در این مرجع جامع از ویژگی های تجزیه و تحلیل شبکه Chrome DevTools، راه های جدیدی برای تجزیه و تحلیل نحوه بارگیری صفحه خود بیابید.
ثبت درخواست های شبکه
بهطور پیشفرض، DevTools همه درخواستهای شبکه را تا زمانی که DevTools باز است، در پنل Network ثبت میکند.

ضبط درخواست های شبکه را متوقف کنید
برای توقف ضبط درخواست ها:
- روی توقف ضبط گزارش شبکه کلیک کنید
 در پنل شبکه خاکستری می شود تا نشان دهد که DevTools دیگر درخواست ها را ضبط نمی کند.
در پنل شبکه خاکستری می شود تا نشان دهد که DevTools دیگر درخواست ها را ضبط نمی کند. - در حالی که پانل شبکه در فوکوس است، Command > + E (Mac) یا Control + E (ویندوز، لینوکس) را فشار دهید.
درخواست ها را پاک کنید
روی Clear کلیک کنید در پنل شبکه برای پاک کردن تمام درخواستها از جدول درخواستها .

درخواستها را در بارگذاریهای صفحه ذخیره کنید
برای ذخیره درخواستها در بارگذاریهای صفحه، کادر انتخاب «حفظ گزارش » را در پانل شبکه علامت بزنید. DevTools همه درخواستها را ذخیره میکند تا زمانی که ذخیره log را غیرفعال کنید.
گرفتن اسکرین شات در حین بارگذاری صفحه
برای تجزیه و تحلیل آنچه کاربران در انتظار بارگذاری صفحه شما می بینند، اسکرین شات بگیرید.
برای فعال کردن اسکرین شات ها، تنظیمات را باز کنید داخل پنل Network و تیک گزینه Capture screenshots را بزنید.
صفحه را مجدداً بارگیری کنید تا پانل شبکه در فوکوس باشد تا اسکرین شات بگیرید.
پس از گرفتن عکس، می توانید به روش های زیر با اسکرین شات ها تعامل داشته باشید:
- ماوس را روی یک اسکرین شات نگه دارید تا نقطه ای را که آن اسکرین شات گرفته شده است مشاهده کنید. یک خط زرد در جدول زمانی نمای کلی ظاهر می شود.
- برای فیلتر کردن هرگونه درخواستی که پس از گرفتن اسکرین شات رخ داده است، روی تصویر کوچک یک اسکرین شات کلیک کنید.
- برای بزرگنمایی یک تصویر کوچک روی آن دوبار کلیک کنید.

درخواست XHR را دوباره پخش کنید
برای پخش مجدد درخواست XHR، یکی از موارد زیر را در جدول درخواست ها انجام دهید:
- درخواست را انتخاب کنید و R را فشار دهید.
- روی درخواست کلیک راست کرده و Replay XHR را انتخاب کنید.

تغییر رفتار بارگذاری
با غیرفعال کردن حافظه پنهان مرورگر، از بازدیدکنندهای که برای اولین بار بازدید میکند، شبیهسازی کنید
برای شبیه سازی نحوه تجربه یک کاربر برای اولین بار از سایت شما، کادر چک غیرفعال کردن کش را علامت بزنید. DevTools کش مرورگر را غیرفعال می کند. این به طور دقیقتری تجربه یک کاربر برای اولین بار را شبیهسازی میکند، زیرا درخواستها از حافظه پنهان مرورگر در بازدیدهای مکرر ارائه میشوند.

کش مرورگر را از کشوی شرایط شبکه غیرفعال کنید
اگر میخواهید حافظه نهان را هنگام کار در پانلهای دیگر DevTools غیرفعال کنید، از کشوی شرایط شبکه استفاده کنید.
- را کلیک کنید
 برای باز کردن کشوی شرایط شبکه .
برای باز کردن کشوی شرایط شبکه . - چک باکس Disable cache را علامت بزنید یا پاک کنید.
کش مرورگر را به صورت دستی پاک کنید
برای پاک کردن دستی کش مرورگر در هر زمان، در هر نقطه از جدول درخواستها کلیک راست کرده و پاک کردن کش مرورگر را انتخاب کنید.

شبیه سازی آفلاین
کلاس جدیدی از برنامههای وب به نام برنامههای وب پیشرو وجود دارد که میتواند با کمک کارکنان خدمات بهصورت آفلاین کار کند. هنگامی که شما در حال ساخت این نوع برنامه هستید، مفید است که بتوانید به سرعت دستگاهی را شبیه سازی کنید که اتصال داده ای ندارد.
برای شبیه سازی یک تجربه شبکه کاملاً آفلاین، از منوی کشویی Network throttling در کنار چک باکس Disable cache ، Offline را انتخاب کنید.

DevTools یک نماد هشدار را در کنار تب Network نمایش می دهد تا به شما یادآوری کند که آفلاین فعال است.
اتصالات شبکه کند را شبیه سازی کنید
برای شبیهسازی 4G سریع، 4G آهسته یا 3G، پیش تنظیم مربوطه را از منوی کشویی Throttling در نوار اقدام در بالا انتخاب کنید.

DevTools یک نماد هشدار را در کنار پانل شبکه نمایش می دهد تا به شما یادآوری کند که throttling فعال است.
پروفایل های throttling سفارشی ایجاد کنید
علاوه بر تنظیمات از پیش تعیین شده، مانند 4G کند یا سریع، میتوانید پروفایلهای throttleling سفارشی خود را نیز اضافه کنید:
- منوی Throttling را باز کرده و Custom > Add... را انتخاب کنید.
- یک نمایه throttling جدید را همانطور که در Settings > Throttling توضیح داده شده است، تنظیم کنید.
در پنل Network ، نمایه جدید خود را از منوی کشویی Throttling انتخاب کنید.

DevTools a را نمایش می دهد نماد هشدار در کنار پانل شبکه برای یادآوری فعال بودن throttling.
اتصالات WebSocket دریچه گاز
علاوه بر درخواست های HTTP، DevTools اتصالات WebSocket را از نسخه 99 کاهش می دهد.
برای مشاهده دریچه گاز WebSocket:
- برای مثال، با استفاده از ابزار تست ، اتصال جدیدی را آغاز کنید.
- در پنل Network ، No throttling را انتخاب کنید و از طریق اتصال پیام ارسال کنید.
- یک نمایه throttling سفارشی بسیار کند ایجاد کنید، به عنوان مثال،
10 kbit/s. چنین نمایه کندی به شما کمک می کند تفاوت را متوجه شوید. - در پنل Network ، نمایه را انتخاب کنید و پیام دیگری ارسال کنید.
- فیلتر WS را تغییر دهید، روی نام اتصال خود کلیک کنید، برگه پیامها را باز کنید و تفاوت زمانی بین پیامهای ارسال شده و پیامهای بازخورد شده را با و بدون throttling بررسی کنید. به عنوان مثال:

اتصالات کند شبکه را از کشوی شرایط شبکه شبیه سازی کنید
اگر میخواهید هنگام کار در پانلهای دیگر DevTools، اتصال شبکه را قطع کنید، از کشوی شرایط شبکه استفاده کنید.
- را کلیک کنید
 برای باز کردن کشوی شرایط شبکه .
برای باز کردن کشوی شرایط شبکه . - از منوی Network throttling سرعت اتصال را انتخاب کنید.
پاک کردن دستی کوکی های مرورگر
برای پاک کردن دستی کوکیهای مرورگر در هر زمان، در هر نقطه از جدول درخواستها کلیک راست کرده و پاک کردن کوکیهای مرورگر را انتخاب کنید.

هدرهای پاسخ HTTP را لغو کنید
به لغو فایلها و سرصفحههای پاسخ HTTP به صورت محلی مراجعه کنید.
نادیده گرفتن عامل کاربر
برای لغو دستی عامل کاربر:
- را کلیک کنید
 برای باز کردن کشوی شرایط شبکه .
برای باز کردن کشوی شرایط شبکه . - انتخاب خودکار را پاک کنید.
- یک گزینه user agent را از منو انتخاب کنید یا یک گزینه سفارشی را در کادر وارد کنید.
درخواست های جستجو
برای جستجو در سرفصلهای درخواست، محمولهها و پاسخها:
میانبر زیر را فشار دهید تا تب جستجو در سمت راست باز شود:
- در macOS، Command + F.
- در ویندوز یا لینوکس، Control + F.
در برگه جستجو ، درخواست خود را وارد کرده و Enter را فشار دهید. در صورت تمایل روی یا کلیک کنید تا به ترتیب حساسیت حروف کوچک یا عبارات منظم روشن شود.
روی یکی از نتایج جستجو کلیک کنید. پانل شبکه درخواستی را که مطابقت دارد با رنگ زرد برجسته می کند. علاوه بر این، پانل همچنین برگه Headers یا Response را باز می کند و رشته ای را که در آنجا مطابقت دارد، در صورت وجود، برجسته می کند.

برای بازخوانی نتایج جستجو، روی Refresh کلیک کنید. برای پاک کردن نتایج، روی پاک کردن کلیک کنید.
برای اطلاعات بیشتر در مورد همه روشهایی که میتوانید در DevTools جستجو کنید، به جستجو: یافتن متن در همه منابع بارگذاری شده مراجعه کنید.
درخواست ها را فیلتر کنید
درخواست ها را بر اساس خواص فیلتر کنید
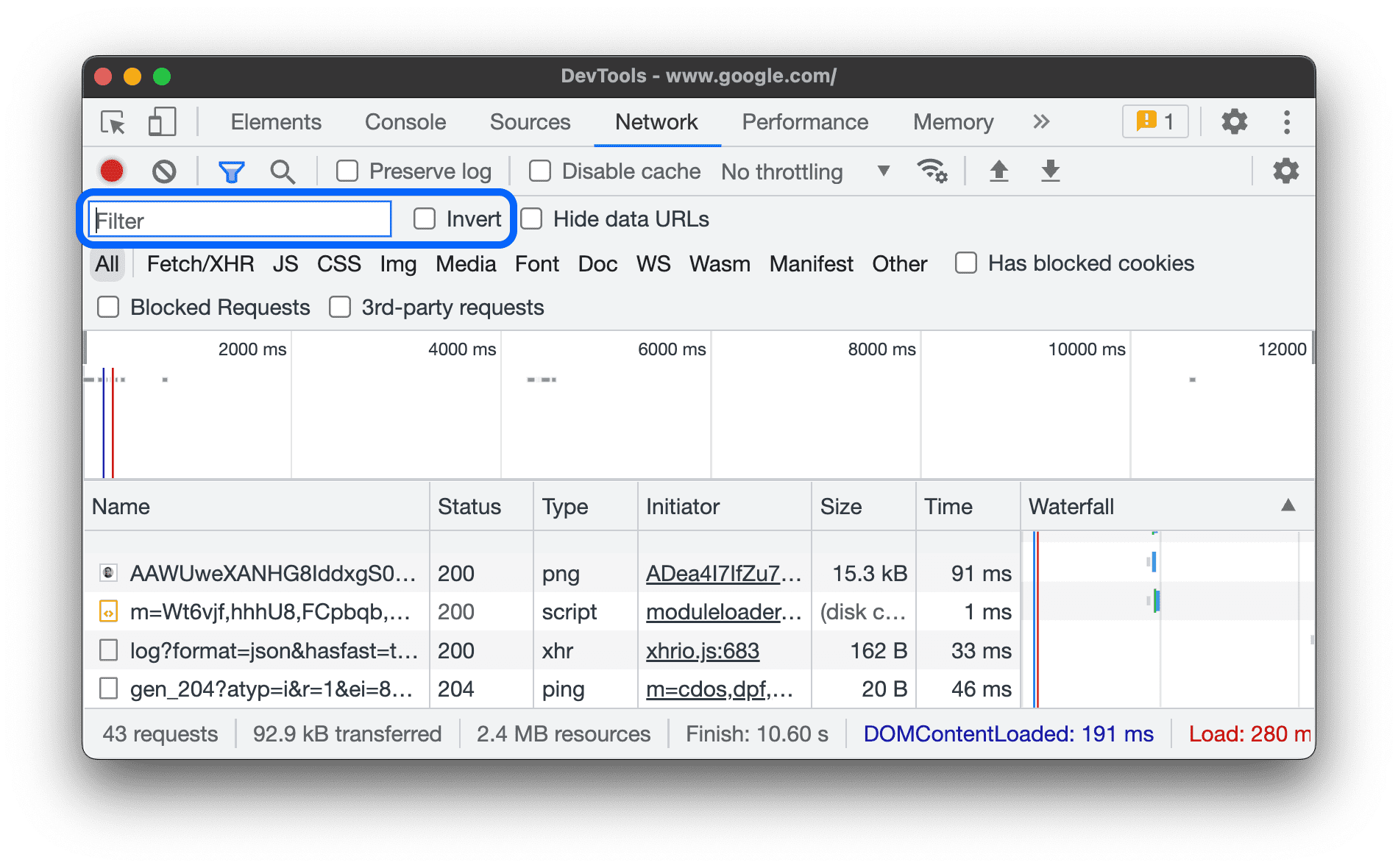
از کادر فیلتر برای فیلتر کردن درخواستها بر اساس ویژگیها، مانند دامنه یا اندازه درخواست استفاده کنید.
اگر کادر را نمی بینید، احتمالاً نوار فیلترها پنهان است. به پنهان کردن نوار فیلترها مراجعه کنید.

برای معکوس کردن فیلتر، تیک Invert را در کنار کادر فیلتر علامت بزنید.
با جدا کردن هر ویژگی با یک فاصله، می توانید از چندین ویژگی به طور همزمان استفاده کنید. به عنوان مثال، mime-type:image/gif larger-than:1K تمام GIF هایی را که بزرگتر از یک کیلوبایت هستند نمایش می دهد. این فیلترهای چند ویژگی معادل عملیات AND هستند. یا عملیات پشتیبانی نمی شود.
در ادامه لیست کاملی از ویژگی های پشتیبانی شده است.
-
cookie-domain. نشان دادن منابعی که یک دامنه کوکی خاص را تنظیم می کند. -
cookie-nameنشان دادن منابعی که یک نام کوکی خاص را تنظیم می کنند. -
cookie-path. نشان دادن منابعی که یک مسیر کوکی خاص را تنظیم می کنند. -
cookie-valueنشان دادن منابعی که یک مقدار کوکی خاص را تنظیم می کنند. -
domain. فقط منابع را از دامنه مشخص شده نمایش دهید. می توانید از یک کاراکتر عام (*) برای گنجاندن چندین دامنه استفاده کنید. برای مثال،*.comمنابعی را از همه نامهای دامنه که به.comختم میشوند نمایش میدهد. DevTools نشان میدهد که یک منوی کشویی تکمیل خودکار را با تمام دامنههایی که با آن مواجه شده است پر میکند. -
has-overrides. درخواستهایی را نشان دهید کهcontent،headers، هرگونه لغو (yes)، یا بدون لغو (no) را لغو کردهاند. شما می توانید ستون مربوطه دارای لغو را به جدول درخواست اضافه کنید. -
has-response-header. نشان دادن منابعی که حاوی سرصفحه پاسخ HTTP مشخص شده است. DevTools کشویی تکمیل خودکار را با تمام سرصفحههای پاسخی که با آن مواجه شده است پر میکند. -
is. استفادهis:runningبرای یافتن منابعWebSocketاست. -
larger-than. نمایش منابعی که بزرگتر از اندازه مشخص شده هستند، در بایت. تعیین مقدار1000معادل تعیین مقدار1kاست. -
method. نمایش منابعی که از طریق یک نوع روش HTTP مشخص بازیابی شده اند. DevTools فهرست کشویی تکمیل خودکار را با تمام روشهای HTTP که با آن مواجه شده است، پر میکند. -
mime-type. نمایش منابع از نوع MIME مشخص. DevTools فهرست کشویی تکمیل خودکار را با تمام انواع MIME که با آن مواجه شده است پر می کند. -
mixed-contentهمه منابع محتوای ترکیبی (mixed-content:all) یا فقط آنهایی که نمایش داده می شوند (mixed-content:displayed) را نشان دهید. -
priority. نمایش منابعی که سطح اولویت آنها با مقدار مشخص شده مطابقت دارد. -
resource-type. نمایش منابع از نوع منبع، به عنوان مثال، تصویر. DevTools فهرست کشویی تکمیل خودکار را با انواع منابعی که با آن مواجه شده است پر می کند. -
response-header-set-cookie. هدرهای Set-Cookie خام را در برگه Issues نشان دهید. کوکیهای نادرست با هدرهایSet-Cookieنادرست در پانل شبکه پرچمگذاری میشوند. -
scheme. نمایش منابع بازیابی شده از طریق HTTP محافظت نشده (scheme:http) یا HTTPS محافظت شده (scheme:https). -
set-cookie-domain. منابعی را نشان دهید که دارای سرصفحهSet-Cookieبا ویژگیDomainهستند که با مقدار مشخص شده مطابقت دارد. DevTools تکمیل خودکار را با تمام دامنههای کوکی که با آن مواجه شده است پر میکند. -
set-cookie-name. منابعی را نشان دهید که سرصفحهSet-Cookieبا نامی مطابق با مقدار مشخص شده دارند. DevTools تکمیل خودکار را با تمام نامهای کوکیهایی که با آن مواجه شده است پر میکند. -
set-cookie-value. نشان دادن منابعی که دارای سرصفحهSet-Cookieبا مقداری است که با مقدار مشخص شده مطابقت دارد. DevTools تکمیل خودکار را با تمام مقادیر کوکی که با آن مواجه شده است پر می کند. -
status-code. فقط منابعی را نشان دهید که کد وضعیت HTTP آنها با کد مشخص شده مطابقت دارد. DevTools منوی کشویی تکمیل خودکار را با تمام کدهای وضعیتی که با آن مواجه شده است پر می کند. -
urlنشان دادن منابعی که دارایurlمنطبق با مقدار مشخص شده است.
درخواست ها را بر اساس نوع فیلتر کنید
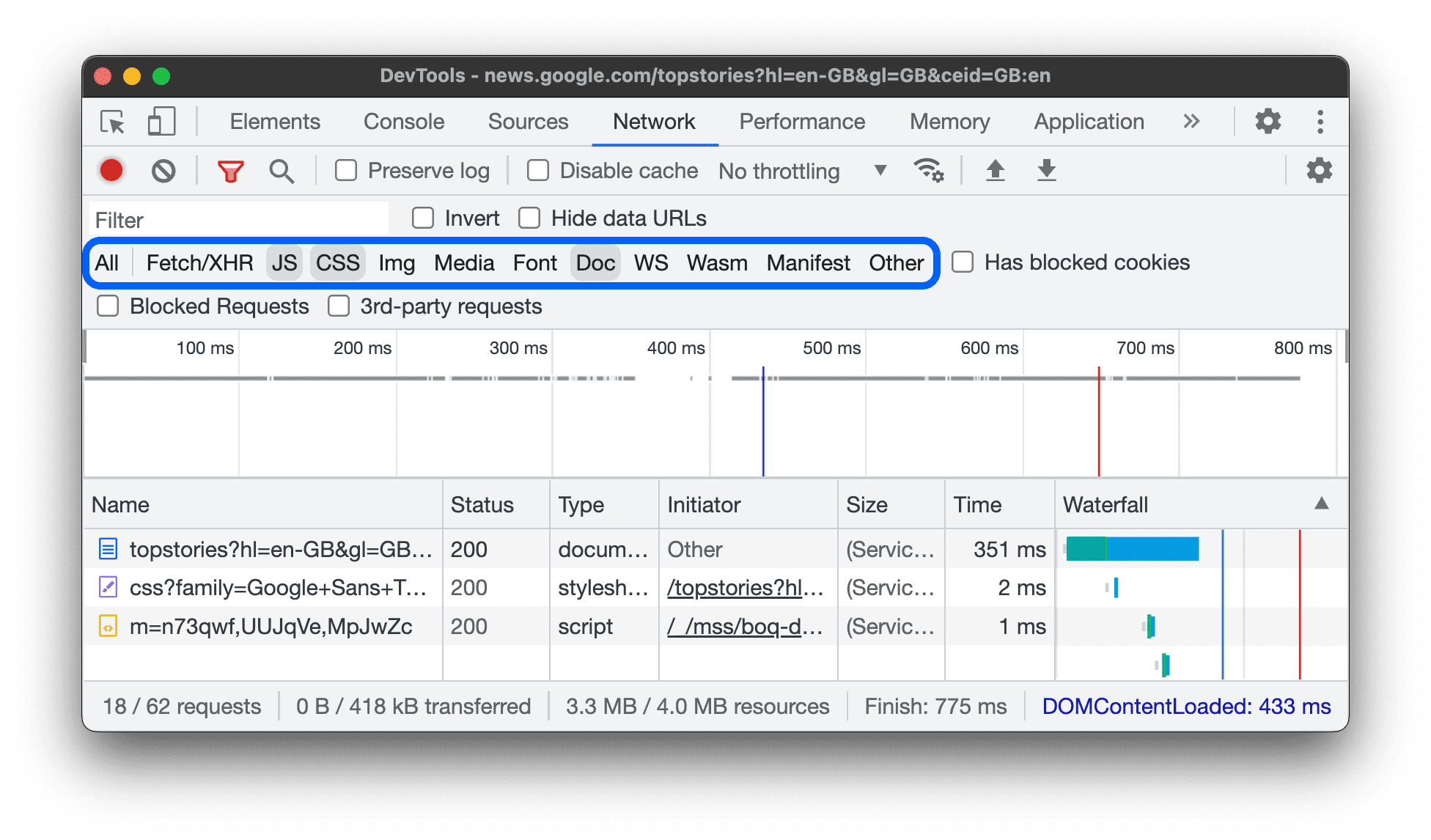
برای فیلتر کردن درخواستها بر اساس نوع منبع، روی دکمههای All , Fetch/XHR , JS , CSS , Img , Media , Font , Doc , WS (WebSocket)، Wasm (WebAssembly)، Manifest یا Other (هر نوع دیگری که در اینجا فهرست نشده است) در پانل شبکه کلیک کنید.
اگر نمیتوانید این دکمهها را ببینید، احتمالاً نوار عمل فیلترها پنهان است. به پنهان کردن نوار فیلترها مراجعه کنید.
برای نشان دادن منابع چند نوع به طور همزمان، Command (Mac) یا Control (ویندوز، لینوکس) را نگه دارید و سپس روی چندین نوع فیلتر کلیک کنید.

درخواست ها را بر اساس زمان فیلتر کنید
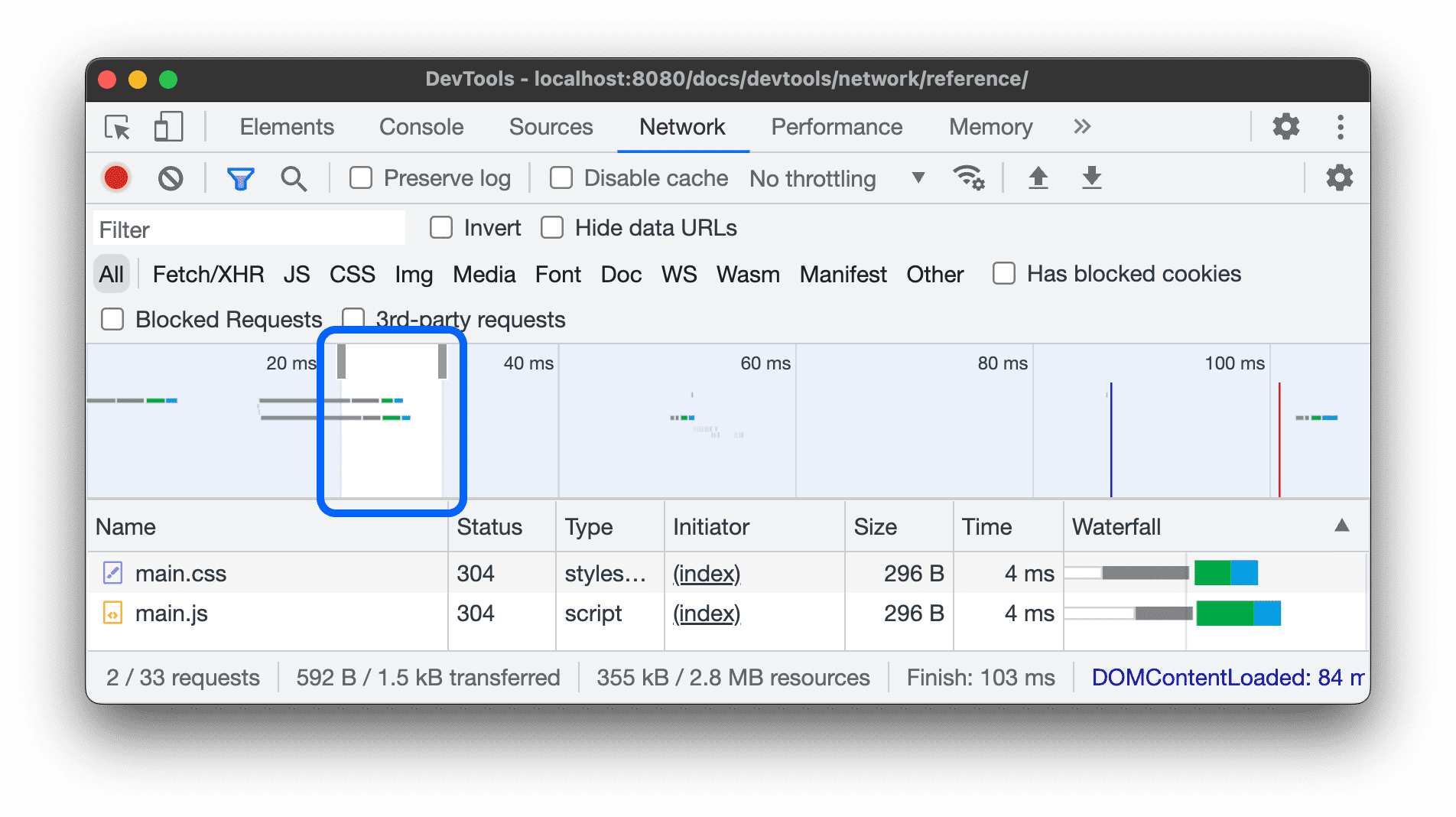
روی جدول زمانی نمای کلی به چپ یا راست بکشید تا فقط درخواست هایی که در آن بازه زمانی فعال بوده اند نمایش داده شوند. فیلتر شامل است. هر درخواستی که در طول زمان هایلایت شده فعال بوده نشان داده می شود.

آدرس های اینترنتی داده را پنهان کنید
URL های داده فایل های کوچکی هستند که در اسناد دیگر جاسازی شده اند. هر درخواستی که در جدول درخواست ها مشاهده می کنید که با data: یک URL داده است.
برای مخفی کردن این درخواستها، در نوار عملکرد فیلترها ، فیلترهای بیشتر > را انتخاب کنید پنهان کردن نشانیهای وب داده را انتخاب کنید.

نوار وضعیت در پایین تعداد درخواست های نشان داده شده از کل درخواست ها را نشان می دهد.
پنهان کردن URL های افزونه
برای تمرکز روی کدی که مینویسید، میتوانید درخواستهای نامربوط ارسال شده توسط برنامههای افزودنی که ممکن است در Chrome نصب کرده باشید را فیلتر کنید. درخواستهای برنامه افزودنی دارای URLهایی هستند که با chrome-extension:// شروع میشوند.
برای مخفی کردن درخواستهای برنامه افزودنی، در نوار عملکرد فیلترها ، فیلترهای بیشتر > Hide extensions URLs را انتخاب کنید.

نوار وضعیت در پایین تعداد درخواست های نشان داده شده از کل درخواست ها را نشان می دهد.
فقط درخواستهایی را با کوکیهای پاسخ مسدود شده نشان دهید
برای فیلتر کردن همه چیز به جز درخواستهایی که کوکیهای پاسخ به هر دلیلی مسدود شدهاند، در نوار عملکرد فیلترها ، فیلترهای بیشتر > انتخاب کوکیهای پاسخ مسدود شده را انتخاب کنید. آن را در این صفحه نمایشی امتحان کنید.

نوار وضعیت در پایین تعداد درخواست های نشان داده شده از کل درخواست ها را نشان می دهد.
برای اطلاع از دلیل مسدود شدن یک کوکی پاسخ، درخواست را انتخاب کنید، برگه کوکیهای آن را باز کنید و روی نماد اطلاعات نگه دارید.
علاوه بر این، پانل شبکه یک نماد هشدار را در کنار درخواستی نشان میدهد که کوکیها به دلیل پرچمها یا پیکربندی Chrome مسدود شدهاند. ماوس را روی نماد نگه دارید تا یک راهنمای ابزار را مشاهده کنید و روی آن کلیک کنید تا برای اطلاعات بیشتر به پانل مشکلات بروید.

فقط درخواست های مسدود شده را نشان دهید
برای فیلتر کردن همه چیز به جز درخواست های مسدود شده، در نوار عملکرد فیلترها ، فیلترهای بیشتر > Blocked requests را انتخاب کنید. برای آزمایش این، می توانید از زبانه مسدود کردن درخواست شبکه در کشو استفاده کنید.

جدول Requests درخواست های مسدود شده را با رنگ قرمز برجسته می کند. نوار وضعیت در پایین تعداد درخواست های نشان داده شده از کل درخواست ها را نشان می دهد.
فقط درخواست های شخص ثالث را نشان دهید
برای فیلتر کردن همه چیز به جز درخواستهای با مبدا که با مبدا صفحه متفاوت است، در نوار عملکرد فیلترها ، فیلترهای بیشتر > درخواستهای شخص ثالث را انتخاب کنید. آن را در این صفحه نمایشی امتحان کنید.

نوار وضعیت در پایین تعداد درخواست های نشان داده شده از کل درخواست ها را نشان می دهد.
مرتب سازی درخواست ها
بهطور پیشفرض، درخواستهای جدول درخواستها بر اساس زمان شروع مرتبسازی میشوند، اما میتوانید جدول را با استفاده از معیارهای دیگر مرتب کنید.
مرتب سازی بر اساس ستون
برای مرتبسازی درخواستها بر اساس آن ستون، روی هدر هر ستون در جدول درخواستها کلیک کنید.
مرتب سازی بر اساس مرحله فعالیت
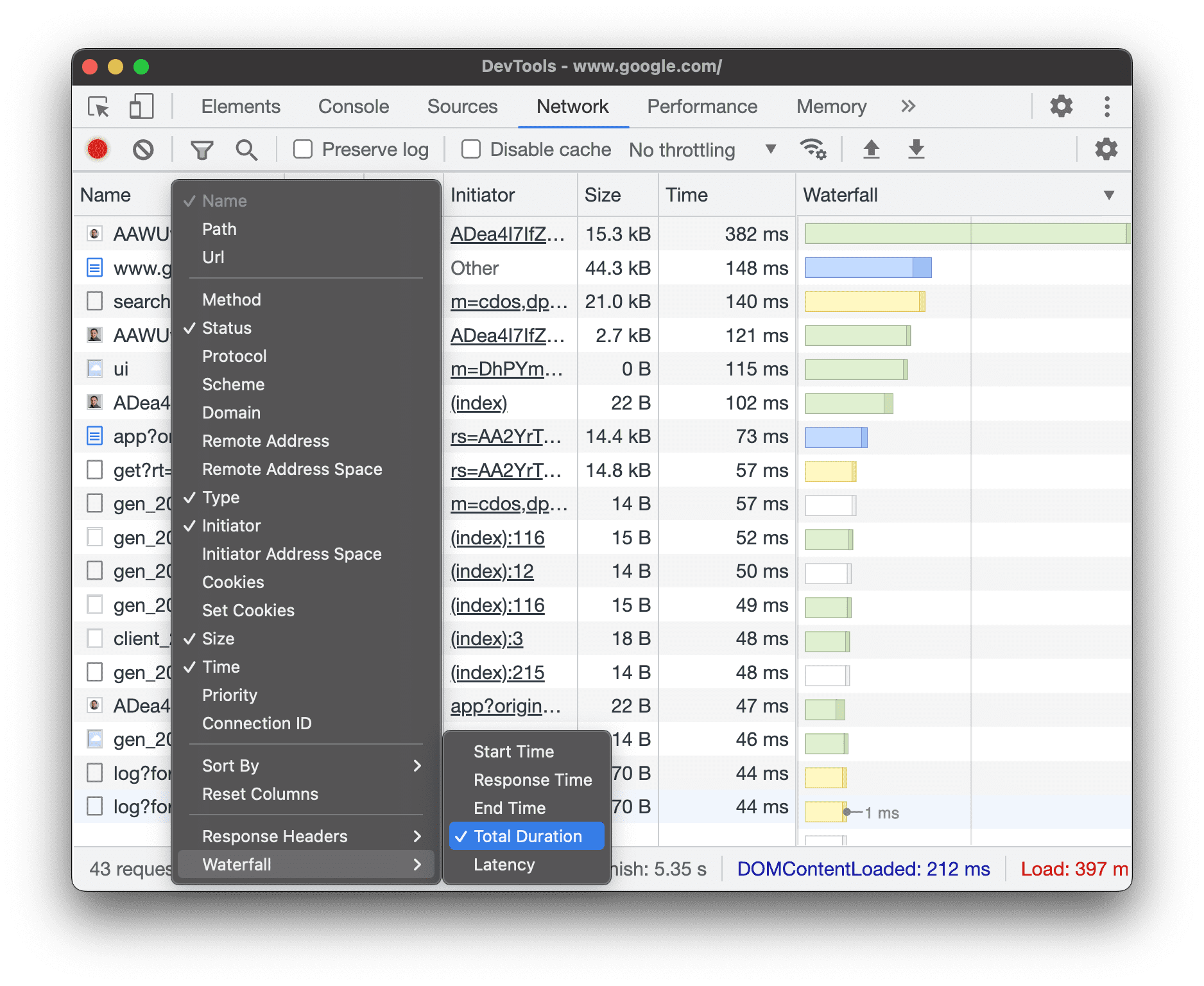
برای تغییر نحوه مرتبسازی درخواستهای Waterfall ، روی هدر جدول درخواستها کلیک راست کرده، نشانگر را روی Waterfall نگه دارید و یکی از گزینههای زیر را انتخاب کنید:
- زمان شروع اولین درخواستی که شروع شد در بالای صفحه است.
- زمان پاسخگویی اولین درخواستی که دانلود شروع شد در بالای صفحه است.
- زمان پایان اولین درخواستی که به پایان رسید در بالای صفحه است.
- مدت زمان کل درخواست با کوتاه ترین راه اندازی اتصال و درخواست / پاسخ در بالا قرار دارد.
- تاخیر درخواستی که کمترین زمان را برای پاسخ منتظر ماند در بالای صفحه قرار دارد.
این توصیف ها فرض می کنند که هر گزینه مربوطه از کوتاه ترین به طولانی ترین رتبه بندی می شود. با کلیک بر روی هدر ستون آبشار ، ترتیب برعکس می شود.
در این مثال، آبشار بر اساس مدت زمان کل مرتب شده است. بخش سبک تر هر نوار زمان صرف شده در انتظار است. بخش تاریک تر، زمان صرف شده برای دانلود بایت است.

درخواست ها را تجزیه و تحلیل کنید
تا زمانی که DevTools باز است، تمام درخواستها را در پنل شبکه ثبت میکند. از پنل شبکه برای تجزیه و تحلیل درخواست ها استفاده کنید.
مشاهده فهرست درخواست ها
از جدول درخواستها برای مشاهده گزارشی از تمام درخواستهای ارائه شده در زمانی که DevTools باز است، استفاده کنید. کلیک کردن یا نگه داشتن ماوس روی درخواست ها اطلاعات بیشتری در مورد آنها نشان می دهد.

جدول درخواست ها به طور پیش فرض ستون های زیر را نمایش می دهد:
- نام . نام فایل یا شناسه ای برای منبع.
وضعیت . این ستون می تواند مقادیر زیر را نشان دهد:

- کد وضعیت HTTP، به عنوان مثال،
200یا404. -
CORS errorبرای درخواستها به دلیل اشتراکگذاری منابع متقاطع (CORS) ناموفق بود. -
(blocked:origin)برای درخواست هایی با سرصفحه های پیکربندی نادرست. ماوس را روی این مقدار وضعیت نگه دارید تا راهنمایی ابزاری را با راهنمایی در مورد مشکل پیش آمده ببینید. -
(failed)و به دنبال آن پیام خطا.
- کد وضعیت HTTP، به عنوان مثال،
تایپ کنید . نوع MIME منبع درخواستی.
آغازگر . اشیا یا فرآیندهای زیر می توانند درخواست ها را آغاز کنند:
- تجزیه کننده . تجزیه کننده HTML کروم.
- تغییر مسیر . تغییر مسیر HTTP.
- اسکریپت یک تابع جاوا اسکریپت
- دیگر برخی فرآیندها یا اقدامات دیگر، مانند پیمایش به یک صفحه با استفاده از یک پیوند یا وارد کردن یک URL در نوار آدرس.
اندازه . اندازه ترکیبی هدرهای پاسخ به اضافه بدنه پاسخ، همانطور که توسط سرور ارائه می شود.
زمان کل مدت زمان، از شروع درخواست تا دریافت بایت نهایی در پاسخ.
آبشار . تفکیک بصری فعالیت هر درخواست.
اضافه کردن یا حذف ستون ها
روی هدر جدول درخواستها کلیک راست کرده و گزینهای را برای پنهان کردن یا نمایش آن انتخاب کنید. گزینه های نمایش داده شده دارای علامت های تیک در کنار آنها هستند.

میتوانید ستونهای اضافی زیر را اضافه یا حذف کنید: مسیر ، نشانی اینترنتی ، روش ، پروتکل ، طرح ، دامنه ، آدرس راه دور ، فضای آدرس راه دور ، فضای آدرس آغازگر ، کوکیها ، تنظیم کوکیها ، اولویت ، شناسه اتصال ، موارد لغو شده ، و آبشار .
اضافه کردن ستون های سفارشی
برای افزودن یک ستون سفارشی به جدول درخواستها :
- روی هدر جدول درخواستها کلیک راست کرده و Response Headers > Manage Header Columns را انتخاب کنید.
- در پنجره گفتگو، روی افزودن سرصفحه سفارشی کلیک کنید، نام آن را وارد کنید و روی افزودن کلیک کنید.

درخواست ها را بر اساس فریم های درون خطی گروه بندی کنید
اگر فریم های درون خطی در یک صفحه درخواست های زیادی را آغاز می کنند، می توانید با گروه بندی آنها، گزارش درخواست را دوستانه تر کنید.
برای گروه بندی درخواست ها بر اساس iframes، تنظیمات را باز کنید در پانل Network و را علامت بزنید Group by frame .

برای مشاهده درخواستی که توسط یک قاب درون خطی آغاز شده است، آن را در گزارش درخواست گسترش دهید.
زمان بندی درخواست ها را در ارتباط با یکدیگر مشاهده کنید
از آبشار برای مشاهده زمان بندی درخواست ها در رابطه با یکدیگر استفاده کنید. به طور پیش فرض، Waterfall بر اساس زمان شروع درخواست ها سازماندهی می شود. بنابراین، درخواستهایی که دورتر به سمت چپ هستند، زودتر از درخواستهایی که دورتر از سمت راست هستند، شروع شدهاند.
برای مشاهده روشهای مختلف مرتبسازی آبشار ، به مرحله مرتبسازی بر اساس فعالیت مراجعه کنید.

پیام های یک اتصال WebSocket را تجزیه و تحلیل کنید
برای مشاهده پیام های یک اتصال WebSocket:
- در زیر ستون نام جدول درخواستها ، روی URL اتصال WebSocket کلیک کنید.
- روی تب Messages کلیک کنید. جدول 100 پیام آخر را نشان می دهد.
برای بازخوانی جدول، روی نام اتصال WebSocket در زیر ستون نام جدول درخواستها دوباره کلیک کنید.

جدول شامل سه ستون است:
- داده ها محموله پیام اگر پیام متنی ساده باشد، در اینجا نمایش داده می شود. برای کدهای باینری، این ستون نام و کد آن کد را نمایش می دهد. اپکدهای زیر پشتیبانی می شوند: Continuation Frame، Binary Frame، Connection Close Frame، Ping Frame و Pong Frame.
- طول . طول بار پیام، بر حسب بایت.
- زمان زمان دریافت یا ارسال پیام
پیام ها با توجه به نوع آنها کد رنگی می شوند:
- پیامک های خروجی سبز روشن هستند.
- پیامک های دریافتی سفید هستند.
- کدهای عملیات WebSocket به رنگ زرد روشن هستند.
- خطاها قرمز روشن هستند.
رویدادها را در یک جریان تجزیه و تحلیل کنید
برای مشاهده رویدادهایی که سرورها از طریق Fetch API ، EventSource API و XHR پخش می کنند:
- درخواست های شبکه را در صفحه ای که رویدادها را پخش می کند، ضبط کنید . به عنوان مثال، این صفحه نمایشی را باز کنید و روی هر یک از سه دکمه کلیک کنید.
- در Network ، یک درخواست را انتخاب کنید و تب EventStream را باز کنید.

برای فیلتر کردن رویدادها، یک عبارت منظم را در نوار فیلتر در بالای تب EventStream مشخص کنید.
برای پاک کردن لیست رویدادهای ضبط شده، پاک کردن کلیک کنید.
مشاهده پیش نمایش بدنه پاسخ
برای مشاهده پیش نمایش بدنه پاسخ:
- روی URL درخواست، در زیر ستون نام جدول درخواستها کلیک کنید.
- روی تب Preview کلیک کنید.
این تب بیشتر برای مشاهده تصاویر مفید است.

مشاهده بدنه پاسخ
برای مشاهده بدنه پاسخ به یک درخواست:
- روی URL درخواست، در زیر ستون نام جدول درخواستها کلیک کنید.
- روی تب Response کلیک کنید.

مشاهده سرصفحه های HTTP
برای مشاهده داده های هدر HTTP یک درخواست:
- روی یک درخواست در جدول درخواست ها کلیک کنید.
- برگه Headers را باز کنید و به قسمت های General ، Response Headers ، Request Headers و در صورت تمایل، Early Hints Headers بروید.

در بخش عمومی ، DevTools پیام وضعیت قابل خواندن توسط انسان را در کنار کد وضعیت HTTP دریافتی به شما نشان می دهد.
در بخش سرصفحههای پاسخ ، میتوانید ماوس را روی یک مقدار سرصفحه نگه دارید و روی دکمه ویرایش کلیک کنید تا سرصفحه پاسخ به صورت محلی لغو شود .
منبع هدر HTTP را مشاهده کنید
به طور پیش فرض، تب Headers نام سرصفحه ها را بر اساس حروف الفبا نشان می دهد. برای مشاهده نام سرصفحه های HTTP به ترتیب دریافت شده:
- برای درخواستی که به آن علاقه دارید، برگه سرصفحه ها را باز کنید. مشاهده سرصفحه های HTTP را ببینید.
- روی مشاهده منبع ، در کنار بخش درخواست سرصفحه یا سرصفحه پاسخ کلیک کنید.
هشدار سرصفحه های موقت
گاهی اوقات تب Headers نشان می دهد که Provisional headers are shown... پیام هشدار. این ممکن است به دلایل زیر باشد:
درخواست از طریق شبکه ارسال نشده است، اما از یک حافظه پنهان محلی ارائه شده است، که سرصفحه های درخواست اصلی را ذخیره نمی کند. در این صورت، میتوانید برای مشاهده سرصفحههای درخواست کامل، کش را غیرفعال کنید .

منبع شبکه معتبر نیست. به عنوان مثال،
fetch("https://jec.fish.com/unknown-url/")در کنسول اجرا کنید.
DevTools همچنین به دلایل امنیتی می تواند فقط هدرهای موقت را نمایش دهد.
مشاهده بار درخواستی
برای مشاهده payload درخواست، یعنی پارامترهای رشته پرس و جو و داده های فرم، درخواستی را از جدول Requests انتخاب کنید و تب Payload را باز کنید.

مشاهده منبع بار
به طور پیش فرض، DevTools محموله را به شکلی قابل خواندن برای انسان نشان می دهد.
برای مشاهده منابع پارامترهای رشته کوئری و داده های فرم، در تب Payload ، روی مشاهده منبع در کنار بخش Query String Parameters یا Form Data کلیک کنید.

آرگومان های رمزگشایی شده با URL پارامترهای رشته پرس و جو را مشاهده کنید
برای تغییر حالت رمزگذاری URL برای آرگومان ها، در برگه Payload ، روی view decoded یا view-URL-encoded کلیک کنید.

مشاهده کوکی ها
برای مشاهده کوکی های ارسال شده در هدر HTTP درخواست:
- روی URL درخواست، در زیر ستون نام جدول درخواستها کلیک کنید.
- روی تب Cookies کلیک کنید.

برای توضیح هر یک از ستونها، فیلدها را ببینید.
برای اصلاح کوکی ها، به مشاهده، ویرایش و حذف کوکی ها مراجعه کنید .
بررسی زمان بندی یک درخواست
برای مشاهده زمان بندی یک درخواست:
- روی URL درخواست، در زیر ستون نام جدول درخواستها کلیک کنید.
- روی زبانه Timeing کلیک کنید.
برای دسترسی سریعتر به این دادهها ، پیشنمایش تفکیک زمانبندی را ببینید.

برای اطلاعات بیشتر در مورد هر یک از مراحلی که ممکن است در برگه زمانبندی مشاهده کنید ، مراحل توضیح زمانبندی را ببینید.
پیش نمایش تفکیک زمان بندی
برای مشاهده پیشنمایش زمانبندی تفکیک درخواست، ماوس را روی ورودی درخواست در ستون Waterfall جدول درخواستها نگه دارید.
به مشاهده تفکیک زمانبندی درخواست برای راهی برای دسترسی به این دادهها که نیازی به شناور کردن ندارد، مراجعه کنید.

مراحل شکست زمان بندی توضیح داده شده است
در اینجا اطلاعات بیشتری در مورد هر یک از مراحلی که ممکن است در برگه زمانبندی مشاهده کنید آمده است:
- در صف . مرورگر درخواست ها را قبل از شروع اتصال و زمانی که:
- درخواست هایی با اولویت بالاتر وجود دارد. اولویت درخواست با عواملی مانند نوع منبع و همچنین موقعیت آن در سند تعیین می شود. برای اطلاعات بیشتر، بخش اولویت منابع راهنمای
fetchpriorityبخوانید. - در حال حاضر شش اتصال TCP برای این مبدا باز است، که محدودیت است. (فقط برای HTTP/1.0 و HTTP/1.1 کاربرد دارد.)
- مرورگر به طور مختصر در حال تخصیص فضا در حافظه پنهان دیسک است.
- درخواست هایی با اولویت بالاتر وجود دارد. اولویت درخواست با عواملی مانند نوع منبع و همچنین موقعیت آن در سند تعیین می شود. برای اطلاعات بیشتر، بخش اولویت منابع راهنمای
- متوقف شد . این درخواست ممکن است پس از شروع اتصال به هر یک از دلایل توضیح داده شده در صف متوقف شود.
- جستجوی DNS مرورگر در حال حل و فصل آدرس IP درخواست است.
- اتصال اولیه . مرورگر در حال برقراری یک اتصال است، از جمله دست دادن TCP یا تلاش مجدد و مذاکره برای SSL.
- مذاکره پروکسی . مرورگر در حال مذاکره با یک سرور پراکسی است.
- درخواست ارسال شد . درخواست در حال ارسال است.
- آماده سازی ServiceWorker . مرورگر در حال راه اندازی سرویس دهنده است.
- درخواست به ServiceWorker . درخواست برای کارمند خدمات ارسال می شود.
- انتظار (TTFB) . مرورگر منتظر اولین بایت پاسخ است. TTFB مخفف Time To First Byte است. این زمان بندی شامل 1 رفت و برگشت تاخیر و زمانی است که سرور برای آماده سازی پاسخ صرف کرده است.
- دانلود محتوا . مرورگر پاسخ را مستقیماً از شبکه یا از یک سرویس دهنده دریافت می کند. این مقدار کل زمان صرف شده برای خواندن بدنه پاسخ است. مقادیر بزرگتر از حد انتظار می تواند نشان دهنده کندی شبکه باشد یا اینکه مرورگر مشغول انجام کارهای دیگری است که خواندن پاسخ را به تاخیر می اندازد.
مشاهده آغازگرها و وابستگی ها
برای مشاهده آغازگرها و وابستگی های یک درخواست، Shift را نگه دارید و روی درخواست در جدول درخواست ها نگه دارید. DevTools آغازگرها را سبز و وابستگی ها را قرمز رنگ می کند.

وقتی جدول درخواستها به ترتیب زمانی مرتب میشوند، اولین درخواست سبز رنگ بالای درخواستی که ماوس را روی آن نگهدارید آغازگر وابستگی است. اگر درخواست سبز دیگری بالاتر از آن وجود داشته باشد، آن درخواست بالاتر آغازگر آغازگر است. و غیره.
مشاهده رویدادهای بارگذاری
DevTools زمان DOMContentLoaded و load رویدادها را در چندین مکان در پانل شبکه نمایش می دهد. رویداد DOMContentLoaded آبی رنگ و رویداد load قرمز است.

تعداد کل درخواست ها را مشاهده کنید
تعداد کل درخواست ها در نوار وضعیت در پایین پانل شبکه ذکر شده است.

اندازه کل منابع منتقل شده و بارگذاری شده را مشاهده کنید
DevTools اندازه کل منابع منتقل شده و بارگذاری شده (غیر فشرده) را در نوار وضعیت در پایین پانل شبکه فهرست می کند.

مشاهده اندازه فشرده نشده یک منبع را ببینید تا ببینید بعد از اینکه مرورگر آنها را از حالت فشرده خارج کرد چقدر منابع بزرگ هستند.
مشاهده پشته ردیابی که باعث درخواست شده است
هنگامی که یک دستور جاوا اسکریپت باعث درخواست یک منبع می شود، ماوس را روی ستون Initiator نگه دارید تا ردیابی پشته منتهی به درخواست را مشاهده کنید.

اندازه فشرده نشده یک منبع را مشاهده کنید
تنظیمات را بررسی کنید > سطرهای درخواست بزرگ و سپس به مقدار پایین ستون Size نگاه کنید.

در این مثال، اندازه فشرده شده سند www.google.com که از طریق شبکه ارسال شده بود 43.8 KB بود، در حالی که اندازه فشرده نشده 136 KB بود.
داده های درخواست ها را صادر کنید
میتوانید فهرست درخواستها را با فیلترهای اعمال شده به روشهای مختلفی که در ادامه توضیح داده میشود، صادر یا کپی کنید.
تمام درخواست های شبکه را در یک فایل HAR ذخیره کنید
HAR (بایگانی HTTP) فرمت فایلی است که توسط چندین ابزار جلسه HTTP برای صادرات داده های گرفته شده استفاده می شود. فرمت یک شی JSON با مجموعه خاصی از فیلدها است.
برای کاهش احتمال نشت تصادفی اطلاعات حساس، بهطور پیشفرض میتوانید گزارش شبکه «ضدعفونیشده» را در قالب HAR صادر کنید که اطلاعات حساسی مانند Cookie ، Set-Cookie و سرصفحههای Authorization را حذف نمیکند. در صورت نیاز، میتوانید گزارش را با دادههای حساس صادر کنید.
برای ذخیره تمام درخواست های شبکه در یک فایل HAR، یکی از دو راه را انتخاب کنید:
روی هر درخواستی در جدول درخواستها کلیک راست کنید و Copy > Save all [listed] as HAR (غیرصانشده) یا Save all [listed] as HAR (با دادههای حساس) را انتخاب کنید.

Export HAR (sanitized)... در نوار عمل در بالای پانل شبکه کلیک کنید.
برای صادر کردن با دادههای حساس، ابتدا > تنظیمات > شبکه > اجازه تولید HAR با دادههای حساس را روشن کنید، سپس روی دکمه صادرات کلیک کنید و صادرات HAR (با دادههای حساس) را از منوی کشویی انتخاب کنید.

هنگامی که یک فایل HAR دارید، می توانید آن را به دو روش برای تجزیه و تحلیل دوباره به DevTools وارد کنید:
- فایل HAR را در جدول Requests بکشید و رها کنید.
- روی وارد کردن HAR در نوار اقدام در بالای پانل شبکه کلیک کنید.
یک درخواست، مجموعه ای فیلتر شده از درخواست ها یا همه آنها را در کلیپ بورد کپی کنید
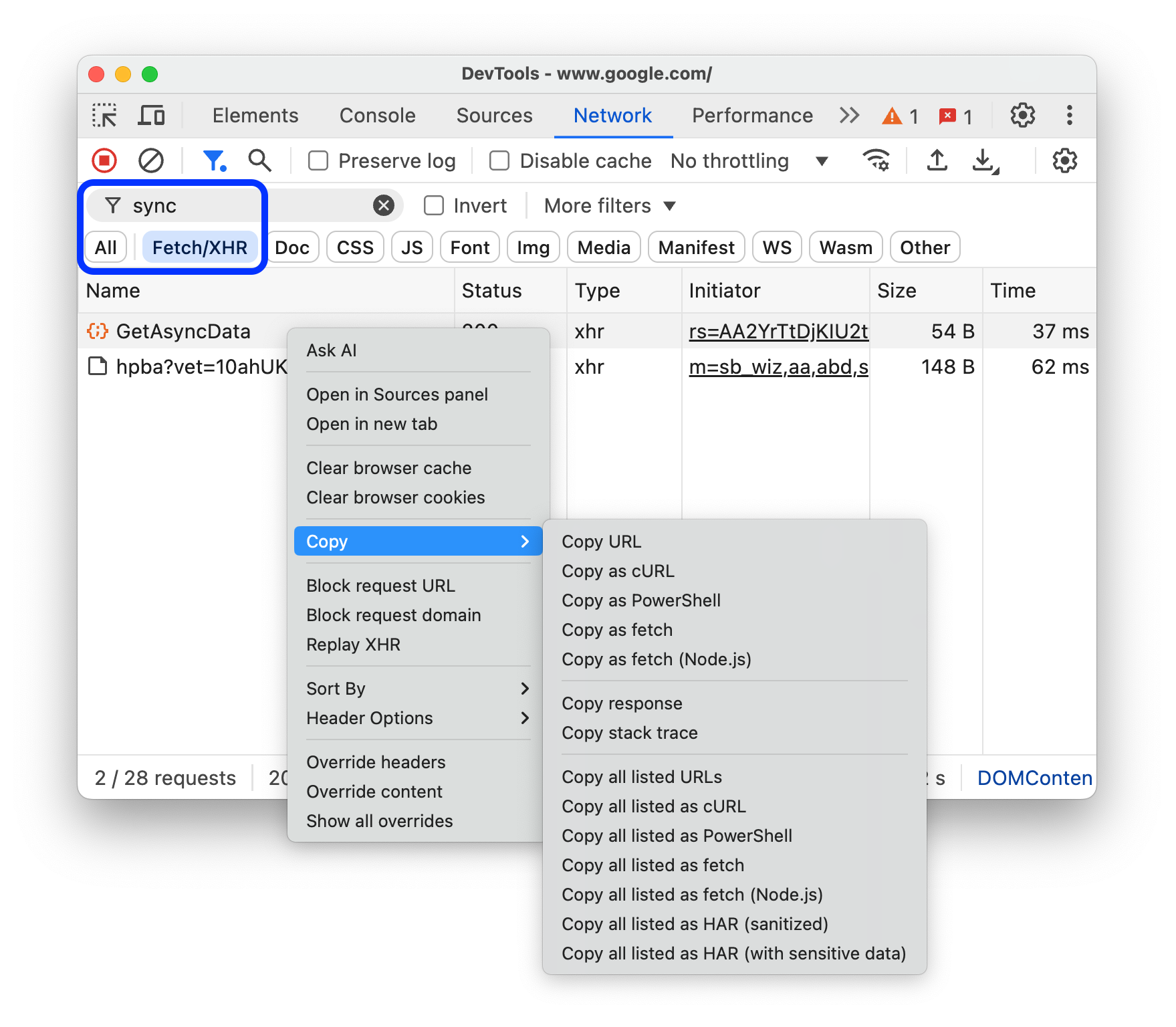
در زیر ستون نام جدول درخواستها ، روی یک درخواست کلیک راست کرده، نشانگر را روی Copy نگه دارید و یکی از گزینههای زیر را انتخاب کنید.
برای کپی کردن یک درخواست، پاسخ آن، یا ردیابی پشته:
- URL را کپی کنید . URL درخواست را در کلیپ بورد کپی کنید.
- به صورت cURL کپی کنید . درخواست را به صورت دستور cURL کپی کنید.
- به عنوان PowerShell کپی کنید . درخواست را به عنوان یک فرمان PowerShell کپی کنید.
- کپی به عنوان واکشی درخواست را به عنوان یک تماس واکشی کپی کنید.
- کپی به عنوان واکشی (Node.js) . درخواست را به عنوان یک تماس واکشی Node.js کپی کنید.
- پاسخ را کپی کنید . بدنه پاسخ را در کلیپ بورد کپی کنید.
- ردیابی پشته را کپی کنید . آهنگ پشته درخواست را در کلیپ بورد کپی کنید.
برای کپی کردن همه درخواست ها:
- همه URL ها را کپی کنید . URL های همه درخواست ها را در کلیپ بورد کپی کنید.
- همه را به صورت cURL کپی کنید . همه درخواست ها را به صورت زنجیره ای از دستورات cURL کپی کنید.
- همه را به عنوان PowerShell کپی کنید . همه درخواست ها را به صورت زنجیره ای از دستورات PowerShell کپی کنید.
- همه را به عنوان واکشی کپی کنید . همه درخواستها را بهعنوان زنجیرهای از تماسهای واکشی کپی کنید.
- همه را به عنوان واکشی کپی کنید (Node.js) . همه درخواستها را بهعنوان زنجیرهای از تماسهای واکشی Node.js کپی کنید.
- همه را به عنوان HAR (عفونی شده) کپی کنید . همه درخواستها را بهعنوان دادههای HAR بدون دادههای حساس مانند سرصفحههای
Cookie،Set-CookieوAuthorizationکپی کنید. - همه را به عنوان HAR (با داده های حساس) کپی کنید . همه درخواست ها را به عنوان داده های HAR با داده های حساس کپی کنید.

برای کپی کردن یک مجموعه فیلتر شده از درخواست ها، یک فیلتر را در گزارش شبکه اعمال کنید، روی یک درخواست کلیک راست کرده و انتخاب کنید:
- همه URL های فهرست شده را کپی کنید . URL های تمام درخواست های فیلتر شده را در کلیپ بورد کپی کنید.
- همه لیست شده را به عنوان cURL کپی کنید . تمام درخواست های فیلتر شده را به عنوان زنجیره ای از دستورات cURL کپی کنید.
- همه فهرست شده به عنوان PowerShell را کپی کنید . تمام درخواست های فیلتر شده را به عنوان زنجیره ای از دستورات PowerShell کپی کنید.
- همه لیست شده را به عنوان واکشی کپی کنید . همه درخواست های فیلتر شده را به عنوان زنجیره ای از تماس های واکشی کپی کنید.
- همه موارد فهرست شده به عنوان واکشی (Node.js) را کپی کنید . همه درخواست های فیلتر شده را به عنوان زنجیره ای از تماس های واکشی Node.js کپی کنید.
- همه موارد فهرست شده به عنوان HAR (عفونی شده) را کپی کنید . همه درخواستهای فیلتر شده را بهعنوان دادههای HAR بدون دادههای حساس مانند سرصفحههای
Cookie،Set-CookieوAuthorizationکپی کنید. - همه موارد فهرست شده به عنوان HAR (با داده های حساس) را کپی کنید . همه درخواست های فیلتر شده را به عنوان داده های HAR با داده های حساس کپی کنید.

طرح پنل شبکه را تغییر دهید
بخشهای رابط کاربری پنل شبکه را بزرگ یا کوچک کنید تا روی آنچه برایتان مهم است تمرکز کنید.
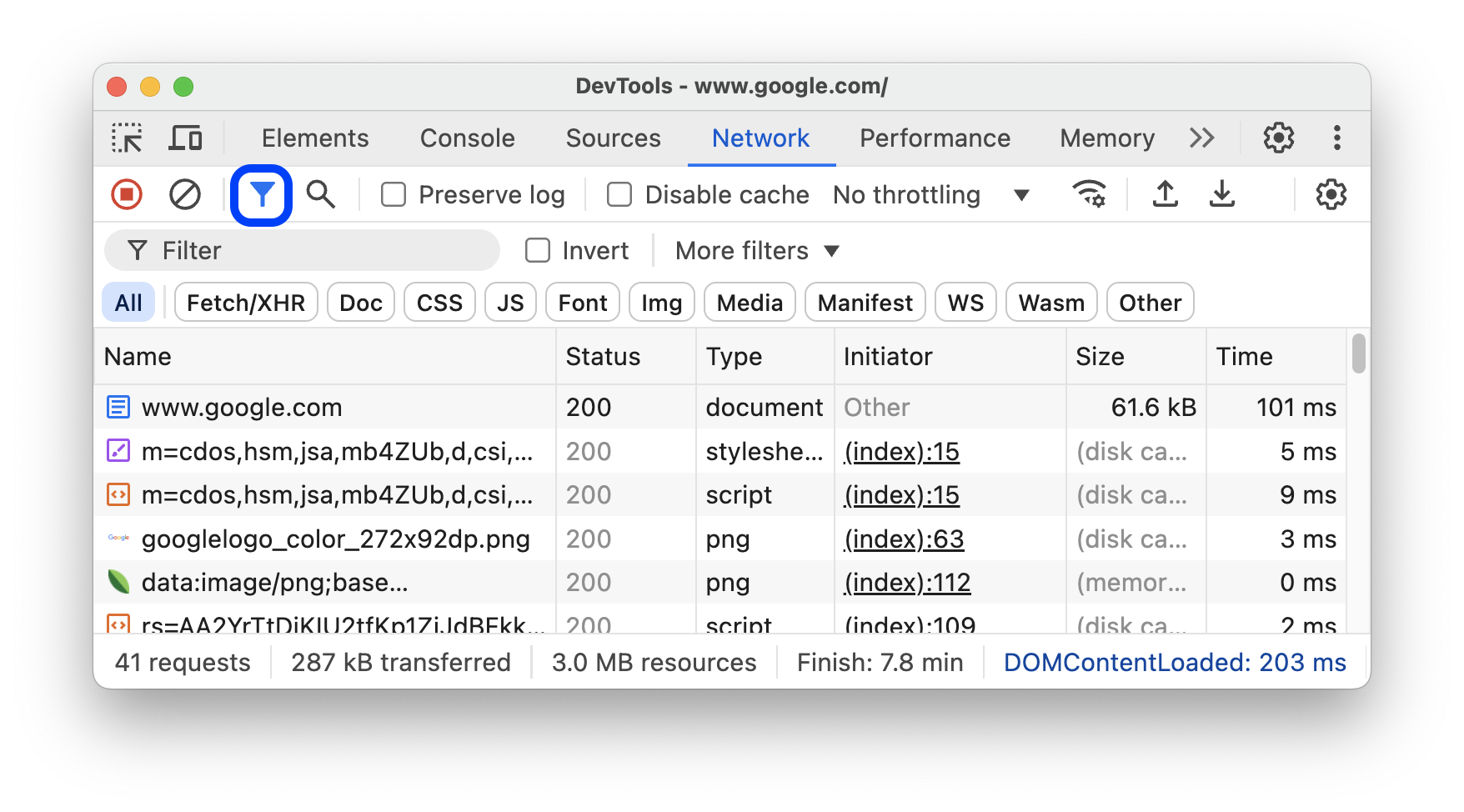
نوار عمل فیلترها را مخفی کنید
به طور پیش فرض، DevTools نوار فیلترها را در بالای پانل شبکه نشان می دهد. روی Filter کلیک کنید تا آن را پنهان کنید.

از ردیف های درخواست بزرگ استفاده کنید
هنگامی که می خواهید فضای خالی بیشتری در جدول درخواست های شبکه خود داشته باشید از ردیف های بزرگ استفاده کنید. برخی از ستون ها نیز هنگام استفاده از ردیف های بزرگ، اطلاعات کمی بیشتر ارائه می دهند. به عنوان مثال، مقدار پایین ستون Size اندازه فشرده نشده یک درخواست است و ستون Priority اولویت واکشی اولیه (مقدار پایین) و نهایی (مقدار بالا) را نشان می دهد.
تنظیمات را باز کنید و روی Big request rows کلیک کنید تا ردیف های بزرگ را ببینید.

تراک نمای کلی را مخفی کنید
بهطور پیشفرض، DevTools مسیر Overview را نشان میدهد. تنظیمات را باز کنید و برای پنهان کردن آن، کادر نمایش نمای کلی را پاک کنید.




