Il existe de nombreuses façons d'ouvrir les outils pour les développeurs Chrome. Choisissez votre méthode préférée dans cette référence complète.
Vous pouvez accéder aux outils pour les développeurs à l'aide de l'interface utilisateur de Chrome ou du clavier:
- Dans les menus déroulants de Chrome.
- Grâce à des raccourcis dédiés qui ouvrent Elements, Console ou le dernier panneau que vous avez utilisé.
Découvrez également comment ouvrir automatiquement les outils pour les développeurs pour chaque nouvel onglet.
Ouvrir les outils pour les développeurs à partir des menus Chrome
Si vous préférez l'UI, vous pouvez accéder aux outils pour les développeurs à partir des menus déroulants de Chrome.
Ouvrir le panneau "Éléments" pour inspecter le DOM ou le CSS
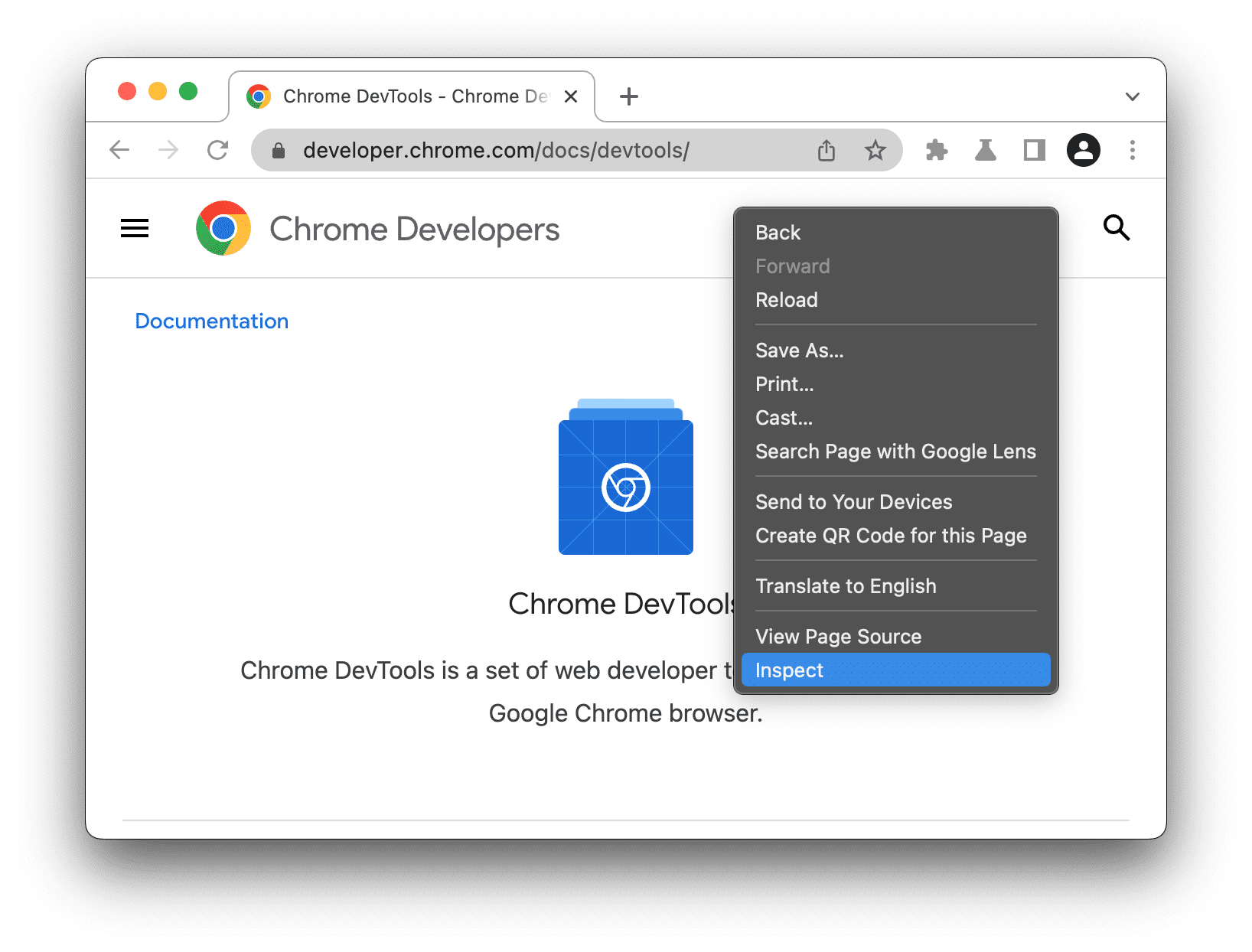
Pour effectuer une inspection, effectuez un clic droit sur un élément d'une page, puis sélectionnez Inspecter.

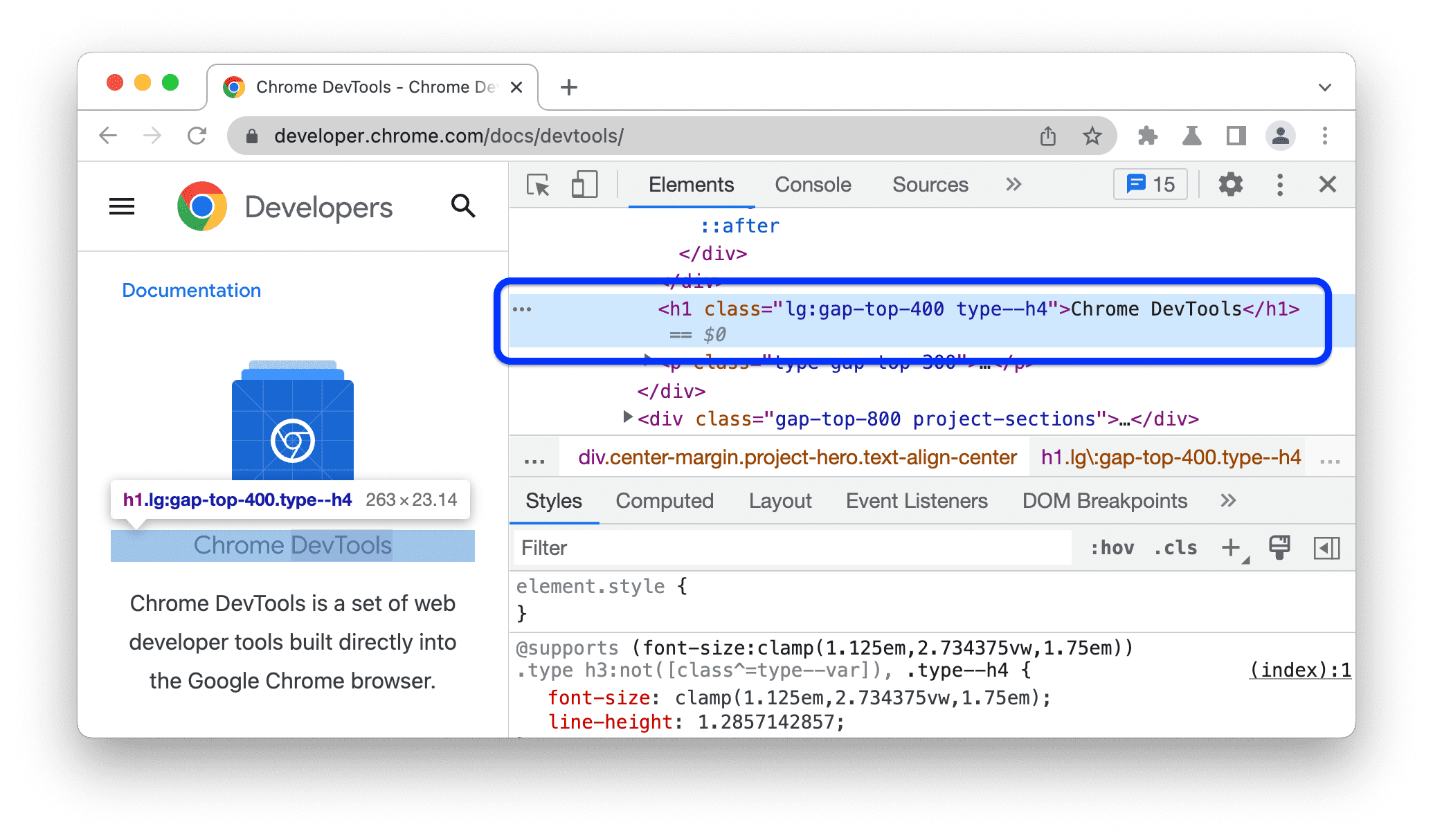
DevTools ouvre le panneau Elements (Éléments) et sélectionne l'élément dans l'arborescence DOM. Dans l'onglet Styles, vous pouvez voir les règles CSS appliquées à l'élément sélectionné.

Ouvrir le dernier panneau que vous avez utilisé depuis le menu principal de Chrome
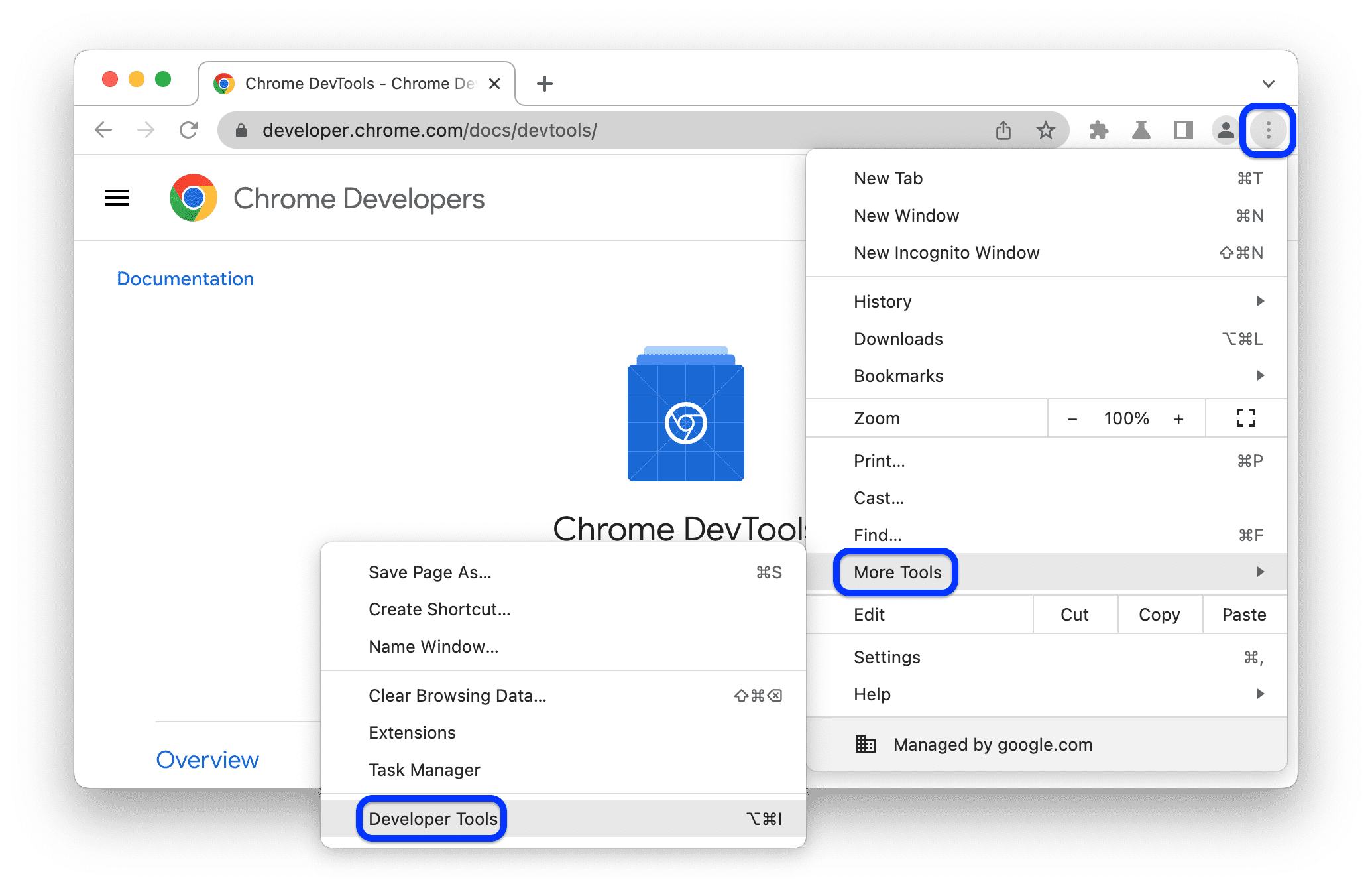
Pour ouvrir le dernier panneau des outils pour les développeurs, cliquez sur le bouton à droite de la barre d'adresse, puis sélectionnez More Tools (Autres outils) > Developer Tools (Outils pour les développeurs).

Vous pouvez également ouvrir le dernier panneau à l'aide d'un raccourci. Pour en savoir plus, consultez la section suivante.
Ouvrir des panneaux à l'aide de raccourcis : "Elements", "Console" ou votre dernier panneau
Si vous préférez utiliser le clavier, appuyez sur un raccourci dans Chrome en fonction de votre système d'exploitation:
| OS | Éléments | Console | Dernier panneau |
|---|---|---|---|
| Windows ou Linux | Ctrl+Maj+C | Ctrl+Maj+J | F12 Ctrl+Maj+I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Voici un moyen simple de mémoriser les raccourcis:
- C signifie CSS.
- J pour JavaScript.
- I indique votre choix.
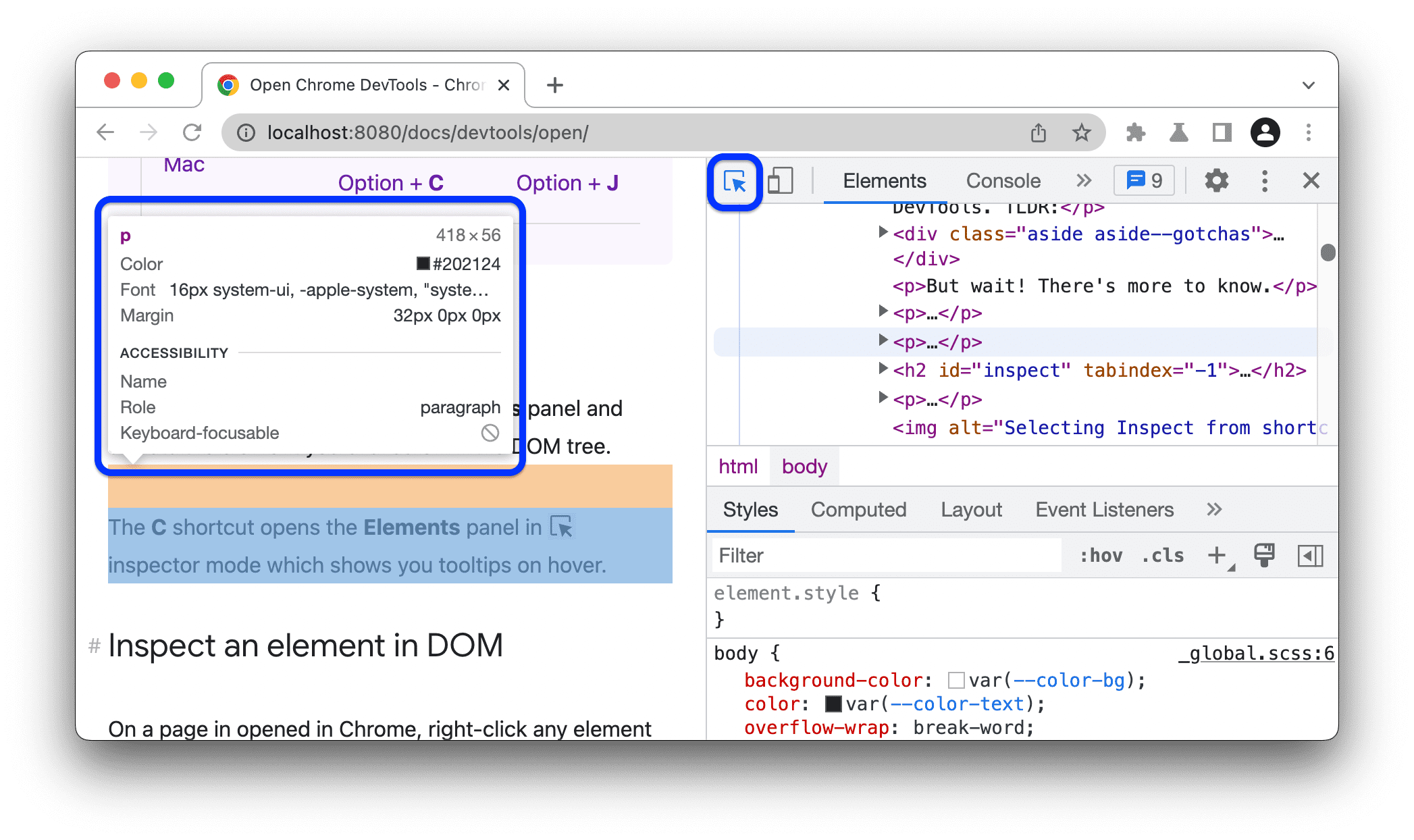
Le raccourci C ouvre le panneau Éléments en mode inspecteur . Ce mode affiche des info-bulles utiles lorsque vous pointez sur des éléments d'une page. Vous pouvez également cliquer sur un élément pour afficher son code CSS dans l'onglet Éléments > Styles.

Pour obtenir la liste complète des raccourcis DevTools, consultez Raccourcis clavier.
Ouvrir automatiquement les Outils de développement dans chaque nouvel onglet
Exécutez Chrome à partir de la ligne de commande et transmettez l'option --auto-open-devtools-for-tabs:
Quittez toutes les instances Chrome en cours d'exécution.
Exécutez votre application de terminal ou de ligne de commande préférée.
En fonction de votre système d'exploitation, exécutez la commande suivante:
macOS :
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows :
start chrome --auto-open-devtools-for-tabsLinux :
google-chrome --auto-open-devtools-for-tabs
Les outils de développement s'ouvrent automatiquement dans chaque nouvel onglet jusqu'à ce que vous fermiez Chrome.
Étape suivante
Regardez ensuite la vidéo suivante pour découvrir des raccourcis et des paramètres utiles pour naviguer plus rapidement dans les outils de développement.
Pour une expérience d'apprentissage plus pratique, découvrez comment personnaliser les outils pour les développeurs.




