במאמר הזה מפורטות דרכים חדשות לנתח את אופן הטעינה של הדף, באמצעות התכונות המקיפות של ניתוח הרשת ב-Chrome DevTools.
הקלטת בקשות רשת
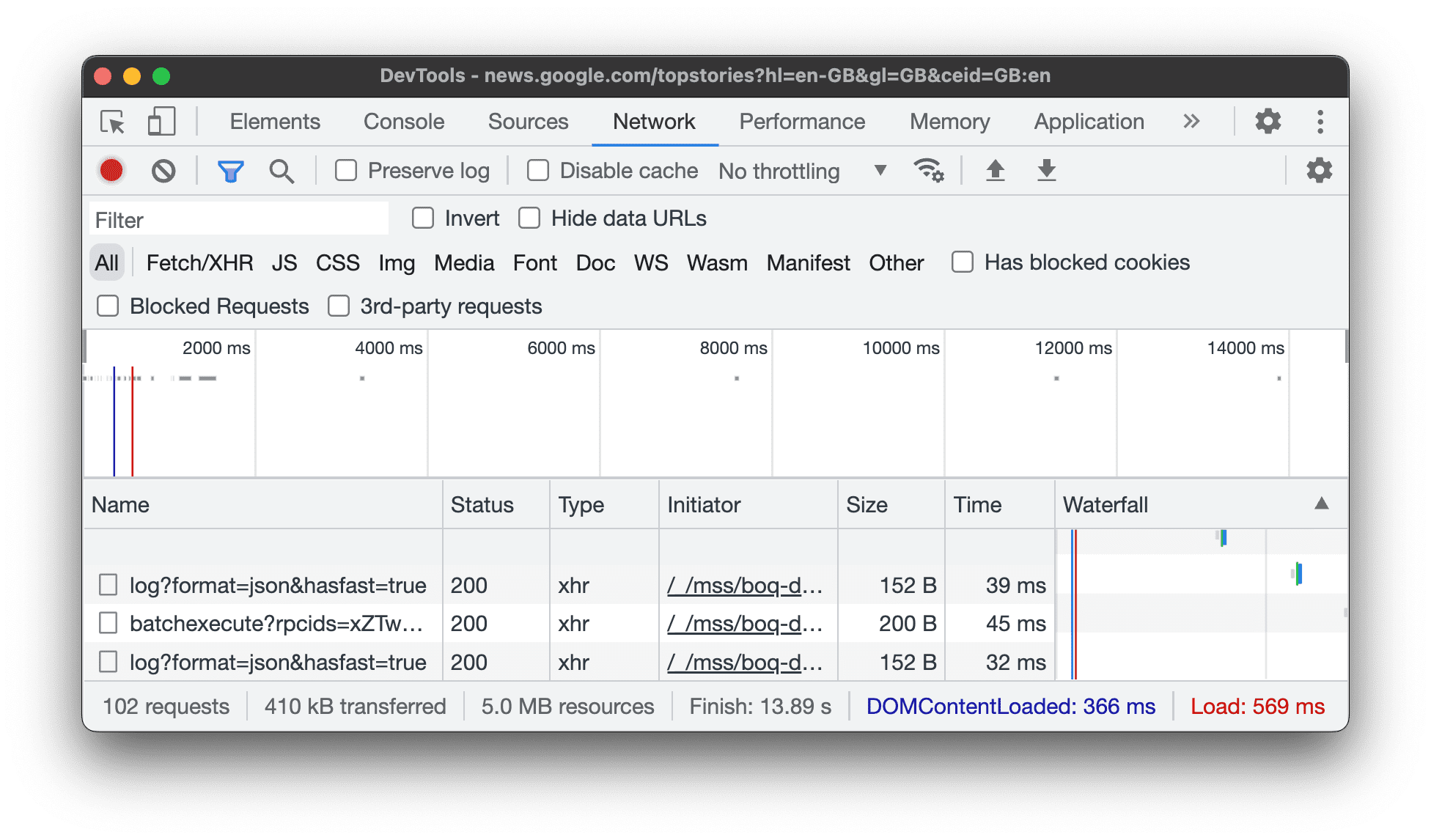
כברירת מחדל, כלי הפיתוח מתעדים את כל הבקשות לרשת בחלונית Network, כל עוד כלי הפיתוח פתוחים.

הפסקת ההקלטה של בקשות רשת
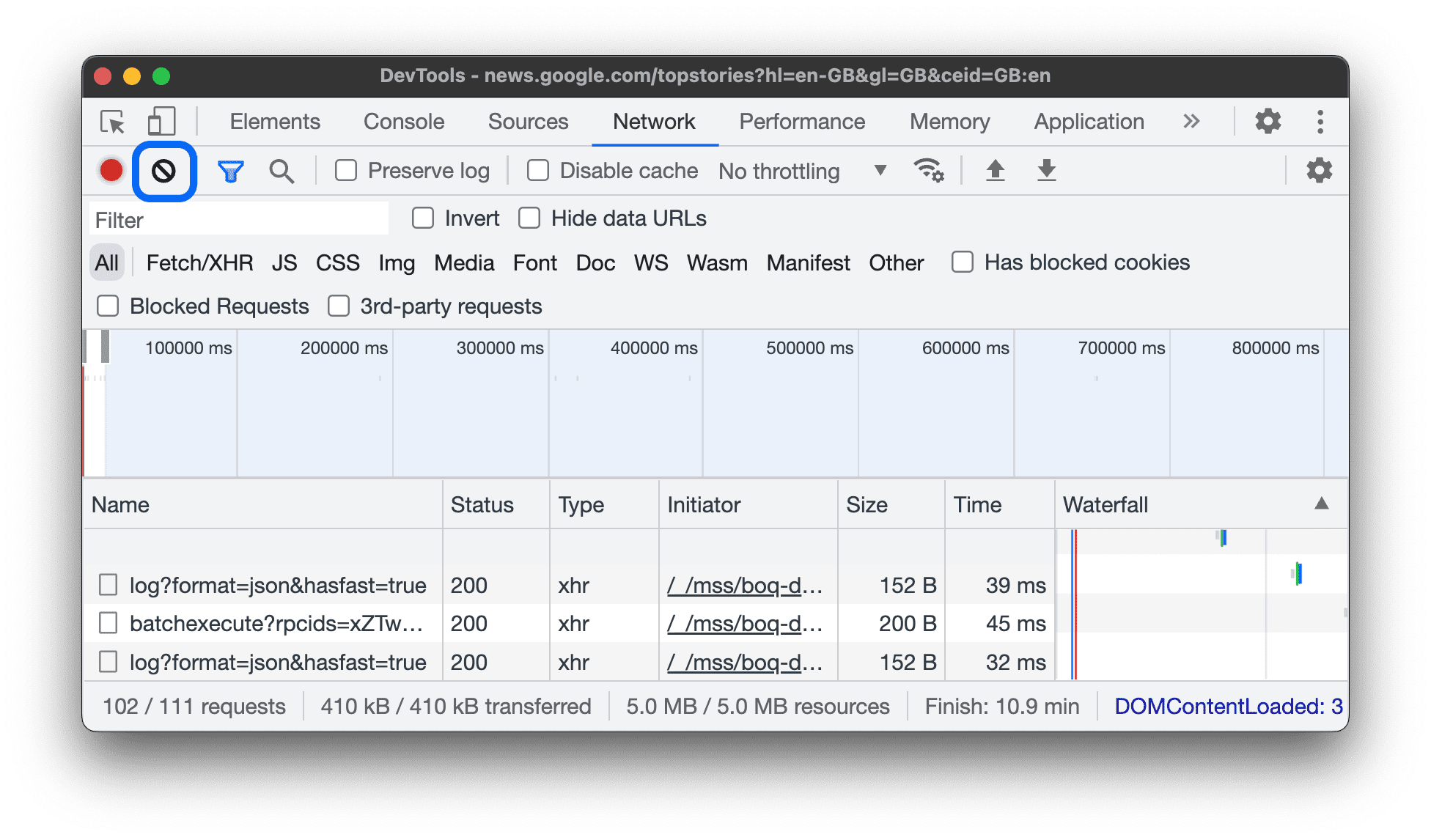
כדי להפסיק את ההקלטה של הבקשות:
- לוחצים על Stop recording network log (הפסקת ההקלטה של יומן הרשת)
 בחלונית Network (רשת). הוא יוצג באפור כדי לציין שכלי הפיתוח כבר לא מתעד בקשות.
בחלונית Network (רשת). הוא יוצג באפור כדי לציין שכלי הפיתוח כבר לא מתעד בקשות. - מקישים על Command> + E (ב-Mac) או על Control + E (ב-Windows, ב-Linux) כשהחלונית Network (רשת) בחזית.
מחיקת בקשות
לוחצים על ניקוי
בחלונית Network כדי למחוק את כל הבקשות מהטבלה Requests.

שמירת בקשות במהלך טעינות דפים
כדי לשמור בקשות לאורך טעינת דפים, מסמנים את התיבה Preserve log בחלונית Network. כלי הפיתוח שומר את כל הבקשות עד להשבתת האפשרות שימור היומן.
תיעוד של צילומי מסך במהלך טעינת הדף
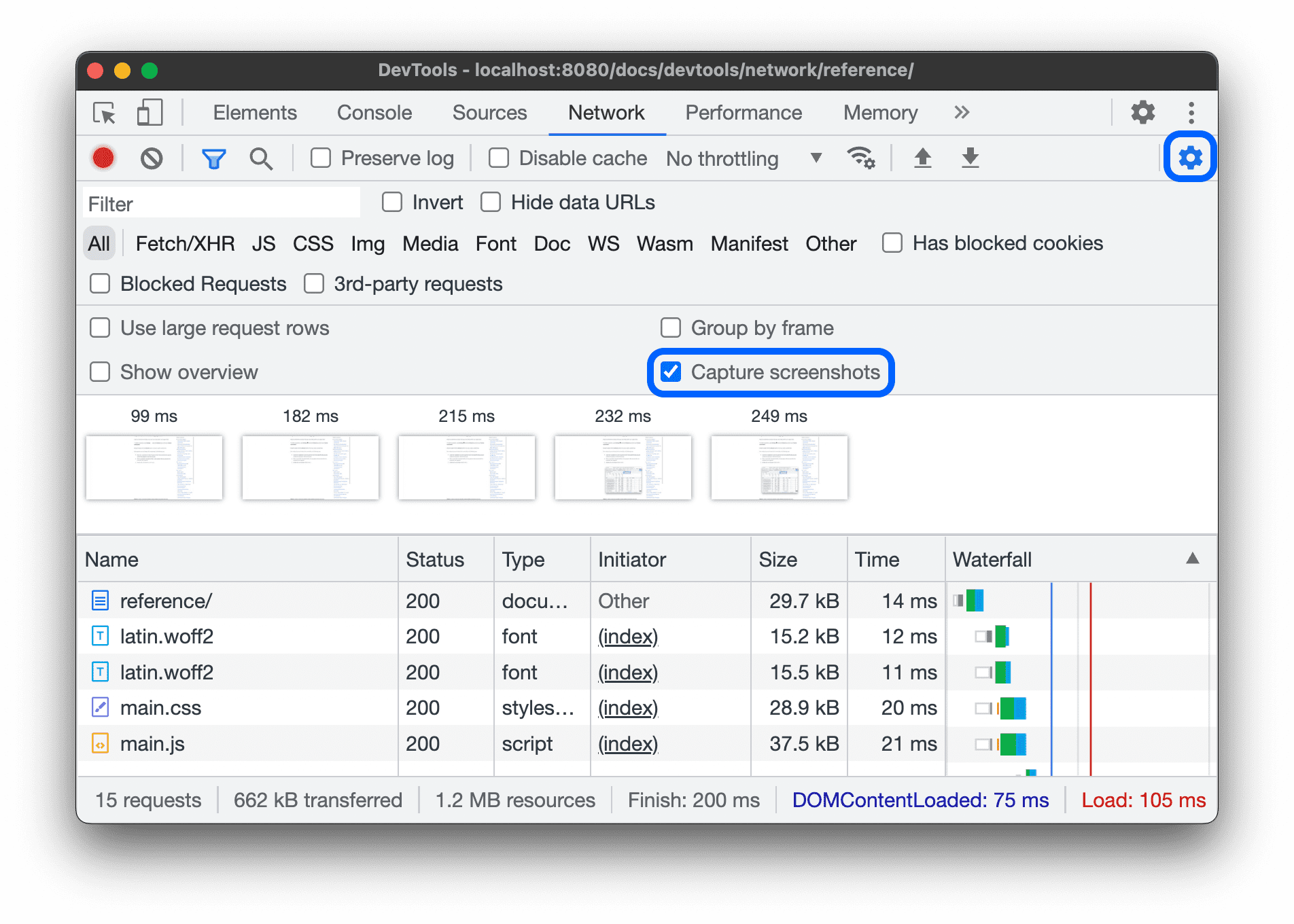
צילום צילומי מסך כדי לנתח את מה שהמשתמשים רואים בזמן שהם ממתינים לטעינה של הדף.
כדי להפעיל את התכונה 'צילום מסך', פותחים את הגדרות בחלונית רשת ומסמנים את האפשרות צילום מסך.
כדי לצלם צילומי מסך, טוענים מחדש את הדף כשהחלונית רשת ממוקדת.
אחרי צילום המסך, אפשר לבצע את הפעולות הבאות:
- מעבירים את הסמן מעל צילום מסך כדי לראות את הנקודה שבה צילמתם אותו. שורה צהובה תופיע בציר הזמן של הסקירה הכללית.
- לוחצים על התמונה הממוזערת של צילום המסך כדי לסנן בקשות שהתרחשו אחרי צילום המסך.
- כדי להגדיל את התמונה הממוזערת, לוחצים עליה לחיצה כפולה.

הפעלה מחדש של בקשת XHR
כדי להפעיל מחדש בקשת XHR, מבצעים אחת מהפעולות הבאות בטבלה בקשות:
- בוחרים את הבקשה ומקישים על R.
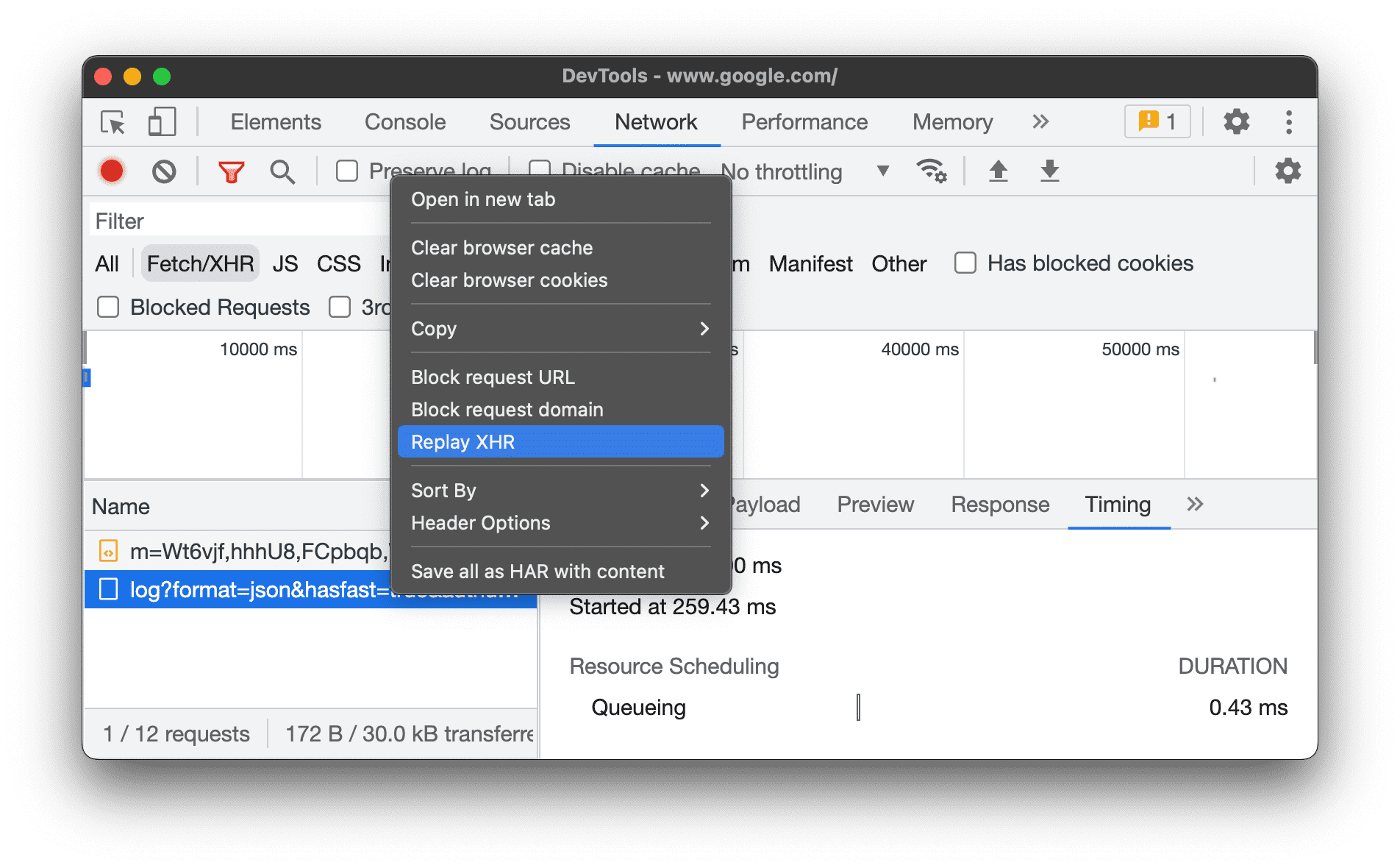
- לוחצים לחיצה ימנית על הבקשה ובוחרים באפשרות הפעלה חוזרת של XHR.

שינוי התנהגות הטעינה
הדמיה של מבקר בפעם הראשונה על ידי השבתת המטמון של הדפדפן
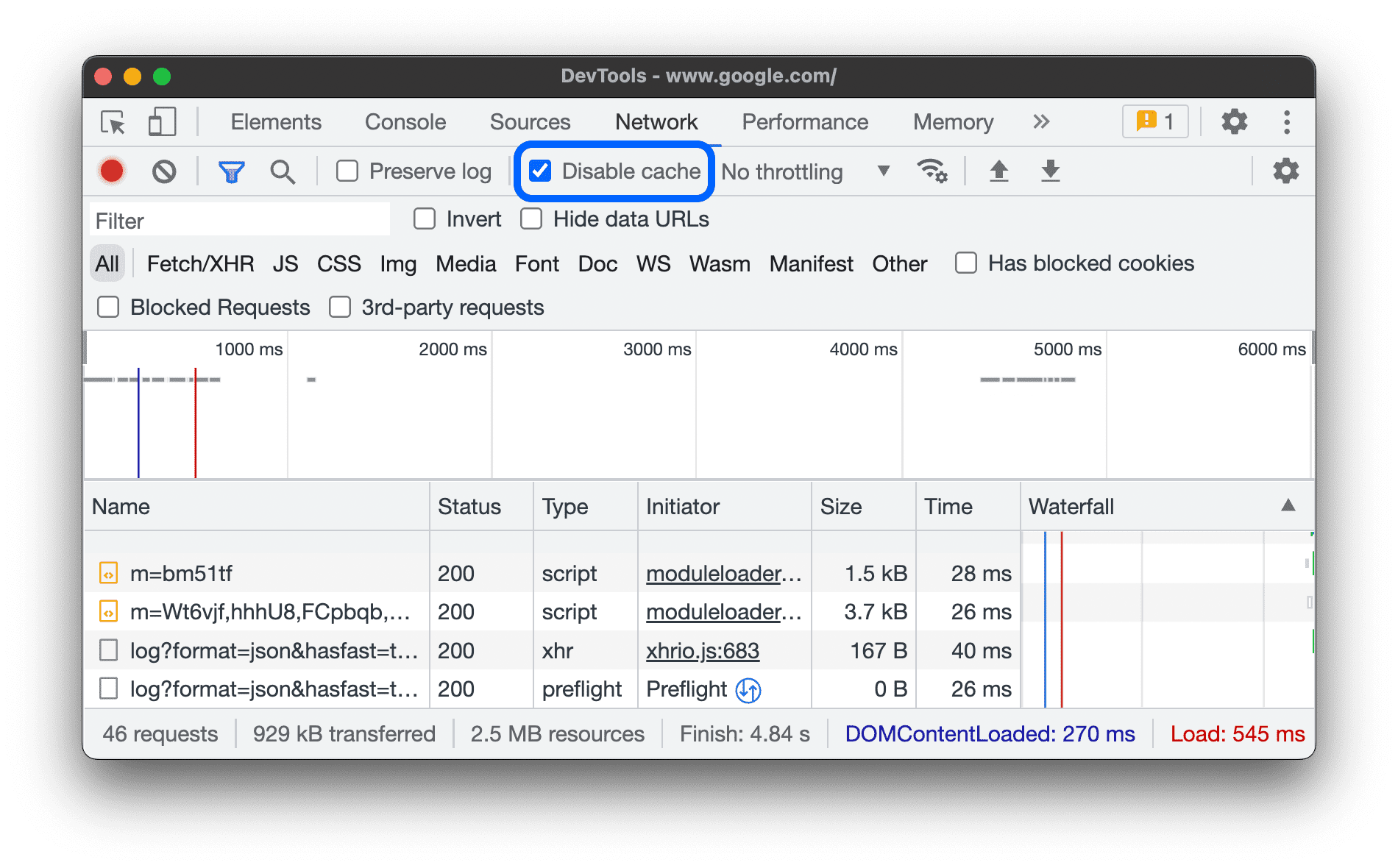
כדי לדמות את חוויית המשתמש באתר בפעם הראשונה, מסמנים את התיבה השבתת המטמון. כלי הפיתוח משביתים את המטמון של הדפדפן. כך אפשר לדמות בצורה מדויקת יותר את חוויית המשתמש בפעם הראשונה, כי הבקשות מוגשות מהמטמון של הדפדפן בביקור חוזר.

השבתת המטמון של הדפדפן מהמגירה של תנאי הרשת
אם רוצים להשבית את המטמון בזמן העבודה בחלוניות אחרות של DevTools, משתמשים במגירה Network conditions.
- לוחצים על הסמל
 כדי לפתוח את התפריט הנפתח תנאי הרשת.
כדי לפתוח את התפריט הנפתח תנאי הרשת. - מסמנים או מבטלים את הסימון של התיבה השבתה של המטמון.
ניקוי ידני של המטמון בדפדפן
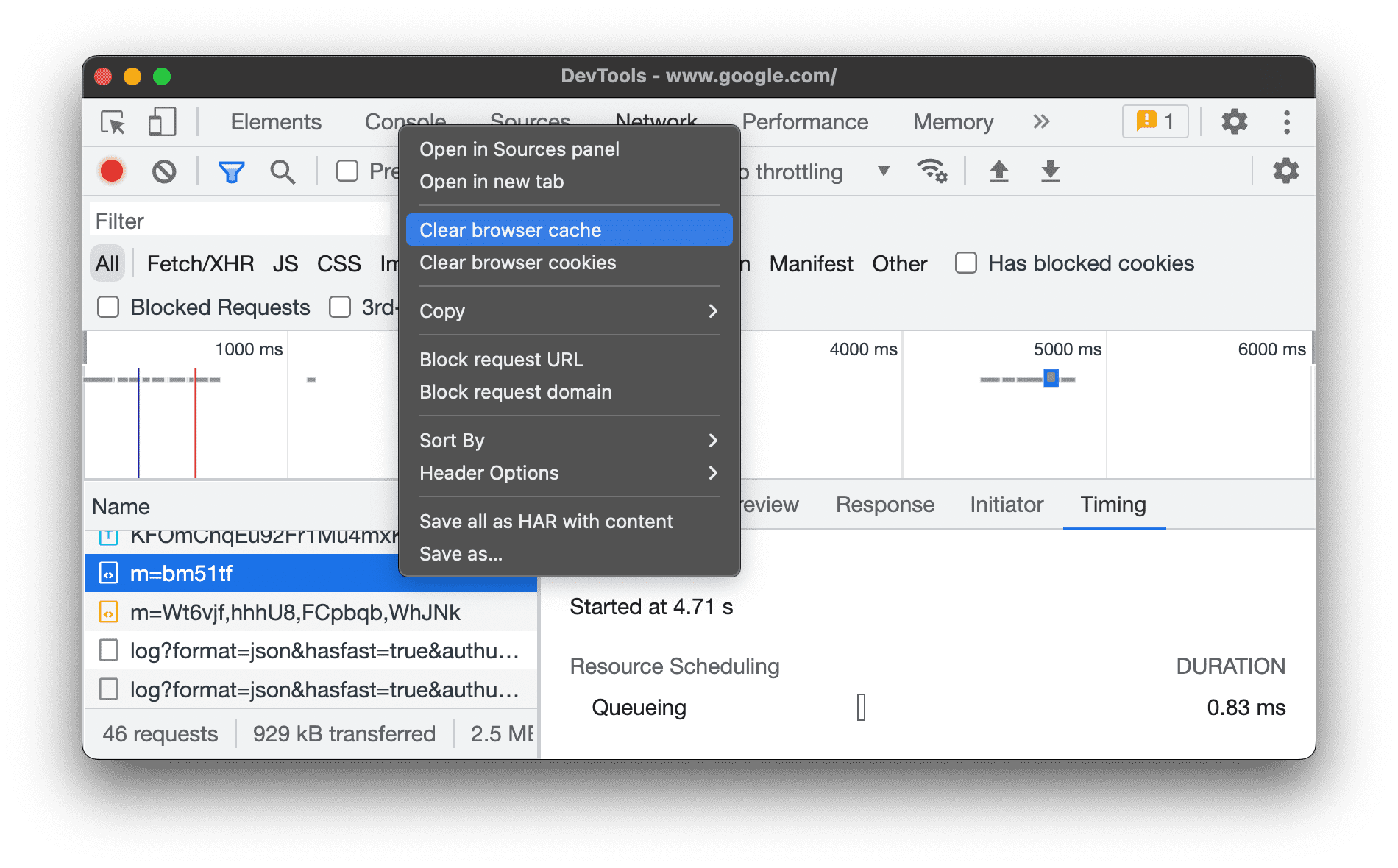
כדי לנקות את המטמון של הדפדפן באופן ידני בכל שלב, לוחצים לחיצה ימנית במקום כלשהו בטבלה בקשות ובוחרים באפשרות ניקוי המטמון של הדפדפן.

הדמיה במצב אופליין
יש סוג חדש של אפליקציות אינטרנט שנקראות Progressive Web Apps, שיכולות לפעול במצב אופליין בעזרת קובצי שירות. כשאתם מפתחים אפליקציה מהסוג הזה, כדאי שתהיה לכם אפשרות לדמות במהירות מכשיר שאין לו חיבור לחבילת גלישה.
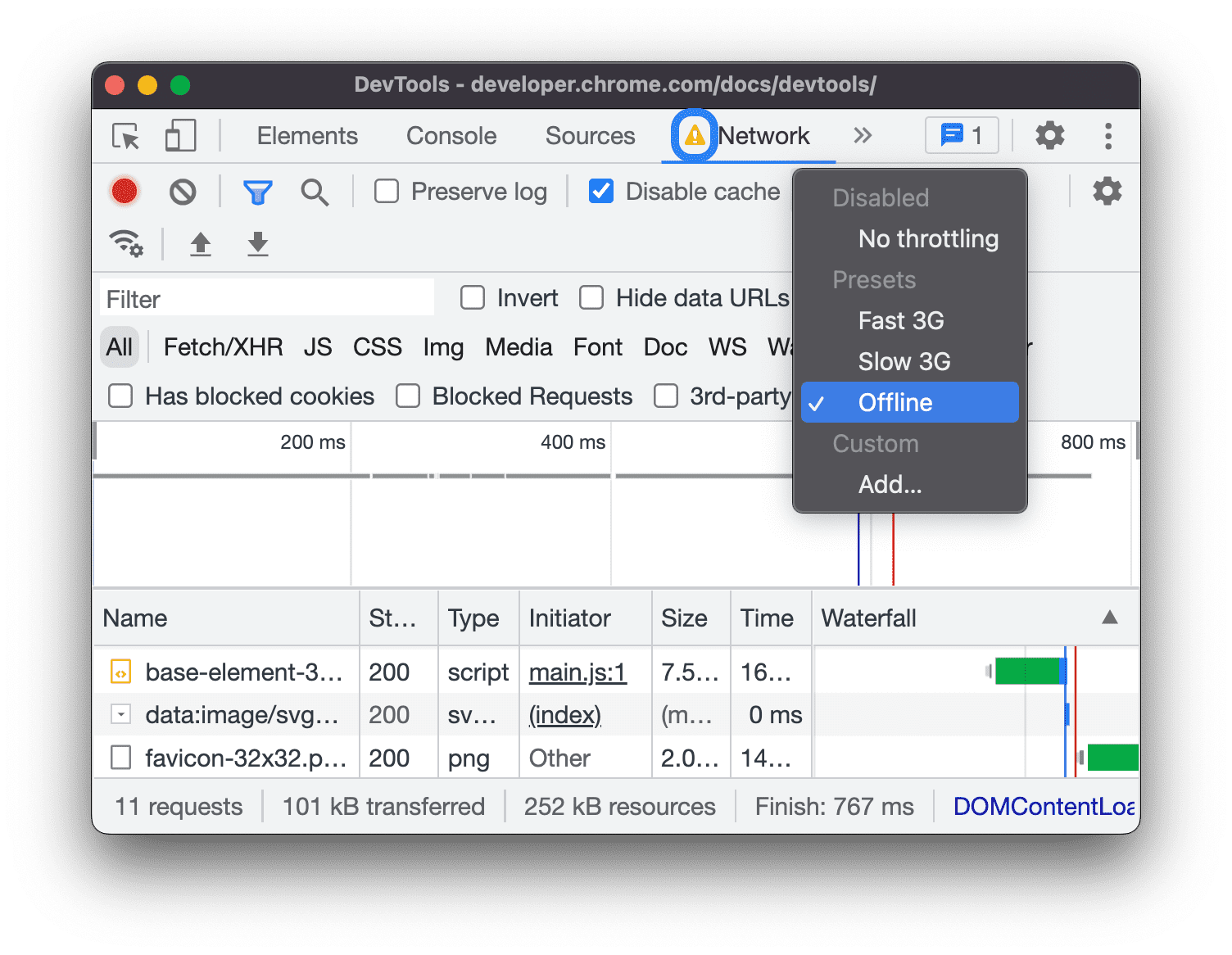
כדי לדמות חוויית שימוש ברשת במצב אופליין לחלוטין, בוחרים באפשרות אופליין בתפריט הנפתח צמצום קצב התעבורה ברשת לצד התיבה השבתת המטמון.

בכלי הפיתוח יופיע סמל אזהרה לצד הכרטיסייה רשת כדי להזכיר לכם שהמצב אופליין מופעל.
אמולציה של חיבורי רשת איטיים
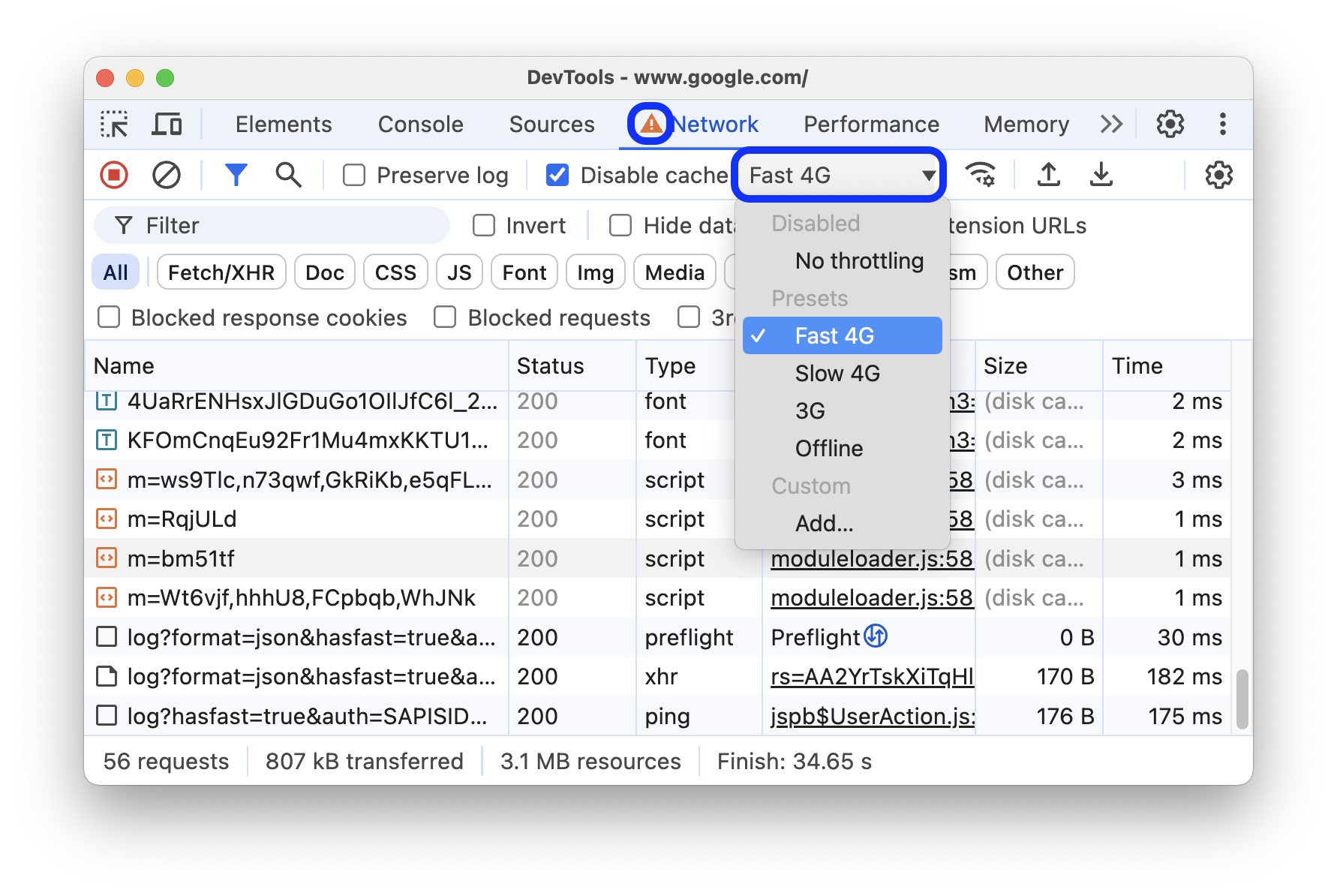
כדי לדמות 4G מהיר, 4G איטי או 3G, בוחרים את ההגדרה המוגדרת מראש המתאימה בתפריט הנפתח ויסות נתונים בסרגל הפעולות בחלק העליון.

כלי הפיתוח מציגים סמל אזהרה לצד החלונית Network כדי להזכיר לכם שהצמצום מופעל.
יצירת פרופילים מותאמים אישית של הגבלת קצב העברת נתונים
בנוסף להגדרות מוגדרות מראש, כמו 4G איטי או מהיר, אפשר גם להוסיף פרופילים משלכם של הגבלת קצב העברת נתונים בהתאמה אישית:
- פותחים את התפריט Throttling ובוחרים באפשרות Custom > Add....
- מגדירים פרופיל חדש של הגבלת קצב העברת נתונים כפי שמתואר בקטע הגדרות > הגבלת קצב העברת נתונים.
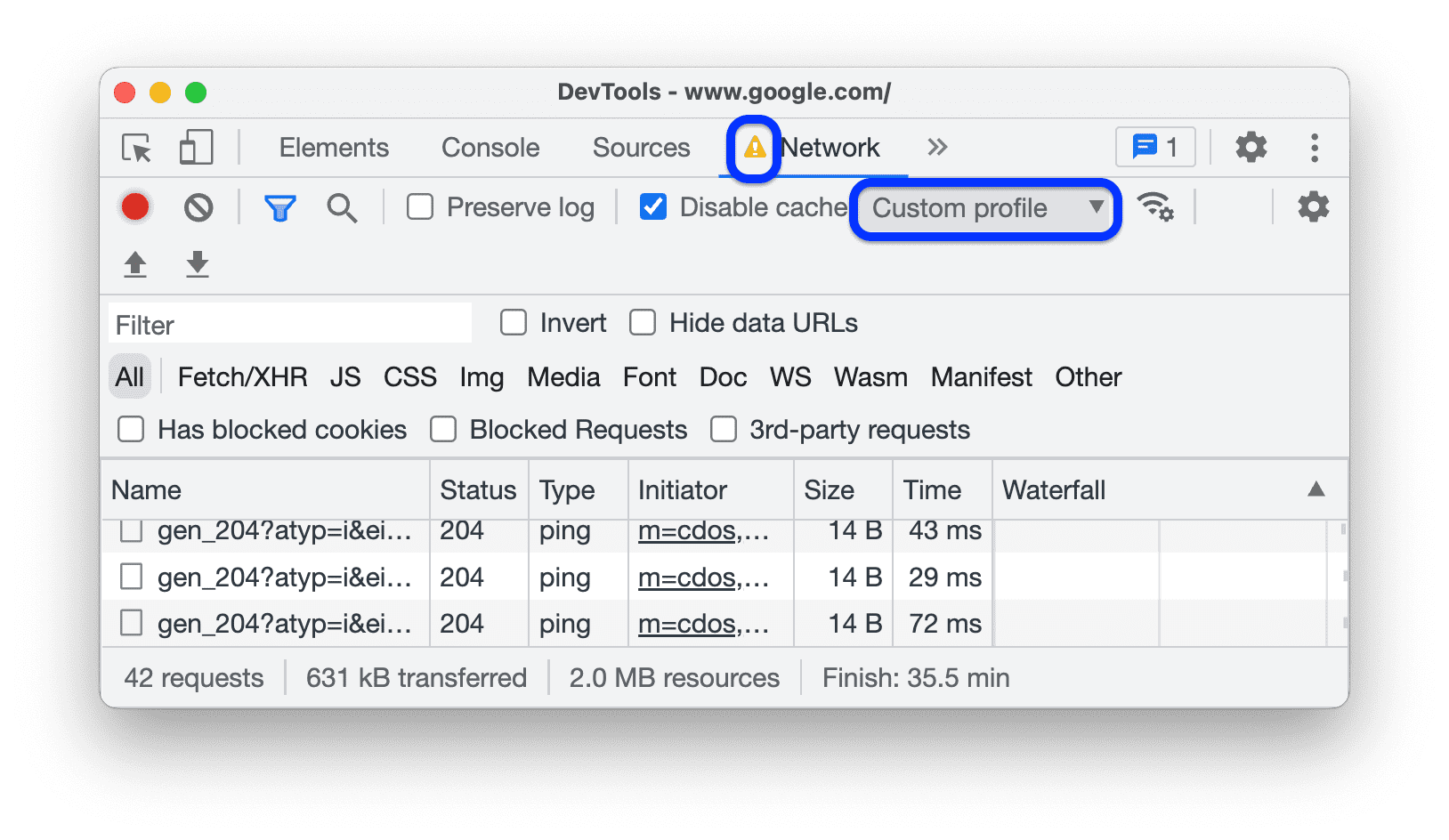
בחזרה לחלונית Network, בוחרים את הפרופיל החדש בתפריט הנפתח Throttling.

ב-DevTools מוצג סמל אזהרה לצד החלונית Network כדי להזכיר לכם שהצמצום מופעל.
הגבלת הקצב של חיבורי WebSocket
בנוסף לבקשות HTTP, DevTools מגביל את חיבורי ה-WebSocket מאז גרסה 99.
כדי לראות את הגבלת הקצב של WebSocket:
- מתחילים חיבור חדש, למשל באמצעות כלי בדיקה.
- בחלונית Network, בוחרים באפשרות No throttling ושולחים הודעה דרך החיבור.
- יוצרים פרופיל 'הגבלת קצב שליחת נתונים בהתאמה אישית' איטי מאוד, למשל
10 kbit/s. פרופיל איטי כזה יעזור לכם להבחין בהבדל. - בחלונית רשת, בוחרים את הפרופיל ושולחים הודעה נוספת.
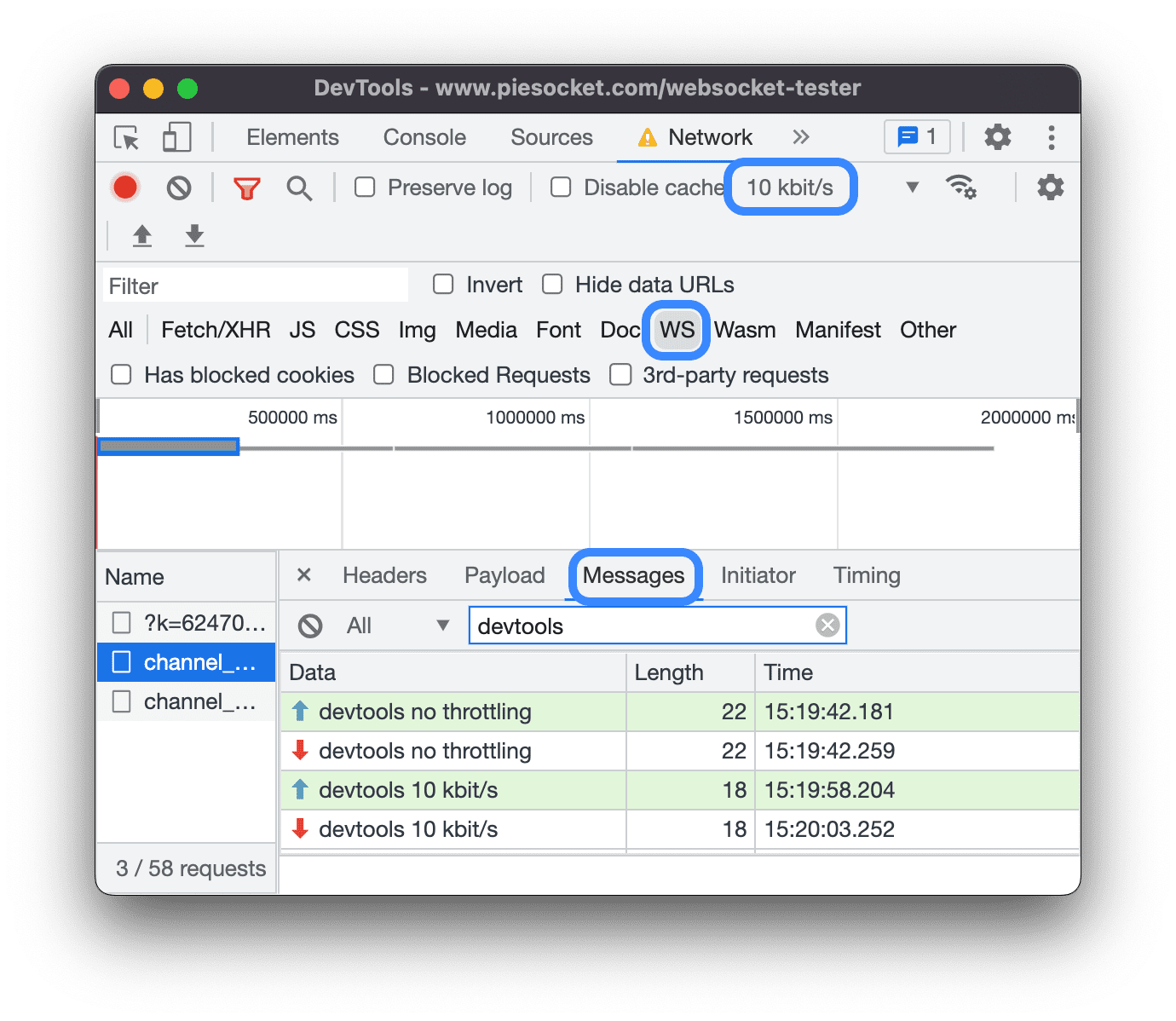
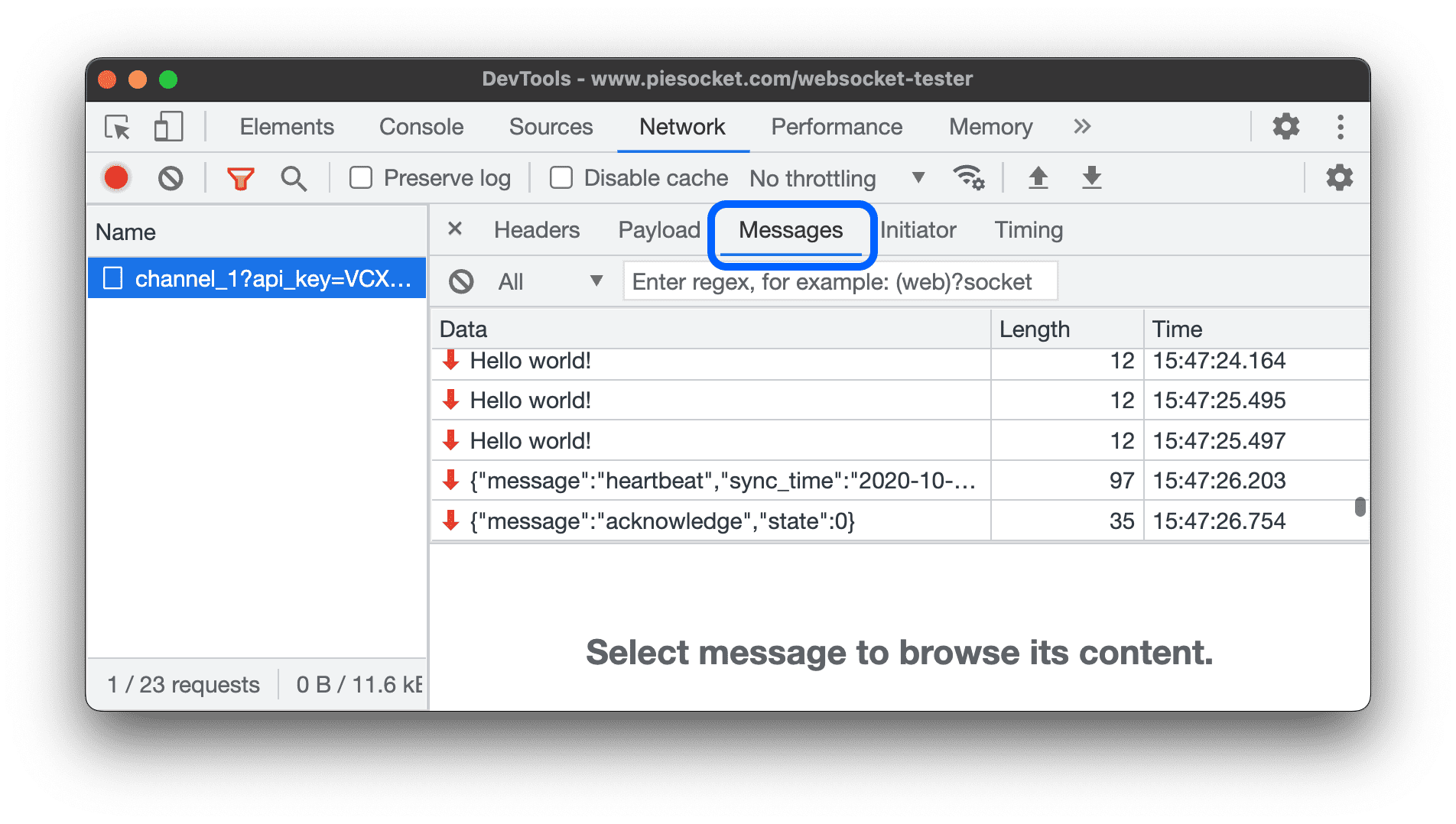
- מחליפים את מצב המסנן WS, לוחצים על שם החיבור, פותחים את הכרטיסייה Messages ובודקים את ההבדל בזמן בין הודעות שנשלחו לבין הודעות שהתקבלו כהדה עם ובלי הגבלת קצב העברת הנתונים. לדוגמה:

איך לדמות חיבורי רשת איטיים מהתפריט הנפתח 'תנאי הרשת'
אם רוצים להגביל את חיבור הרשת בזמן העבודה בחלוניות אחרות של DevTools, משתמשים במגירה Network conditions.
- לוחצים על הסמל
 כדי לפתוח את חלונית ההזזה תנאי הרשת.
כדי לפתוח את חלונית ההזזה תנאי הרשת. - בוחרים מהירות חיבור מהתפריט Network throttling.
ניקוי ידני של קובצי cookie בדפדפן
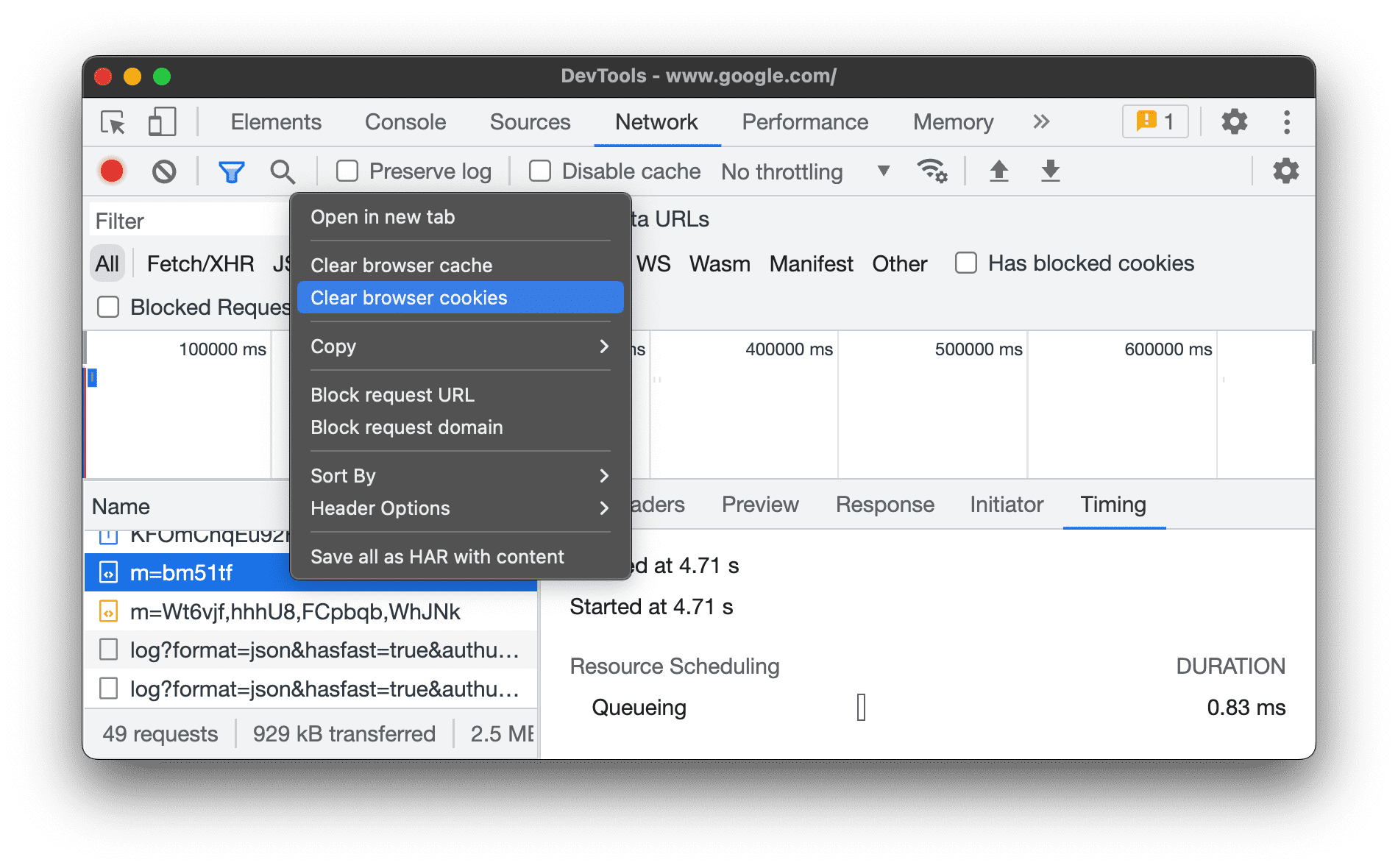
כדי למחוק באופן ידני את קובצי ה-cookie של הדפדפן בכל שלב, לוחצים לחיצה ימנית במקום כלשהו בטבלה בקשות ובוחרים באפשרות ניקוי קובצי ה-cookie של הדפדפן.

שינוי כותרות התגובה של HTTP
שינוי קובצי ברירת המחדל וכותרות התגובה של HTTP באופן מקומי
שינוי של סוכן המשתמש
כדי לשנות באופן ידני את סוכן המשתמש:
- לוחצים על הסמל
 כדי לפתוח את חלונית ההזזה תנאי הרשת.
כדי לפתוח את חלונית ההזזה תנאי הרשת. - מבטלים את הסימון של האפשרות בחירה אוטומטית.
- בוחרים אפשרות של סוכן משתמש מהתפריט או מזינים אפשרות מותאמת אישית בתיבה.
בקשות חיפוש
כדי לחפש בכותרות של בקשות, בנתוני עומס ושימוש ובתשובות:
כדי לפתוח את הכרטיסייה חיפוש בצד שמאל, מקישים על קיצור הדרך הבא:
- ב-macOS, מקישים על Command + F.
- ב-Windows או ב-Linux, מקישים על Control + F.
בכרטיסייה חיפוש, מזינים את השאילתה ומקישים על Enter. אפשר ללחוץ על או על כדי להפעיל את התכונה 'תלוי אותיות רישיות' או את התכונה 'ביטויים רגולריים', בהתאמה.
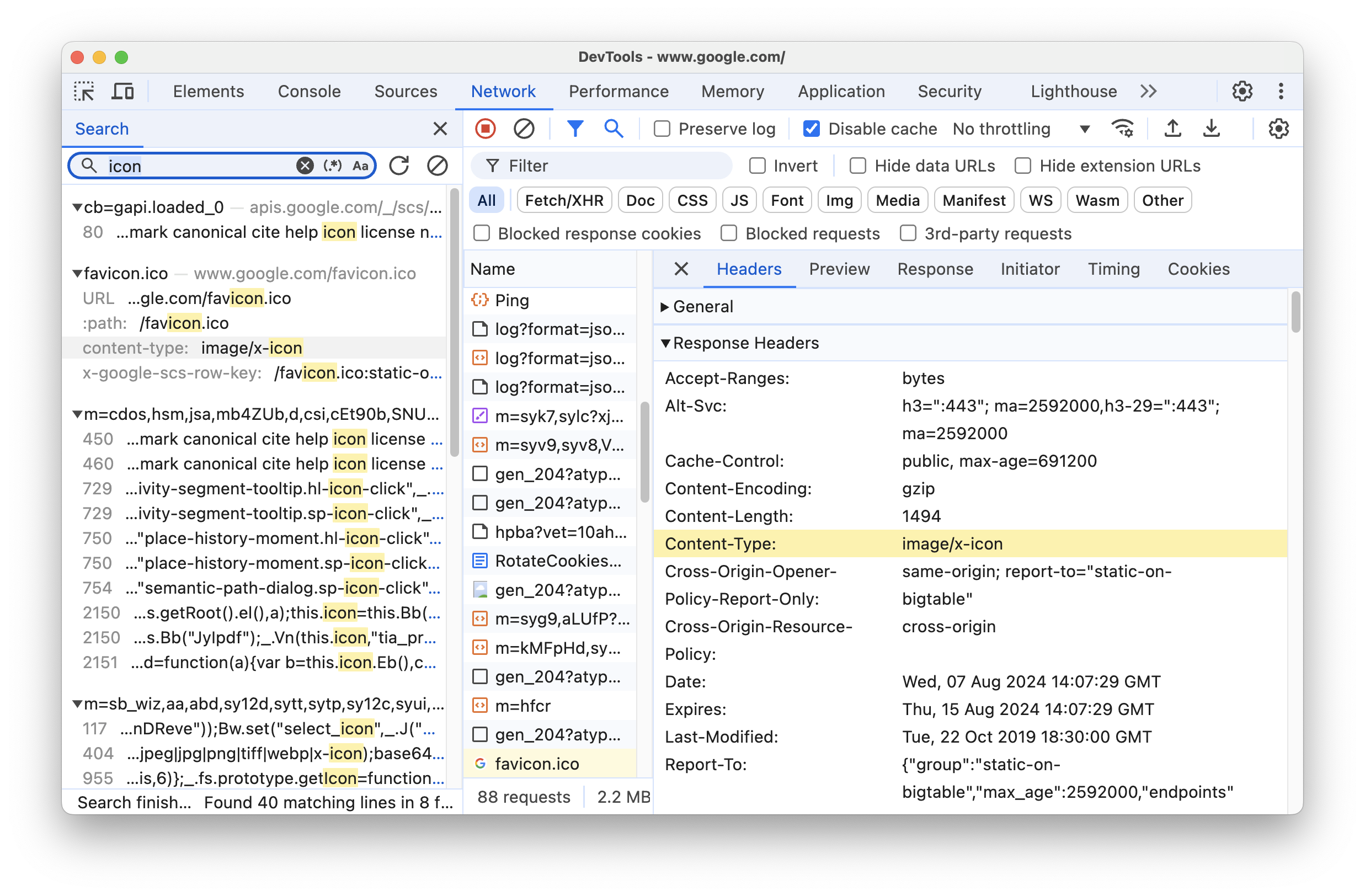
לוחצים על אחת מתוצאות החיפוש. הבקשה שתואמת תודגש בצהוב בחלונית רשת. בנוסף, החלונית פותחת גם את הכרטיסייה Headers או Response ומדגישה את המחרוזת שתואמת שם, אם יש כזו.

כדי לרענן את תוצאות החיפוש, לוחצים על רענון. כדי לנקות את התוצאות, לוחצים על ניקוי.
מידע נוסף על כל הדרכים שבהן אפשר לחפש ב-DevTools זמין במאמר חיפוש: חיפוש טקסט בכל המשאבים שהועלו.
סינון בקשות
סינון הבקשות לפי מאפיינים
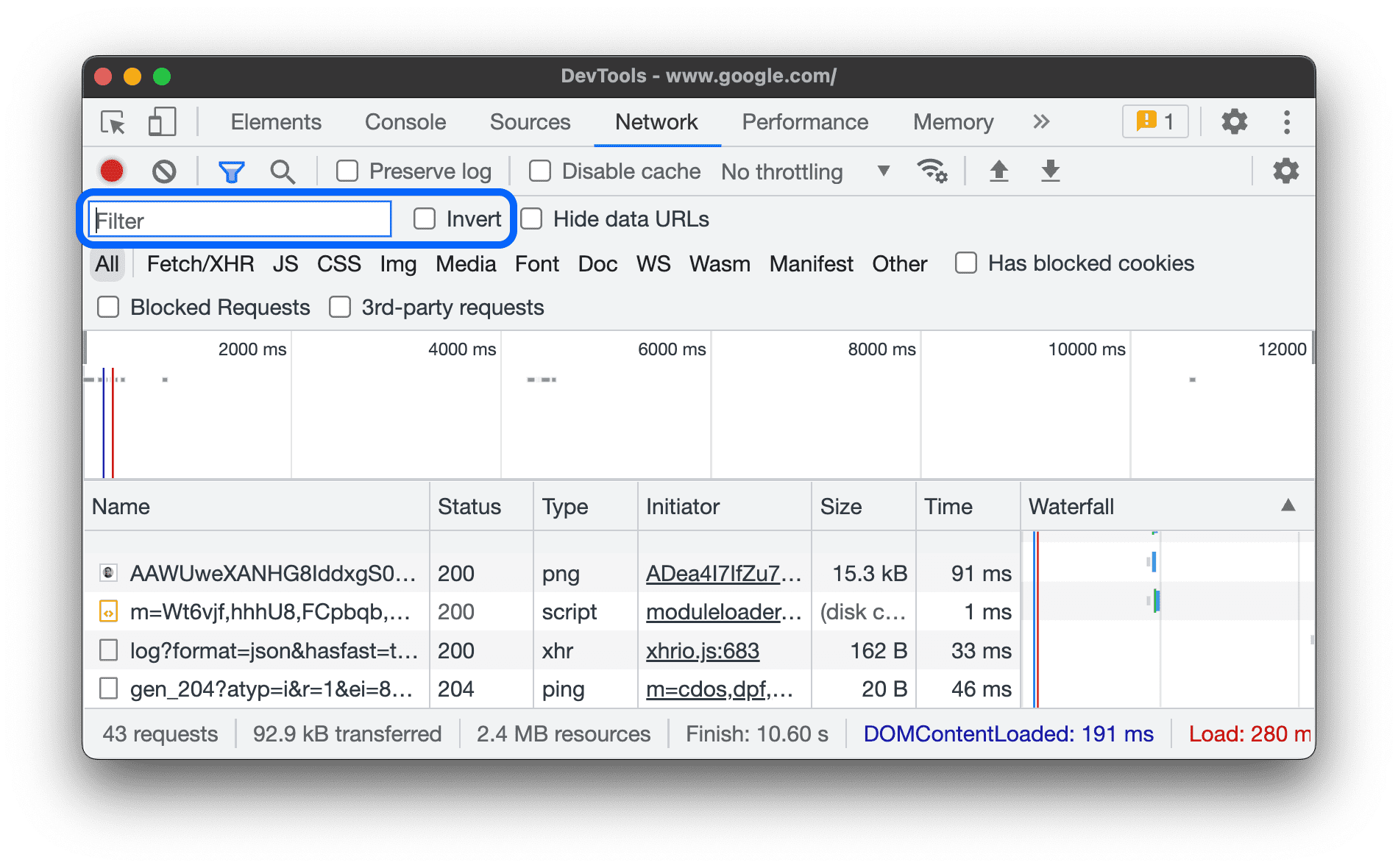
משתמשים בתיבה Filter כדי לסנן בקשות לפי מאפיינים, כמו הדומיין או הגודל של הבקשה.
אם התיבה לא מופיעה, סביר להניח שסרגל המסננים מוסתר. הסתרת סרגל המסננים

כדי להפוך את המסנן, מסמנים את התיבה היפוך לצד התיבה סינון.
אפשר להשתמש בכמה נכסים בו-זמנית. כדי לעשות את זה, מפרידים בין כל נכס לרעה באמצעות רווח. לדוגמה, mime-type:image/gif larger-than:1K מציג את כל קובצי ה-GIF שגדולים מ-1KB.
המסננים האלה שמתייחסים לכמה נכסים מקבילים לפעולות AND. אין תמיכה בפעולות OR (או).
בהמשך מופיעה רשימה מלאה של הנכסים הנתמכים.
cookie-domain. הצגת המשאבים שמגדירים דומיין ספציפי של קובץ cookie.cookie-name. הצגת המשאבים שמגדירים שם קובץ cookie ספציפי.cookie-path. הצגת המשאבים שמגדירים נתיב קובץ cookie ספציפי.cookie-value. הצגת המשאבים שמגדירים ערך קובץ cookie ספציפי.domain. הצגת משאבים מהדומיין שצוין בלבד. אפשר להשתמש בתו כללי לחיפוש (*) כדי לכלול כמה דומיינים. לדוגמה,*.comמציג משאבים מכל שמות הדומיינים שמסתיימים ב-.com. תפריט הנפתח של ההשלמה האוטומטית ב-DevTools מאוכלס בכל הדומיינים שנתקלו בהם.has-overrides. הצגת בקשות שבהן בוטלcontent,headers, כל ההחרגות (yes) או ללא החרגות (no). אפשר להוסיף לטבלת הבקשות את העמודה התואמת Has overrides.has-response-header. הצגת המשאבים שמכילים את כותרת התגובה של ה-HTTP שצוינה. כלי הפיתוח מאכלסים את התפריט הנפתח של ההשלמה האוטומטית בכל כותרות התגובה שנתקלו בהן.is. משתמשים ב-is:runningכדי למצוא משאבים מסוגWebSocket.larger-than. הצגת משאבים גדולים מהגודל שצוין, בבייטים. הגדרת ערך של1000זהה להגדרת ערך של1k.method. הצגת משאבים שאוחזרו באמצעות סוג שיטת HTTP ספציפי. כלי הפיתוח מאכלסים את התפריט הנפתח של ההשלמה האוטומטית בכל שיטות ה-HTTP שנתקלו בהן.mime-type. הצגת משאבים מסוג MIME מסוים. כלי הפיתוח מאכלסים את התפריט הנפתח של ההשלמה האוטומטית בכל סוגי ה-MIME שנתקלו בהם.mixed-content. הצגת כל המשאבים עם תוכן מעורב (mixed-content:all) או רק את אלה שמוצגים (mixed-content:displayed).priority. הצגת משאבים שרמת העדיפות שלהם תואמת לערך שצוין.resource-type. הצגת משאבים מסוג משאב מסוים, למשל תמונה. כלי הפיתוח מאכלסים את התפריט הנפתח של ההשלמה האוטומטית בכל סוגי המשאבים שנתקלו בהם.response-header-set-cookie. הצגת כותרות Set-Cookie גולמיות בכרטיסייה 'בעיות'. קובצי cookie בפורמט שגוי עם כותרותSet-Cookieשגויות יסומנו בחלונית 'רשת'.scheme. הצגת משאבים שאוחזרו דרך HTTP לא מוגן (scheme:http) או דרך HTTPS מוגן (scheme:https).set-cookie-domain. הצגת המשאבים שיש להם כותרתSet-Cookieעם מאפייןDomainשמתאים לערך שצוין. כלי הפיתוח מאכלסים את המילוי האוטומטי בכל הדומיינים של קובצי ה-Cookie שנתקלו בהם.set-cookie-name. הצגת המשאבים שיש להם כותרתSet-Cookieעם שם שתואם לערך שצוין. כלי הפיתוח מאכלסים את המילוי האוטומטי בכל שמות קובצי ה-Cookie שנתקלו בהם.set-cookie-value. הצגת המשאבים שיש להם כותרתSet-Cookieעם ערך שתואם לערך שצוין. כלי הפיתוח מאכלסים את ההשלמה האוטומטית בכל ערכי קובצי ה-cookie שנתקלו בהם.status-code. הצגת משאבים שקוד מצב ה-HTTP שלהם תואם לקוד שצוין. כלי הפיתוח מאכלסים את התפריט הנפתח של ההשלמה האוטומטית בכל קודי הסטטוס שנתקלו בהם.url. הצגת המשאבים שיש להםurlשתואם לערך שצוין.
סינון הבקשות לפי סוג
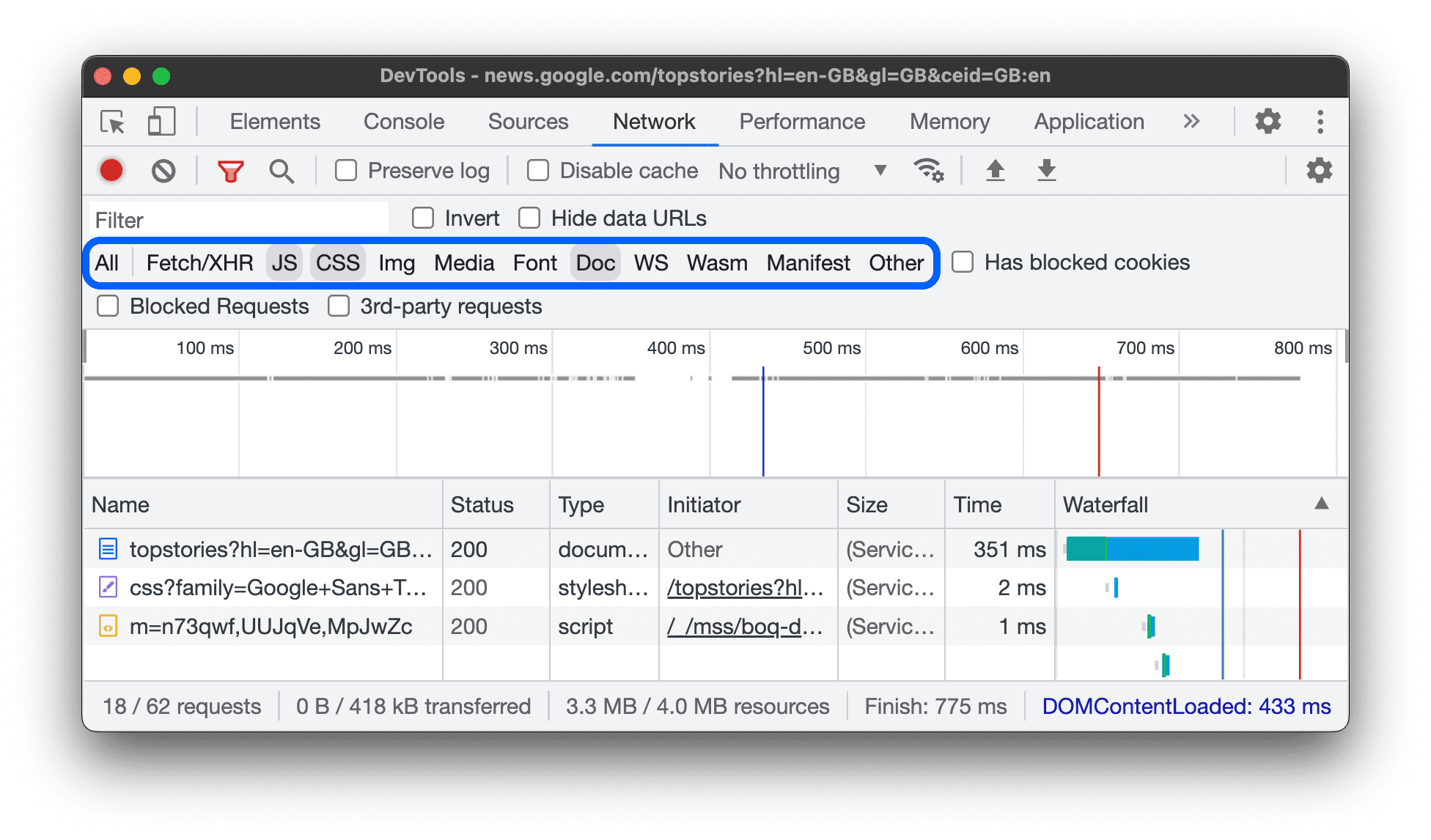
כדי לסנן בקשות לפי סוג המשאב, לוחצים על הלחצנים הכול, אחזור/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest או אחר (כל סוג אחר שלא מופיע כאן) בחלונית Network.
אם הלחצנים האלה לא מוצגים, סביר להניח שסרגל הפעולות מסננים מוסתר. הסתרת סרגל המסננים
כדי להציג משאבים מסוגים שונים בו-זמנית, לוחצים לחיצה ארוכה על Command (ב-Mac) או על Control (ב-Windows או ב-Linux) ואז לוחצים על כמה מסנני סוגים.

סינון הבקשות לפי זמן
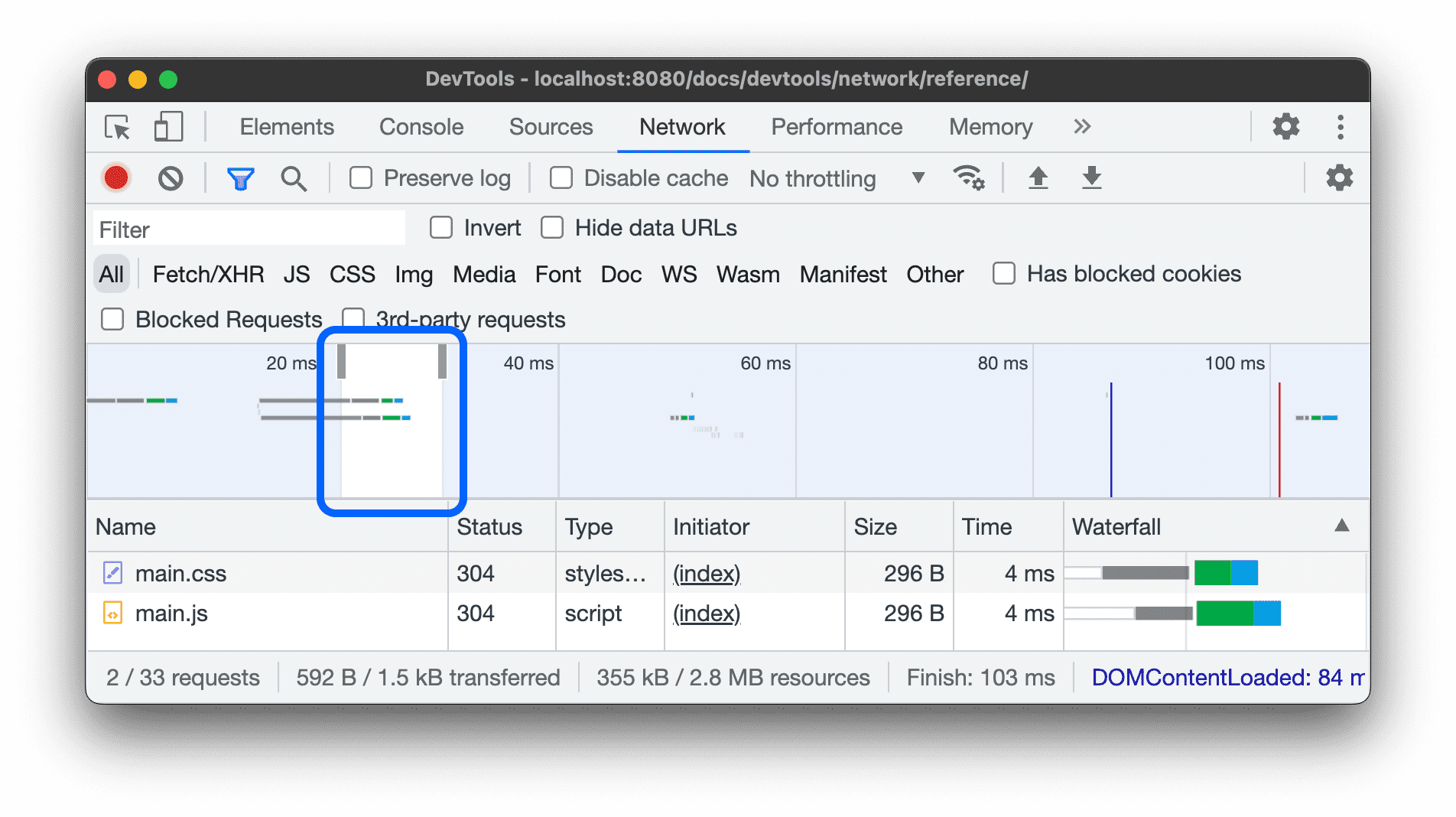
כדי להציג רק את הבקשות שהיו פעילות במסגרת הזמן הזו, גוררים שמאלה או ימינה בציר הזמן של Overview. המסנן כולל. מוצגות כל הבקשות שהיו פעילות במהלך הזמן המודגש.

הסתרת כתובות URL של נתונים
כתובות URL של נתונים הן קבצים קטנים שמוטמעים במסמכים אחרים. כל בקשה שמופיעה בטבלה בקשות ומתחילה ב-data: היא כתובת URL של נתונים.
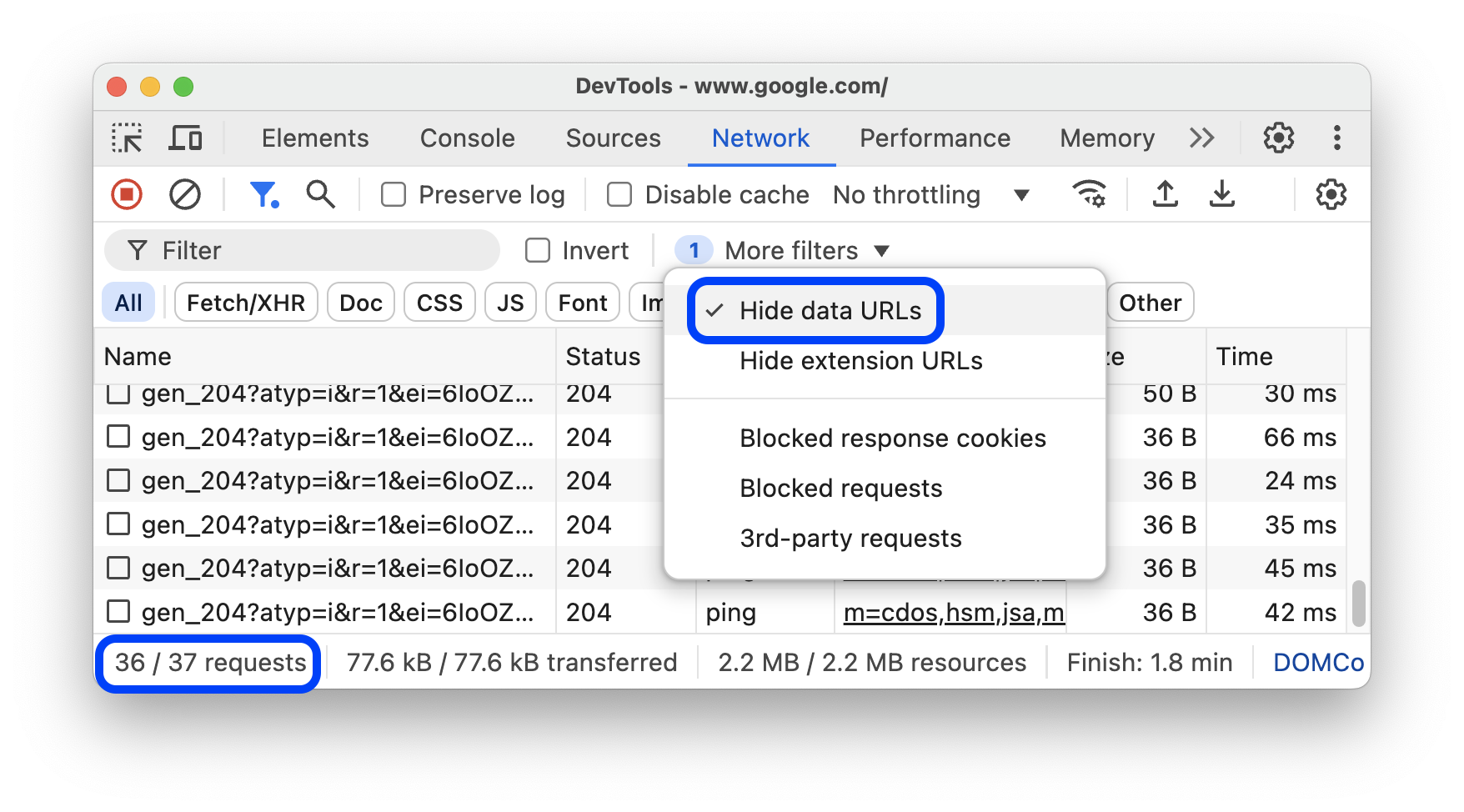
כדי להסתיר את הבקשות האלה, בסרגל הפעולות Filters בוחרים באפשרות More filters (מסננים נוספים) > Hide data URLs (הסתרת כתובות URL של נתונים).

שורת הסטטוס שבתחתית המסך מציגה את מספר הבקשות שמוצגות מתוך המספר הכולל.
הסתרת כתובות URL של תוספים
כדי להתמקד בקוד שאתם כותבים, אתם יכולים לסנן בקשות לא רלוונטיות שנשלחות על ידי תוספים שהתקנתם ב-Chrome. כתובות ה-URL של בקשות להוספת תוספים מתחילות ב-chrome-extension://.
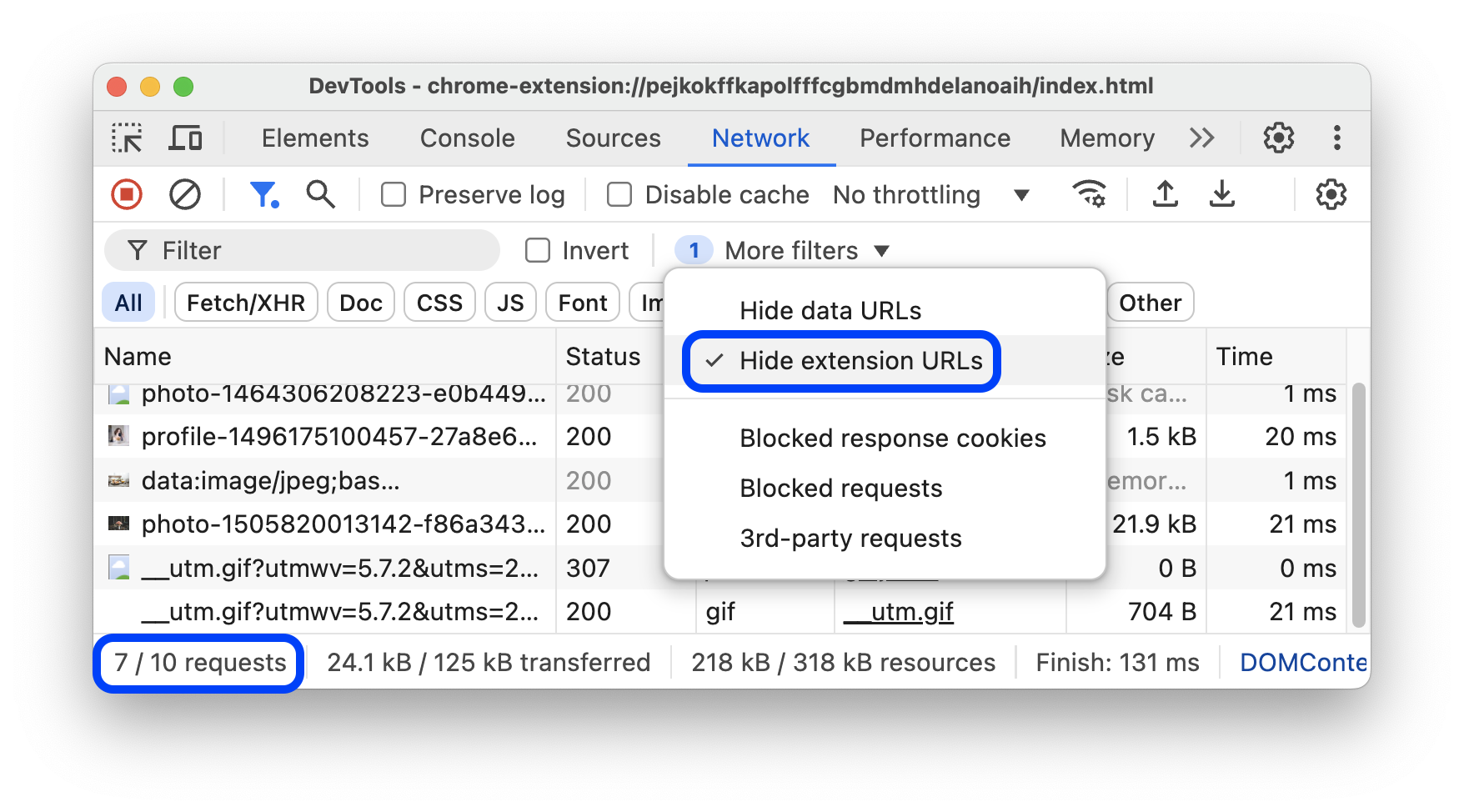
כדי להסתיר בקשות להוספת תוספים, בסרגל הפעולות מסננים, בוחרים באפשרות מסננים נוספים > הסתרת כתובות URL של תוספים.

שורת הסטטוס שבתחתית המסך מציגה את מספר הבקשות שמוצגות מתוך המספר הכולל.
הצגת בקשות עם קובצי cookie החסומים לתשובה בלבד.
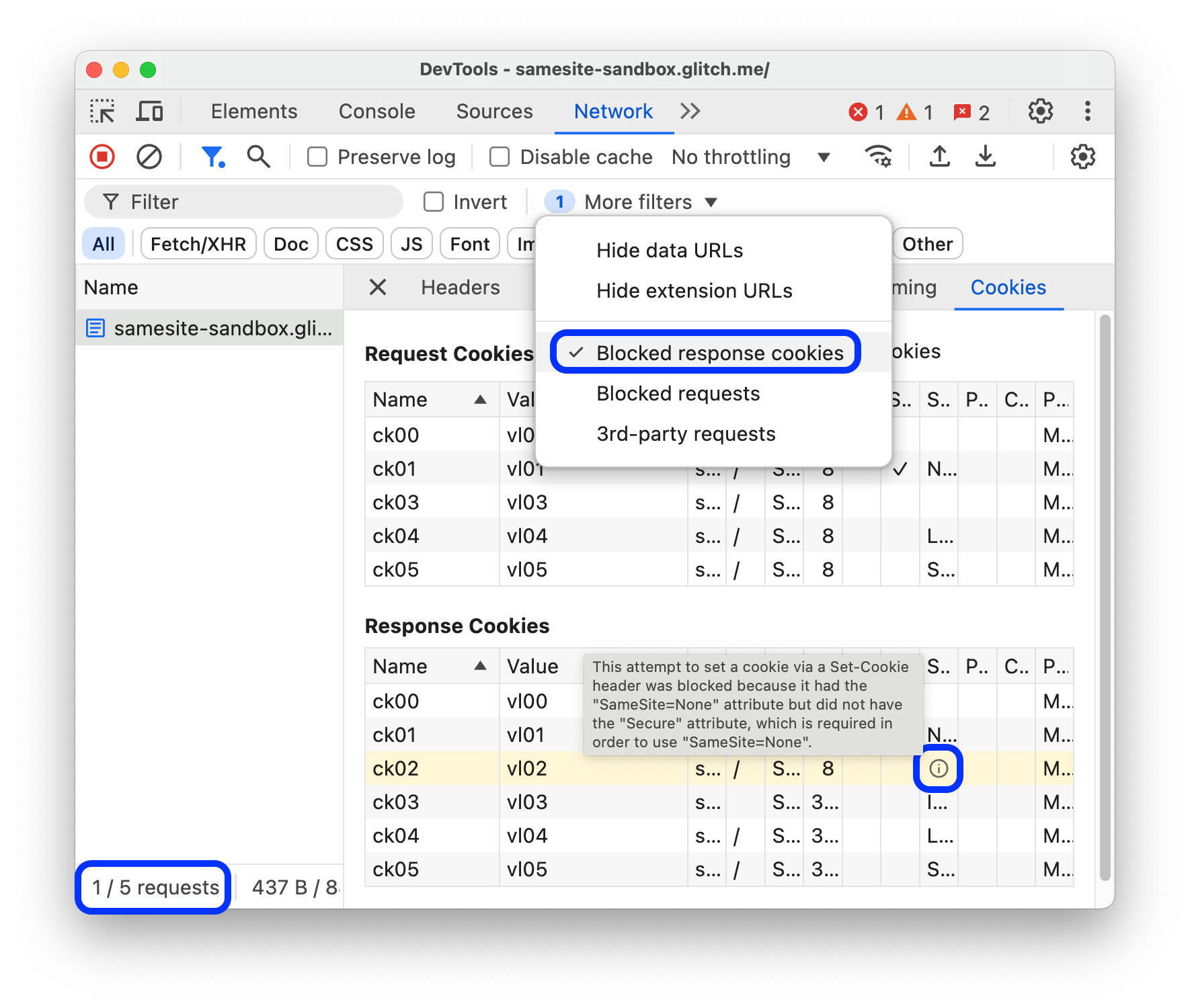
כדי לסנן את כל הבקשות מלבד בקשות עם קובצי cookie של תגובה חסומים מסיבה כלשהי, בסרגל הפעולות Filters (מסננים), בוחרים באפשרות More filters (מסננים נוספים) > (תיבת סימון) Blocked response cookies (קובצי cookie של תגובה חסומים). אפשר לנסות את זה בדף ההדגמה הזה.

שורת הסטטוס שבתחתית המסך מציגה את מספר הבקשות שמוצגות מתוך המספר הכולל.
כדי לבדוק למה קובץ cookie של תגובה נחסם, בוחרים את הבקשה, פותחים את הכרטיסייה Cookies ומעבירים את העכבר מעל סמל המידע .
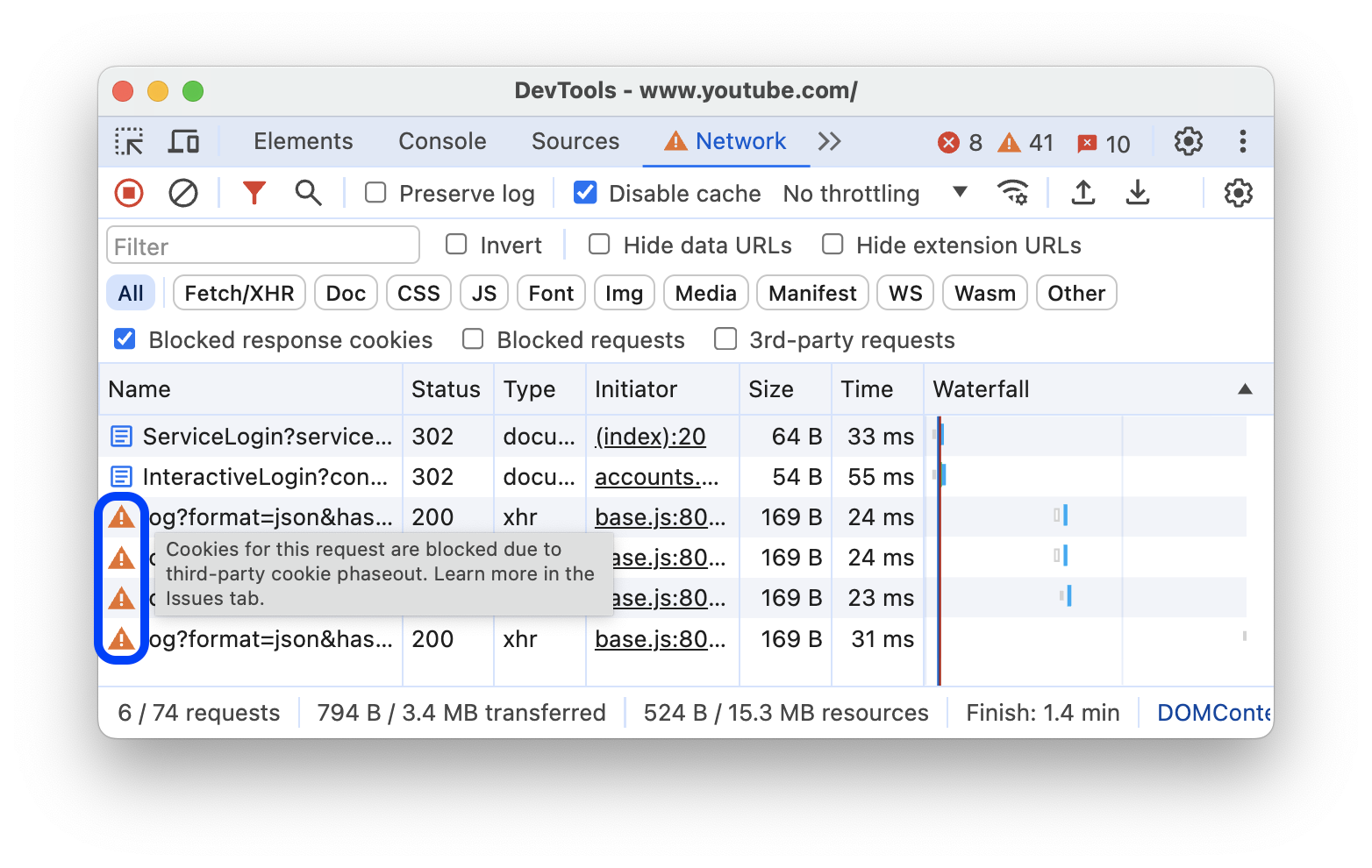
בנוסף, בחלונית Network (רשת) מוצג סמל לצד בקשה עם קובצי cookie חסומים בגלל תכונות ניסיוניות או הגדרות של Chrome. מעבירים את העכבר מעל הסמל כדי להציג הסבר קצר עם רמז, ולוחצים עליו כדי לעבור לחלונית בעיות ולקבל מידע נוסף.

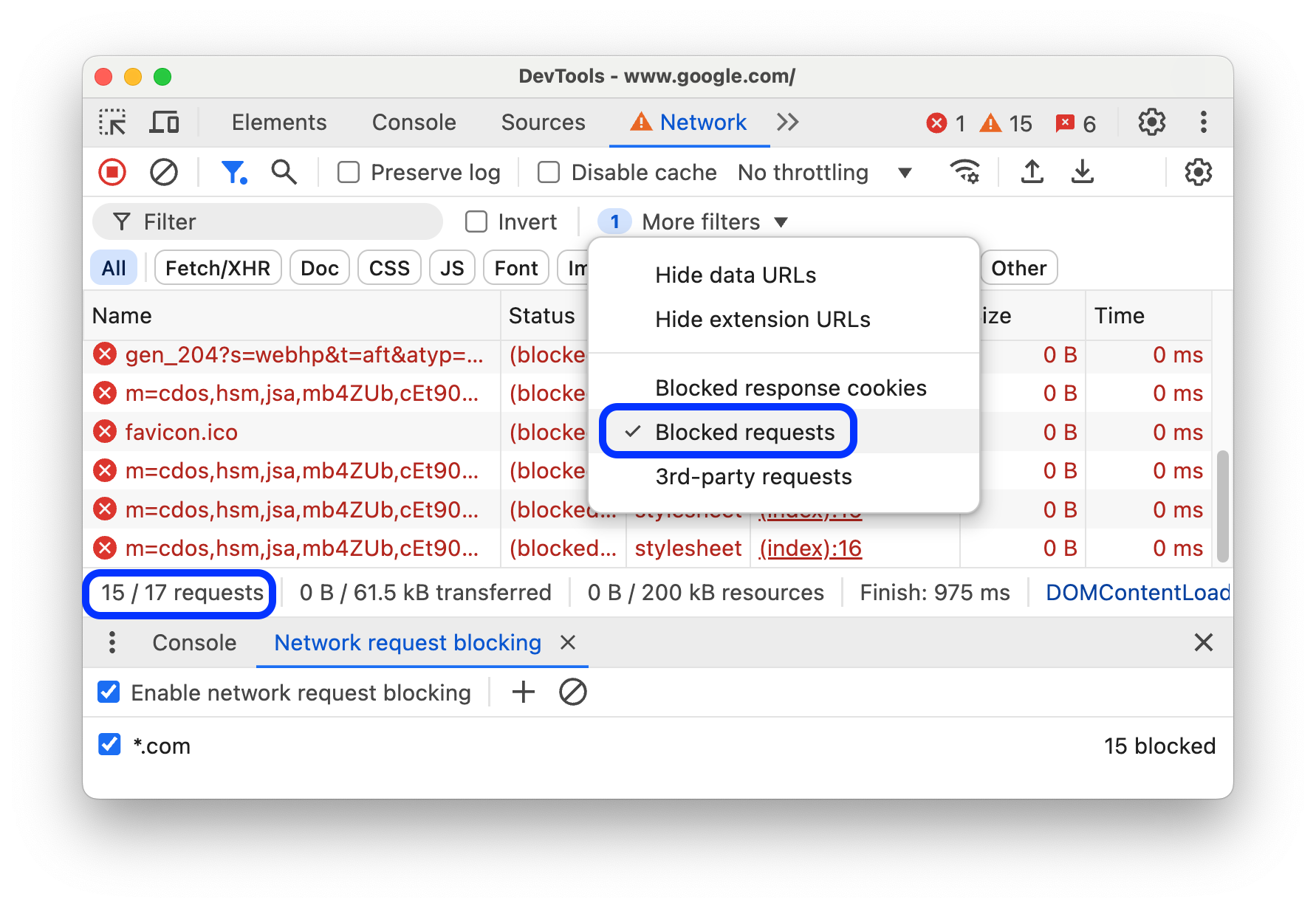
הצגת בקשות חסומות בלבד
כדי לסנן את כל הפריטים מלבד בקשות חסרות גישה, בסרגל הפעולות Filters בוחרים באפשרות More filters (מסננים נוספים) > Blocked requests (בקשות חסרות גישה). כדי לבדוק את זה, אפשר להשתמש בכרטיסייה חסימת בקשות רשת בחלונית.

בטבלה בקשות, בקשות חסומות מודגשות באדום. שורת הסטטוס שבתחתית המסך מציגה את מספר הבקשות שמוצגות מתוך המספר הכולל.
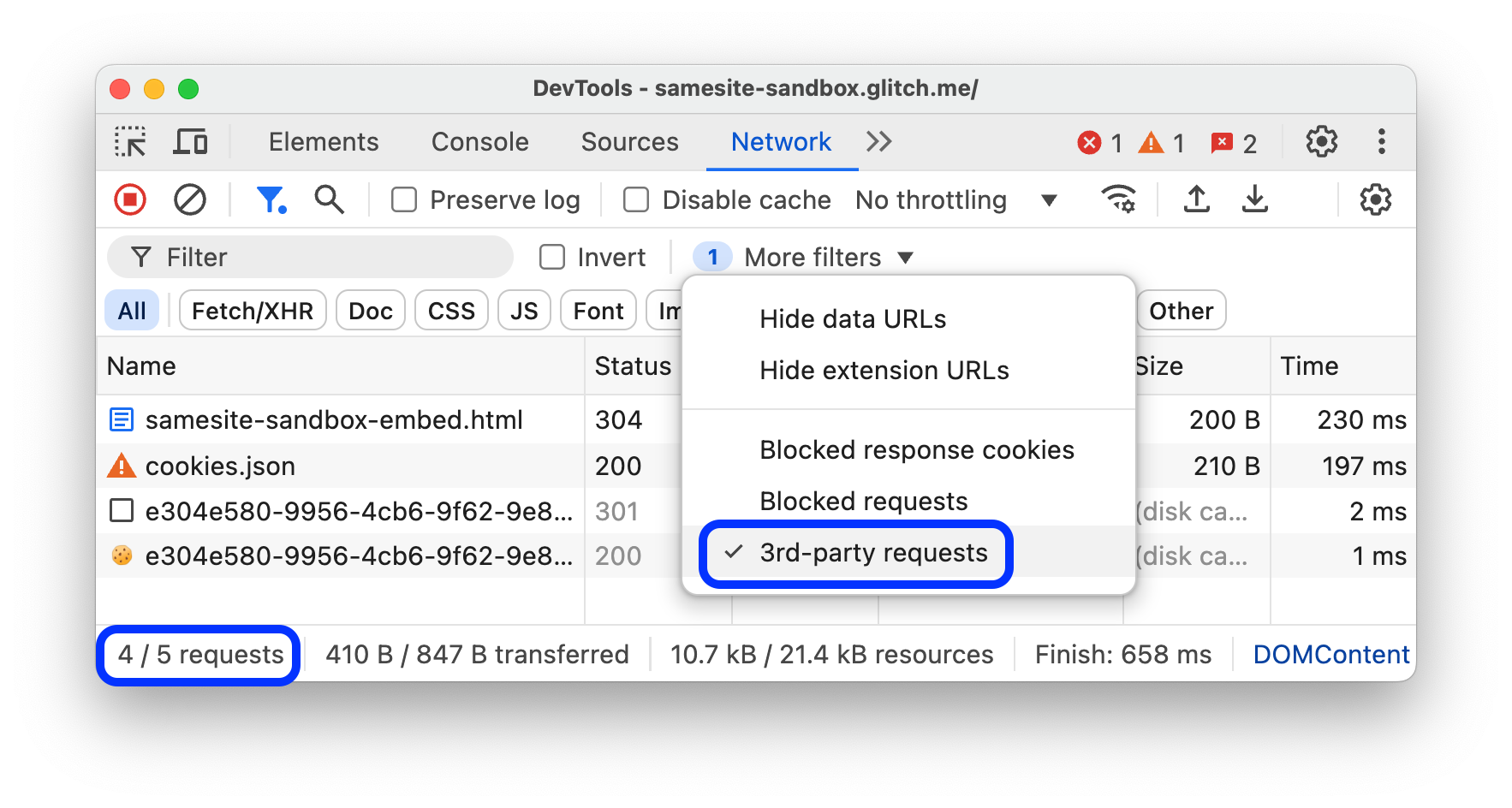
הצגת בקשות של צד שלישי בלבד
כדי לסנן את כל הבקשות מלבד בקשות שמקורן שונה ממקור הדף, בסרגל הפעולות Filters בוחרים באפשרות More filters (מסננים נוספים) > 3rd-party requests (בקשות של צד שלישי). אפשר לנסות את זה בדף ההדגמה הזה.

שורת הסטטוס שבתחתית המסך מציגה את מספר הבקשות שמוצגות מתוך המספר הכולל.
מיון הבקשות
כברירת מחדל, הבקשות בטבלה Requests ממוינות לפי זמן ההתחלה, אבל אפשר למיין את הטבלה לפי קריטריונים אחרים.
מיון לפי עמודה
כדי למיין את הבקשות לפי עמודה מסוימת, לוחצים על הכותרת של העמודה הזו בטבלה בקשות.
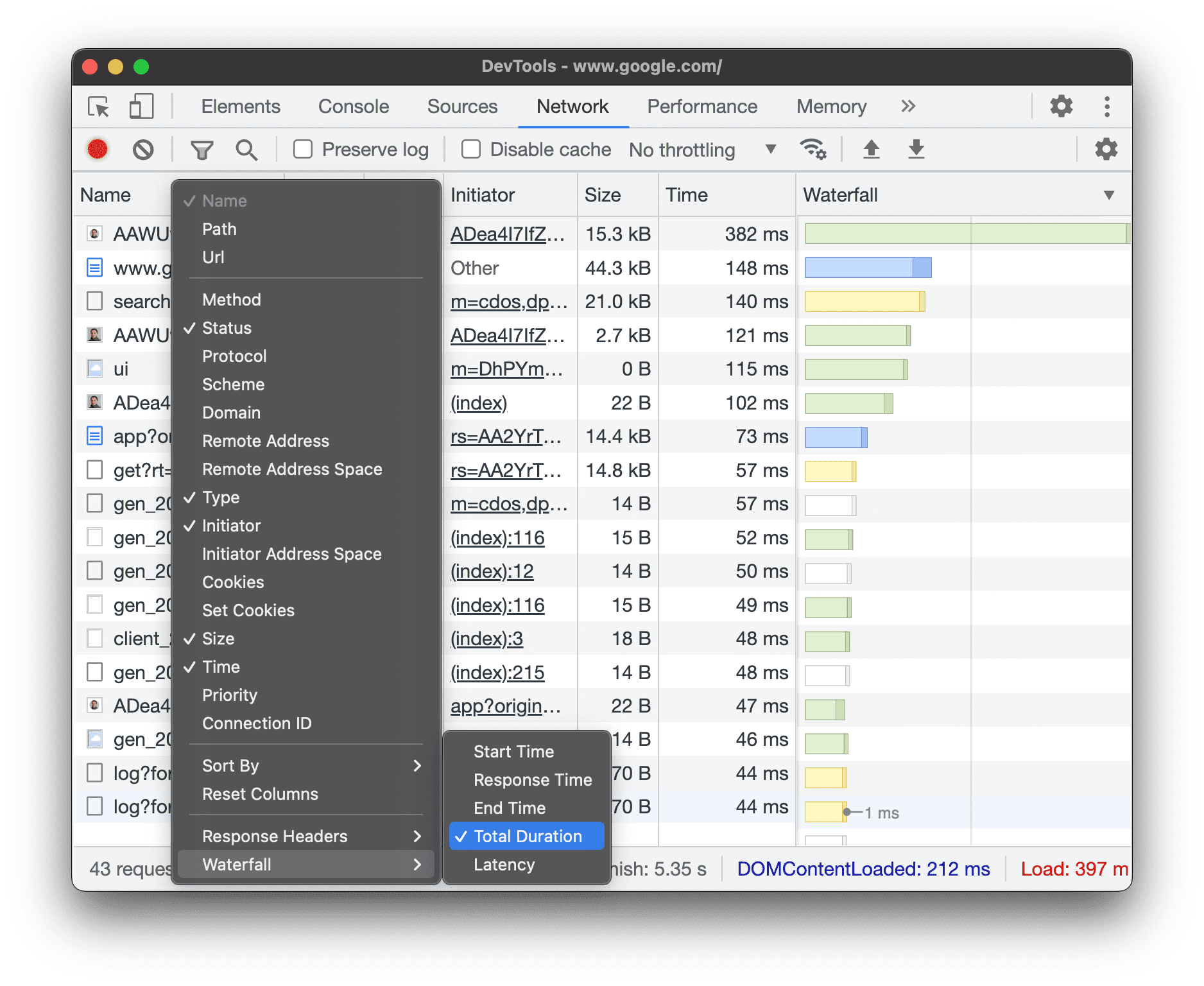
מיון לפי שלב הפעילות
כדי לשנות את אופן המיון של הבקשות במפל, לוחצים לחיצה ימנית על הכותרת של טבלת הבקשות, מעבירים את העכבר מעל מפל ובוחרים באחת מהאפשרויות הבאות:
- שעת ההתחלה. הבקשה הראשונה שהתקבלה מופיעה בחלק העליון.
- Response Time (זמן תגובה). הבקשה הראשונה שההורדה שלה התחילה מופיעה בחלק העליון.
- שעת סיום. הבקשה הראשונה שהסתיימה מופיעה בחלק העליון.
- משך זמן כולל. הבקשה עם הגדרת החיבור והבקשה / תגובה הקצרים ביותר מופיעה בראש הרשימה.
- זמן אחזור. הבקשה שהמתינה הכי מעט זמן לתשובה תופיע בראש הרשימה.
בתיאורים האלה, ההנחה היא שכל אחת מהאפשרויות מדורגת מהקצרה ביותר ועד הארוכה ביותר. לחיצה על הכותרת של העמודה Waterfall הופכת את הסדר.
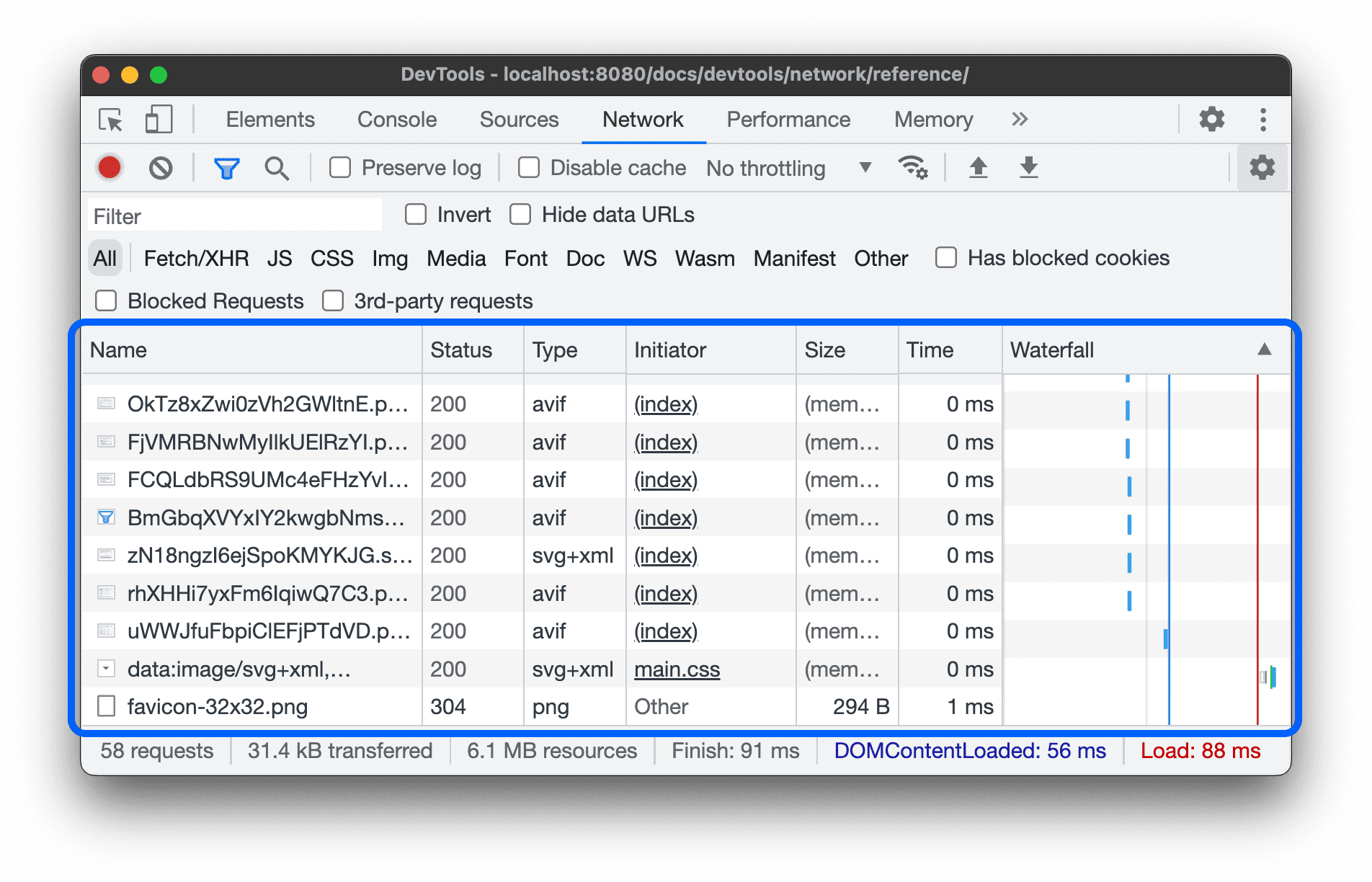
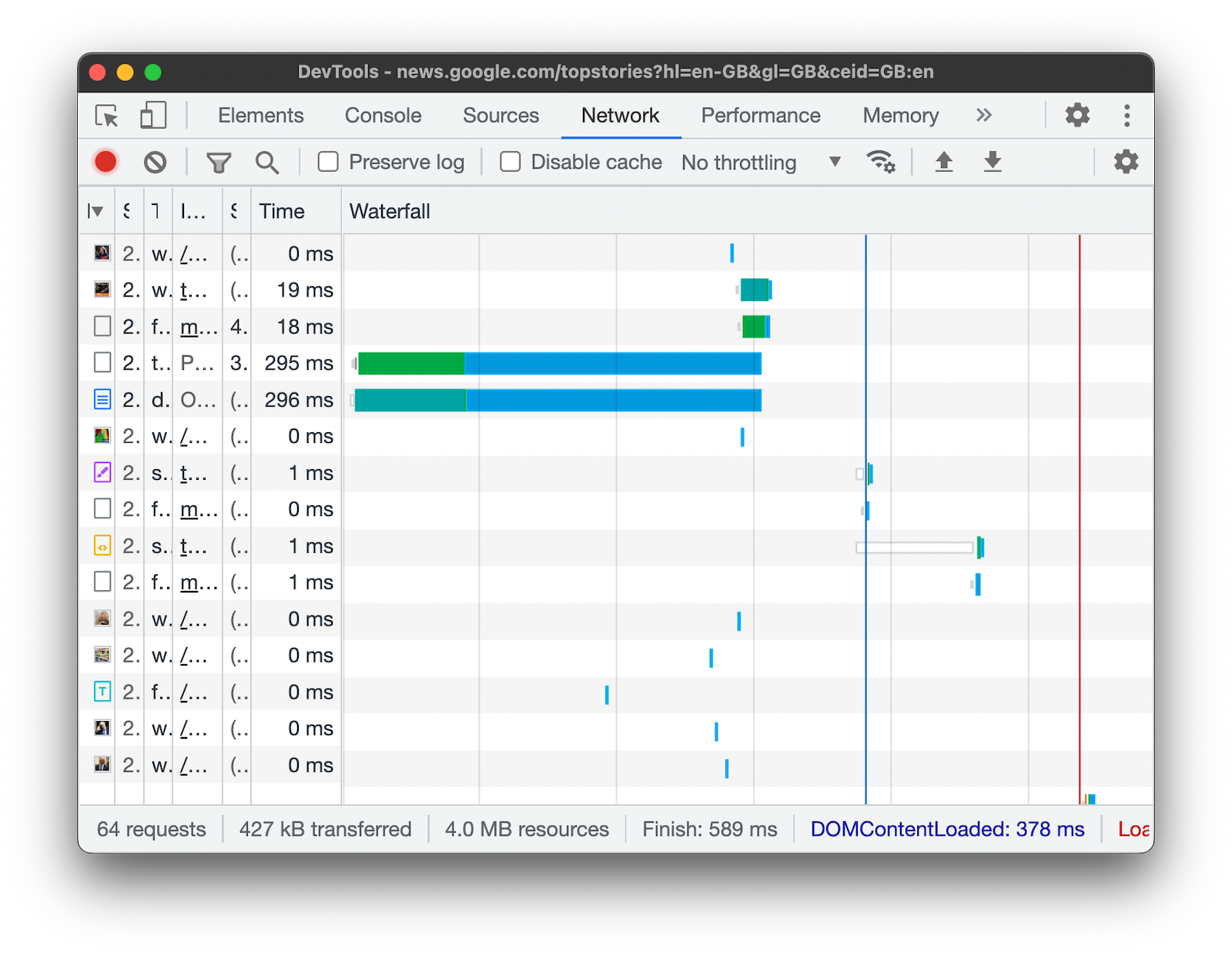
בדוגמה הזו, התרשים Waterfall ממוין לפי משך הזמן הכולל. החלק הבהיר יותר בכל עמודה מייצג את הזמן שחלף בהמתנה. החלק הכהה יותר מייצג את הזמן שהוקדש להורדת בייטים.

ניתוח הבקשות
כל עוד כלי הפיתוח פתוחים, הם מתעדים את כל הבקשות בחלונית Network. משתמשים בחלונית Network כדי לנתח בקשות.
הצגת יומן של בקשות
בטבלה בקשות מוצג יומן של כל הבקשות שנשלחו בזמן שכלי הפיתוח היו פתוחים. לחיצה על הבקשות או העברת העכבר מעליהן תציג מידע נוסף עליהן.

כברירת מחדל, בטבלה 'בקשות' מוצגות העמודות הבאות:
- שם. שם הקובץ של המשאב או מזהה שלו.
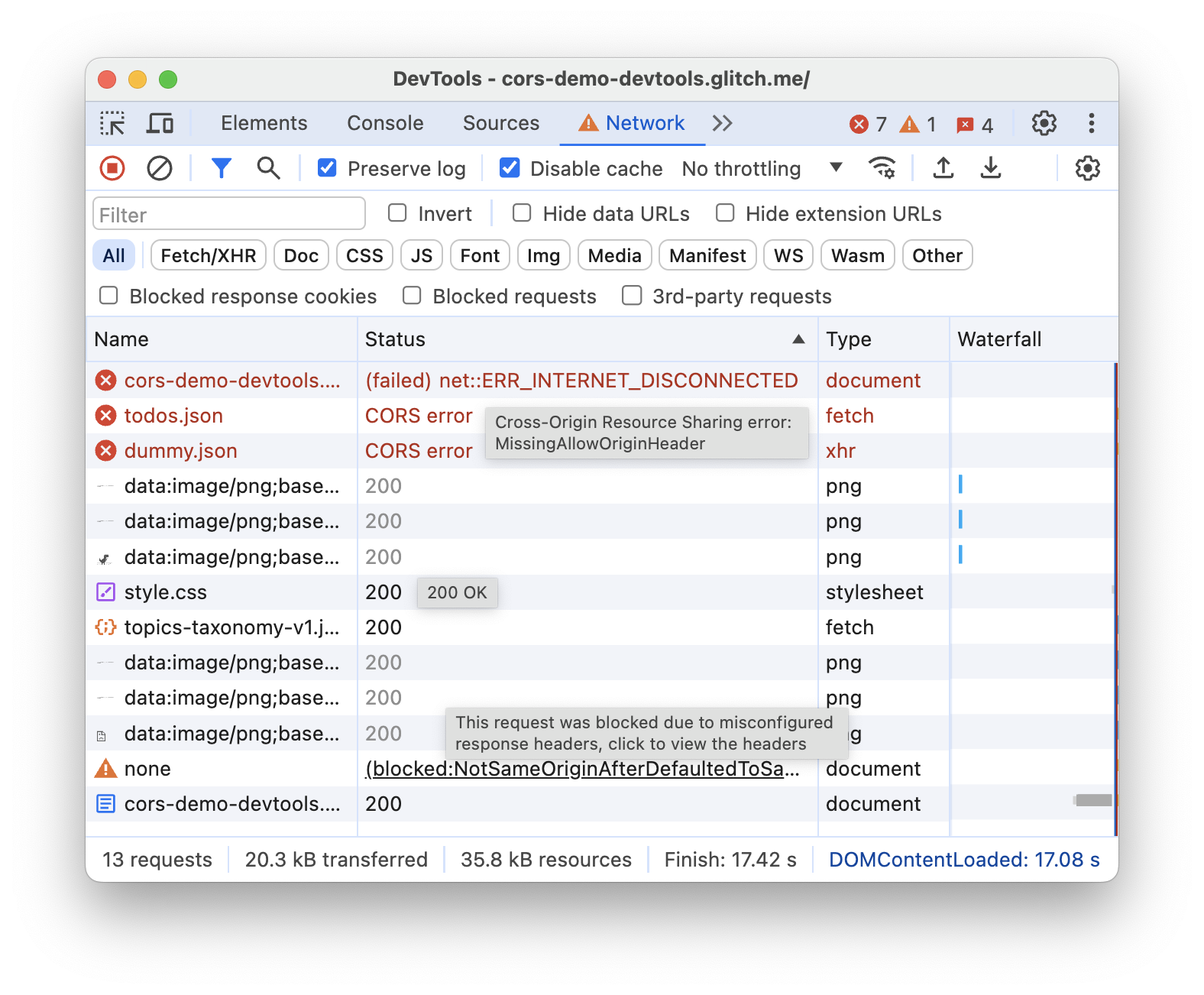
סטטוס. העמודה הזו יכולה לכלול את הערכים הבאים:

- קוד מצב HTTP, לדוגמה,
200או404. CORS errorלבקשות שנכשלו בגלל שיתוף משאבים בין מקורות (CORS).(blocked:origin)לבקשות עם כותרות שהוגדרו באופן שגוי. מעבירים את העכבר מעל ערך הסטטוס הזה כדי לראות תיאור קצר עם רמז לגבי מה השתבש.(failed)ואז הודעת השגיאה.
- קוד מצב HTTP, לדוגמה,
סוג. סוג ה-MIME של המשאב המבוקש.
הגורם שהתחיל את התהליך. הגורמים הבאים יכולים להתחיל בקשות:
- מנתח. מנתח ה-HTML של Chrome.
- הפניה אוטומטית. הפניה אוטומטית מסוג HTTP.
- סקריפט. פונקציית JavaScript.
- אחר. תהליך או פעולה אחרים, כמו ניווט לדף באמצעות קישור או הזנת כתובת URL בסרגל הכתובות.
Size (גודל). הגודל המשולב של כותרות התגובה ושל גוף התגובה, כפי שהם נשלחים מהשרת.
זמן. משך הזמן הכולל, מתחילת הבקשה ועד לקבלת הבייט האחרון בתגובה.
Waterfall. פירוט חזותי של הפעילות של כל בקשה.
הוסף או הסר עמודות
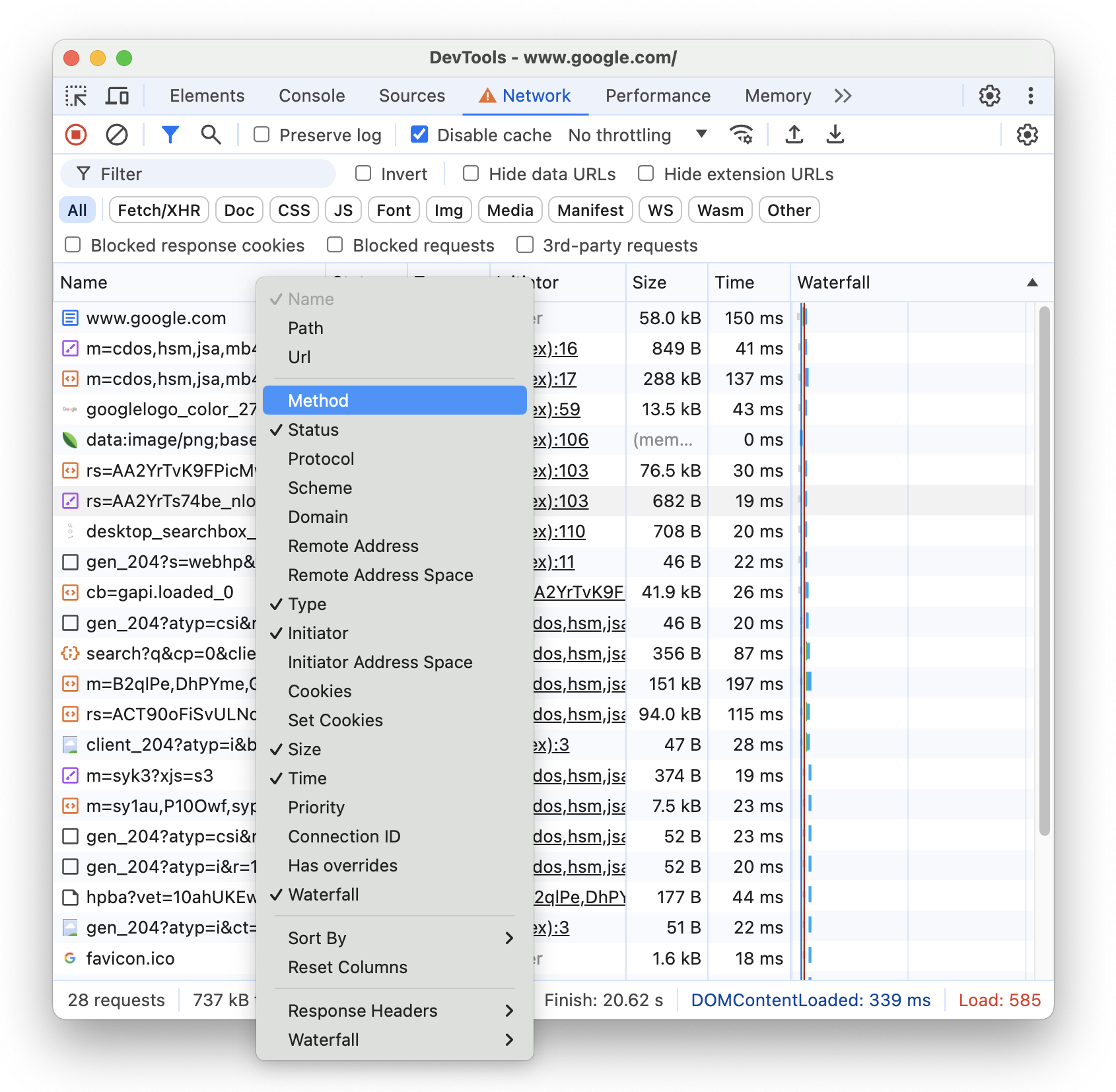
לוחצים לחיצה ימנית על הכותרת של הטבלה בקשות ובוחרים באפשרות להסתרה או להצגה שלה. לצד האפשרויות המוצגות יופיעו סימני וי.

אפשר להוסיף או להסיר את העמודות הנוספות הבאות: נתיב, כתובת URL, שיטה, פרוטוקול, סכימת התחברות, דומיין, כתובת מרוחקת, מרחב כתובות מרוחקות, מרחב כתובות של מבצע הקריאה, קובצי cookie, הגדרת קובצי cookie, עדיפות, מזהה חיבור, יש שינויים ו-Waterfall.
הוספת עמודות בהתאמה אישית
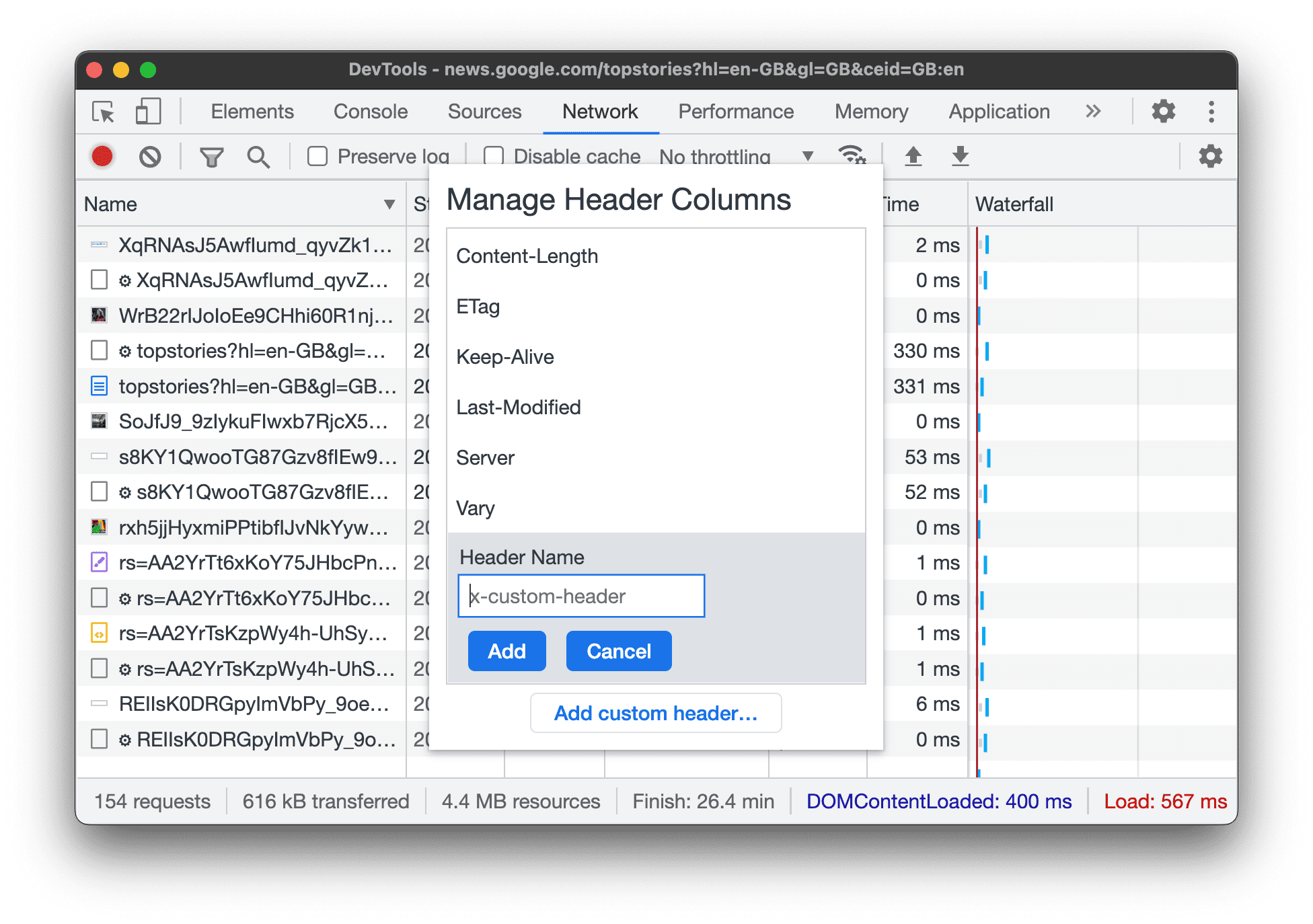
כדי להוסיף עמודה בהתאמה אישית לטבלה בקשות:
- לוחצים לחיצה ימנית על הכותרת של הטבלה Requests ובוחרים באפשרות Response Headers > Manage Header Columns.
- בתיבת הדו-שיח, לוחצים על Add custom header (הוספת כותרת בהתאמה אישית), מזינים את השם ולוחצים על Add (הוספה).

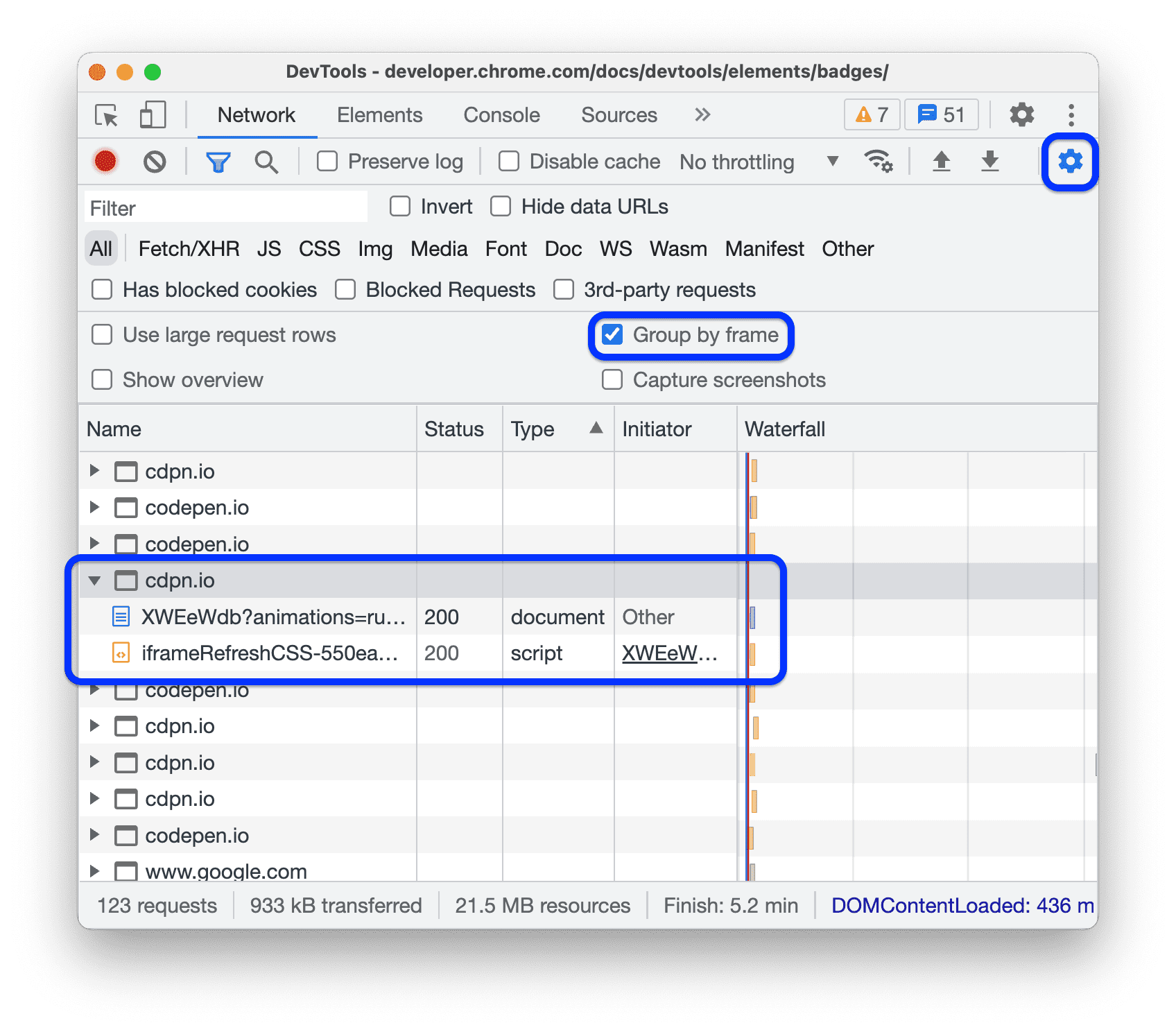
קיבוץ בקשות לפי מסגרות בקוד
אם מסגרות בתוך שורות בדף יוצרות הרבה בקשות, אפשר לקבץ אותן כדי לשפר את הקריאוּת של יומן הבקשות.
כדי לקבץ בקשות לפי iframes, פותחים את הגדרות בחלונית רשת ומסמנים את קיבוץ לפי מסגרת.

כדי להציג בקשה שהתקבלה ממסגרת בתוך שורת טקסט, מרחיבים אותה ביומן הבקשות.
הצגת התזמון של הבקשות ביחס זו לזו
אפשר להשתמש בWaterfall כדי לראות את התזמון של הבקשות ביחס זו לזו. כברירת מחדל, מפל המים מאורגן לפי שעת ההתחלה של הבקשות. כלומר, בקשות שנמצאות רחוק יותר משמאל החלו מוקדם יותר מאשר בקשות שנמצאות רחוק יותר מימין.
במאמר מיון לפי שלב פעילות מפורטות הדרכים השונות למיון מפל.

ניתוח ההודעות של חיבור WebSocket
כדי להציג את ההודעות של חיבור WebSocket:
- בעמודה Name בטבלה Requests, לוחצים על כתובת ה-URL של חיבור ה-WebSocket.
- לוחצים על הכרטיסייה הודעות. בטבלה מוצגות 100 ההודעות האחרונות.
כדי לרענן את הטבלה, לוחצים שוב על השם של חיבור ה-WebSocket בעמודה Name בטבלה Requests.

הטבלה מכילה שלוש עמודות:
- נתונים. עומס העבודה של ההודעה. אם ההודעה היא טקסט פשוט, היא תוצג כאן. בקודים בינאריים, בעמודה הזו מוצגים השם והקוד של קוד הפקודה. יש תמיכה בקוד הפקודות הבא: מסגרת המשכיות, מסגרת בינארית, מסגרת סגירת חיבור, מסגרת Ping ומסגרת Pong.
- Length. האורך של עומס העבודה של ההודעה, בבייטים.
- זמן. השעה שבה ההודעה התקבלה או נשלחה.
ההודעות מקודדות בצבעים בהתאם לסוג שלהן:
- הודעות טקסט יוצאות הן בצבע ירוק בהיר.
- הודעות טקסט נכנסות מוצגות בצבע לבן.
- קוד הפקודות של WebSocket מוצג בצהוב בהיר.
- שגיאות מסומנות באדום בהיר.
ניתוח אירועים בזרם
כדי להציג את האירועים שהשרתים מעבירים בסטרימינג דרך Fetch API, EventSource API ו-XHR:
- תיעוד בקשות לרשת בדף שבו מתבצע סטרימינג של אירועים. לדוגמה, פותחים את דף ההדגמה הזה ולוחצים על אחד משלושת הלחצנים.
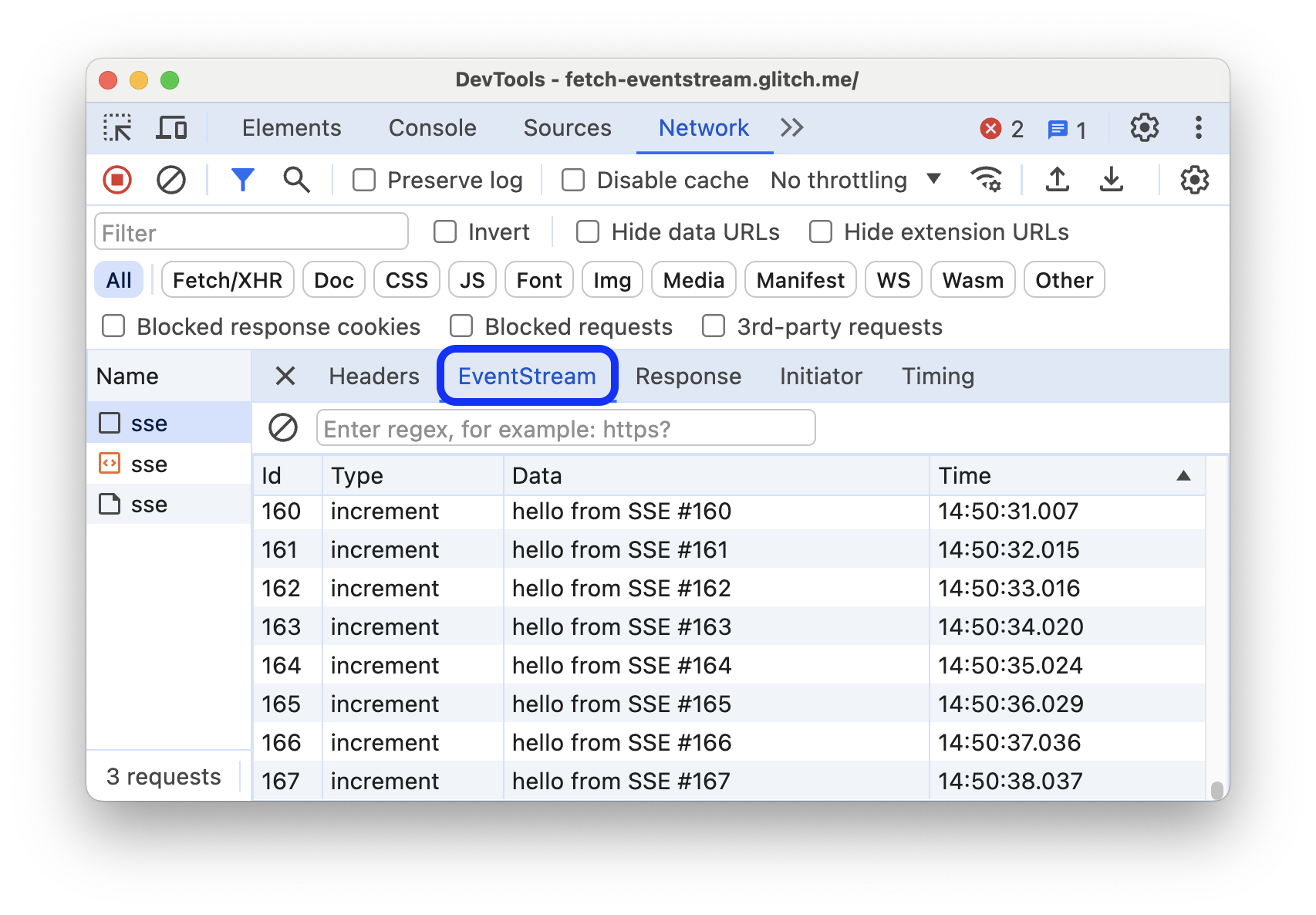
- בקטע Network (רשת), בוחרים בקשה ופותחים את הכרטיסייה EventStream.

כדי לסנן אירועים, מציינים ביטוי רגולרי בסרגל הסינון בחלק העליון של הכרטיסייה EventStream.
כדי לנקות את רשימת האירועים שצולמו, לוחצים על ניקוי.
הצגת תצוגה מקדימה של גוף התגובה
כדי להציג תצוגה מקדימה של גוף התגובה:
- לוחצים על כתובת ה-URL של הבקשה, בעמודה Name בטבלה Requests.
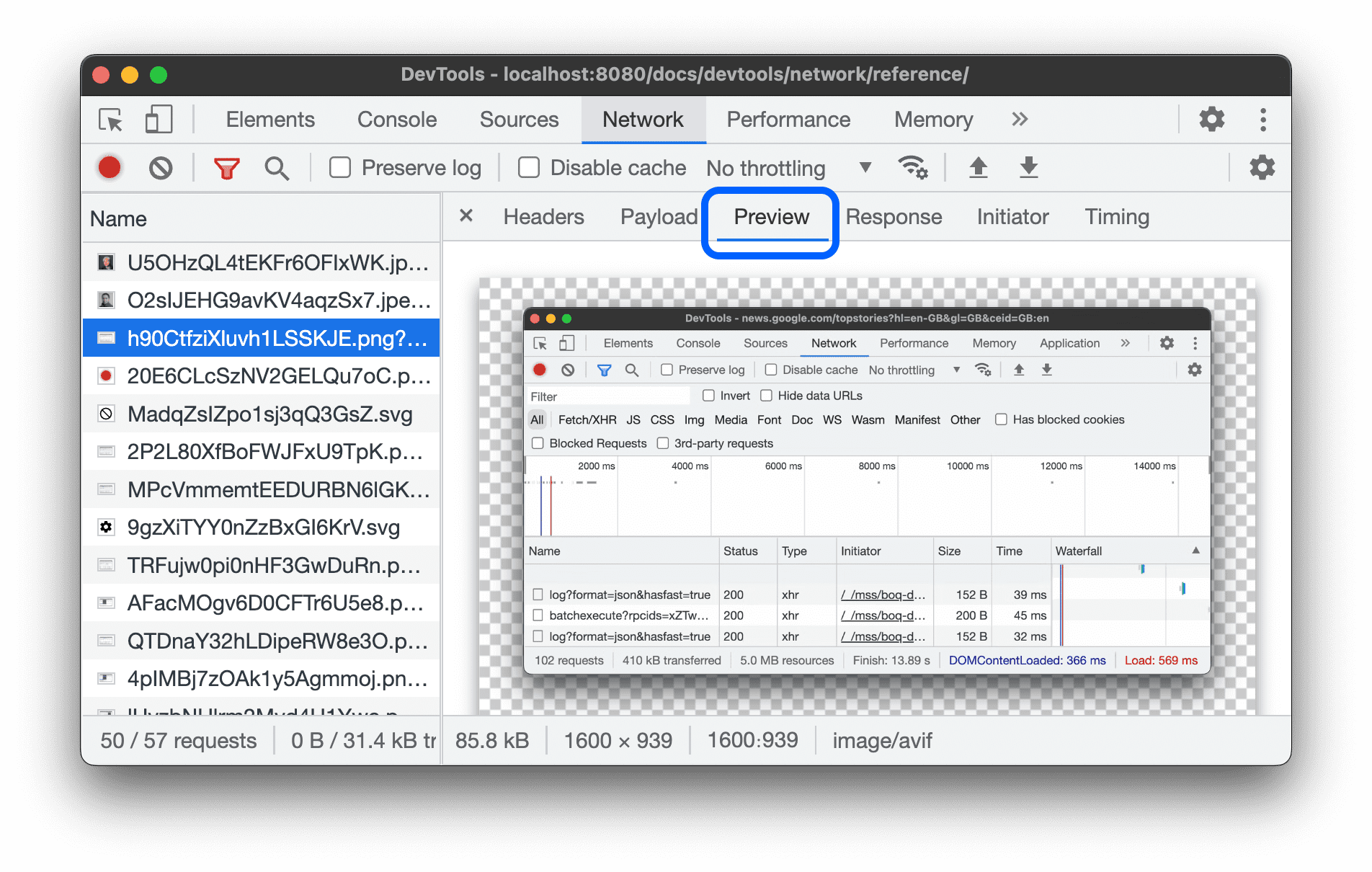
- לוחצים על הכרטיסייה Preview (תצוגה מקדימה).
הכרטיסייה הזו שימושית בעיקר לצפייה בתמונות.

הצגת גוף התשובה
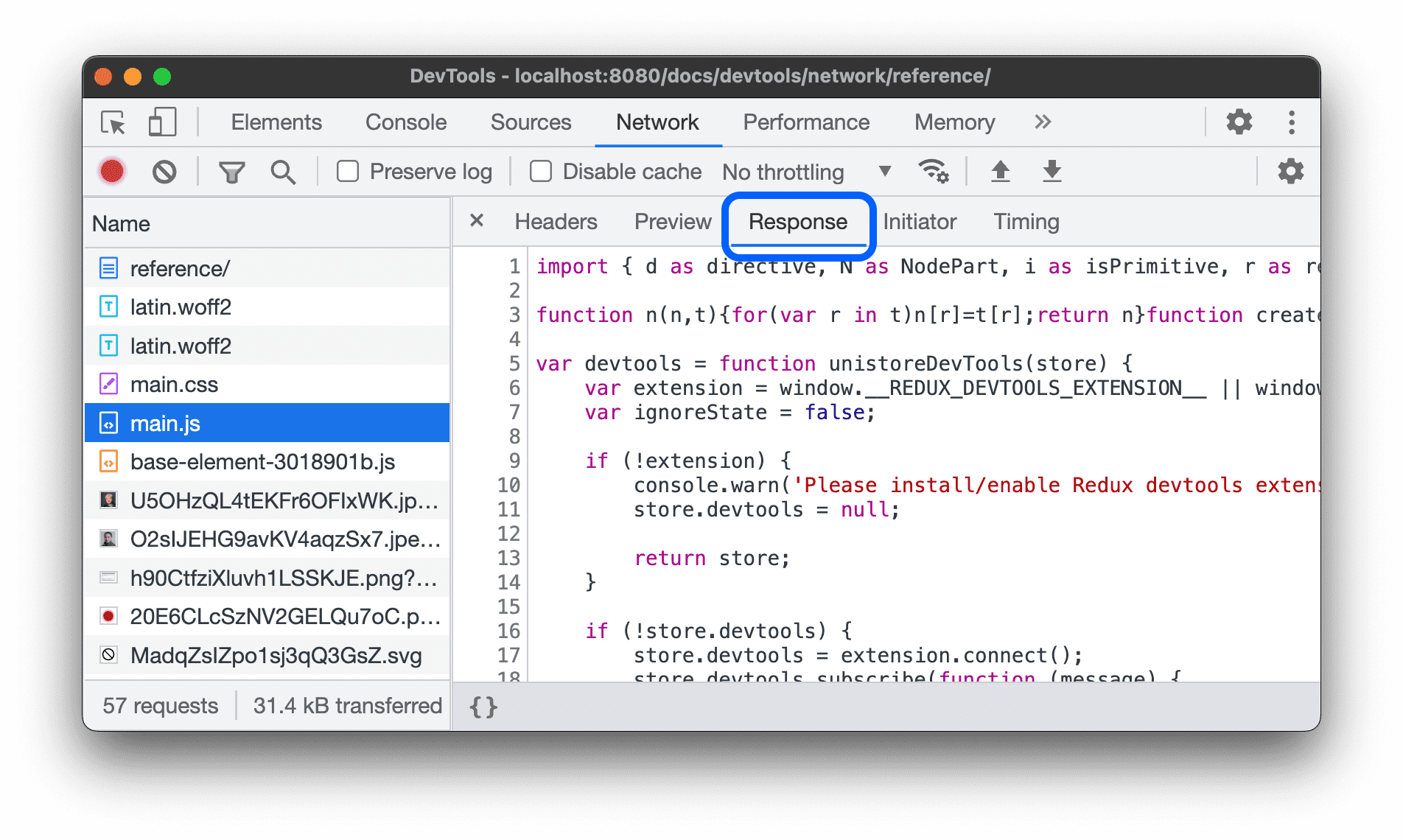
כדי להציג את גוף התגובה לבקשה:
- לוחצים על כתובת ה-URL של הבקשה, בעמודה Name בטבלה Requests.
- לוחצים על הכרטיסייה תגובה.

הצגת כותרות HTTP
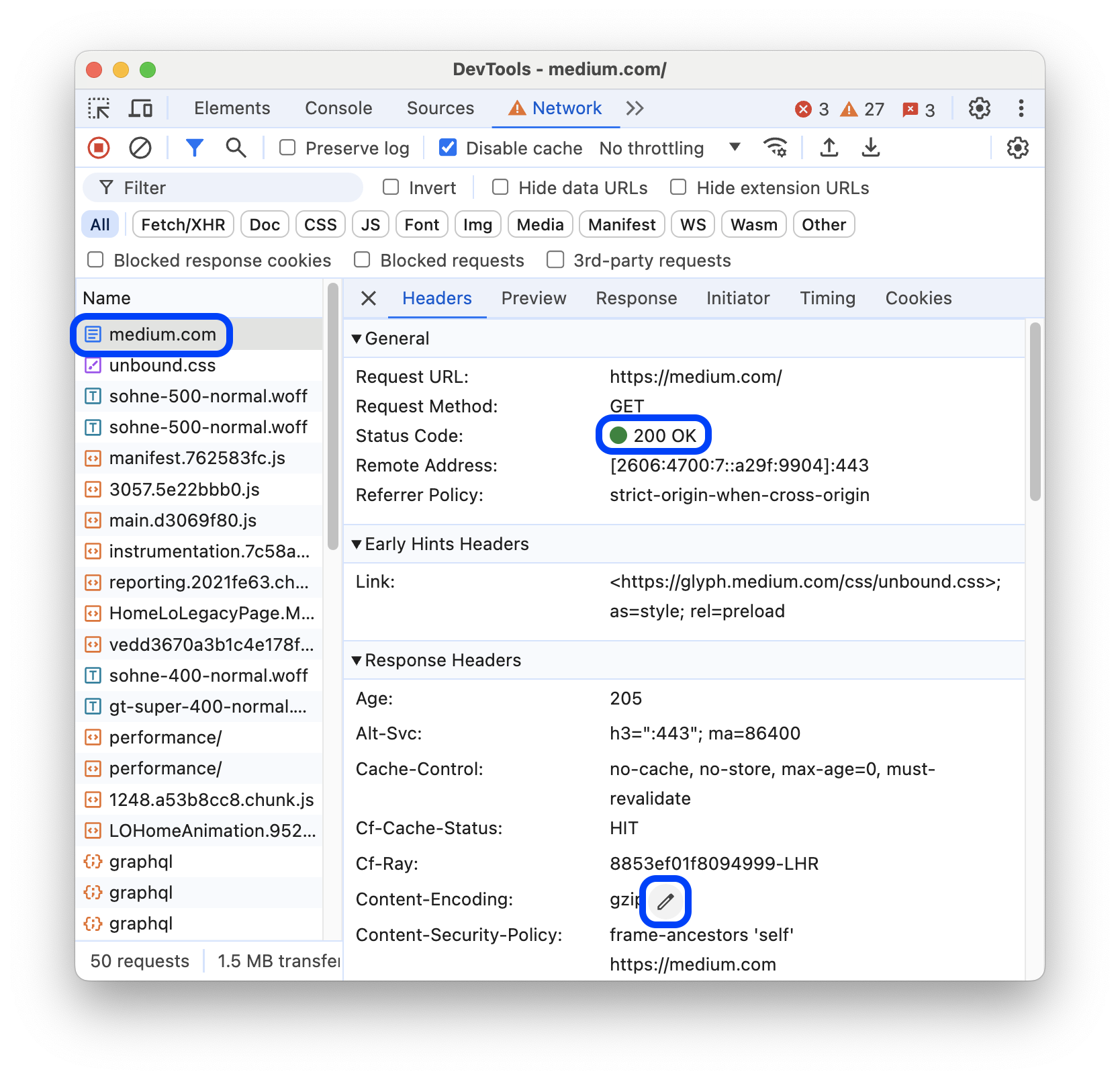
כדי להציג את נתוני הכותרות של בקשת HTTP:
- לוחצים על בקשה בטבלה בקשות.
- פותחים את הכרטיסייה Headers (כותרות) וגוללים למטה לקטע General (כללי), Response Headers (כותרות תגובה), Request Headers (כותרות בקשה) ואפשרות גם לקטע Early Hints Headers (כותרות של רמזים מוקדמים).

בקטע General (כללי) בכלי הפיתוח מוצגת הודעת סטטוס שאפשר לקרוא לצד קוד סטטוס ה-HTTP שהתקבל.
בקטע Response Headers, אפשר להעביר את העכבר מעל ערך כותרת ולחצו על הלחצן Edit כדי לשנות את כותרת התגובה באופן מקומי.
הצגת המקור של כותרת ה-HTTP
כברירת מחדל, בכרטיסייה Headers (כותרות) שמות הכותרות מוצגים לפי סדר אלפביתי. כדי להציג את שמות הכותרות של ה-HTTP בסדר שבו הם התקבלו:
- פותחים את הכרטיסייה Headers (כותרות) של הבקשה הרצויה. הצגת כותרות HTTP
- לוחצים על view source (הצגת המקור) לצד הקטע Request Header (כותרת הבקשה) או Response Header (כותרת התגובה).
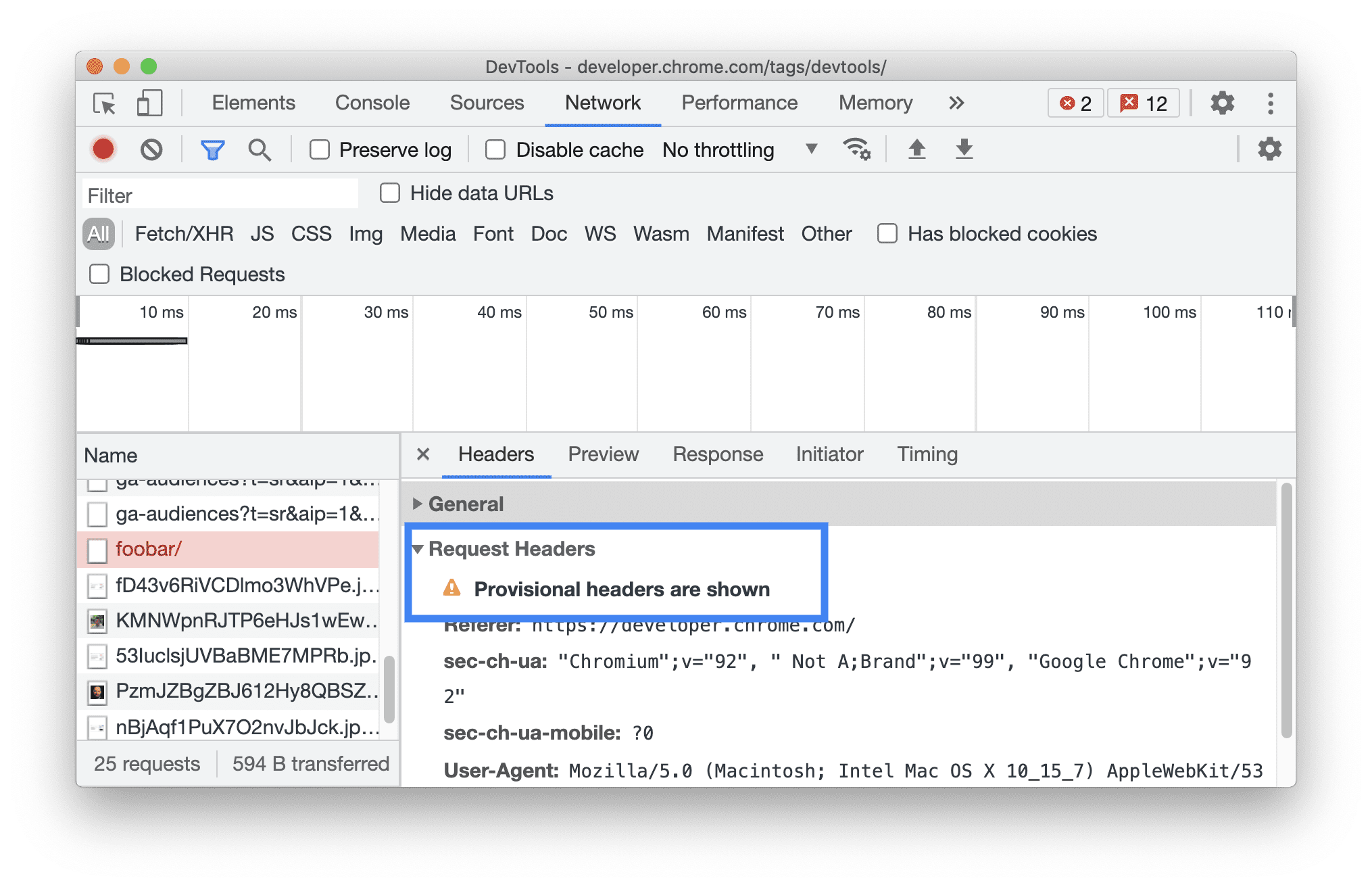
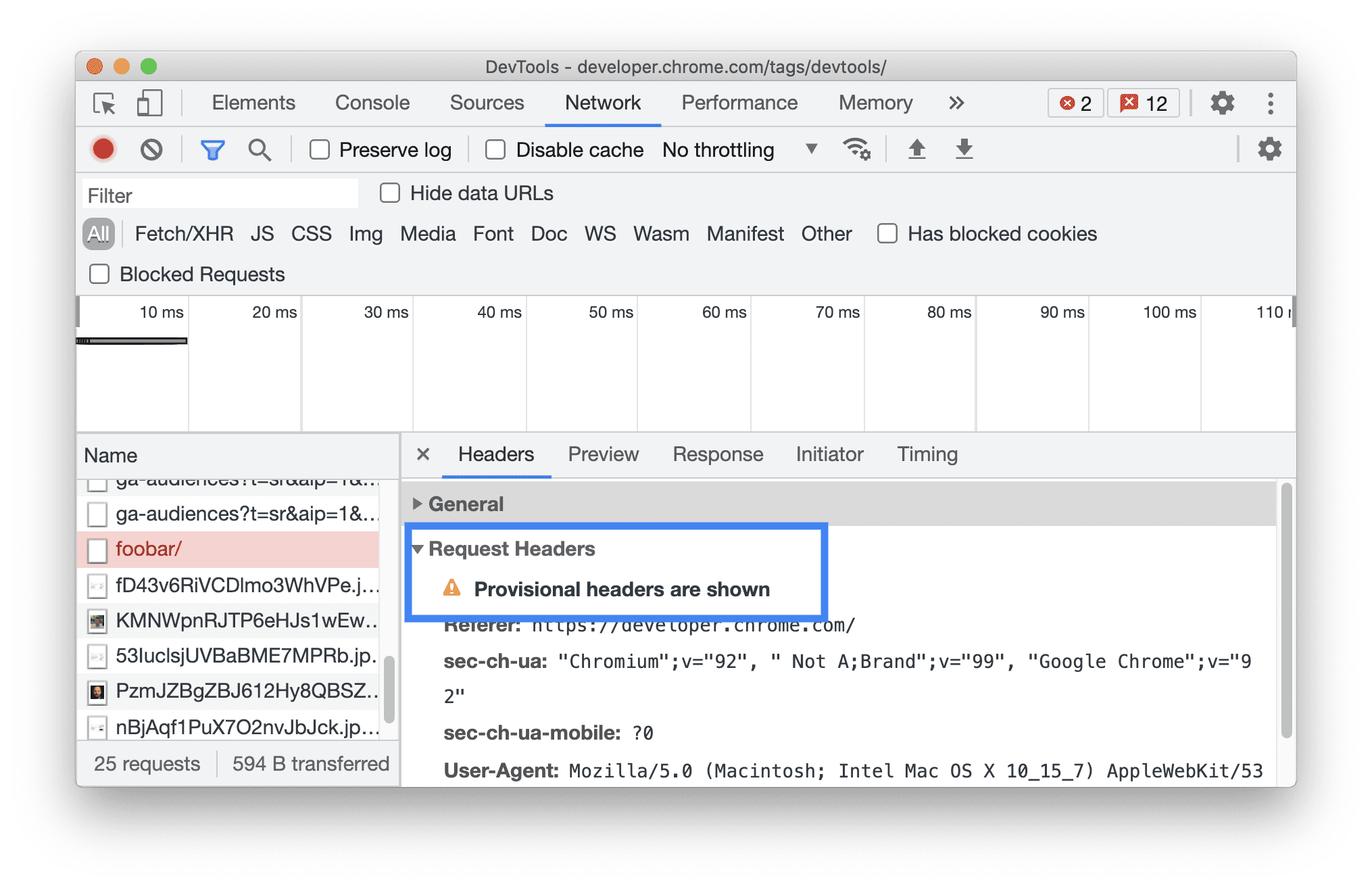
אזהרה לגבי כותרות זמניות
לפעמים בכרטיסייה Headers (כותרות) מוצגת הודעת האזהרה Provisional headers are shown.... אלה הסיבות האפשריות לכך:
הבקשה לא נשלחה דרך הרשת אלא הוצגה ממטמון מקומי שלא מאוחסנות בו כותרות מקוריות של בקשות. במקרה כזה, תוכלו להשבית את המטמון כדי לראות את הכותרות המלאות של הבקשות.

משאב הרשת לא תקין. לדוגמה, מריצים את הפקודה
fetch("https://jec.fish.com/unknown-url/")ב-מסוף.
מטעמי אבטחה, כלי הפיתוח יכולים להציג רק כותרות זמניות.
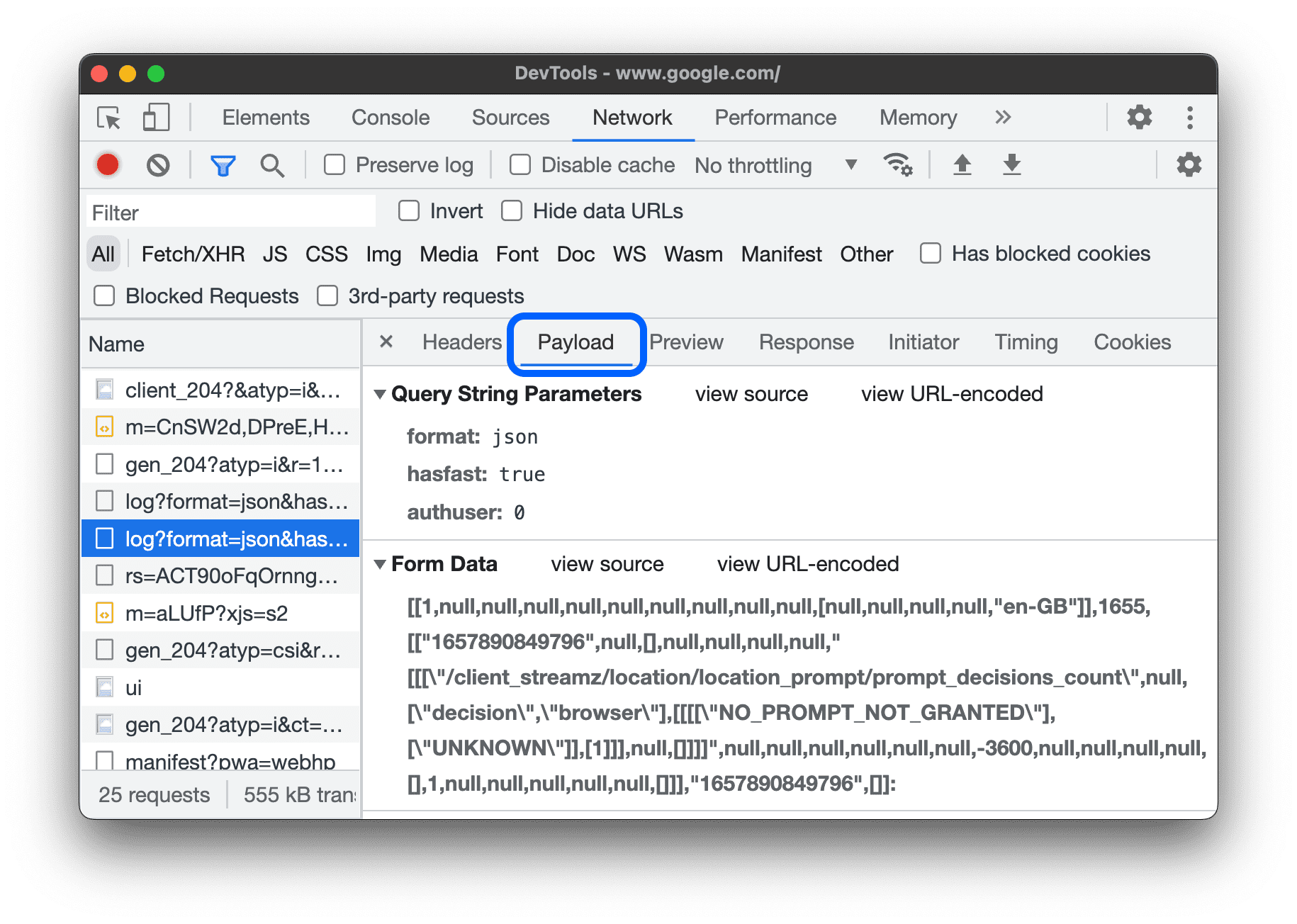
הצגת מטען הבקשה
כדי להציג את המטען הייעודי (payload) של הבקשה, כלומר את הפרמטרים של מחרוזת השאילתה ונתוני הטופס, בוחרים בקשה בטבלה בקשות ופותחים את הכרטיסייה מטען ייעודי (payload).

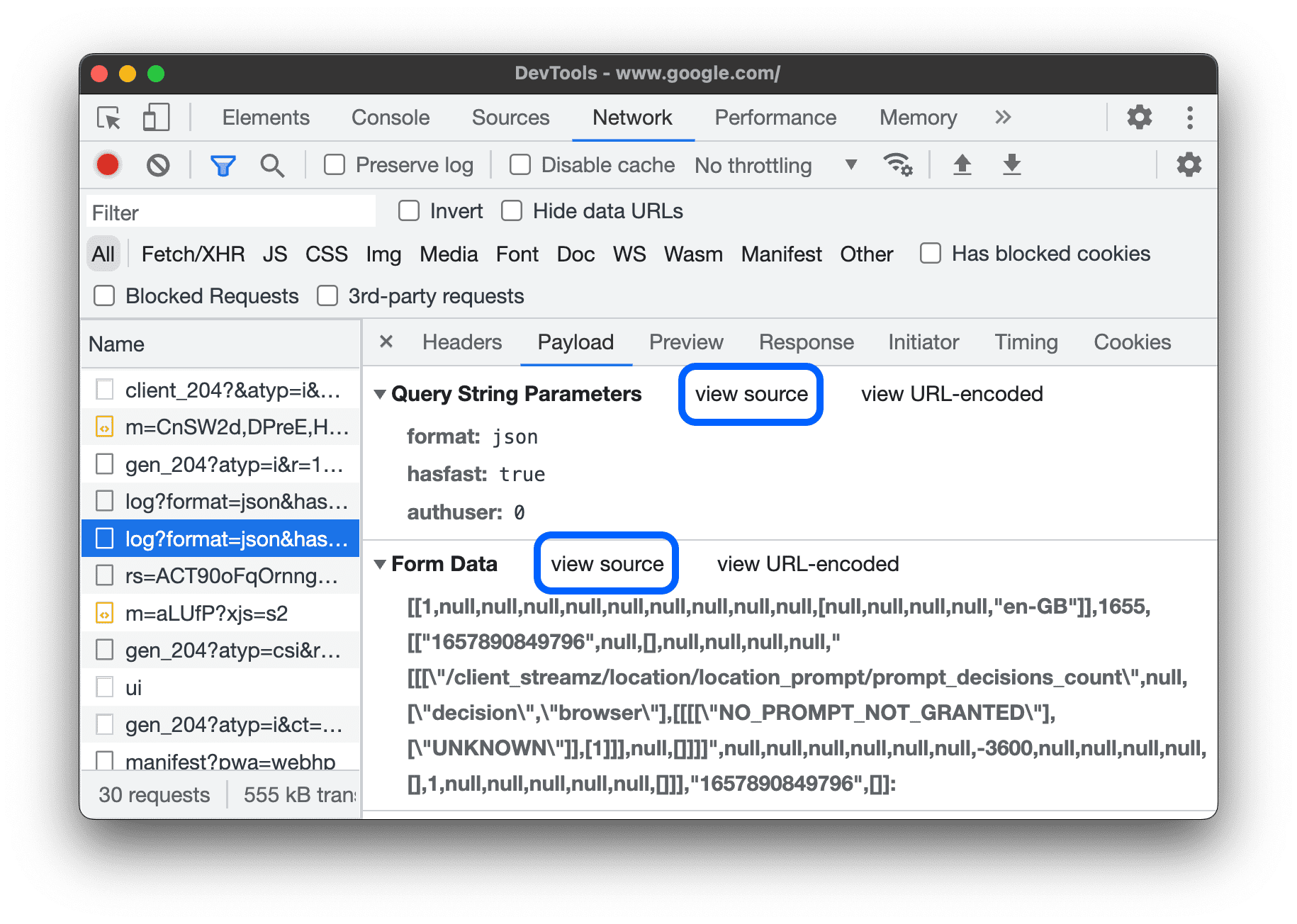
הצגת מקור מטען הייעודי
כברירת מחדל, טען הייעודי מוצג ב-DevTools בפורמט קריא לבני אדם.
כדי להציג את המקורות של הפרמטרים של מחרוזת השאילתה ונתוני הטפסים, לוחצים על view source (הצגת המקור) לצד הקטעים Query String Parameters (פרמטרים של מחרוזת שאילתה) או Form Data (נתוני טפסים) בכרטיסייה Payload (מטען ייעודי).

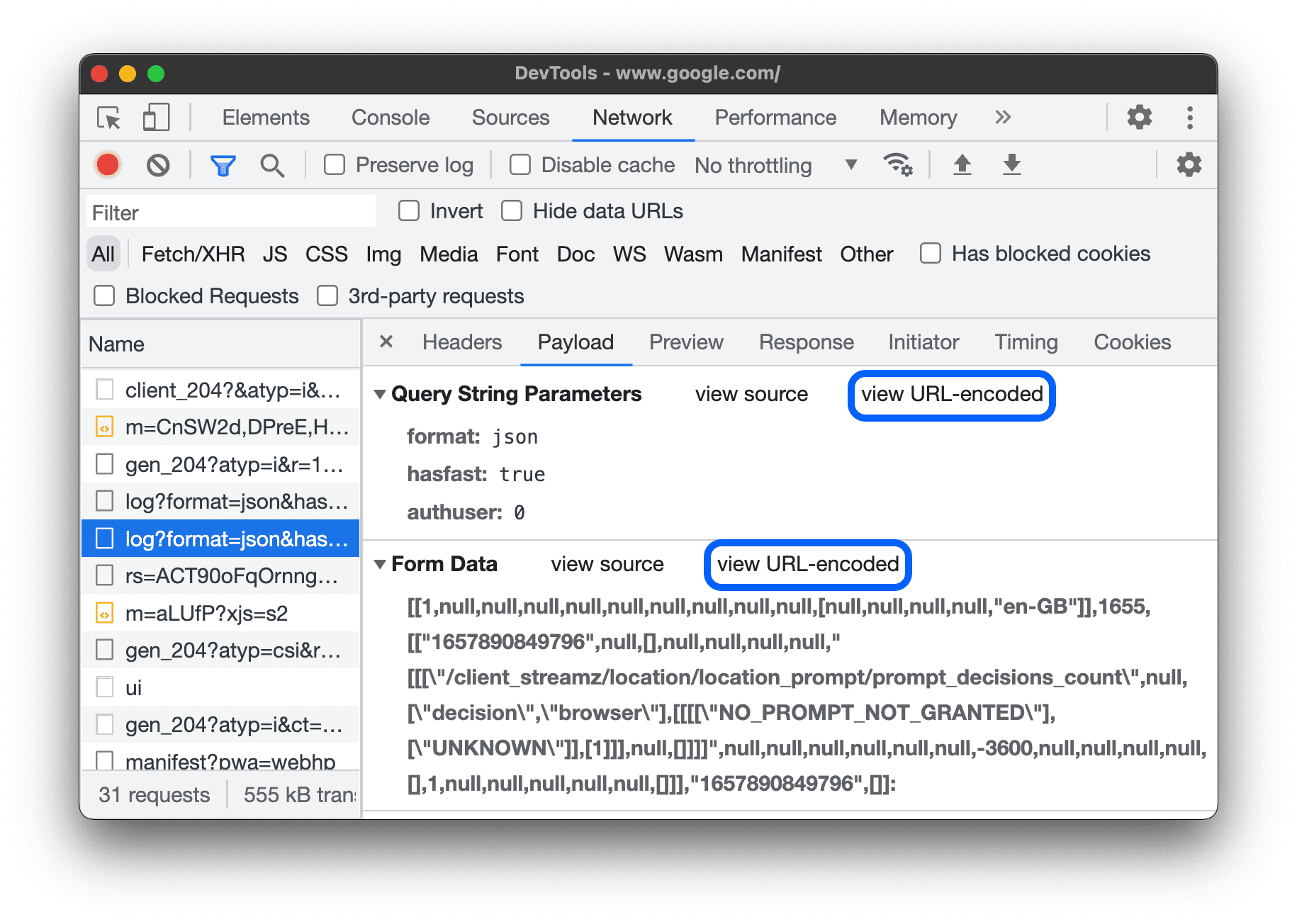
הצגת ארגומנטים של פרמטרים של מחרוזת שאילתה שפוענחו מכתובת URL
כדי להחליף את מצב ההצפנה של כתובות URL לארגומנטים, לוחצים על view decoded (הצגת הנתונים ללא פענוח) או על view URL-encoded (הצגת הנתונים עם פענוח) בכרטיסייה Payload (מטען ייעודי).

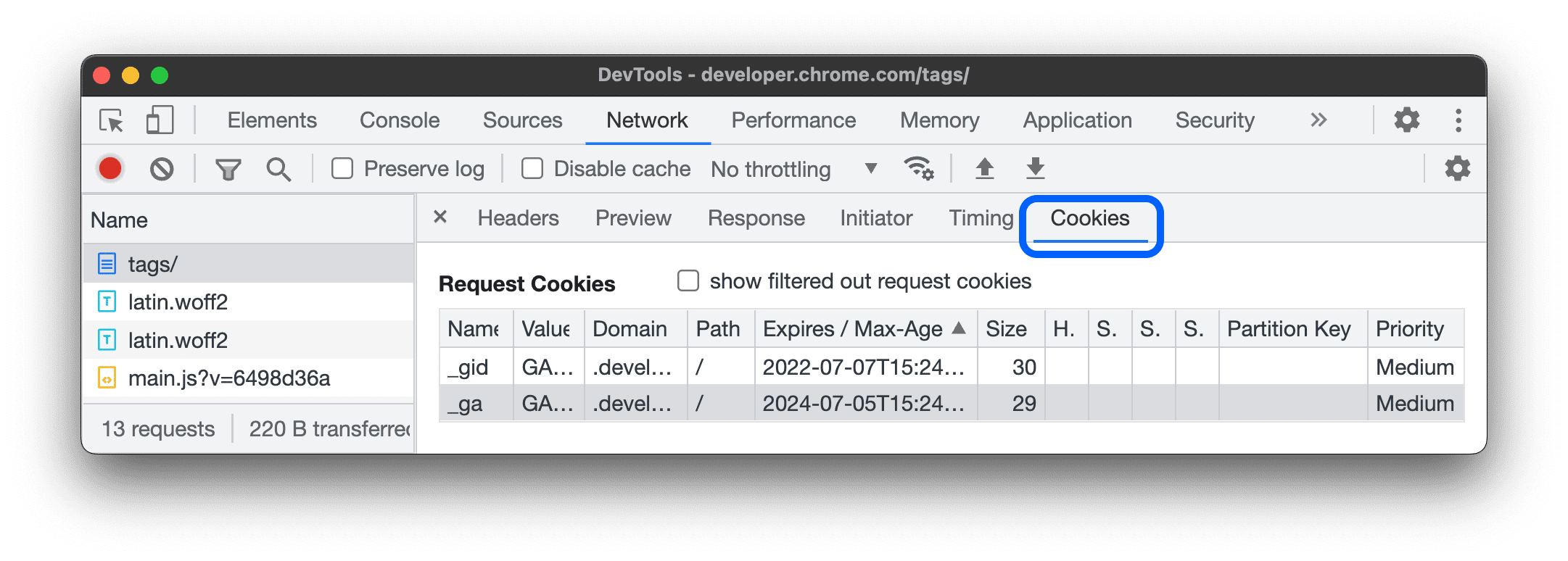
הצגת קובצי Cookie
כדי להציג את קובצי ה-cookie שנשלחים בכותרת ה-HTTP של בקשה:
- לוחצים על כתובת ה-URL של הבקשה, בעמודה Name בטבלה Requests.
- לוחצים על הכרטיסייה Cookies (קובצי Cookie).

תיאור של כל אחת מהעמודות זמין בקטע שדות.
במאמר הצגה, עריכה ומחיקה של קובצי Cookie מוסבר איך משנים קובצי Cookie.
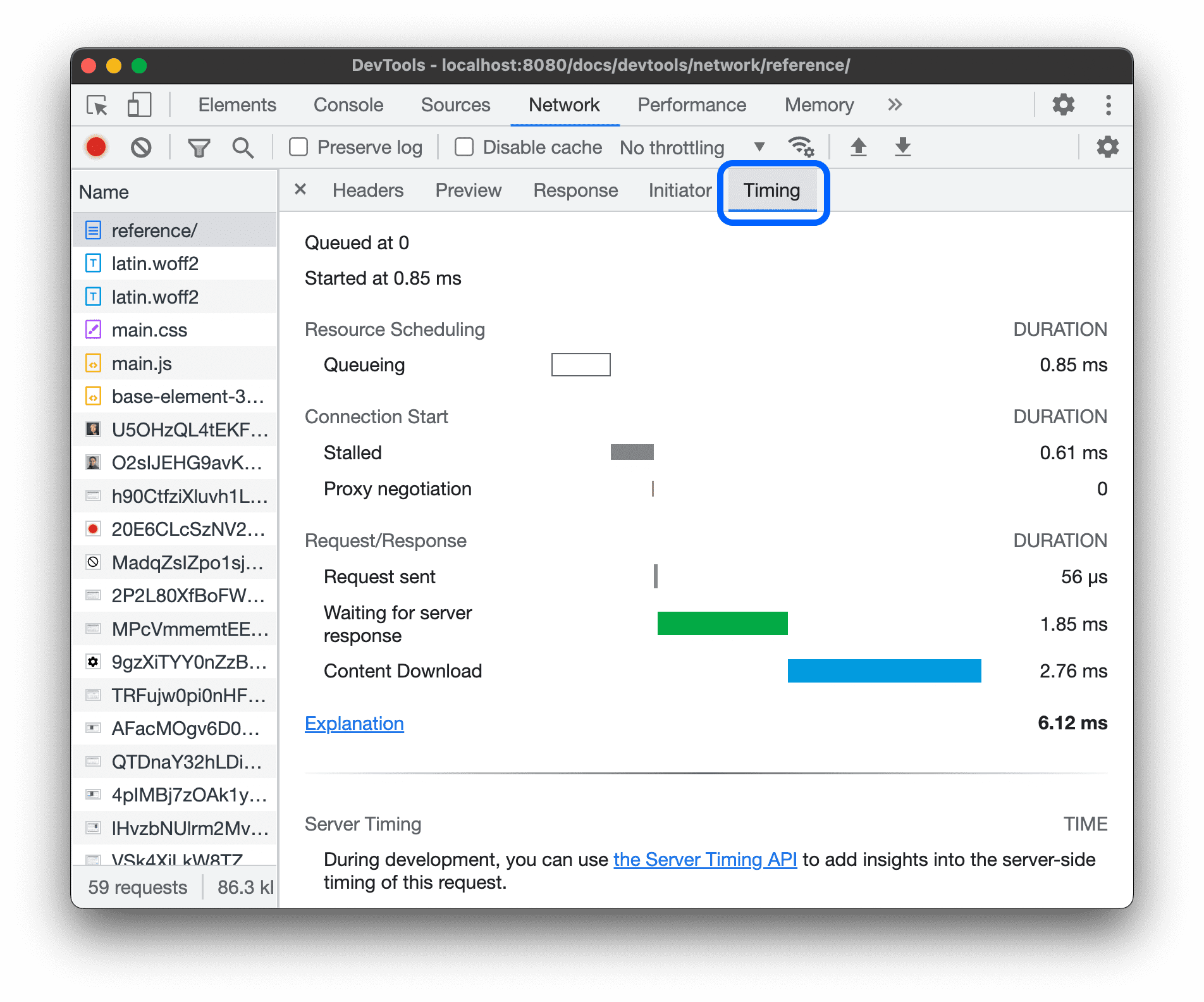
הצגת פירוט הזמנים של בקשה
כדי להציג את פירוט הזמנים של בקשה:
- לוחצים על כתובת ה-URL של הבקשה, בעמודה Name בטבלה Requests.
- לוחצים על הכרטיסייה תזמון.
במאמר תצוגה מקדימה של פירוט זמנים מוסבר איך לגשת לנתונים האלה מהר יותר.

במאמר הסבר על השלבים בפירוט הזמנים מפורט מידע נוסף על כל אחד מהשלבים שעשויים להופיע בכרטיסייה Timing.
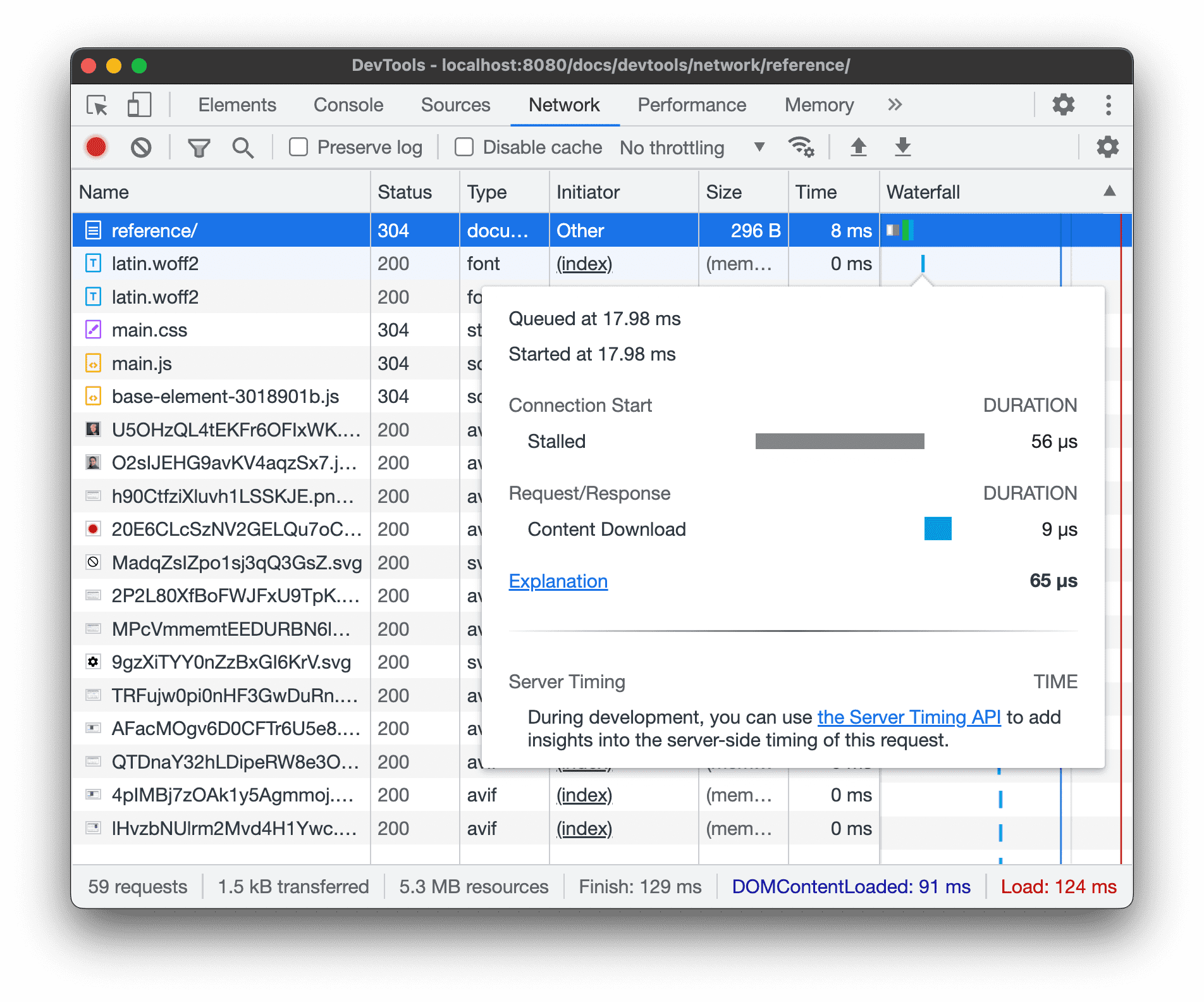
תצוגה מקדימה של פירוט הזמנים
כדי לראות תצוגה מקדימה של פירוט הזמנים של בקשה, מעבירים את העכבר מעל הרשומה של הבקשה בעמודה Waterfall בטבלה Requests (בקשות).
במאמר הצגת פירוט הזמנים של בקשה מוסבר איך לגשת לנתונים האלה בלי להעביר את העכבר מעליהם.

הסבר על השלבים של פירוט הזמנים
ריכזנו כאן מידע נוסף על כל אחד מהשלבים שעשויים להופיע בכרטיסייה תזמון:
- Queueing (המתנה בתור). הדפדפן מציב בקשות בתור לפני תחילת החיבור, וגם במקרים הבאים:
- יש בקשות בעדיפות גבוהה יותר. העדיפות של הבקשה נקבעת על סמך גורמים כמו סוג המשאב והמיקום שלו במסמך. מידע נוסף זמין בקטע בנושא עדיפות המשאבים במדריך
fetchpriority. - כבר יש שישה חיבורי TCP פתוחים למקור הזה, והוא המגבלה. (רלוונטי רק ל-HTTP/1.0 ול-HTTP/1.1).
- הדפדפן מקצה מקום במטמון הדיסק לזמן קצר.
- יש בקשות בעדיפות גבוהה יותר. העדיפות של הבקשה נקבעת על סמך גורמים כמו סוג המשאב והמיקום שלו במסמך. מידע נוסף זמין בקטע בנושא עדיפות המשאבים במדריך
- Stalled. הבקשה עשויה להיתקע אחרי התחלת החיבור בגלל אחת מהסיבות שמפורטות בקטע המתנה בתור.
- חיפוש DNS. הדפדפן מבצע פתרון של כתובת ה-IP של הבקשה.
- חיבור ראשוני. הדפדפן יוצר חיבור, כולל לחיצות יד של TCP או ניסיונות חוזרים וניהול משא ומתן על SSL.
- משא ומתן מול שרת proxy. הדפדפן מנהל משא ומתן על הבקשה עם שרת proxy.
- הבקשה נשלחה. הבקשה נשלחת.
- הכנת ServiceWorker. הדפדפן מפעיל את ה-service worker.
- בקשה ל-ServiceWorker. הבקשה נשלחת ל-service worker.
- Waiting (TTFB). הדפדפן ממתין לבייט הראשון של התגובה. TTFB הוא ראשי התיבות של Time To First Byte (הזמן שחולף עד לקבלת בייט התגובה הראשון). התזמון הזה כולל סבב אחד של זמן אחזור (latency) וזמן ההכנה של התגובה בשרת.
- הורדת תוכן. הדפדפן מקבל את התגובה, ישירות מהרשת או מ-service worker. הערך הזה מייצג את משך הזמן הכולל של קריאת גוף התגובה. ערכים גדולים מהצפוי עשויים להצביע על רשת איטית או על כך שהדפדפן עסוק בביצוע משימות אחרות, מה שמסבך את הקריאה של התגובה.
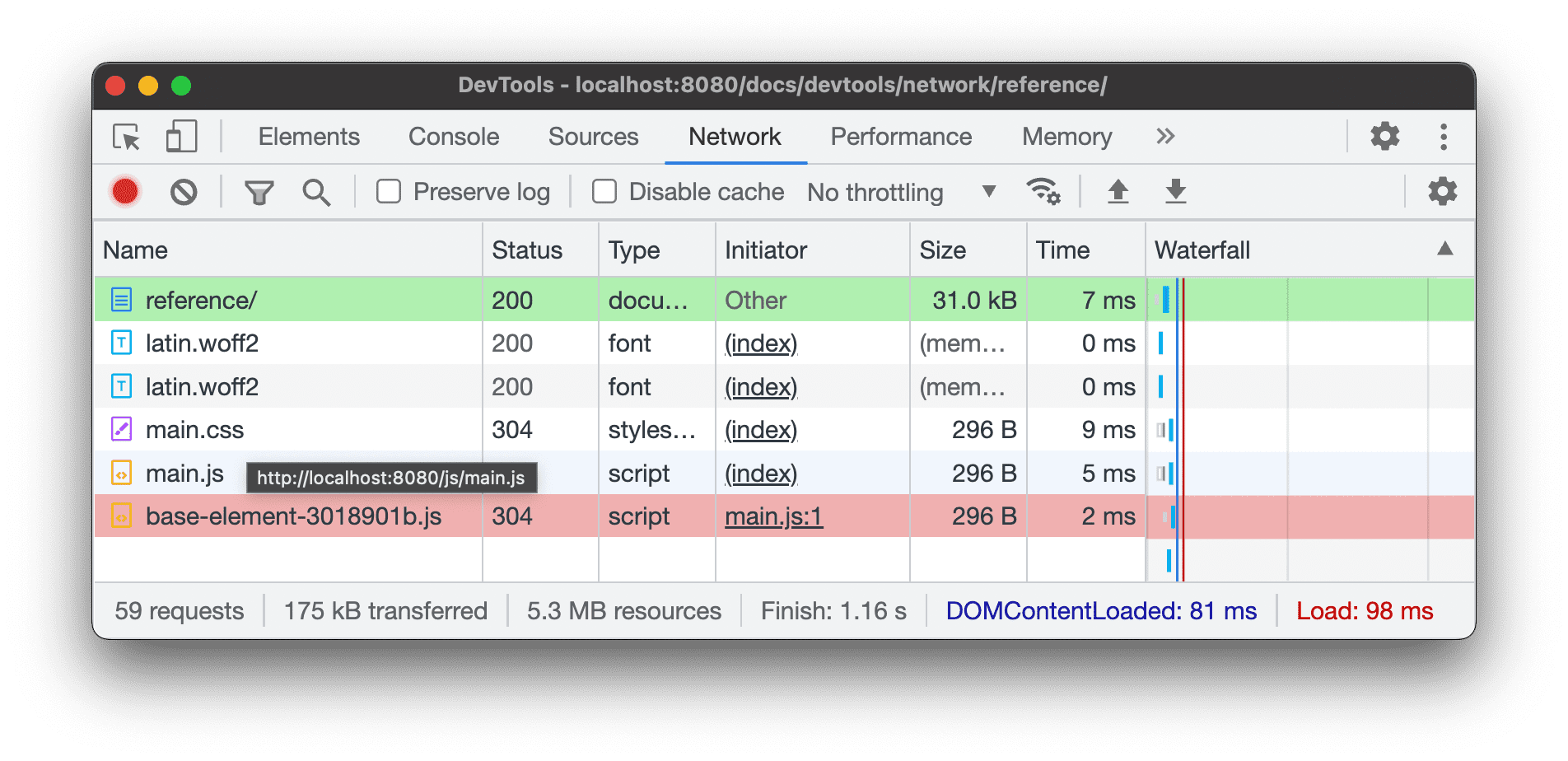
הצגת הגורמים המפעילים וקשרי התלות
כדי להציג את הגורמים שהפעילו את הבקשה ואת יחסי התלות שלה, לוחצים לחיצה ארוכה על Shift ומעבירים את העכבר מעל הבקשה בטבלה Requests. ב-DevTools, הגורמים המפעילים צבועים בירוק והקשרי התלות צבועים באדום.

כשהטבלה Requests מסודרת לפי כרונולוגיה, הבקשה הירוקה הראשונה שמעל הבקשה שמעליה מעבירים את העכבר היא הבקשה שהתחילה את התלות. אם יש בקשה ירוקה נוספת מעל הבקשה הזו, הבקשה הזו היא הבקשה שהפעילה את הבקשה הירוקה. וכן הלאה.
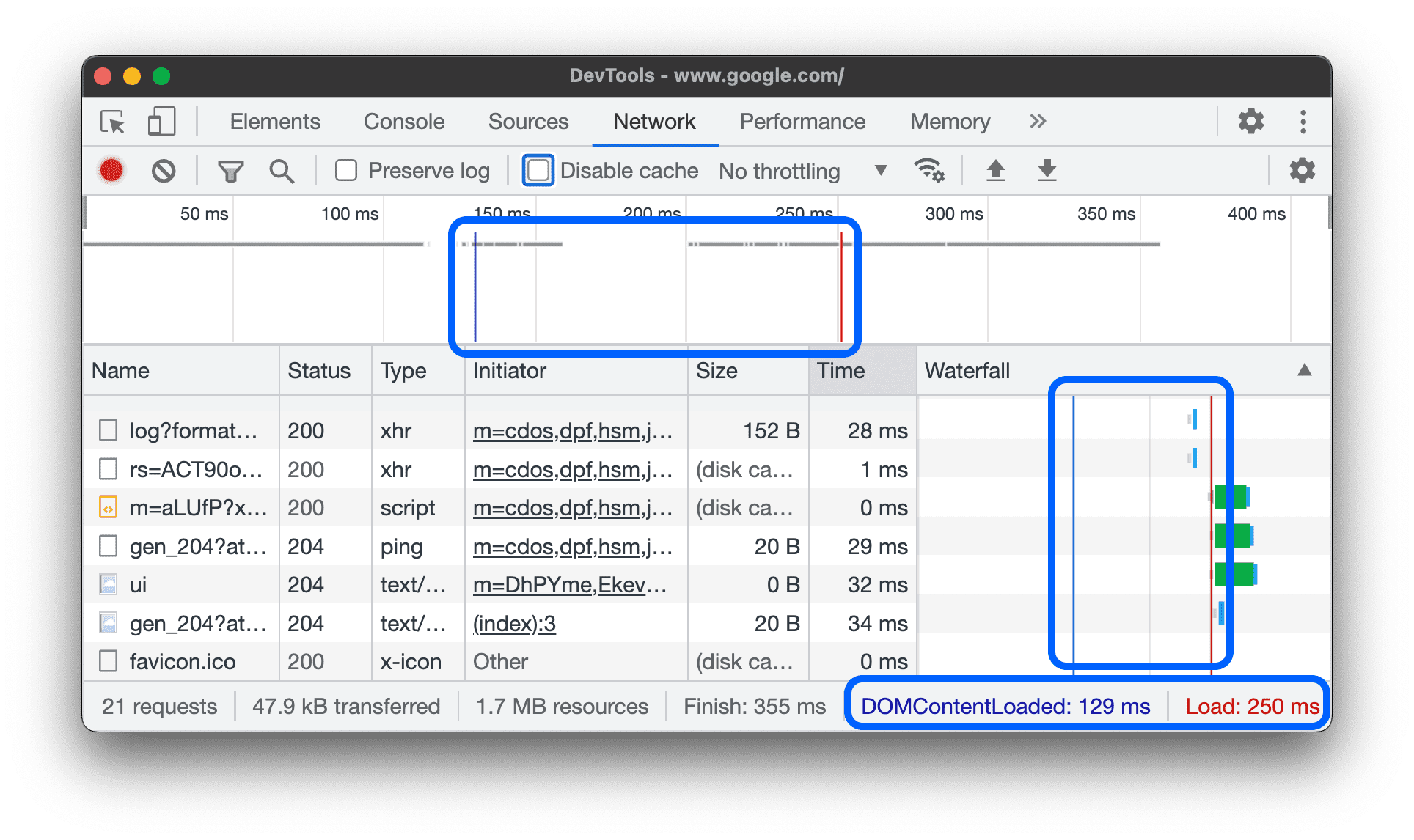
הצגת אירועי טעינה
חלונית DevTools מציגה את התזמון של האירועים DOMContentLoaded ו-load במספר מקומות בחלונית Network. האירוע DOMContentLoaded מסומן בכחול והאירוע load מסומן באדום.

הצגת המספר הכולל של הבקשות
המספר הכולל של הבקשות מופיע בשורת הסטטוס שבתחתית החלונית רשת.

הצגת הגודל הכולל של המשאבים שהועברו ונטענו
ב-DevTools, הגודל הכולל של המשאבים שהועברו ונטמעו (לא דחוסים) מופיע בסרגל הסטטוס שבתחתית החלונית Network.

במאמר הצגת הגודל של משאב ללא דחיסה מוסבר מהו הגודל של משאבים אחרי שהדחיסה שלהם מבוטלת בדפדפן.
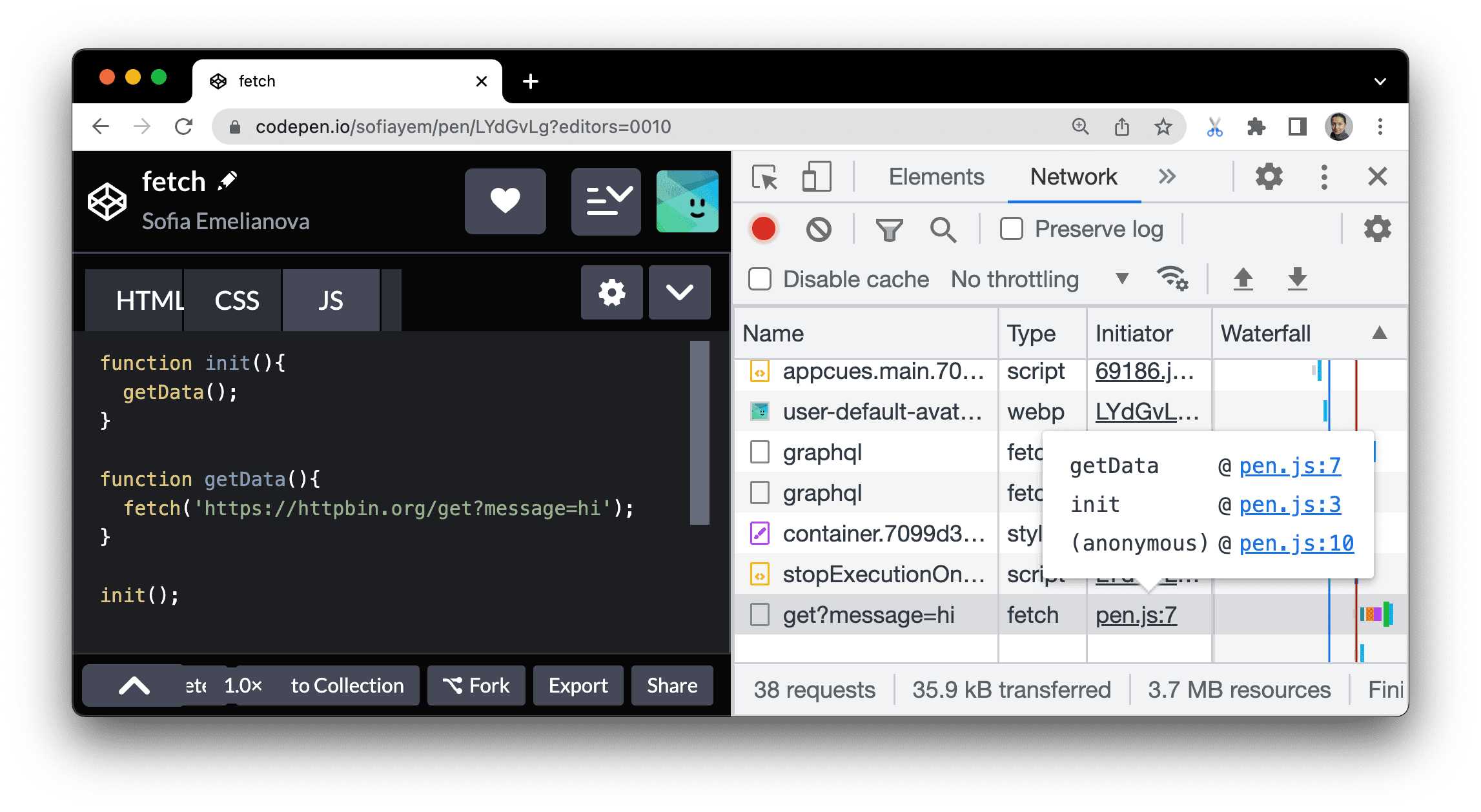
הצגת נתיב הקריאה ב-stack שגרם לבקשה
כשהצהרה ב-JavaScript גורמת לבקשת משאב, מעבירים את העכבר מעל העמודה Initiator כדי להציג את ניתוח הסטאק שהוביל לבקשה.

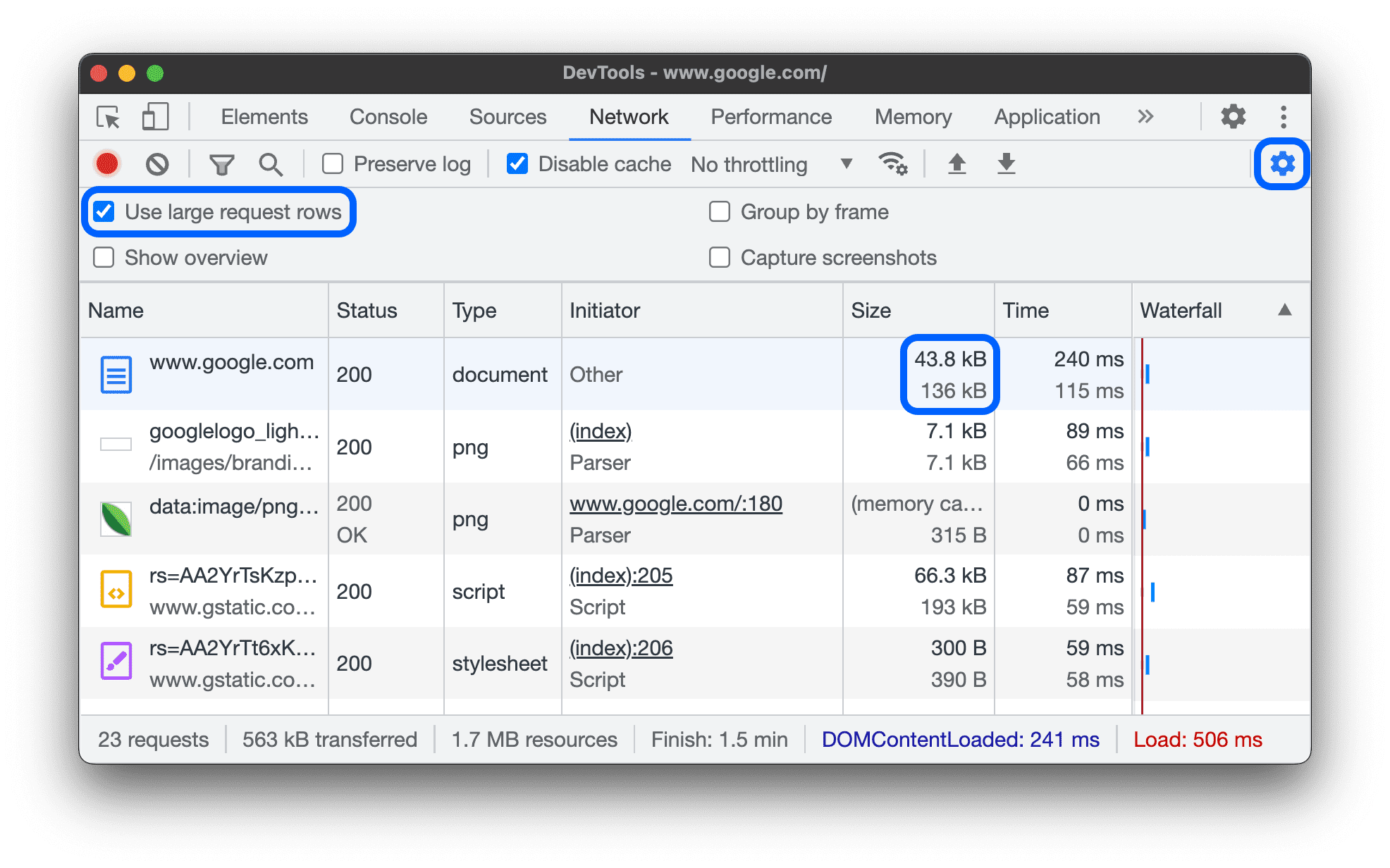
הצגת הגודל של משאב ללא דחיסה
עוברים אל הגדרות > שורות בקשה גדולות ומעיינים בערך התחתון בעמודה גודל.

בדוגמה הזו, הגודל הדחוס של מסמך www.google.com שנשלח ברשת היה 43.8 KB, והגודל הלא דחוס היה 136 KB.
ייצוא נתוני בקשות
אפשר לייצא או להעתיק את רשימת הבקשות, עם המסננים שהוחלו, בכמה דרכים שמתוארות בהמשך.
שמירת כל הבקשות מהרשת בקובץ HAR
HAR (ארכיון HTTP) הוא פורמט קובץ שמשמש כמה כלים להפעלת HTTP לייצוא הנתונים שתועדו. הפורמט הוא אובייקט JSON עם חלוקה מסוימת של שדות.
כדי לצמצם את הסיכויים לדליפה לא מכוונת של מידע רגיש, כברירת מחדל אפשר לייצא את יומן הרשת 'המנוקה' בפורמט HAR, שלא כולל מידע רגיש כמו כותרות Cookie, Set-Cookie ו-Authorization. במקרה הצורך, אפשר גם לייצא את היומן עם מידע אישי רגיש.
כדי לשמור את כל בקשות הרשת בקובץ HAR, בוחרים באחת משתי הדרכים הבאות:
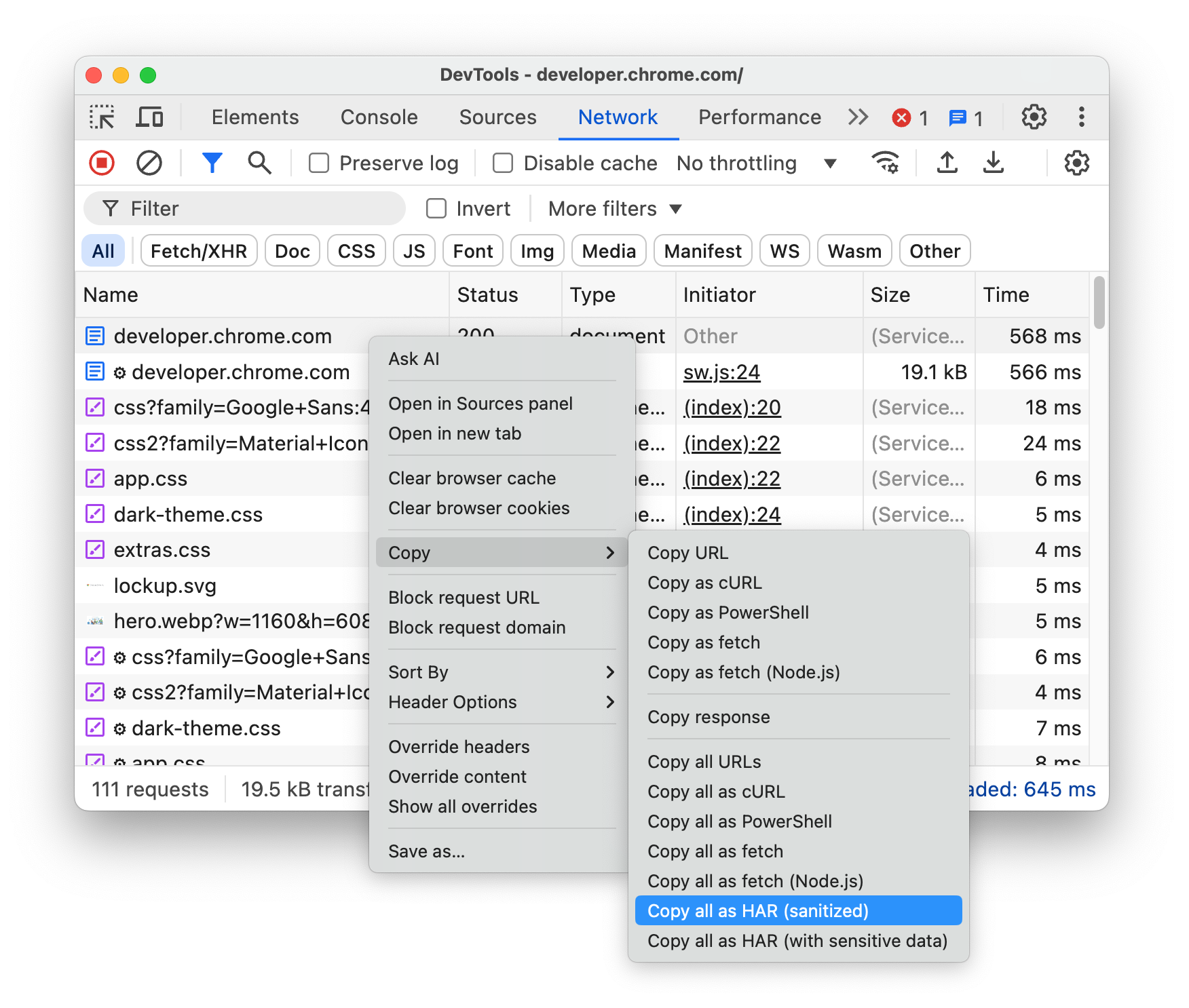
לוחצים לחיצה ימנית על בקשה בטבלה Requests ובוחרים באפשרות Copy (העתקה) > Save all [listed] as HAR (sanitized) (שמירת הכול [רשומות] כ-HAR (סינון)) או Save all [listed] as HAR (with sensitive data) (שמירת הכול [רשומות] כ-HAR (עם מידע אישי רגיש)).

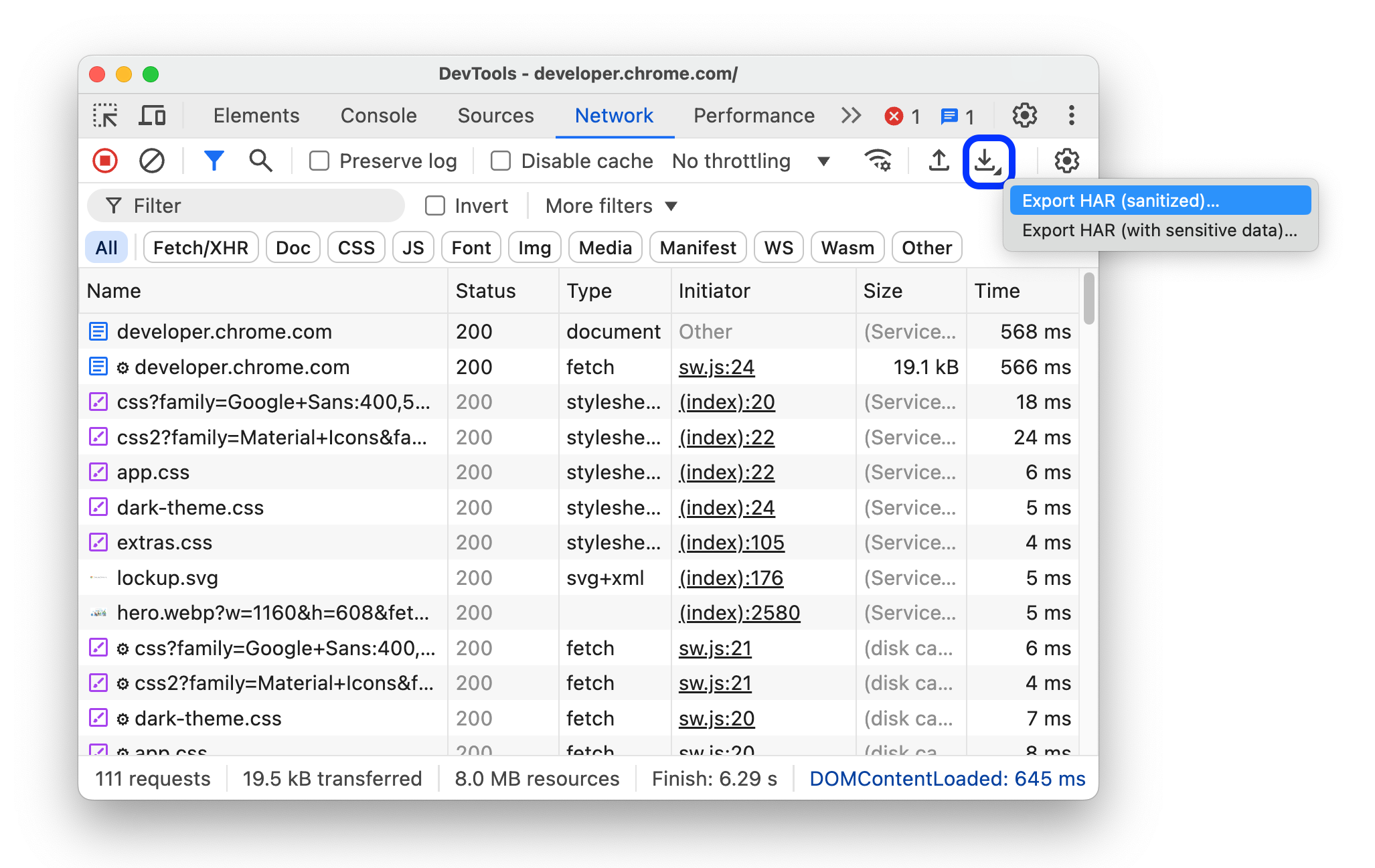
לוחצים על ייצוא HAR (סניטריזציה)… בסרגל הפעולות בחלק העליון של החלונית רשת.
כדי לייצא מידע אישי רגיש, קודם צריך להפעיל את הגדרות > העדפות > רשת > אישור יצירת יומן HAR עם מידע אישי רגיש, ואז ללחוץ על הלחצן ייצוא ולבחור באפשרות ייצוא יומן HAR (עם מידע אישי רגיש) בתפריט הנפתח.

אחרי שיוצרים קובץ HAR, אפשר לייבא אותו חזרה ל-DevTools לצורך ניתוח בשתי דרכים:
- גוררים את קובץ ה-HAR ושולפים אותו בטבלה בקשות.
- לוחצים על ייבוא HAR בסרגל הפעולות בחלק העליון של החלונית רשת.
העתקת בקשה, קבוצה מסוננת של בקשות או את כולן ללוח
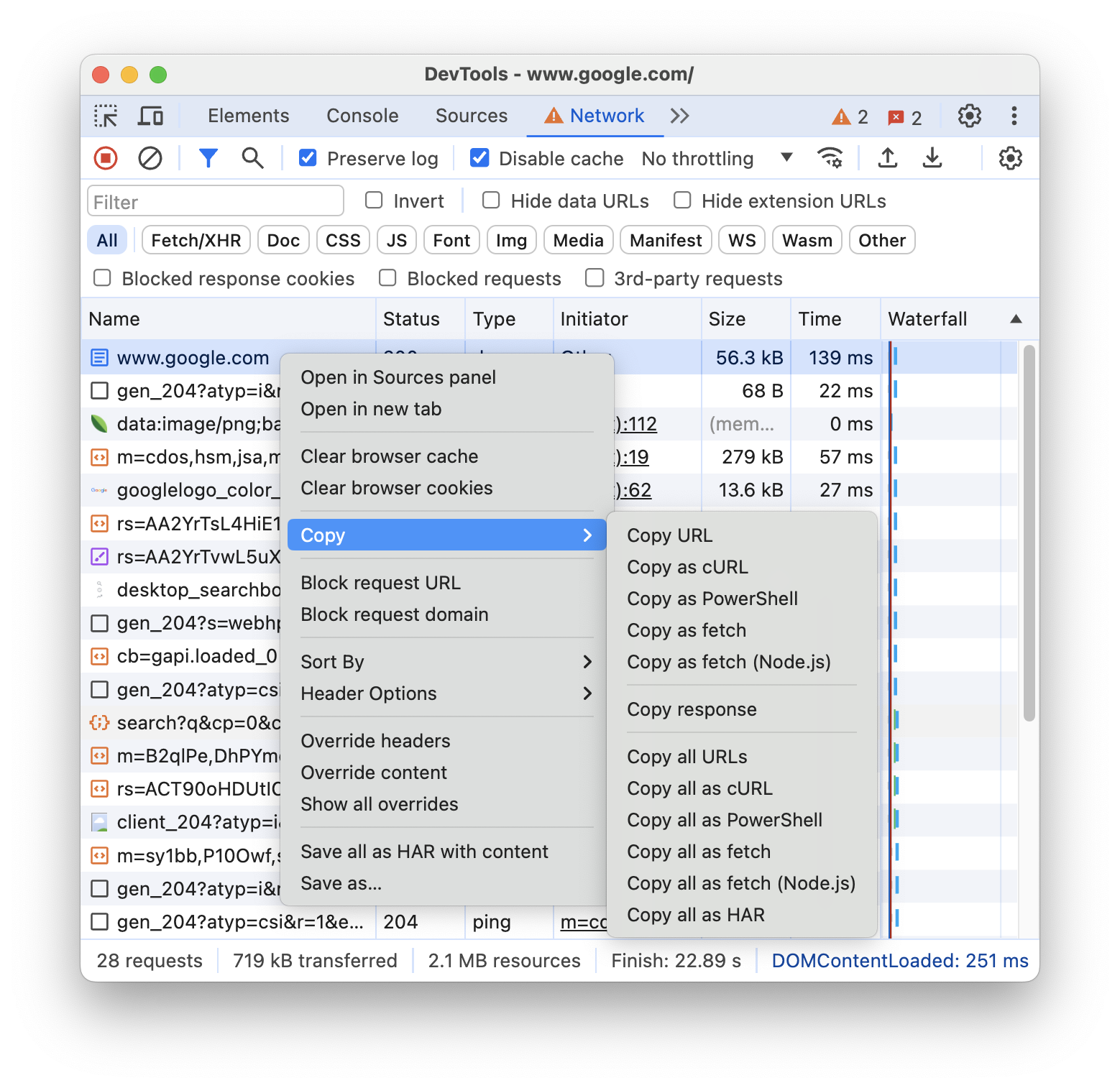
בעמודה Name בטבלה Requests, לוחצים לחיצה ימנית על בקשה, מעבירים את העכבר מעל Copy ובוחרים באחת מהאפשרויות הבאות.
כדי להעתיק בקשה אחת, את התשובה שלה או את מעקב ה-stack:
- העתקת כתובת ה-URL. מעתיקים את כתובת ה-URL של הבקשה ללוח.
- העתקה כ-cURL. מעתיקים את הבקשה כפקודת cURL.
- העתקה כ-PowerShell. מעתיקים את הבקשה כפקודה ב-PowerShell.
- העתקה כאחזור. מעתיקים את הבקשה כקריאה לאחזור.
- העתקה כאחזור (Node.js). מעתיקים את הבקשה כקריאה של אחזור ב-Node.js.
- העתקת התשובה. מעתיקים את גוף התשובה ללוח.
- העתקת דוח הקריסות. מעתיקים את נתיב ה-stack של הבקשה ללוח העריכה.
כדי להעתיק את כל הבקשות:
- העתקת כל כתובות ה-URL. מעתיקים את כתובות ה-URL של כל הבקשות ללוח.
- העתקת הכול כ-cURL. העתקת כל הבקשות כשרשור של פקודות cURL.
- העתקת כל הפריטים כ-PowerShell. מעתיקים את כל הבקשות כשרשור של פקודות PowerShell.
- העתקת הכול כפריטים שאוחזרו. העתקת כל הבקשות כשרשור של קריאות אחזור.
- העתקה של הכול כ-fetch (Node.js). מעתיקים את כל הבקשות כשרשראות של קריאות אחזור של Node.js.
- העתקת הכול כ-HAR (לאחר ניקוי). העתקת כל הבקשות כנתוני HAR ללא מידע אישי רגיש, כמו כותרות
Cookie, Set-Cookieו-Authorization. - העתקת הכול כ-HAR (עם מידע אישי רגיש). מעתיקים את כל הבקשות כנתוני HAR עם מידע אישי רגיש.

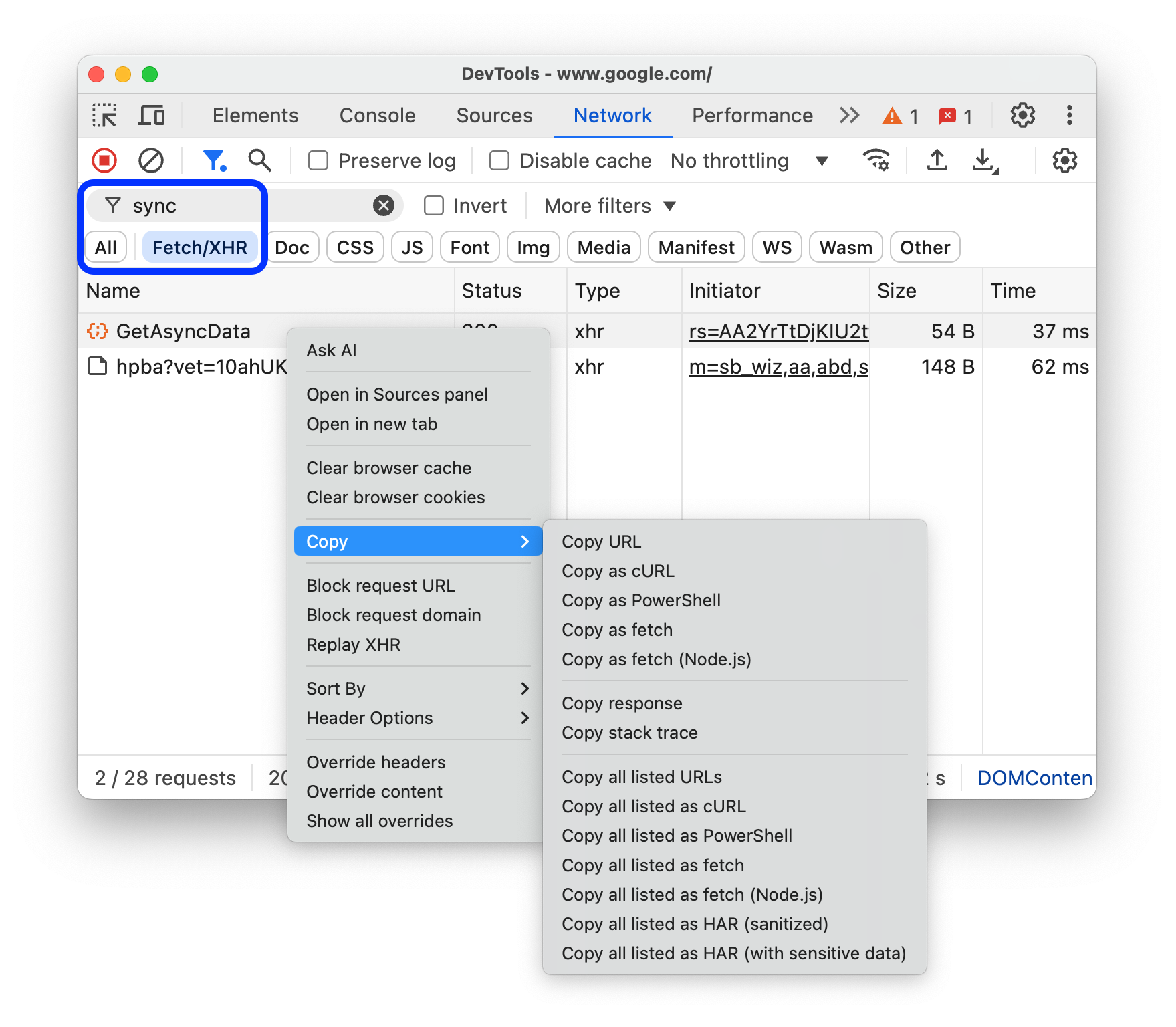
כדי להעתיק קבוצה מסוננת של בקשות, מחילים מסנן על יומן הרשת, לוחצים לחיצה ימנית על בקשה ובוחרים באפשרות:
- העתקת כל כתובות ה-URL הרשומות. מעתיקים ללוח את כתובות ה-URL של כל הבקשות המסוננות.
- מעתיקים את כל הרשומות כ-cURL. העתקה של כל הבקשות המסוננות כשרשור של פקודות cURL.
- העתקה של כל הרשומות כ-PowerShell. העתקת כל הבקשות המסוננות כשרשור של פקודות PowerShell.
- העתקה של כל הרשומות כפריטים שאוחזרו. מעתיקים את כל הבקשות המסוננות כשרשור של קריאות אחזור.
- העתקה של כל הרשומות כ-fetch (Node.js). מעתיקים את כל הבקשות המסוננות כשרשור של קריאות אחזור של Node.js.
- העתקה של כל הרשומות כ-HAR (לאחר ניקוי). מעתיקים את כל הבקשות המסוננות כנתוני HAR ללא מידע אישי רגיש, כמו כותרות
Cookie, Set-Cookieו-Authorization. - העתקה של כל הרשומות כ-HAR (עם מידע אישי רגיש). מעתיקים את כל הבקשות המסוננות כנתוני HAR עם מידע אישי רגיש.

שינוי הפריסה של חלונית הרשת
אפשר להרחיב או לכווץ קטעים בממשק המשתמש של חלונית Network כדי להתמקד במה שחשוב לכם.
הסתרת סרגל הפעולות 'מסננים'
כברירת מחדל, סרגל המסננים מוצג ב-DevTools בחלק העליון של החלונית Network. לוחצים על מסנן כדי להסתיר אותו.

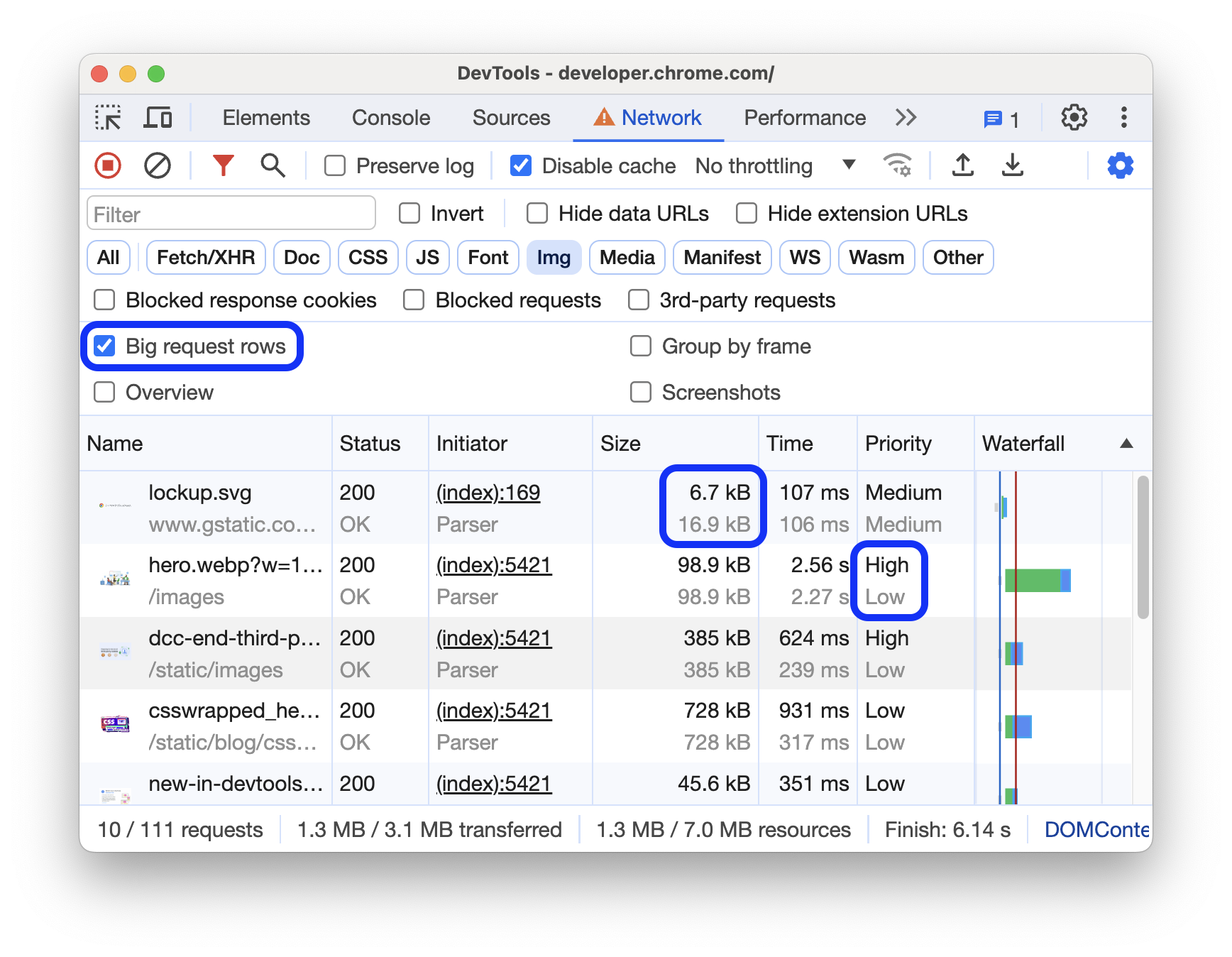
שימוש בשורות בקשה גדולות
כדאי להשתמש בשורות גדולות כשרוצים יותר רווחים בטבלת הבקשות לרשת. בחלק מהעמודות מוצג גם מידע נוסף כשמשתמשים בשורות גדולות. לדוגמה, הערך התחתון של העמודה Size הוא הגודל של הבקשה ללא דחיסה, והעמודה Priority מציגה גם את תעדוף האחזור הראשוני (הערך התחתון) וגם את תעדוף האחזור הסופי (הערך העליון).
פותחים את ההגדרות ולוחצים על שורות בקשה גדולות כדי להציג שורות גדולות.

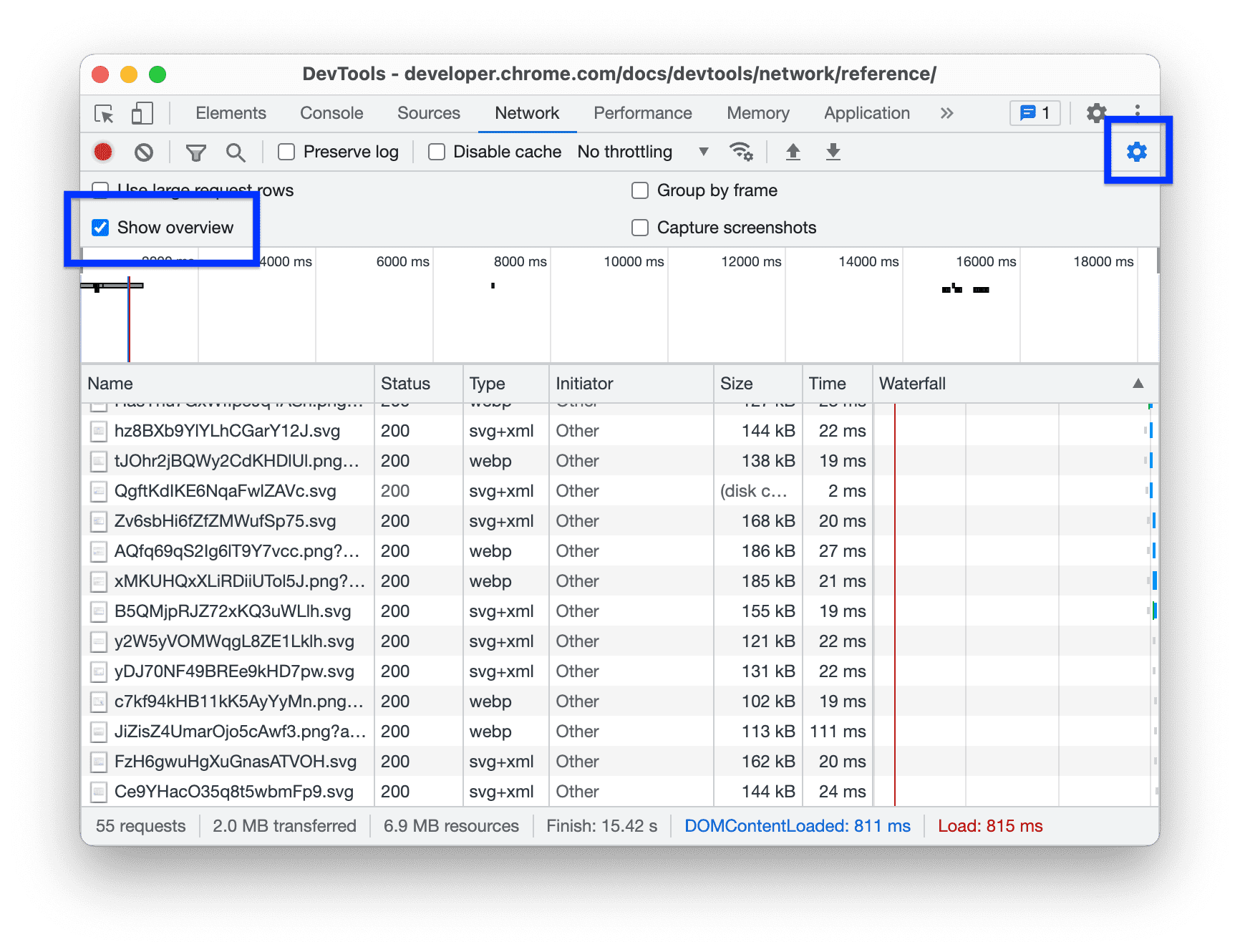
הסתרת הטראק 'סקירה כללית'
כברירת מחדל, כלי הפיתוח מציגים את הטראק סקירה כללית. פותחים את הגדרות ומבטלים את הסימון של התיבה הצגת סקירה כללית כדי להסתיר אותה.