এটি একটি পৃষ্ঠার নেটওয়ার্ক কার্যকলাপ পরিদর্শন সম্পর্কিত সর্বাধিক ব্যবহৃত কিছু DevTools বৈশিষ্ট্যগুলির একটি হ্যান্ডস-অন টিউটোরিয়াল৷
আপনি যদি পরিবর্তে বৈশিষ্ট্যগুলি ব্রাউজ করতে চান তবে নেটওয়ার্ক রেফারেন্স দেখুন৷
পড়ুন, বা এই টিউটোরিয়ালটির ভিডিও সংস্করণ দেখুন:
কখন নেটওয়ার্ক প্যানেল ব্যবহার করবেন
সাধারণভাবে, নেটওয়ার্ক প্যানেল ব্যবহার করুন যখন আপনাকে নিশ্চিত করতে হবে যে রিসোর্স ডাউনলোড বা আপলোড হচ্ছে আশানুরূপ। নেটওয়ার্ক প্যানেলের জন্য সবচেয়ে সাধারণ ব্যবহারের ক্ষেত্রে হল:
- সংস্থানগুলি আসলে আপলোড বা ডাউনলোড করা হচ্ছে কিনা তা নিশ্চিত করা।
- একটি পৃথক সম্পদের বৈশিষ্ট্যগুলি পরিদর্শন করা, যেমন তার HTTP শিরোনাম, বিষয়বস্তু, আকার ইত্যাদি।
আপনি যদি পৃষ্ঠা লোড কর্মক্ষমতা উন্নত করার উপায় খুঁজছেন, তাহলে নেটওয়ার্ক প্যানেল দিয়ে শুরু করবেন না । নেটওয়ার্ক কার্যকলাপের সাথে সম্পর্কিত নয় এমন অনেক ধরনের লোড কর্মক্ষমতা সমস্যা আছে। লাইটহাউস প্যানেল দিয়ে শুরু করুন কারণ এটি আপনাকে কীভাবে আপনার পৃষ্ঠাটি উন্নত করতে হবে তার লক্ষ্যযুক্ত পরামর্শ দেয়৷ অপ্টিমাইজ ওয়েবসাইট স্পিড দেখুন।
নেটওয়ার্ক প্যানেল খুলুন
এই টিউটোরিয়াল থেকে সর্বাধিক সুবিধা পেতে, ডেমো খুলুন এবং ডেমো পৃষ্ঠায় বৈশিষ্ট্যগুলি চেষ্টা করে দেখুন।
Get Started Demo খুলুন।

আপনি একটি পৃথক উইন্ডোতে ডেমো সরাতে পছন্দ করতে পারেন।

Control+Shift+J বা Command+Option+J (Mac) টিপে DevTools খুলুন । কনসোল প্যানেল খোলে।

আপনি আপনার উইন্ডোর নীচে DevTools ডক করতে পছন্দ করতে পারেন।

নেটওয়ার্ক ট্যাবে ক্লিক করুন। নেটওয়ার্ক প্যানেল খোলে।

এই মুহূর্তে নেটওয়ার্ক প্যানেল খালি। এর কারণ হল DevTools শুধুমাত্র নেটওয়ার্ক কার্যকলাপ লগ করে যখন এটি খোলা থাকে এবং আপনি DevTools খোলার পর থেকে কোনও নেটওয়ার্ক কার্যকলাপ ঘটেনি৷
লগ নেটওয়ার্ক কার্যকলাপ
একটি পৃষ্ঠার কারণে নেটওয়ার্ক কার্যকলাপ দেখতে:
পৃষ্ঠাটি পুনরায় লোড করুন। নেটওয়ার্ক প্যানেল নেটওয়ার্ক লগে সমস্ত নেটওয়ার্ক কার্যকলাপ লগ করে।

নেটওয়ার্ক লগের প্রতিটি সারি একটি সম্পদ প্রতিনিধিত্ব করে। ডিফল্টরূপে সম্পদগুলি কালানুক্রমিকভাবে তালিকাভুক্ত করা হয়। শীর্ষ সম্পদ সাধারণত প্রধান HTML নথি। নীচের সংস্থান যা শেষ অনুরোধ করা হয়েছিল।
প্রতিটি কলাম একটি সম্পদ সম্পর্কে তথ্য উপস্থাপন করে। ডিফল্ট কলাম হল:
- স্থিতি : HTTP প্রতিক্রিয়া কোড।
- প্রকার : সম্পদের ধরন।
- সূচনাকারী : কি কারণে একটি সংস্থান অনুরোধ করা হয়েছে। ইনিশিয়েটর কলামের একটি লিঙ্কে ক্লিক করা আপনাকে সেই সোর্স কোডে নিয়ে যাবে যা অনুরোধটি করেছে।
- আকার : নেটওয়ার্কে স্থানান্তরিত সম্পদের পরিমাণ।
- সময় : অনুরোধটি কতক্ষণ সময় নিয়েছে।
যতক্ষণ পর্যন্ত আপনি DevTools খুলছেন, এটি নেটওয়ার্ক লগে নেটওয়ার্ক কার্যকলাপ রেকর্ড করবে। এটি প্রদর্শন করতে, প্রথমে নেটওয়ার্ক লগের নীচে তাকান এবং শেষ কার্যকলাপটি নোট করুন।
এখন, ডেমোতে Get Data বাটনে ক্লিক করুন।
নেটওয়ার্ক লগের নীচে আবার দেখুন।
getstarted.jsonনামে একটি নতুন সংস্থান রয়েছে। ডেটা পান বোতামে ক্লিক করার ফলে পৃষ্ঠাটি এই ফাইলটির জন্য অনুরোধ করে।
আরো তথ্য দেখান
নেটওয়ার্ক লগের কলামগুলি কনফিগারযোগ্য। আপনি যে কলামগুলি ব্যবহার করছেন না সেগুলি লুকাতে পারেন৷ ডিফল্টরূপে লুকানো অনেক কলাম আছে যা আপনার কাজে লাগতে পারে।
নেটওয়ার্ক লগ টেবিলের হেডারে ডান ক্লিক করুন এবং ডোমেন নির্বাচন করুন। প্রতিটি সম্পদের ডোমেন এখন দেখানো হয়েছে।

একটি ধীর নেটওয়ার্ক সংযোগ অনুকরণ
আপনি সাইট তৈরি করতে যে কম্পিউটার ব্যবহার করেন তার নেটওয়ার্ক সংযোগ সম্ভবত আপনার ব্যবহারকারীদের মোবাইল ডিভাইসের নেটওয়ার্ক সংযোগের চেয়ে দ্রুততর। পৃষ্ঠাটি থ্রোটল করার মাধ্যমে আপনি একটি মোবাইল ডিভাইসে একটি পৃষ্ঠা লোড হতে কতক্ষণ সময় নেয় সে সম্পর্কে আরও ভাল ধারণা পেতে পারেন।
থ্রটলিং ড্রপ-ডাউনে ক্লিক করুন, যা ডিফল্টরূপে নো থ্রটলিং সেট করা আছে।

3G নির্বাচন করুন।

রিলোড দীর্ঘক্ষণ প্রেস করুন এবং তারপরে খালি ক্যাশে এবং হার্ড রিলোড নির্বাচন করুন।

বারবার ভিজিট করলে, ব্রাউজার সাধারণত তার ক্যাশে থেকে কিছু ফাইল পরিবেশন করে, যা পেজ লোডের গতি বাড়ায়। খালি ক্যাশে এবং হার্ড রিলোড ব্রাউজারকে সমস্ত সংস্থানগুলির জন্য নেটওয়ার্কে যেতে বাধ্য করে৷ এটি সহায়ক যখন আপনি দেখতে চান যে একজন প্রথমবার দর্শক কীভাবে একটি পৃষ্ঠা লোড অনুভব করে।
স্ক্রিনশট ক্যাপচার করুন
স্ক্রিনশটগুলি ক্যাপচার করে যে আপনার পৃষ্ঠাটি লোড হওয়ার সময় বিভিন্ন সময়ে কেমন দেখায় এবং প্রতিটি ব্যবধানে কোন সংস্থানগুলি লোড হয় তা রিপোর্ট করে৷
স্ক্রিনশট ক্যাপচার করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
নেটওয়ার্ক সেটিংস ক্লিক করুন.
স্ক্রিনশট চেকবক্স সক্রিয় করুন।
খালি ক্যাশে এবং হার্ড রিলোড ওয়ার্কফ্লো ব্যবহার করে পৃষ্ঠাটি আবার লোড করুন। এটি কীভাবে করতে হয় সে সম্পর্কে আপনার একটি অনুস্মারক প্রয়োজন হলে একটি ধীর সংযোগ অনুকরণ দেখুন। স্ক্রিনশট ট্যাব লোডিং প্রক্রিয়া চলাকালীন বিভিন্ন পয়েন্টে পৃষ্ঠাটি কেমন দেখায় তার থাম্বনেইল সরবরাহ করে।

প্রথম থাম্বনেইলে ক্লিক করুন। DevTools আপনাকে দেখায় যে সেই মুহূর্তে কোন নেটওয়ার্ক কার্যকলাপ ঘটছে।

স্ক্রিনশট ট্যাব বন্ধ করতে স্ক্রিনশট চেকবক্স টগল করুন।
পৃষ্ঠাটি আবার লোড করুন।
একটি সম্পদের বিবরণ পরিদর্শন করুন
এটি সম্পর্কে আরও তথ্য জানতে একটি সম্পদ ক্লিক করুন. এখনই চেষ্টা করুন:
getstarted.htmlক্লিক করুন। হেডার ট্যাব দেখানো হয়েছে। HTTP শিরোনাম পরিদর্শন করতে এই ট্যাব ব্যবহার করুন.
একটি মৌলিক HTML রেন্ডারিং দেখতে পূর্বরূপ ট্যাবে ক্লিক করুন।

এই ট্যাবটি সহায়ক যখন একটি API এইচটিএমএলে একটি ত্রুটি কোড ফেরত দেয় এবং এইচটিএমএল সোর্স কোডের চেয়ে রেন্ডার করা এইচটিএমএল পড়া সহজ, বা ছবিগুলি পরিদর্শন করার সময়।
HTML সোর্স কোড দেখতে প্রতিক্রিয়া ট্যাবে ক্লিক করুন।

অনুরোধ ইনিশিয়েটর চেইন ম্যাপ করে এমন একটি ট্রি দেখতে ইনিশিয়েটর ট্যাবে ক্লিক করুন।

এই সম্পদের জন্য নেটওয়ার্ক কার্যকলাপের একটি ব্রেকডাউন দেখতে টাইমিং ট্যাবে ক্লিক করুন।

নেটওয়ার্ক লগ আবার দেখতে Close ক্লিক করুন।

সার্চ নেটওয়ার্ক হেডার এবং প্রতিক্রিয়া
একটি নির্দিষ্ট স্ট্রিং বা রেগুলার এক্সপ্রেশনের জন্য আপনাকে HTTP শিরোনাম এবং সমস্ত সংস্থানগুলির প্রতিক্রিয়া অনুসন্ধান করার প্রয়োজন হলে অনুসন্ধান ট্যাবটি ব্যবহার করুন৷
উদাহরণস্বরূপ, ধরুন আপনি আপনার সংস্থানগুলি যুক্তিসঙ্গত ক্যাশে নীতিগুলি ব্যবহার করছে কিনা তা পরীক্ষা করতে চান৷
অনুসন্ধান ক্লিক করুন. সার্চ ট্যাব নেটওয়ার্ক লগের বাম দিকে খোলে।

Cache-Controlটাইপ করুন এবং এন্টার টিপুন। অনুসন্ধান ট্যাবCache-Controlসমস্ত দৃষ্টান্ত তালিকাভুক্ত করে যা এটি রিসোর্স হেডার বা সামগ্রীতে খুঁজে পায়।
এটি দেখতে একটি ফলাফল ক্লিক করুন. যদি একটি হেডারে ক্যোয়ারী পাওয়া যায়, হেডার ট্যাব খোলে। ক্যোয়ারী কন্টেন্ট পাওয়া গেলে, প্রতিক্রিয়া ট্যাব খোলে।

সার্চ ট্যাব এবং হেডার ট্যাব বন্ধ করুন।

রিসোর্স ফিল্টার করুন
DevTools হাতে থাকা টাস্কের সাথে প্রাসঙ্গিক নয় এমন রিসোর্স ফিল্টার করার জন্য অসংখ্য ওয়ার্কফ্লো প্রদান করে।

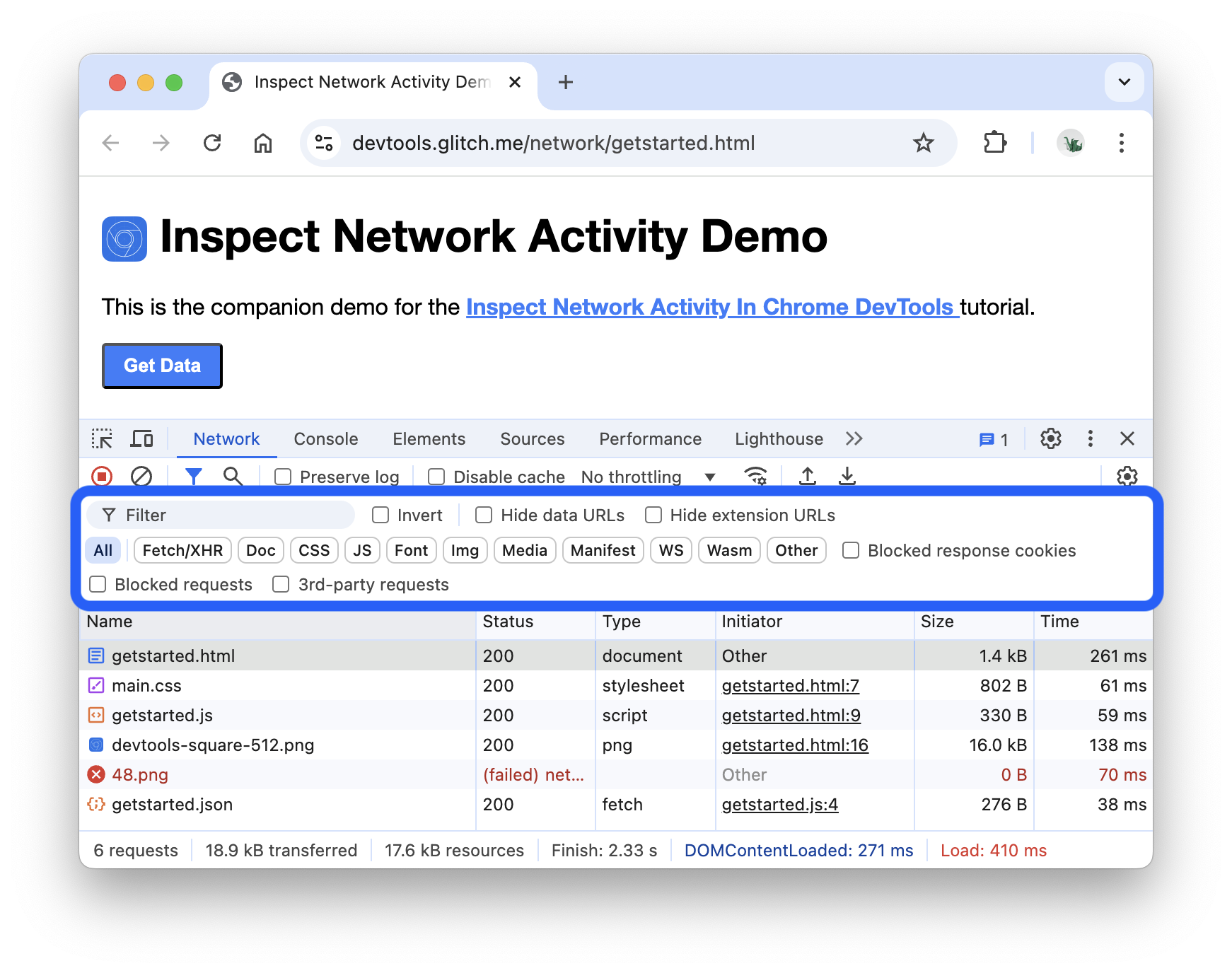
ফিল্টার টুলবার ডিফল্টরূপে সক্রিয় করা উচিত। যদি না হয়:
- এটি দেখানোর জন্য ফিল্টার ক্লিক করুন।
স্ট্রিং, রেগুলার এক্সপ্রেশন বা প্রপার্টি দ্বারা ফিল্টার করুন
ফিল্টার ইনপুট বক্স বিভিন্ন ধরনের ফিল্টারিং সমর্থন করে।
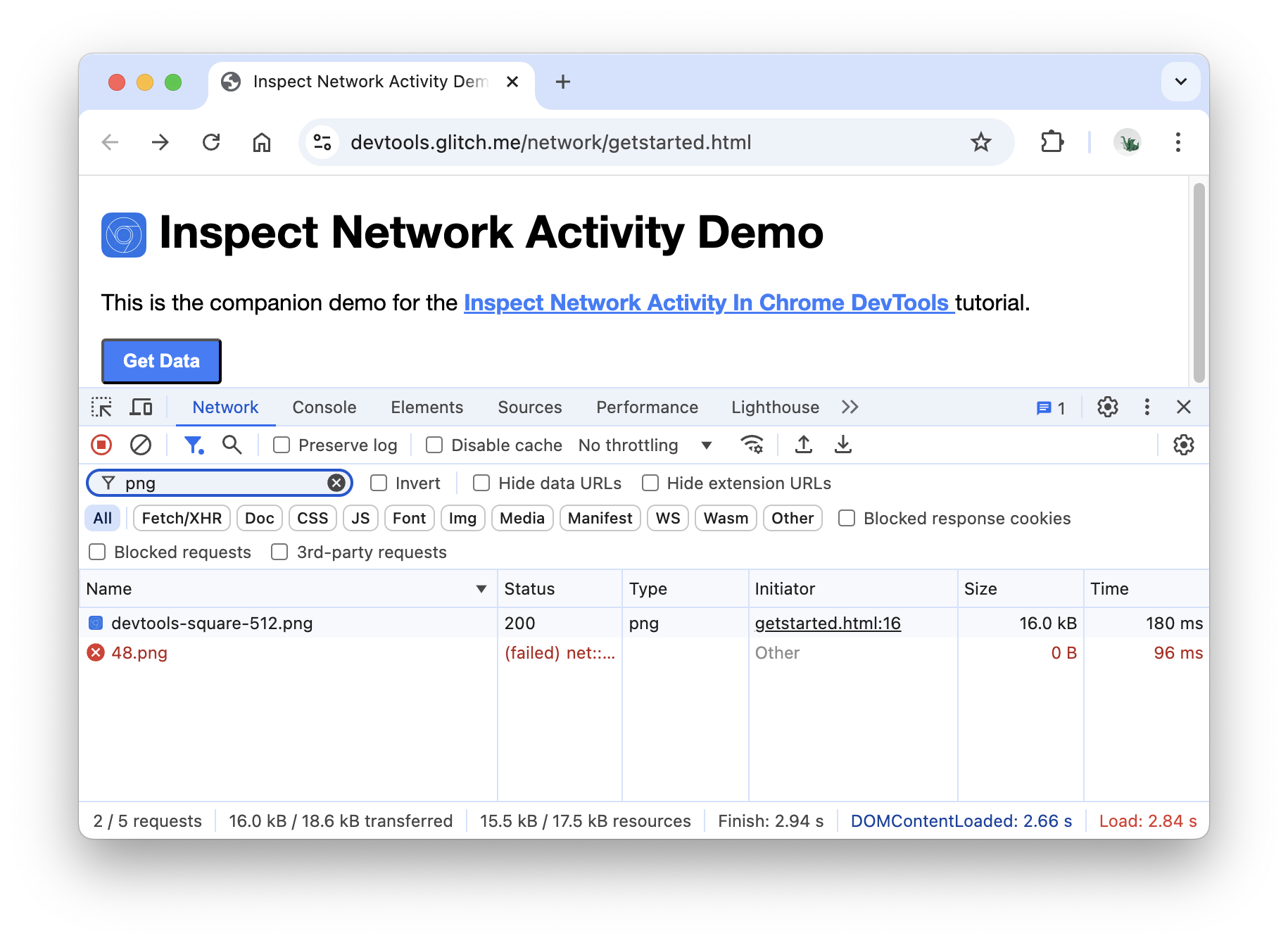
ফিল্টার ইনপুট বক্সে
pngটাইপ করুন। শুধুমাত্র যে ফাইলগুলিতে টেক্সটpngআছে তা দেখানো হয়। এই ক্ষেত্রে ফিল্টারের সাথে মেলে একমাত্র ফাইলগুলি হল PNG ছবি৷
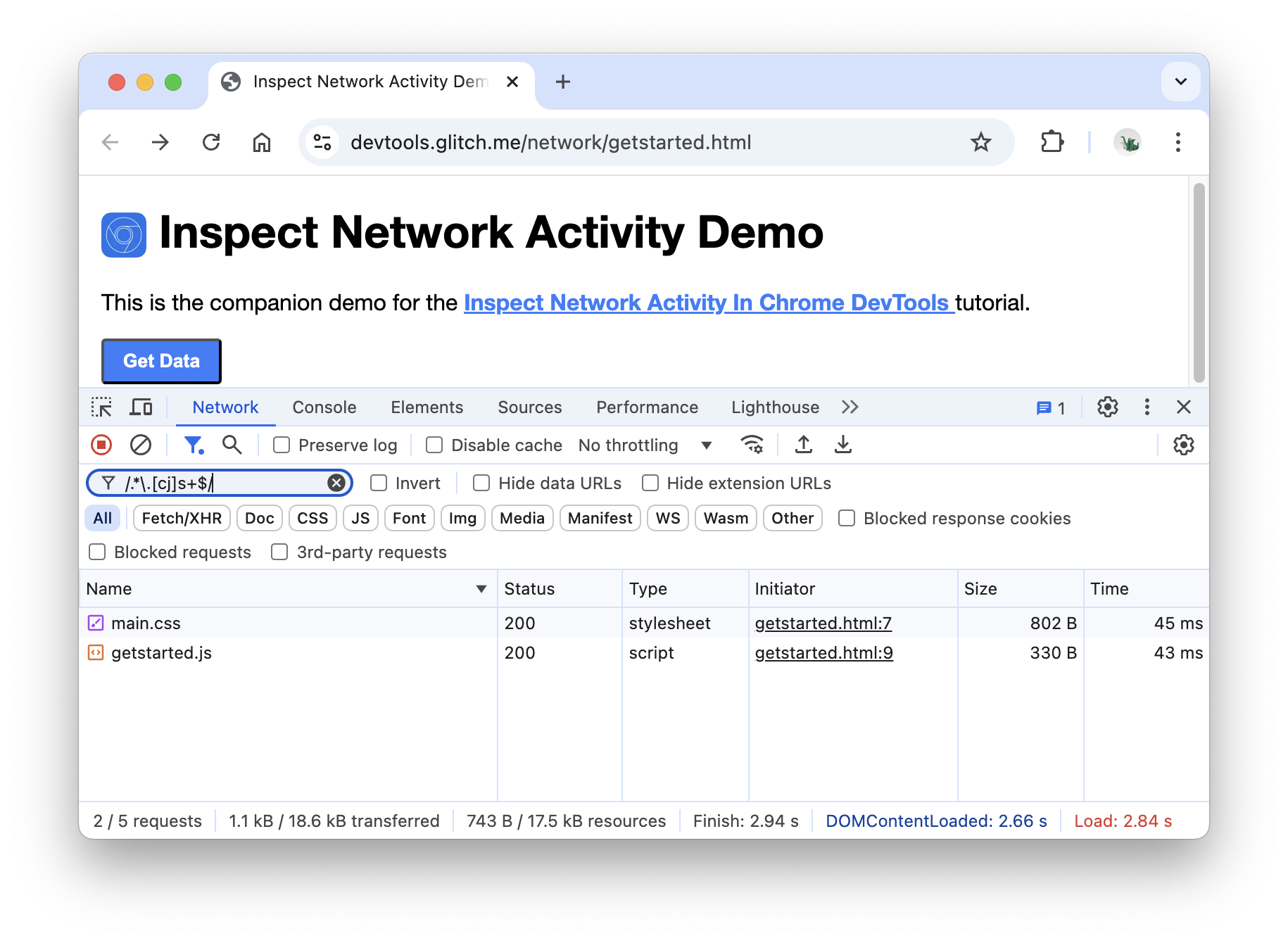
/.*\.[cj]s+$/টাইপ করুন। DevTools ফাইলের নাম দিয়ে যেকোনও রিসোর্স ফিল্টার করে যাjবাcদিয়ে শেষ হয় না এবং 1 বা তার বেশিsঅক্ষর থাকে।
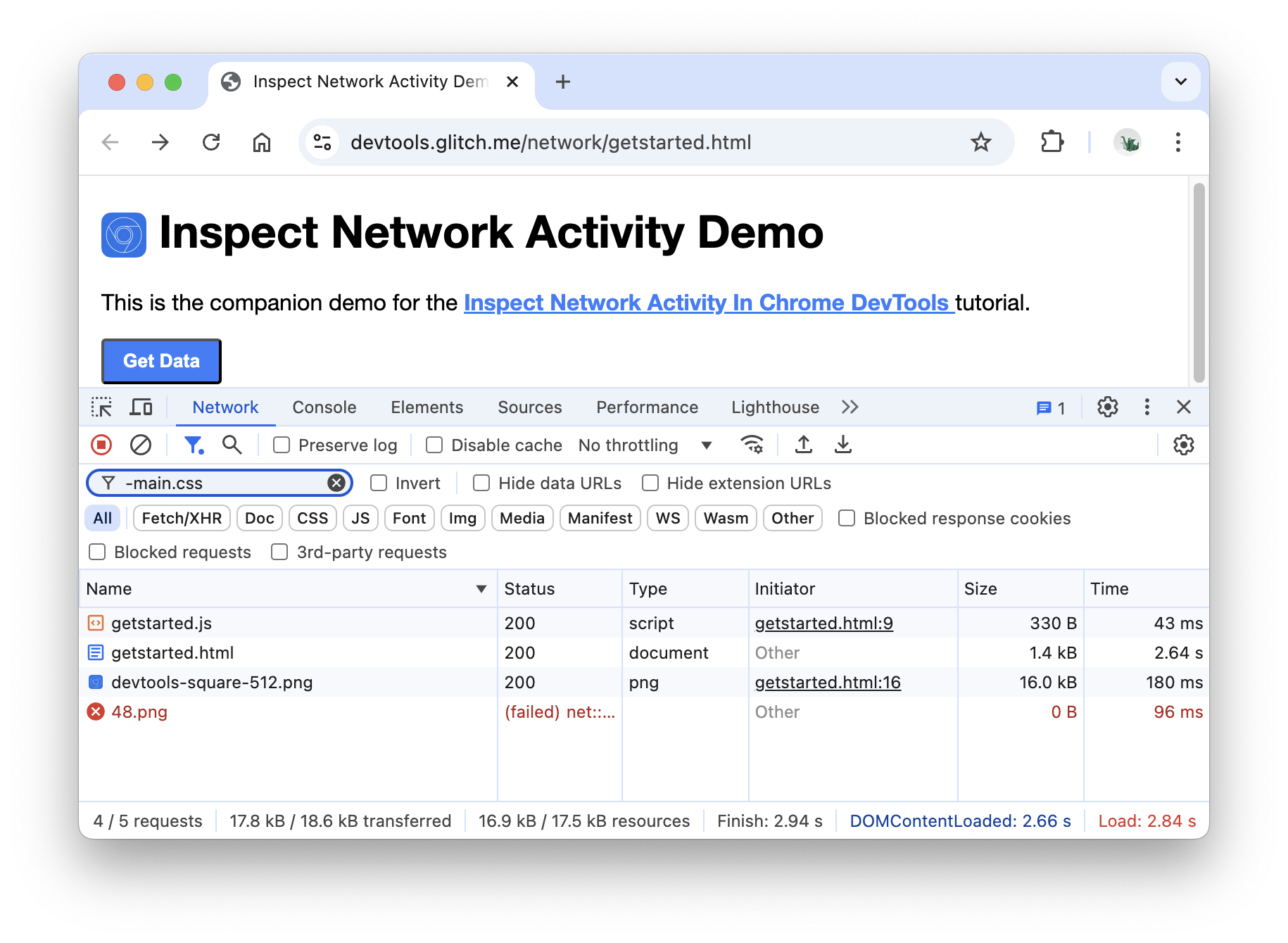
টাইপ করুন
-main.css। DevToolsmain.cssফিল্টার করে। অন্য কোনো ফাইল প্যাটার্নের সাথে মিলে গেলে সেগুলিও ফিল্টার করা হবে।
ফিল্টার টেক্সট বক্সে
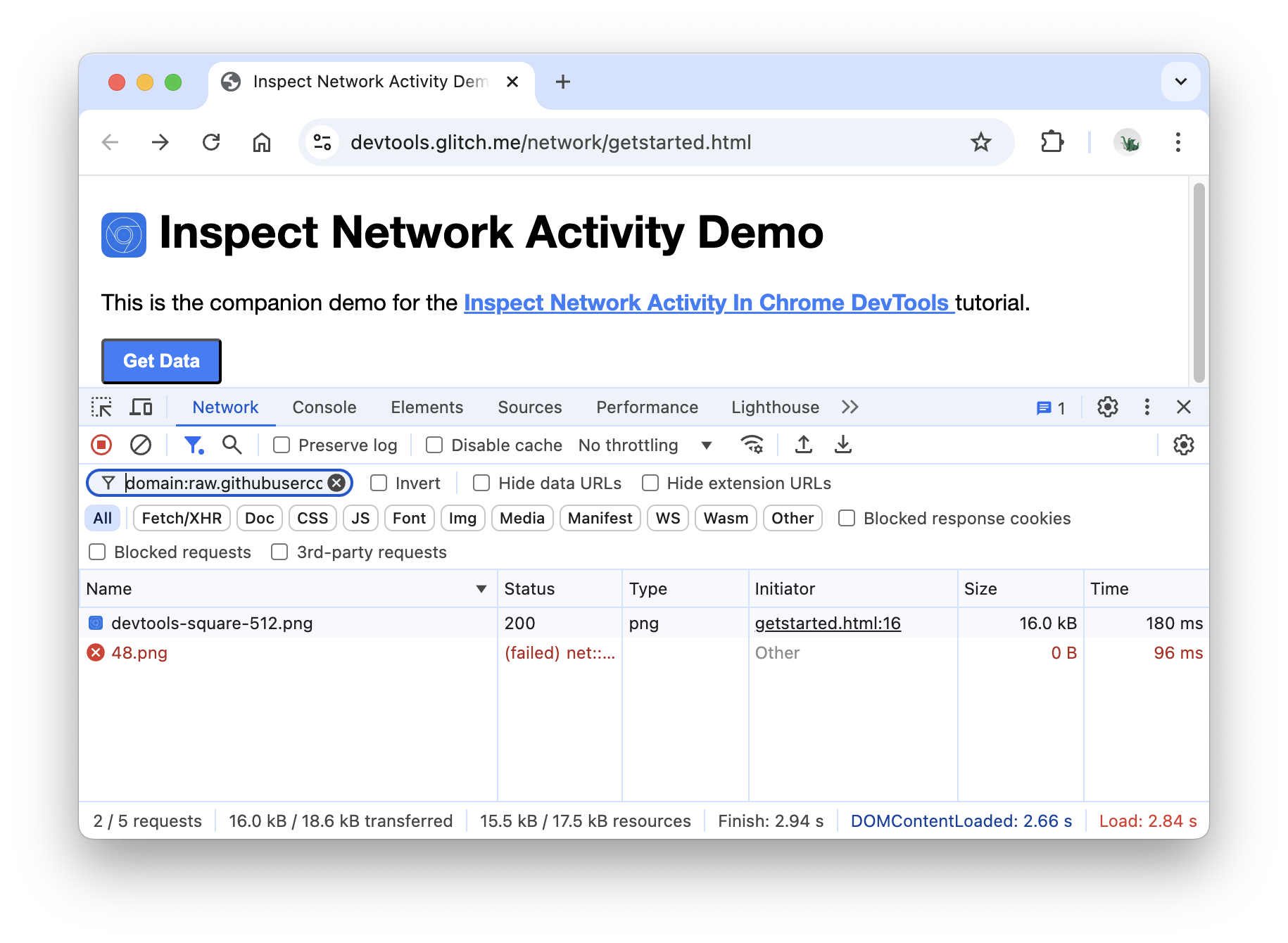
domain:raw.githubusercontent.comটাইপ করুন। DevTools এই ডোমেনের সাথে মেলে না এমন URL দিয়ে যেকোনও রিসোর্স ফিল্টার করে।
ফিল্টারযোগ্য বৈশিষ্ট্যের সম্পূর্ণ তালিকার জন্য বৈশিষ্ট্য অনুসারে ফিল্টার অনুরোধগুলি দেখুন।
যেকোনো টেক্সটের ফিল্টার ইনপুট বক্সটি সাফ করুন।
রিসোর্স টাইপ দ্বারা ফিল্টার করুন
একটি নির্দিষ্ট ধরনের ফাইলে ফোকাস করতে, যেমন স্টাইলশীট:
CSS এ ক্লিক করুন। অন্য সব ধরনের ফাইল ফিল্টার করা হয়.

স্ক্রিপ্টগুলি দেখতে, কন্ট্রোল বা কমান্ড (ম্যাক) ধরে রাখুন এবং তারপরে JS এ ক্লিক করুন।

ফিল্টারগুলি সরাতে এবং সমস্ত সংস্থানগুলি আবার দেখতে সমস্ত ক্লিক করুন৷
অন্যান্য ফিল্টারিং ওয়ার্কফ্লোগুলির জন্য ফিল্টার অনুরোধগুলি দেখুন।
ব্লক অনুরোধ
একটি পৃষ্ঠা কীভাবে দেখায় এবং আচরণ করে যখন এর কিছু সংস্থান উপলব্ধ না থাকে? এটি কি সম্পূর্ণরূপে ব্যর্থ হয়, বা এটি এখনও কিছুটা কার্যকরী? খোঁজার জন্য অনুরোধ ব্লক করুন:
কমান্ড মেনু খুলতে Control+Shift+P বা Command+Shift+P (Mac) টিপুন।

blockটাইপ করুন, শো রিকোয়েস্ট ব্লকিং নির্বাচন করুন এবং এন্টার টিপুন।
প্যাটার্ন যোগ করুন বোতামে ক্লিক করুন।
main.cssটাইপ করুন।
যোগ করুন ক্লিক করুন।
পৃষ্ঠাটি পুনরায় লোড করুন। প্রত্যাশিত হিসাবে, পৃষ্ঠার স্টাইলিং সামান্য গোলমাল হয়েছে কারণ এর প্রধান স্টাইল শীট ব্লক করা হয়েছে। নেটওয়ার্ক লগে
main.cssসারিটি নোট করুন। লাল টেক্সট মানে সম্পদ ব্লক করা হয়েছে.
সক্ষম অনুরোধ ব্লকিং চেকবক্স সাফ করুন।
নেটওয়ার্ক কার্যকলাপ পরিদর্শন সম্পর্কিত আরও DevTools বৈশিষ্ট্যগুলি আবিষ্কার করতে, নেটওয়ার্ক রেফারেন্স দেখুন।


