點按多個類型篩選器。

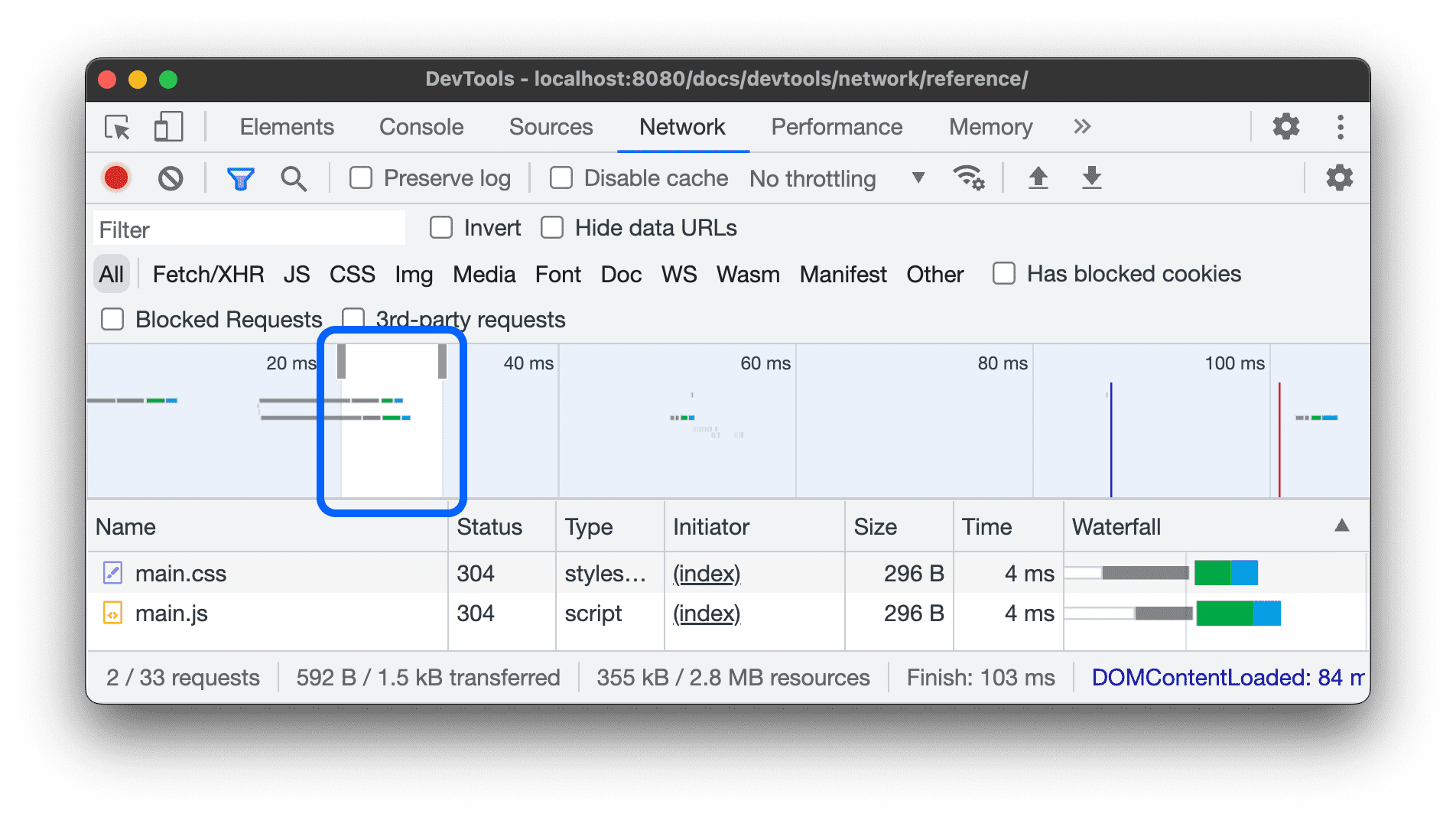
依時間篩選要求
在「總覽」時間軸上向左或向右拖曳,即可只顯示在該時間範圍內有效的請求。這個篩選器包含了 系統會顯示在醒目顯示時間內有效的所有要求。

隱藏資料網址
資料網址是嵌入其他文件的小型檔案。在「請求」表格中,凡是開頭為 data: 的請求都是資料網址。
如要隱藏這些要求,請在「篩選器」動作列中依序選取「更多篩選器」 >「隱藏資料網址」核取方塊。

底部的狀態列會顯示顯示請求數量與總請求數量的比率。
隱藏擴充功能網址
如要專注於您撰寫的程式碼,您可以篩除 Chrome 中可能已安裝的擴充功能傳送的不相關要求。擴充功能要求的網址會以 chrome-extension:// 開頭。
如要隱藏擴充功能要求,請在「篩選器」動作列中,依序選取「更多篩選器」>「勾選方塊」>「隱藏擴充功能網址」。

底部的狀態列會顯示顯示請求數量與總請求數量的比率。
僅顯示回應 Cookie 遭封鎖的要求
如要篩除所有要求,只保留因任何原因而遭封鎖回應 Cookie 的要求,請在「篩選器」動作列中依序選取「更多篩選器」 >「已封鎖的回應 Cookie」核取方塊。歡迎前往這個示範頁面試用。

底部的狀態列會顯示顯示請求數量與總請求數量的比率。
如要瞭解回應 Cookie 遭到封鎖的原因,請選取要求,開啟「Cookie」分頁,然後將滑鼠游標懸停在「資訊」圖示上。
此外,如果 Cookie 是因為 Chrome 旗標或設定而遭到封鎖,則「Network」面板會在要求旁邊顯示圖示。將滑鼠游標懸停在圖示上,即可查看提示訊息,瞭解相關線索,然後按一下圖示,前往「Issues」面板取得更多資訊。

僅顯示已封鎖的要求
如要篩除所有已封鎖的請求,請在「篩選器」動作列中,依序選取「更多篩選器」 >「已封鎖的請求」核取方塊。如要測試這項功能,您可以使用抽屜中的「網路要求封鎖」分頁。

「Requests」表格會以紅色標示已封鎖的要求。底部的狀態列會顯示顯示請求數量與總請求數量的比率。
僅顯示第三方要求
如要篩除所有來源,除了來源與網頁來源不同的要求,請在「篩選器」動作列中依序選取「更多篩選器」 >「勾選方塊」「第三方要求」。歡迎前往這個示範頁面試用。

底部的狀態列會顯示顯示請求數量與總請求數量的比率。
排序要求
根據預設,「Requests」表格中的要求會依據啟動時間排序,但您可以使用其他條件排序表格。
依欄排序
按一下「請求」表格中任一欄的標題,即可依該欄排序請求。
依活動階段排序
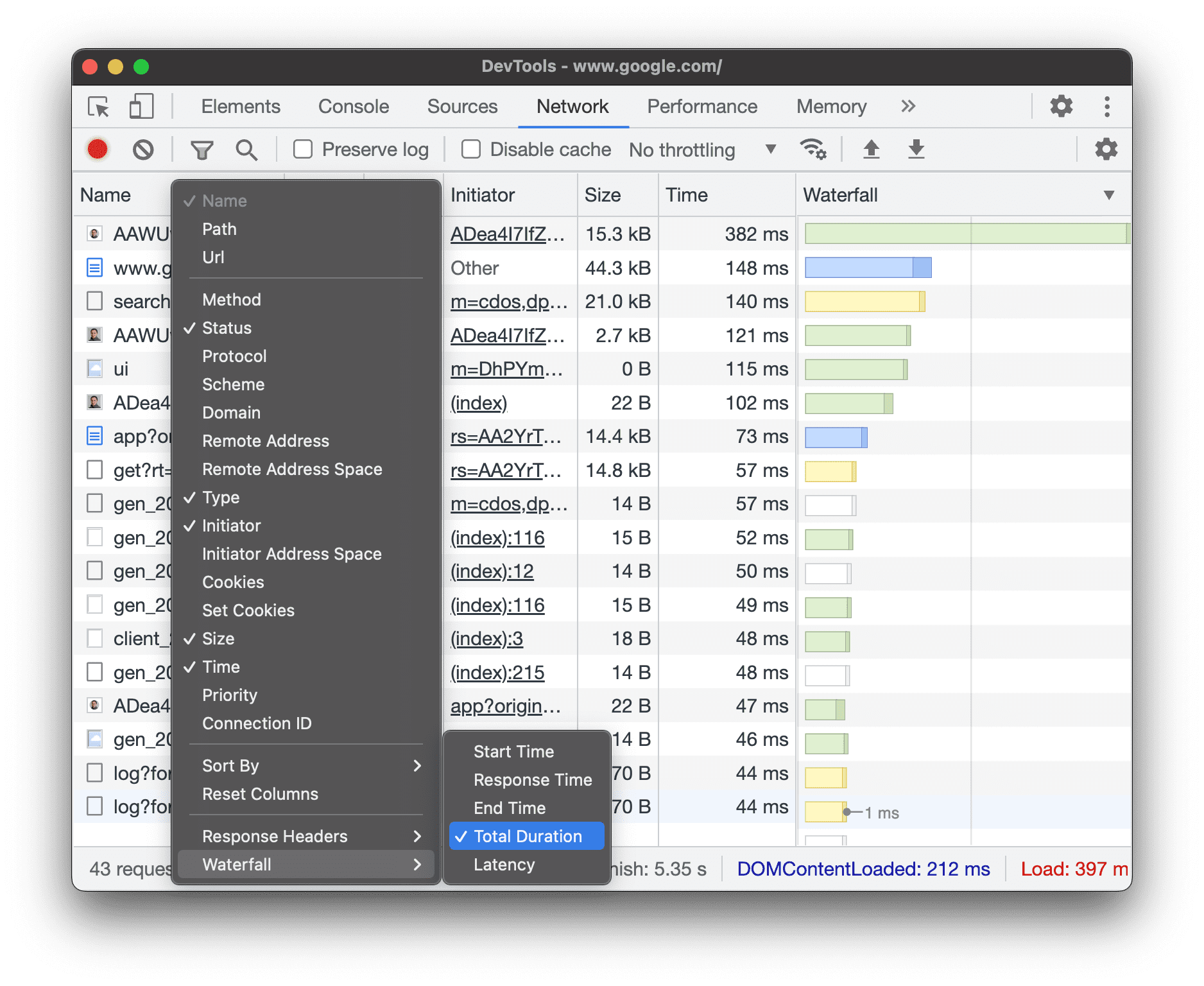
如要變更「瀑布」排序要求的方式,請在「要求」表格的標頭上按一下滑鼠右鍵,將滑鼠游標懸停在「瀑布」上,然後選取下列其中一個選項:
- 開始時間:最上方顯示的是第一個提出的要求。
- 回應時間。最上方顯示的是開始下載的第一個要求。
- 結束時間:最上方顯示的是第一個完成的請求。
- 總時間。連線設定和要求 / 回應最短的請求會顯示在頂端。
- 延遲時間。等待回應時間最短的要求會顯示在最上方。
這些說明假設各個選項的排名是從最短到最長。按一下「Waterfall」欄標頭即可反轉順序。
在本範例中,瀑布圖會依總時長排序。每個長條較淺的部分是等待時間。較深色的部分是下載位元組所花費的時間。

分析要求
只要開發人員工具開啟,就會在「Network」面板中記錄所有要求。使用「網路」面板分析要求。
查看要求記錄
您可以使用「Requests」表格,查看開發人員工具開啟時所產生的所有要求記錄。按一下或將滑鼠游標懸停在要求上,即可查看相關詳細資訊。

根據預設,「要求」表格會顯示下列資料欄:
- 名稱 - 資源的檔案名稱或 ID。
狀態。這個欄位可能會顯示下列值:

- HTTP 狀態碼,例如
200或404。 - 跨源資源共享 (CORS) 導致要求的
CORS error失敗。 (blocked:origin)代表要求的標頭設定有誤。將滑鼠游標懸停在這個狀態值上,即可看到工具提示,說明發生錯誤的原因。(failed)後面接著錯誤訊息。
- HTTP 狀態碼,例如
類型。要求的資源 MIME 類型。
發起者:下列物件或程序可發出要求:
- 解析器。Chrome 的 HTML 剖析器。
- 重新導向。HTTP 重新導向。
- 指令碼。JavaScript 函式。
- 其他。其他程序或動作,例如使用連結前往網頁,或在地址列中輸入網址。
Size - 回應標頭加上回應主體的總大小,由伺服器傳送。
Time - 從要求開始到收到回應的最後一個位元組為止的總時間長度。
刊登序列:每項要求的活動視覺化細目。
新增或移除欄
在「要求」表格的標題上按一下滑鼠右鍵,然後選取要隱藏或顯示的選項。顯示的選項旁邊會顯示勾號。

您可以新增或移除下列額外資料欄:Path、URL、Method、Protocol、Scheme、Domain、Remote address、Remote address space、Initiator address space、Cookies、Set cookies、Priority、Connection ID、Has overrides 和 Waterfall。
新增自訂欄
如要在「要求」表中新增自訂欄,請按照下列步驟操作:
- 在「Requests」表格的標頭上按一下滑鼠右鍵,然後依序選取「Response Headers」 >「Manage Header Columns」。
- 在對話方塊中,按一下「Add custom header」(新增自訂標頭),輸入名稱,然後按一下「Add」(新增)。

依內嵌頁框將要求分組
如果網頁上的內嵌框架會啟動許多要求,您可以將這些要求分組,讓要求記錄更易於閱讀。
如要依 iframe 分組要求,請開啟「Network」面板中的「Settings」 ,然後勾選「Group by frame」。

如要查看由內嵌框架啟動的請求,請在要求記錄中展開該請求。
查看要求的時間點與彼此的關係
使用刊登序列,查看要求的時間點與彼此的關係。根據預設,瀑布圖會依據要求的開始時間排序。因此,左側的要求會比右側的要求提早開始。
請參閱「依活動階段排序」,瞭解排序瀑布圖的不同方式。

分析 WebSocket 連線的訊息
如要查看 WebSocket 連線的訊息,請按照下列步驟操作:
- 在「Requests」表格的「Name」欄下方,按一下 WebSocket 連線的網址。
- 按一下「Messages」分頁標籤。表格會顯示最近 100 則訊息。
如要重新整理資料表,請重新按一下「請求」資料表的「名稱」欄下方的 WebSocket 連線名稱。

這個表格包含三個欄:
- 資料:訊息酬載。如果訊息是純文字,系統會顯示在這裡。對於二進位運算碼,這個欄會顯示運算碼的名稱和代碼。支援下列 Opcode:接續影格、二進位影格、連線關閉影格、Ping 影格和 Pong 影格。
- 長度。郵件酬載的長度 (以位元組為單位)。
- Time - 訊息的接收或傳送時間。
訊息會根據類型加上顏色代碼:
- 傳送的簡訊則會顯示淺綠色。
- 收到的簡訊為白色。
- WebSocket 運算碼為淺黃色。
- 錯誤會以淺紅色顯示。
分析串流中的事件
如要查看伺服器透過 Fetch API、EventSource API 和 XHR 串流傳送的事件,請按照下列步驟操作:

如要篩選事件,請在「EventStream」EventStream分頁頂端的篩選列中指定規則運算式。
如要清除已擷取事件的清單,請按一下「block」「Clear」。
查看回應主體的預覽畫面
如要查看回應主體的預覽畫面,請按照下列步驟操作:
- 在「Requests」表格的「Name」欄下方,按一下要求的網址。
- 按一下「預覽」分頁標籤。
這個分頁主要用於查看圖片。

查看回應主體
如要查看要求的回應主體,請按照下列步驟操作:
- 在「要求」表格的「名稱」欄下方,按一下要求的網址。
- 按一下「回應」分頁標籤。

查看 HTTP 標頭
如要查看要求的 HTTP 標頭資料,請按照下列步驟操作:
- 按一下「請款要求」表格中的某個請款要求。
- 開啟「Headers」分頁,然後向下捲動至「General」、「Response Headers」、「Request Headers」,以及選用的「Early Hints Headers」部分。

在「General」部分,開發人員工具會在收到的 HTTP 狀態碼旁顯示人類可讀的狀態訊息。
在「回應標頭」部分,將滑鼠游標懸停在標頭值上,然後點選「編輯」按鈕,即可在本機覆寫回應標頭。
查看 HTTP 標頭來源
根據預設,「標頭」分頁會按字母順序顯示標頭名稱。如要依收到的順序查看 HTTP 標頭名稱,請按照下列步驟操作:
- 開啟所需要求的「Headers」分頁。請參閱「查看 HTTP 標頭」一文。
- 按一下「要求標頭」或「回應標頭」部分旁的「查看原始檔」。
臨時標頭警告
有時「Headers」分頁會顯示 Provisional headers are shown... 警告訊息。可能原因如下:
這項要求並未透過網路傳送,而是由不會儲存原始要求標頭的本機快取提供。在這種情況下,您可以停用快取,查看完整要求標頭。

網路資源無效。例如,在 控制台中執行
fetch("https://jec.fish.com/unknown-url/")。
基於安全考量,開發人員工具也可能只會顯示暫時性標頭。
查看要求酬載
如要查看要求的酬載 (也就是查詢字串參數和表單資料),請從「Requests」表格中選取要求,然後開啟「Payload」分頁。

查看酬載來源
根據預設,DevTools 會以人類可讀的形式顯示酬載。
如要查看查詢字串參數和表單資料的來源,請在「Payload」分頁中,按一下「查看來源」按鈕,該按鈕位於「查詢字串參數」或「表單資料」部分旁。

查看查詢字串參數的網址解碼引數
如要切換引數的網址編碼格式,請在「Payload」分頁中,按一下「view decoded」或「view URL-encoded」。

查看 Cookie
如要查看在要求的 HTTP 標頭中傳送的 Cookie,請按照下列步驟操作:
- 在「要求」表格的「名稱」欄下方,按一下要求的網址。
- 按一下「Cookie」分頁標籤。

如需各欄的說明,請參閱「欄位」。
如要修改 Cookie,請參閱「查看、編輯及刪除 Cookie」。
查看要求的時間細目
如要查看要求的時間細目,請按照下列步驟操作:
- 在「Requests」表格的「Name」欄下方,按一下要求的網址。
- 按一下「時間」分頁標籤。
如要更快速存取這項資料,請參閱「預覽時間分析」一文。

如要進一步瞭解「Timing」分解階段,請參閱「Timing 分解階段說明」。
預覽時間細目
如要預覽要求的時間分配,請將滑鼠游標懸停在「要求」表格「瀑布圖」欄中的要求項目上。
如要瞭解如何在不需懸停滑鼠游標的情況下存取這項資料,請參閱「查看要求的時間分析」。

時間細分階段說明
以下是「時間」分頁中可能顯示的各個階段的詳細資訊:
- 排隊:瀏覽器會在連線開始前和下列情況下,將要求排入佇列:
- 有較高優先順序的要求。請求優先順序取決於資源類型和文件中的位置等因素。詳情請參閱
fetchpriority指南的「資源優先順序」一節。 - 這個來源目前已開啟六個 TCP 連線,已達上限。(僅適用於 HTTP/1.0 和 HTTP/1.1)。
- 瀏覽器正在暫時分配磁碟快取中的空間。
- 有較高優先順序的要求。請求優先順序取決於資源類型和文件中的位置等因素。詳情請參閱
- 停滯。在連線開始後,要求可能會因「排隊」一節所述的任何原因而停滯。
- DNS 查詢。瀏覽器正在解析要求的 IP 位址。
- 初始連線。瀏覽器正在建立連線,包括 TCP 握手或重試,以及協商 SSL。
- Proxy 協商。瀏覽器正在與Proxy 伺服器協商要求。
- 已傳送要求。我們正在傳送要求。
- ServiceWorker 準備程序。瀏覽器正在啟動服務工作者。
- 向 ServiceWorker 提出要求。要求已傳送至服務工作者。
- 等待 (TTFB)。瀏覽器正在等待回應的第一個位元組。TTFB 代表「第一個位元組時間」。這個時間點包含 1 次來回延遲時間,以及伺服器準備回應所需的時間。
- 內容下載。瀏覽器會直接從網路或服務工作者接收回應。這個值是讀取回應主體所花費的總時間。值高於預期可能表示網路速度緩慢,或是瀏覽器忙於執行其他作業,導致讀取回應的時間延遲。
查看啟動程序和依附元件
如要查看要求的啟動程序和依附元件,請按住 Shift 鍵,並將滑鼠游標懸停在「Requests」表格中的要求上。開發人員工具會將啟動程序標示為綠色,將依附元件標示為紅色。

當「Requests」表格按時間順序排序時,您游標所在要求上方的綠色要求就是依附元件的啟動條件。如果在該要求之上還有另一個綠色要求,則該較高層級要求是啟動程序的啟動程序。而其他人員也會有資料管理的需求。
查看載入事件
開發人員工具會在「Network」面板的多個位置顯示 DOMContentLoaded 和 load 事件的時間。DOMContentLoaded 事件為藍色,load 事件為紅色。

查看要求總數
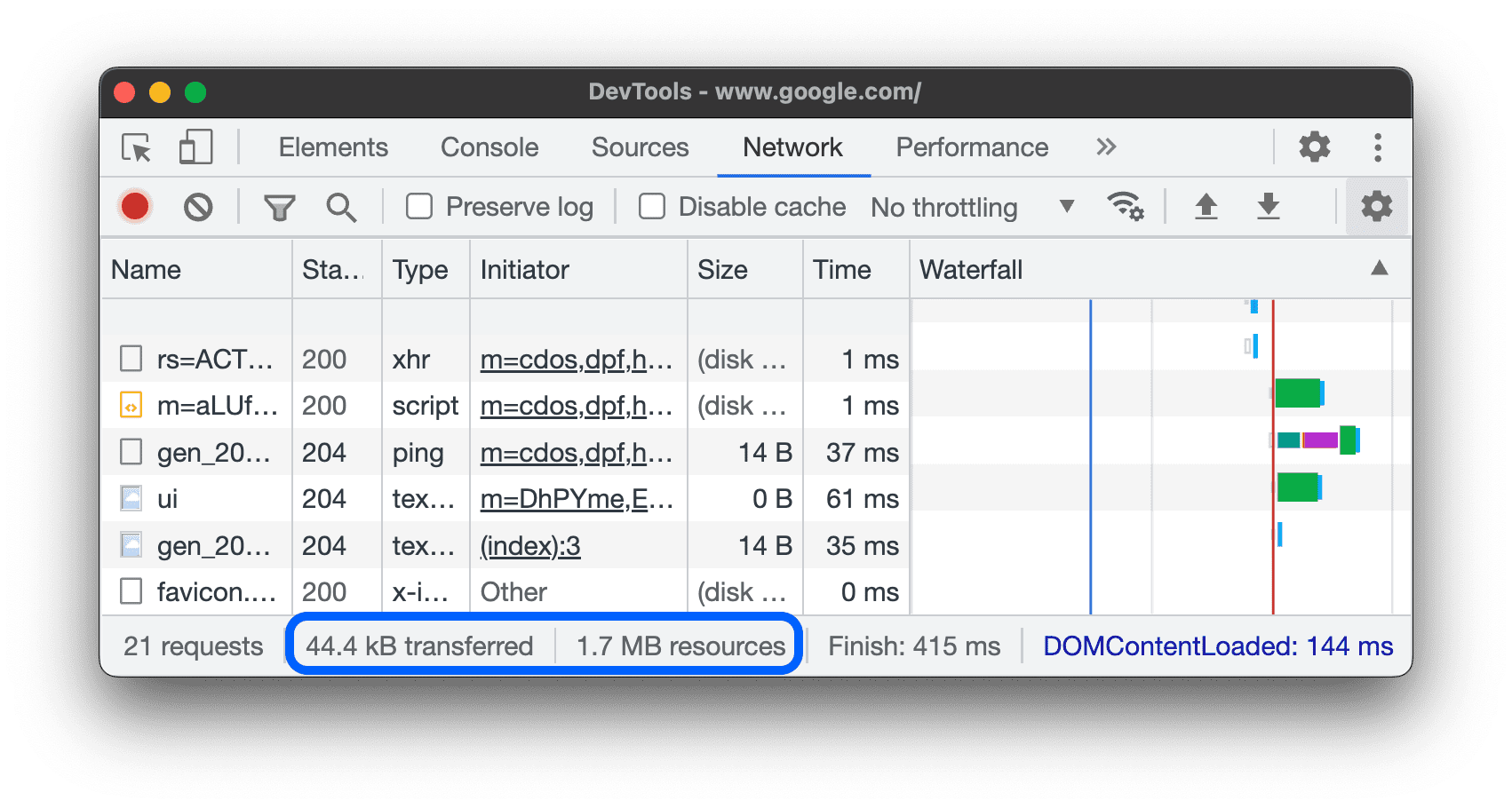
請求總數會列在「Network」面板底部的狀態列中。

查看已轉移和載入資源的總大小
開發人員工具會在「Network」面板底部的狀態列中,列出已轉移及載入 (未壓縮) 的資源總大小。

請參閱「查看資源的未壓縮大小」,瞭解瀏覽器解壓縮後的資源大小。
查看導致要求的堆疊追蹤
如果 JavaScript 陳述式導致資源要求,請將滑鼠游標懸停在「Initiator」欄上,查看導致要求的堆疊追蹤記錄。

查看資源的未壓縮大小
依序前往「設定」 >「大規模要求列」,然後查看「大小」欄的底部值。

在這個範例中,透過網路傳送的 www.google.com 文件壓縮後的大小為 43.8 KB,而未壓縮的大小為 136 KB。
匯出要求資料
您可以透過下列幾種方式,匯出或複製已套用篩選條件的請求清單。
將所有網路要求儲存至 HAR 檔案
HAR (HTTP 封存) 是多項 HTTP 工作階段工具用於匯出擷取資料的檔案格式。這種格式是 JSON 物件,且具有一組特定欄位。
為降低機密資訊意外外洩的可能性,您可以預設以 HAR 格式匯出「經過處理」的網路記錄,這樣一來,系統就不會包含 Cookie、Set-Cookie 和 Authorization 標頭等機密資訊。如有需要,您也可以匯出含有機密資料的記錄。
如要將所有網路要求儲存為 HAR 檔案,請選擇下列任一方式:
在「要求」表格中按一下任何要求的滑鼠右鍵,然後選取「複製」 >「以 HAR (已過濾) 格式儲存所有 [列出的] 資料」或「以 HAR (含敏感資料) 格式儲存所有 [列出的] 資料」。

在「Network」面板頂端的動作列中,按一下「download」。
如要匯出含有機密資料的資料,請先依序開啟「設定」,然後點選「下載」 按鈕,並在下拉式選單中選取「匯出 HAR (含有機密資料)」。

取得 HAR 檔案後,您可以透過兩種方式將檔案匯入開發人員工具進行分析:
- 將 HAR 檔案拖曳至「Requests」資料表。
- 在「Network」面板頂端的動作列中,依序按一下「upload」和「Import HAR」。
將要求、篩選過的一系列要求或所有要求複製到剪貼簿
在「要求」表格的「名稱」欄下方,按一下要求的滑鼠右鍵,將游標懸停在「複製」上,然後選取下列任一選項。
如要複製單一要求、回應或堆疊追蹤記錄,請按照下列步驟操作:
- 複製網址。將要求的網址複製到剪貼簿。
- 複製為 cURL。將要求複製為 cURL 指令。
- 複製為 PowerShell。將要求複製為 PowerShell 指令。
- 複製為 Fetch 格式。將要求複製為擷取呼叫。
- 複製為 fetch (Node.js)。將要求複製為 Node.js 擷取呼叫。
- 複製回覆。將回應主體複製到剪貼簿。
- 複製堆疊追蹤。將要求的堆疊追蹤複製到剪貼簿。
如要複製所有要求:
- 複製所有網址:將所有要求的網址複製到剪貼簿。
- 複製為 cURL 格式。將所有要求複製為一連串的 cURL 指令。
- 複製所有內容為 PowerShell。將所有要求複製為一連串的 PowerShell 指令。
- 複製所有內容為擷取格式。將所有要求複製為擷取呼叫鏈結。
- 複製所有內容為 fetch (Node.js)。將所有要求複製為 Node.js 擷取呼叫鏈結。
- 以 HAR (已處理) 格式全部複製。將所有要求複製為 HAR 資料,但不含
Cookie、Set-Cookie和Authorization標頭等私密資料。 - 以 HAR 格式複製所有項目 (含私密資料)。將所有要求複製為含有私密資料的 HAR 資料。

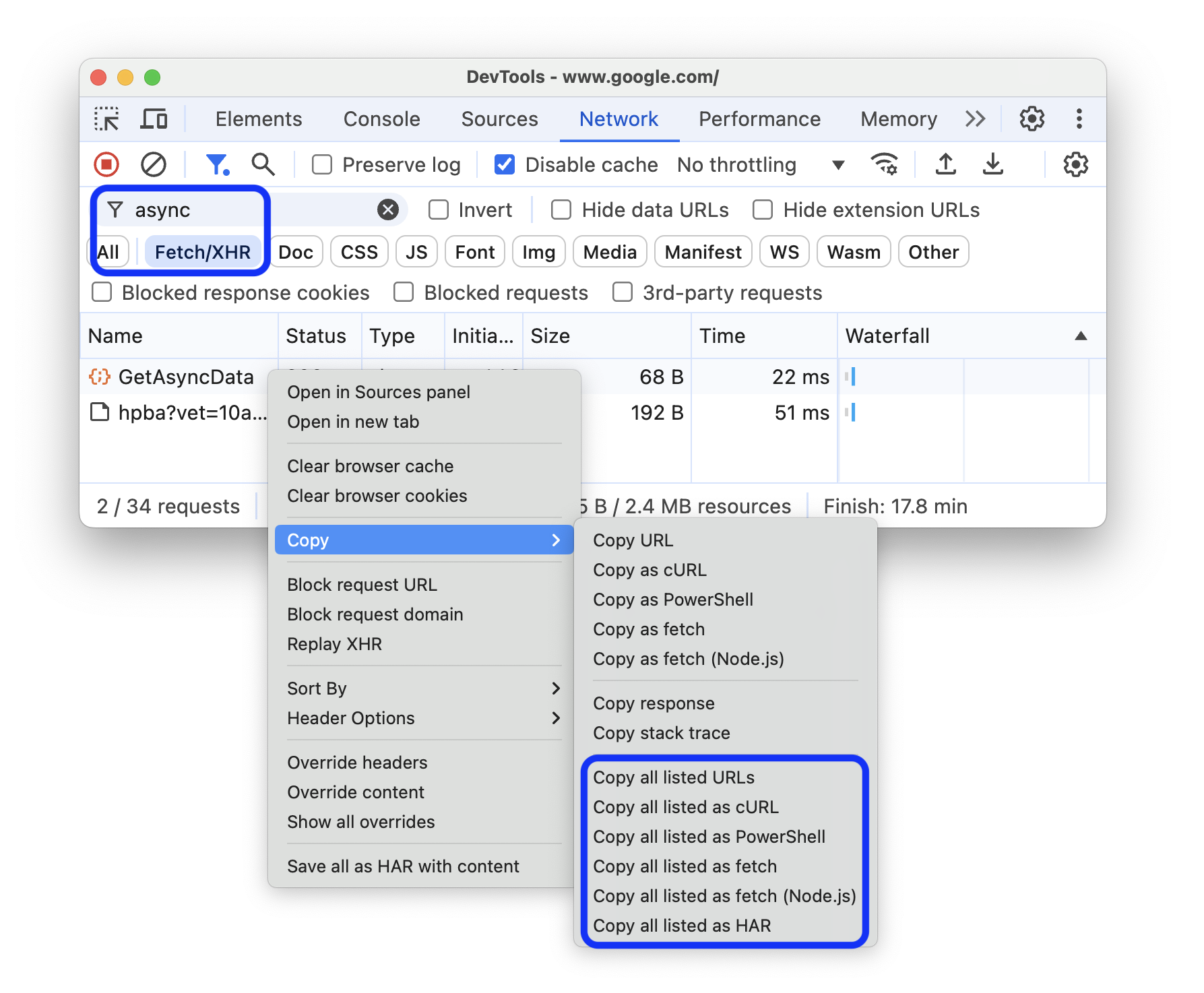
如要複製已篩選的要求組合,請在網路記錄中套用篩選器,然後按一下要求的滑鼠右鍵,然後選取下列項目:
- 複製所有列出的網址:將所有已篩選的請求網址複製到剪貼簿。
- 複製所有列出的 cURL。將所有已篩選的要求複製為一連串的 cURL 指令。
- 複製所有列出的項目為 PowerShell。將所有已篩選的要求複製為一連串的 PowerShell 指令。
- 複製所有列出的項目。將所有已篩選的要求複製為一連串的擷取呼叫。
- 複製所有列出的 fetch (Node.js)。將所有已篩選的要求複製為 Node.js 擷取呼叫鏈結。
- 複製所有列出的 HAR (已處理)。將所有已篩選的要求複製為 HAR 資料,但不含
Cookie、Set-Cookie和Authorization標頭等私密資料。 - 複製所有列出的 HAR (含私密資料)。將所有已篩選的請求複製為含有私密資料的 HAR 資料。

變更「Network」面板的版面配置
展開或收合「Network」面板 UI 的各個部分,以便專注於您重視的項目。
隱藏「篩選器」動作列
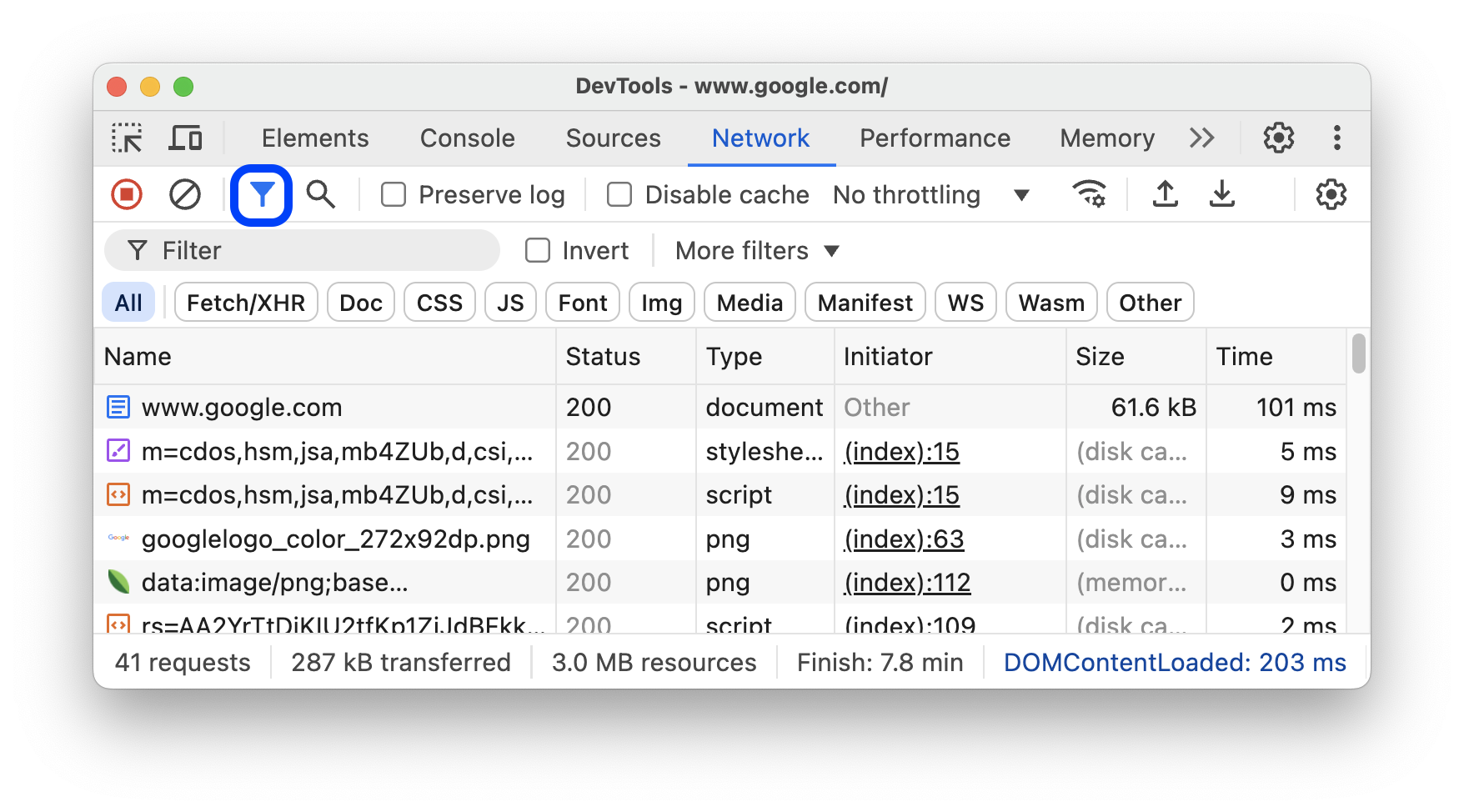
根據預設,開發人員工具會在「網路」面板頂端顯示「篩選器」列。按一下 「Filter」 即可隱藏。

使用大型要求列
如要在網路要求表格中增加空白空間,請使用大型資料列。使用大型資料列時,部分欄也會提供更多資訊。舉例來說,Size 欄的底部值是未壓縮的請求大小,而Priority 欄則會顯示初始 (底部值) 和最終 (頂部值) 擷取優先順序。
開啟「設定」,然後點選「大型要求資料列」,即可查看大型資料列。

隱藏「總覽」群組
根據預設,DevTools 會顯示「總覽」軌跡。開啟「設定」,取消勾選「顯示總覽」核取方塊即可隱藏總覽。



