Chrome DevTools নেটওয়ার্ক বিশ্লেষণ বৈশিষ্ট্যগুলির এই ব্যাপক রেফারেন্সে আপনার পৃষ্ঠা কীভাবে লোড হয় তা বিশ্লেষণ করার নতুন উপায়গুলি আবিষ্কার করুন৷
রেকর্ড নেটওয়ার্ক অনুরোধ
ডিফল্টরূপে, DevTools নেটওয়ার্ক প্যানেলে সমস্ত নেটওয়ার্ক অনুরোধ রেকর্ড করে, যতক্ষণ না DevTools খোলা থাকে।

নেটওয়ার্ক অনুরোধ রেকর্ডিং বন্ধ করুন
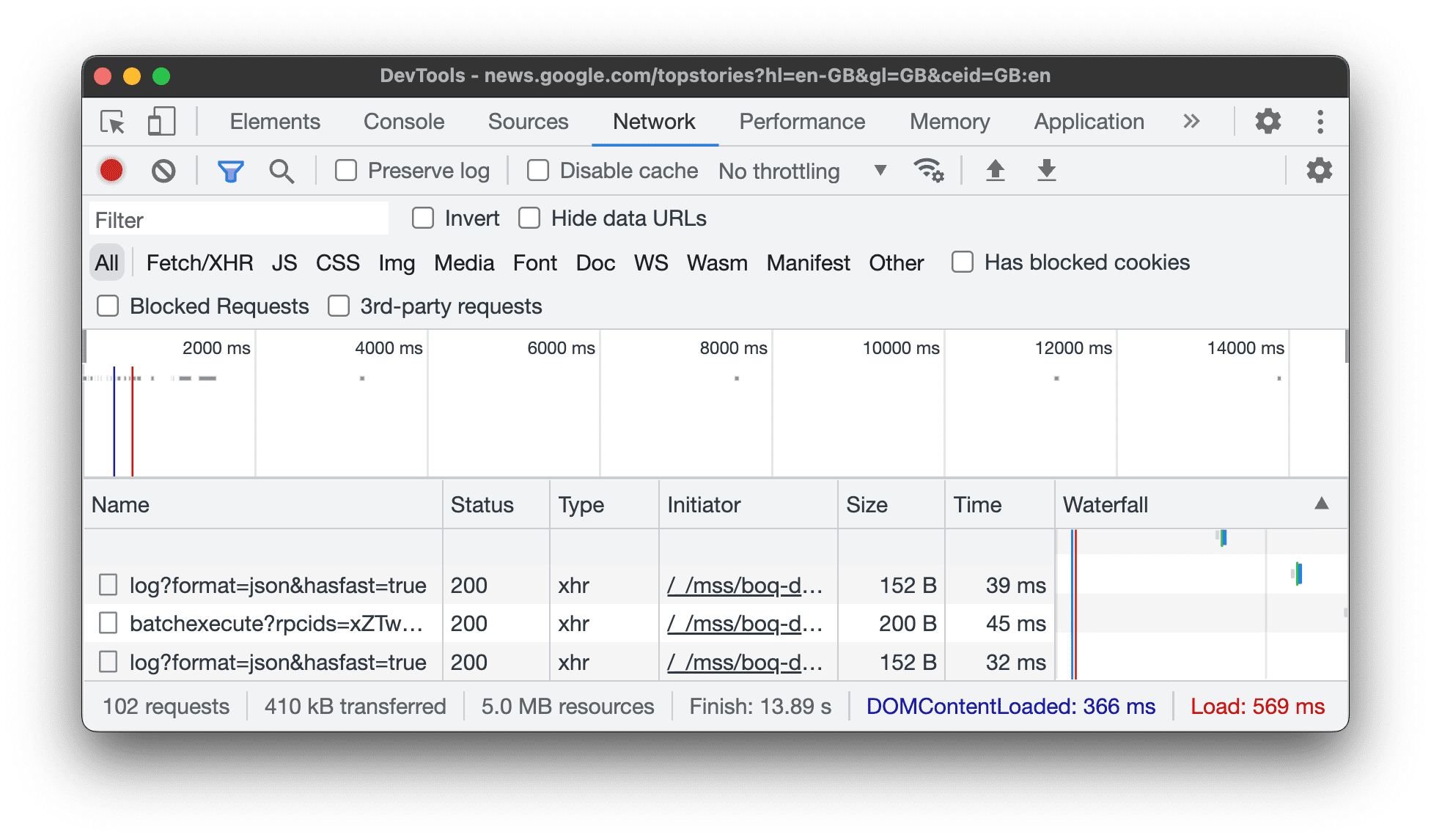
রেকর্ডিং অনুরোধ বন্ধ করতে:
- নেটওয়ার্ক লগ রেকর্ডিং বন্ধ করুন ক্লিক করুন
 নেটওয়ার্ক প্যানেলে। DevTools আর অনুরোধ রেকর্ড করছে না তা বোঝাতে এটি ধূসর হয়ে যায়।
নেটওয়ার্ক প্যানেলে। DevTools আর অনুরোধ রেকর্ড করছে না তা বোঝাতে এটি ধূসর হয়ে যায়। - নেটওয়ার্ক প্যানেল ফোকাসে থাকাকালীন কমান্ড > + E (ম্যাক) বা কন্ট্রোল + ই (উইন্ডোজ, লিনাক্স) টিপুন।
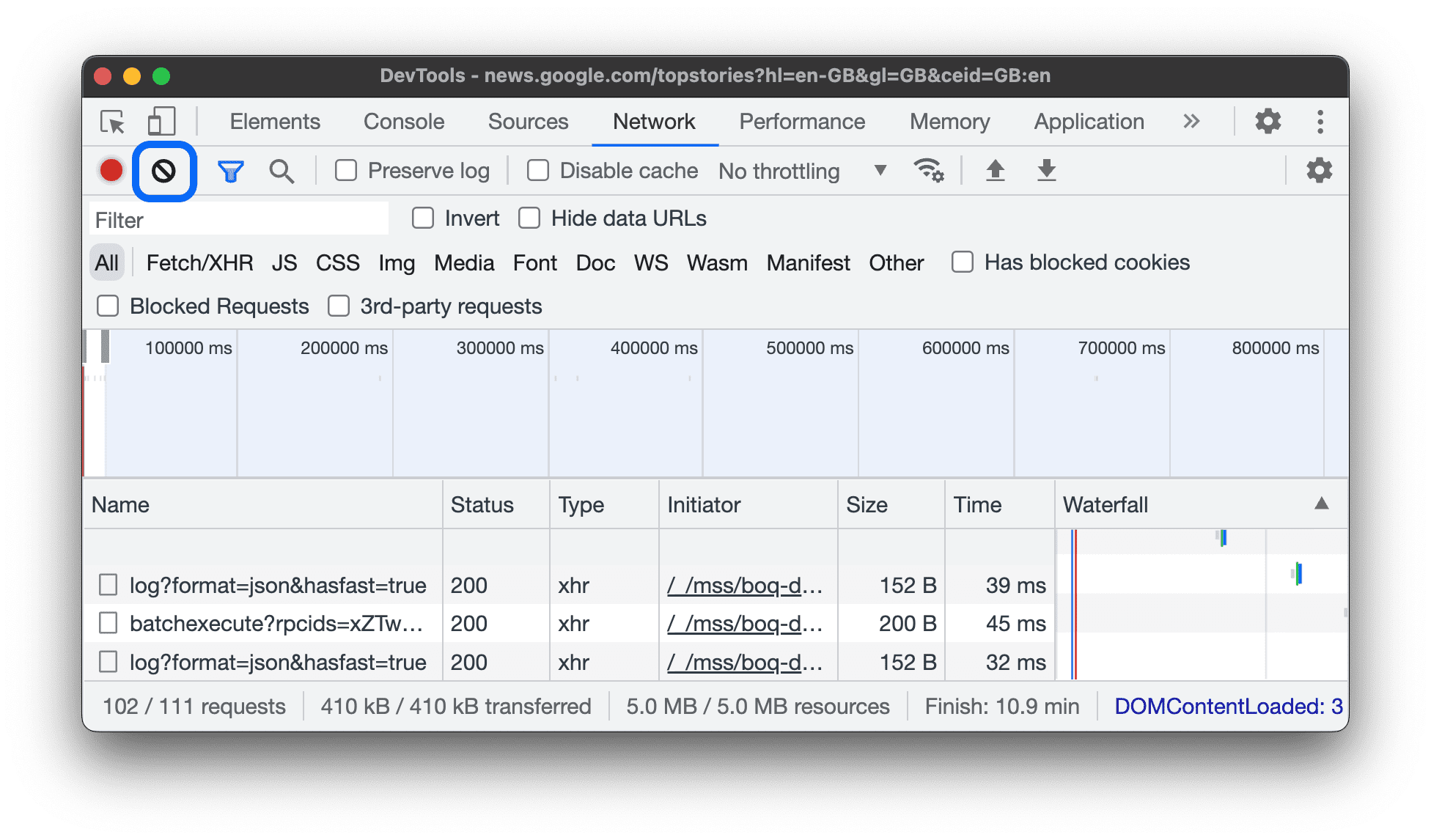
সাফ অনুরোধ
সাফ ক্লিক করুন অনুরোধ টেবিল থেকে সমস্ত অনুরোধ সাফ করতে নেটওয়ার্ক প্যানেলে।

পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করুন
পৃষ্ঠা লোড জুড়ে অনুরোধগুলি সংরক্ষণ করতে, নেটওয়ার্ক প্যানেলে লগ সংরক্ষণ করুন চেকবক্সটি চেক করুন। আপনি সংরক্ষণ লগ অক্ষম না করা পর্যন্ত DevTools সমস্ত অনুরোধ সংরক্ষণ করে।
পৃষ্ঠা লোডের সময় স্ক্রিনশট ক্যাপচার করুন
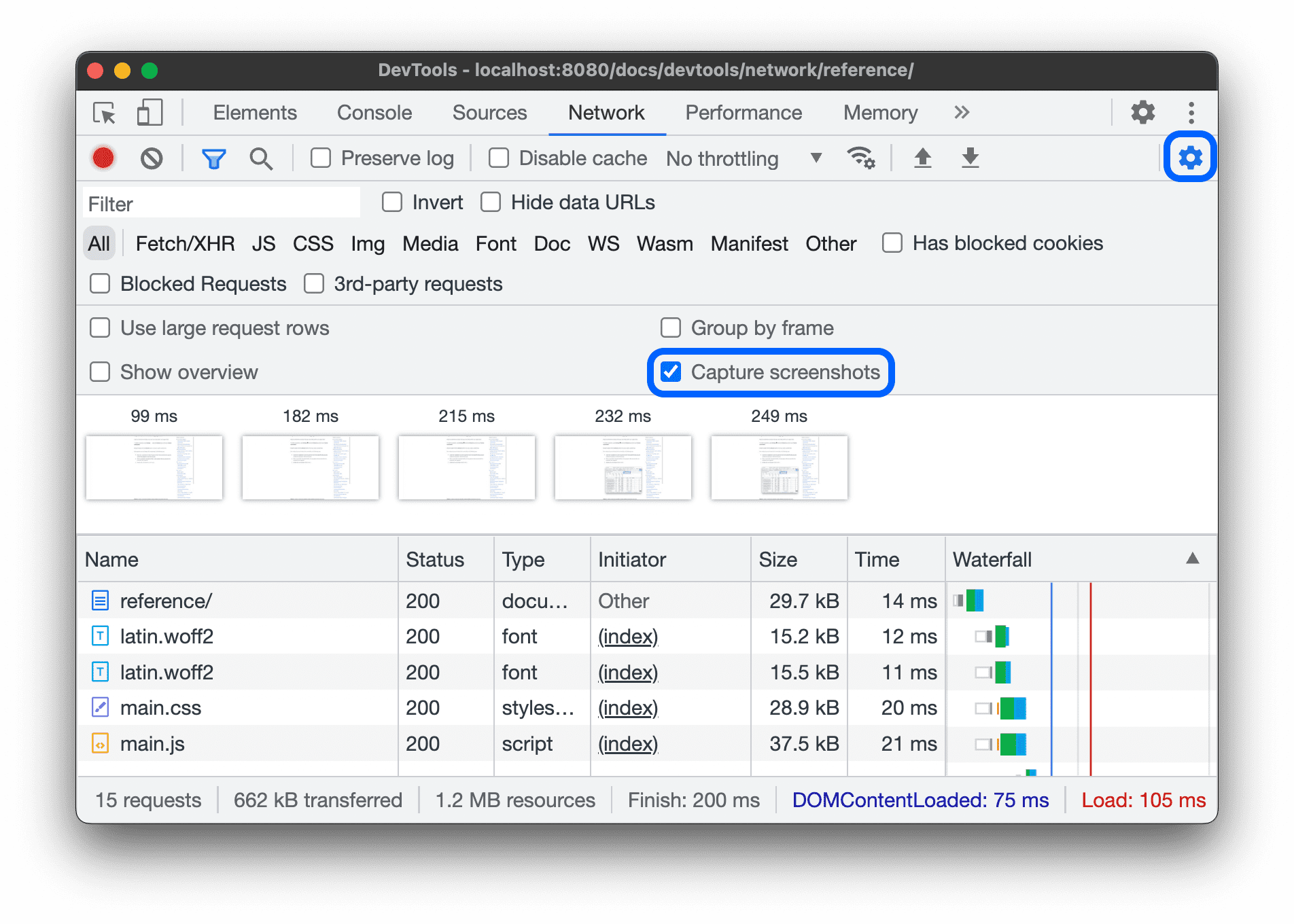
ব্যবহারকারীরা আপনার পৃষ্ঠা লোড হওয়ার জন্য অপেক্ষা করার সময় কী দেখছেন তা বিশ্লেষণ করতে স্ক্রিনশট ক্যাপচার করুন।
স্ক্রিনশট সক্ষম করতে, সেটিংস খুলুন নেটওয়ার্ক প্যানেলের ভিতরে এবং ক্যাপচার স্ক্রিনশট চেক করুন।
স্ক্রিনশট ক্যাপচার করার জন্য নেটওয়ার্ক প্যানেল ফোকাসে থাকাকালীন পৃষ্ঠাটি পুনরায় লোড করুন৷
একবার ক্যাপচার করা হলে, আপনি নিম্নলিখিত উপায়ে স্ক্রিনশটগুলির সাথে ইন্টারঅ্যাক্ট করতে পারেন:
- সেই স্ক্রিনশটটি যে বিন্দুতে ক্যাপচার করা হয়েছিল তা দেখতে একটি স্ক্রিনশটের উপর হোভার করুন৷ ওভারভিউ টাইমলাইনে একটি হলুদ লাইন দেখা যাচ্ছে।
- স্ক্রিনশট ক্যাপচার করার পরে যেকোন অনুরোধগুলি ফিল্টার করতে একটি স্ক্রিনশটের থাম্বনেইলে ক্লিক করুন৷
- একটি থাম্বনেইলে জুম বাড়াতে ডাবল-ক্লিক করুন।

XHR অনুরোধ রিপ্লে করুন
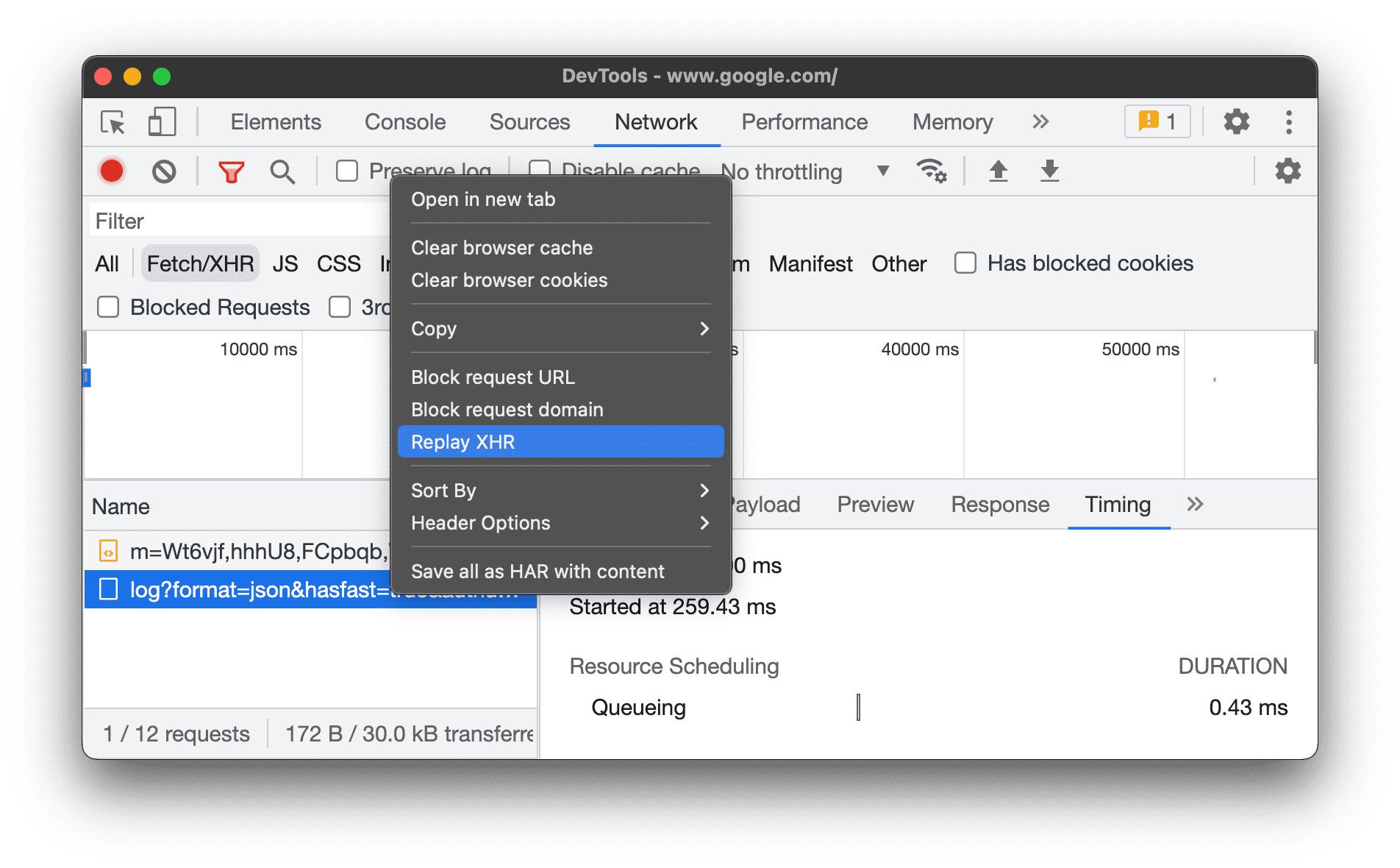
একটি XHR অনুরোধ রিপ্লে করতে, অনুরোধ টেবিলে নিম্নলিখিতগুলির মধ্যে একটি করুন:
- অনুরোধটি নির্বাচন করুন এবং R চাপুন।
- অনুরোধটিতে ডান ক্লিক করুন এবং রিপ্লে এক্সএইচআর নির্বাচন করুন।

লোডিং আচরণ পরিবর্তন করুন
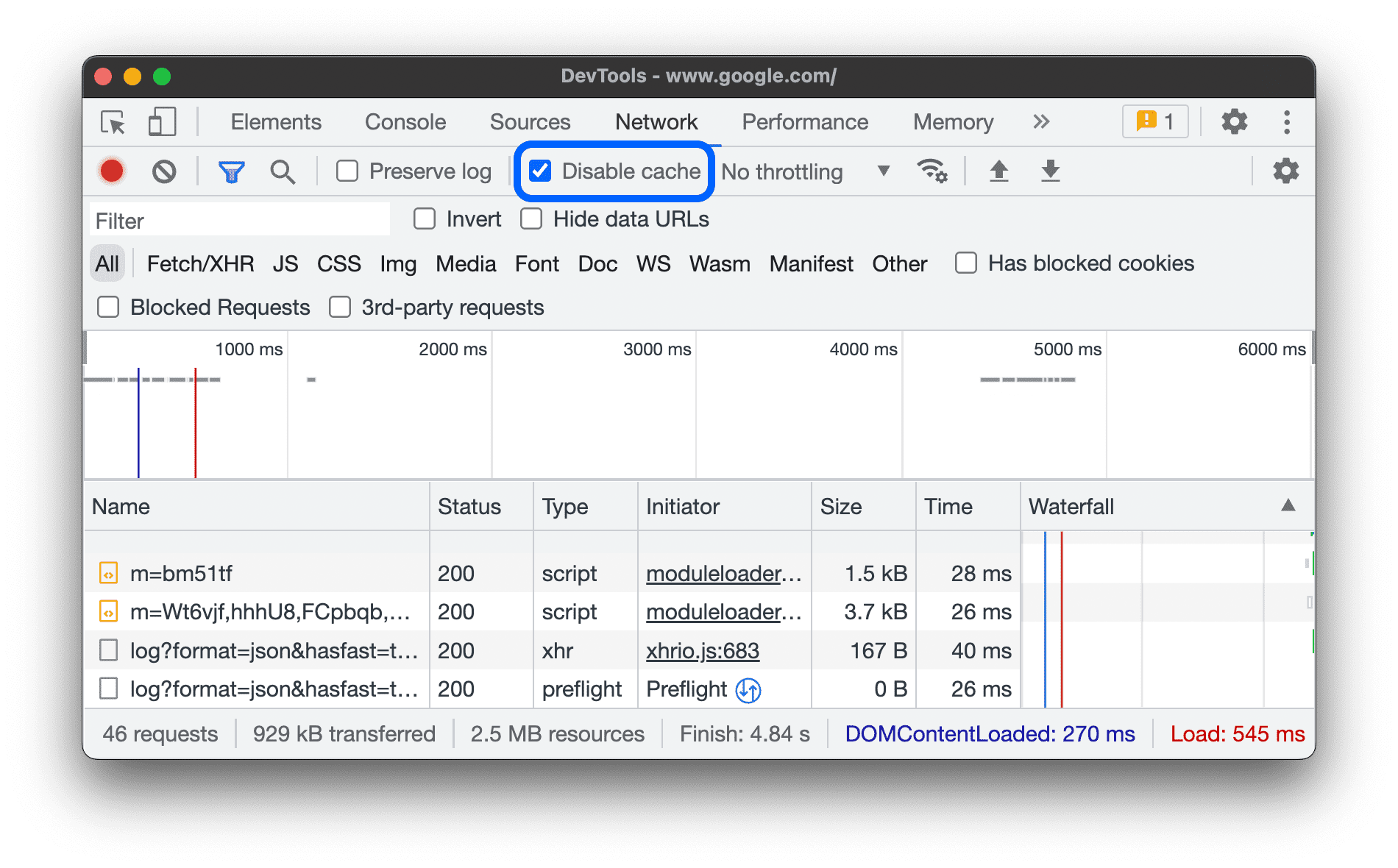
ব্রাউজার ক্যাশে নিষ্ক্রিয় করে প্রথমবারের দর্শকদের অনুকরণ করুন
একজন প্রথমবার ব্যবহারকারী আপনার সাইটের অভিজ্ঞতা কেমন তা অনুকরণ করতে, ক্যাশে অক্ষম করুন চেকবক্সটি চেক করুন৷ DevTools ব্রাউজার ক্যাশে অক্ষম করে। এটি আরও নিখুঁতভাবে প্রথমবারের ব্যবহারকারীর অভিজ্ঞতাকে অনুকরণ করে, কারণ বারবার ভিজিট করার সময় ব্রাউজার ক্যাশে থেকে অনুরোধগুলি পরিবেশন করা হয়।

নেটওয়ার্ক কন্ডিশন ড্রয়ার থেকে ব্রাউজার ক্যাশে অক্ষম করুন
আপনি যদি অন্যান্য DevTools প্যানেলে কাজ করার সময় ক্যাশে অক্ষম করতে চান, তাহলে নেটওয়ার্ক কন্ডিশন ড্রয়ার ব্যবহার করুন।
- ক্লিক করুন
 নেটওয়ার্ক শর্ত ড্রয়ার খুলতে আইকন।
নেটওয়ার্ক শর্ত ড্রয়ার খুলতে আইকন। - অক্ষম ক্যাশে চেকবক্স চেক করুন বা সাফ করুন।
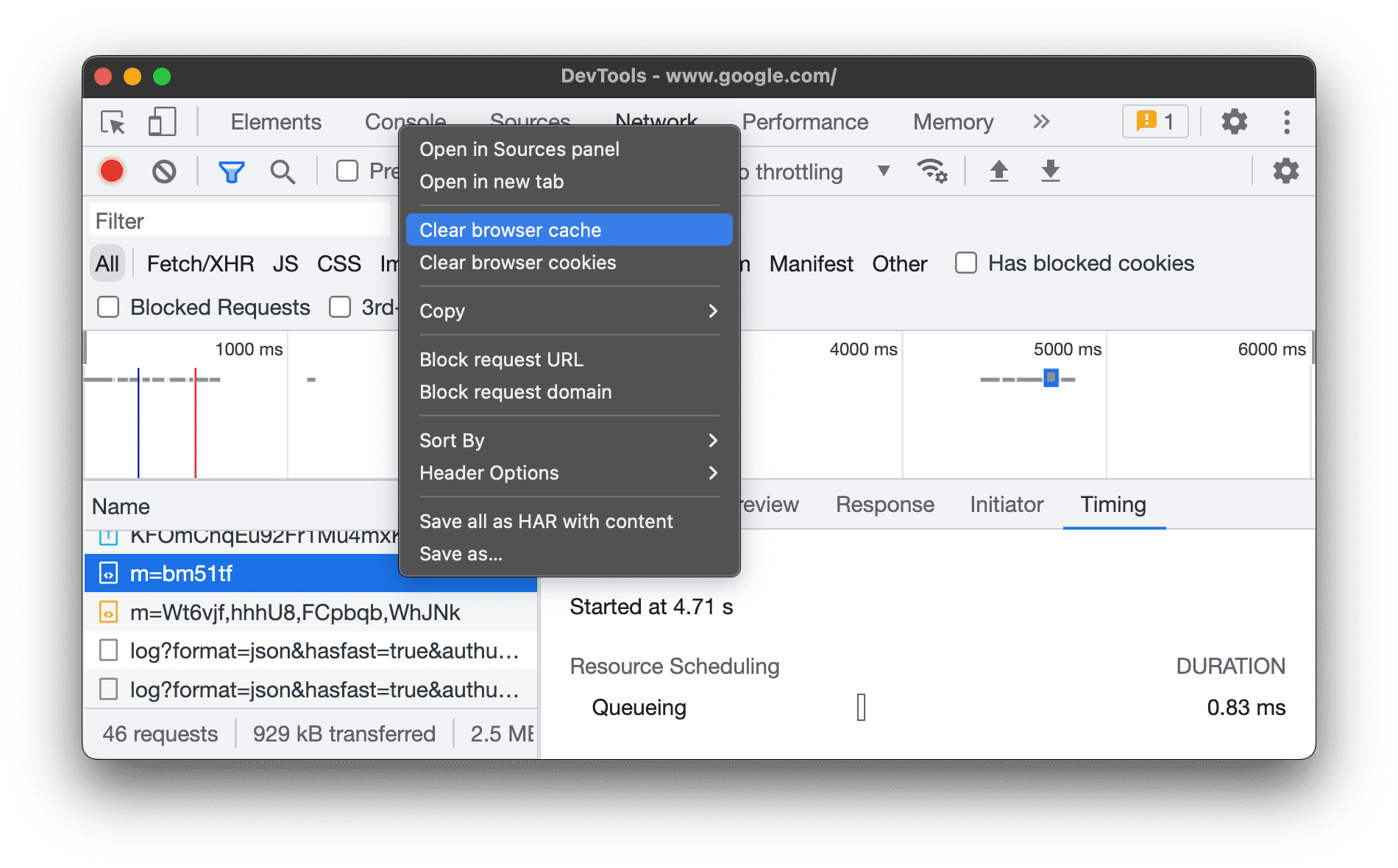
ম্যানুয়ালি ব্রাউজার ক্যাশে সাফ করুন
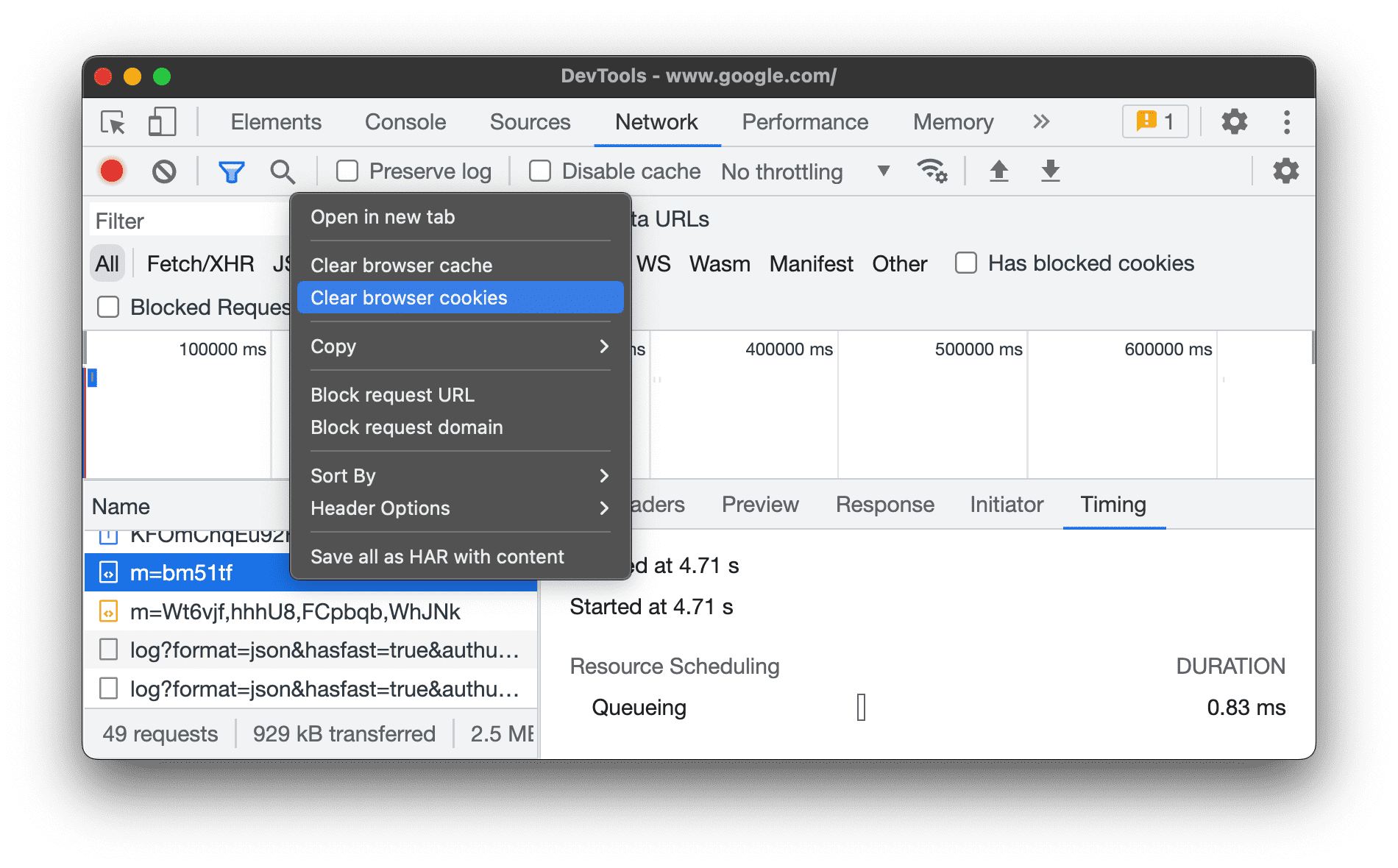
যে কোনো সময়ে ব্রাউজার ক্যাশে ম্যানুয়ালি সাফ করতে, অনুরোধ টেবিলের যে কোনো জায়গায় ডান-ক্লিক করুন এবং ব্রাউজার ক্যাশে সাফ করুন নির্বাচন করুন।

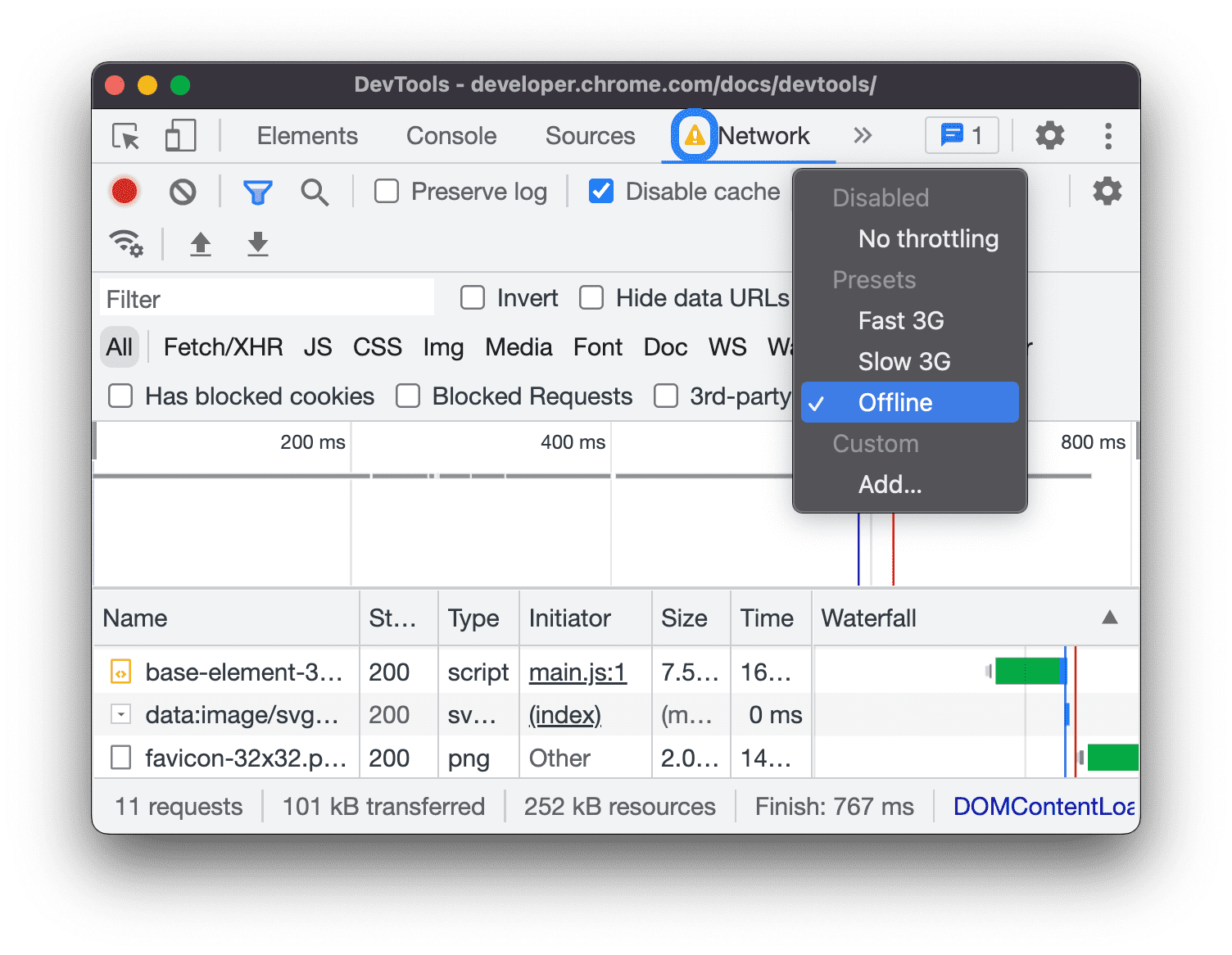
অফলাইনে অনুকরণ করুন
প্রগ্রেসিভ ওয়েব অ্যাপস নামে একটি নতুন শ্রেণির ওয়েব অ্যাপ রয়েছে, যা পরিষেবা কর্মীদের সাহায্যে অফলাইনে কাজ করতে পারে। আপনি যখন এই ধরনের অ্যাপ তৈরি করছেন, তখন কোনো ডেটা সংযোগ নেই এমন একটি ডিভাইসকে দ্রুত সিমুলেট করতে সক্ষম হওয়া দরকারী।
একটি সম্পূর্ণ অফলাইন নেটওয়ার্ক অভিজ্ঞতা অনুকরণ করতে, ক্যাশে নিষ্ক্রিয় চেকবক্সের পাশে থাকা নেটওয়ার্ক থ্রটলিং ড্রপ-ডাউন মেনু থেকে অফলাইন নির্বাচন করুন।

DevTools নেটওয়ার্ক ট্যাবের পাশে একটি সতর্কতা আইকন প্রদর্শন করে যা আপনাকে মনে করিয়ে দেয় যে অফলাইন সক্ষম করা আছে।
ধীর নেটওয়ার্ক সংযোগ অনুকরণ করুন
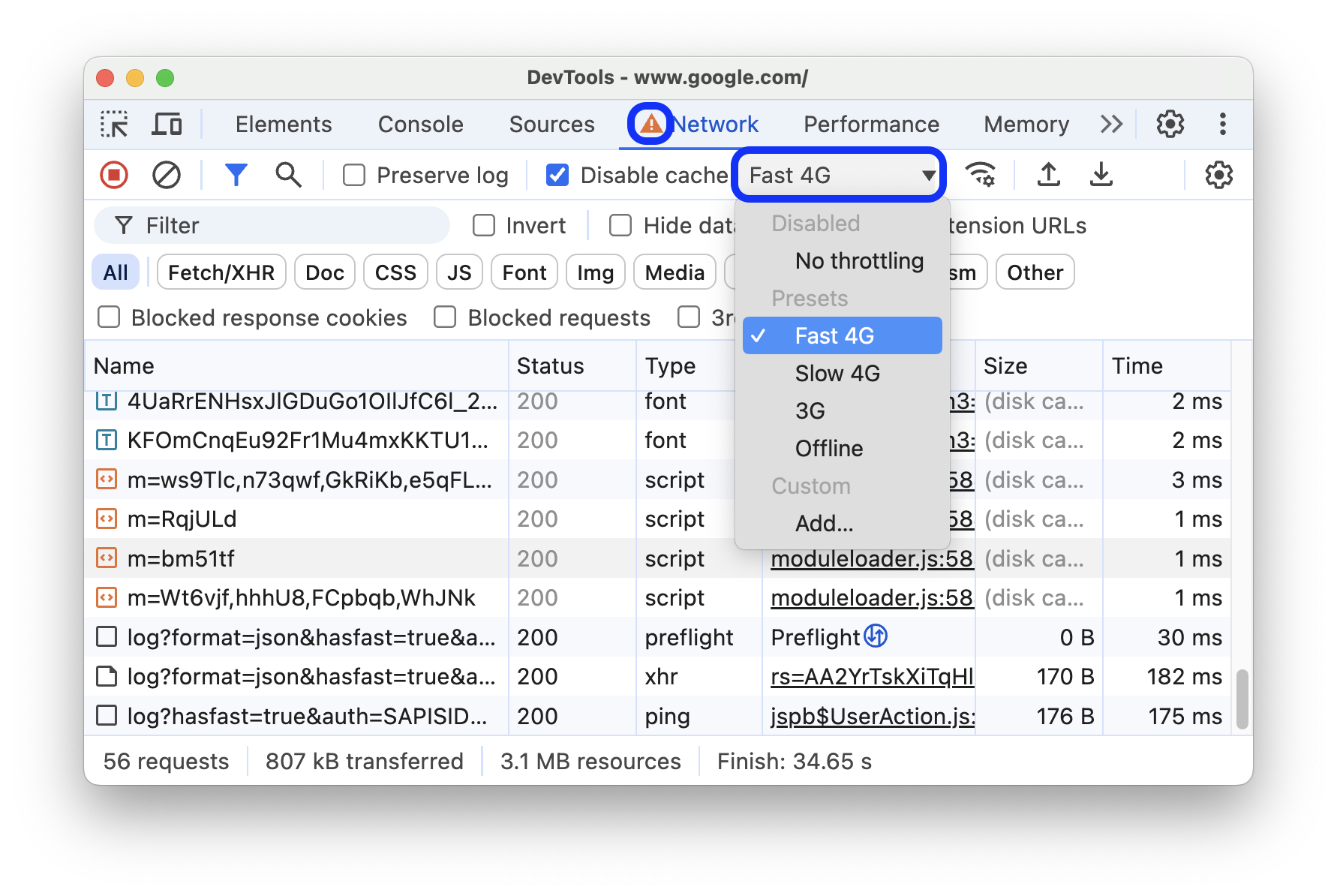
দ্রুত 4G, স্লো 4G, বা 3G অনুকরণ করতে, শীর্ষে অ্যাকশন বারে থ্রটলিং ড্রপ-ডাউন মেনু থেকে সংশ্লিষ্ট প্রিসেটটি নির্বাচন করুন৷

DevTools নেটওয়ার্ক প্যানেলের পাশে একটি সতর্কীকরণ আইকন প্রদর্শন করে যাতে আপনাকে মনে করিয়ে দেওয়া যায় যে থ্রটলিং সক্ষম করা হয়েছে।
কাস্টম থ্রটলিং প্রোফাইল তৈরি করুন
প্রিসেটগুলি ছাড়াও, যেমন ধীর বা দ্রুত 4G, আপনি আপনার নিজস্ব কাস্টম থ্রটলিং প্রোফাইলগুলিও যুক্ত করতে পারেন:
- থ্রটলিং মেনু খুলুন এবং কাস্টম > যোগ করুন... নির্বাচন করুন।
- সেটিংস > থ্রোটলিং -এ বর্ণিত একটি নতুন থ্রটলিং প্রোফাইল সেট আপ করুন।
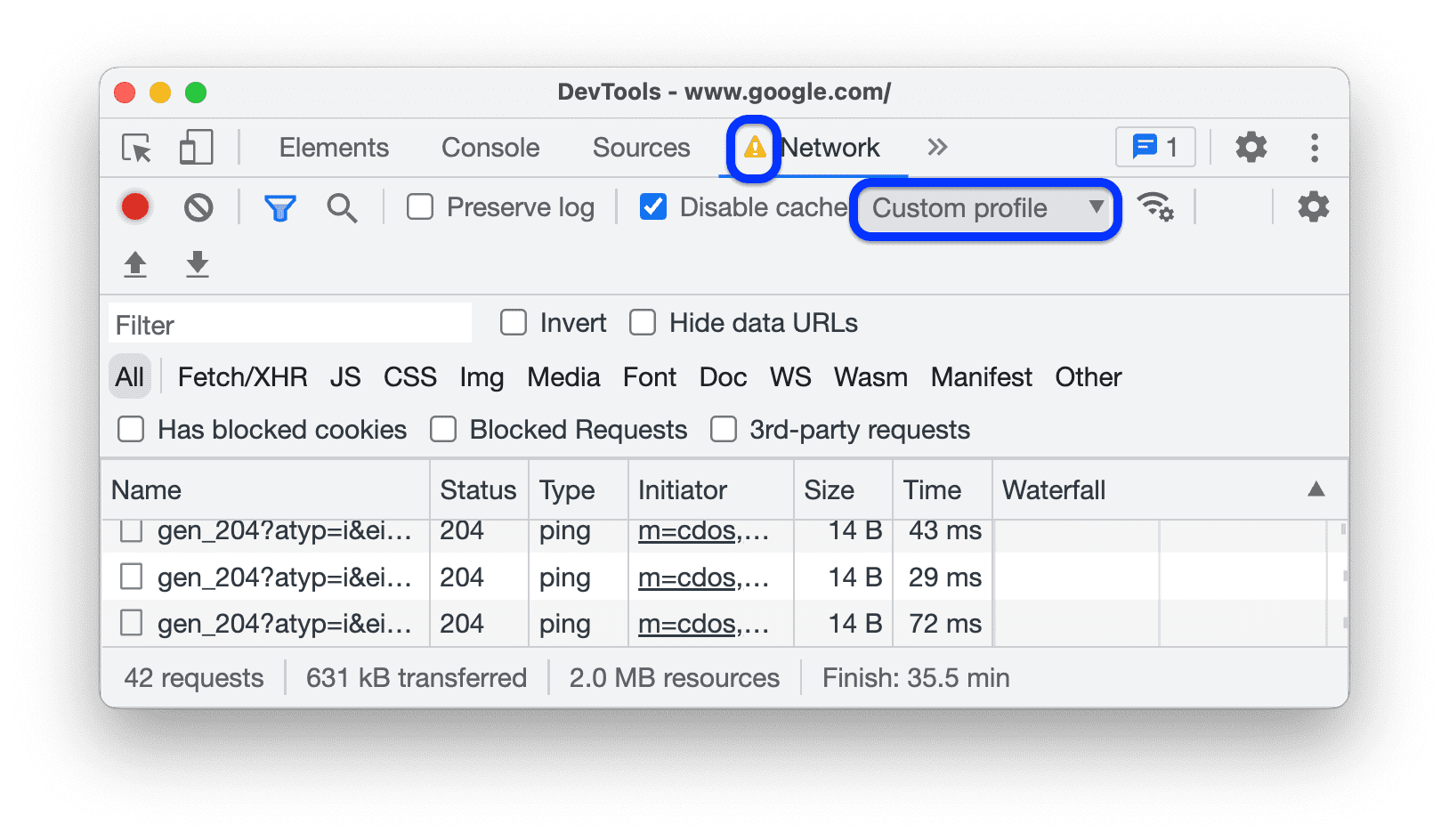
নেটওয়ার্ক প্যানেলে ফিরে, থ্রটলিং ড্রপ-ডাউন মেনু থেকে আপনার নতুন প্রোফাইল নির্বাচন করুন।

DevTools প্রদর্শন করে a নেটওয়ার্ক প্যানেলের পাশে সতর্কতা আইকন আপনাকে মনে করিয়ে দিতে যে থ্রটলিং সক্ষম করা হয়েছে।
থ্রটল ওয়েবসকেট সংযোগ
HTTP অনুরোধগুলি ছাড়াও, DevTools 99 সংস্করণ থেকে WebSocket সংযোগগুলিকে থ্রোটল করে৷
ওয়েবসকেট থ্রটলিং পর্যবেক্ষণ করতে:
- একটি নতুন সংযোগ শুরু করুন, উদাহরণস্বরূপ, একটি পরীক্ষা টুল ব্যবহার করে।
- নেটওয়ার্ক প্যানেলে, নো থ্রটলিং নির্বাচন করুন এবং সংযোগের মাধ্যমে একটি বার্তা পাঠান।
- একটি খুব ধীর কাস্টম থ্রটলিং প্রোফাইল তৈরি করুন, উদাহরণস্বরূপ,
10 kbit/s। এই ধরনের একটি ধীর প্রোফাইল আপনাকে পার্থক্য লক্ষ্য করতে সাহায্য করবে। - নেটওয়ার্ক প্যানেলে, প্রোফাইল নির্বাচন করুন এবং অন্য বার্তা পাঠান।
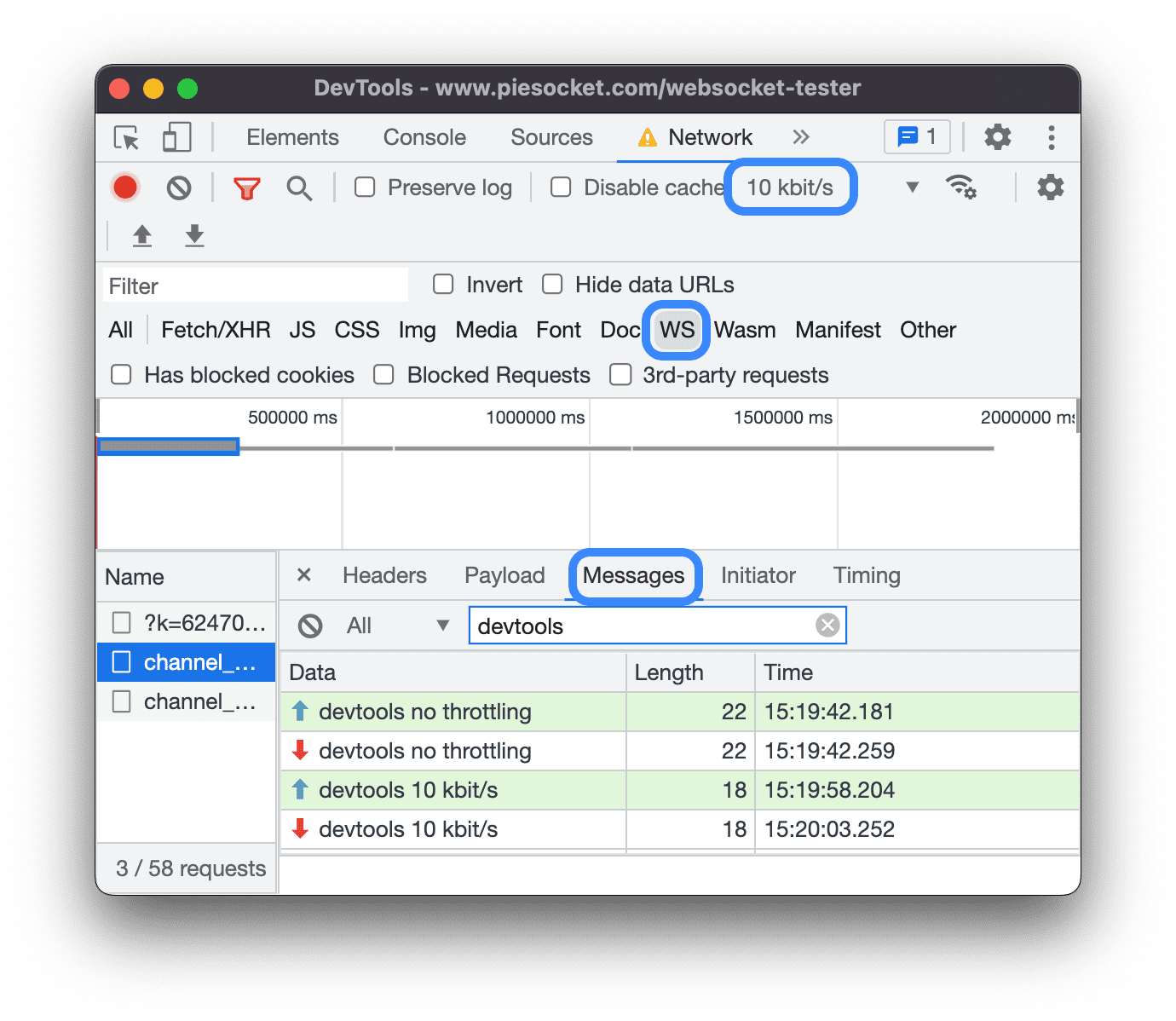
- WS ফিল্টার টগল করুন, আপনার সংযোগের নামে ক্লিক করুন, বার্তা ট্যাব খুলুন, এবং থ্রটলিং সহ এবং ছাড়াই পাঠানো এবং প্রতিধ্বনিত বার্তাগুলির মধ্যে সময়ের পার্থক্য পরীক্ষা করুন। যেমন:

নেটওয়ার্ক অবস্থার ড্রয়ার থেকে ধীর নেটওয়ার্ক সংযোগগুলি অনুকরণ করুন৷
আপনি যদি অন্যান্য DevTools প্যানেলে কাজ করার সময় নেটওয়ার্ক সংযোগ থ্রোটল করতে চান, তাহলে নেটওয়ার্ক কন্ডিশন ড্রয়ার ব্যবহার করুন।
- ক্লিক করুন
 নেটওয়ার্ক শর্ত ড্রয়ার খুলতে আইকন।
নেটওয়ার্ক শর্ত ড্রয়ার খুলতে আইকন। - নেটওয়ার্ক থ্রটলিং মেনু থেকে একটি সংযোগ গতি নির্বাচন করুন।
ব্রাউজার কুকিজ ম্যানুয়ালি সাফ করুন
যেকোন সময়ে ব্রাউজার কুকিজ ম্যানুয়ালি সাফ করতে, অনুরোধ টেবিলের যেকোনো জায়গায় ডান-ক্লিক করুন এবং ব্রাউজার কুকিজ সাফ করুন নির্বাচন করুন।

HTTP প্রতিক্রিয়া শিরোনাম ওভাররাইড করুন
স্থানীয়ভাবে ওভাররাইড ফাইল এবং HTTP প্রতিক্রিয়া শিরোনাম দেখুন।
ব্যবহারকারী এজেন্টকে ওভাররাইড করুন
ব্যবহারকারী এজেন্টকে ম্যানুয়ালি ওভাররাইড করতে:
- ক্লিক করুন
 নেটওয়ার্ক শর্ত ড্রয়ার খুলতে আইকন।
নেটওয়ার্ক শর্ত ড্রয়ার খুলতে আইকন। - স্বয়ংক্রিয়ভাবে নির্বাচন সাফ করুন।
- মেনু থেকে একটি ব্যবহারকারী এজেন্ট বিকল্প চয়ন করুন, বা বাক্সে একটি কাস্টম একটি লিখুন৷
অনুসন্ধান অনুরোধ
অনুরোধ শিরোনাম, পেলোড এবং প্রতিক্রিয়া জুড়ে অনুসন্ধান করতে:
ডানদিকে অনুসন্ধান ট্যাব খুলতে নিম্নলিখিত শর্টকাট টিপুন:
- MacOS-এ, Command + F।
- উইন্ডোজ বা লিনাক্সে, কন্ট্রোল + এফ ।
অনুসন্ধান ট্যাবে, আপনার ক্যোয়ারী লিখুন এবং এন্টার টিপুন। যথাক্রমে কেস সেনসিটিভিটি বা রেগুলার এক্সপ্রেশন চালু করতে ঐচ্ছিকভাবে বা ক্লিক করুন।
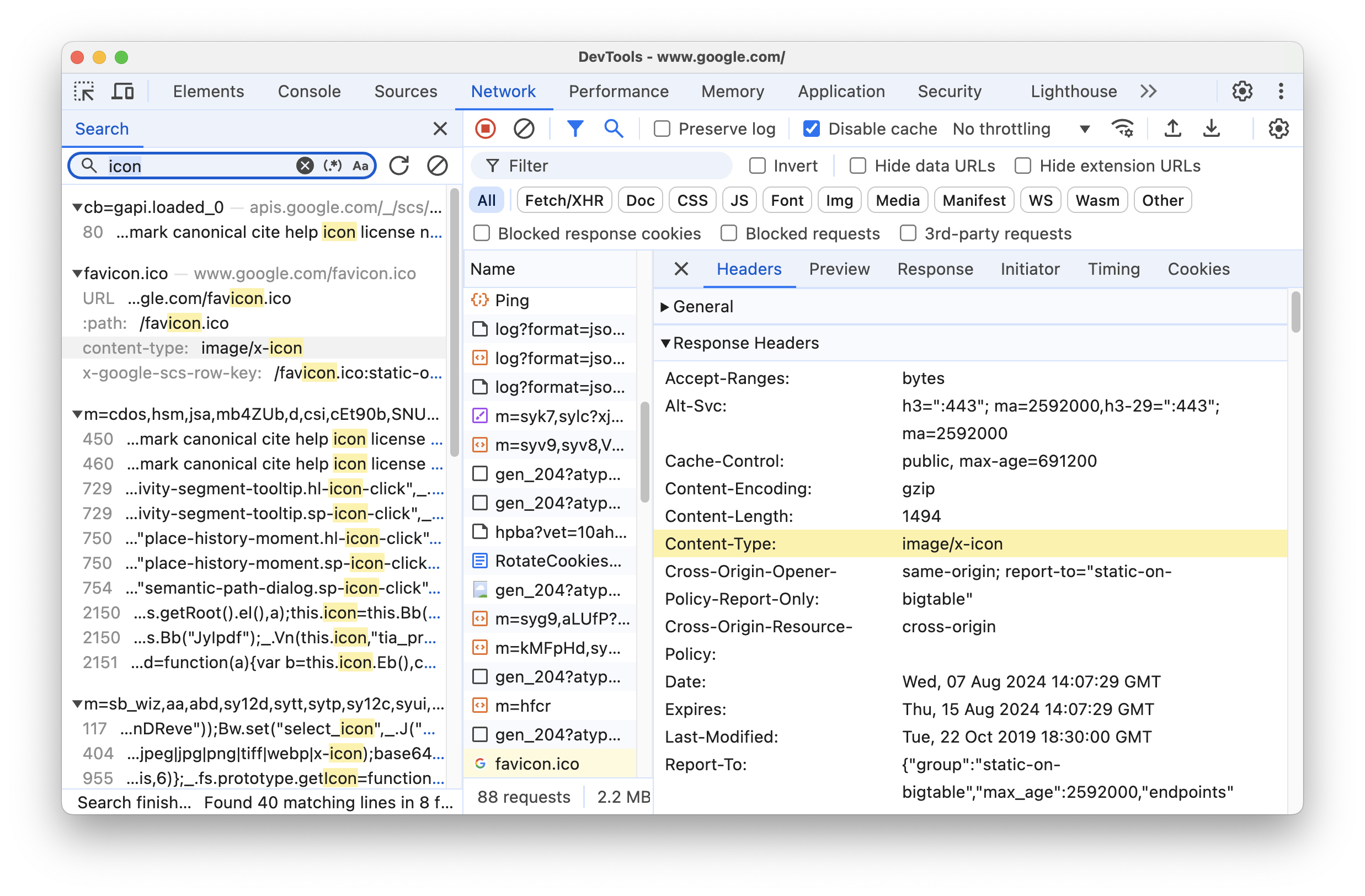
অনুসন্ধান ফলাফলের একটি ক্লিক করুন. নেটওয়ার্ক প্যানেল হলুদ রঙে হাইলাইট করে যে অনুরোধটি মিলেছে। উপরন্তু, প্যানেল শিরোনাম বা প্রতিক্রিয়া ট্যাব খোলে এবং সেখানে মিলিত স্ট্রিং হাইলাইট করে, যদি থাকে।

অনুসন্ধান ফলাফল রিফ্রেশ করতে, রিফ্রেশ ক্লিক করুন। ফলাফল সাফ করতে, সাফ ক্লিক করুন।
DevTools-এ আপনি যে সমস্ত উপায়ে অনুসন্ধান করতে পারেন সে সম্পর্কে আরও তথ্যের জন্য, অনুসন্ধান দেখুন: সমস্ত লোড করা সংস্থান জুড়ে পাঠ্য খুঁজুন ।
ফিল্টার অনুরোধ
বৈশিষ্ট্য দ্বারা ফিল্টার অনুরোধ
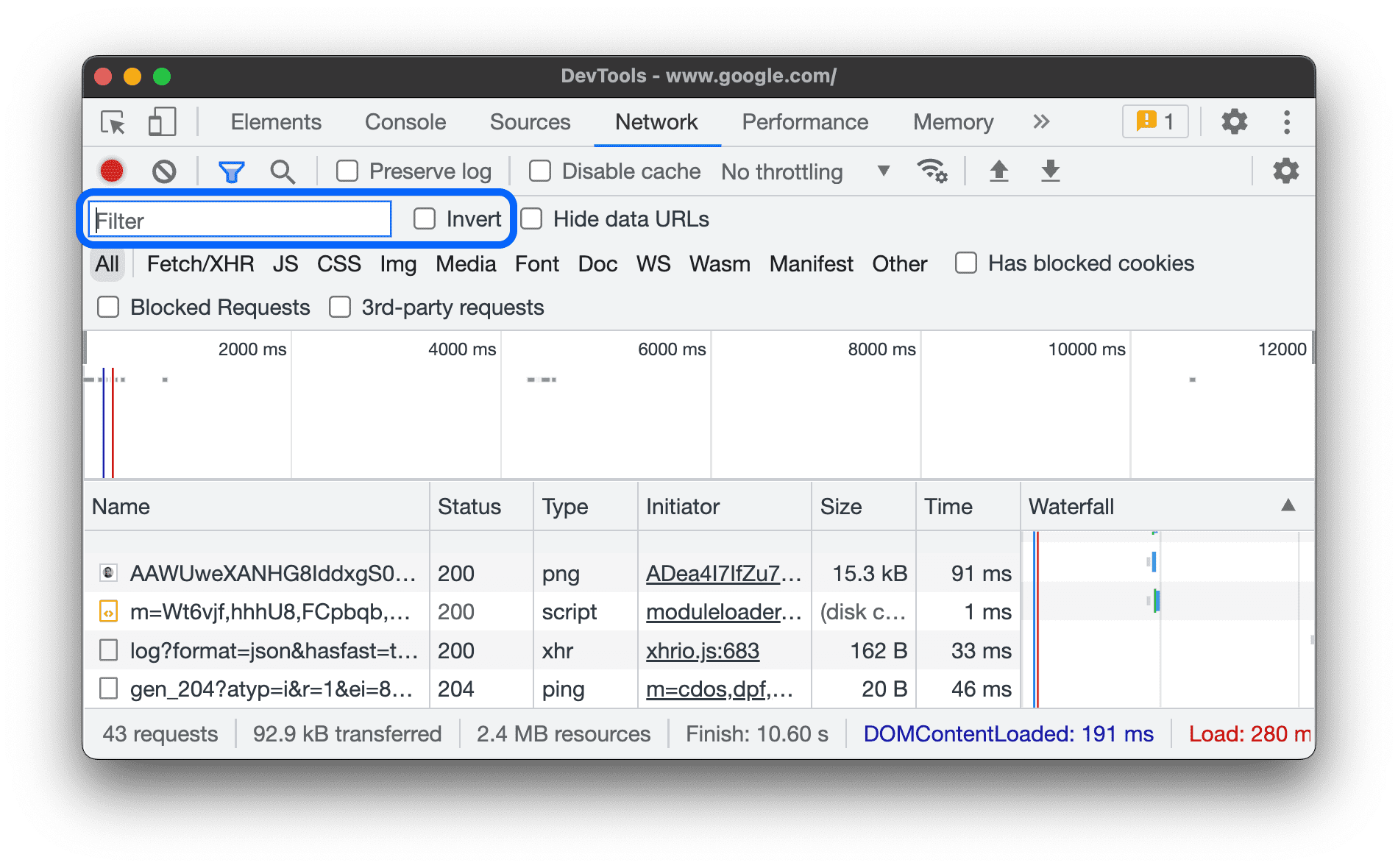
ফিল্টার বক্স ব্যবহার করুন ফিল্টার করার জন্য প্রপার্টি, যেমন ডোমেন বা অনুরোধের আকার।
আপনি যদি বাক্সটি দেখতে না পান তবে ফিল্টার বারটি সম্ভবত লুকানো আছে৷ ফিল্টার বার লুকান দেখুন।

আপনার ফিল্টারটি উল্টাতে, ফিল্টার বাক্সের পাশে উল্টানো চেকবক্সটি চেক করুন।
আপনি প্রতিটি সম্পত্তিকে একটি স্থান দিয়ে আলাদা করে একসাথে একাধিক বৈশিষ্ট্য ব্যবহার করতে পারেন। উদাহরণস্বরূপ, mime-type:image/gif larger-than:1K এক কিলোবাইটের থেকে বড় সব GIF প্রদর্শন করে। এই মাল্টি-প্রপার্টি ফিল্টার AND অপারেশনের সমতুল্য। বা অপারেশন সমর্থিত নয়।
পরবর্তী সমর্থিত বৈশিষ্ট্য একটি সম্পূর্ণ তালিকা.
-
cookie-domain। একটি নির্দিষ্ট কুকি ডোমেন সেট করে এমন সংস্থানগুলি দেখান৷ -
cookie-nameএকটি নির্দিষ্ট কুকি নাম সেট করে এমন সংস্থানগুলি দেখান। -
cookie-pathএকটি নির্দিষ্ট কুকি পাথ সেট করে এমন সংস্থানগুলি দেখান৷ -
cookie-valueএকটি নির্দিষ্ট কুকি মান সেট করে এমন সংস্থানগুলি দেখান। -
domainশুধুমাত্র নির্দিষ্ট ডোমেন থেকে সম্পদ প্রদর্শন করুন. আপনি একাধিক ডোমেন অন্তর্ভুক্ত করতে একটি ওয়াইল্ডকার্ড অক্ষর (*) ব্যবহার করতে পারেন। উদাহরণস্বরূপ,*.com.comএ শেষ হওয়া সমস্ত ডোমেন নাম থেকে সম্পদ প্রদর্শন করে। DevTools একটি স্বয়ংসম্পূর্ণ ড্রপ-ডাউন মেনুকে দেখায় যে সমস্ত ডোমেনের সম্মুখীন হয়েছে। -
has-overridesওভাররাইড করাcontent,headers, কোনো ওভাররাইড (yes), বা কোনো ওভাররাইড (no) আছে এমন অনুরোধগুলি দেখান। আপনি অনুরোধ টেবিলে সংশ্লিষ্ট হ্যাস ওভাররাইড কলাম যোগ করতে পারেন। -
has-response-header। নির্দিষ্ট HTTP প্রতিক্রিয়া শিরোনাম ধারণকারী সম্পদ দেখান. DevTools স্বয়ংসম্পূর্ণ ড্রপ-ডাউনকে সমস্ত প্রতিক্রিয়া শিরোনামের সাথে পূরণ করে যা এটি সম্মুখীন হয়েছে। -
isব্যবহারis:runningWebSocketরিসোর্স খুঁজতে দৌড়াচ্ছে। -
larger-thanবাইটে নির্দিষ্ট আকারের চেয়ে বড় সম্পদ দেখান।1000এর মান সেট করা1kএর মান সেট করার সমতুল্য। -
methodএকটি নির্দিষ্ট HTTP পদ্ধতি প্রকারের মাধ্যমে পুনরুদ্ধার করা সংস্থানগুলি দেখান৷ DevTools স্বয়ংসম্পূর্ণ ড্রপ-ডাউনকে সমস্ত HTTP পদ্ধতির সম্মুখীন করে। -
mime-typeএকটি নির্দিষ্ট MIME প্রকারের সংস্থানগুলি দেখান৷ DevTools স্বয়ংসম্পূর্ণ ড্রপ-ডাউনকে সমস্ত MIME প্রকারের সম্মুখীন করে। -
mixed-contentসমস্ত মিশ্র বিষয়বস্তু সংস্থানগুলি দেখান (mixed-content:all) বা শুধুমাত্র যেগুলি প্রদর্শিত হয় (mixed-content:displayed)। -
priorityসংস্থানগুলি দেখান যার অগ্রাধিকার স্তর নির্দিষ্ট মানের সাথে মেলে৷ -
resource-typeরিসোর্স টাইপের রিসোর্স দেখান, উদাহরণস্বরূপ, ইমেজ। DevTools স্বয়ংসম্পূর্ণ ড্রপ-ডাউনকে সমস্ত প্রকারের রিসোর্সের সম্মুখীন করে। -
response-header-set-cookie। সমস্যা ট্যাবে কাঁচা সেট-কুকি হেডার দেখান। ভুলSet-Cookieহেডার সহ বিকৃত কুকিগুলি নেটওয়ার্ক প্যানেলে পতাকাঙ্কিত হবে। -
schemeঅরক্ষিত HTTP (scheme:http) বা সুরক্ষিত HTTPS (scheme:https) এর মাধ্যমে পুনরুদ্ধার করা সংস্থানগুলি দেখান। -
set-cookie-domain। নির্দিষ্ট মানের সাথে মেলে এমন একটিDomainঅ্যাট্রিবিউট সহ একটিSet-Cookieহেডার রয়েছে এমন সংস্থানগুলি দেখান৷ DevTools এটির সম্মুখীন হওয়া সমস্ত কুকি ডোমেনগুলির সাথে স্বয়ংসম্পূর্ণকে পপুলেট করে৷ -
set-cookie-name। নির্দিষ্ট মানের সাথে মেলে এমন একটি নামের সাথে একটিSet-Cookieশিরোনাম আছে এমন সংস্থানগুলি দেখান৷ DevTools এটির সম্মুখীন হওয়া সমস্ত কুকির নাম দিয়ে স্বয়ংসম্পূর্ণ করে। -
set-cookie-value। নির্দিষ্ট মানের সাথে মেলে এমন একটি মান সহ একটিSet-Cookieহেডার আছে এমন সংস্থানগুলি দেখান৷ DevTools এটির সম্মুখীন হওয়া সমস্ত কুকি মানগুলির সাথে স্বয়ংসম্পূর্ণ করে তোলে৷ -
status-codeশুধুমাত্র সেই সংস্থানগুলি দেখান যার HTTP স্থিতি কোড নির্দিষ্ট কোডের সাথে মেলে৷ DevTools স্বয়ংসম্পূর্ণ ড্রপ-ডাউন মেনুতে সমস্ত স্ট্যাটাস কোডের সম্মুখীন হয়। -
urlনির্দিষ্ট মানের সাথে মেলে এমন একটিurlআছে এমন সংস্থানগুলি দেখান৷
টাইপ দ্বারা ফিল্টার অনুরোধ
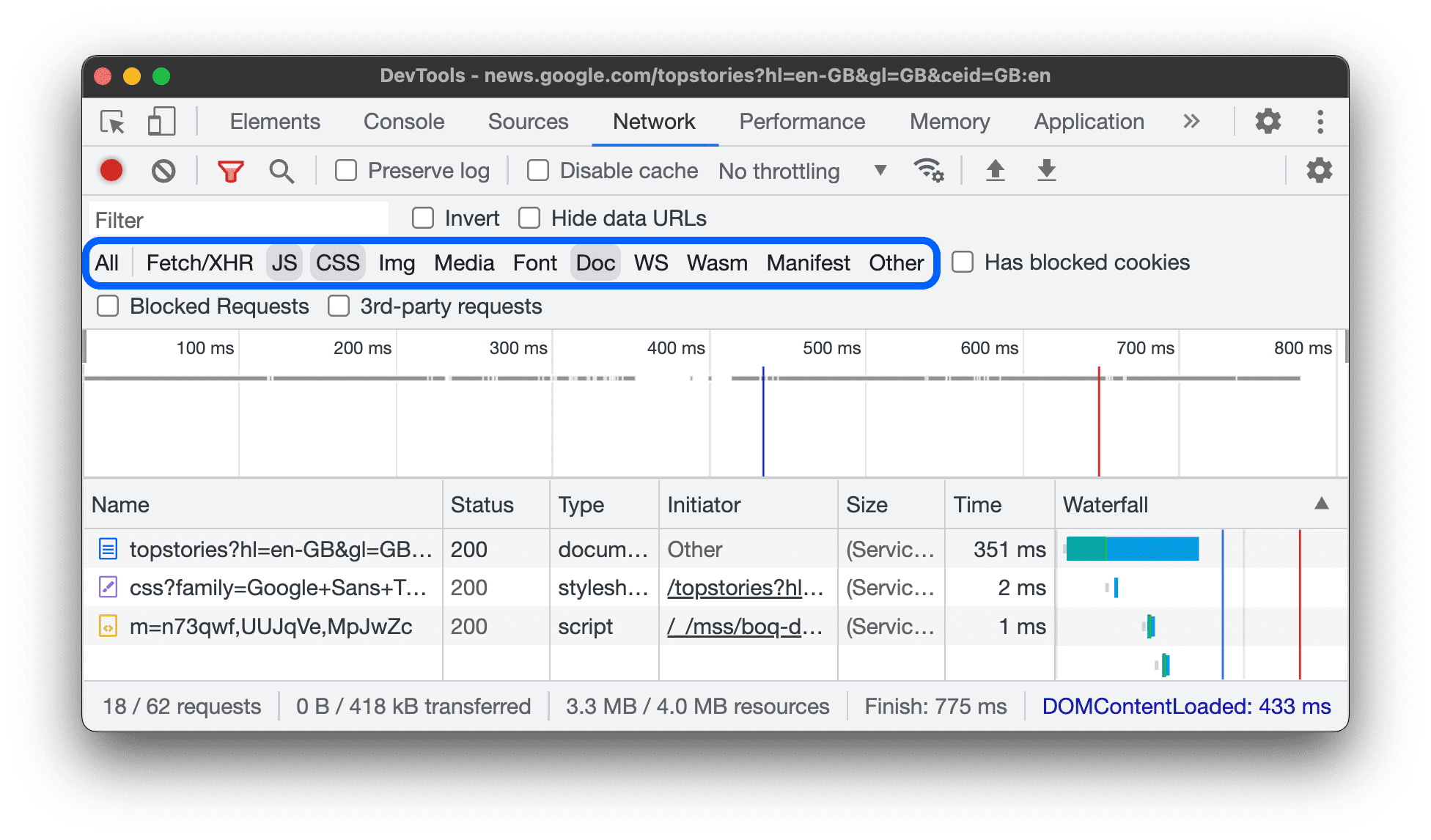
রিসোর্স টাইপ অনুসারে রিকোয়েস্ট ফিল্টার করতে, নেটওয়ার্ক প্যানেলে All , Fetch/XHR , JS , CSS , Img , Media , Font , Doc , WS (WebSocket), Wasm (WebAssembly), ম্যানিফেস্ট বা অন্যান্য (যেকোনো অন্য প্রকার এখানে তালিকাভুক্ত নয় ) বোতামে ক্লিক করুন।
আপনি যদি এই বোতামগুলি দেখতে না পান তবে ফিল্টার অ্যাকশন বারটি সম্ভবত লুকানো থাকে৷ ফিল্টার বার লুকান দেখুন।
একই সাথে একাধিক ধরণের সংস্থান দেখাতে, কমান্ড (ম্যাক) বা কন্ট্রোল (উইন্ডোজ, লিনাক্স) ধরে রাখুন এবং তারপরে বিভিন্ন ধরণের ফিল্টারে ক্লিক করুন।

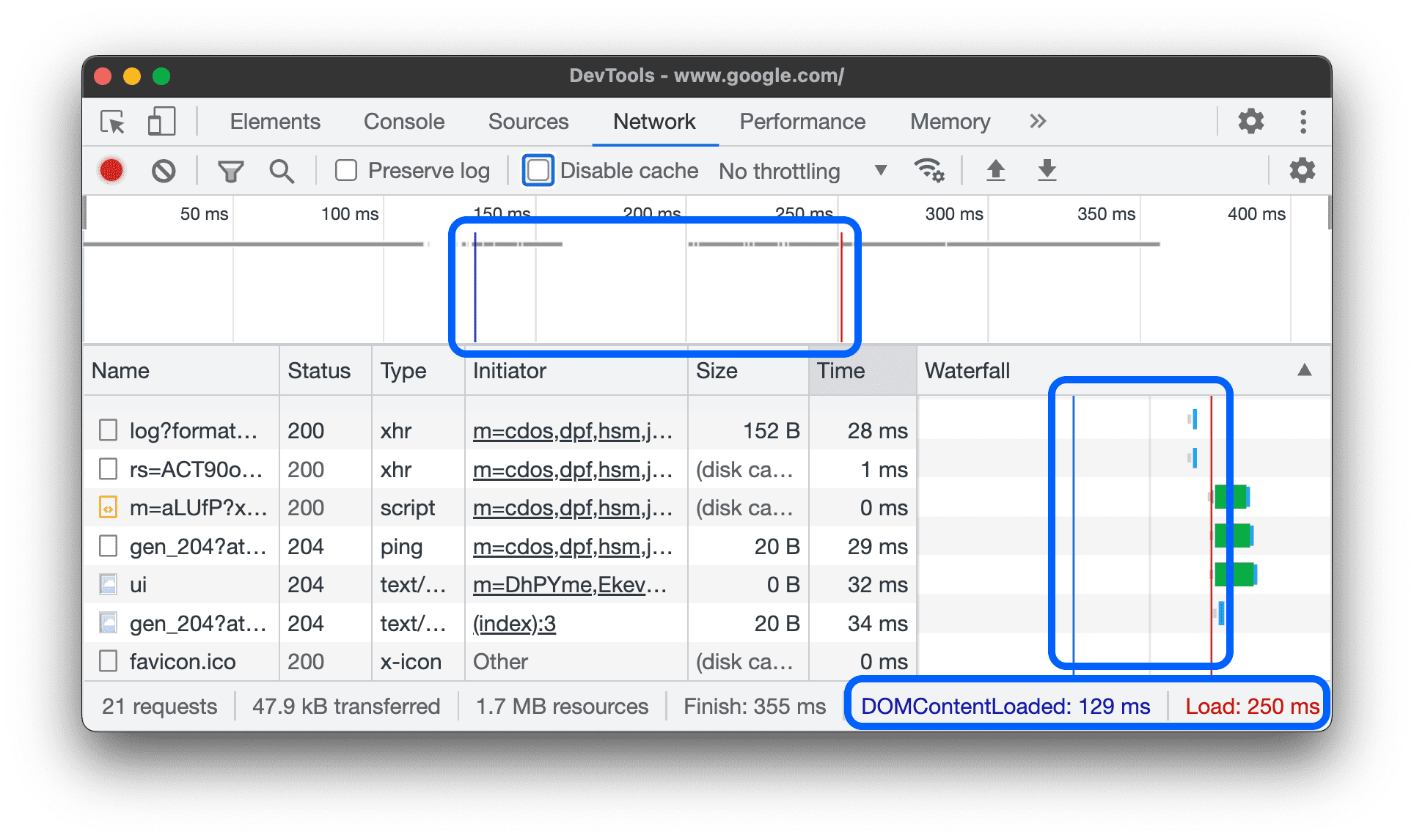
সময় অনুযায়ী ফিল্টার অনুরোধ
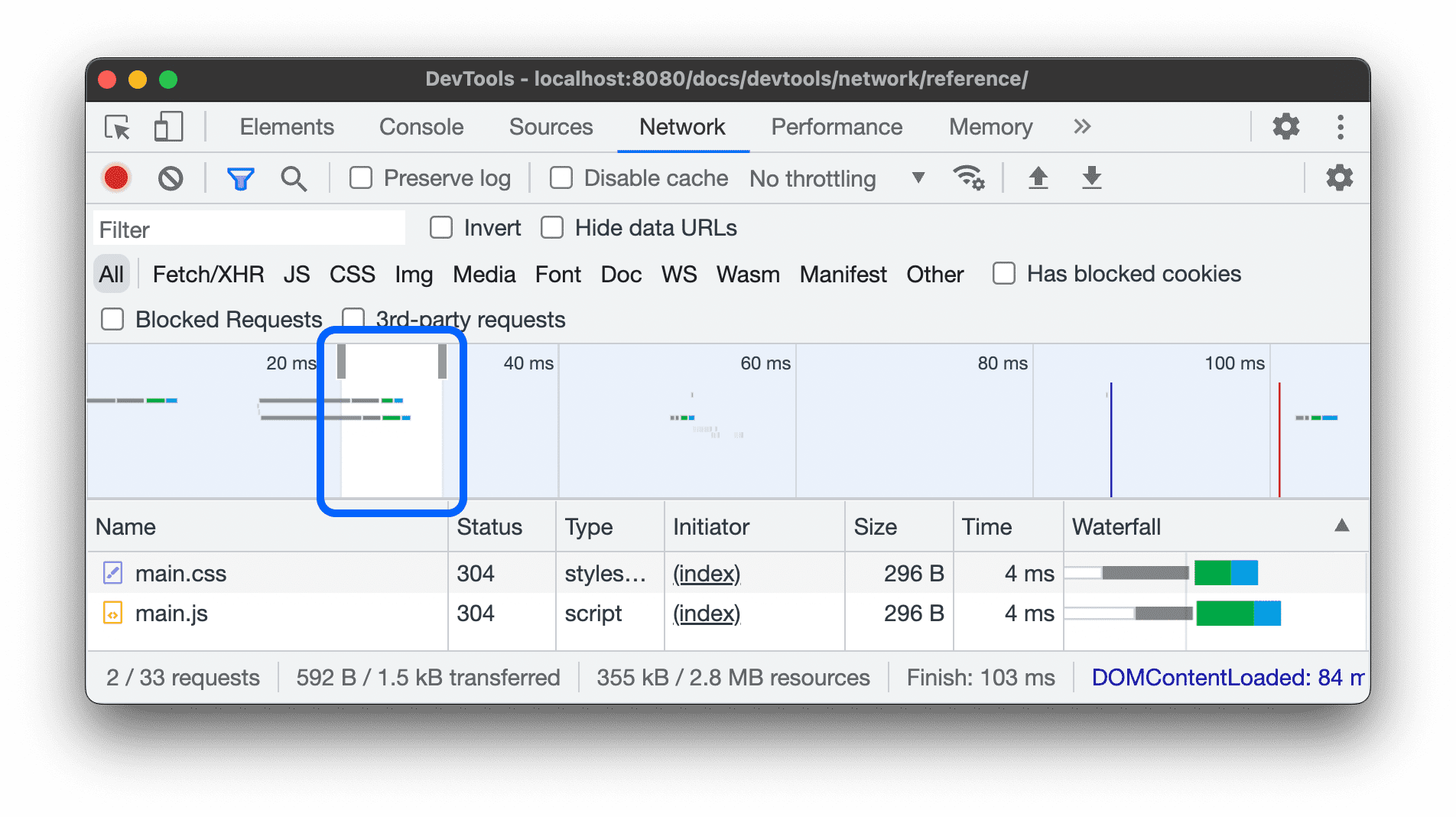
ওভারভিউ টাইমলাইনে বাম বা ডানে টেনে আনুন শুধুমাত্র সেই সময়সীমার মধ্যে সক্রিয় থাকা অনুরোধগুলি প্রদর্শন করতে। ফিল্টারটি অন্তর্ভুক্ত। হাইলাইট করা সময়ে সক্রিয় ছিল যে কোনো অনুরোধ দেখানো হয়.

ডেটা URL লুকান
ডেটা URL হল ছোট ফাইল যা অন্যান্য নথিতে এম্বেড করা হয়। যেকোন অনুরোধ যা আপনি অনুরোধের টেবিলে দেখতে পান যা data: একটি ডেটা URL।
এই অনুরোধগুলি লুকাতে, ফিল্টার অ্যাকশন বারে, আরও ফিল্টার নির্বাচন করুন > ডেটা URL লুকান ।

নীচের স্ট্যাটাস বারটি মোটের মধ্যে দেখানো অনুরোধের সংখ্যা প্রদর্শন করে।
এক্সটেনশন URL লুকান
আপনি যে কোডটি লিখেছেন তার উপর ফোকাস করতে, আপনি Chrome এ ইনস্টল করা এক্সটেনশনগুলির মাধ্যমে প্রেরিত অপ্রাসঙ্গিক অনুরোধগুলি ফিল্টার করতে পারেন৷ এক্সটেনশন অনুরোধের URL আছে যা chrome-extension:// দিয়ে শুরু হয়।
এক্সটেনশন অনুরোধগুলি লুকাতে, ফিল্টার অ্যাকশন বারে, আরও ফিল্টার নির্বাচন করুন > এক্সটেনশন URL লুকান ।

নীচের স্ট্যাটাস বারটি মোটের মধ্যে দেখানো অনুরোধের সংখ্যা প্রদর্শন করে।
অবরুদ্ধ প্রতিক্রিয়া কুকি সহ শুধুমাত্র অনুরোধগুলি দেখান৷
যেকোনো কারণে অবরুদ্ধ প্রতিক্রিয়া কুকিজ সহ অনুরোধ ছাড়া সবকিছু ফিল্টার করতে, ফিল্টার অ্যাকশন বারে, আরও ফিল্টার > ব্লকড প্রতিক্রিয়া কুকিজ নির্বাচন করুন। এই ডেমো পৃষ্ঠায় এটি চেষ্টা করুন.

নীচের স্ট্যাটাস বারটি মোটের মধ্যে দেখানো অনুরোধের সংখ্যা প্রদর্শন করে।
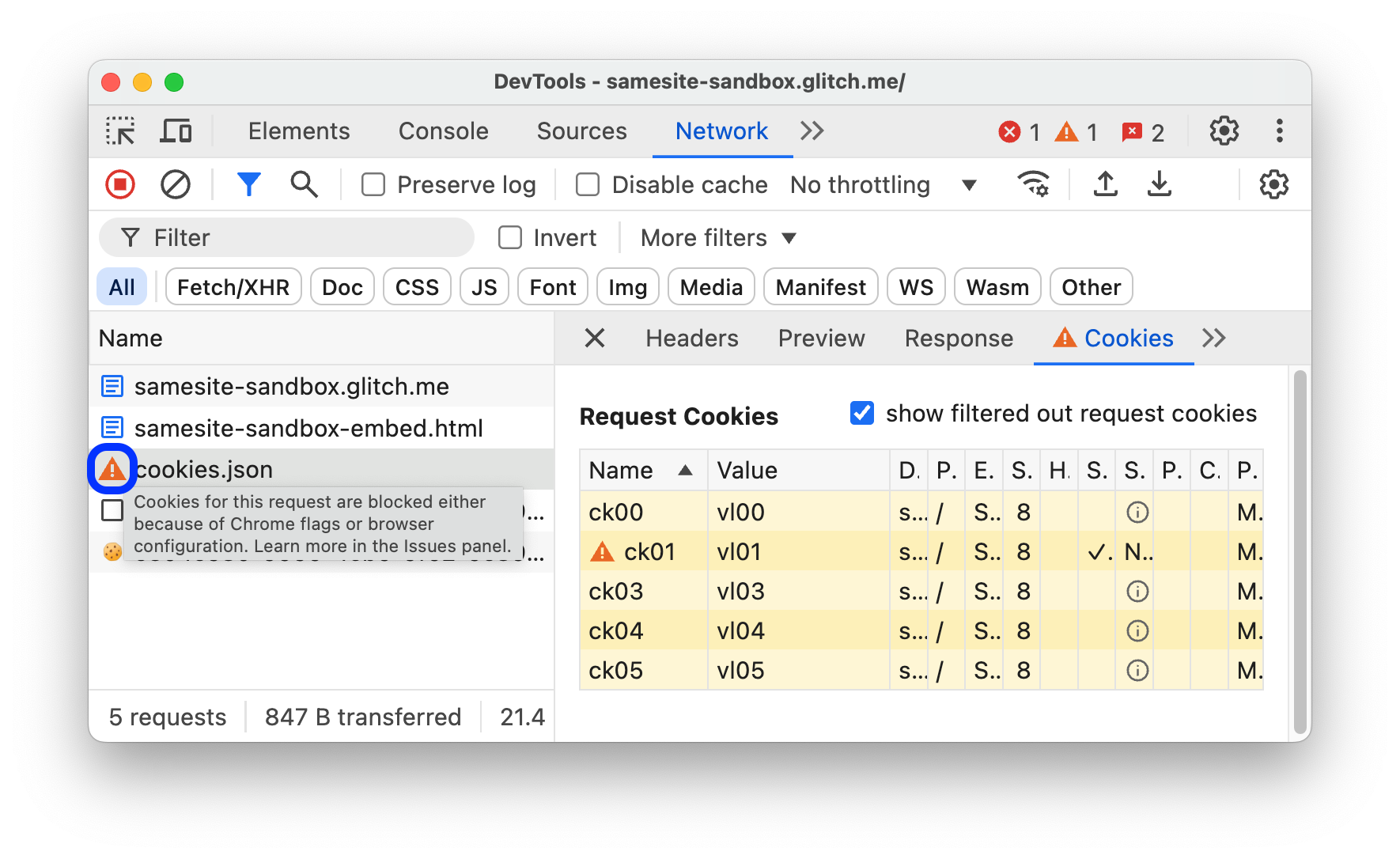
একটি প্রতিক্রিয়া কুকি কেন ব্লক করা হয়েছে তা জানতে, অনুরোধটি নির্বাচন করুন, এর কুকি ট্যাব খুলুন এবং তথ্য আইকনের উপর হোভার করুন।
উপরন্তু, নেটওয়ার্ক প্যানেল Chrome পতাকা বা কনফিগারেশনের কারণে অবরুদ্ধ কুকিজ সহ একটি অনুরোধের পাশে একটি সতর্কতা আইকন দেখায়। একটি ক্লু সহ একটি টুলটিপ দেখতে আইকনের উপর হোভার করুন এবং আরও তথ্যের জন্য সমস্যা প্যানেলে যেতে এটিতে ক্লিক করুন।

শুধুমাত্র অবরুদ্ধ অনুরোধ দেখান
ব্লক করা অনুরোধ ব্যতীত সবকিছু ফিল্টার করতে, ফিল্টার অ্যাকশন বারে, আরও ফিল্টার > ব্লক করা অনুরোধ নির্বাচন করুন। এটি পরীক্ষা করতে, আপনি ড্রয়ারে নেটওয়ার্ক অনুরোধ ব্লকিং ট্যাব ব্যবহার করতে পারেন।

অনুরোধের টেবিলটি লাল রঙে ব্লক করা অনুরোধগুলিকে হাইলাইট করে। নীচের স্ট্যাটাস বারটি মোটের মধ্যে দেখানো অনুরোধের সংখ্যা প্রদর্শন করে।
শুধুমাত্র তৃতীয় পক্ষের অনুরোধ দেখান
পৃষ্ঠার উৎস থেকে ভিন্ন উৎসের অনুরোধগুলি ছাড়া সবকিছু ফিল্টার করতে, ফিল্টার অ্যাকশন বারে, আরও ফিল্টার > 3য়-পক্ষের অনুরোধ নির্বাচন করুন। এই ডেমো পৃষ্ঠায় এটি চেষ্টা করুন.

নীচের স্ট্যাটাস বারটি মোটের মধ্যে দেখানো অনুরোধের সংখ্যা প্রদর্শন করে।
বাছাই অনুরোধ
ডিফল্টরূপে, অনুরোধ টেবিলের অনুরোধগুলি শুরুর সময় অনুসারে সাজানো হয়, তবে আপনি অন্যান্য মানদণ্ড ব্যবহার করে টেবিলটি সাজাতে পারেন।
কলাম অনুসারে সাজান
সেই কলাম অনুসারে অনুরোধগুলি বাছাই করতে অনুরোধ টেবিলের যে কোনও কলামের হেডারে ক্লিক করুন।
কার্যকলাপ পর্ব দ্বারা সাজান
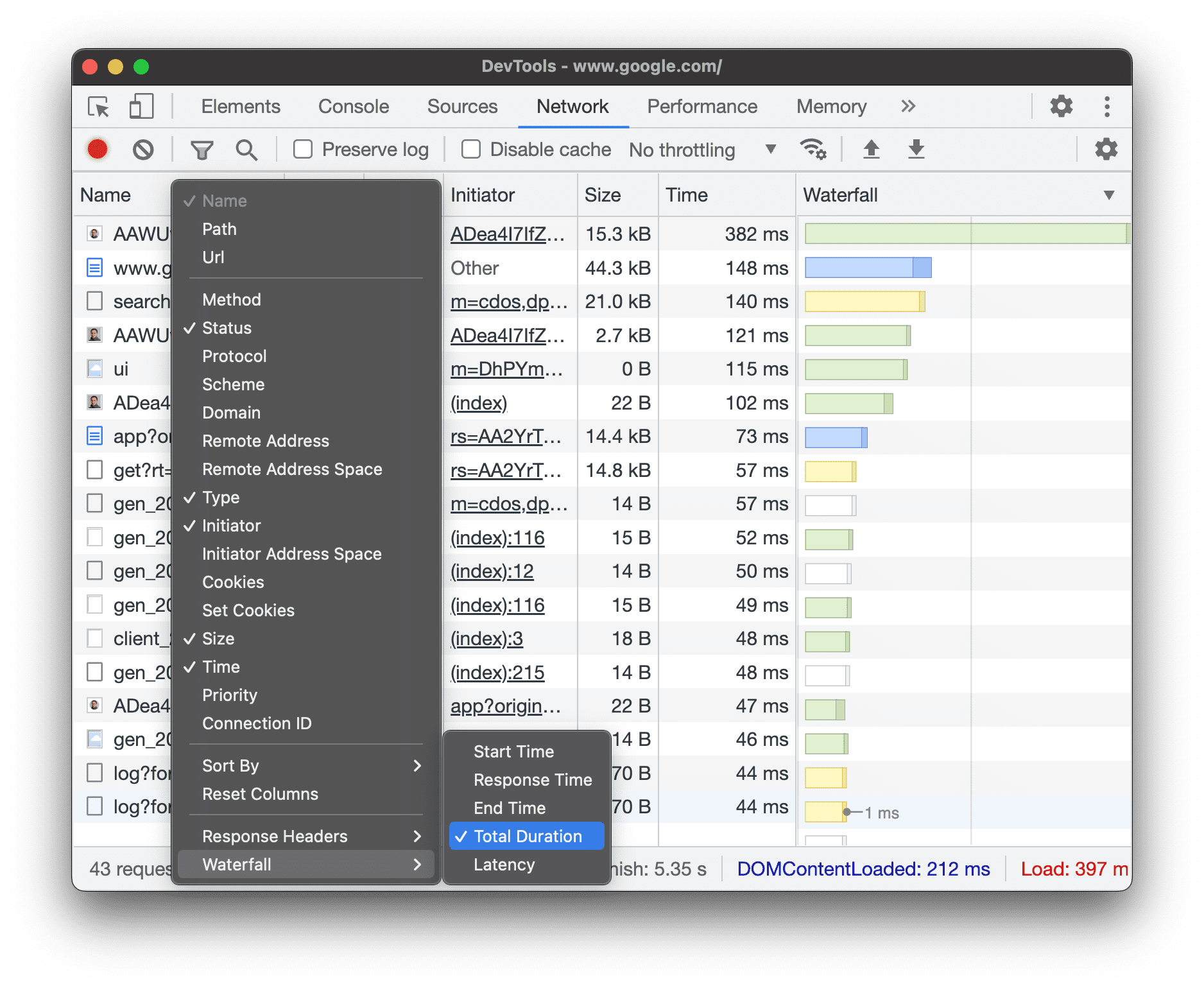
জলপ্রপাত কীভাবে অনুরোধগুলি সাজায় তা পরিবর্তন করতে, অনুরোধ টেবিলের শিরোনামটিতে ডান-ক্লিক করুন, জলপ্রপাতের উপর হোভার করুন এবং নিম্নলিখিত বিকল্পগুলির মধ্যে একটি নির্বাচন করুন:
- শুরুর সময় । প্রথম যে অনুরোধটি শুরু হয়েছিল তা শীর্ষে রয়েছে।
- প্রতিক্রিয়ার সময় । ডাউনলোড করা শুরু করা প্রথম অনুরোধটি শীর্ষে রয়েছে।
- শেষ সময় । শেষ যে প্রথম অনুরোধ শীর্ষে আছে.
- মোট সময়কাল । সংক্ষিপ্ততম সংযোগ সেটআপ এবং অনুরোধ / প্রতিক্রিয়া সহ অনুরোধটি শীর্ষে রয়েছে।
- বিলম্ব একটি প্রতিক্রিয়ার জন্য সবচেয়ে কম সময় অপেক্ষা করা অনুরোধটি শীর্ষে রয়েছে।
এই বিবরণগুলি অনুমান করে যে প্রতিটি স্বতন্ত্র বিকল্পকে সংক্ষিপ্ত থেকে দীর্ঘতম পর্যন্ত স্থান দেওয়া হয়েছে। জলপ্রপাত কলামের হেডারে ক্লিক করলে ক্রম বিপরীত হয়।
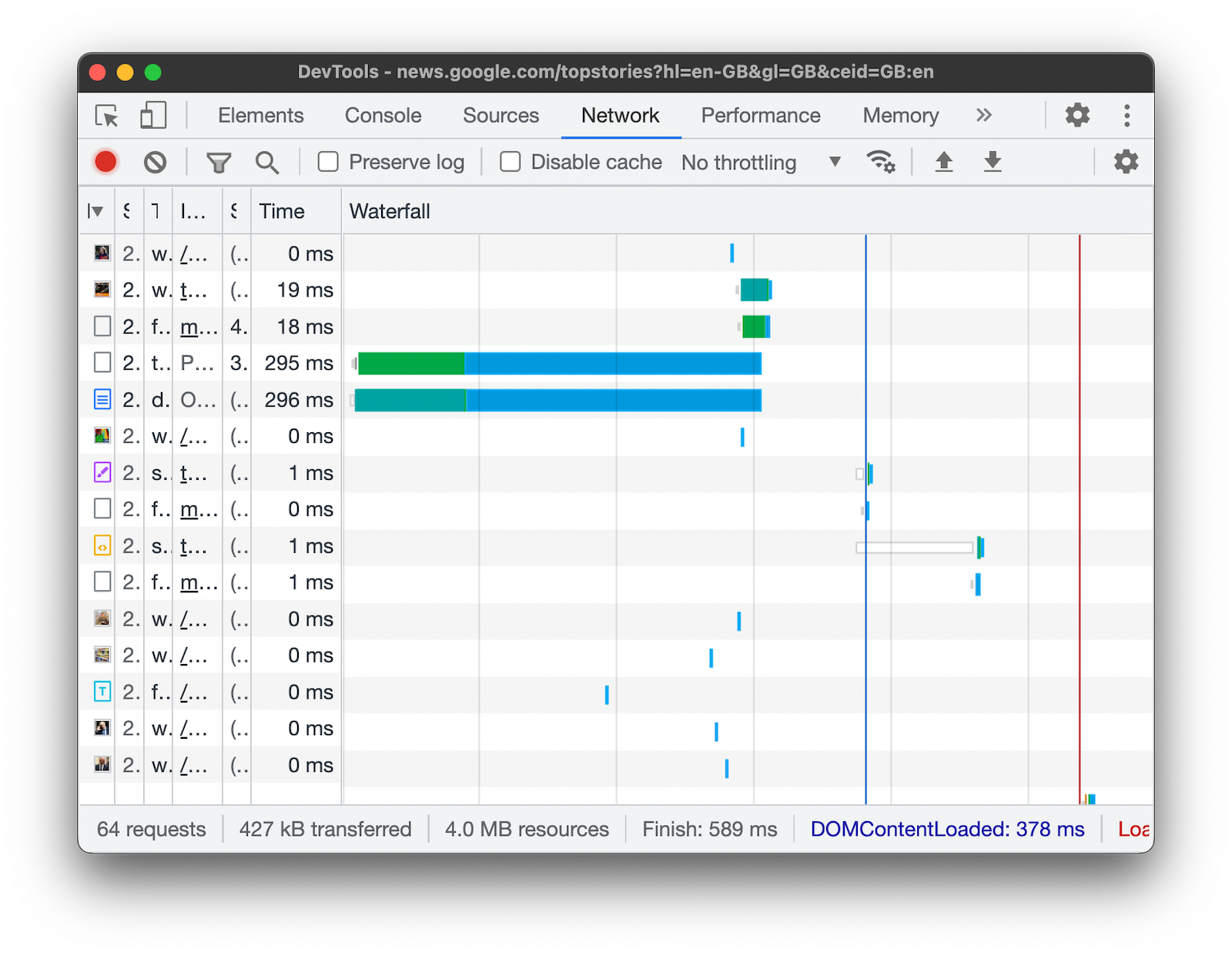
এই উদাহরণে, জলপ্রপাতটি মোট সময়কাল অনুসারে সাজানো হয়েছে। প্রতিটি বারের হালকা অংশ অপেক্ষা করার সময় ব্যয় করে। গাঢ় অংশ হল বাইট ডাউনলোড করার সময় ব্যয় করা।

অনুরোধগুলি বিশ্লেষণ করুন
যতক্ষণ পর্যন্ত DevTools খোলা থাকে, এটি নেটওয়ার্ক প্যানেলে সমস্ত অনুরোধ লগ করে। অনুরোধ বিশ্লেষণ করতে নেটওয়ার্ক প্যানেল ব্যবহার করুন.
অনুরোধের একটি লগ দেখুন
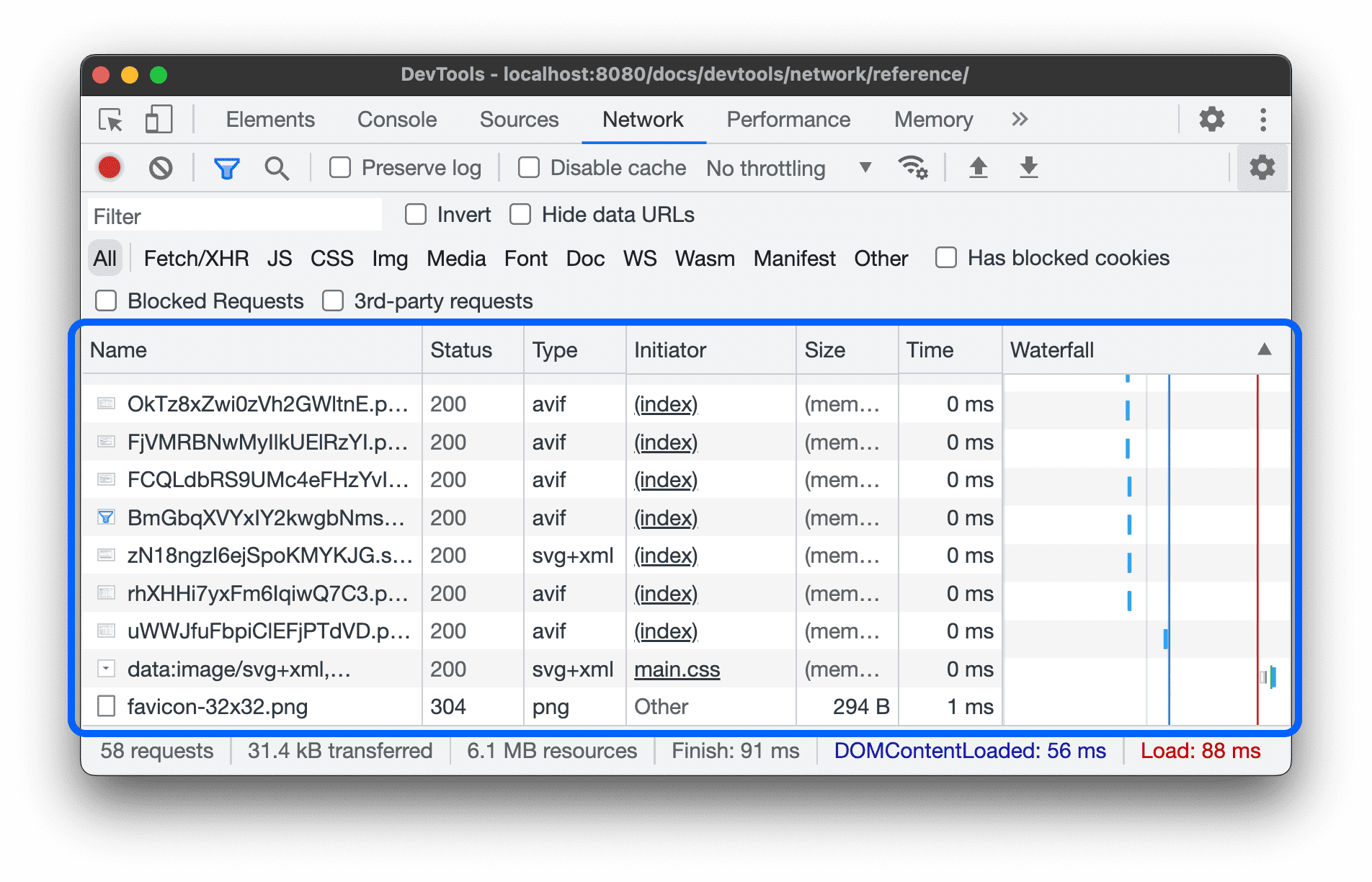
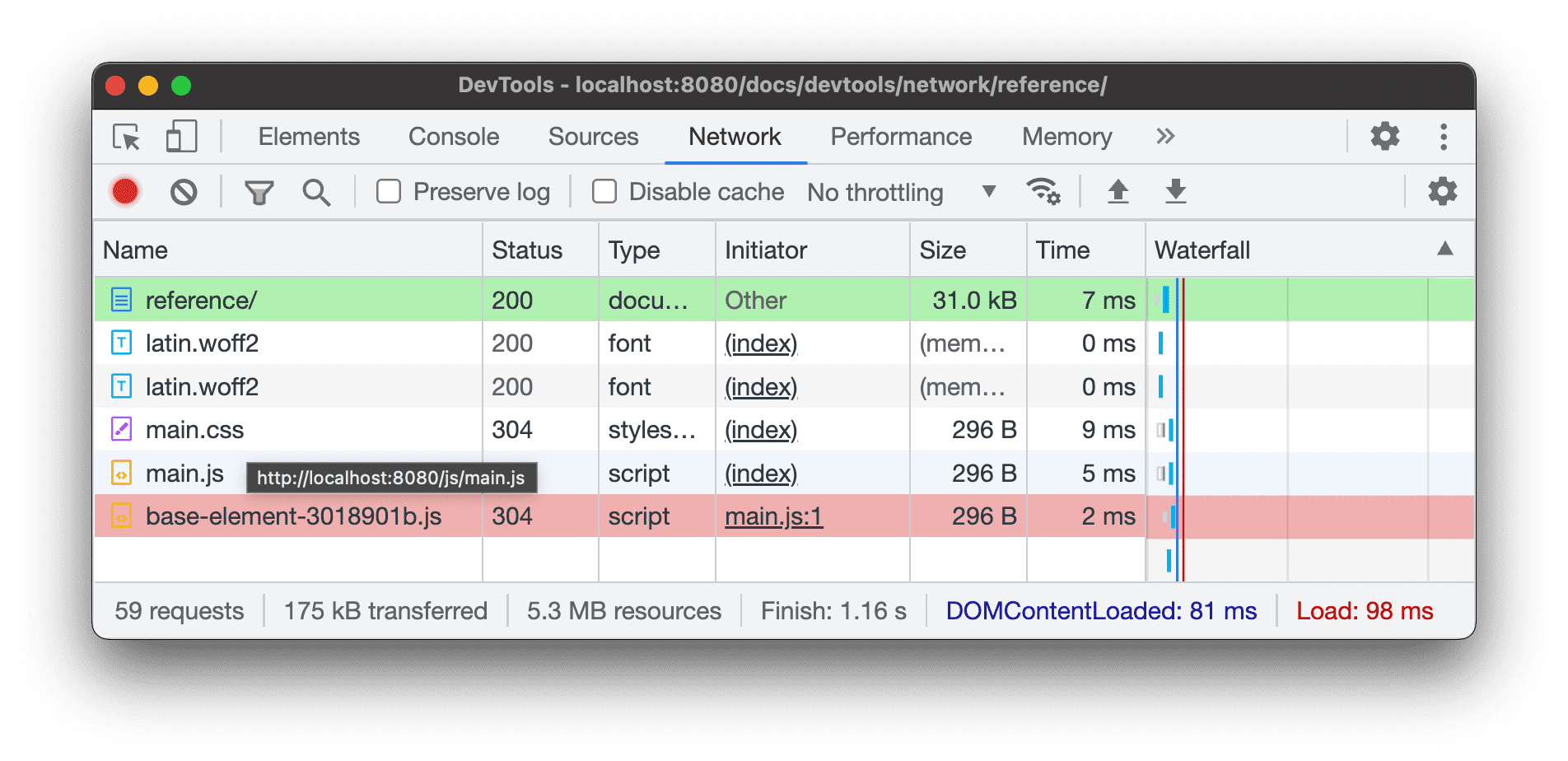
DevTools খোলা থাকাকালীন করা সমস্ত অনুরোধের একটি লগ দেখতে অনুরোধের টেবিলটি ব্যবহার করুন৷ অনুরোধের উপর ক্লিক করা বা হোভার করা তাদের সম্পর্কে আরও তথ্য প্রকাশ করে।

অনুরোধ টেবিলটি ডিফল্টরূপে নিম্নলিখিত কলামগুলি প্রদর্শন করে:
- নাম রিসোর্সের ফাইলের নাম বা একটি শনাক্তকারী।
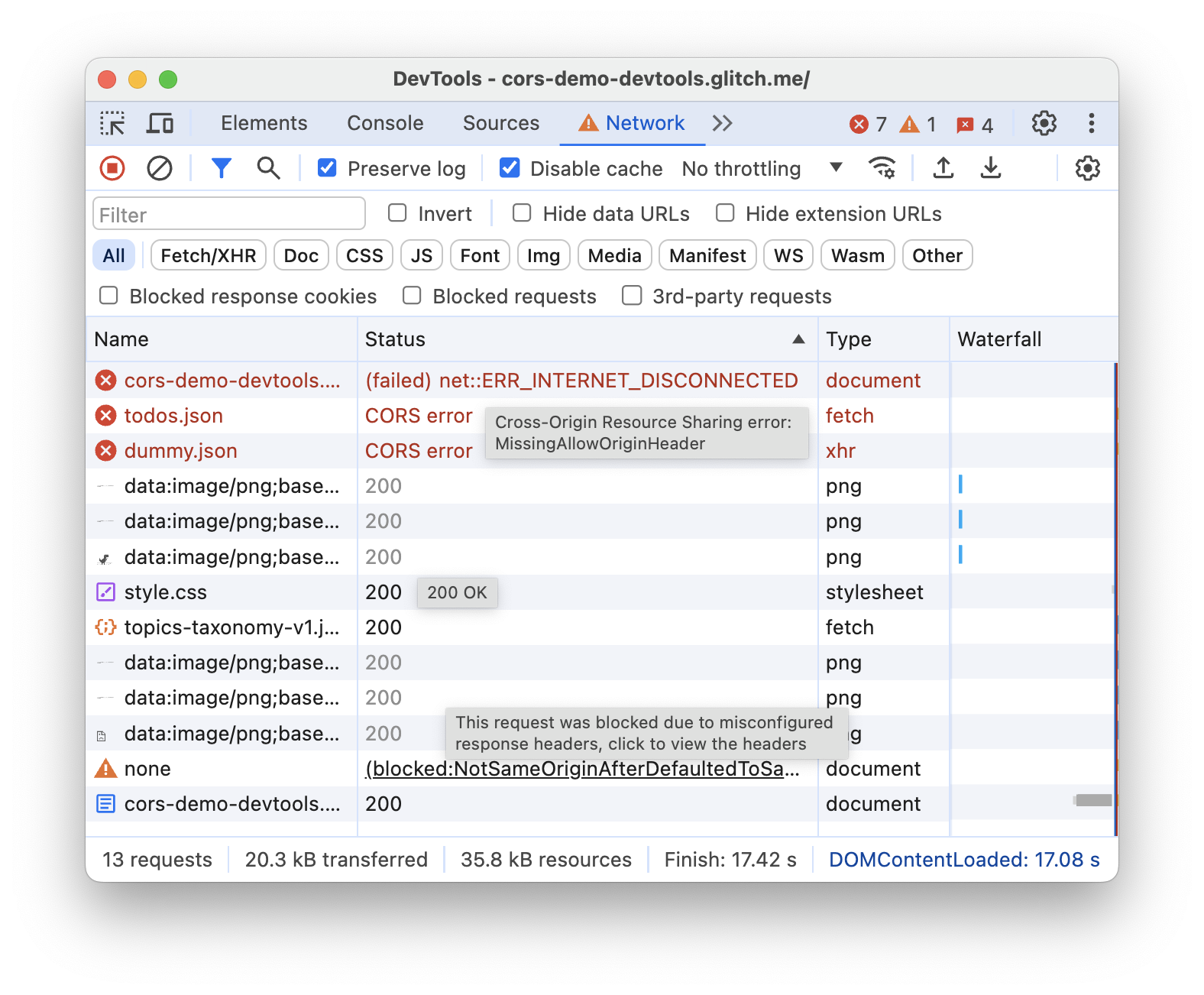
অবস্থা এই কলামটি নিম্নলিখিত মানগুলি দেখাতে পারে:

- HTTP স্থিতি কোড, উদাহরণস্বরূপ,
200বা404। - ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) এর কারণে অনুরোধের জন্য
CORS errorব্যর্থ হয়েছে৷ -
(blocked:origin)ভুল কনফিগার করা হেডার সহ অনুরোধের জন্য। কি ভুল হয়েছে তার একটি ইঙ্গিত সহ একটি টুলটিপ দেখতে এই স্ট্যাটাস মানের উপর হোভার করুন। -
(failed)এর পরে ত্রুটি বার্তা।
- HTTP স্থিতি কোড, উদাহরণস্বরূপ,
টাইপ অনুরোধ করা সম্পদের MIME প্রকার।
সূচনাকারী নিম্নলিখিত বস্তু বা প্রক্রিয়া অনুরোধ শুরু করতে পারে:
- পার্সার Chrome এর HTML পার্সার।
- পুনঃনির্দেশ । একটি HTTP পুনঃনির্দেশ।
- স্ক্রিপ্ট । একটি জাভাস্ক্রিপ্ট ফাংশন।
- অন্যান্য অন্য কিছু প্রক্রিয়া বা ক্রিয়া, যেমন একটি লিঙ্ক ব্যবহার করে একটি পৃষ্ঠায় নেভিগেট করা বা ঠিকানা বারে একটি URL প্রবেশ করানো৷
আকার প্রতিক্রিয়া শিরোনাম এবং প্রতিক্রিয়া বডির সম্মিলিত আকার, সার্ভার দ্বারা বিতরণ করা হয়।
সময় অনুরোধের শুরু থেকে উত্তরে চূড়ান্ত বাইট প্রাপ্তি পর্যন্ত মোট সময়কাল।
জলপ্রপাত । প্রতিটি অনুরোধের কার্যকলাপের একটি ভিজ্যুয়াল ব্রেকডাউন।
কলাম যোগ করুন বা সরান
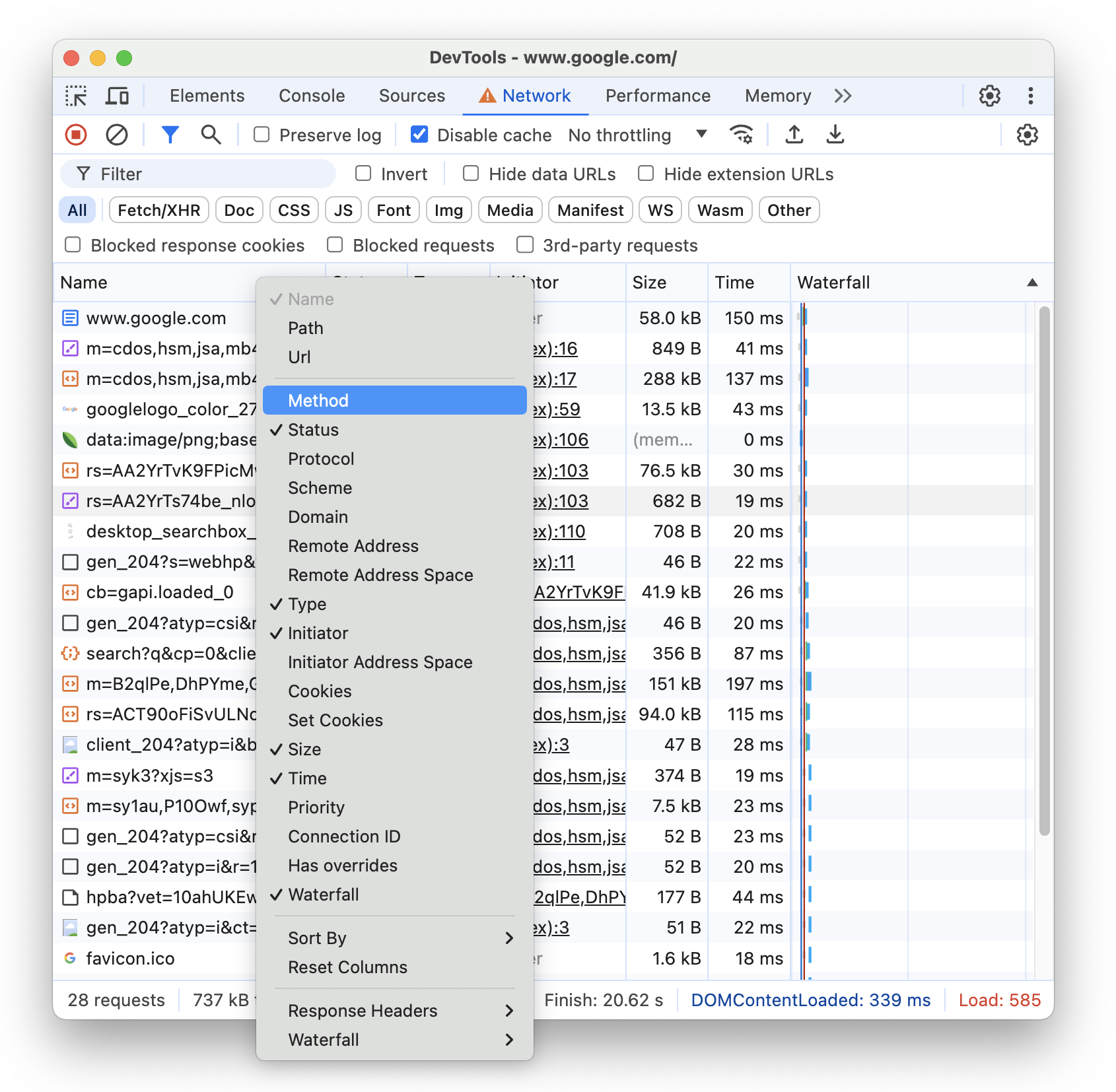
অনুরোধ টেবিলের শিরোনামে ডান-ক্লিক করুন এবং এটি লুকাতে বা দেখানোর জন্য একটি বিকল্প নির্বাচন করুন। প্রদর্শিত বিকল্পগুলির পাশে চেক চিহ্ন রয়েছে।

আপনি নিম্নলিখিত অতিরিক্ত কলামগুলি যোগ করতে বা সরাতে পারেন: পথ , URL , পদ্ধতি , প্রোটোকল , স্কিম , ডোমেন , দূরবর্তী ঠিকানা , দূরবর্তী ঠিকানা স্থান , ইনিশিয়েটর ঠিকানা স্থান , কুকিজ , কুকিজ সেট করুন , অগ্রাধিকার , সংযোগ আইডি , ওভাররাইড আছে এবং জলপ্রপাত ৷
কাস্টম কলাম যোগ করুন
অনুরোধ টেবিলে একটি কাস্টম কলাম যোগ করতে:
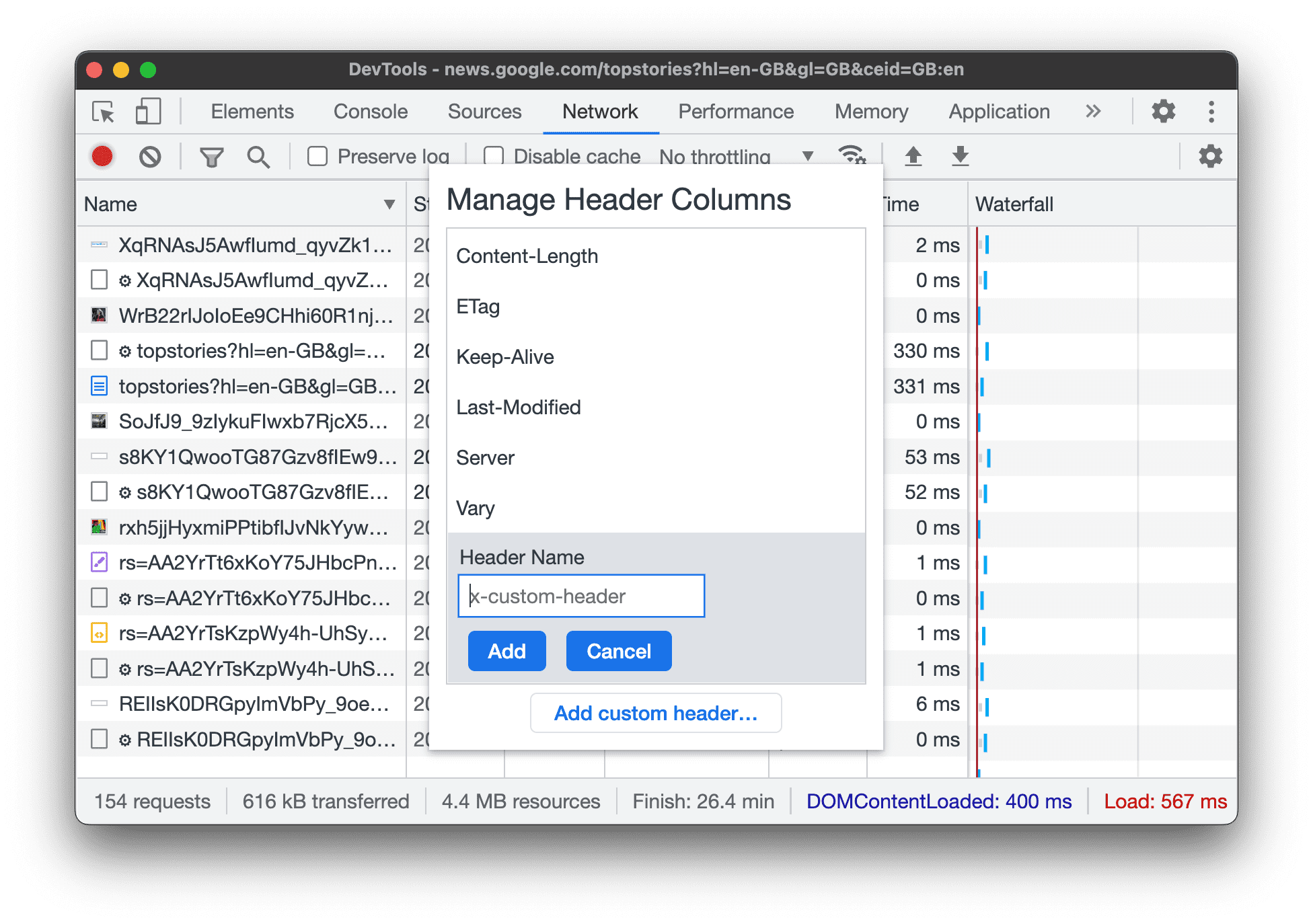
- অনুরোধ টেবিলের হেডারে ডান-ক্লিক করুন এবং প্রতিক্রিয়া শিরোনাম > হেডার কলাম পরিচালনা করুন নির্বাচন করুন।
- ডায়ালগ উইন্ডোতে, কাস্টম শিরোনাম যোগ করুন ক্লিক করুন, এর নাম লিখুন এবং যোগ করুন ক্লিক করুন।

ইনলাইন ফ্রেম দ্বারা গ্রুপ অনুরোধ
যদি একটি পৃষ্ঠার ইনলাইন ফ্রেমগুলি প্রচুর অনুরোধ শুরু করে, আপনি তাদের গোষ্ঠীবদ্ধ করে অনুরোধটিকে লগ বন্ধুত্বপূর্ণ করতে পারেন।
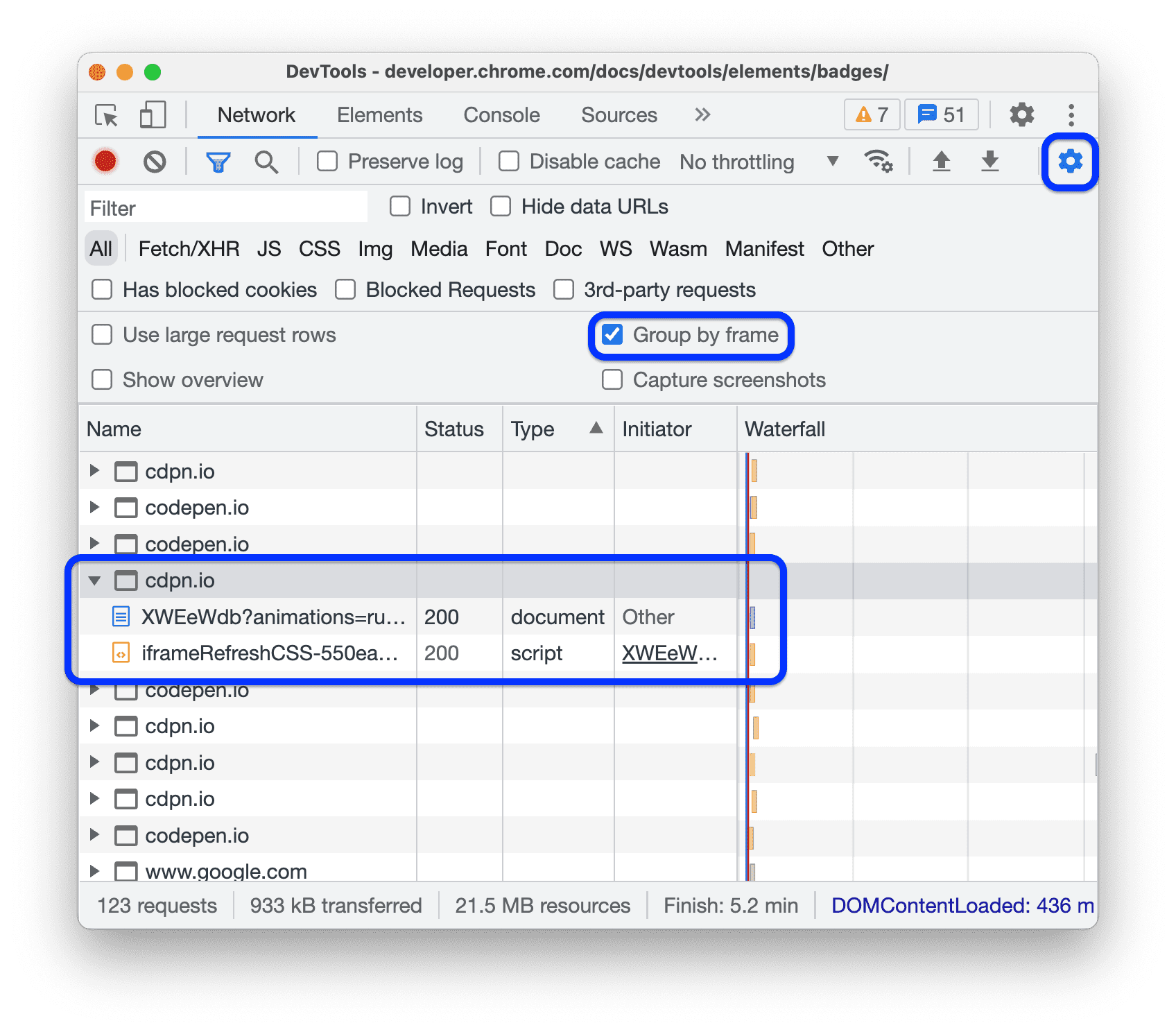
iframes দ্বারা গ্রুপ অনুরোধ করতে, সেটিংস খুলুন নেটওয়ার্ক প্যানেলের ভিতরে এবং চেক করুন ফ্রেম অনুসারে গ্রুপ করুন ।

একটি ইনলাইন ফ্রেম দ্বারা শুরু করা একটি অনুরোধ দেখতে, অনুরোধ লগে এটি প্রসারিত করুন৷
একে অপরের সাথে সম্পর্কিত অনুরোধের সময় দেখুন
একে অপরের সাথে অনুরোধের সময় দেখতে জলপ্রপাত ব্যবহার করুন। ডিফল্টরূপে, অনুরোধের শুরুর সময় অনুসারে জলপ্রপাতটি সংগঠিত হয়। সুতরাং, যে অনুরোধগুলি বাম থেকে আরও দূরে, সেগুলি ডানদিকে আরও দূরে থাকা অনুরোধগুলির চেয়ে আগে শুরু হয়েছিল৷
আপনি জলপ্রপাতকে যে বিভিন্ন উপায়ে সাজাতে পারেন তা দেখতে কার্যকলাপ পর্ব অনুসারে সাজান দেখুন।

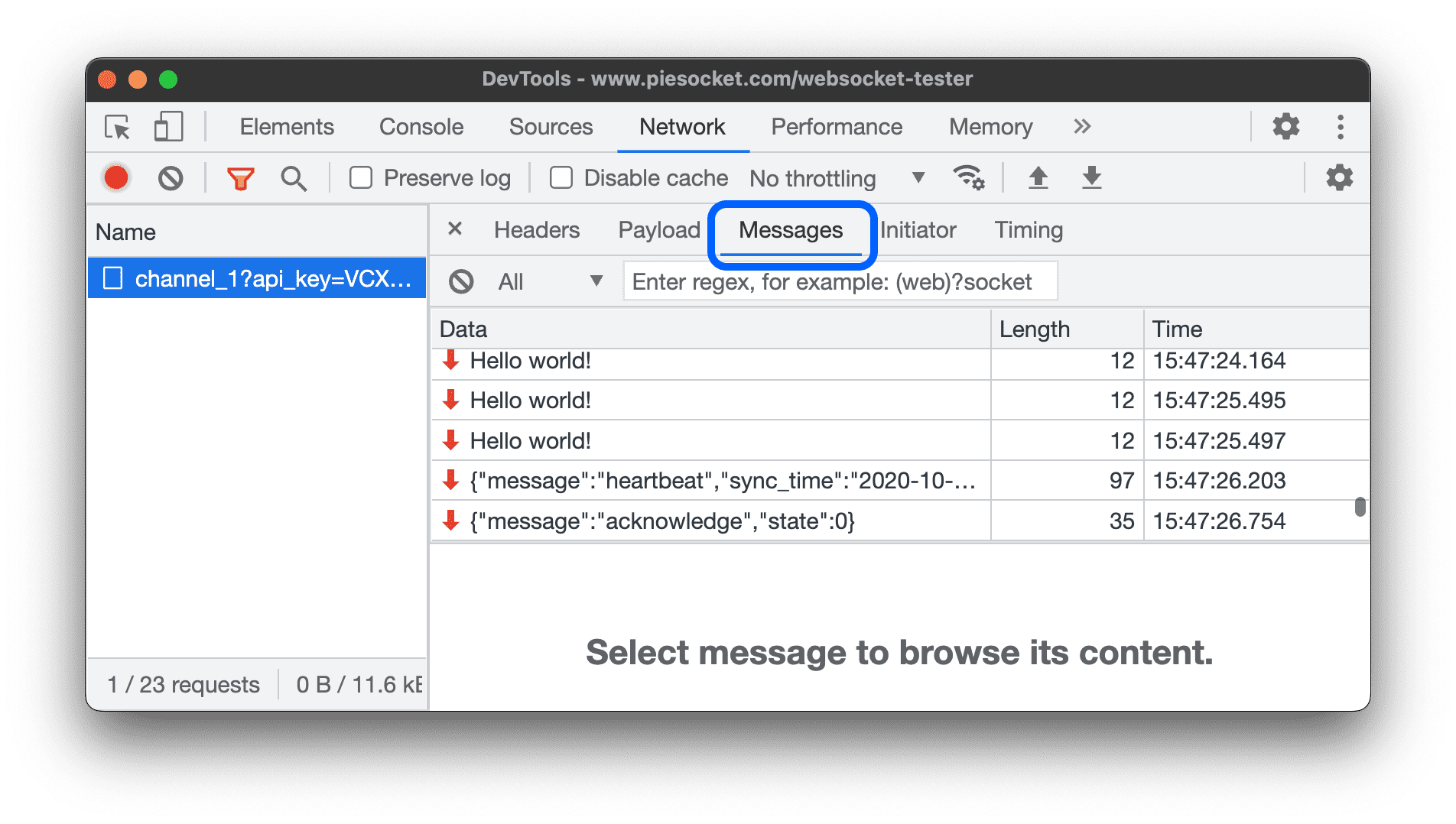
একটি WebSocket সংযোগের বার্তা বিশ্লেষণ করুন
একটি WebSocket সংযোগের বার্তা দেখতে:
- অনুরোধ টেবিলের নাম কলামের অধীনে, WebSocket সংযোগের URL-এ ক্লিক করুন।
- বার্তা ট্যাবে ক্লিক করুন। টেবিলটি শেষ 100টি বার্তা দেখায়।
টেবিল রিফ্রেশ করতে, অনুরোধ টেবিলের নাম কলামের অধীনে WebSocket সংযোগের নামে পুনরায় ক্লিক করুন।

টেবিলে তিনটি কলাম রয়েছে:
- তথ্য বার্তা পেলোড. যদি বার্তাটি প্লেইন টেক্সট হয়, তাহলে এটি এখানে প্রদর্শিত হবে। বাইনারি অপকোডের জন্য, এই কলামটি অপকোডের নাম এবং কোড প্রদর্শন করে। নিম্নলিখিত অপকোডগুলি সমর্থিত: কন্টিনিউয়েশন ফ্রেম, বাইনারি ফ্রেম, কানেকশন ক্লোজ ফ্রেম, পিং ফ্রেম এবং পং ফ্রেম।
- দৈর্ঘ্য । বার্তা পেলোডের দৈর্ঘ্য, বাইটে।
- সময় যখন বার্তাটি প্রাপ্ত বা পাঠানো হয়েছিল।
বার্তাগুলি তাদের প্রকার অনুসারে রঙ-কোড করা হয়:
- বহির্গামী পাঠ্য বার্তাগুলি হালকা-সবুজ।
- ইনকামিং টেক্সট বার্তা সাদা হয়.
- WebSocket অপকোড হালকা-হলুদ।
- ত্রুটিগুলি হালকা-লাল।
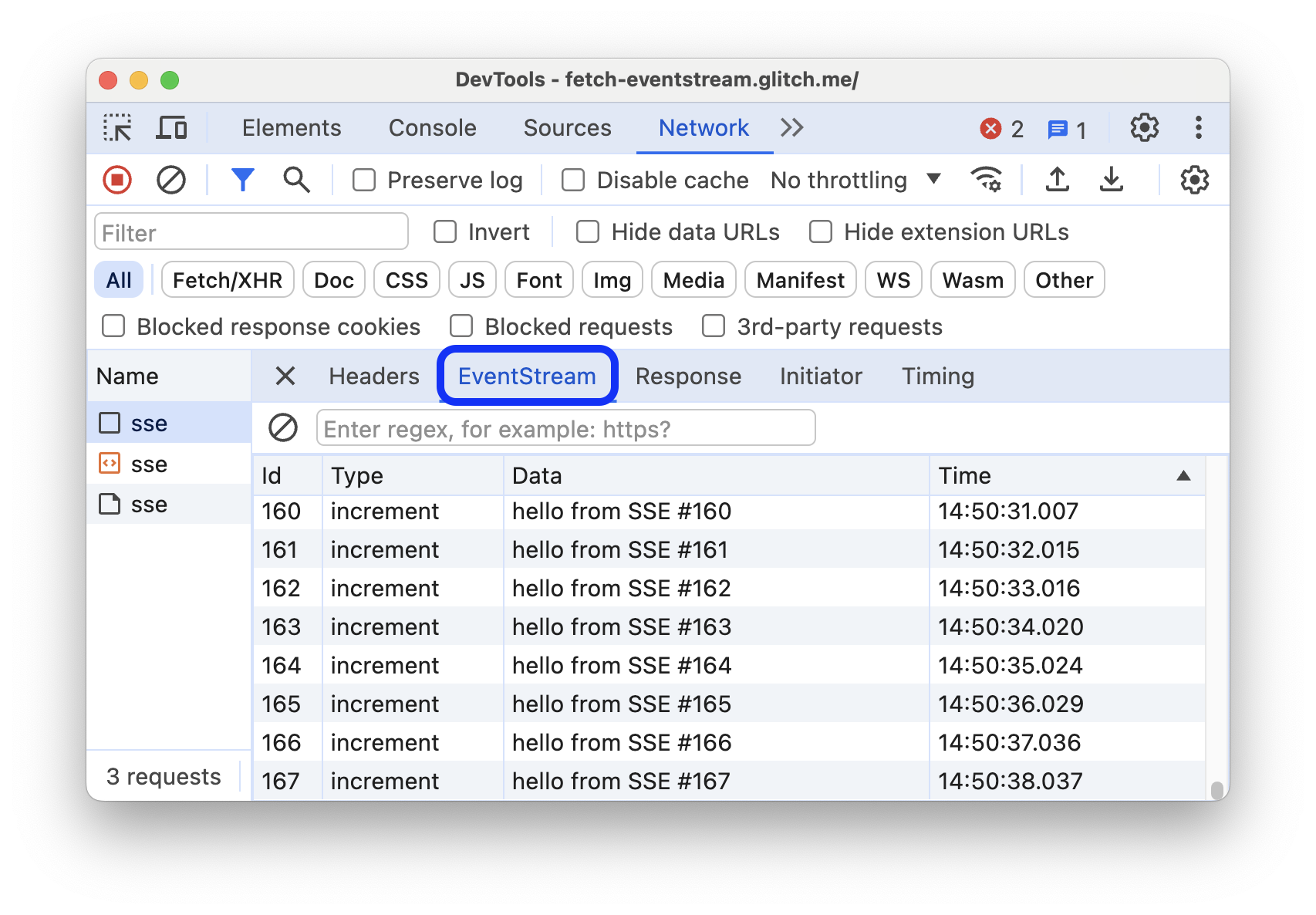
একটি প্রবাহে ঘটনা বিশ্লেষণ করুন
Fetch API , EventSource API , এবং XHR এর মাধ্যমে সার্ভার স্ট্রিম করা ইভেন্টগুলি দেখতে:
- ইভেন্টগুলি স্ট্রিম করে এমন একটি পৃষ্ঠায় নেটওয়ার্ক অনুরোধগুলি রেকর্ড করুন ৷ উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠাটি খুলুন এবং তিনটি বোতামের যেকোনো একটিতে ক্লিক করুন।
- নেটওয়ার্কে , একটি অনুরোধ নির্বাচন করুন এবং ইভেন্টস্ট্রিম ট্যাবটি খুলুন।

ইভেন্টগুলি ফিল্টার করতে, ইভেন্টস্ট্রিম ট্যাবের উপরে ফিল্টার বারে একটি নিয়মিত অভিব্যক্তি নির্দিষ্ট করুন।
ক্যাপচার করা ইভেন্টের তালিকা সাফ করতে, সাফ ক্লিক করুন।
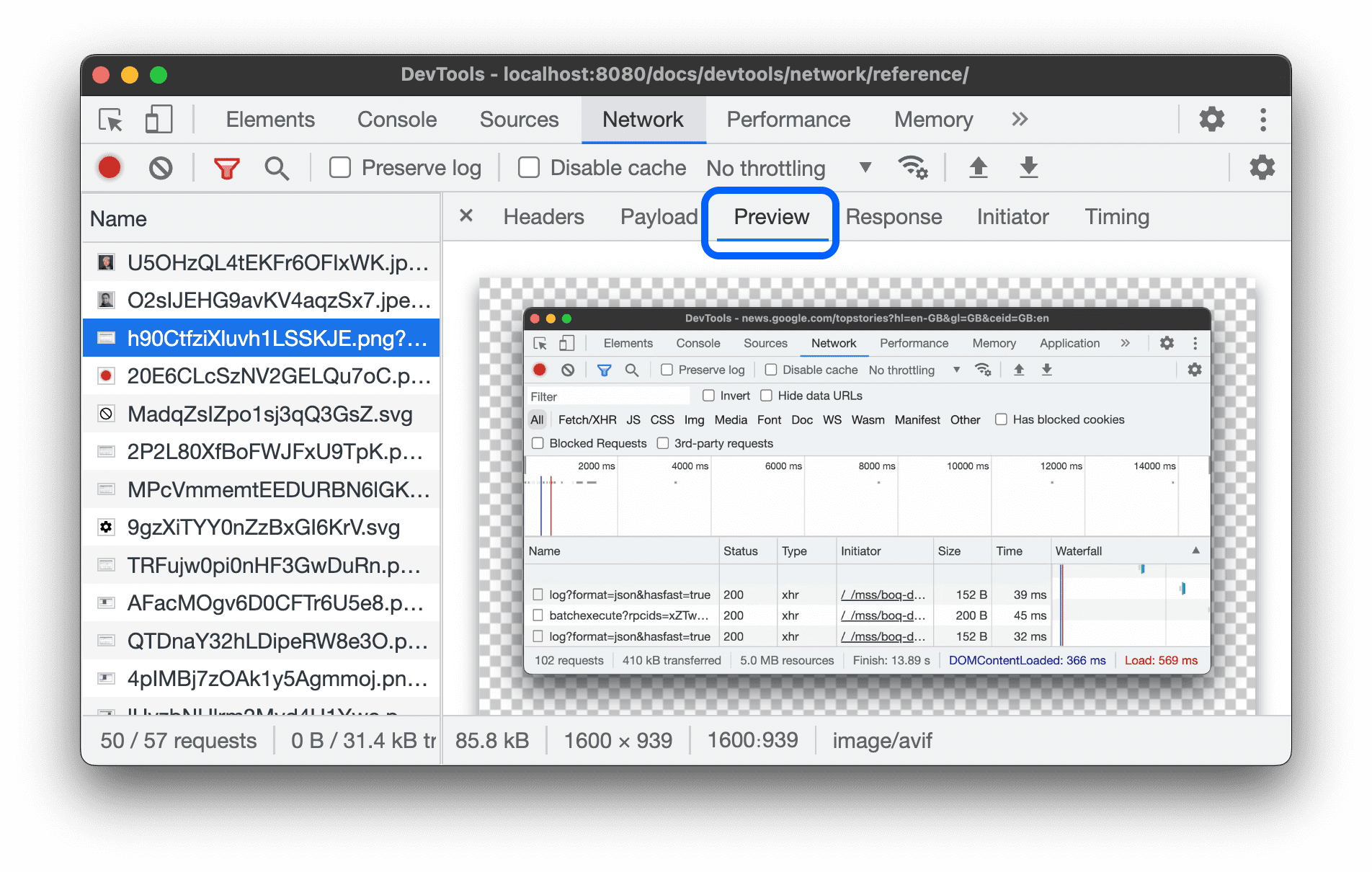
একটি প্রতিক্রিয়া শরীরের একটি পূর্বরূপ দেখুন
একটি প্রতিক্রিয়া শরীরের একটি পূর্বরূপ দেখতে:
- অনুরোধ টেবিলের নাম কলামের অধীনে অনুরোধের URL-এ ক্লিক করুন।
- প্রিভিউ ট্যাবে ক্লিক করুন।
এই ট্যাবটি বেশিরভাগ ইমেজ দেখার জন্য উপযোগী।

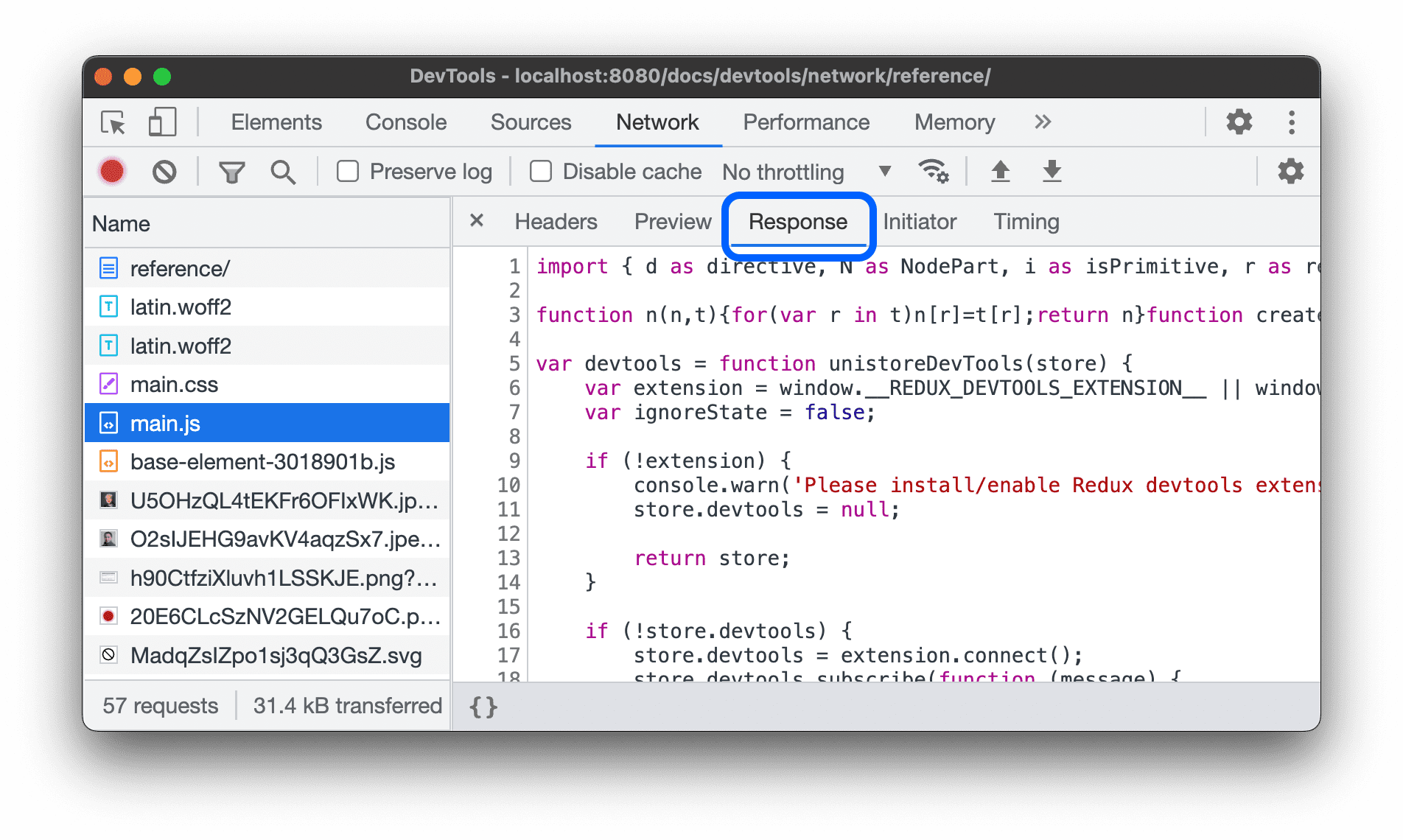
একটি প্রতিক্রিয়া বডি দেখুন
একটি অনুরোধের প্রতিক্রিয়া বডি দেখতে:
- অনুরোধ টেবিলের নাম কলামের অধীনে অনুরোধের URL-এ ক্লিক করুন।
- প্রতিক্রিয়া ট্যাবে ক্লিক করুন।

HTTP শিরোনাম দেখুন
একটি অনুরোধের HTTP হেডার ডেটা দেখতে:
- অনুরোধ টেবিলে একটি অনুরোধ ক্লিক করুন.
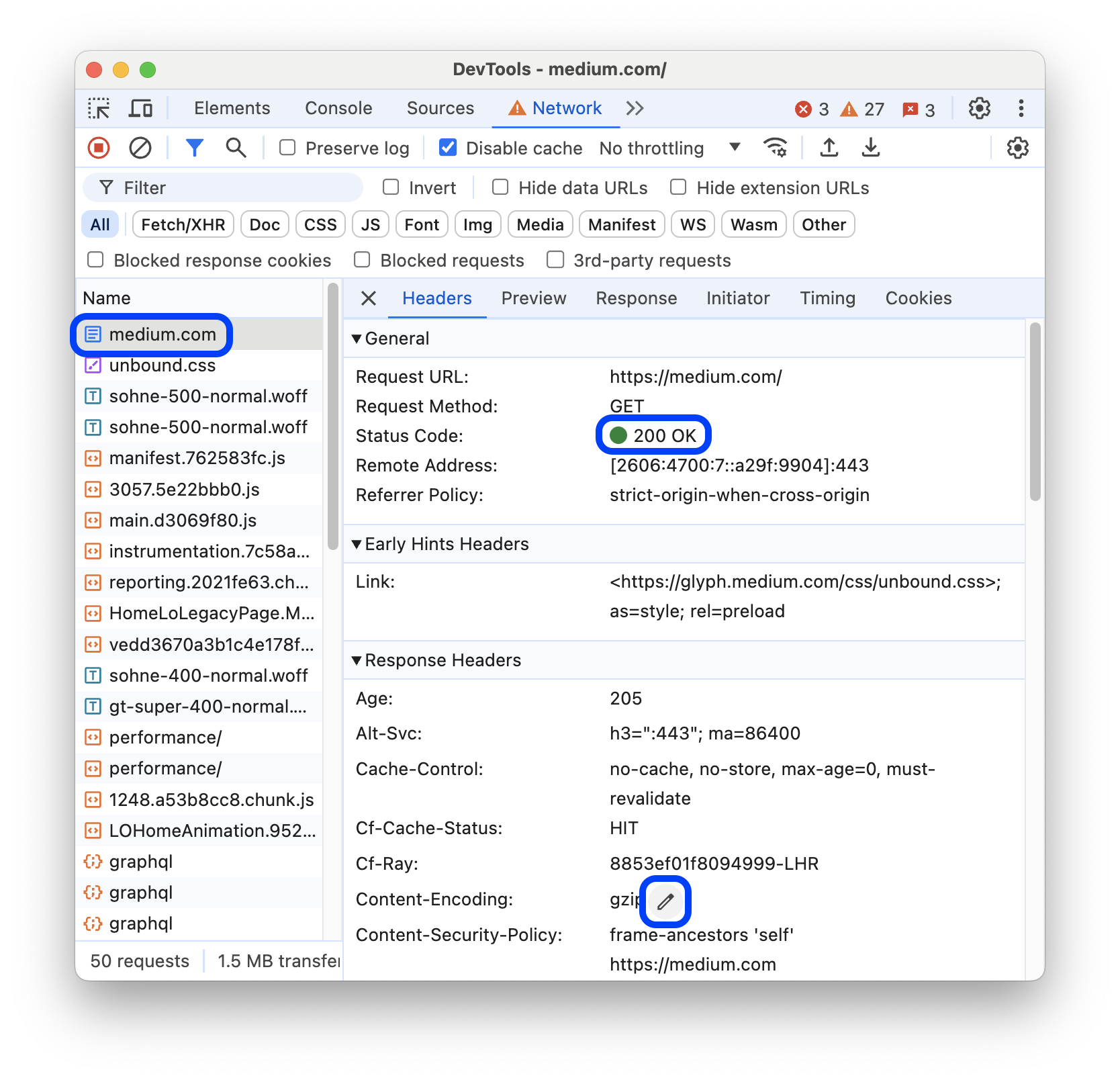
- শিরোনাম ট্যাব খুলুন এবং সাধারণ , প্রতিক্রিয়া শিরোনাম , অনুরোধ শিরোনাম , এবং, ঐচ্ছিকভাবে, প্রারম্ভিক ইঙ্গিত শিরোনাম বিভাগে স্ক্রোল করুন।

সাধারণ বিভাগে, DevTools আপনাকে প্রাপ্ত HTTP স্ট্যাটাস কোডের পাশে মানব-পাঠযোগ্য স্থিতি বার্তা দেখায়।
রেসপন্স হেডার বিভাগে, আপনি একটি হেডার মানের উপরে ঘুরতে পারেন এবং স্থানীয়ভাবে প্রতিক্রিয়া শিরোনামটিকে ওভাররাইড করতে সম্পাদনা বোতামে ক্লিক করতে পারেন।
HTTP শিরোনাম উৎস দেখুন
ডিফল্টরূপে, হেডার ট্যাব বর্ণানুক্রমিকভাবে হেডারের নাম দেখায়। এইচটিটিপি হেডারের নামগুলি যে ক্রমে প্রাপ্ত হয়েছিল সেগুলি দেখতে:
- আপনি যে অনুরোধে আগ্রহী তার জন্য শিরোনাম ট্যাবটি খুলুন। HTTP শিরোনাম দেখুন।
- রিকোয়েস্ট হেডার বা রেসপন্স হেডার সেকশনের পাশে সোর্স ভিউ এ ক্লিক করুন।
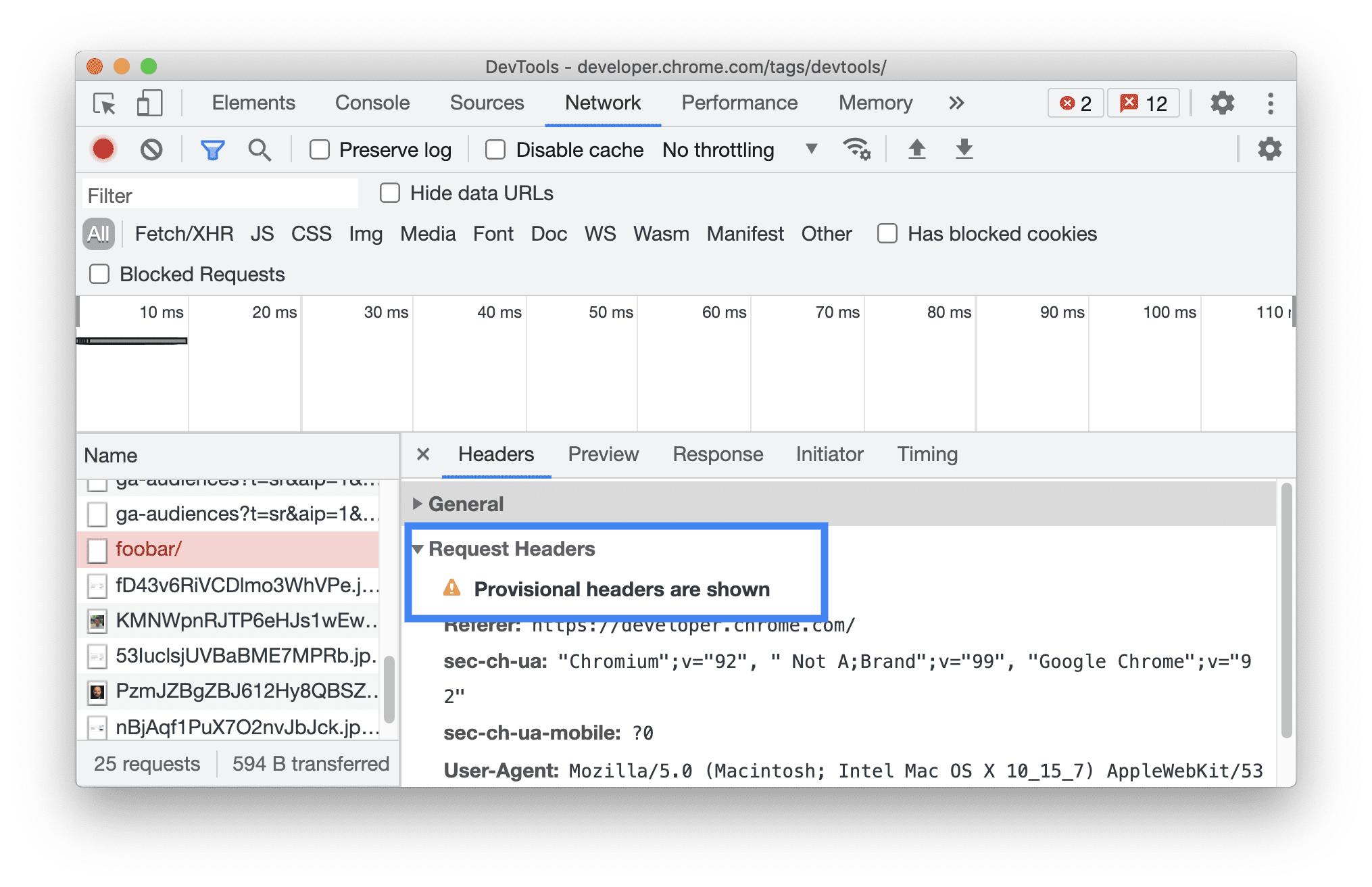
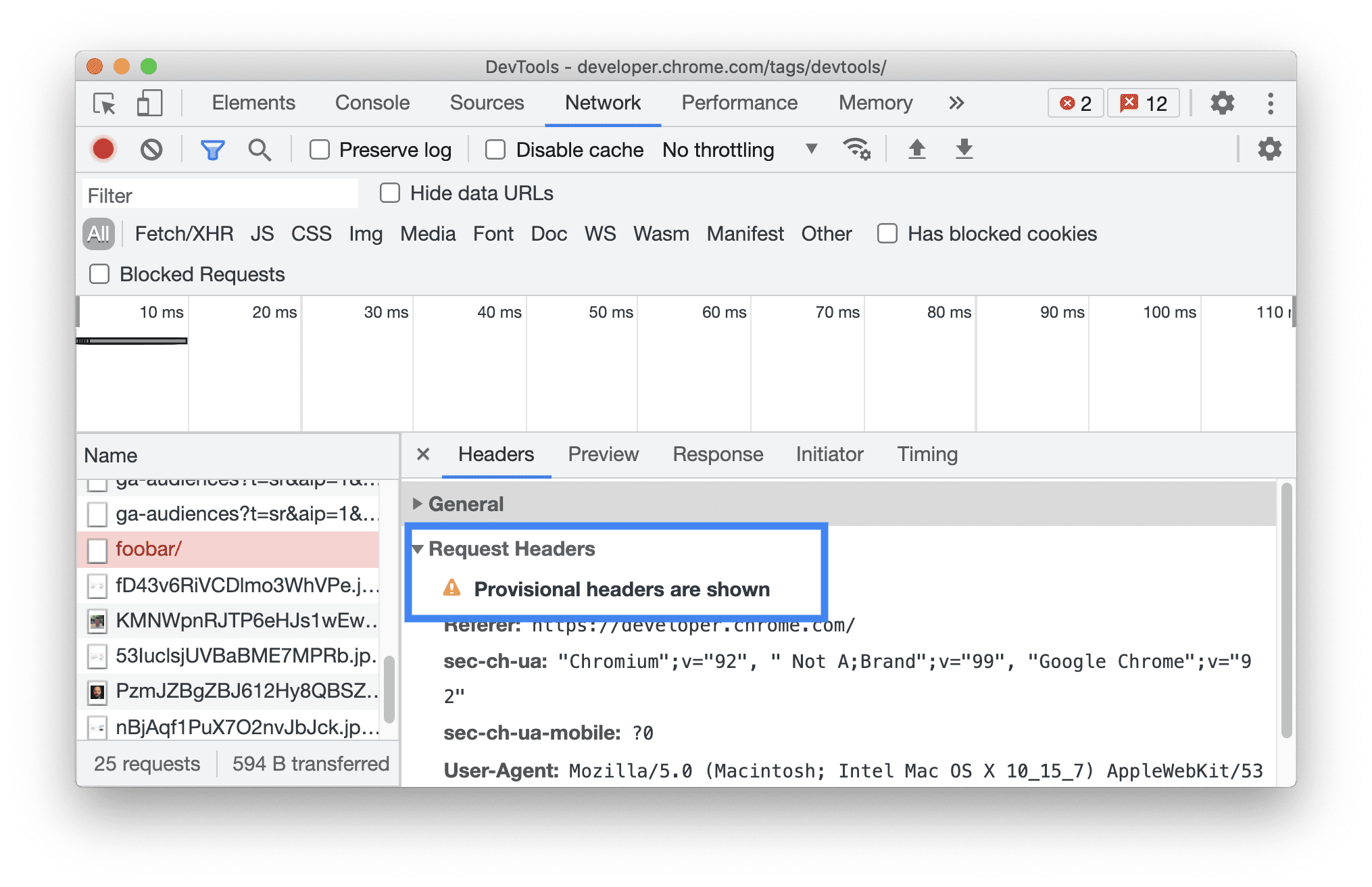
অস্থায়ী শিরোনাম সতর্কতা
কখনও কখনও হেডার ট্যাব দেখায় যে Provisional headers are shown... সতর্কতা বার্তা। এটি নিম্নলিখিত কারণে হতে পারে:
অনুরোধটি নেটওয়ার্কের মাধ্যমে পাঠানো হয়নি তবে একটি স্থানীয় ক্যাশে থেকে পরিবেশিত হয়েছিল, যা মূল অনুরোধের শিরোনাম সংরক্ষণ করে না। এই ক্ষেত্রে, আপনি সম্পূর্ণ অনুরোধ শিরোনাম দেখতে ক্যাশিং অক্ষম করতে পারেন।

নেটওয়ার্ক সংস্থানটি বৈধ নয়৷ উদাহরণস্বরূপ, কনসোলে
fetch("https://jec.fish.com/unknown-url/")চালান।
নিরাপত্তার কারণে DevTools শুধুমাত্র অস্থায়ী শিরোনাম প্রদর্শন করতে পারে।
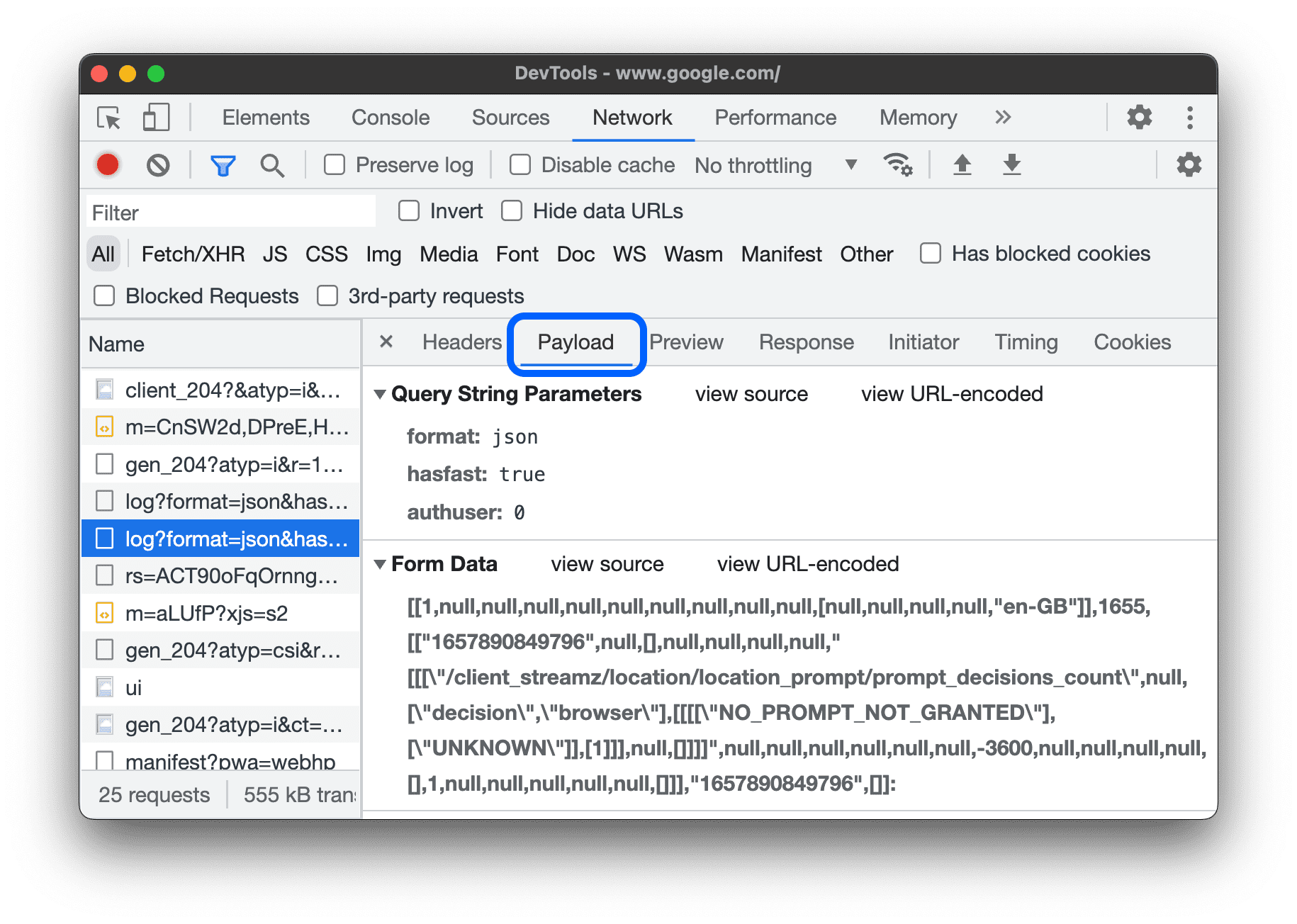
অনুরোধ পেলোড দেখুন
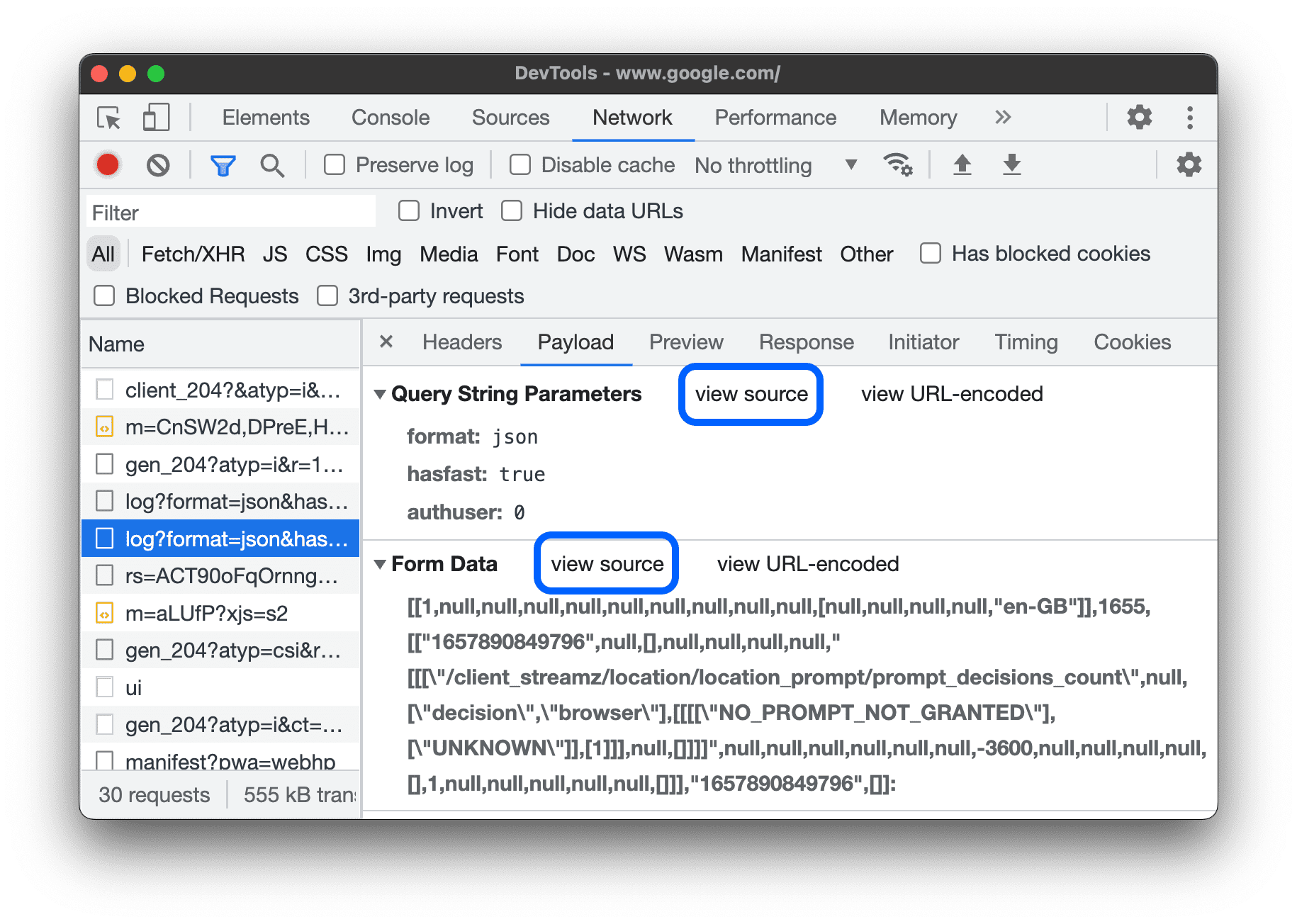
অনুরোধের পেলোড দেখতে, অর্থাৎ, এর ক্যোয়ারী স্ট্রিং প্যারামিটার এবং ফর্ম ডেটা, অনুরোধ টেবিল থেকে একটি অনুরোধ নির্বাচন করুন এবং পেলোড ট্যাব খুলুন।

পেলোড উৎস দেখুন
ডিফল্টরূপে, DevTools পেলোডকে মানব-পাঠযোগ্য আকারে দেখায়।
কোয়েরি স্ট্রিং প্যারামিটার এবং ফর্ম ডেটার উত্সগুলি দেখতে, পেলোড ট্যাবে, কোয়েরি স্ট্রিং প্যারামিটার বা ফর্ম ডেটা বিভাগের পাশের উৎস দেখুন ক্লিক করুন৷

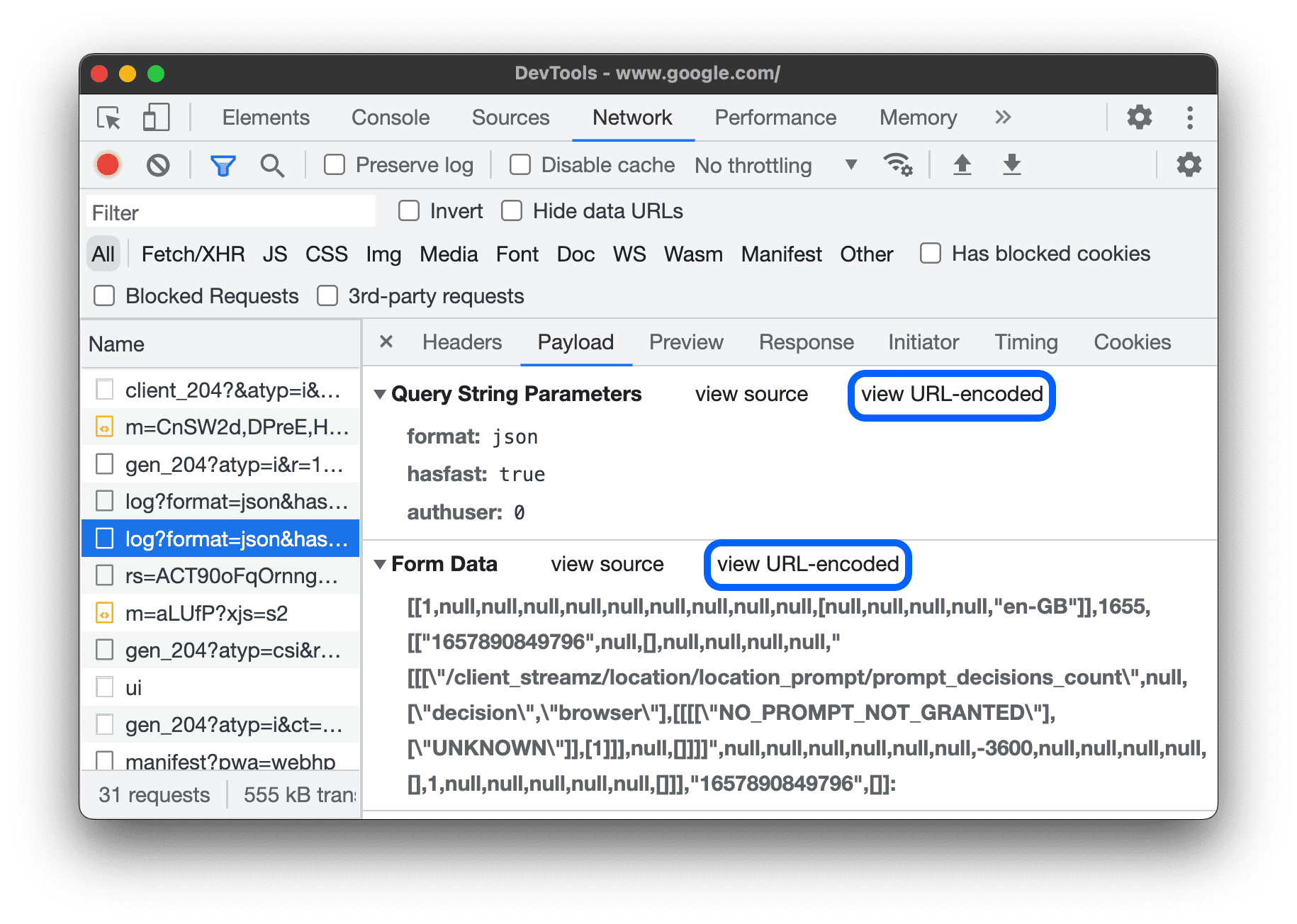
ক্যোয়ারী স্ট্রিং প্যারামিটারের URL-ডিকোড করা আর্গুমেন্ট দেখুন
আর্গুমেন্টের জন্য ইউআরএল-এনকোডিং টগল করতে, পেলোড ট্যাবে, ডিকোডেড দেখুন বা URL-এনকোডেড দেখুন ক্লিক করুন।

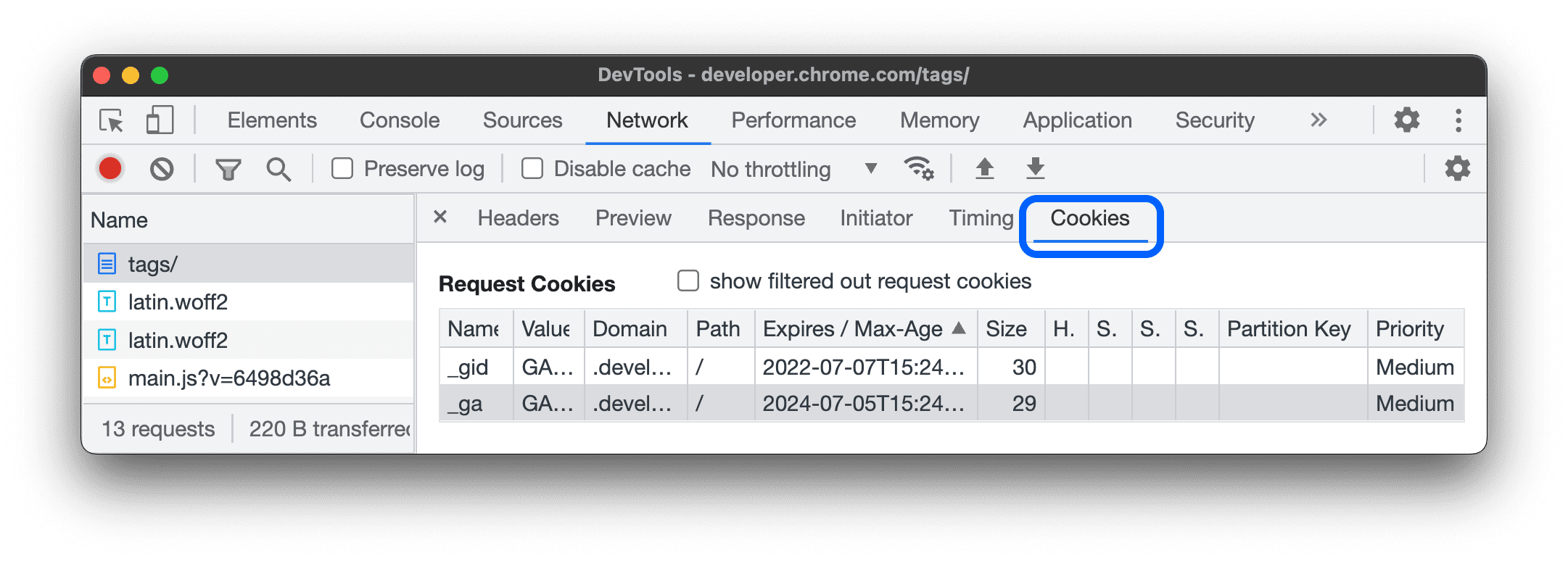
কুকিজ দেখুন
অনুরোধের HTTP হেডারে পাঠানো কুকি দেখতে:
- অনুরোধ টেবিলের নাম কলামের অধীনে অনুরোধের URL-এ ক্লিক করুন।
- কুকিজ ট্যাবে ক্লিক করুন।

প্রতিটি কলামের বর্ণনার জন্য, ক্ষেত্রগুলি দেখুন।
কুকি পরিবর্তন করতে, দেখুন, সম্পাদনা করুন এবং কুকি মুছুন দেখুন ।
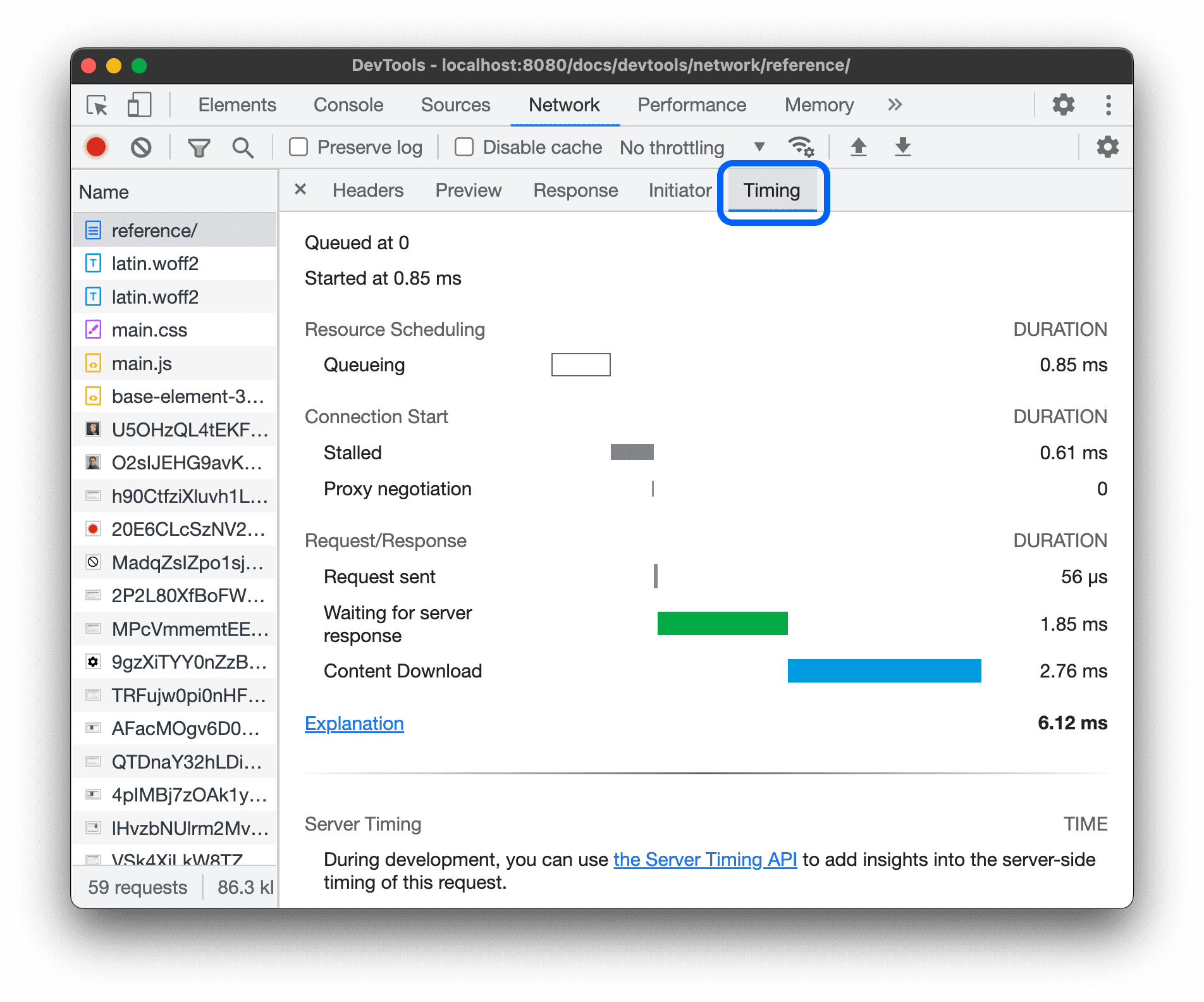
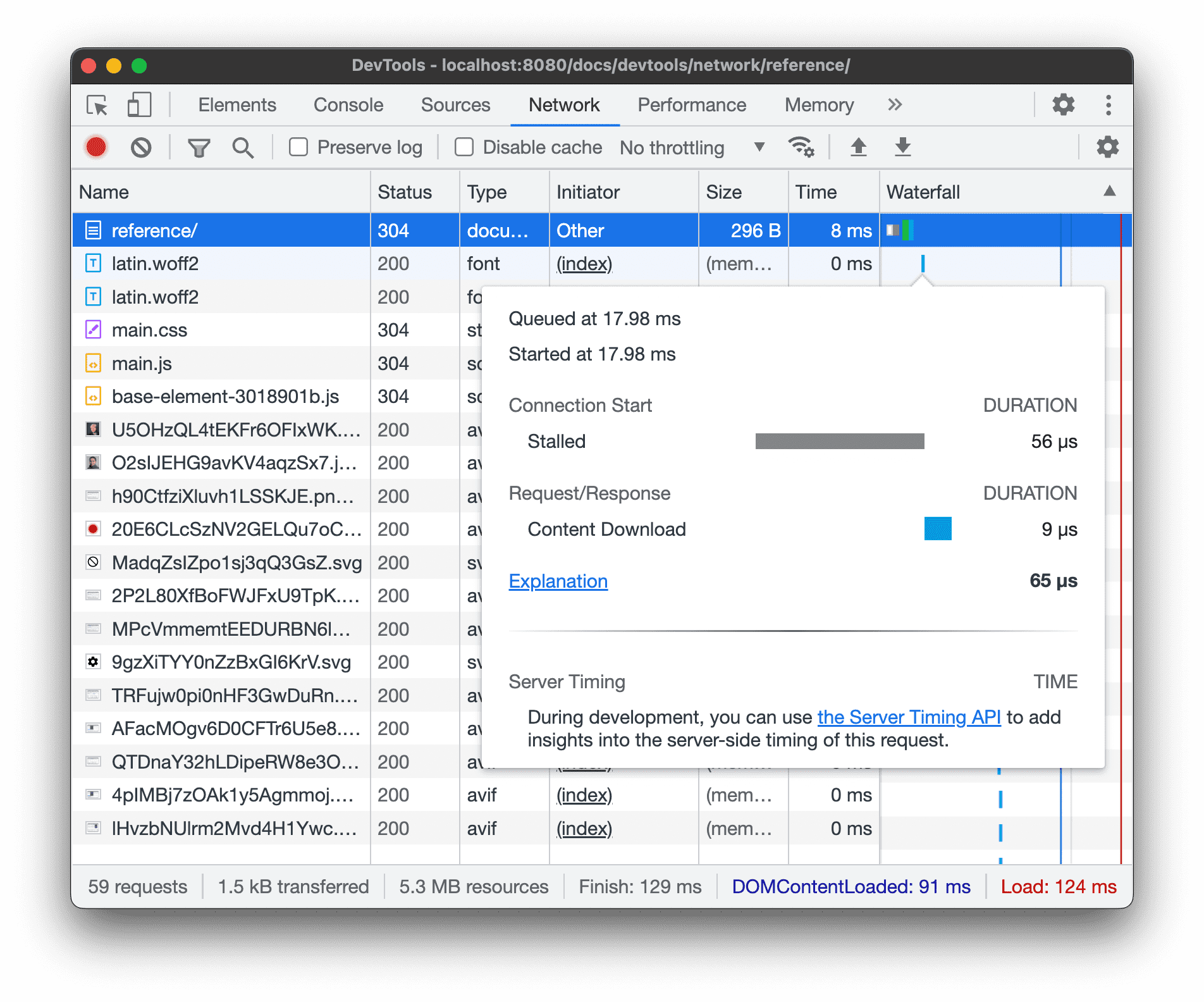
একটি অনুরোধের টাইমিং ব্রেকডাউন দেখুন
একটি অনুরোধের টাইমিং ব্রেকডাউন দেখতে:
- অনুরোধ টেবিলের নাম কলামের অধীনে অনুরোধের URL-এ ক্লিক করুন।
- টাইমিং ট্যাবে ক্লিক করুন।
এই ডেটা অ্যাক্সেস করার একটি দ্রুত উপায়ের জন্য একটি টাইমিং ব্রেকডাউনের পূর্বরূপ দেখুন।

আপনি টাইমিং ট্যাবে দেখতে পারেন এমন প্রতিটি পর্যায় সম্পর্কে আরও তথ্যের জন্য টাইমিং ব্রেকডাউন পর্যায়গুলি ব্যাখ্যা করা দেখুন।
একটি টাইমিং ব্রেকডাউনের পূর্বরূপ দেখুন
একটি অনুরোধের টাইমিং ব্রেকডাউনের একটি পূর্বরূপ দেখতে, অনুরোধ টেবিলের জলপ্রপাত কলামে অনুরোধের এন্ট্রির উপর হোভার করুন৷
এই ডেটা অ্যাক্সেস করার একটি উপায়ের জন্য অনুরোধের টাইমিং ব্রেকডাউন দেখুন যার জন্য হোভারিংয়ের প্রয়োজন নেই৷

টাইমিং ব্রেকডাউন পর্যায়গুলি ব্যাখ্যা করা হয়েছে
টাইমিং ট্যাবে আপনি দেখতে পারেন এমন প্রতিটি ধাপ সম্পর্কে এখানে আরও তথ্য রয়েছে:
- সারিবদ্ধ ব্রাউজার সংযোগ শুরু হওয়ার আগে এবং কখন অনুরোধগুলি সারিবদ্ধ করে:
- উচ্চ অগ্রাধিকার অনুরোধ আছে. অনুরোধের অগ্রাধিকার একটি সম্পদের ধরন, সেইসাথে নথির মধ্যে এর অবস্থানের মতো বিষয়গুলির দ্বারা নির্ধারিত হয়। আরও তথ্যের জন্য,
fetchpriorityগাইডের রিসোর্স অগ্রাধিকার বিভাগটি পড়ুন। - এই উত্সের জন্য ইতিমধ্যে ছয়টি টিসিপি সংযোগ খোলা আছে, যা সীমা। (শুধু HTTP/1.0 এবং HTTP/1.1 এ প্রযোজ্য।)
- ব্রাউজারটি সংক্ষিপ্তভাবে ডিস্ক ক্যাশে স্থান বরাদ্দ করছে।
- উচ্চ অগ্রাধিকার অনুরোধ আছে. অনুরোধের অগ্রাধিকার একটি সম্পদের ধরন, সেইসাথে নথির মধ্যে এর অবস্থানের মতো বিষয়গুলির দ্বারা নির্ধারিত হয়। আরও তথ্যের জন্য,
- স্থবির । কিউয়িং- এ বর্ণিত যেকোনো কারণে সংযোগ শুরু হওয়ার পর অনুরোধটি স্থগিত হতে পারে।
- DNS লুকআপ । ব্রাউজার অনুরোধের আইপি ঠিকানা সমাধান করছে।
- প্রাথমিক সংযোগ । ব্রাউজার টিসিপি হ্যান্ডশেক বা পুনঃপ্রচার সহ একটি সংযোগ স্থাপন করছে এবং একটি SSL নিয়ে আলোচনা করছে।
- প্রক্সি আলোচনা । ব্রাউজারটি একটি প্রক্সি সার্ভারের সাথে অনুরোধটি নিয়ে আলোচনা করছে৷
- অনুরোধ পাঠানো হয়েছে । অনুরোধ পাঠানো হচ্ছে।
- সার্ভিস ওয়ার্কার প্রস্তুতি । ব্রাউজারটি পরিষেবা কর্মী চালু করছে।
- সার্ভিস ওয়ার্কারের কাছে অনুরোধ । সেবা কর্মীর কাছে অনুরোধ পাঠানো হচ্ছে।
- অপেক্ষা (TTFB) । ব্রাউজারটি একটি প্রতিক্রিয়ার প্রথম বাইটের জন্য অপেক্ষা করছে। TTFB মানে টাইম টু ফার্স্ট বাইট। এই টাইমিংয়ে 1 রাউন্ড ট্রিপ অফ লেটেন্সি এবং সার্ভারের প্রতিক্রিয়া প্রস্তুত করতে সময় অন্তর্ভুক্ত রয়েছে।
- কন্টেন্ট ডাউনলোড । ব্রাউজারটি সরাসরি নেটওয়ার্ক থেকে বা কোনও পরিষেবা কর্মী থেকে প্রতিক্রিয়া গ্রহণ করছে৷ এই মান হল রেসপন্স বডি পড়ার মোট সময়। প্রত্যাশিত মানগুলির চেয়ে বড় একটি ধীর নেটওয়ার্ক নির্দেশ করতে পারে, বা ব্রাউজারটি অন্যান্য কাজ সম্পাদনে ব্যস্ত যা প্রতিক্রিয়া পড়তে দেরি করে।
সূচনাকারী এবং নির্ভরতা দেখুন
একটি অনুরোধের সূচনাকারী এবং নির্ভরতা দেখতে, Shift ধরে রাখুন এবং অনুরোধের টেবিলে অনুরোধের উপরে হোভার করুন। DevTools এর রং ইনিশিয়েটর সবুজ, এবং নির্ভরতা লাল।

যখন অনুরোধের সারণীটি কালানুক্রমিকভাবে অর্ডার করা হয়, তখন আপনি যে অনুরোধটি ঘোরাচ্ছেন তার উপরে প্রথম সবুজ অনুরোধটি নির্ভরতার সূচনাকারী। যদি এর উপরে আরেকটি সবুজ অনুরোধ থাকে, তাহলে সেই উচ্চতর অনুরোধটি হল সূচনাকারীর সূচনাকারী। ইত্যাদি।
লোড ইভেন্ট দেখুন
DevTools নেটওয়ার্ক প্যানেলে একাধিক জায়গায় DOMContentLoaded এবং load ইভেন্টের সময় প্রদর্শন করে। DOMContentLoaded ইভেন্টটি নীল রঙের, এবং load ইভেন্টটি লাল।

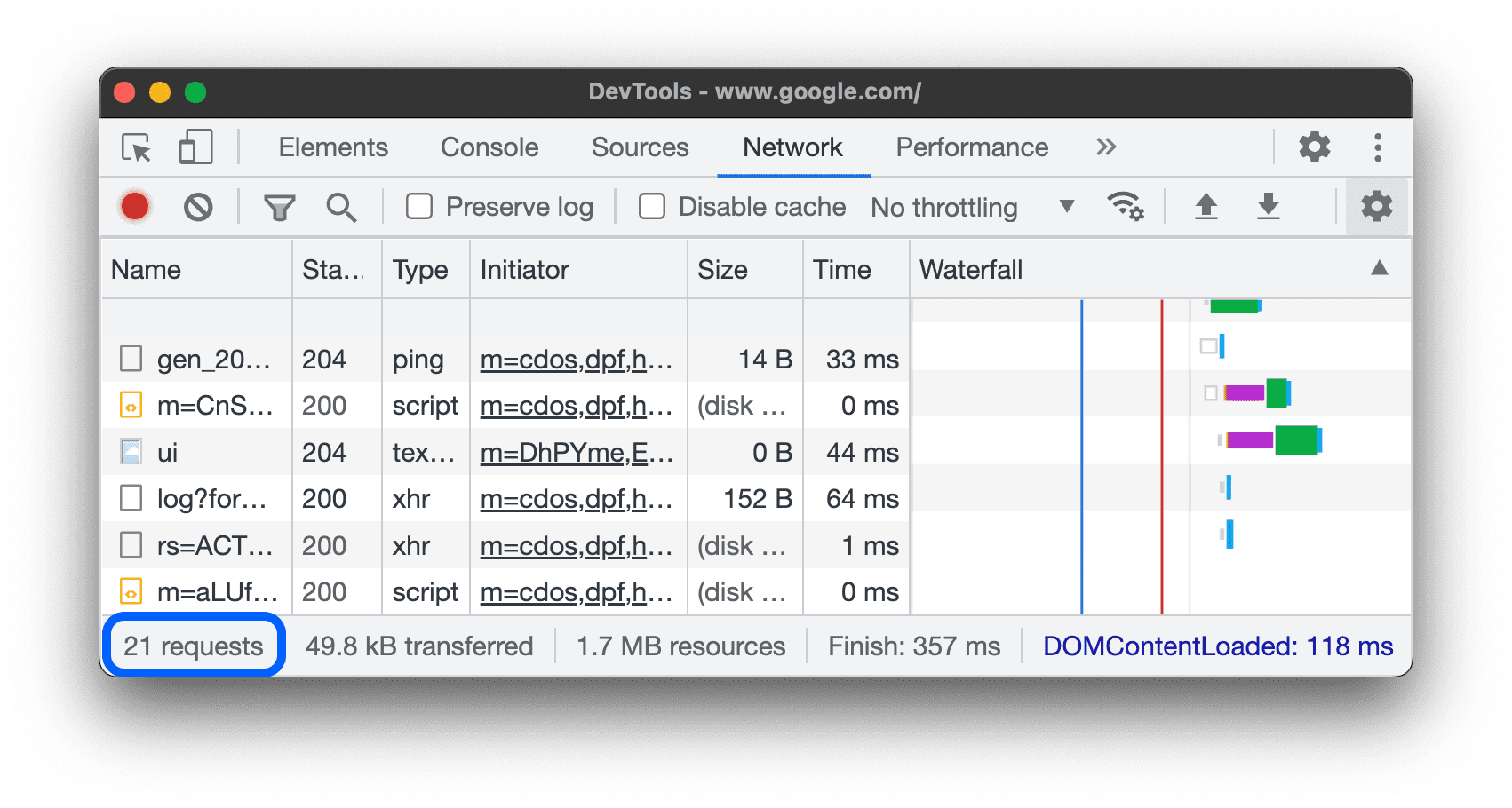
অনুরোধের মোট সংখ্যা দেখুন
অনুরোধের মোট সংখ্যা নেটওয়ার্ক প্যানেলের নীচে স্ট্যাটাস বারে তালিকাভুক্ত করা হয়েছে।

স্থানান্তরিত এবং লোড করা সম্পদের মোট আকার দেখুন
DevTools নেটওয়ার্ক প্যানেলের নীচে স্ট্যাটাস বারে স্থানান্তরিত এবং লোড করা (অসংকুচিত) সংস্থানগুলির মোট আকারের তালিকা করে।

ব্রাউজারটি কম্প্রেস করার পরে সংস্থানগুলি কত বড় তা দেখতে একটি সংস্থানের অসংকুচিত আকার দেখুন।
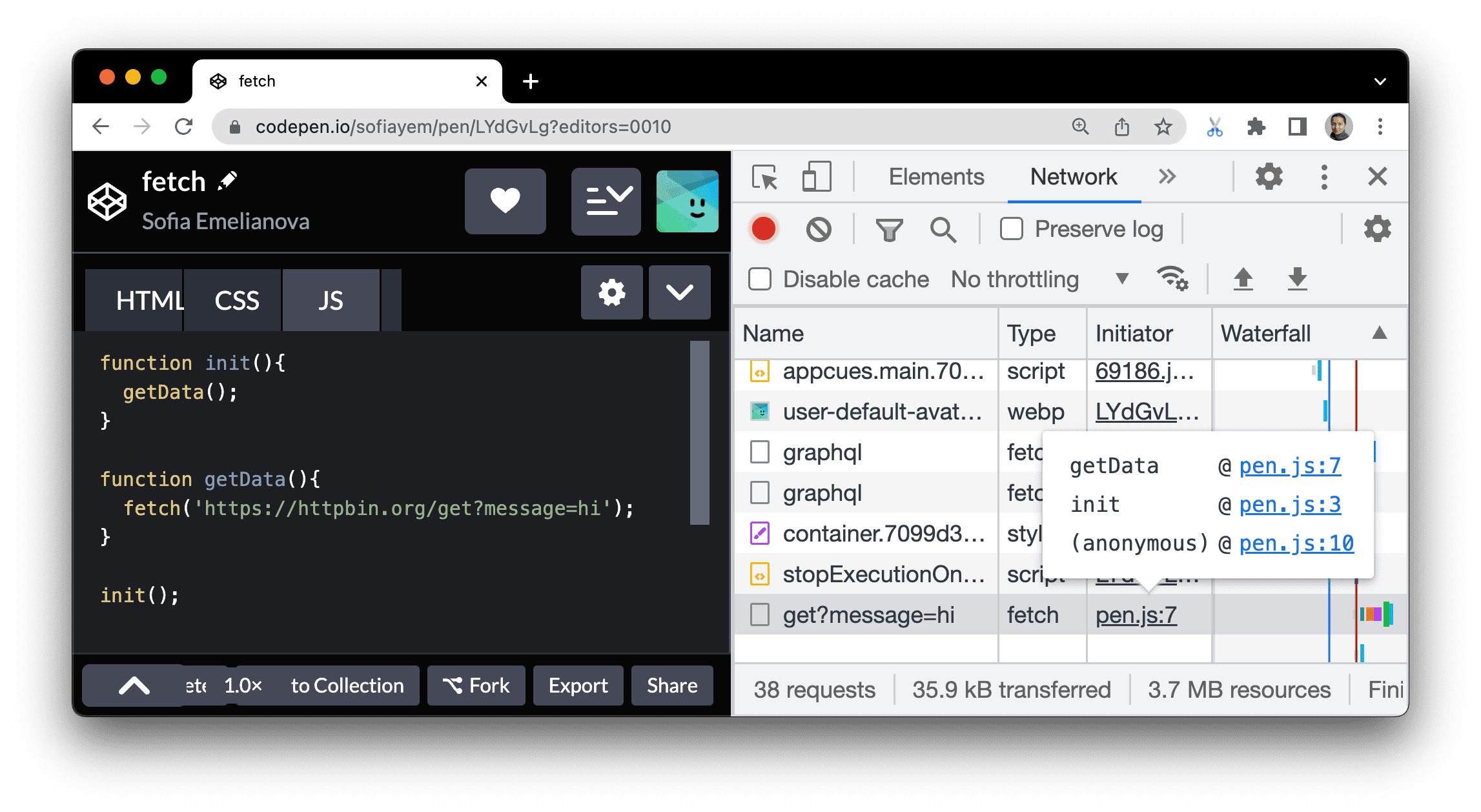
একটি অনুরোধের কারণ স্ট্যাক ট্রেস দেখুন
যখন একটি JavaScript স্টেটমেন্টের কারণে একটি রিসোর্স অনুরোধ করা হয়, তখন অনুরোধের দিকে এগিয়ে যাওয়া স্ট্যাক ট্রেস দেখতে ইনিশিয়েটর কলামের উপর হোভার করুন।

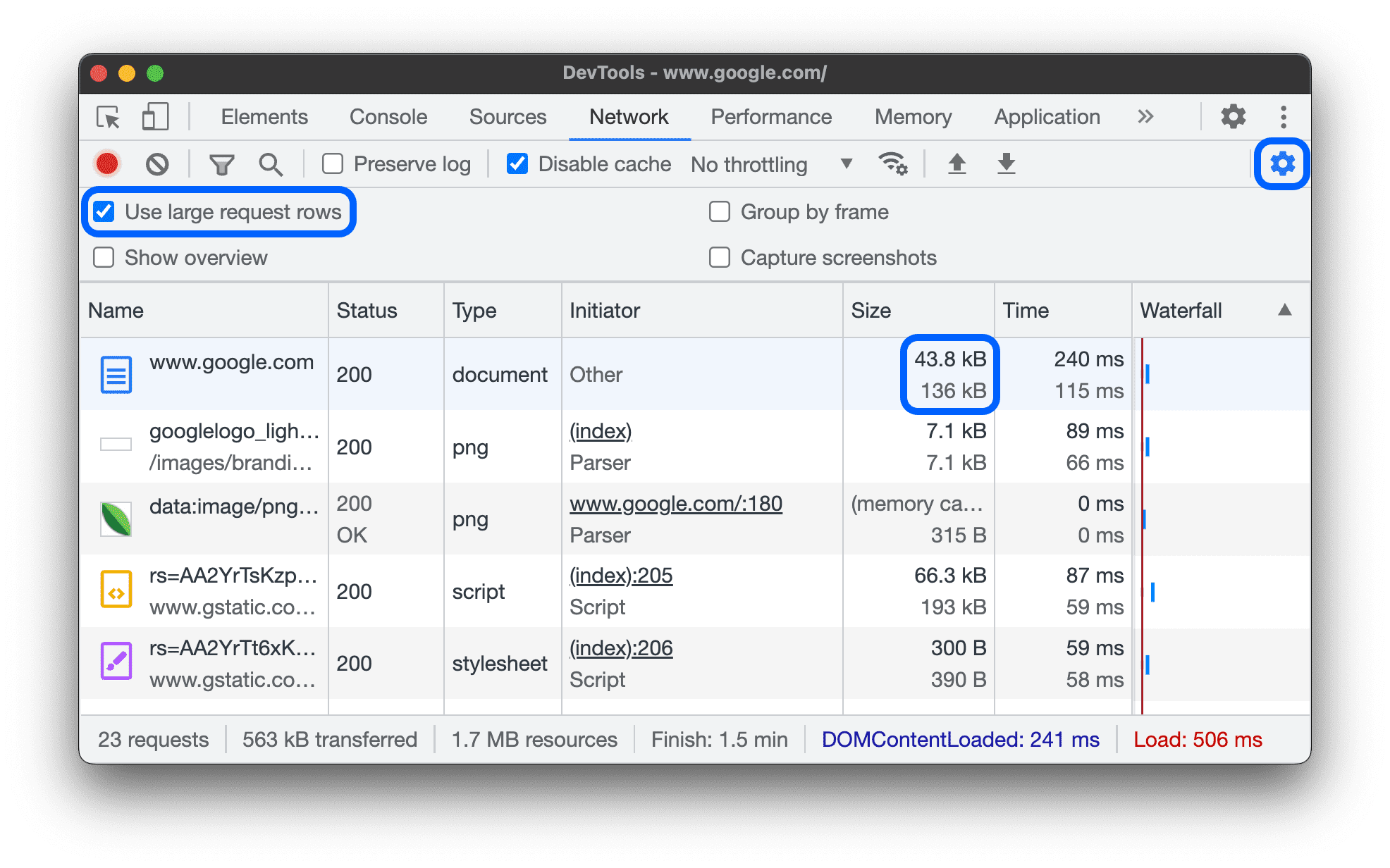
একটি সম্পদের অসংকুচিত আকার দেখুন
সেটিংস চেক করুন > বড় অনুরোধ সারি এবং তারপর সাইজ কলামের নীচের মান দেখুন।

এই উদাহরণে, নেটওয়ার্কের মাধ্যমে পাঠানো www.google.com নথির সংকুচিত আকার ছিল 43.8 KB , যেখানে অসঙ্কোচিত আকার ছিল 136 KB ৷
রপ্তানি অনুরোধ তথ্য
আপনি পরবর্তীতে বর্ণিত বিভিন্ন উপায়ে ফিল্টার প্রয়োগ করে অনুরোধের তালিকা রপ্তানি বা অনুলিপি করতে পারেন।
একটি HAR ফাইলে সমস্ত নেটওয়ার্ক অনুরোধ সংরক্ষণ করুন
HAR (HTTP আর্কাইভ) হল একটি ফাইল ফরম্যাট যা ক্যাপচার করা ডেটা রপ্তানি করতে বিভিন্ন HTTP সেশন টুল দ্বারা ব্যবহৃত হয়। বিন্যাস হল একটি JSON অবজেক্ট যার একটি নির্দিষ্ট ক্ষেত্র রয়েছে।
সংবেদনশীল তথ্যের দুর্ঘটনাজনিত ফাঁস হওয়ার সম্ভাবনা কমাতে, ডিফল্টরূপে আপনি HAR বিন্যাসে "স্যানিটাইজড" নেটওয়ার্ক লগ রপ্তানি করতে পারেন যা Cookie , Set-Cookie , এবং Authorization শিরোনামের মতো সংবেদনশীল তথ্য বাদ দেয়৷ প্রয়োজন হলে, আপনি সংবেদনশীল ডেটা সহ লগ রপ্তানি করতে পারেন।
একটি HAR ফাইলে সমস্ত নেটওয়ার্ক অনুরোধ সংরক্ষণ করতে, দুটি উপায়ের মধ্যে একটি বেছে নিন:
অনুরোধ টেবিলের যেকোনো অনুরোধে ডান-ক্লিক করুন এবং অনুলিপি > সমস্ত [তালিকাভুক্ত] HAR (স্যানিটাইজড) হিসাবে সংরক্ষণ করুন বা HAR (সংবেদনশীল ডেটা সহ) হিসাবে সমস্ত [তালিকাভুক্ত] সংরক্ষণ করুন নির্বাচন করুন।

নেটওয়ার্ক প্যানেলের শীর্ষে অ্যাকশন বারে এক্সপোর্ট HAR (স্যানিটাইজড)... ক্লিক করুন।
সংবেদনশীল ডেটা সহ রপ্তানি করতে, প্রথমে, চালু করুন সেটিংস > পছন্দগুলি > নেটওয়ার্ক > সংবেদনশীল ডেটা সহ HAR তৈরি করার অনুমতি দিন , তারপর রপ্তানি বোতামে ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে রপ্তানি HAR (সংবেদনশীল ডেটা সহ) নির্বাচন করুন৷

একবার আপনার কাছে একটি HAR ফাইল হয়ে গেলে, আপনি দুটি উপায়ে বিশ্লেষণের জন্য এটিকে আবার DevTools-এ আমদানি করতে পারেন:
- অনুরোধ টেবিলে HAR ফাইলটি টেনে আনুন।
- নেটওয়ার্ক প্যানেলের শীর্ষে অ্যাকশন বারে HAR ক্লিক করুন।
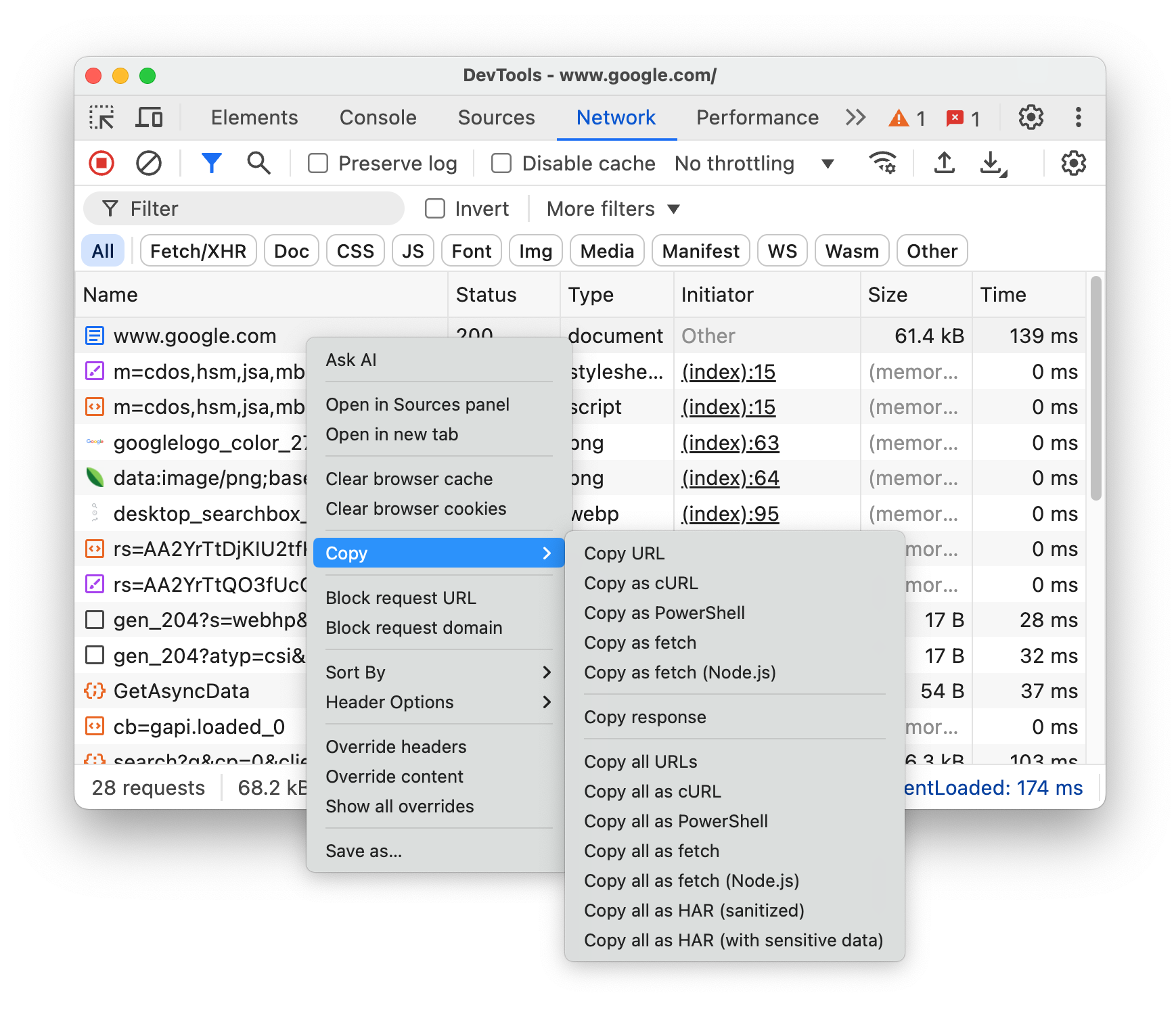
ক্লিপবোর্ডে একটি অনুরোধ, ফিল্টার করা অনুরোধের সেট বা তাদের সব কপি করুন
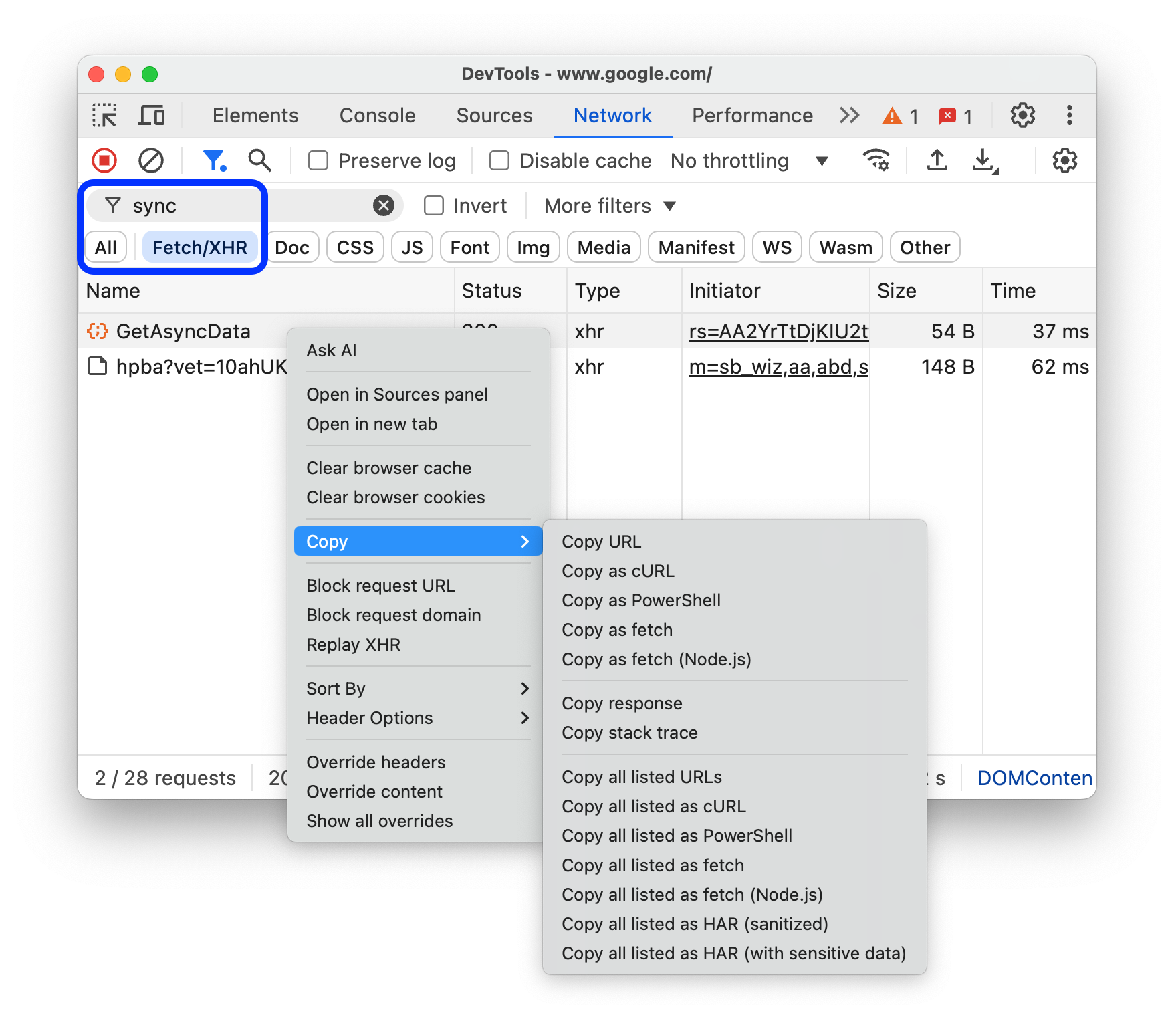
অনুরোধ টেবিলের নাম কলামের অধীনে, একটি অনুরোধে ডান-ক্লিক করুন, অনুলিপিতে হোভার করুন এবং নিম্নলিখিত বিকল্পগুলির মধ্যে একটি নির্বাচন করুন।
একটি একক অনুরোধ, তার প্রতিক্রিয়া, বা স্ট্যাক ট্রেস অনুলিপি করতে:
- URL কপি করুন । অনুরোধের URL টি ক্লিপবোর্ডে অনুলিপি করুন।
- CURL হিসাবে অনুলিপি করুন । একটি cURL কমান্ড হিসাবে অনুরোধটি অনুলিপি করুন।
- PowerShell হিসাবে অনুলিপি করুন । একটি পাওয়ারশেল কমান্ড হিসাবে অনুরোধটি অনুলিপি করুন।
- আনয়ন হিসাবে অনুলিপি . একটি আনা কল হিসাবে অনুরোধ অনুলিপি.
- ফেচ হিসাবে কপি করুন (Node.js) । Node.js ফেচ কল হিসাবে অনুরোধটি অনুলিপি করুন।
- কপি প্রতিক্রিয়া . ক্লিপবোর্ডে প্রতিক্রিয়া বডি কপি করুন।
- স্ট্যাক ট্রেস কপি করুন । অনুরোধের স্ট্যাক ট্র্যাকটি ক্লিপবোর্ডে অনুলিপি করুন।
সমস্ত অনুরোধ অনুলিপি করতে:
- সমস্ত URL কপি করুন । ক্লিপবোর্ডে সমস্ত অনুরোধের URL কপি করুন।
- CURL হিসাবে সব কপি করুন । CURL কমান্ডের একটি চেইন হিসাবে সমস্ত অনুরোধ অনুলিপি করুন।
- PowerShell হিসাবে সব কপি করুন । PowerShell কমান্ডের একটি চেইন হিসাবে সমস্ত অনুরোধ অনুলিপি করুন।
- আনা হিসাবে সব কপি করুন . ফেচ কলের একটি চেইন হিসাবে সমস্ত অনুরোধ অনুলিপি করুন।
- ফেচ হিসাবে সব কপি করুন (Node.js) । Node.js ফেচ কলের চেইন হিসাবে সমস্ত অনুরোধ কপি করুন।
- HAR (স্যানিটাইজড) হিসাবে সব কপি করুন ।
Cookie,Set-Cookie, এবংAuthorizationশিরোনামগুলির মতো সংবেদনশীল ডেটা ছাড়াই সমস্ত অনুরোধগুলিকে HAR ডেটা হিসাবে অনুলিপি করুন৷ - সমস্ত HAR হিসাবে কপি করুন (সংবেদনশীল ডেটা সহ) । সংবেদনশীল ডেটা সহ HAR ডেটা হিসাবে সমস্ত অনুরোধ অনুলিপি করুন।

অনুরোধের একটি ফিল্টার করা সেট অনুলিপি করতে, নেটওয়ার্ক লগে একটি ফিল্টার প্রয়োগ করুন, একটি অনুরোধে ডান-ক্লিক করুন এবং নির্বাচন করুন:
- সমস্ত তালিকাভুক্ত URL কপি করুন । ক্লিপবোর্ডে সমস্ত ফিল্টার করা অনুরোধের URL কপি করুন।
- CURL হিসাবে তালিকাভুক্ত সমস্ত কপি করুন । সমস্ত ফিল্টার করা অনুরোধগুলি সিআরএল কমান্ডের একটি চেইন হিসাবে অনুলিপি করুন।
- PowerShell হিসাবে তালিকাভুক্ত সব কপি করুন । PowerShell কমান্ডের একটি চেইন হিসাবে সমস্ত ফিল্টার করা অনুরোধ অনুলিপি করুন।
- আনা হিসাবে তালিকাভুক্ত সমস্ত অনুলিপি করুন । সমস্ত ফিল্টার করা অনুরোধগুলিকে ফেচ কলের একটি চেইন হিসাবে অনুলিপি করুন৷
- ফেচ (Node.js) হিসাবে তালিকাভুক্ত সমস্ত কপি করুন । Node.js ফেচ কলের চেইন হিসেবে ফিল্টার করা সব অনুরোধ কপি করুন।
- HAR (স্যানিটাইজড) হিসাবে তালিকাভুক্ত সমস্ত কপি করুন ।
Cookie,Set-Cookie, এবংAuthorizationশিরোনামগুলির মতো সংবেদনশীল ডেটা ছাড়াই সমস্ত ফিল্টার করা অনুরোধগুলিকে HAR ডেটা হিসাবে অনুলিপি করুন৷ - HAR হিসাবে তালিকাভুক্ত সমস্ত কপি করুন (সংবেদনশীল ডেটা সহ) । সংবেদনশীল ডেটা সহ HAR ডেটা হিসাবে সমস্ত ফিল্টার করা অনুরোধগুলি অনুলিপি করুন৷

নেটওয়ার্ক প্যানেলের লেআউট পরিবর্তন করুন
নেটওয়ার্ক প্যানেল UI এর বিভাগগুলিকে প্রসারিত বা সঙ্কুচিত করুন যা আপনার জন্য গুরুত্বপূর্ণ তার উপর ফোকাস করুন৷
ফিল্টার অ্যাকশন বার লুকান
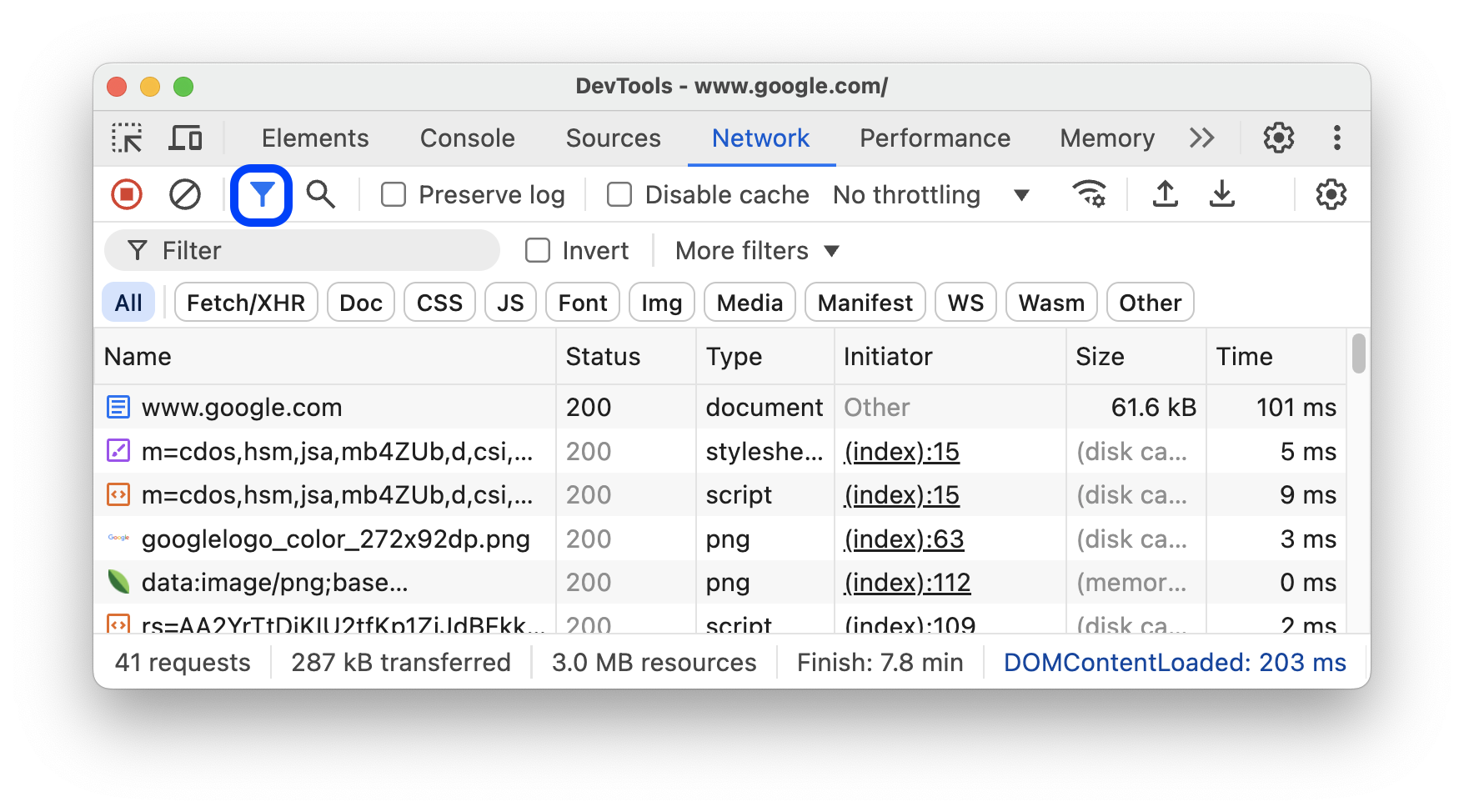
ডিফল্টরূপে, DevTools নেটওয়ার্ক প্যানেলের শীর্ষে ফিল্টার বার দেখায়। এটি লুকানোর জন্য ফিল্টার ক্লিক করুন।

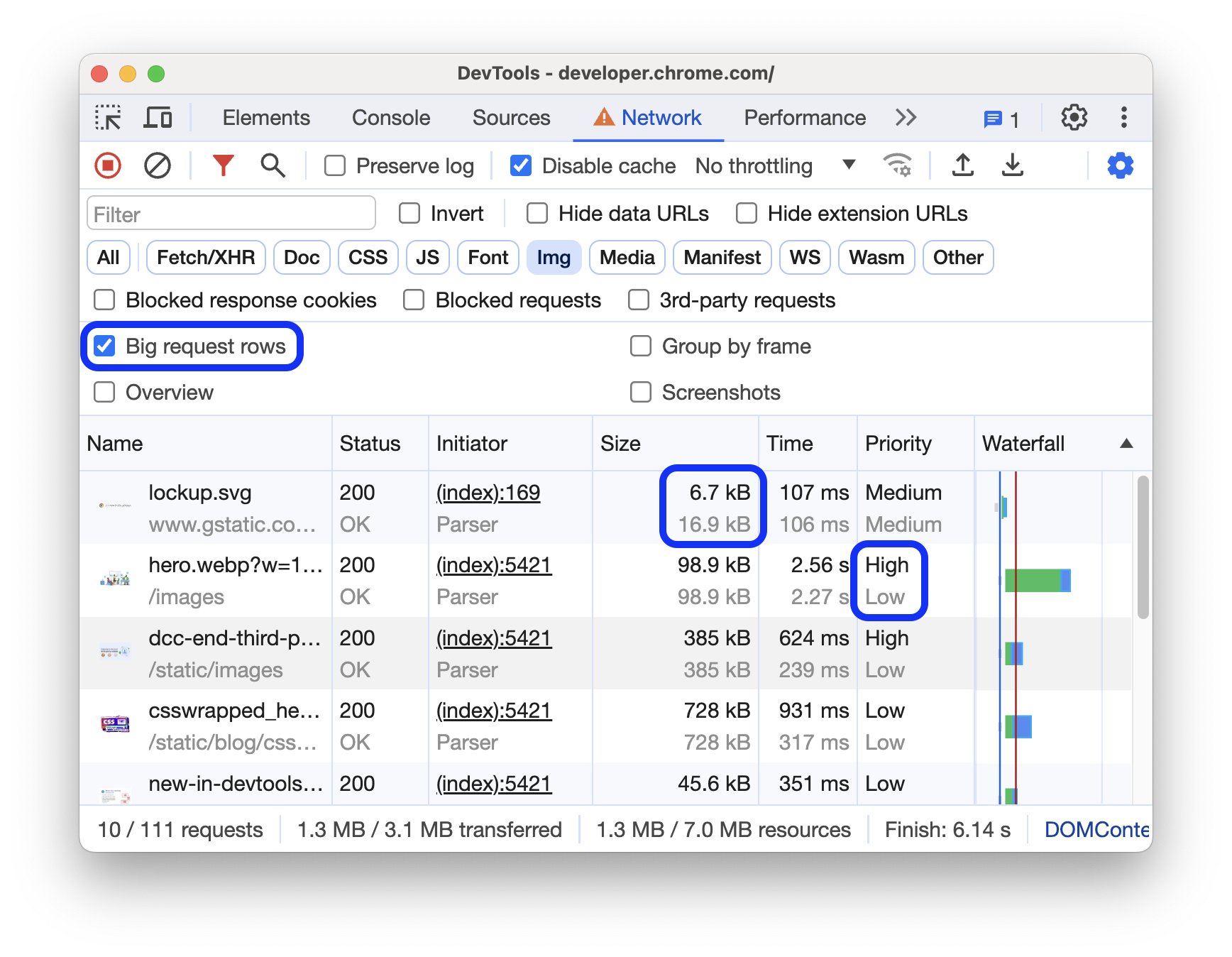
বড় অনুরোধ সারি ব্যবহার করুন
আপনি যখন আপনার নেটওয়ার্ক অনুরোধ টেবিলে আরও সাদা স্থান চান তখন বড় সারি ব্যবহার করুন। কিছু কলাম বড় সারি ব্যবহার করার সময় একটু বেশি তথ্য প্রদান করে। উদাহরণস্বরূপ, সাইজ কলামের নীচের মান হল একটি অনুরোধের অসংকোচিত আকার এবং অগ্রাধিকার কলামটি প্রাথমিক (নীচের মান) এবং চূড়ান্ত (শীর্ষ মান) নিয়ে আসা অগ্রাধিকার উভয়ই দেখায়।
সেটিংস খুলুন এবং বড় সারি দেখতে বড় অনুরোধ সারি ক্লিক করুন.

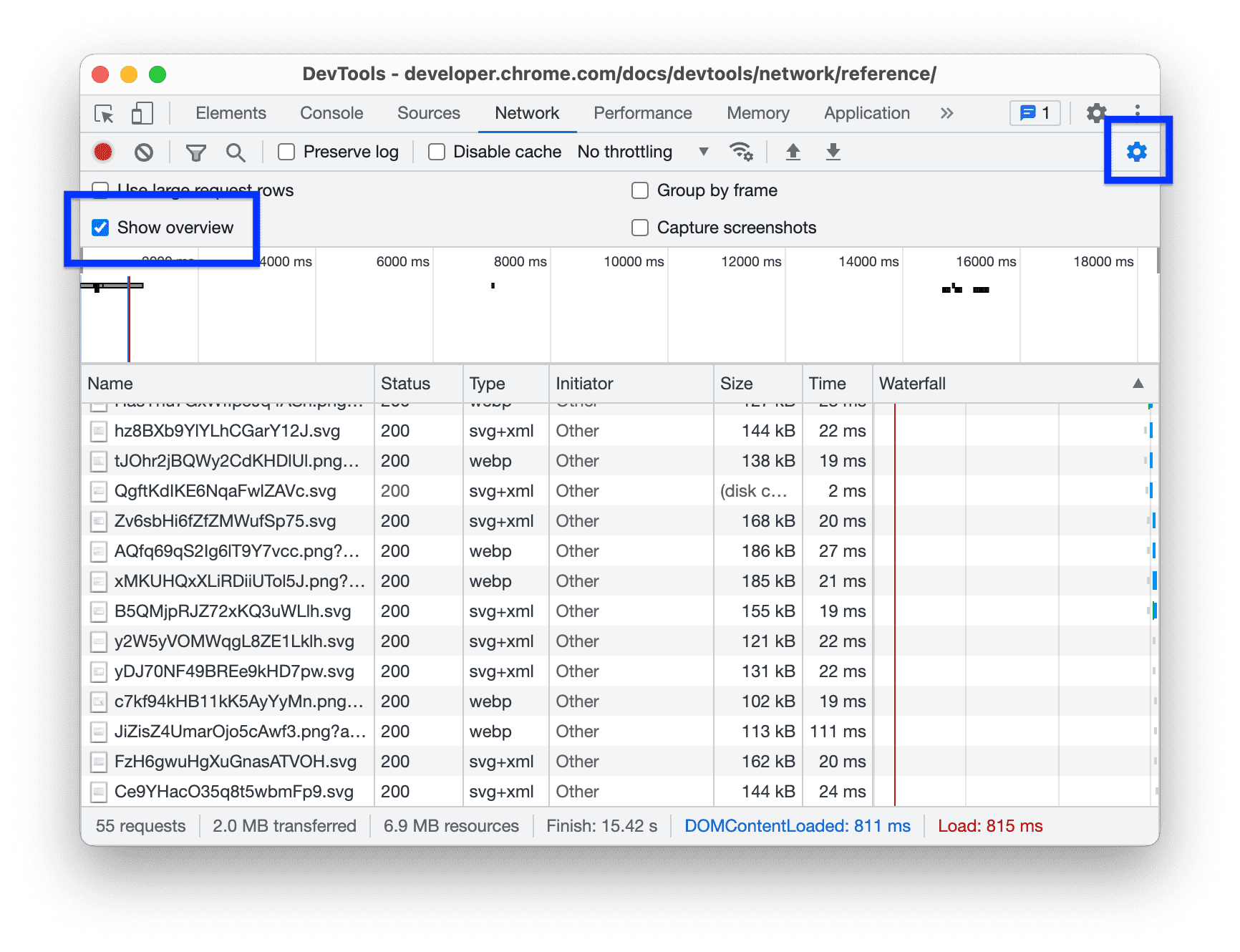
ওভারভিউ ট্র্যাক লুকান
ডিফল্টরূপে, DevTools ওভারভিউ ট্র্যাক দেখায়। সেটিংস খুলুন এবং এটি লুকানোর জন্য ওভারভিউ দেখান চেকবক্সটি সাফ করুন।