To praktyczny samouczek dotyczący najczęściej używanych funkcji Narzędzi deweloperskich związanych z sprawdzaniem aktywności sieciowej strony.
Jeśli chcesz przeglądać funkcje, zajrzyj do dokumentacji sieci.
Czytaj dalej lub obejrzyj filmową wersję tego samouczka:
Kiedy używać panelu Sieć
Jeśli chcesz się upewnić, że zasoby są pobierane lub przesyłane zgodnie z oczekiwaniami, użyj panelu Sieć. Najczęstsze zastosowania panelu Sieć to:
- Upewnij się, że zasoby są rzeczywiście przesyłane lub pobierane.
- sprawdzanie właściwości poszczególnych zasobów, takich jak nagłówki HTTP, zawartość, rozmiar itp.;
Jeśli szukasz sposobów na poprawę szybkości wczytywania stron, nie zaczynaj od panelu Sieć. Istnieje wiele typów problemów z wydajnością wczytywania, które nie są związane z aktywizacją sieci. Zacznij od panelu Lighthouse, ponieważ zawiera on konkretne sugestie dotyczące ulepszenia strony. Zapoznaj się z artykułem Optymalizacja szybkości witryny.
Otwórz panel Sieć
Aby w pełni wykorzystać możliwości tego samouczka, otwórz stronę demonstracyjną i wypróbuj funkcje.
Otwórz wersję demonstracyjną „Pierwsze kroki”.

Możesz przenieść demonstrację do osobnego okna.

Otwórz Narzędzia dla programistów, naciskając Control+Shift+J lub Command+Option+J (Mac). Otworzy się panel Konsola.

Możesz dokować narzędzia dla deweloperów u dołu okna.

Kliknij kartę Sieć. Otworzy się panel Sieć.

Obecnie panel Sieć jest pusty. Dzieje się tak, ponieważ Narzędzia deweloperskie rejestrują aktywność sieci tylko wtedy, gdy są otwarte, a od otwarcia Narzędzi deweloperskich nie wystąpiła żadna aktywność sieci.
Zapisuj aktywność sieciową
Aby wyświetlić aktywność sieci spowodowaną przez stronę:
Odśwież stronę. W panelu Sieć cała aktywność sieci jest rejestrowana w Dzienniku sieci.

Każdy wiersz w logu sieci reprezentuje zasób. Domyślnie zasoby są wyświetlane w kolejności chronologicznej. Najwyższy zasób to zwykle główny dokument HTML. Najniższy zasób to ten, który został ostatnio przesłany.
Każda kolumna zawiera informacje o zasobie. Kolumny domyślne:
- Stan: kod odpowiedzi HTTP.
- Typ: typ zasobu.
- Inicjator: co spowodowało wysłanie żądania zasobu. Kliknięcie linku w kolumnie Initiator (Inicjator) powoduje przejście do kodu źródłowego, który spowodował żądanie.
- Rozmiar: ilość zasobów przesłanych przez sieć.
- Czas: czas potrzebny na wykonanie żądania.
Dopóki masz otwarte Narzędzia deweloperskie, będą one rejestrować aktywność sieciową w dzienniku sieci. Aby to zademonstrować, spójrz na dół dziennika sieci i zwróć uwagę na ostatnią aktywność.
W tym celu kliknij w tym miejscu przycisk Get Data (Pobierz dane).
Ponownie spójrz na dół dziennika sieci. Jest nowy zasób o nazwie
getstarted.json. Kliknięcie przycisku Pobierz dane spowodowało, że strona poprosiła o ten plik.
Pokaż więcej informacji
Kolumny logu sieci można konfigurować. Możesz ukryć kolumny, których nie używasz. Jest też wiele kolumn, które są domyślnie ukryte, ale mogą Ci się przydać.
Kliknij prawym przyciskiem myszy nagłówek tabeli Dziennik sieci i wybierz Domena. Wyświetla się domena każdej z resursów.

Symulowanie wolniejszego połączenia z internetem
Połączenie sieciowe komputera, którego używasz do tworzenia witryn, jest prawdopodobnie szybsze niż połączenia sieciowe urządzeń mobilnych użytkowników. Ograniczenie wydajności strony pozwala lepiej określić, ile czasu zajmuje jej wczytanie na urządzeniu mobilnym.
Kliknij menu Ograniczanie, które domyślnie jest ustawione na Brak ograniczania.

Wybierz 3G.

Naciśnij i przytrzymaj Odśwież , a następnie wybierz Opróżnij pamięć podręczną i odśwież.

Podczas kolejnych wizyt przeglądarka zwykle pobiera niektóre pliki z pamięci podręcznej, co przyspiesza wczytywanie strony. Puste czyszczenie i twarde odświeżenie powoduje, że przeglądarka pobiera wszystkie zasoby z sieci. Jest to przydatne, gdy chcesz sprawdzić, jak wczytywanie strony wygląda z perspektywy użytkownika, który odwiedza ją po raz pierwszy.
Robienie zrzutów ekranu
Zrzuty ekranu pokazują, jak wygląda Twoja strona w różnych momentach podczas wczytywania, oraz informują, jakie zasoby są wczytywane w każdym interwale.
Aby zrobić zrzut ekranu, wykonaj te czynności:
Kliknij Ustawienia sieci .
Zaznacz pole wyboru Zrzuty ekranu.
Załaduj stronę ponownie, korzystając z procesu Opróżnij pamięć podręczną i ponownie załaduj stronę. Jeśli potrzebujesz przypomnienia, jak to zrobić, zapoznaj się z artykułem Symulowanie wolniejszego połączenia. Karta Zrzuty ekranu zawiera miniatury przedstawiające wygląd strony w różnych punktach procesu wczytywania.

Kliknij pierwszą miniaturę. Narzędzia dla programistów pokazują, jaka aktywność w sieci miała miejsce w danym momencie.

Aby zamknąć kartę Zrzuty ekranu, odznacz pole wyboru Zrzuty ekranu.
Załaduj stronę ponownie.
Sprawdzanie szczegółów zasobu
Kliknij zasób, aby dowiedzieć się o nim więcej. Wypróbuj tę funkcję już teraz:
Kliknij
getstarted.html. Wyświetli się karta Nagłówki. Na tej karcie możesz sprawdzać nagłówki HTTP.
Aby wyświetlić podstawowe renderowanie kodu HTML, kliknij kartę Podgląd.

Ta karta jest przydatna, gdy interfejs API zwraca kod błędu w formacie HTML i łatwiej jest odczytać wyrenderowany kod HTML niż kod źródłowy HTML lub podczas sprawdzania obrazów.
Aby wyświetlić kod źródłowy HTML, kliknij kartę Odpowiedź.

Kliknij kartę Inicjator, aby wyświetlić drzewo, które odwzorowuje łańcuch inicjatora żądania.

Aby wyświetlić zestawienie aktywności w sieci dla tego zasobu, kliknij kartę Czas.

Aby ponownie wyświetlić log sieci, kliknij Zamknij .

Nagłówki i odpowiedzi sieci wyszukiwania
Użyj karty Szukaj, gdy chcesz przeszukać nagłówki i odpowiedzi HTTP wszystkich zasobów pod kątem określonego ciągu znaków lub wyrażenia regularnego.
Załóżmy na przykład, że chcesz sprawdzić, czy Twoje zasoby korzystają z rozsądnych zasad dotyczących pamięci podręcznej.
Kliknij Szukaj . Po lewej stronie karty Dziennik sieci otworzy się karta Szukaj.

Wpisz
Cache-Controli naciśnij Enter. Na karcie Szukaj znajduje się lista wszystkich wystąpień wartościCache-Control, które zostały znalezione w nagłówkach zasobów lub treści.
Kliknij wynik, aby go wyświetlić. Jeśli zapytanie zostało znalezione w nagłówku, otworzy się karta Nagłówki. Jeśli zapytanie zostało znalezione w treściach, otworzy się karta Odpowiedź.

Zamknij karty Szukaj i Nagłówki.

Filtruj zasoby
DevTools udostępnia wiele przepływów pracy umożliwiających odfiltrowywanie zasobów, które nie są istotne dla danego zadania.

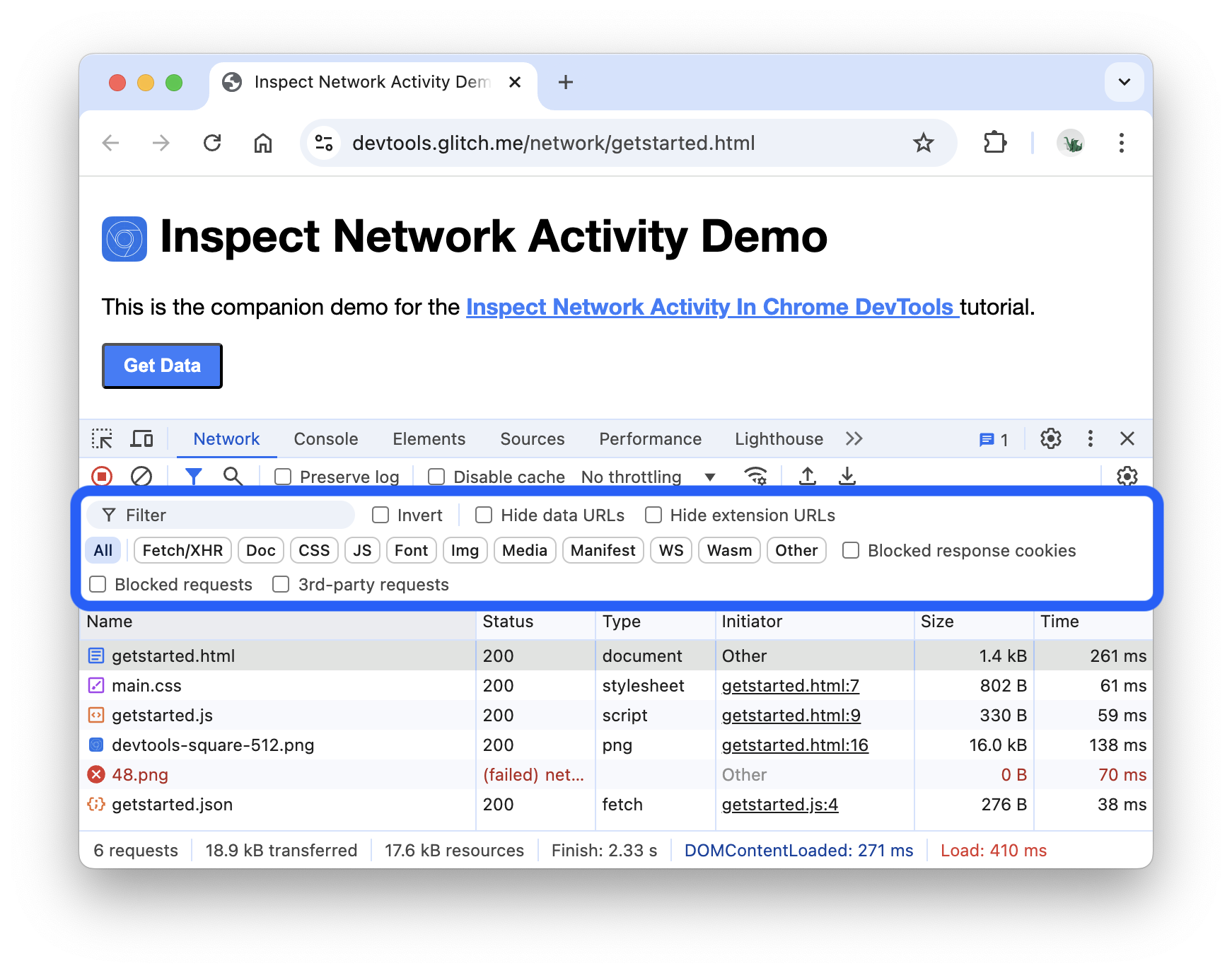
Pasek narzędzi Filtry powinien być domyślnie włączony. Jeśli nie:
- Kliknij Filtr , aby go wyświetlić.
Filtrowanie według ciągu znaków, wyrażenia regularnego lub właściwości
Pole danych Filtr obsługuje wiele różnych typów filtrowania.
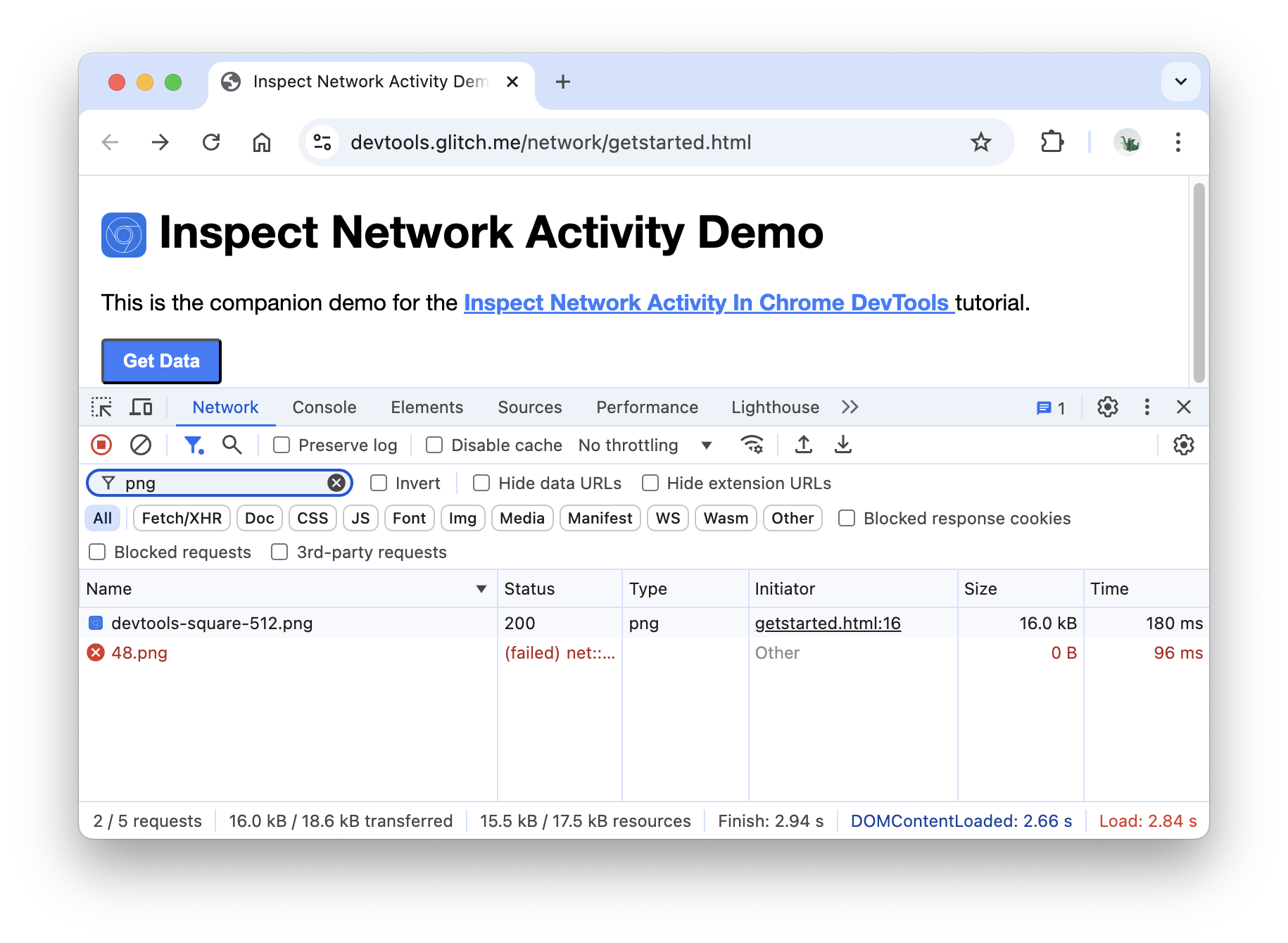
Wpisz
pngw polu wejściowym Filtr. Wyświetlane są tylko pliki zawierające tekstpng. W tym przypadku jedynymi plikami pasującymi do filtra są obrazy PNG.
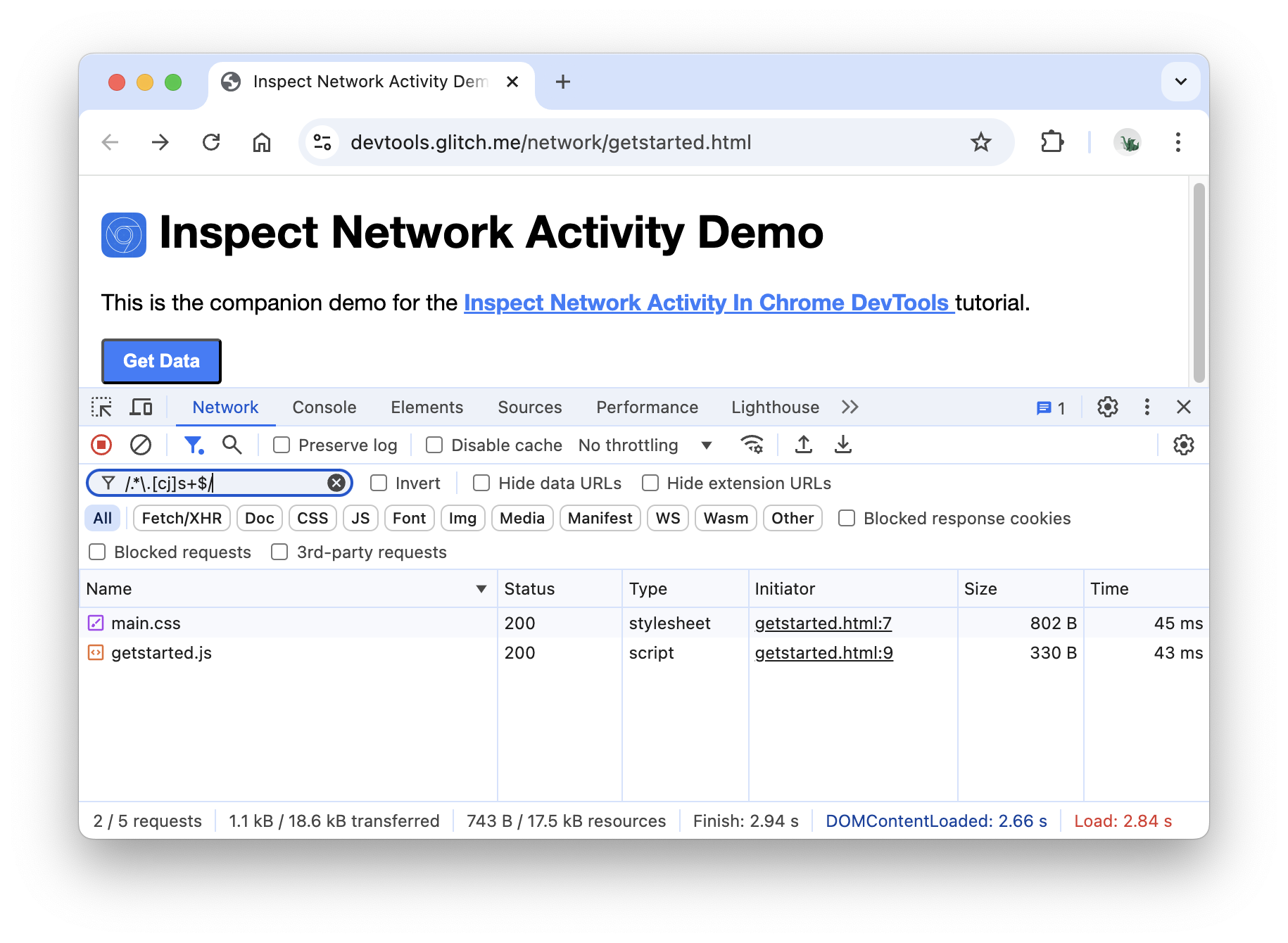
Wpisz
/.*\.[cj]s+$/. Narzędzia dla programistów odfiltrowują wszystkie zasoby o nazwie, która nie kończy się najanic, po której następuje co najmniej 1 znaks.
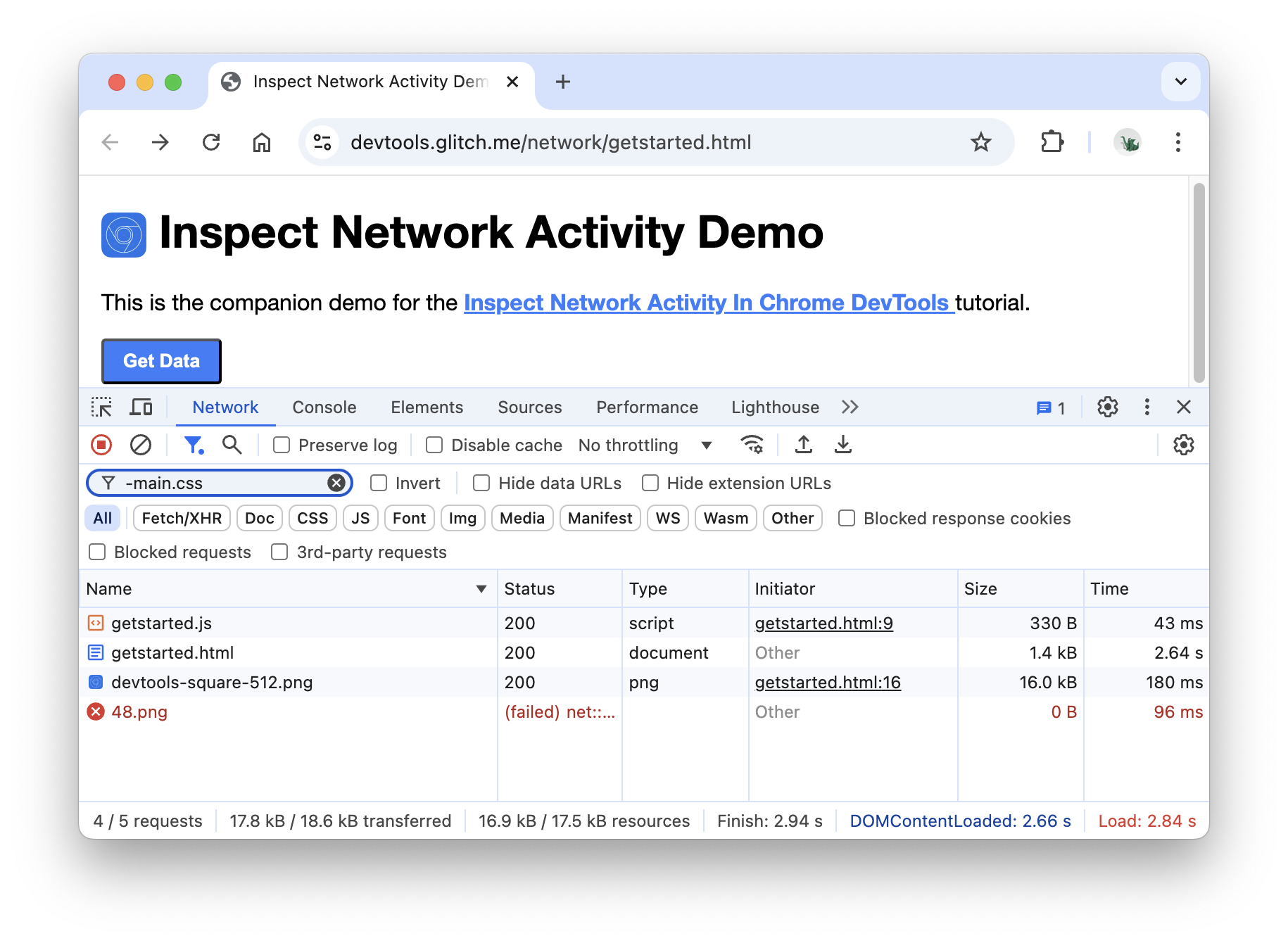
Wpisz
-main.css. Narzędzia deweloperskie odfiltrowująmain.css. Jeśli jakikolwiek inny plik pasuje do tego wzorca, zostanie również odfiltrowany.
Wpisz
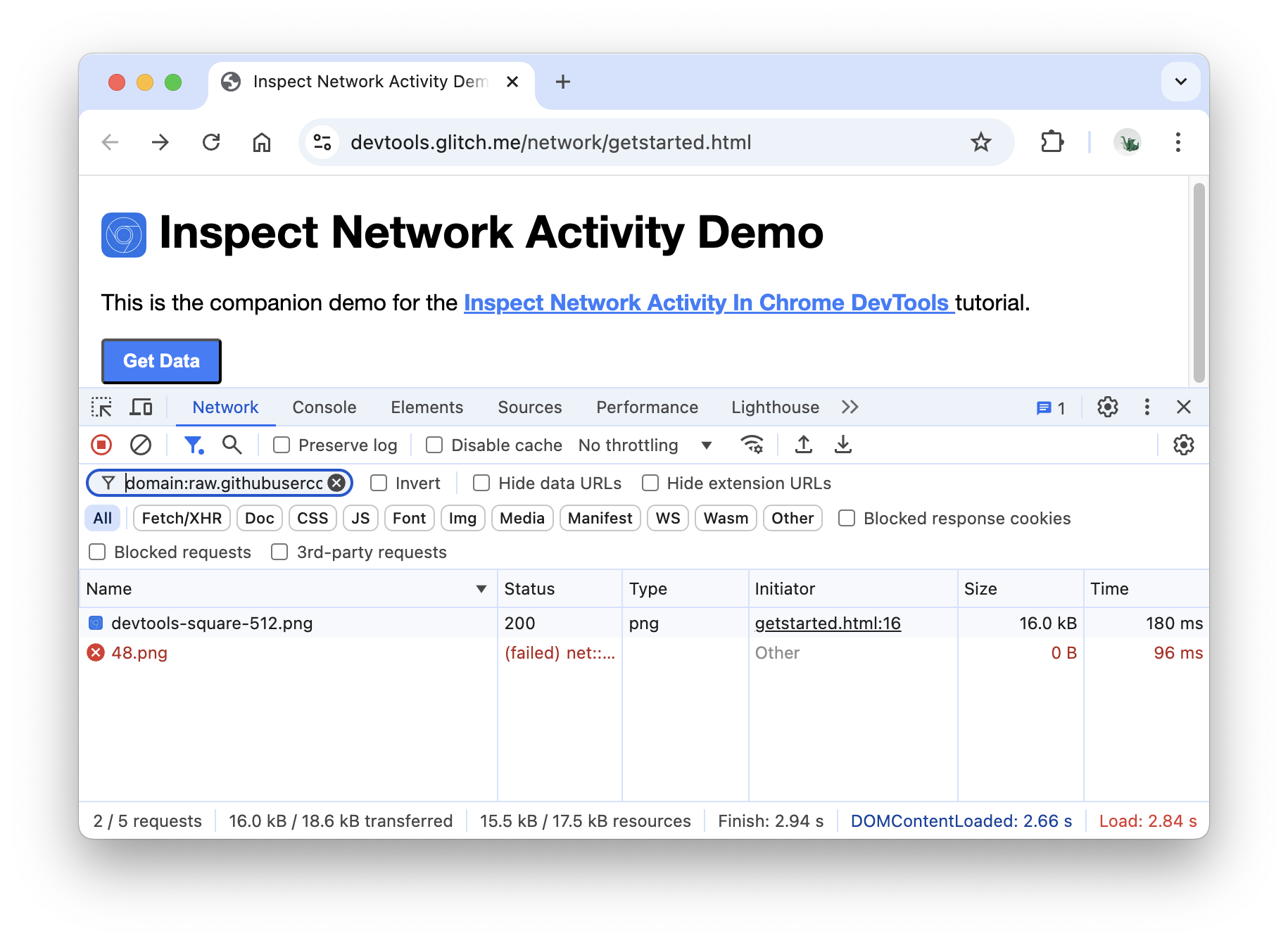
domain:raw.githubusercontent.comw polu tekstowym Filtr. Narzędzie DevTools odfiltrowuje wszystkie zasoby z adresami URL, które nie pasują do tej domeny.
Pełną listę właściwości, według których można filtrować żądania, znajdziesz w artykule Filtrowanie żądań według właściwości.
Wyczyść pole wejściowe Filtr.
Filtrowanie według typu zasobu
Aby skupić się na określonym typie pliku, np. na arkuszach stylów:
Kliknij CSS. Wszystkie inne typy plików są odfiltrowywane.

Aby wyświetlić skrypty, przytrzymaj klawisz Control lub Command (Mac) i kliknij JS.

Kliknij Wszystkie, aby usunąć filtry i ponownie wyświetlić wszystkie zasoby.
Inne przepływy pracy związane z filtrowaniem znajdziesz w sekcji Filtrowanie żądań.
Blokowanie żądań
Jak wygląda i działa strona, gdy niektóre jej zasoby są niedostępne? Czy nie działa w ogóle, czy nadal w pewnym stopniu działa? Blokuj żądania, aby dowiedzieć się:
Naciśnij Ctrl + Shift + P lub Command + Shift + P (Mac), aby otworzyć menu poleceń.

Wpisz
block, wybierz Pokaż blokowanie żądań i naciśnij klawisz Enter.
Kliknij przycisk Dodaj wzór.
Wpisz
main.css.
Kliknij Dodaj.
Odśwież stronę. Zgodnie z oczekiwaniami styl strony jest nieco zniekształcony, ponieważ główny arkusz stylów został zablokowany. Zwróć uwagę na wiersz
main.cssw dzienniku sieci. Tekst w kolorze czerwonym oznacza, że zasób jest zablokowany.
Odznacz pole wyboru Włącz blokowanie żądań.
Więcej informacji o funkcjach Narzędzi deweloperskich związanych z sprawdzaniem aktywności sieciowej znajdziesz w materiałach dotyczących sieci.

