نظرة عامة
هل تريد إحصاءات أكثر تفصيلاً حول أداء تطبيقك بخلاف المقاييس المضمّنة في المتصفّح؟ تتيح لك الآن لوحة الأداء إضافة بيانات الأداء الخاصة بك مباشرةً إلى المخطط الزمني. سواء كنت مؤلفًا لإطار عمل بحاجة إلى عرض العمليات الداخلية بشكل مرئي، أو مطوّر مكتبة يتتبّع تأثير الرمز البرمجي، أو تُنشئ تطبيقًا معقّدًا باستخدام أدوات قياس مخصّصة، توفّر واجهة برمجة التطبيقات Performance Extensibility API الأدوات اللازمة للحصول على فهم شامل لما يحدث في الخلفية.
من خلال إدخال قياساتك وأحداثك المخصّصة، يمكنك إنشاء رسوم بيانية مخصّصة ضمن لوحة الأداء المألوفة. تخيل الاطّلاع على أحداث دورة حياة مكوّنات إطار العمل إلى جانب مقاييس الأداء العادية للمتصفّح، أو تتبُّع تدفّق التنفيذ لمحرك العرض المخصّص بالتزامن التام مع مسار العرض للمتصفّح.
توفّر واجهة برمجة التطبيقات هذه طريقتَين لتحقيق ذلك:
1. واجهة برمجة التطبيقات console.timeStamp (الموسّعة لخدمة DevTools)
توفّر واجهة برمجة التطبيقات هذه طريقة عالية الأداء لقياس أداء التطبيقات وعرض بيانات التوقيت حصريًا في لوحة الأداء في DevTools. تم تصميمه لتقليل الوقت المستغرَق في التشغيل، ما يجعله مناسبًا لمراقبة مسارات التنفيذ الشائعة وعمليات الإنشاء العلنية. لا تُضيف هذه البيانات إدخالات إلى المخطط الزمني الداخلي للأداء في المتصفّح.
2- User Timings API (باستخدام performance.mark وperformance.measure)
تستفيد واجهة برمجة التطبيقات هذه من واجهة User Timings API الحالية. وتضيف هذه الميزة أيضًا إدخالات إلى المخطط الزمني للأداء الداخلي للمتصفّح، ما يتيح إجراء المزيد من التحليل والدمج مع أدوات الأداء الأخرى.

المزايا الرئيسية
توفّر كلتا واجهات برمجة التطبيقات ما يلي:
- المسارات المخصّصة: يمكنك إضافة مسارات ومجموعات مسارات مخصّصة لتمثيل جوانب الأداء الفريدة لرمزك.
- الإدخالات: يمكنك تعبئة هذه المسارات بإدخالات تُحدِّد بوضوح الأحداث المهمة أو مدة عملية معيّنة.
- تخصيص الألوان: يمكنك استخدام الترميز بالألوان لتمييز الأنواع المختلفة من الأحداث أو القياسات بنظرة سريعة.
اختيار واجهة برمجة التطبيقات المناسبة لاحتياجاتك:
console.timeStampAPI:- يُعدّ تأثير الأدوات في الأداء مصدر قلق أساسي، خاصةً في عمليات الإنشاء العلنية.
- إذا كنت بحاجة إلى طريقة سريعة وفعّالة لوضع علامات على المدة أو الأحداث بدون الحاجة إلى بيانات وصفية إضافية
- ما عليك سوى عرض البيانات في لوحة "الأداء".
User Timings API (
performance.mark,performance.measure):- استخدِم هذا الإجراء عندما تحتاج إلى تخزين بيانات إضافية مع كل إدخال، وعندما تكون تستخدِم User Timings API.
- يجب ربط البيانات الغنية (التلميحات التوضيحية والسمات التفصيلية) بإدخالات الأداء.
- تريد إضافة علامات مرئية لتمييز لحظات معيّنة.
- يجب أن تكون البيانات متاحة ليس فقط في DevTools، بل أيضًا في المخطط الزمني الداخلي للأداء في المتصفّح لإجراء تحليل أوسع أو استخدام أدوات أخرى.
- إذا كنت على دراية بخدمة User Timings API أو تستخدمها
إدراج بياناتك باستخدام console.timeStamp
تمّت توسيع نطاق واجهة برمجة التطبيقات console.timeStamp للسماح بإنشاء إدخالات توقيت مخصّصة في لوحة الأداء مع الحدّ الأدنى من التكاليف الإضافية، خاصةً عندما لا تسجِّل أدوات المطوّرين عملية تتبُّع.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:تصنيف إدخال التوقيت
start(اختياري):إذا تمّ تحديدها كسلسلة: اسم طابع زمني تم تسجيله سابقًا (باستخدام
console.timeStamp(timeStampName)).إذا تمّ تحديده كعدد: طابع زمني بالمللي ثانية بالنسبة إلى Performance.timeOrigin (على سبيل المثال، تمّ أخذه باستخدام
performance.now()) يمثّل وقت بدء إدخال التوقيت.إذا لم يتم تحديد قيمة، يتم استخدام الوقت الحالي كوقت البدء.
end:إذا تم تحديده كسلسلة: اسم طابع زمني تم تسجيله سابقًا.
إذا تمّ تحديده كعدد: طابع زمني بالملي ثانية بالنسبة إلى Performance.timeOrigin (على سبيل المثال، تمّ أخذه باستخدام
performance.now()) يمثّل وقت انتهاء إدخال التوقيت.إذا لم يتم تحديده، يتم استخدام الوقت الحالي كوقت انتهاء.
trackName:اسم المسار المخصّص
trackGroup:اسم مجموعة الأغاني
color:لون الإدخال
إدخال بياناتك باستخدام User Timings API
لإدراج بيانات مخصّصة، أدرِج عنصر devtools ضمن سمة detail لطُرق performance.mark وperformance.measure. تحدّد بنية عنصر devtools هذا كيفية عرض بياناتك في لوحة الأداء.
استخدِم
performance.markلتسجيل حدث فوري أو طابع زمني في المخطط الزمني. يمكنك وضع علامة على بداية أو نهاية عملية معيّنة أو أي نقطة اهتمام لا تتضمّن مدة. عند تضمين عنصرdevtoolsضمن عنصرdetail، تعرِض لوحة الأداء علامة مخصّصة في مسار المواعيد.استخدِم
performance.measureلقياس مدة مهمة أو عملية. عند تضمين عنصرdevtoolsضمنdetail، تعرض لوحة الأداء إدخالات قياس مخصّصة في المخطط الزمني ضمن مسار مخصّص. إذا كنت تستخدمperformance.markكنقطة مرجعية لإنشاءperformance.measure، لن تحتاج إلى تضمين العنصرdevtoolsفي طلباتperformance.mark.
عنصر devtools
تحدِّد هذه الأنواع بنية عنصر devtools لميزات الإضافة المختلفة:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
عرض بياناتك في المخطط الزمني
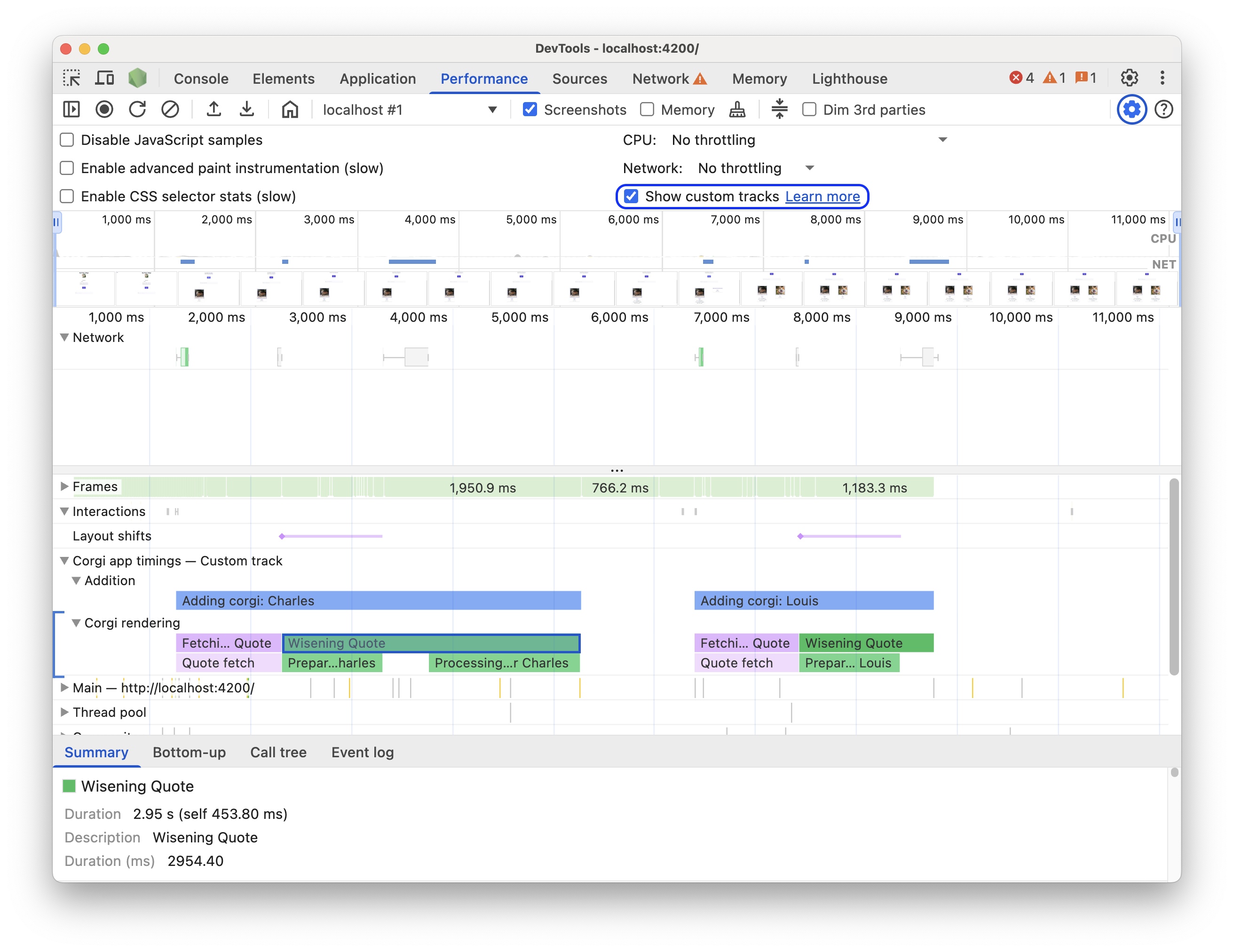
للاطّلاع على بياناتك المخصّصة في المخطط الزمني، تأكَّد من تفعيل الإعداد في لوحة الأداء: إعدادات الالتقاط > عرض المقاطع الصوتية المخصّصة.

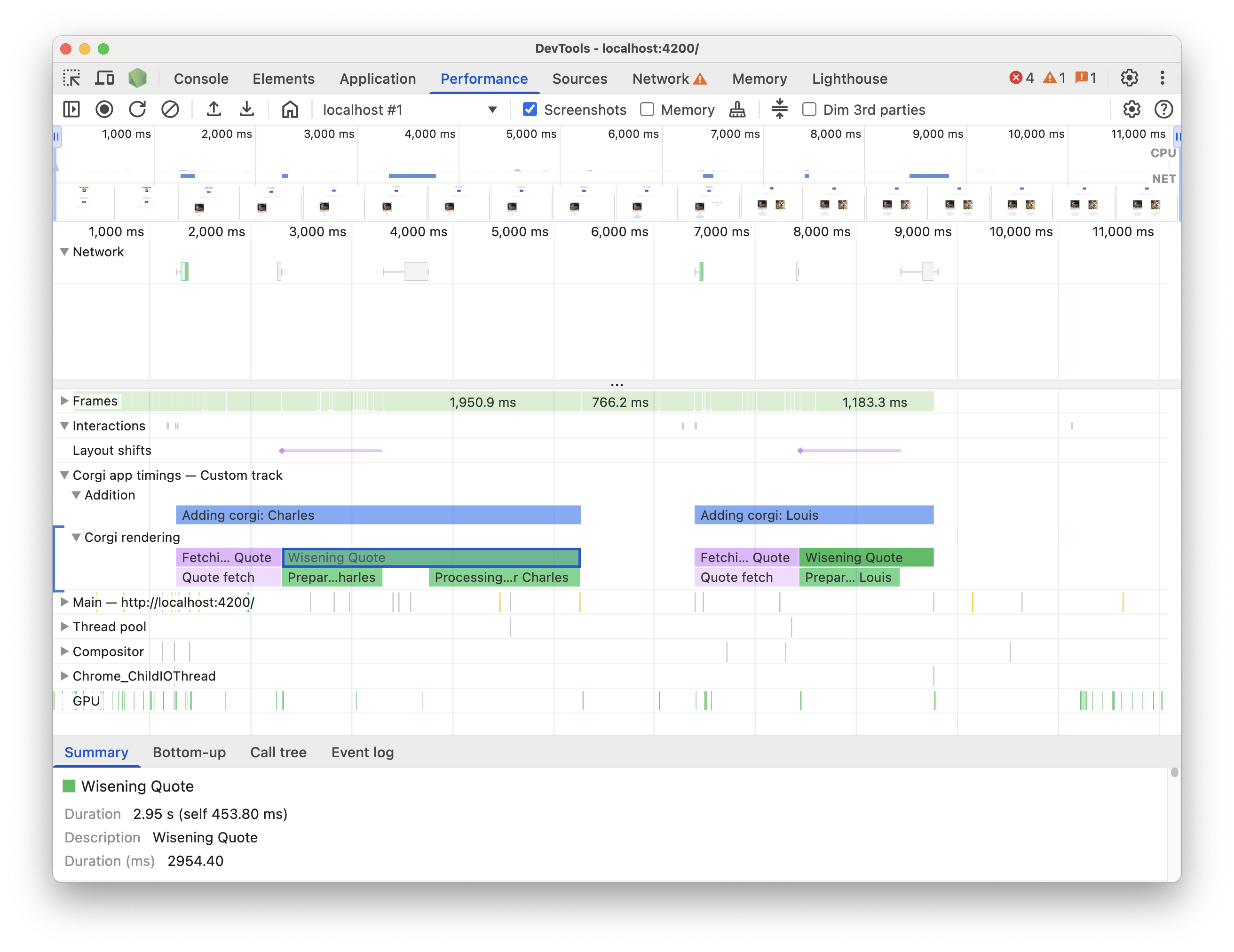
يمكنك تجربته على هذه الصفحة التجريبية. ابدأ تسجيلًا للأداء، وانقر على إضافة كلب كورغي جديد في صفحة العرض التجريبي، ثم أوقِف التسجيل. سيظهر لك مسار مخصّص في التتبّع يحتوي على أحداث تتضمّن نصائح توضيحية مخصّصة وتفاصيل في علامة التبويب الملخّص.
أمثلة على الرموز البرمجية
في ما يلي بعض الأمثلة على كيفية استخدام واجهة برمجة التطبيقات لإضافة بياناتك إلى لوحة الأداء باستخدام كل آلية متاحة.
console.timeStamp أمثلة على واجهات برمجة التطبيقات:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
يؤدّي ذلك إلى إدخال المسار المخصّص التالي في مخطط الأداء الزمني:

أمثلة على User Timings API:
في الأقسام التالية، يمكنك الاطّلاع على أمثلة على الرموز البرمجية التي توضّح كيفية إضافة ما يلي إلى المخطط الزمني للأداء:
القنوات والتسجيلات المخصّصة
أنشئ مسارات مخصّصة واملأها بإدخالات لعرض بيانات الأداء في مسار مخصّص. على سبيل المثال:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
يؤدّي ذلك إلى إدراج المسار المخصّص التالي في المخطط الزمني للأداء، بالإضافة إلى نص التلميح وخصائصه:

العلامات
يمكنك تمييز نقاط اهتمام معيّنة في المخطط الزمني باستخدام علامات مخصّصة على جميع المقاطع الصوتية. على سبيل المثال:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
يؤدي ذلك إلى ظهور العلامة التالية في مقطع المواقيت، بالإضافة إلى نص التلميح وخصائصه:



