Questo è un tutorial pratico su alcune delle funzionalità di DevTools più utilizzate per esaminare l'attività di rete di una pagina.
Se vuoi invece sfogliare le funzionalità, consulta la documentazione di riferimento della rete.
Continua a leggere o guarda la versione video di questo tutorial:
Quando utilizzare il riquadro Rete
In generale, utilizza il riquadro Network quando devi assicurarti che le risorse vengano scaricate o caricate come previsto. I casi d'uso più comuni per il riquadro Rete sono:
- Assicurati che le risorse vengano effettivamente caricate o scaricate.
- Ispezione delle proprietà di una singola risorsa, ad esempio le intestazioni HTTP, i contenuti, le dimensioni e così via.
Se stai cercando modi per migliorare il rendimento del caricamento delle pagine, non iniziare con il riquadro Rete. Esistono molti tipi di problemi di prestazioni di caricamento non correlati all'attività di rete. Inizia con il pannello Lighthouse, perché ti offre suggerimenti mirati su come migliorare la tua pagina. Consulta Ottimizzare la velocità del sito web.
Apri il riquadro Rete
Per ottenere il massimo da questo tutorial, apri la demo e prova le funzionalità nella pagina della demo.
Apri la demo Inizia.

Ti consigliamo di spostare la demo in una finestra separata.

Apri DevTools premendo Ctrl+Maiusc+J o Cmd+Opzione+J (Mac). Si apre il riquadro Console.

Potresti preferire agganciare DevTools alla parte inferiore della finestra.

Fai clic sulla scheda Rete. Viene visualizzato il riquadro Rete.

Al momento il riquadro Rete è vuoto. Questo perché DevTools registra l'attività di rete solo quando è aperto e non è avvenuta alcuna attività di rete da quando hai aperto DevTools.
Log attività di rete
Per visualizzare l'attività di rete causata da una pagina:
Ricarica la pagina. Il riquadro Rete registra tutte le attività di rete nel log di rete.

Ogni riga del log di rete rappresenta una risorsa. Per impostazione predefinita, le risorse sono elencate in ordine cronologico. La risorsa principale è in genere il documento HTML principale. La risorsa in basso è quella richiesta per ultima.
Ogni colonna rappresenta informazioni su una risorsa. Le colonne predefinite sono:
- Stato: il codice di risposta HTTP.
- Tipo: il tipo di risorsa.
- Attivatore: cosa ha causato la richiesta di una risorsa. Se fai clic su un link nella colonna Iniziatore, viene visualizzato il codice sorgente che ha causato la richiesta.
- Dimensioni: quantità di risorse trasferite tramite la rete.
- Tempo: il tempo impiegato per la richiesta.
Finché DevTools è aperto, registra l'attività di rete nel log di rete. Per dimostrare questo, guarda prima la parte inferiore del Log di rete e prendi nota dell'ultima attività.
Ora fai clic sul pulsante Get Data (Recupero dati) nella demo.
Guarda di nuovo la parte inferiore del Log di rete. Esiste una nuova risorsa chiamata
getstarted.json. Il clic sul pulsante Ricevi dati ha causato la richiesta di questo file da parte della pagina.
Mostra altre informazioni
Le colonne del log di rete sono configurabili. Puoi nascondere le colonne che non utilizzi. Inoltre, esistono molte colonne nascoste per impostazione predefinita che potresti trovare utili.
Fai clic con il tasto destro del mouse sull'intestazione della tabella Log di rete e seleziona Dominio. Viene visualizzato il dominio di ogni risorsa.

Simulare una connessione di rete più lenta
La connessione di rete del computer che utilizzi per creare i siti è probabilmente più veloce delle connessioni di rete dei dispositivi mobili dei tuoi utenti. Limitando la pagina, puoi farti un'idea migliore del tempo necessario per il caricamento di una pagina su un dispositivo mobile.
Fai clic sul menu a discesa Limitazione, che per impostazione predefinita è impostato su Nessuna limitazione.

Seleziona 3G.

Tieni premuto Ricarica e seleziona Svuota la cache e ricarica manualmente.

Durante le visite ripetute, il browser in genere pubblica alcuni file dalla cache, il che velocizza il caricamento della pagina. L'opzione Svuota la cache e ricarica manualmente forza il browser a collegarsi alla rete per tutte le risorse. Questa opzione è utile quando vuoi vedere l'esperienza di un visitatore che accede per la prima volta al caricamento di una pagina.
Acquisisci screenshot
Gli screenshot acquisiscono l'aspetto della pagina in momenti diversi durante il caricamento e segnalano le risorse caricate in ogni intervallo.
Per acquisire screenshot:
Fai clic su Impostazioni di rete .
Attiva la casella di controllo Screenshot .
Ricarica di nuovo la pagina utilizzando il flusso di lavoro Svuota la cache e ricarica manualmente. Consulta l'articolo Simulare una connessione più lenta per un promemoria su come eseguire questa operazione. La scheda Screenshot fornisce miniature dell'aspetto della pagina in vari punti durante il processo di caricamento.

Fai clic sulla prima miniatura. DevTools mostra l'attività di rete in corso in quel momento.

Attiva/disattiva la casella di controllo Screenshot per chiudere la scheda Screenshot.
Ricarica la pagina.
Controllare i dettagli di una risorsa
Fai clic su una risorsa per saperne di più. Prova subito:
Fai clic su
getstarted.html. Viene visualizzata la scheda Intestazioni. Utilizza questa scheda per controllare le intestazioni HTTP.
Fai clic sulla scheda Anteprima per visualizzare un rendering HTML di base.

Questa scheda è utile quando un'API restituisce un codice di errore in HTML ed è più facile leggere il codice HTML visualizzato rispetto al codice sorgente HTML oppure quando ispezioni le immagini.
Fai clic sulla scheda Risposta per visualizzare il codice sorgente HTML.

Fai clic sulla scheda Autore per visualizzare una struttura ad albero che mappa la catena di iniziatori della richiesta.

Fai clic sulla scheda Tempi per visualizzare un'analisi dettagliata dell'attività di rete per questa risorsa.

Fai clic su Chiudi per visualizzare di nuovo il log di rete.

Intestazioni e risposte della rete di ricerca
Utilizza la scheda Cerca quando devi cercare una determinata stringa o espressione regolare nelle intestazioni e nelle risposte HTTP di tutte le risorse.
Ad esempio, supponiamo che tu voglia verificare se le tue risorse utilizzano norme della cache ragionevoli.
Fai clic su Cerca . La scheda Ricerca si apre a sinistra del log di rete.

Digita
Cache-Controle premi Invio. La scheda Cerca elenca tutte le istanze diCache-Controlche trova negli intestazioni o nei contenuti delle risorse.
Fai clic su un risultato per visualizzarlo. Se la query è stata trovata in un'intestazione, si apre la scheda Intestazioni. Se la query è stata trovata nei contenuti, si apre la scheda Risposta.

Chiudi la scheda Ricerca e la scheda Intestazioni.

Filtro risorse
DevTools fornisce numerosi flussi di lavoro per filtrare le risorse non pertinenti all'attività in questione.

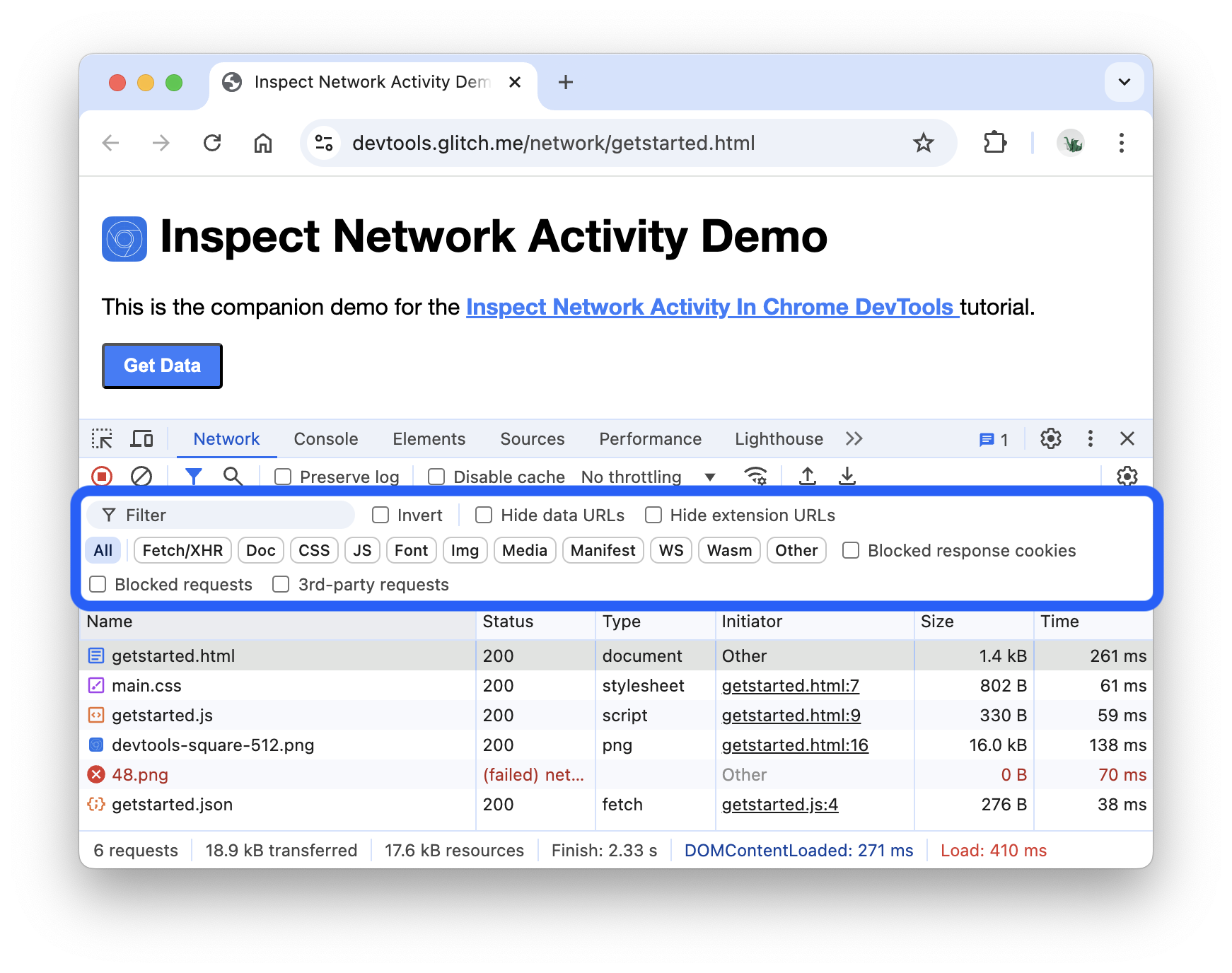
La barra degli strumenti Filtri dovrebbe essere attiva per impostazione predefinita. In caso contrario:
- Fai clic su Filtra per visualizzarlo.
Filtra per stringa, espressione regolare o proprietà
La casella di immissione Filtra supporta molti tipi diversi di filtri.
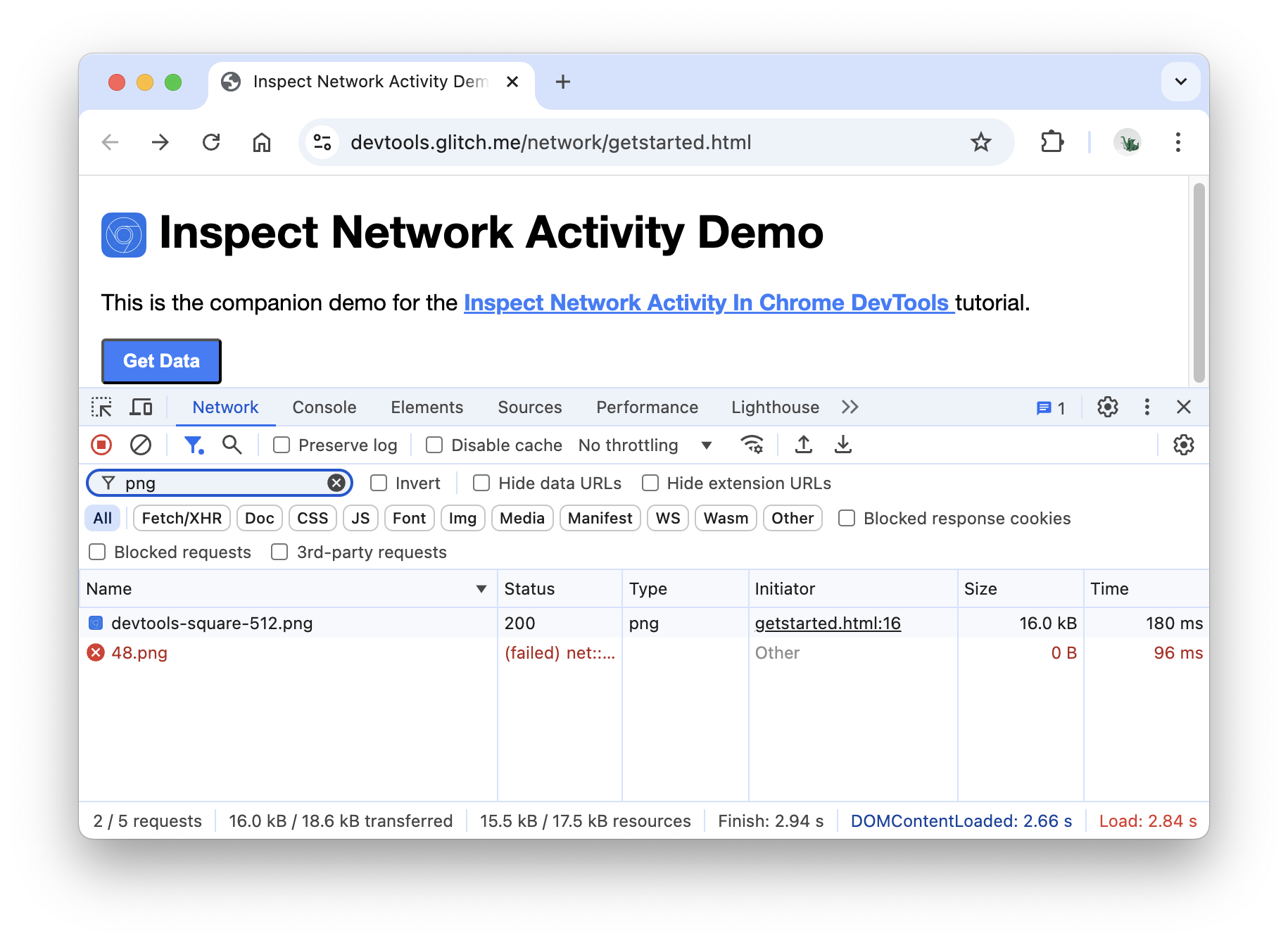
Digita
pngnella casella di immissione Filtro. Vengono visualizzati solo i file che contengono il testopng. In questo caso, gli unici file corrispondenti al filtro sono le immagini PNG.
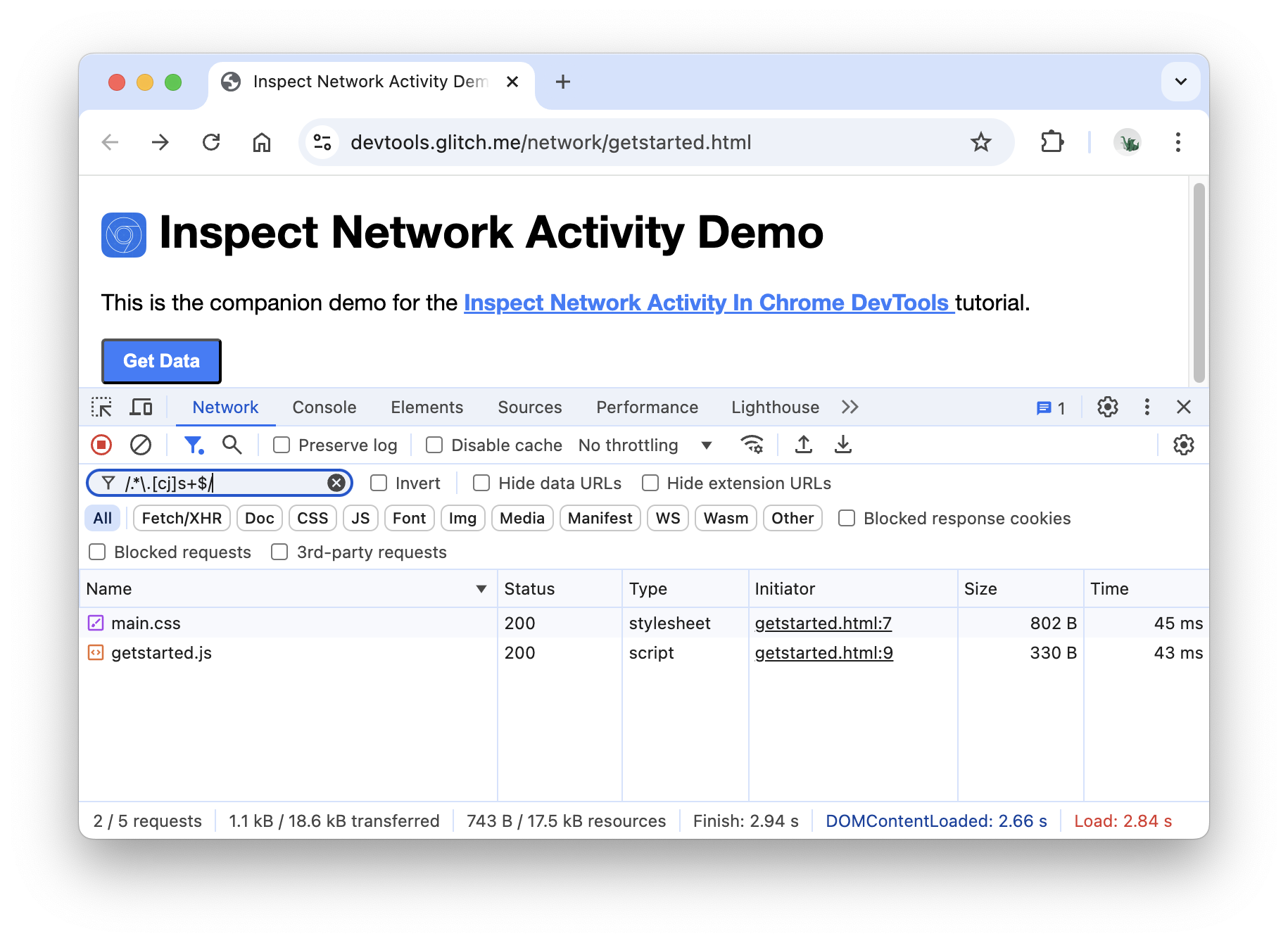
Digita
/.*\.[cj]s+$/. DevTools esclude qualsiasi risorsa con un nome file che non termina conjocseguito da uno o più caratteris.
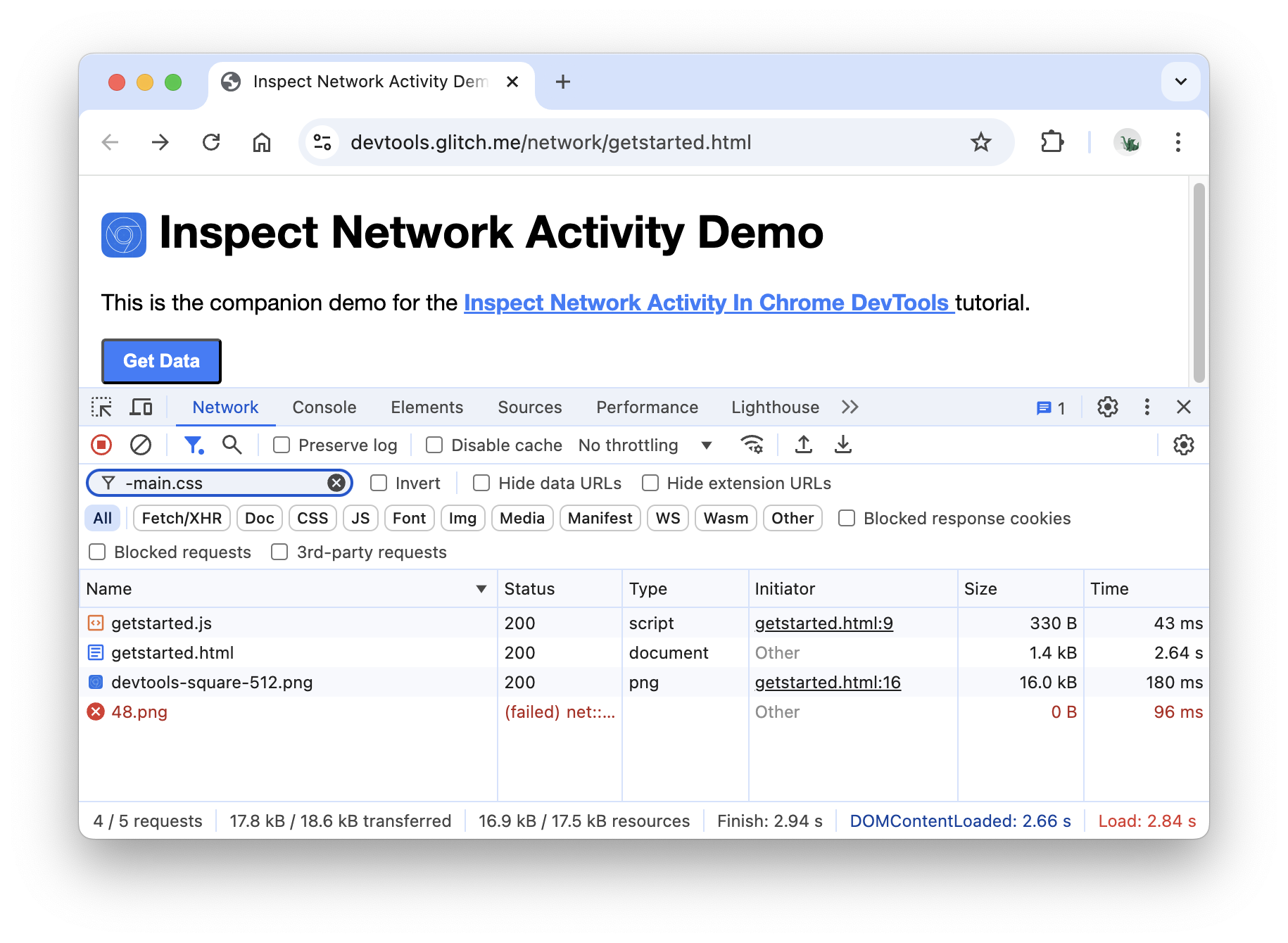
Digita
-main.css. DevTools escludemain.css. Se qualsiasi altro file corrispondesse al pattern, anche questo verrebbe escluso.
Digita
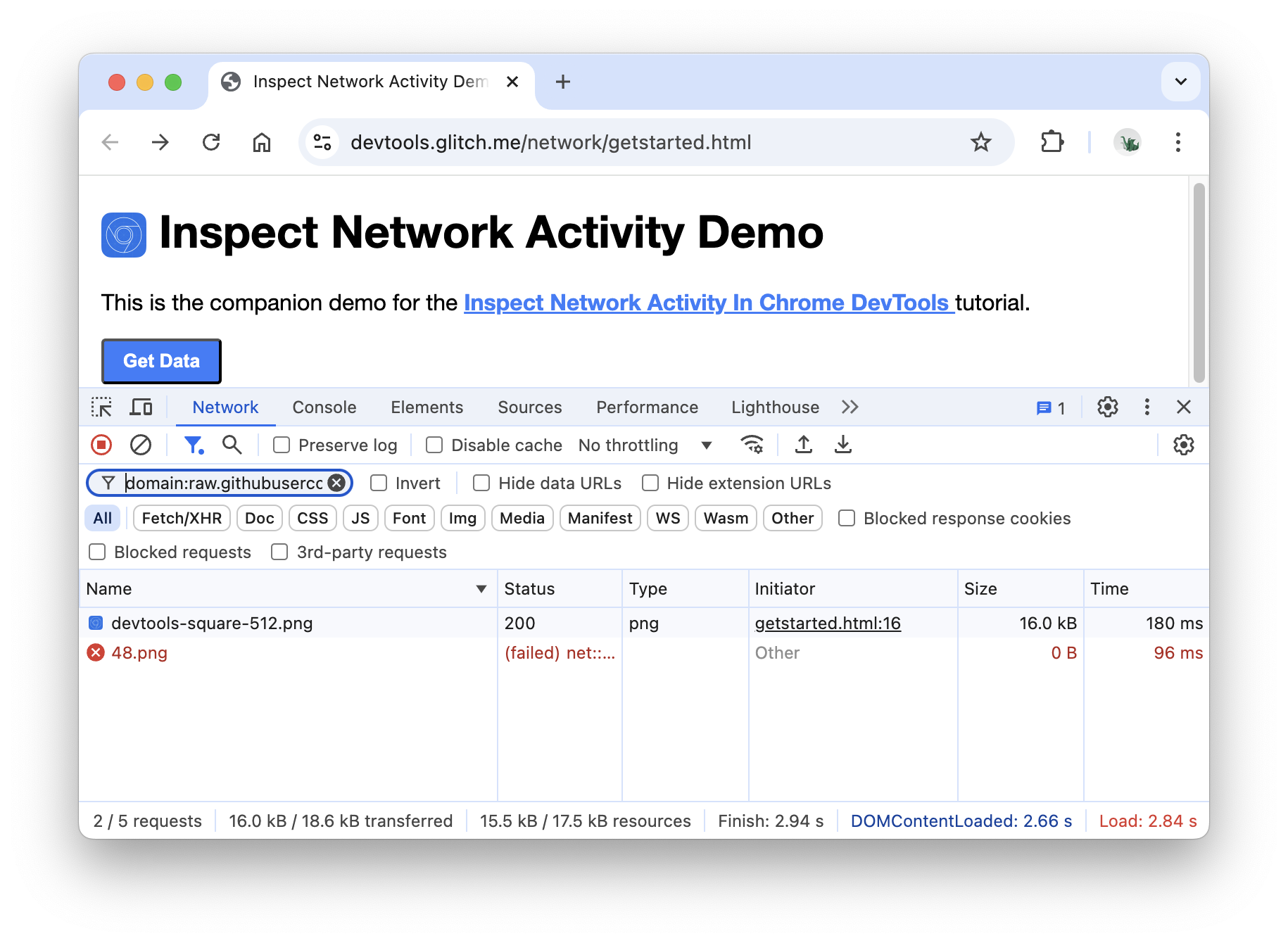
domain:raw.githubusercontent.comnella casella di testo Filtro. DevTools esclude qualsiasi risorsa con un URL che non corrisponde a questo dominio.
Consulta Filtrare le richieste per proprietà per l'elenco completo delle proprietà filtrabili.
Cancella il testo dalla casella di immissione Filtro.
Filtra per tipo di risorsa
Per concentrarti su un determinato tipo di file, ad esempio gli stili CSS:
Fai clic su CSS. Tutti gli altri tipi di file vengono filtrati.

Per visualizzare anche gli script, tieni premuto Control o Comando (Mac) e fai clic su JS.

Fai clic su Tutte per rimuovere i filtri e visualizzare di nuovo tutte le risorse.
Per altri flussi di lavoro di filtro, consulta Filtra le richieste.
Bloccare le richieste
Come si presenta e come si comporta una pagina quando alcune delle sue risorse non sono disponibili? Non funziona completamente o è ancora parzialmente funzionale? Blocca le richieste per scoprire:
Premi Control+Maiusc+P o Comando+Maiusc+P (Mac) per aprire il menu dei comandi.

Digita
block, seleziona Mostra blocco richieste e premi Invio.
Fai clic sul pulsante Aggiungi motivo.
Digita
main.css.
Fai clic su Aggiungi.
Ricarica la pagina. Come previsto, lo stile della pagina è leggermente disordinato perché il foglio di stile principale è stato bloccato. Prendi nota della riga
main.cssnel log di rete. Il testo rosso indica che la risorsa è bloccata.
Deseleziona la casella di controllo Attiva il blocco delle richieste.
Per scoprire altre funzionalità di DevTools relative all'ispezione dell'attività di rete, consulta la documentazione di riferimento sulla rete.

