.
W panelu Statystyki wydajności znajdziesz przydatne statystyki dotyczące wydajności witryny, które możesz wykorzystać w praktyce.
Omówienie
W panelu Statystyki wydajności możesz:
- Rejestruj i mierz wydajność wczytywania stron.
- Wyświetlanie danych o skuteczności podstawowych wskaźników internetowych
- Wyświetlanie aktywności w sieci
- Symulowanie wolniejszej szybkości procesora i sieci.
- importować i eksportować nagrania.
Dlaczego nowy panel?
Nowy panel Statystyki wydajności to eksperyment mający na celu rozwiązanie 3 problemów, które występują u programistów podczas korzystania z obecnego panelu Wydajność:
- Za dużo informacji. W odnowionej wersji interfejsu panel Statystyki skuteczności porządkuje dane i wyświetla tylko istotne informacje.
- Trudno odróżnić przypadki użycia Panel Statystyki wydajności umożliwia analizę na podstawie przypadków użycia. Obecnie obsługuje tylko przypadki użycia związane z wczytywaniem stron, ale w przyszłości, na podstawie opinii użytkowników, dodamy więcej opcji, np. interaktywność.
- Aby skutecznie korzystać z tego rozwiązania, musisz mieć dużą wiedzę na temat działania przeglądarek. W panelu Statystyki skuteczności znajdziesz najważniejsze statystyki w panelu Statystyki wraz z informacjami o tym, jak rozwiązać problemy.
Wprowadzenie
Z tego samouczka dowiesz się, jak mierzyć i interpretować szybkość wczytywania stron za pomocą panelu Statystyki skuteczności. Kontynuuj czytanie lub obejrzyj wersję wideo tego samouczka powyżej.
Otwórz panel Statystyki wydajności
- Otwórz Narzędzia deweloperskie.
Kliknij Więcej opcji > Więcej narzędzi > Statystyki skuteczności.

Możesz też otworzyć panel Statystyki skuteczności za pomocą menu poleceń.

Rejestrowanie skuteczności
Panel Statystyki skuteczności może rejestrować skuteczność ogólną i związaną z przypadkami użycia (np. wczytywanie strony).
- Otwórz tę stronę demonstracyjną w nowej karcie i na niej otwórz panel Statystyki skuteczności.
Podczas nagrywania możesz ograniczyć działanie sieci i procesora. W tym samouczku zaznacz pole Disable cache (Wyłącz pamięć podręczną) i w menu ustaw CPU (Procesor) na 4x slowdown (4 razy wolniejsze działanie):

Kliknij Zmierz szybkość wczytania strony. Narzędzie DevTools rejestruje dane o wydajności podczas ponownego wczytywania strony, a potem automatycznie zatrzymuje nagrywanie kilka sekund po zakończeniu wczytywania strony.

Ponowne odtwarzanie nagrania z testu skuteczności
Aby sterować odtwarzaniem nagrania, użyj elementów sterujących u dołu.

Oto przykład, jak to zrobić.
- Aby odtworzyć nagranie, kliknij Odtwórz.
- Kliknij Wstrzymaj, aby wstrzymać odtwarzanie.
- Dostosuj szybkość odtwarzania za pomocą menu.
- Kliknij Pokaż/ukryj wizualny podgląd, aby wyświetlić lub ukryć wizualny podgląd.
Przechodzenie po nagraniu wydajności
Narzędzia deweloperskie automatycznie oddalają widok, aby pokazać całą ścieżkę nagrania. Możesz poruszać się po nagraniu, korzystając z funkcji powiększenia i przesuwania osi czasu.
Aby powiększyć lub przesunąć oś czasu w lewo lub w prawo, użyj odpowiednich przycisków nawigacyjnych:
- Kliknij Oś czasu, aby przesunąć suwak odtwarzania i wyświetlić określony kadr.
- Aby powiększyć lub pomniejszyć widok, kliknij Powiększ i Pomniejsz. W tym przypadku możesz powiększyć obraz na podstawie wskaźnika odtwarzania.
- Przeciągnij poziomy pasek przewijania u dołu, aby przesunąć oś czasu w lewo lub w prawo.
Możesz też użyć skrótów klawiszowych. Aby wyświetlić skróty, kliknij przycisk .

Gdy używasz skrótów, możesz powiększać obraz, kierując kursor myszy.
Wyświetlanie statystyk wydajności
W panelu Statystyki znajdziesz listę statystyk skuteczności. Wykrywanie i rozwiązywanie potencjalnych problemów ze skutecznością.

Najedź kursorem na poszczególne statystyki, aby je wyróżnić na głównych ścieżkach.
Kliknij statystyki, np. prośbę blokującą renderowanie, aby otworzyć je w panelu Szczegóły. Aby lepiej zrozumieć problem, zapoznaj się z sekcjami Plik, Problem i Jak rozwiązać problem.

Wyświetlanie danych o wydajności wskaźników internetowych
Wskaźniki internetowe to inicjatywa Google zapewniająca ujednolicone wskazówki dotyczące sygnałów związanych z jakością, które gwarantują doskonałe wrażenia użytkownika w internecie.
Te dane możesz wyświetlić w panelu Oś czasu i Statystyki.

Aby dowiedzieć się więcej o danych, najedź kursorem na statystyki na osi czasu.
Dowiedz się, jak opóźnienia największego wyrenderowania treści
Największe wyrenderowanie treści (LCP) to jeden z podstawowych wskaźników internetowych. Wskaźnik ten odpowiada czasowi renderowania największego obrazu lub bloku tekstu w widocznym obszarze w odniesieniu do czasu rozpoczęcia wczytywania strony.
Dobry wynik LCP to 2,5 sekundy lub mniej.
Jeśli na stronie występuje element, którego wyrenderowanie zajmuje więcej czasu, na osi czasu zobaczysz plakietkę LCP z żółtym kwadratem lub czerwonym trójkątem.

Aby otworzyć panel Szczegóły, kliknij plakietkę LCP na osi czasu lub w panelu Statystyki po prawej stronie. W tym panelu znajdziesz potencjalne przyczyny opóźnień i sugestie dotyczące ich rozwiązania.

W tym przykładzie żądanie blokuje renderowanie. Aby to naprawić, możesz zastosować wbudowane style. Więcej informacji znajdziesz w artykule Eliminowanie zasobów blokujących renderowanie.
Aby wyświetlić podelementy czasu renderowania LCP, przewiń w dół do sekcji Szczegóły > Podział na etapy.

Czas renderowania LCP składa się z tych części:
| Część LCP | Opis |
|---|---|
| Czas do pierwszego bajtu (TTFB) | Czas od momentu, gdy użytkownik rozpoczyna wczytywanie strony, do chwili, gdy przeglądarka otrzymuje pierwszy bajt odpowiedzi dokumentu HTML. |
| Opóźnienie ładowania zasobów | Różnica między czasem TTFB a czasem, w którym przeglądarka zaczyna wczytywać zasób LCP. |
| Czas wczytywania zasobu | Czas potrzebny na załadowanie samego zasobu LCP. |
| Opóźnienie renderowania elementu | Czas od zakończenia wczytywania zasobu LCP do pełnego wyrenderowania elementu LCP. |
Jeśli renderowanie elementu LCP nie wymaga wczytania zasobu, opóźnienie i czas wczytywania zasobu są pomijane. Na przykład, gdy element jest węzłem tekstowym renderowanym za pomocą czcionki systemowej.
Wyświetlanie aktywności związanej z przesunięciem układu
Aktywność związaną ze zmianami układu możesz wyświetlić na ścieżce Zmiany układu.

Przesunięcia układu są grupowane w oknie sesji. W tym przykładzie występują 2 okna sesji. Okna sesji mają luki między sobą.

Skumulowane przesunięcie układu (CLS) to jeden z podstawowych wskaźników internetowych. Aby wykrywać potencjalne problemy i przyczyny przesunięć układu, użyj ścieżki Przesunięcia układu.
Podczas ulepszania danych CLS zawsze zaczynaj od największego okna sesji. W naszym przykładzie okno sesji 1 jest największym oknem ze względu na kolor i poziom tła.

Kliknij zrzut ekranu, aby wyświetlić szczegóły przesunięcia układu, a także zidentyfikować potencjalne przyczyny i elementy, na które miała wpływ.

W naszym przykładzie potencjalną główną przyczyną jest nieprawidłowo zorientowany obraz. Aby dowiedzieć się, jak to naprawić, zapoznaj się z artykułem Optymalizacja zbiorczego przesunięcia układu.

Wynik przesunięcia układu
Aby dowiedzieć się, jak są obliczane wyniki, skorzystaj z sekcji Okno w panelu Szczegóły. Okno wskazuje, do którego okna sesji należy bieżące przesunięcie układu.
Jeśli przesunięcie dotyczy całej strony, maksymalny wynik każdego przesunięcia układu to 1. W naszym przykładzie pierwsza zmiana układu uzyskała wynik 0.15. Druga zmiana układu uzyskała wynik 0.041.

Łączny wynik w tym oknie sesji to 0.19. Na podstawie progu CLS należy go poprawić. Kolor tła okna sesji jest taki sam.

Wykres tła okna sesji rośnie z upływem czasu. Zbiorczy wynik przesunięcia układu odzwierciedla wzrost w danym momencie.

Wyświetlanie aktywności sieciowej
Aktywność sieci możesz wyświetlić na ścieżce Sieć. Możesz rozwinąć ścieżkę sieci, aby wyświetlić wszystkie działania sieci, i kliknąć poszczególne elementy, aby zobaczyć szczegóły.

Wyświetlanie aktywności renderera
Wyświetl aktywność związaną z renderowaniem na ścieżce Renderowanie. Możesz rozwinąć każdy procesor, aby wyświetlić działania, i kliknąć każdy element, aby wyświetlić szczegóły.

Wyświetlanie aktywności GPU
Aktywność GPU możesz wyświetlić na ścieżce GPU. Ścieżka GPU jest domyślnie ukryta. Aby ją włączyć, zaznacz GPU w Ustawieniach.

Wyświetlanie czasu działania użytkownika
Aby uzyskać niestandardowe dane o skuteczności, możesz użyć czasu użytkownika i wizualizować czasy za pomocą ścieżki Czas. Więcej informacji znajdziesz w User Timing API.
Sprawdź tę stronę demonstracyjną, która oblicza upływ czasu wczytywania tekstu.
Aby wyświetlić czasy trwania działań użytkownika:
- Zaznacz miejsca w aplikacji za pomocą
performance.mark(). - Użyj funkcji
performance.measure(), aby zmierzyć upływający czas między znacznikami. - Rejestrowanie wyników.
- Wyświetl pomiary na ścieżce Czasy. Jeśli nie widzisz ścieżki, sprawdź Czasy użytkownika w Ustawieniach.
- Aby wyświetlić szczegóły, kliknij czas na ścieżce.

Dostosowywanie interfejsu
Aby dostosować oś czasu i ścieżki, kliknij ikonę Ustawienia na panelu i zaznacz odpowiednie opcje.

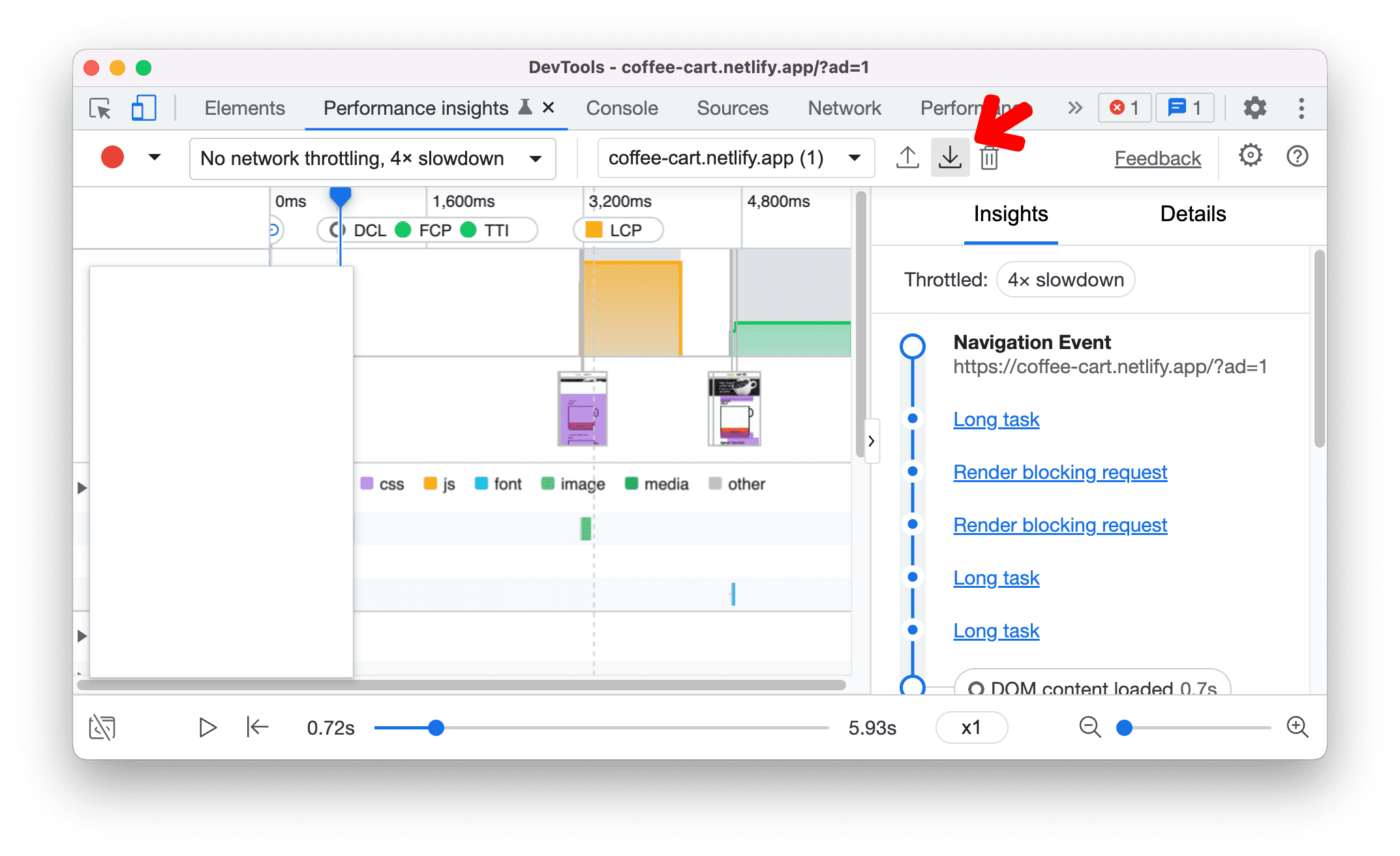
Eksportowanie nagrania
Aby zapisać nagranie, kliknij Eksportuj .

Importowanie nagrania
Aby załadować nagranie, kliknij Importuj .

Usuwanie nagrania
Aby usunąć nagranie:
- Kliknij Usuń. Otworzy się okno potwierdzenia.

- W oknie kliknij Usuń, aby potwierdzić usunięcie.



