Este é um tutorial prático sobre alguns dos recursos mais usados do DevTools relacionados à inspeção da atividade de rede de uma página.
Consulte a Referência de rede se quiser navegar pelos recursos.
Continue lendo ou assista a versão em vídeo deste tutorial:
Quando usar o painel de rede
Em geral, use o painel Network quando precisar verificar se os recursos estão sendo transferidos por download ou upload corretamente. Os casos de uso mais comuns do painel Rede são:
- Verifique se os recursos estão sendo enviados ou baixados.
- Inspecionar as propriedades de um recurso individual, como cabeçalhos HTTP, conteúdo, tamanho e assim por diante.
Se você está procurando maneiras de melhorar o desempenho de carregamento da página, não comece com o painel Rede. Há muitos tipos de problemas de desempenho de carga que não estão relacionados à atividade de rede. Comece com o painel do Lighthouse, porque ele oferece sugestões direcionadas sobre como melhorar sua página. Consulte Otimizar a velocidade do site.
Abrir o painel "Rede"
Para aproveitar ao máximo este tutorial, abra a demonstração e teste os recursos na página de demonstração.
Abra a demonstração de início.

Talvez seja melhor mover a demonstração para uma janela separada.

Abra as Ferramentas do desenvolvedor pressionando Control + Shift + J ou Command + Option + J (Mac). O painel Console é aberto.

Talvez você prefira fixar as Ferramentas do desenvolvedor na parte de baixo da janela.

Clique na guia Rede. O painel Rede é aberto.

No momento, o painel Rede está vazio. Isso ocorre porque o DevTools só registra a atividade de rede enquanto está aberto e nenhuma atividade de rede ocorreu desde que você abriu o DevTools.
Registrar atividade de rede
Para conferir a atividade de rede que uma página causa:
Recarregue a página. O painel Rede registra todas as atividades de rede no Registro de rede.

Cada linha do Registro de rede representa um recurso. Por padrão, os recursos são listados em ordem cronológica. O recurso principal geralmente é o documento HTML principal. O recurso de baixo é o que foi solicitado por último.
Cada coluna representa informações sobre um recurso. As colunas padrão são:
- Status: o código de resposta HTTP.
- Type: o tipo de recurso.
- Iniciador: o que causou a solicitação de um recurso. Clicar em um link na coluna "Iniciador" leva você ao código-fonte que causou a solicitação.
- Tamanho: quantidade de recursos transferidos pela rede.
- Tempo: o tempo que a solicitação levou.
Enquanto o DevTools estiver aberto, ele vai registrar a atividade de rede no Log de rede. Para demonstrar isso, primeiro olhe para a parte de baixo do Registro de rede e anote a última atividade.
Agora, clique no botão Get Data na demonstração.
Olhe novamente a parte de baixo do Registro de rede. Há um novo recurso chamado
getstarted.json. Clicar no botão Receber dados fez com que a página solicitasse esse arquivo.
Mostrar mais informações
As colunas do Registro de rede são configuráveis. Você pode ocultar as colunas que não está usando. Há também muitas colunas ocultas por padrão que podem ser úteis.
Clique com o botão direito do mouse no cabeçalho da tabela Registro de rede e selecione Domínio. O domínio de cada recurso é mostrado.

Simular uma conexão de rede mais lenta
A conexão de rede do computador que você usa para criar sites provavelmente é mais rápida do que as conexões de rede dos dispositivos móveis dos usuários. Ao limitar a página, você pode ter uma ideia melhor de quanto tempo uma página leva para carregar em um dispositivo móvel.
Clique no menu suspenso Limitação, que é definido como Sem limitação por padrão.

Selecione 3G.

Toque e pressione Reload e selecione Empty Cache And Hard Reload.

Em visitas repetidas, o navegador geralmente serve alguns arquivos do cache, o que acelera o carregamento da página. Limpar o cache e atualizar com força força o navegador a acessar a rede para todos os recursos. Isso é útil quando você quer saber como um visitante pela primeira vez percebe o carregamento de uma página.
Fazer capturas de tela
As capturas de tela registram a aparência da página em diferentes momentos durante o carregamento e informam quais recursos são carregados em cada intervalo.
Para fazer capturas de tela, siga estas etapas:
Clique em Configurações de rede .
Ative a caixa de seleção Capturas de tela .
Atualize a página novamente usando o fluxo de trabalho Esvaziar o cache e atualizar forçado. Consulte Como simular uma conexão mais lenta se precisar de um lembrete sobre como fazer isso. A guia Screenshots mostra miniaturas de como a página ficou em vários pontos durante o processo de carregamento.

Clique na primeira miniatura. As ferramentas do desenvolvedor mostram a atividade de rede que estava ocorrendo naquele momento.

Marque a caixa de seleção Capturas de tela para fechar a guia "Capturas de tela".
Atualize a página novamente.
Inspecionar os detalhes de um recurso
Clique em um recurso para saber mais sobre ele. Experimente agora:
Clique em
getstarted.html. A guia Cabeçalhos é mostrada. Use essa guia para inspecionar cabeçalhos HTTP.
Clique na guia Prévia para conferir uma renderização HTML básica.

Essa guia é útil quando uma API retorna um código de erro em HTML e é mais fácil ler o HTML renderizado do que o código-fonte HTML ou ao inspecionar imagens.
Clique na guia Resposta para conferir o código-fonte HTML.

Clique na guia Iniciador para conferir uma árvore que mapeia a cadeia do iniciador de solicitações.

Clique na guia Tempo para conferir um detalhamento da atividade de rede desse recurso.

Clique em Fechar para acessar o Registro de rede novamente.

Cabeçalhos e respostas da rede de pesquisa
Use a guia Search quando precisar pesquisar uma determinada string ou expressão regular nos cabeçalhos e respostas HTTP de todos os recursos.
Por exemplo, suponha que você queira verificar se os recursos estão usando políticas de cache razoáveis.
Clique em Pesquisar . A guia Pesquisar é aberta à esquerda do Registro de rede.

Digite
Cache-Controle pressione Enter. A guia Pesquisar lista todas as instâncias deCache-Controlencontradas nos cabeçalhos ou conteúdo de recursos.
Clique em um resultado para conferir. Se a consulta for encontrada em um cabeçalho, a guia "Cabeçalhos" será aberta. Se a consulta for encontrada no conteúdo, a guia Resposta será aberta.

Feche as guias Pesquisar e Cabeçalhos.

Filtrar recursos
O DevTools oferece vários fluxos de trabalho para filtrar recursos que não são relevantes para a tarefa em questão.

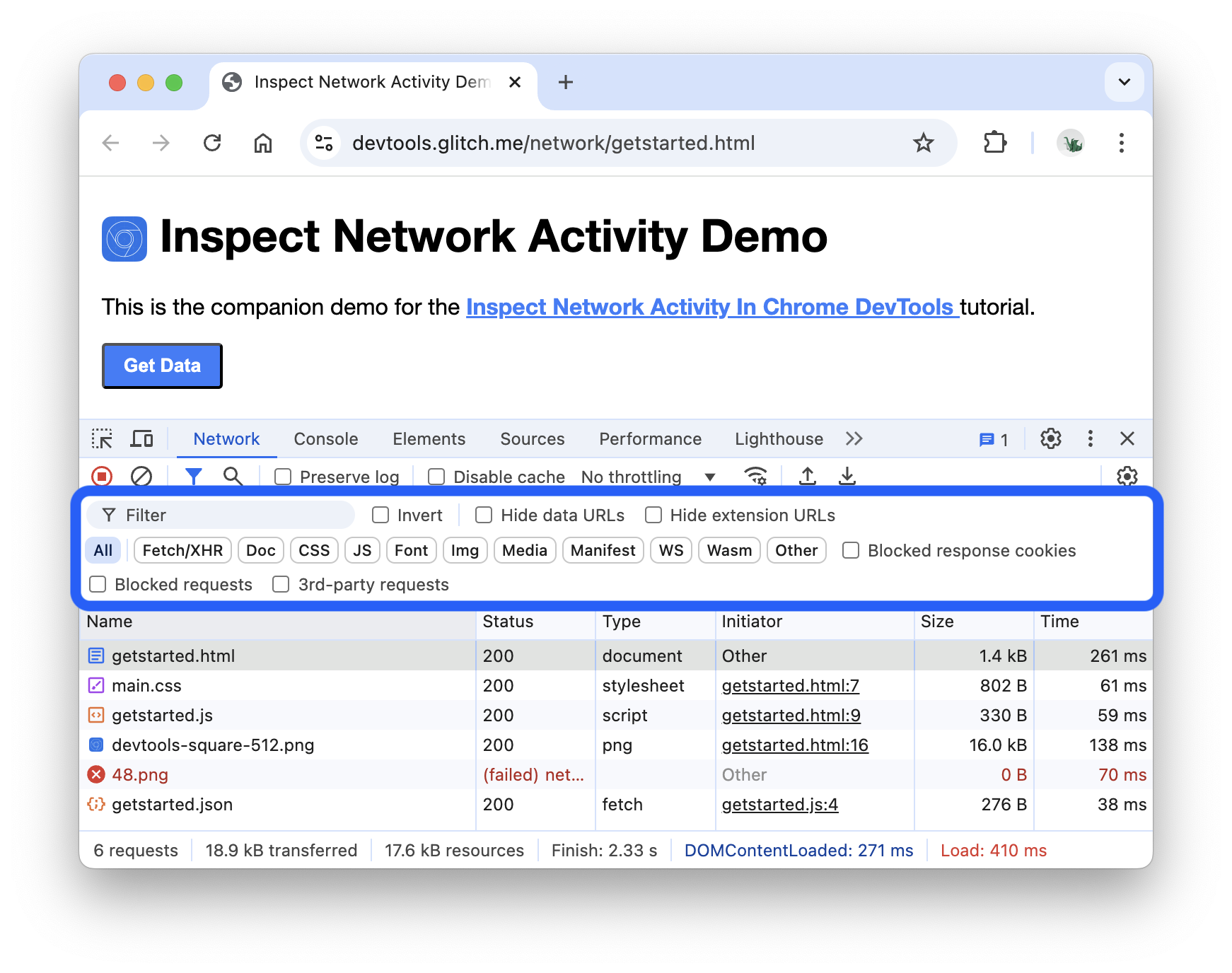
A barra de ferramentas Filtros deve estar ativada por padrão. Caso contrário, siga estas etapas:
- Clique em Filtro para mostrar.
Filtrar por string, expressão regular ou propriedade
A caixa de entrada Filtro é compatível com vários tipos de filtragem.
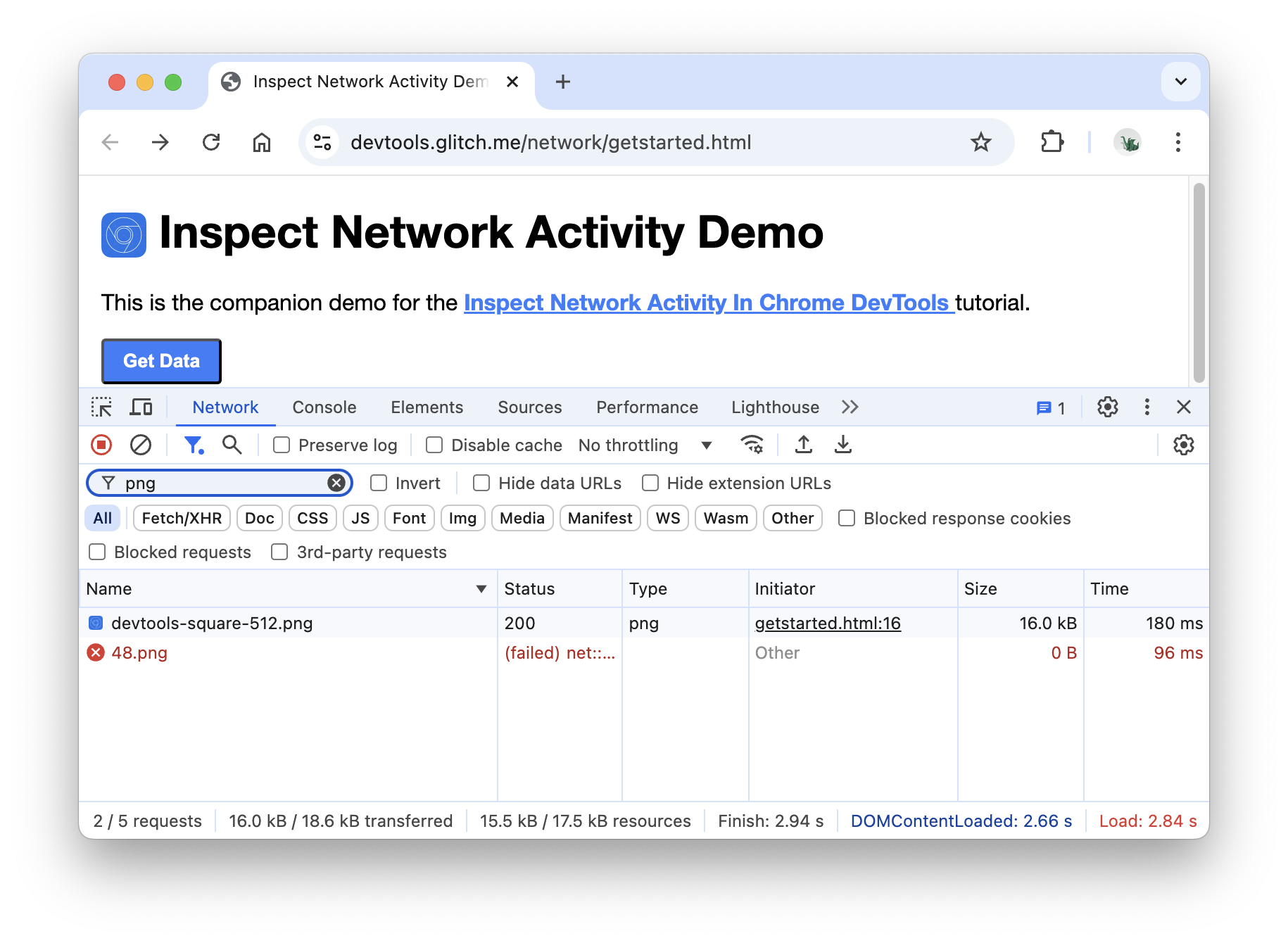
Digite
pngna caixa de entrada Filtro. Somente os arquivos que contêm o textopngsão mostrados. Nesse caso, os únicos arquivos que correspondem ao filtro são as imagens PNG.
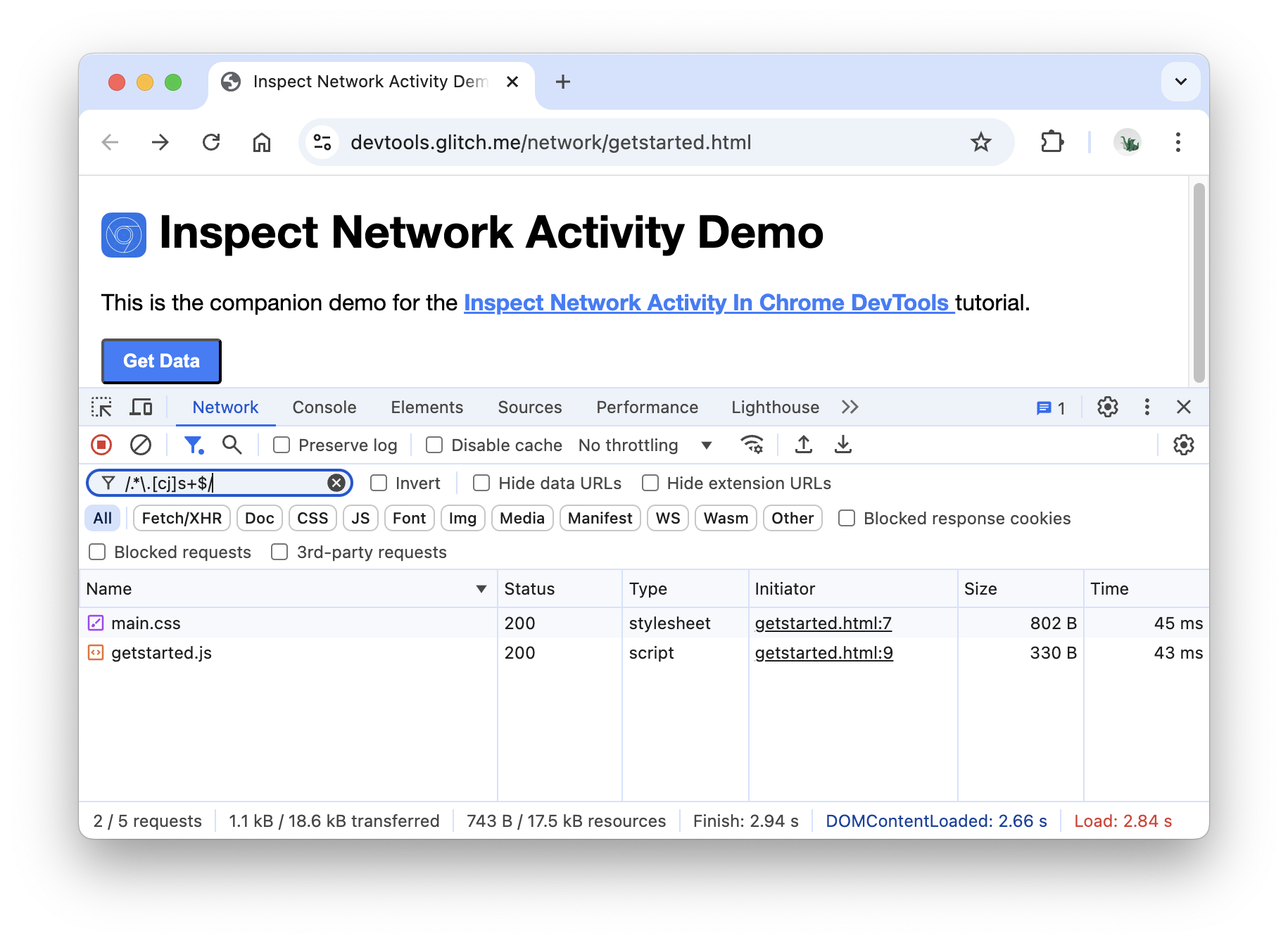
Digite
/.*\.[cj]s+$/. O DevTools filtra qualquer recurso com um nome de arquivo que não termine com umjou umcseguido por um ou mais caracteress.
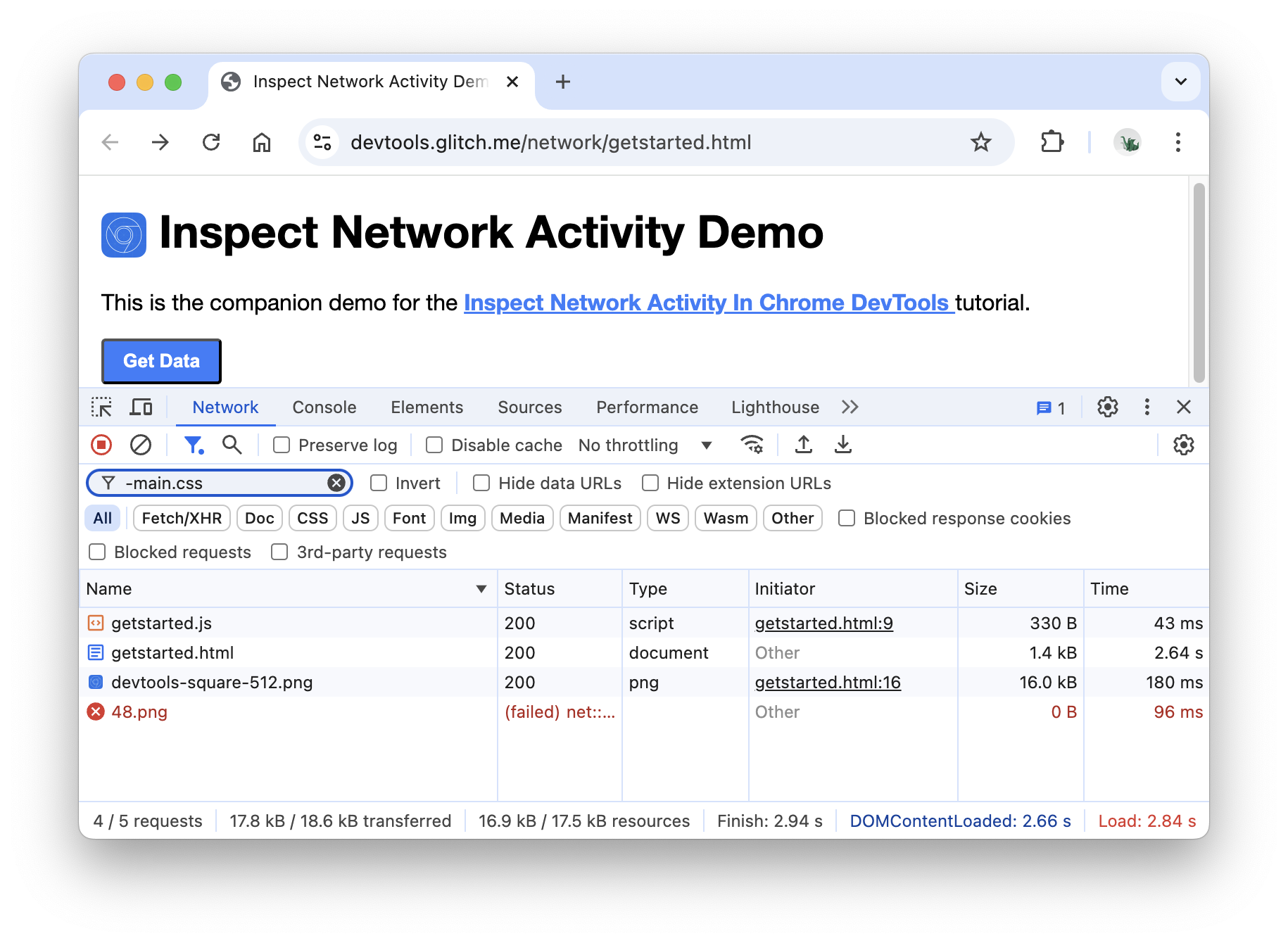
Digite
-main.css. O DevTools filtramain.css. Se qualquer outro arquivo corresponder ao padrão, ele também será filtrado.
Digite
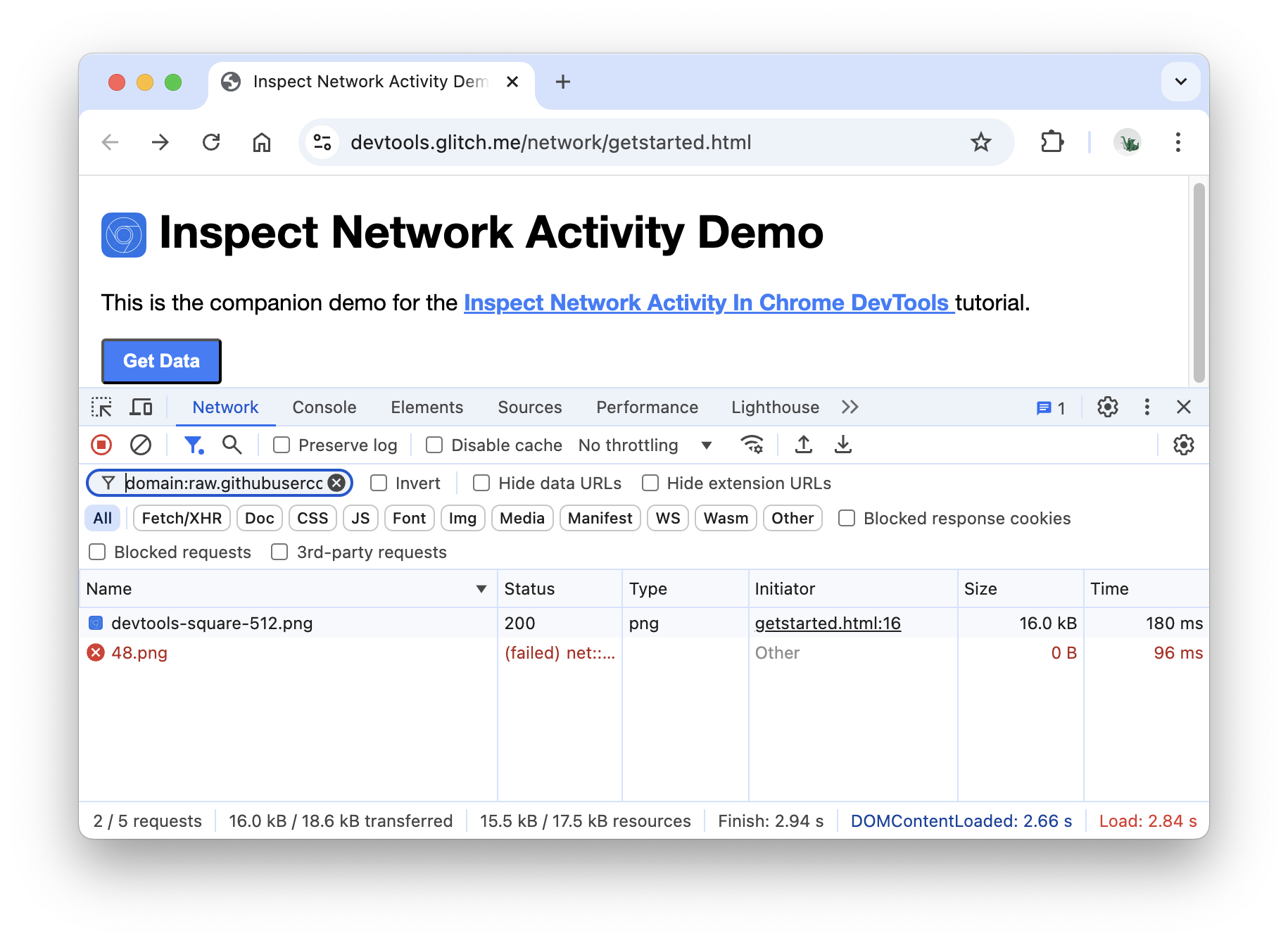
domain:raw.githubusercontent.comna caixa de texto Filtro. As Ferramentas do desenvolvedor filtram qualquer recurso com um URL que não corresponde a esse domínio.
Consulte Filtrar solicitações por propriedades para conferir a lista completa de propriedades filtráveis.
Limpe a caixa de texto Filtro.
Filtrar por tipo de recurso
Para se concentrar em um determinado tipo de arquivo, como folhas de estilo:
Clique em CSS. Todos os outros tipos de arquivo são filtrados.

Para ver também os scripts, mantenha pressionado o Control ou Command (Mac) e clique em JS.

Clique em Todos para remover os filtros e mostrar todos os recursos novamente.
Consulte Filtrar solicitações para ver outros fluxos de trabalho de filtragem.
Bloquear solicitações
Como uma página fica e se comporta quando alguns dos recursos dela não estão disponíveis? Ele falha completamente ou ainda está parcialmente funcional? Bloqueie solicitações para descobrir:
Pressione Ctrl + Shift + P ou Command + Shift + P (Mac) para abrir o menu de comando.

Digite
block, selecione Mostrar bloqueio de solicitações e pressione Enter.
Clique no botão Add Pattern.
Digite
main.css.
Clique em Adicionar.
Recarregue a página. Como esperado, o estilo da página está um pouco confuso porque a folha de estilo principal foi bloqueada. Observe a linha
main.cssno registro de rede. O texto em vermelho significa que o recurso está bloqueado.
Desmarque a caixa de seleção Ativar o bloqueio de solicitações.
Para descobrir mais recursos do DevTools relacionados à inspeção de atividades de rede, consulte a Referência de rede.


