In dieser umfassenden Referenz zu den Funktionen für die Netzwerkanalyse in Chrome DevTools erfahren Sie, wie Sie die Ladezeiten Ihrer Seite analysieren können.
Netzwerkanfragen aufzeichnen
Standardmäßig werden in den Entwicklertools alle Netzwerkanfragen im Bereich Netzwerk aufgezeichnet, solange die Entwicklertools geöffnet sind.

Aufzeichnung von Netzwerkanfragen beenden
So beenden Sie die Aufzeichnung von Anfragen:
- Klicken Sie im Bereich Netzwerk auf Aufzeichnung des Netzwerkprotokolls beenden
 . Sie wird grau, um zu signalisieren, dass in den Entwicklertools keine Anfragen mehr aufgezeichnet werden.
. Sie wird grau, um zu signalisieren, dass in den Entwicklertools keine Anfragen mehr aufgezeichnet werden. - Drücken Sie Befehlstaste + E (Mac) oder Strg + E (Windows, Linux), während das Netzwerk-Panel aktiv ist.
Anfragen löschen
Klicken Sie im Bereich Netzwerk auf Löschen
, um alle Anfragen aus der Tabelle Anfragen zu entfernen.

Anfragen über Seitenaufrufe hinweg speichern
Wenn Sie Anfragen über Seitenladevorgänge hinweg speichern möchten, aktivieren Sie im Bereich Netzwerk das Kästchen Log beibehalten. DevTools speichert alle Anfragen, bis Sie Log beibehalten deaktivieren.
Screenshots während des Seitenaufbaus erfassen
Screenshots erfassen, um zu analysieren, was Nutzer sehen, während sie auf das Laden Ihrer Seite warten.
Wenn Sie Screenshots aktivieren möchten, öffnen Sie im Bereich Network die Settings und setzen Sie ein Häkchen bei Capture screenshots.
Aktualisieren Sie die Seite, während das Netzwerk-Panel im Fokus ist, um Screenshots zu erfassen.
Nachdem Sie einen Screenshot aufgenommen haben, können Sie ihn auf folgende Weise bearbeiten:
- Wenn Sie den Mauszeiger auf einen Screenshot bewegen, wird der Zeitpunkt angezeigt, zu dem er aufgenommen wurde. In der Zeitachse Übersicht wird eine gelbe Linie angezeigt.
- Klicken Sie auf die Miniaturansicht eines Screenshots, um alle Anfragen herauszufiltern, die nach der Aufnahme des Screenshots erfolgt sind.
- Doppelklicken Sie auf eine Miniaturansicht, um sie zu vergrößern.

XHR-Anfrage wiederholen
So spielen Sie eine XHR-Anfrage noch einmal ab:
- Wählen Sie die Anfrage aus und drücken Sie R.
- Klicken Sie mit der rechten Maustaste auf die Anfrage und wählen Sie XHR wiederholen aus.

Ladeverhalten ändern
Erstbesucher simulieren, indem Sie den Browser-Cache deaktivieren
Wenn Sie simulieren möchten, wie ein Erstnutzer Ihre Website sieht, aktivieren Sie das Kästchen Cache deaktivieren. In den Entwicklertools wird der Browser-Cache deaktiviert. So wird das Nutzererlebnis eines neuen Nutzers genauer simuliert, da Anfragen bei wiederholten Besuchen aus dem Browsercache bereitgestellt werden.

Browser-Cache über das Feld „Netzwerkbedingungen“ deaktivieren
Wenn Sie den Cache deaktivieren möchten, während Sie in anderen DevTools-Bereichen arbeiten, verwenden Sie den Bereich Netzwerkbedingungen.
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Setzen oder entfernen Sie das Häkchen bei Cache deaktivieren.
Browser-Cache manuell leeren
Wenn Sie den Browsercache jederzeit manuell leeren möchten, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in der Tabelle Anfragen und wählen Sie Browsercache leeren aus.

Offlinebetrieb simulieren
Es gibt eine neue Klasse von Web-Apps, die Progressive Web-Apps genannt werden und mithilfe von Service Workern auch offline funktionieren können. Wenn Sie diese Art von App entwickeln, ist es hilfreich, schnell ein Gerät ohne Datenverbindung simulieren zu können.
Wenn Sie eine vollständig offline verfügbare Netzwerkumgebung simulieren möchten, wählen Sie im Drop-down-Menü Netzwerk-Throttling neben dem Kästchen Cache deaktivieren die Option Offline aus.

In den DevTools wird neben dem Tab Netzwerk ein Warnsymbol angezeigt, um Sie daran zu erinnern, dass der Offlinemodus aktiviert ist.
Langsame Netzwerkverbindungen emulieren
Wenn Sie schnelles 4G, langsames 4G oder 3G emulieren möchten, wählen Sie das entsprechende Preset im Drop-down-Menü Drosselung in der Aktionsleiste oben aus.

In den DevTools wird neben dem Bereich Netzwerk ein angezeigt, um Sie daran zu erinnern, dass die Drosselung aktiviert ist.
Benutzerdefinierte Drosselungsprofile erstellen
Neben Voreinstellungen wie „Langsam“ oder „Schnell“ für 4G können Sie auch eigene benutzerdefinierte Drosselungsprofile hinzufügen:
- Öffnen Sie das Menü Drosselung und wählen Sie Benutzerdefiniert > Hinzufügen… aus.
- Richten Sie ein neues Drosselungsprofil ein, wie in den Einstellungen > Drosselung beschrieben.
Wählen Sie im Bereich Netzwerk im Drop-down-Menü Drosselung Ihr neues Profil aus.

In den DevTools wird neben dem Bereich Netzwerk ein -Warnsymbol angezeigt, um Sie daran zu erinnern, dass die Drosselung aktiviert ist.
WebSocket-Verbindungen drosseln
Neben HTTP-Anfragen drosselt DevTools seit Version 99 auch WebSocket-Verbindungen.
So beobachten Sie die WebSocket-Drosselung:
- Stellen Sie eine neue Verbindung her, z. B. mit einem Testtool.
- Wählen Sie im Bereich Netzwerk die Option Keine Drosselung aus und senden Sie eine Nachricht über die Verbindung.
- Erstellen Sie ein sehr langsames benutzerdefiniertes Drosselungsprofil, z. B.
10 kbit/s. So ein langsames Profil hilft dir, den Unterschied zu erkennen. - Wählen Sie im Bereich Netzwerk das Profil aus und senden Sie eine weitere Nachricht.
- Schalten Sie den Filter WS um, klicken Sie auf den Namen Ihrer Verbindung, öffnen Sie den Tab Messages (Nachrichten) und prüfen Sie den Zeitunterschied zwischen gesendeten und zurückgesendeten Nachrichten mit und ohne Drosselung. Beispiel:

Langsame Netzwerkverbindungen über das Feld „Netzwerkbedingungen“ emulieren
Wenn Sie die Netzwerkverbindung drosseln möchten, während Sie in anderen DevTools-Bereichen arbeiten, verwenden Sie den Bereich Netzwerkbedingungen.
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Wählen Sie im Menü Network throttling (Netzwerk-Drosselung) eine Verbindungsgeschwindigkeit aus.
Browser-Cookies manuell löschen
Wenn Sie Browser-Cookies jederzeit manuell löschen möchten, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in der Tabelle Anfragen und wählen Sie Browser-Cookies löschen aus.

HTTP-Antwortheader überschreiben
Weitere Informationen finden Sie unter Dateien und HTTP-Antwortheader lokal überschreiben.
User-Agent überschreiben
So überschreiben Sie den User-Agent manuell:
- Klicken Sie auf das Symbol
 , um die Leiste Netzwerkbedingungen zu öffnen.
, um die Leiste Netzwerkbedingungen zu öffnen. - Deaktivieren Sie die Option Automatisch auswählen.
- Wählen Sie eine User-Agent-Option aus dem Menü aus oder geben Sie eine benutzerdefinierte Option in das Feld ein.
Suchanfragen
So suchen Sie in Anfrageheadern, Nutzlasten und Antworten:
Drücken Sie die folgende Tastenkombination, um rechts den Tab Suchen zu öffnen:
- Unter macOS: Befehlstaste + F.
- Unter Windows oder Linux: Strg + F.
Geben Sie auf dem Tab Suche Ihre Anfrage ein und drücken Sie die Eingabetaste. Klicken Sie optional auf oder , um die Berücksichtigung der Groß-/Kleinschreibung bzw. reguläre Ausdrücke zu aktivieren.
Klicken Sie auf eines der Suchergebnisse. Im Bereich Netzwerk wird die übereinstimmende Anfrage gelb hervorgehoben. Außerdem wird im Bereich der Tab Header oder Antwort geöffnet und der entsprechende String wird hervorgehoben, sofern vorhanden.

Klicken Sie zum Aktualisieren der Suchergebnisse auf refresh. Wenn Sie Ergebnisse löschen möchten, klicken Sie auf Löschen.
Weitere Informationen zu allen Suchmethoden in den Entwicklertools finden Sie unter Suchen: Text in allen geladenen Ressourcen finden.
Anfragen filtern
Anfragen nach Attributen filtern
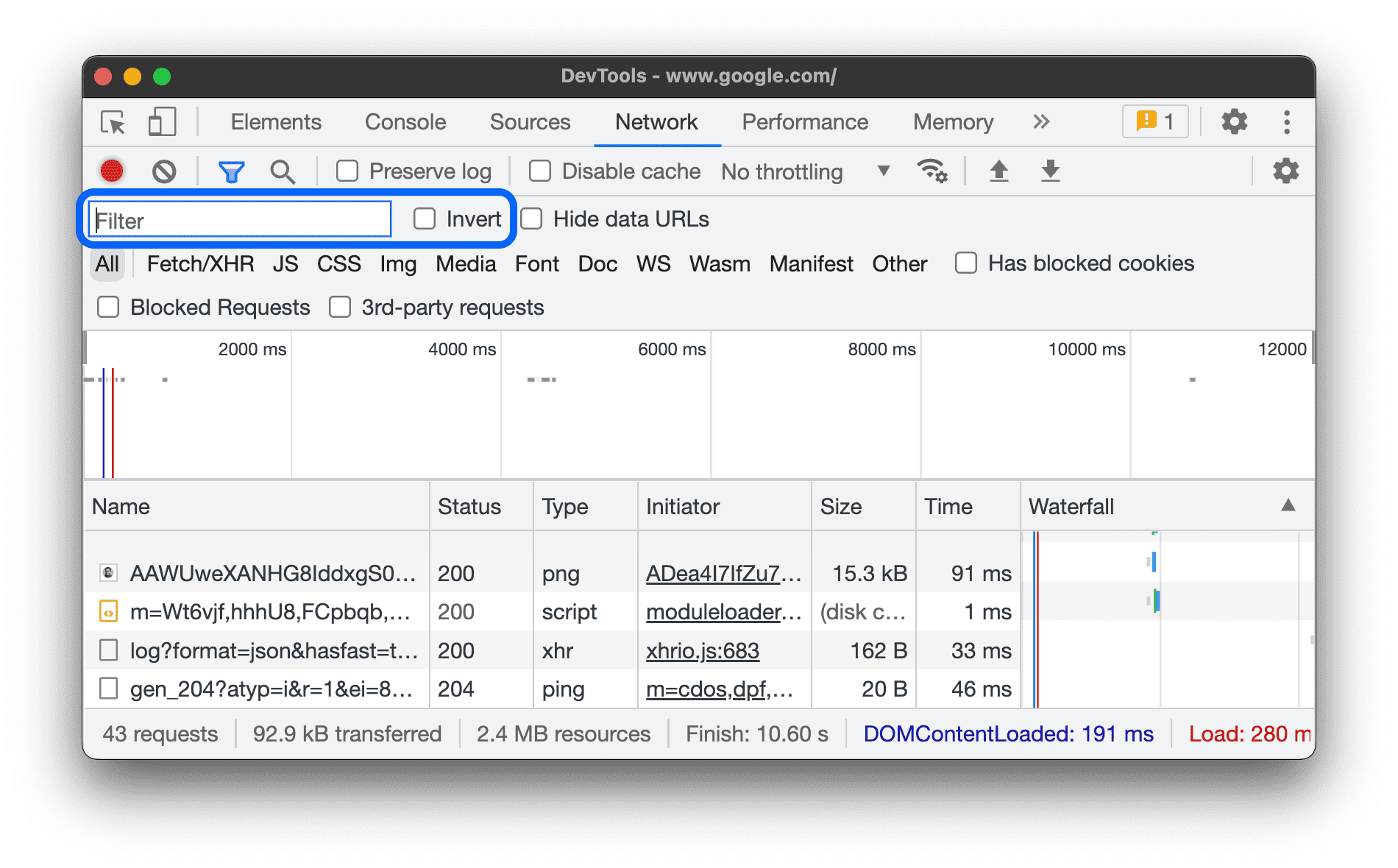
Verwenden Sie das Feld Filter, um Anfragen nach Attributen wie der Domain oder Größe der Anfrage zu filtern.
Wenn Sie das Feld nicht sehen, ist die Leiste Filter wahrscheinlich ausgeblendet. Weitere Informationen

Wenn Sie den Filter umkehren möchten, setzen Sie ein Häkchen in das Kästchen Invertieren neben dem Kästchen Filter.
Sie können mehrere Eigenschaften gleichzeitig verwenden, indem Sie sie durch ein Leerzeichen trennen. Beispiel: mime-type:image/gif larger-than:1K zeigt alle GIFs an, die größer als ein Kilobyte sind.
Diese Filter mit mehreren Eigenschaften entsprechen UND-Vorgängen. OR-Vorgänge werden nicht unterstützt.
Im Folgenden finden Sie eine vollständige Liste der unterstützten Properties.
cookie-domain. Ressourcen anzeigen, die eine bestimmte Cookie-Domain festlegen.cookie-name. Zeigen Sie die Ressourcen an, die einen bestimmten Cookie-Namen festlegen.cookie-path: Zeigt die Ressourcen an, die einen bestimmten Cookie-Pfad festlegen.cookie-value: Zeigt die Ressourcen an, die einen bestimmten Cookie-Wert festlegen.domain: Nur Ressourcen aus der angegebenen Domain anzeigen. Sie können ein Platzhalterzeichen (*) verwenden, um mehrere Domains einzuschließen. Mit*.comwerden beispielsweise Ressourcen aus allen Domainnamen angezeigt, die mit.comenden. In DevTools wird das Drop-down-Menü für die automatische Vervollständigung mit allen Domains gefüllt, die erkannt wurden.has-overrides: Zeigt Anfragen an, bei denencontent,headers, Überschreibungen (yes) oder keine Überschreibungen (no) überschrieben wurden. Sie können der Anfragetabelle die entsprechende Spalte Hat Überschreibungen hinzufügen.has-response-header: Zeigt die Ressourcen an, die den angegebenen HTTP-Antwortheader enthalten. In den Entwicklertools wird das Drop-down-Menü zur automatischen Vervollständigung mit allen Antwortheadern gefüllt, die erkannt wurden.is. Verwenden Sieis:running, umWebSocket-Ressourcen zu finden.larger-than: Zeigt Ressourcen an, die größer als die angegebene Größe in Byte sind. Das Festlegen eines Werts für1000entspricht dem Festlegen eines Werts für1k.method: Zeigt Ressourcen an, die über einen bestimmten HTTP-Methodentyp abgerufen wurden. In den Entwicklertools wird das Drop-down-Menü für die automatische Vervollständigung mit allen HTTP-Methoden gefüllt, die erkannt wurden.mime-type: Ressourcen eines bestimmten MIME-Typs anzeigen. DevTools füllt das Drop-down-Menü für die automatische Vervollständigung mit allen MIME-Typen, die erkannt wurden.mixed-content: Alle Ressourcen mit gemischten Inhalten (mixed-content:all) oder nur die angezeigten Ressourcen (mixed-content:displayed) anzeigen.priority: Zeigt Ressourcen an, deren Prioritätsstufe dem angegebenen Wert entspricht.resource-type: Zeigt Ressourcen eines Ressourcentyps an, z. B. Bilder. DevTools füllt das Drop-down-Menü für die automatische Vervollständigung mit allen Ressourcentypen, die erkannt wurden.response-header-set-cookie: Rohdaten von Set-Cookie-Headern auf dem Tab „Probleme“ anzeigen. Falsch formatierte Cookies mit falschenSet-Cookie-Headern werden im Netzwerkbereich gekennzeichnet.scheme: Ressourcen, die über ungeschütztes HTTP (scheme:http) oder geschütztes HTTPS (scheme:https) abgerufen wurden, anzeigen.set-cookie-domain: Zeigt die Ressourcen an, die einenSet-Cookie-Header mit einemDomain-Attribut haben, das dem angegebenen Wert entspricht. DevTools füllt die automatische Vervollständigung mit allen Cookie-Domains, die erkannt wurden.set-cookie-name: Zeigt die Ressourcen an, die einenSet-Cookie-Header mit einem Namen haben, der dem angegebenen Wert entspricht. DevTools füllt die automatische Vervollständigung mit allen Cookie-Namen aus, die erkannt wurden.set-cookie-value: Zeigt die Ressourcen an, die einenSet-Cookie-Header mit einem Wert haben, der dem angegebenen Wert entspricht. DevTools füllt die Autovervollständigung mit allen Cookie-Werten, die erkannt wurden.status-code: Es werden nur Ressourcen angezeigt, deren HTTP-Statuscode dem angegebenen Code entspricht. DevTools füllt das Drop-down-Menü zur automatischen Vervollständigung mit allen Statuscodes, die erkannt wurden.url: Zeigt die Ressourcen an, derenurlmit dem angegebenen Wert übereinstimmt.
Anfragen nach Typ filtern
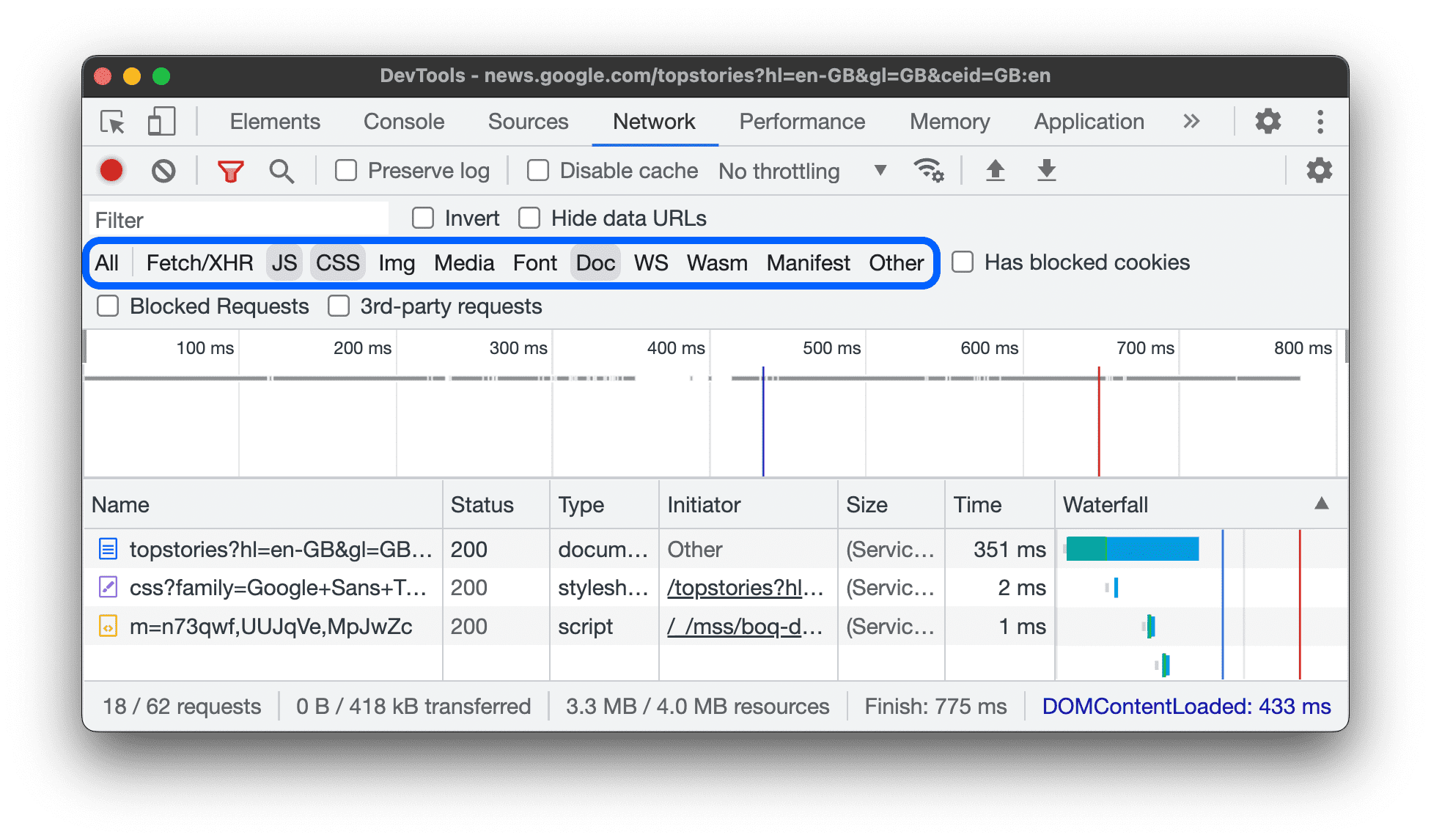
Wenn Sie Anfragen nach Ressourcentyp filtern möchten, klicken Sie im Bereich Netzwerk auf die Schaltflächen Alle, Abrufen/XHR, JS, CSS, Bild, Media, Schriftart, Dokument, WS (WebSocket), Wasm (WebAssembly), Manifest oder Andere (alle anderen hier nicht aufgeführten Typen).
Wenn Sie diese Schaltflächen nicht sehen, ist die Aktionsleiste Filter wahrscheinlich ausgeblendet. Filterleiste ausblenden
Wenn Sie Ressourcen mehrerer Typen gleichzeitig anzeigen möchten, halten Sie die Befehlstaste (Mac) oder die Strg-Taste (Windows, Linux) gedrückt und klicken Sie dann auf mehrere Typfilter.

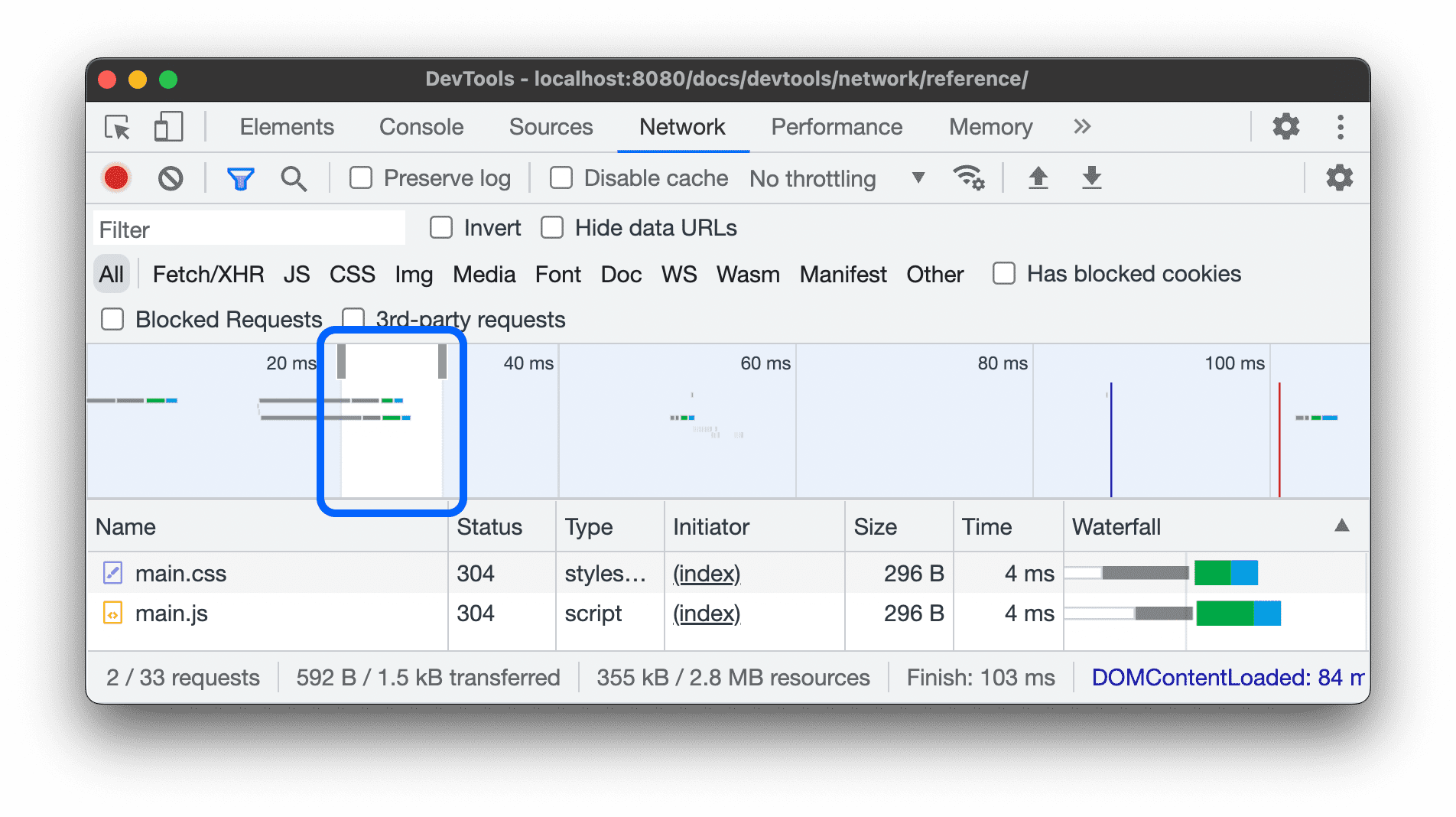
Anfragen nach Zeitraum filtern
Ziehen Sie die Zeitachse Übersicht nach links oder rechts, um nur die Anfragen anzuzeigen, die in diesem Zeitraum aktiv waren. Der Filter ist inklusiv. Alle Anfragen, die während des hervorgehobenen Zeitraums aktiv waren, werden angezeigt.

Daten-URLs verbergen
Data-URLs sind kleine Dateien, die in andere Dokumente eingebettet sind. Jede Anfrage in der Tabelle Anfragen, die mit data: beginnt, ist eine Daten-URL.
Wenn Sie diese Anfragen ausblenden möchten, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Daten-URLs ausblenden aus.

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Erweiterungs-URLs ausblenden
Damit Sie sich auf den von Ihnen geschriebenen Code konzentrieren können, können Sie irrelevante Anfragen herausfiltern, die von Erweiterungen gesendet werden, die Sie möglicherweise in Chrome installiert haben. Erweiterungsanfragen haben URLs, die mit chrome-extension:// beginnen.
Wenn Sie Erweiterungsanfragen ausblenden möchten, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Erweiterungs-URLs ausblenden aus.

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Nur die Anfragen mit blockierten Antwort-Cookies anzeigen
Wenn Sie alle Anfragen herausfiltern möchten, mit Ausnahme der Anfragen, bei denen Antwort-Cookies aus irgendeinem Grund blockiert wurden, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Blockierte Antwort-Cookies aus. Demoseite

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Wenn Sie den Grund dafür herausfinden möchten, warum ein Antwort-Cookie blockiert wurde, wählen Sie die Anfrage aus, öffnen Sie den Tab Cookies und bewegen Sie den Mauszeiger auf das Informationssymbol .
Außerdem wird im Bereich Netzwerk neben einer Anfrage, bei der Cookies entweder aufgrund von Chrome-Flags oder der Konfiguration blockiert werden, ein angezeigt. Bewegen Sie den Mauszeiger auf das Symbol, um eine Kurzinfo mit einem Hinweis aufzurufen. Klicken Sie darauf, um weitere Informationen im Bereich Probleme zu erhalten.

Nur blockierte Anfragen anzeigen
Wenn Sie alles außer blockierten Anfragen herausfiltern möchten, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Blockierte Anfragen aus. Um dies zu testen, können Sie den Tab Blockierung der Netzwerkanfrage in der Seitenleiste verwenden.

In der Tabelle Anfragen werden blockierte Anfragen rot hervorgehoben. In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Nur Drittanbieteranfragen anzeigen
Wenn Sie alles außer den Anfragen mit einem Ursprung filtern möchten, der sich vom Seitenursprung unterscheidet, wählen Sie in der Aktionsleiste Filter die Option Weitere Filter > Drittanbieteranfragen aus. Demoseite

In der Statusleiste unten wird die Anzahl der angezeigten Anfragen im Verhältnis zur Gesamtzahl angezeigt.
Sortieranfragen
Standardmäßig werden die Anfragen in der Tabelle Requests (Anfragen) nach der Startzeit sortiert. Sie können die Tabelle jedoch auch nach anderen Kriterien sortieren.
Nach Spalte sortieren
Klicken Sie auf die Überschrift einer beliebigen Spalte in der Tabelle Anfragen, um Anfragen nach dieser Spalte zu sortieren.
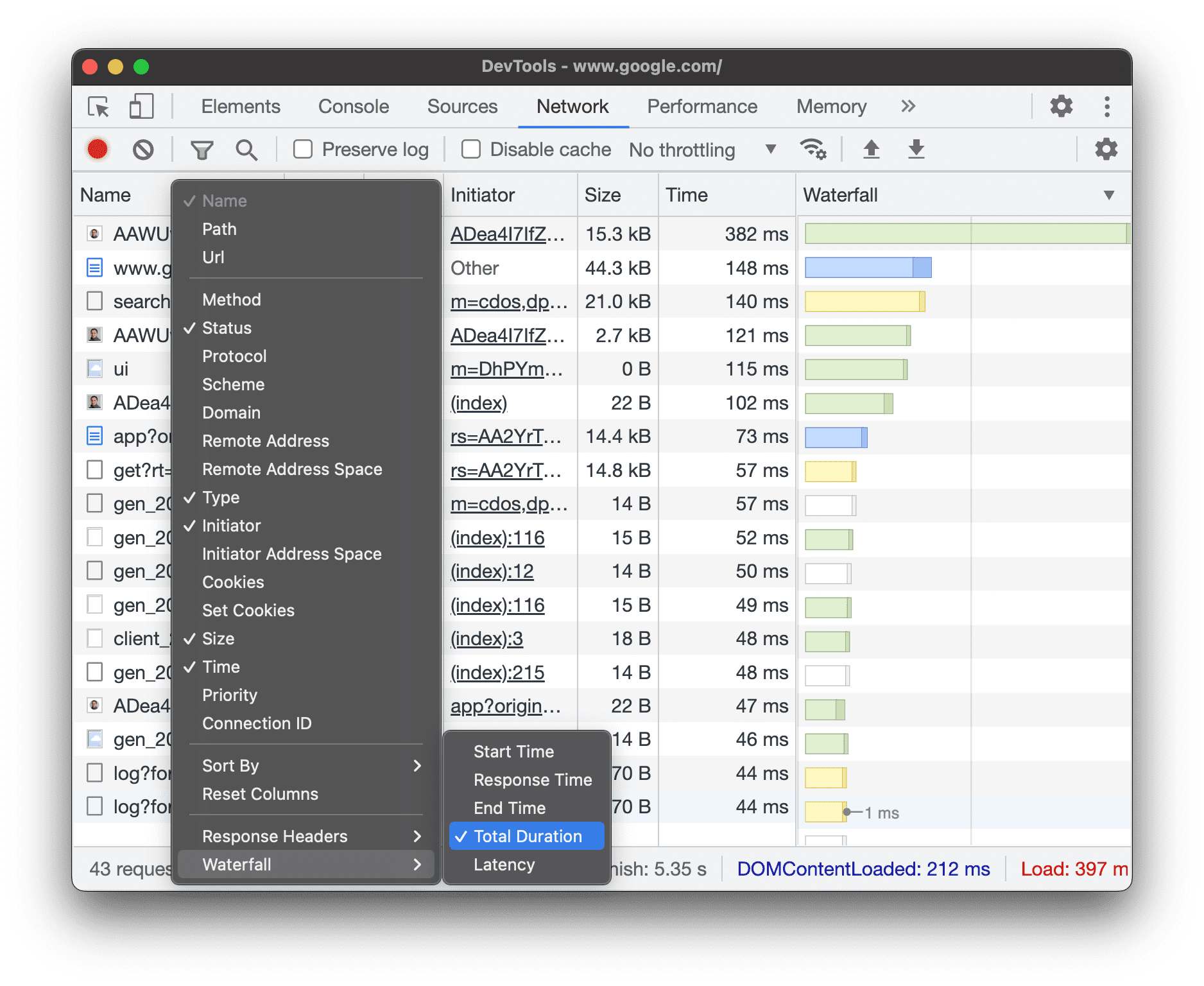
Nach Aktivitätsphase sortieren
Wenn Sie ändern möchten, wie Anfragen im Wasserfall sortiert werden, klicken Sie mit der rechten Maustaste auf den Header der Tabelle „Anfragen“, bewegen Sie den Mauszeiger auf Wasserfall und wählen Sie eine der folgenden Optionen aus:
- Startzeit Die erste Anfrage, die initiiert wurde, befindet sich oben.
- Reaktionszeit: Die erste Anfrage, die mit dem Herunterladen begonnen hat, wird oben angezeigt.
- Ende: Die erste Anfrage, die abgeschlossen wurde, wird oben angezeigt.
- Gesamtdauer Die Anfrage mit der kürzesten Verbindungsherstellung und Anfrage / Antwort steht oben.
- Latenz. Die Anfrage, die am kürzesten auf eine Antwort gewartet hat, steht oben.
Bei diesen Beschreibungen wird davon ausgegangen, dass die jeweilige Option nach Länge sortiert ist, von der kürzesten bis zur längsten. Wenn Sie auf die Überschrift der Spalte Wasserfall klicken, wird die Reihenfolge umgekehrt.
In diesem Beispiel ist das Wasserfalldiagramm nach Gesamtdauer sortiert. Der hellere Teil jedes Balkens stellt die Wartezeit dar. Der dunklere Teil steht für die Zeit, die für das Herunterladen von Byte benötigt wurde.

Anfragen analysieren
Solange die Entwicklertools geöffnet sind, werden alle Anfragen im Bereich Netzwerk protokolliert. Verwenden Sie den Netzwerkbereich, um Anfragen zu analysieren.
Anfragelog ansehen
In der Tabelle Requests (Anfragen) sehen Sie ein Protokoll aller Anfragen, die gesendet wurden, während die DevTools geöffnet waren. Wenn Sie auf Anfragen klicken oder den Mauszeiger darauf bewegen, werden weitere Informationen dazu angezeigt.

In der Tabelle „Anfragen“ werden standardmäßig die folgenden Spalten angezeigt:
- Name: Der Dateiname oder eine Kennzeichnung für die Ressource.
Status. In dieser Spalte können die folgenden Werte angezeigt werden:

- HTTP-Statuscode, z. B.
200oder404. CORS errorfür Anfragen, die aufgrund von Cross-Origin Resource Sharing (CORS) fehlgeschlagen sind.(blocked:origin)für Anfragen mit falsch konfigurierten Headern. Bewegen Sie den Mauszeiger auf diesen Statuswert, um eine Kurzinfo mit einem Hinweis darauf zu sehen, was schiefgelaufen ist.(failed)gefolgt von der Fehlermeldung.
- HTTP-Statuscode, z. B.
Type: Der MIME-Typ der angeforderten Ressource.
Initiator: Anfragen können durch die folgenden Objekte oder Prozesse initiiert werden:
- Parser: Der HTML-Parser von Chrome.
- Weiterleitung Eine HTTP-Weiterleitung.
- Script Eine JavaScript-Funktion.
- Sonstiges Ein anderer Prozess oder eine andere Aktion, z. B. das Aufrufen einer Seite über einen Link oder die Eingabe einer URL in der Adressleiste.
Size (Größe): Die kombinierte Größe der Antwortheader und des Antworttexts, wie vom Server bereitgestellt.
Zeit: Die Gesamtdauer vom Beginn der Anfrage bis zum Empfang des letzten Byte in der Antwort.
Wasserfall: Eine visuelle Aufschlüsselung der Aktivitäten jeder Anfrage.
Spalten hinzufügen oder entfernen
Klicken Sie mit der rechten Maustaste auf die Kopfzeile der Tabelle Anfragen und wählen Sie eine Option zum Ein- oder Ausblenden aus. Neben den angezeigten Optionen sind Häkchen zu sehen.

Sie können die folgenden zusätzlichen Spalten hinzufügen oder entfernen: Pfad, URL, Methode, Protokoll, Schema, Domain, Remote-Adresse, Remote-Adressbereich, Initiatoradressbereich, Cookies, Cookies festlegen, Priorität, Verbindungs-ID, Hat Überschreibungen und Waterfall.
Benutzerdefinierte Spalten hinzufügen
So fügen Sie der Tabelle Anfragen eine benutzerdefinierte Spalte hinzu:
- Klicken Sie mit der rechten Maustaste auf den Header der Tabelle Requests (Anfragen) und wählen Sie Response Headers (Antwortheader) > Manage Header Columns (Header-Spalten verwalten) aus.
- Klicken Sie im Dialogfeld auf Benutzerdefinierten Header hinzufügen, geben Sie den Namen ein und klicken Sie auf Hinzufügen.

Anfragen nach Inlineframes gruppieren
Wenn Inlineframes auf einer Seite viele Anfragen auslösen, können Sie das Anfrageprotokoll übersichtlicher gestalten, indem Sie die Anfragen gruppieren.
Wenn Sie Anfragen nach iFrames gruppieren möchten, öffnen Sie im Bereich Network die Settings und setzen Sie ein Häkchen bei Group by frame.

Wenn Sie eine von einem Inlineframe initiierte Anfrage aufrufen möchten, maximieren Sie sie im Anfragelog.
Zeitliche Abfolge von Anfragen ansehen
Im Wasserfalldiagramm sehen Sie, wie die Anfragen zeitlich zueinander stehen. Standardmäßig wird das Wasserfalldiagramm nach der Startzeit der Anfragen organisiert. Anfragen, die weiter links stehen, wurden also früher gestartet als Anfragen, die weiter rechts stehen.
Unter Nach Aktivitätsphase sortieren finden Sie verschiedene Möglichkeiten, das Wasserfalldiagramm zu sortieren.

Nachrichten einer WebSocket-Verbindung analysieren
So rufen Sie die Nachrichten einer WebSocket-Verbindung auf:
- Klicken Sie in der Spalte Name der Tabelle Anfragen auf die URL der WebSocket-Verbindung.
- Klicken Sie auf den Tab Nachrichten. In der Tabelle werden die letzten 100 Nachrichten angezeigt.
Wenn Sie die Tabelle aktualisieren möchten, klicken Sie noch einmal auf den Namen der WebSocket-Verbindung in der Spalte Name der Tabelle Anfragen.

Die Tabelle enthält drei Spalten:
- Daten Die Nutzlast der Nachricht. Wenn die Nachricht als Nur-Text vorliegt, wird sie hier angezeigt. Bei binären Opcodes werden in dieser Spalte der Name und der Code des Opcodes angezeigt. Die folgenden Opcodes werden unterstützt: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame und Pong Frame.
- Länge: Die Länge der Nachrichtennutzlast in Byte.
- Zeit: Der Zeitpunkt, zu dem die Nachricht empfangen oder gesendet wurde.
Nachrichten sind entsprechend ihrem Typ farblich gekennzeichnet:
- Ausgehende SMS sind hellgrün.
- Eingehende SMS sind weiß.
- WebSocket-Opcodes sind hellgelb.
- Fehler werden hellrot dargestellt.
Ereignisse in einem Stream analysieren
So rufen Sie die Ereignisse auf, die Server über die Fetch API, die EventSource API und XHR streamen:
- Netzwerkanfragen aufzeichnen auf einer Seite, auf der Ereignisse gestreamt werden. Öffnen Sie beispielsweise diese Demoseite und klicken Sie auf eine der drei Schaltflächen.
- Wählen Sie unter Network (Netzwerk) eine Anfrage aus und öffnen Sie den Tab EventStream (EventStream).

Wenn Sie Ereignisse filtern möchten, geben Sie oben auf dem Tab EventStream einen regulären Ausdruck in die Filterleiste ein.
Wenn Sie die Liste der erfassten Ereignisse löschen möchten, klicken Sie auf Löschen.
Vorschau eines Antworttexts ansehen
So rufen Sie eine Vorschau eines Antworttexts auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Vorschau.
Dieser Tab ist vor allem zum Ansehen von Bildern nützlich.

Antworttext ansehen
So rufen Sie den Antworttext für eine Anfrage auf:
- Klicken Sie in der Tabelle „Anfragen“ in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Antwort.

HTTP-Header ansehen
So rufen Sie HTTP-Headerdaten einer Anfrage auf:
- Klicken Sie in der Tabelle Anfragen auf eine Anfrage.
- Öffnen Sie den Tab Headers (Header) und scrollen Sie nach unten zu den Abschnitten General (Allgemein), Response Headers (Antwortheader), Request Headers (Anfrageheader) und optional Early Hints Headers (Early Hints-Header).

Im Bereich Allgemein zeigt DevTools neben dem empfangenen HTTP-Statuscode eine für Menschen lesbare Statusmeldung an.
Im Bereich Antwortheader können Sie den Mauszeiger auf einen Headerwert bewegen und auf die Schaltfläche Bearbeiten klicken, um den Antwortheader lokal zu überschreiben.
HTTP-Headerquelle ansehen
Auf dem Tab Überschriften werden Überschriftennamen standardmäßig in alphabetischer Reihenfolge angezeigt. So sehen Sie die HTTP-Header-Namen in der Reihenfolge, in der sie empfangen wurden:
- Öffnen Sie den Tab Headers für die gewünschte Anfrage. HTTP-Header ansehen
- Klicken Sie neben dem Bereich Anfrageheader oder Antwortheader auf Quelle ansehen.
Warnung zu vorläufigen Headern
Manchmal wird auf dem Tab Header die Warnmeldung Provisional headers are shown... angezeigt. Das kann folgende Gründe haben:
Die Anfrage wurde nicht über das Netzwerk gesendet, sondern über einen lokalen Cache bereitgestellt, in dem die ursprünglichen Anfrageheader nicht gespeichert werden. In diesem Fall können Sie das Caching deaktivieren, um die vollständigen Anfrageheader zu sehen.

Die Netzwerkressource ist ungültig. Führen Sie beispielsweise
fetch("https://jec.fish.com/unknown-url/")in der Konsole aus.
Aus Sicherheitsgründen können in den Entwicklertools auch nur vorläufige Header angezeigt werden.
Anfragenutzlast ansehen
Wenn Sie die Nutzlast einer Anfrage, also ihre Abfragestringparameter und Formulardaten, aufrufen möchten, wählen Sie eine Anfrage aus der Tabelle Anfragen aus und öffnen Sie den Tab Nutzlast.

Nutzlastquelle ansehen
Standardmäßig wird die Nutzlast in DevTools in einem für Menschen lesbaren Format angezeigt.
Wenn Sie die Quellen von Parametern des Abfragestrings und Formulardaten aufrufen möchten, klicken Sie auf dem Tab Payload (Nutzlast) neben den Abschnitten Query String Parameters (Parameter des Abfragestrings) oder Form Data (Formulardaten) auf view source (Quelle ansehen).

URL-decodierte Argumente von Abfragestringparametern ansehen
Wenn Sie die URL-Codierung für Argumente ein- oder ausschalten möchten, klicken Sie auf dem Tab Payload auf Decodiert anzeigen oder URL-codiert anzeigen.

Cookies ansehen
So sehen Sie sich die Cookies an, die im HTTP-Header einer Anfrage gesendet wurden:
- Klicken Sie in der Tabelle „Anfragen“ in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Cookies.

Eine Beschreibung der einzelnen Spalten finden Sie unter Felder.
Informationen zum Ändern von Cookies finden Sie unter Cookies ansehen, bearbeiten und löschen.
Aufschlüsselung des Timings einer Anfrage ansehen
So rufen Sie die Zeitaufschlüsselung einer Anfrage auf:
- Klicken Sie in der Tabelle Anfragen in der Spalte Name auf die URL der Anfrage.
- Klicken Sie auf den Tab Timing.
Eine schnellere Möglichkeit, auf diese Daten zuzugreifen, finden Sie unter Aufschlüsselung der Zeitmessung in der Vorschau ansehen.

Weitere Informationen zu den einzelnen Phasen, die auf dem Tab Timing angezeigt werden, finden Sie unter Aufschlüsselungsphasen für das Timing.
Aufschlüsselung der Zeitmessung in der Vorschau ansehen
Wenn Sie eine Vorschau der Zeitaufschlüsselung einer Anfrage aufrufen möchten, bewegen Sie den Mauszeiger in der Tabelle „Anfragen“ auf den Eintrag der Anfrage in der Spalte Waterfall.
Unter Aufschlüsselung der Zeit für eine Anfrage ansehen finden Sie eine Möglichkeit, auf diese Daten zuzugreifen, ohne den Mauszeiger bewegen zu müssen.

Phasen der Zeitaufschlüsselung
Im Folgenden finden Sie weitere Informationen zu den einzelnen Phasen, die auf dem Tab Zeitachse angezeigt werden können:
- Wiedergabeliste Der Browser stellt Anfragen in die Warteschlange, bevor die Verbindung hergestellt wird, und zwar in folgenden Fällen:
- Es gibt Anfragen mit höherer Priorität. Die Priorität von Anfragen wird durch Faktoren wie den Typ einer Ressource sowie ihren Speicherort im Dokument bestimmt. Weitere Informationen finden Sie im Abschnitt Ressourcenpriorität des
fetchpriority-Leitfadens. - Für diesen Ursprung sind bereits sechs TCP-Verbindungen geöffnet. Das ist das Limit. Gilt nur für HTTP/1.0 und HTTP/1.1.
- Der Browser weist kurzzeitig Speicherplatz im Festplatten-Cache zu.
- Es gibt Anfragen mit höherer Priorität. Die Priorität von Anfragen wird durch Faktoren wie den Typ einer Ressource sowie ihren Speicherort im Dokument bestimmt. Weitere Informationen finden Sie im Abschnitt Ressourcenpriorität des
- Stalled (Angehalten) Die Anfrage kann nach dem Start der Verbindung aus einem der unter Warteschlange beschriebenen Gründe verzögert werden.
- DNS-Lookup Der Browser löst die IP-Adresse der Anfrage auf.
- Erste Verbindung: Der Browser stellt eine Verbindung her, einschließlich TCP-Handshakes oder ‑Wiederholungen, und handelt eine SSL-Verbindung aus.
- Proxy-Verhandlung: Der Browser verhandelt die Anfrage mit einem Proxyserver.
- Anfrage gesendet Die Anfrage wird gesendet.
- ServiceWorker-Vorbereitung Der Browser startet den Service Worker.
- Anfrage an ServiceWorker: Die Anfrage wird an den Service Worker gesendet.
- Warten (TTFB) Der Browser wartet auf das erste Byte einer Antwort. TTFB steht für „Time To First Byte“ (Zeit bis zum ersten Byte). Diese Zeit umfasst eine Roundtrip-Latenz und die Zeit, die der Server zum Vorbereiten der Antwort benötigt hat.
- Herunterladen von Inhalten Der Browser empfängt die Antwort entweder direkt aus dem Netzwerk oder von einem Service Worker. Dieser Wert gibt die Gesamtzeit an, die für das Lesen des Antworttexts aufgewendet wurde. Größere als erwartete Werte können auf ein langsames Netzwerk oder darauf hindeuten, dass der Browser mit anderen Aufgaben beschäftigt ist, was das Lesen der Antwort verzögert.
Initiatoren und Abhängigkeiten ansehen
Wenn Sie die Initiatoren und Abhängigkeiten einer Anfrage aufrufen möchten, halten Sie die Umschalttaste gedrückt und bewegen Sie den Mauszeiger auf die Anfrage in der Tabelle „Anfragen“. In DevTools werden Initiatoren grün und Abhängigkeiten rot dargestellt.

Wenn die Tabelle Anfragen chronologisch sortiert ist, ist die erste grüne Anfrage über der Anfrage, mit der Sie den Mauszeiger bewegen, der Initiator der Abhängigkeit. Wenn sich darüber eine weitere grüne Anfrage befindet, ist diese höhere Anfrage der Initiator des Initiators. Dies sind nur einige Beispiele für die Bedeutung von Data Governance.
Ladeereignisse ansehen
In den DevTools wird das Timing der Ereignisse DOMContentLoaded und load an mehreren Stellen im Netzwerkbereich angezeigt. Das Ereignis DOMContentLoaded ist blau und das Ereignis load rot.

Gesamtzahl der Anfragen ansehen
Die Gesamtzahl der Anfragen wird in der Statusleiste unten im Bereich Netzwerk angezeigt.

Gesamtgröße der übertragenen und geladenen Ressourcen ansehen
In der Statusleiste unten im Netzwerk-Bereich wird die Gesamtgröße der übertragenen und geladenen (nicht komprimierten) Ressourcen in DevTools aufgeführt.

Unter Unkomprimierte Größe einer Ressource ansehen erfahren Sie, wie groß Ressourcen sind, nachdem der Browser sie dekomprimiert hat.
Stacktrace ansehen, der eine Anfrage verursacht hat
Wenn eine JavaScript-Anweisung dazu führt, dass eine Ressource angefordert wird, bewegen Sie den Mauszeiger auf die Spalte Initiator, um den Stacktrace bis zur Anfrage aufzurufen.

Nicht komprimierte Größe einer Ressource ansehen
Sehen Sie unter Einstellungen Große Anforderungszeilen nach und prüfen Sie dann den unteren Wert der Spalte Größe.

In diesem Beispiel betrug die komprimierte Größe des www.google.com-Dokuments, das über das Netzwerk gesendet wurde, 43.8 KB, während die unkomprimierte Größe 136 KB betrug.
Daten zu Anfragen exportieren
Sie können die Liste der Anfragen mit angewendeten Filtern auf verschiedene Weise exportieren oder kopieren.
Alle Netzwerkanfragen in einer HAR-Datei speichern
HAR (HTTP-Archiv) ist ein Dateiformat, das von verschiedenen HTTP-Sitzungstools für den Export der aufgezeichneten Daten verwendet wird. Das Format ist ein JSON-Objekt mit einer bestimmten Feldverteilung.
Um die Wahrscheinlichkeit eines versehentlichen Lecks vertraulicher Informationen zu verringern, können Sie standardmäßig das „bereinigte“ Netzwerkprotokoll im HAR-Format exportieren, das vertrauliche Informationen wie Cookie-, Set-Cookie- und Authorization-Header ausschließt. Bei Bedarf können Sie das Protokoll auch mit sensiblen Daten exportieren.
So speichern Sie alle Netzwerkanfragen in einer HAR-Datei:
Klicken Sie mit der rechten Maustaste auf eine beliebige Anfrage in der Tabelle Anfragen und wählen Sie Kopieren > Alle [aufgelisteten] als HAR speichern (bereinigt) oder Alle [aufgelisteten] als HAR speichern (mit vertraulichen Daten) aus.

Klicken Sie in der Aktionsleiste oben im Bereich Netzwerk auf HAR exportieren (bereinigt)....
Wenn Sie Daten mit sensiblen Daten exportieren möchten, aktivieren Sie zuerst Einstellungen > Einstellungen > Netzwerk > HAR mit sensiblen Daten generieren. Klicken Sie dann auf die Schaltfläche Exportieren und wählen Sie im Drop-down-Menü HAR exportieren (mit sensiblen Daten) aus.

Sobald Sie eine HAR-Datei haben, können Sie sie auf zwei Arten wieder in die DevTools importieren, um sie zu analysieren:
- Ziehen Sie die HAR-Datei per Drag-and-drop in die Tabelle Requests (Anfragen).
- Klicken Sie oben im Bereich Netzwerk in der Aktionsleiste auf HAR importieren.
Eine Anfrage, einen gefilterten Satz von Anfragen oder alle Anfragen in die Zwischenablage kopieren
Klicken Sie in der Spalte Name der Tabelle Anfragen mit der rechten Maustaste auf eine Anfrage, bewegen Sie den Mauszeiger auf Kopieren und wählen Sie eine der folgenden Optionen aus.
So kopieren Sie eine einzelne Anfrage, die zugehörige Antwort oder einen Stacktrace:
- URL kopieren Kopieren Sie die URL der Anfrage in die Zwischenablage.
- Als cURL kopieren Kopieren Sie die Anfrage als cURL-Befehl.
- Als PowerShell kopieren Kopieren Sie die Anfrage als PowerShell-Befehl.
- Als Fetch kopieren: Kopieren Sie die Anfrage als Fetch-Aufruf.
- Als „fetch“ (Node.js) kopieren Kopieren Sie die Anfrage als Node.js-Abruf.
- Antwort kopieren: Kopieren Sie den Antworttext in die Zwischenablage.
- Stacktrace kopieren Kopieren Sie den Stacktrace der Anfrage in die Zwischenablage.
So kopieren Sie alle Anfragen:
- Alle URLs kopieren: Kopiert die URLs aller Anfragen in die Zwischenablage.
- Alle als cURL kopieren Alle Anfragen als Kette von cURL-Befehlen kopieren.
- Alles als PowerShell kopieren Alle Anfragen als Kette von PowerShell-Befehlen kopieren.
- Alles zum Abrufen kopieren: Alle Anfragen als Kette von Fetch-Aufrufen kopieren.
- Alle als Fetch (Node.js) kopieren Alle Anfragen als Kette von Node.js-Abrufaufrufen kopieren.
- Alles als HAR (bereinigt) kopieren: Alle Anfragen als HAR-Daten ohne sensible Daten wie
Cookie-,Set-Cookie- undAuthorization-Header kopieren. - Alle als HAR (mit sensiblen Daten) kopieren: Alle Anfragen als HAR-Daten mit sensiblen Daten kopieren

Wenn Sie eine gefilterte Gruppe von Anfragen kopieren möchten, wenden Sie einen Filter auf das Netzwerkprotokoll an, klicken Sie mit der rechten Maustaste auf eine Anfrage und wählen Sie eine der folgenden Optionen aus:
- Alle aufgeführten URLs kopieren: Kopiert die URLs aller gefilterten Anfragen in die Zwischenablage.
- Alle Einträge als cURL kopieren: Alle gefilterten Anfragen als Kette von cURL-Befehlen kopieren.
- Alle Einträge als PowerShell kopieren Alle gefilterten Anfragen als Kette von PowerShell-Befehlen kopieren.
- Alle Einträge als Fetch kopieren: Alle gefilterten Anfragen als Kette von Fetch-Aufrufen kopieren.
- Alle Einträge als „fetch (Node.js)“ kopieren Alle gefilterten Anfragen als Kette von Node.js-Abrufen kopieren.
- Alle Einträge als HAR (bereinigt) kopieren: Alle gefilterten Anfragen als HAR-Daten ohne sensible Daten wie
Cookie-,Set-Cookie- undAuthorization-Header kopieren. - Alle Einträge als HAR (mit sensiblen Daten) kopieren: Alle gefilterten Anfragen als HAR-Daten mit sensiblen Daten kopieren.

Layout des Bereichs „Netzwerk“ ändern
Sie können Bereiche der Benutzeroberfläche des Netzwerk-Panels maximieren oder minimieren, um sich auf das zu konzentrieren, was für Sie wichtig ist.
Aktionsleiste „Filter“ ausblenden
Standardmäßig wird die Filterleiste oben im Bereich Netzwerk in den Entwicklertools angezeigt. Klicken Sie auf Filter, um ihn auszublenden.

Große Anfragezeilen verwenden
Verwenden Sie große Zeilen, wenn Sie mehr Leerraum in der Tabelle mit Netzwerkanfragen wünschen. Einige Spalten enthalten auch etwas mehr Informationen, wenn Sie große Zeilen verwenden. Der untere Wert der Spalte Größe ist beispielsweise die unkomprimierte Größe einer Anfrage und in der Spalte Priorität wird sowohl die anfängliche (unterer Wert) als auch die endgültige (oberer Wert) Abrufpriorität angezeigt.
Öffnen Sie die Einstellungen und klicken Sie auf Große Anforderungszeilen, um große Zeilen aufzurufen.

Übersichtstrack ausblenden
Standardmäßig wird in DevTools der Übersichtstrack angezeigt. Öffnen Sie die Einstellungen und entfernen Sie das Häkchen aus dem Kästchen Übersicht anzeigen, um die Übersicht auszublenden.




