Используйте панель «Статистика производительности» , чтобы получить полезную информацию о производительности вашего веб-сайта, основанную на конкретных примерах использования.
Обзор
Панель «Статистика производительности» позволяет выполнять следующие действия:
- Записывайте и измеряйте производительность загрузки страниц .
- Просмотр показателей производительности Web Vitals .
- Просмотр сетевой активности .
- Имитация более медленной скорости процессора и сети.
- Импорт и экспорт записей.
Зачем новая панель?
Новая панель «Статистика производительности» — это эксперимент, направленный на устранение этих трех проблем разработчиков при работе с существующей панелью «Производительность» :
- Слишком много информации . Благодаря обновленному пользовательскому интерфейсу панель «Сведения о производительности» оптимизирует данные и отображает только необходимую информацию.
- Трудно провести различие между вариантами использования . Панель «Анализ производительности» поддерживает анализ на основе вариантов использования. На данный момент он поддерживает только вариант использования загрузки страницы, а в будущем, на основе ваших отзывов , появится больше, например интерактивность .
- Для эффективного использования требуются глубокие знания того, как работают браузеры . На панели «Статистика производительности» представлены ключевые данные на панели «Статистика» и рекомендации по устранению проблем.
Введение
Из этого руководства вы узнаете, как измерить и понять эффективность загрузки страницы с помощью панели «Статистика производительности» . Продолжите читать или посмотрите видеоверсию этого урока выше.
Откройте панель «Статистика производительности».
- Откройте Инструменты разработчика .
Нажмите Дополнительные параметры > Дополнительные инструменты > Анализ производительности .

Либо используйте командное меню , чтобы открыть панель «Анализ производительности» .

Рекордная производительность
Панель «Сведения о производительности» может регистрировать общую производительность и производительность, зависящую от вариантов использования (например, загрузки страницы).
- Откройте эту демонстрационную страницу на новой вкладке и на ней откройте панель «Статистика производительности» .
Во время записи вы можете регулировать сеть и процессор. В этом уроке установите флажок «Отключить кеш» и установите замедление ЦП в 4 раза в раскрывающемся меню:

Нажмите Измерьте загрузку страницы . DevTools записывает показатели производительности во время перезагрузки страницы, а затем автоматически останавливает запись через пару секунд после завершения загрузки страницы.

Воспроизведение записи выступления
Используйте элементы управления внизу, чтобы управлять повтором вашей записи.

Вот пример того, как это сделать.
- Нажмите Воспроизвести» , чтобы воспроизвести запись.
- Нажмите » , чтобы приостановить воспроизведение.
- Отрегулируйте скорость воспроизведения с помощью раскрывающегося списка.
- Нажмите Переключите визуальный предварительный просмотр, чтобы показать или скрыть визуальный предварительный просмотр.
Навигация по записи выступления
DevTools автоматически уменьшает масштаб, чтобы отобразить полную временную шкалу записи. Вы можете перемещаться по записи с помощью масштабирования и перемещать временную шкалу.
Для масштабирования и перемещения временной шкалы влево и вправо используйте соответствующие кнопки навигации:
- Нажмите на временную шкалу , чтобы переместить указатель воспроизведения для просмотра определенного кадра.
- Нажмите кнопки Увеличить и уменьшить масштаб , чтобы увеличить масштаб. В этом случае вы масштабируете курсор воспроизведения.
- Перетащите горизонтальную полосу прокрутки внизу, чтобы переместить временную шкалу влево и вправо.
Альтернативно вы можете использовать сочетания клавиш. Нажмите кнопку , чтобы просмотреть ярлыки. 
При использовании ярлыков вы масштабируете изображение в зависимости от курсора мыши.
Просмотр статистики производительности
Получите список статистики производительности на панели «Аналитика» . Выявляйте и устраняйте потенциальные проблемы с производительностью.

Наведите указатель мыши на каждую информацию, чтобы выделить ее на основных треках.
Нажмите на информацию, например запрос на блокировку рендеринга, чтобы открыть его на панели сведений . Чтобы лучше понять проблему, изучите разделы «Файл» , «Проблема» , «Как исправить » и другие.

Просмотр показателей производительности Web Vitals
Web Vitals — это инициатива Google, направленная на предоставление единого руководства по качественным сигналам, которые необходимы для обеспечения удобства работы пользователей в Интернете.
Эти показатели можно просмотреть на панели «Временная шкала и аналитика» .

Наведите указатель мыши на статистику на временной шкале , чтобы узнать больше о показателях.
Откройте для себя задержки крупнейшей содержательной краски
Крупнейшая контентная отрисовка (LCP) — это один из показателей Core Web Vitals . Он сообщает время рендеринга самого большого изображения или текстового блока, видимого в области просмотра, относительно момента начала загрузки страницы.
Хороший показатель LCP — 2,5 секунды или меньше.
Если отрисовка самого большого содержимого на вашей странице занимает больше времени, на временной шкале вы увидите значок LCP с желтым квадратом или красным треугольником.

Чтобы открыть панель «Сведения» , щелкните значок LCP на временной шкале или на панели «Сведения» справа. На этой панели вы можете обнаружить потенциальные причины задержек и предложения по их устранению.

В этом примере запрос блокирует рендеринг, и вы можете применить критические стили, чтобы исправить это. Дополнительные сведения см. в разделе Устранение ресурсов, блокирующих рендеринг .
Чтобы просмотреть подразделы времени рендеринга LCP , прокрутите вниз до раздела «Подробности» > «Разбивка времени» .

Время рендеринга LCP состоит из следующих подразделов:
| Подчасть LCP | Описание |
|---|---|
| Время до первого байта (TTFB) | Время с момента, когда пользователь начинает загрузку страницы, до момента получения браузером первого байта ответа HTML-документа. |
| Задержка загрузки ресурса | Разница между TTFB и моментом, когда браузер начинает загрузку ресурса LCP. |
| Время загрузки ресурса | Время, необходимое для загрузки самого ресурса LCP. |
| Задержка рендеринга элемента | Разница между моментом завершения загрузки ресурса LCP и полной визуализацией элемента LCP. |
Если элемент LCP не требует загрузки ресурса для рендеринга, задержка и время загрузки ресурса опускаются. Например, если элемент представляет собой текстовый узел, отображаемый с использованием системного шрифта.
Просмотр изменений макета
Просматривайте изменения макета на треке «Сдвиги макета» .

Смены макета группируются в окне сеанса . В примере имеется два окна сеанса. Окна сеансов имеют промежутки между ними.

Совокупные изменения макета (CLS) — это один из основных показателей веб-жизненной активности . Используйте отслеживание «Сдвиги макета» , чтобы выявить потенциальные проблемы и причины изменений макета.
При улучшении метрики CLS всегда начинайте с самого большого окна сеанса. В нашем примере окно сеанса 1 является самым большим окном в зависимости от цвета и уровня фона.

Нажмите на снимок экрана, чтобы просмотреть подробную информацию об изменении макета, определить потенциальные основные причины и затронутые элементы.

В нашем примере потенциальной основной причиной является неразмерный носитель . Чтобы узнать, как это исправить, см. раздел «Оптимизация совокупного смещения макета» .

Понять оценку сдвигов макета
Чтобы понять, как рассчитываются баллы, используйте раздел «Окно» на панели «Сведения» . Окно показывает, какому окну сеанса принадлежит текущий сдвиг макета.
Если вся страница сдвинута, максимальная оценка каждого смещения макета равна 1 . В нашем примере первый сдвиг макета получил оценку 0.15 . Второе изменение компоновки набрало 0.041 .

Общий балл за это окно сеанса составляет 0.19 . Судя по порогу CLS, он нуждается в улучшении. Цвет фона окна сеанса отражает то же самое.

Фоновый график окна сеанса со временем увеличивается. Совокупная оценка изменения макета отражает увеличение в этот момент времени.

Просмотр сетевой активности
Просмотрите сетевую активность на дорожке «Сеть» . Вы можете развернуть сетевую дорожку, чтобы просмотреть все сетевые действия, и нажать на каждый элемент, чтобы просмотреть подробную информацию.

Просмотр активности средства визуализации
Просмотрите активность рендеринга на дорожке Renderer . Вы можете развернуть каждый модуль визуализации, чтобы просмотреть действия, и щелкнуть каждый элемент, чтобы просмотреть подробную информацию.

Просмотр активности графического процессора
Просмотрите активность графического процессора на дорожке графического процессора . По умолчанию дорожка графического процессора скрыта. Чтобы включить его, проверьте графический процессор в настройках .

Просмотр времени пользователя
Чтобы получить собственные показатели производительности, вы можете использовать User Timing и визуализировать свое время с помощью трека Timing . Дополнительные сведения см. в разделе API синхронизации времени пользователя .
Посетите эту демонстрационную страницу , которая рассчитывает прошедшее время загрузки текста.
Чтобы просмотреть время пользователя:
- Отмечайте места в своем приложении с помощью
performance.mark(). - Измерьте время, прошедшее между отметками, с помощью
performance.measure(). - Рекордная производительность .
- Просмотрите измерения на дорожке времени . Если вы не видите трек, проверьте время пользователя в настройках .
- Чтобы просмотреть подробности, нажмите на тайминг на треке.

Настройте пользовательский интерфейс
Чтобы настроить временную шкалу и дорожки , щелкните значок « » на панели и отметьте нужные параметры.

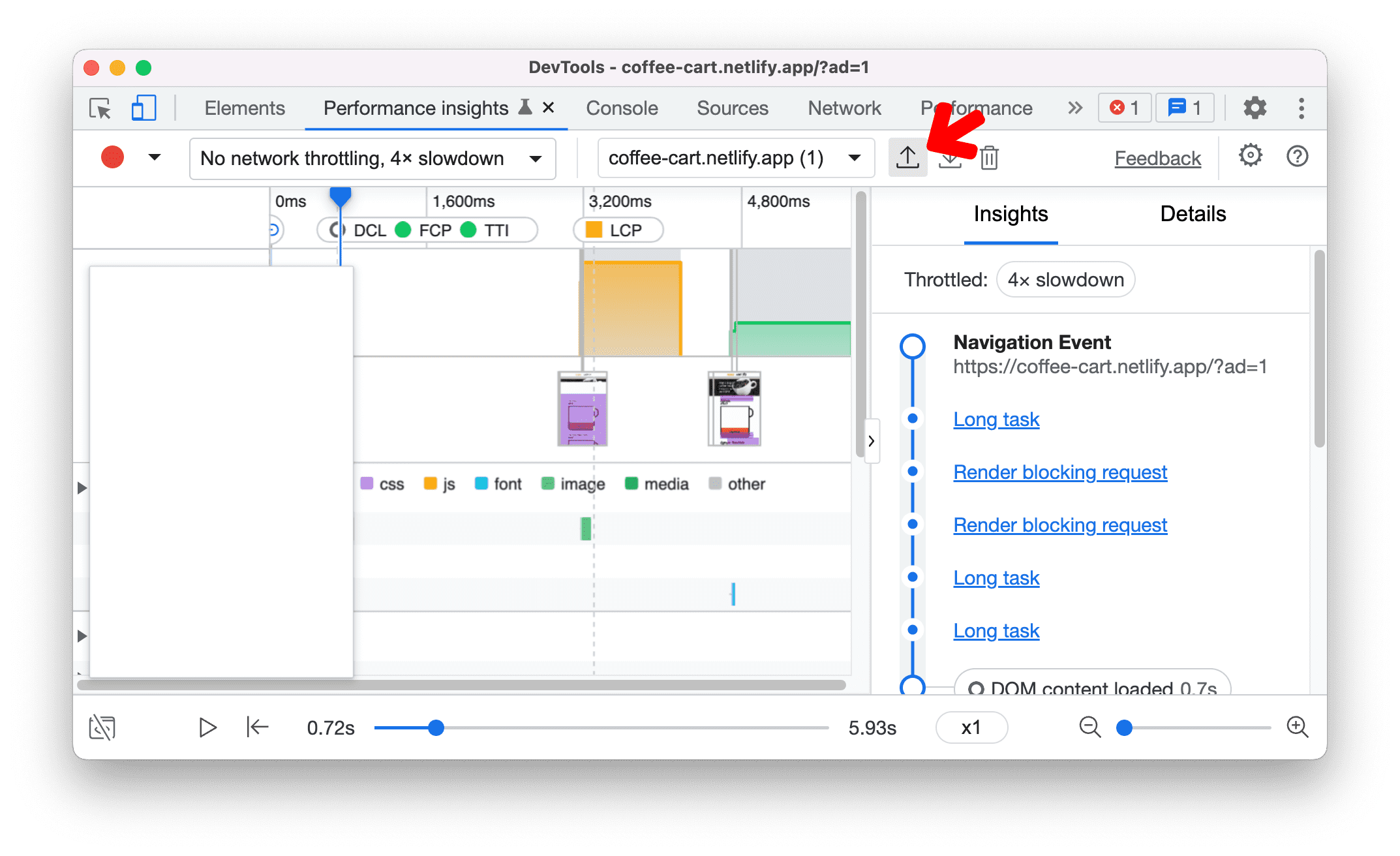
Экспортировать запись
Чтобы сохранить запись, нажмите «Экспортировать .

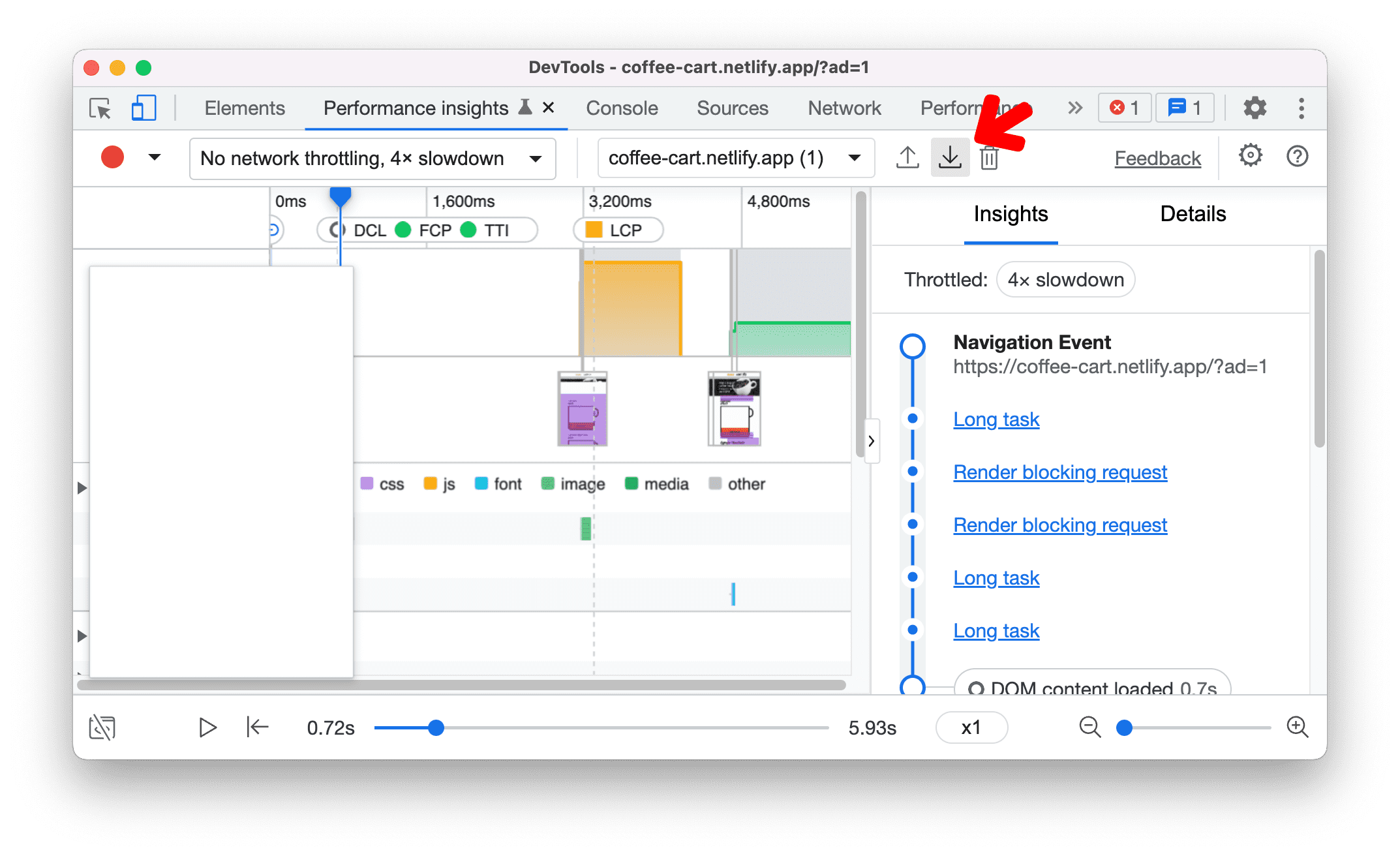
Импортировать запись
Чтобы загрузить запись, выберите «Импортировать .

Удалить запись
Чтобы удалить запись:
- Нажмите Удалить . Откроется диалоговое окно подтверждения.

- В диалоговом окне нажмите «Удалить» , чтобы подтвердить удаление.




