Descripción general
¿Quieres obtener estadísticas más detalladas sobre el rendimiento de tu aplicación más allá de las métricas integradas del navegador? El panel Rendimiento ahora te permite incorporar tus propios datos de rendimiento directamente en la línea de tiempo. Ya sea que seas un autor de framework que necesita visualizar procesos internos, un desarrollador de bibliotecas que realiza un seguimiento del impacto de tu código o compilas una aplicación compleja con instrumentación personalizada, la API de extensibilidad de rendimiento proporciona las herramientas para obtener una comprensión verdaderamente integral de lo que sucede en el envoltorio.
Si insertas tus mediciones y eventos personalizados, puedes crear visualizaciones personalizadas en el panel Rendimiento que ya conoces. Imagina ver los eventos del ciclo de vida de los componentes de tu framework junto con las métricas de rendimiento estándar del navegador, o hacer un seguimiento del flujo de ejecución de tu motor de renderización personalizado en perfecta sincronización con la canalización de renderización del navegador.
Esta API ofrece dos enfoques para lograrlo:
1. La API de console.timeStamp (extendida para DevTools)
Esta API proporciona un método de alto rendimiento para instrumentar aplicaciones y mostrar datos de tiempo exclusivamente en el panel Rendimiento de DevTools. Está diseñado para una sobrecarga mínima del entorno de ejecución, lo que lo hace adecuado para instrumentar instrucciones de código de acceso directo y compilaciones de producción. No agrega entradas al cronograma de rendimiento interno del navegador.
2. La API de User Timings (con performance.mark y performance.measure)
Esta API aprovecha la API de User Timings existente. También agrega entradas al cronograma de rendimiento interno del navegador, lo que permite un análisis más detallado y la integración con otras herramientas de rendimiento.

Ventajas clave
Ambas APIs ofrecen lo siguiente:
- Pistas personalizadas: Agrega segmentos y grupos de segmentos exclusivos para representar los aspectos de rendimiento únicos de tu código.
- Entradas: Completa estos segmentos con entradas que marquen claramente los eventos importantes o la duración de una operación específica.
- Personalización de colores: Usa códigos de colores para distinguir visualmente diferentes tipos de eventos o mediciones de un vistazo.
Elige la API adecuada para tus necesidades:
API de
console.timeStamp:- El impacto en el rendimiento de la instrumentación es una preocupación principal, especialmente en las compilaciones de producción.
- Necesitas una forma rápida y eficiente de marcar duraciones o eventos sin necesidad de metadatos adicionales.
- Solo necesitas que los datos se visualicen en el panel Rendimiento.
API de User Timings (
performance.mark,performance.measure):- Úsala cuando necesites almacenar datos adicionales con cada entrada y cuando ya uses la API de User Timings.
- Debes asociar datos enriquecidos (ventanas de información, propiedades detalladas) con tus entradas de rendimiento.
- Quieres agregar marcadores visuales para destacar momentos específicos.
- Para realizar un análisis más amplio o usar otras herramientas, necesitas que los datos estén disponibles no solo en DevTools, sino también en el cronograma de rendimiento interno del navegador.
- Ya conoces la API de User Timings o la usas.
Cómo insertar tus datos con console.timeStamp
La API de console.timeStamp se extiende para permitir la creación de entradas de tiempo personalizadas en el panel Rendimiento con una sobrecarga mínima, especialmente cuando DevTools no está grabando un registro.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Es la etiqueta de la entrada de tiempo.
start(opcional):Si se define como cadena, es el nombre de una marca de tiempo registrada anteriormente (con
console.timeStamp(timeStampName)).Si se define como número, es una marca de tiempo en milisegundos en relación con Performance.timeOrigin (por ejemplo, tomada con
performance.now()) que representa la hora de inicio de la entrada de tiempo.Si no se define, se usa la hora actual como hora de inicio.
end:Si se define como cadena, es el nombre de una marca de tiempo registrada anteriormente.
Si se define como número, es una marca de tiempo en milisegundos en relación con Performance.timeOrigin (por ejemplo, tomada con
performance.now()) que representa la hora de finalización de la entrada de tiempo.Si no se define, se usa la hora actual como hora de finalización.
trackName:Es el nombre del segmento personalizado.
trackGroup:Es el nombre del grupo de segmentos.
color:Es el color de la entrada.
Cómo insertar tus datos con la API de User Timing
Para insertar datos personalizados, incluye un objeto devtools dentro de la propiedad detail de los métodos performance.mark y performance.measure. La estructura de este objeto devtools determina cómo se muestran tus datos en el panel Rendimiento.
Usa
performance.markpara registrar un evento instantáneo o una marca de tiempo en la línea de tiempo. Puedes marcar el inicio o el final de una operación específica o cualquier punto de interés que no tenga una duración. Cuando incluyes un objetodevtoolsdentro de la propiedaddetail, el panel Rendimiento muestra un marcador personalizado en la pista Tiempo.Usa
performance.measurepara medir la duración de una tarea o un proceso. Cuando incluyes un objetodevtoolsdentro de la propiedaddetail, el panel Rendimiento muestra entradas de medición personalizadas en la línea de tiempo en un segmento personalizado. Si usasperformance.markcomo punto de referencia para crear unperformance.measure, no necesitas incluir el objetodevtoolsen las llamadas aperformance.mark.
Objeto devtools
Estos tipos definen la estructura del objeto devtools para diferentes funciones de extensión:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Cómo ver tus datos en la Ruta
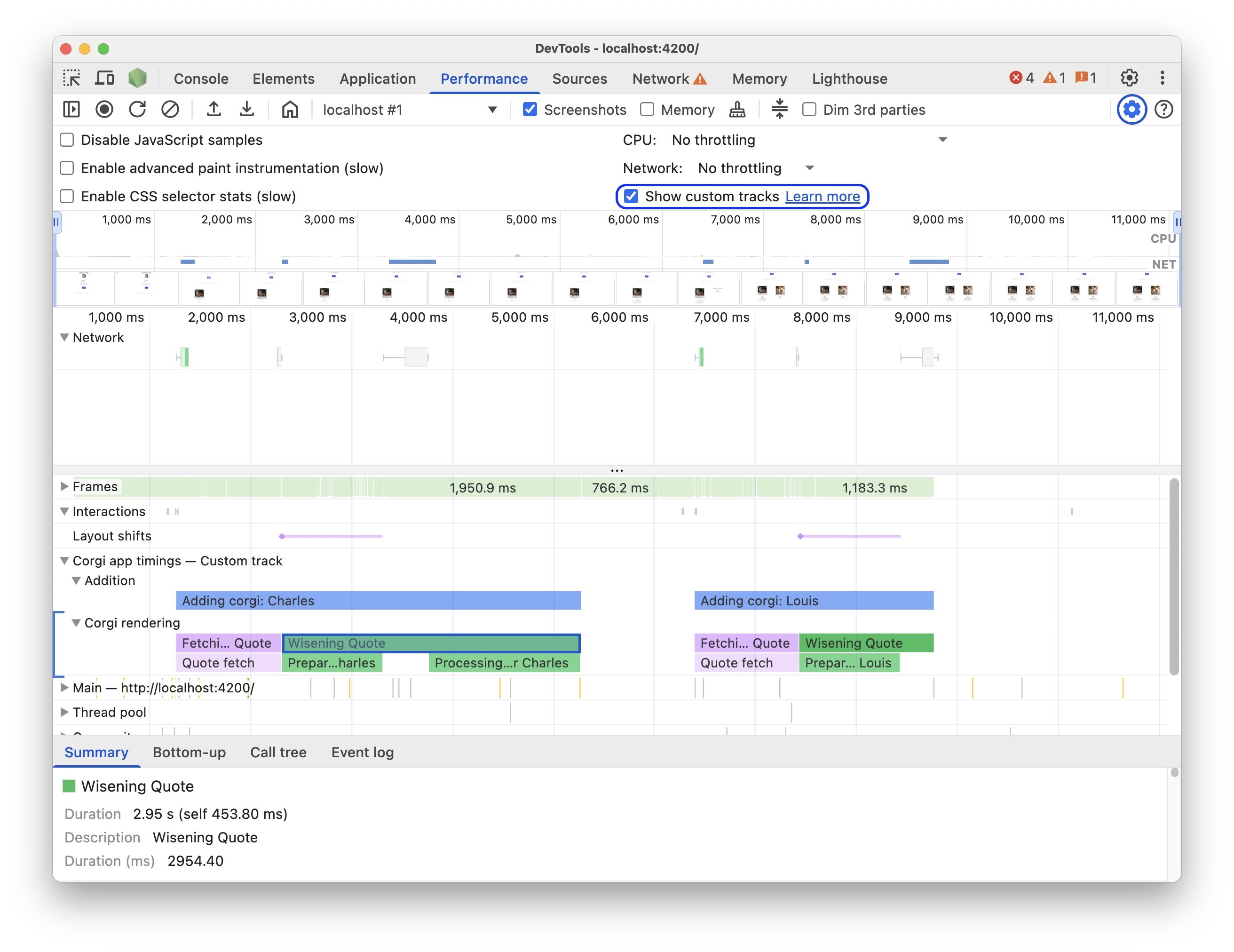
Para ver tus datos personalizados en el cronograma, en el panel Rendimiento, asegúrate de que el parámetro de configuración esté activado: Capture settings > Show custom tracks.

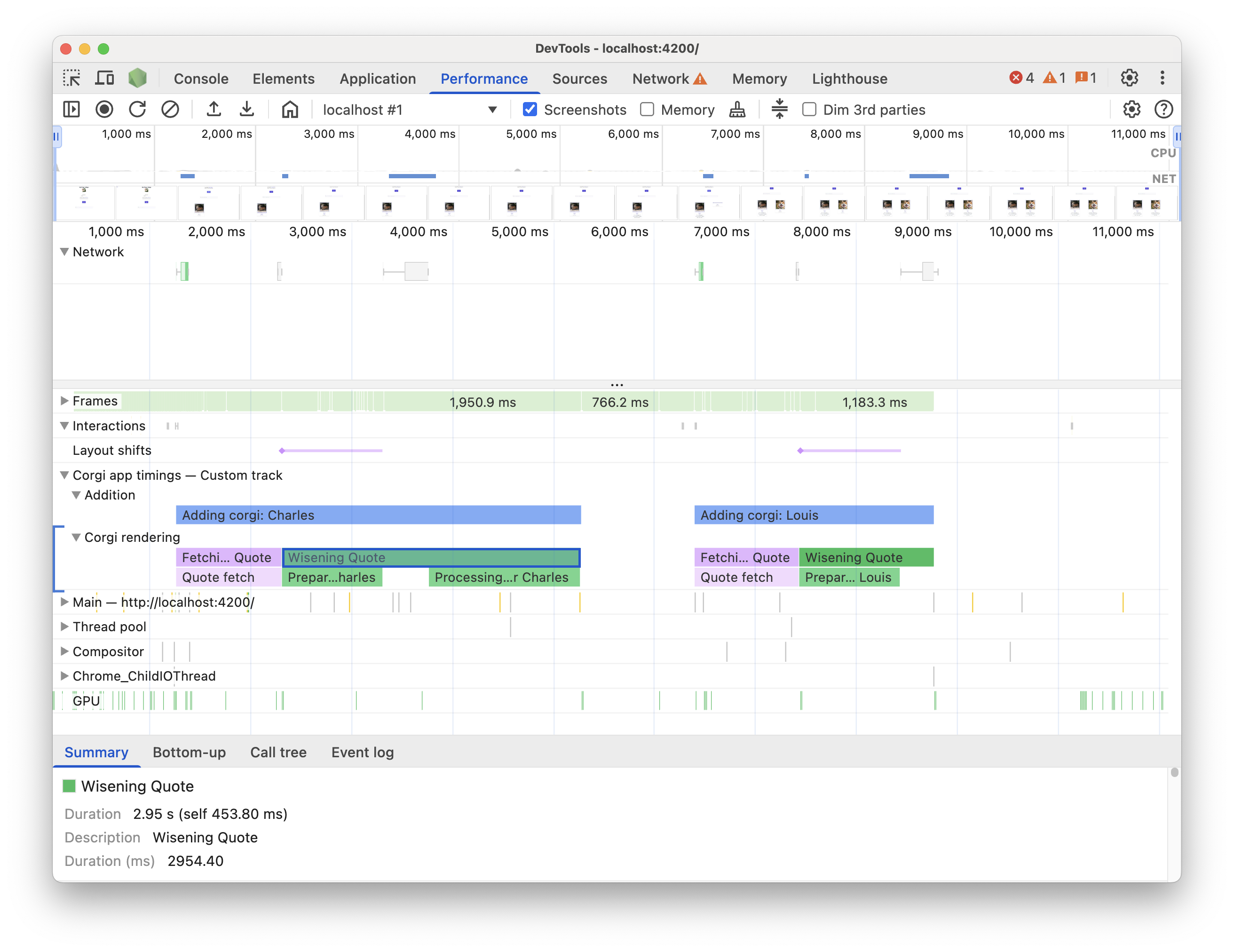
Pruébala en esta página de demostración. Inicia una grabación de rendimiento, haz clic en Add new Corgi en la página de demostración y, luego, detén la grabación. Verás un segmento personalizado en el registro que contiene eventos con detalles y cuadros de herramientas personalizados en la pestaña Resumen.
Ejemplos de código
Estos son algunos ejemplos de cómo usar la API para agregar tus propios datos al panel Rendimiento con cada mecanismo disponible.
Ejemplos de la API de console.timeStamp:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
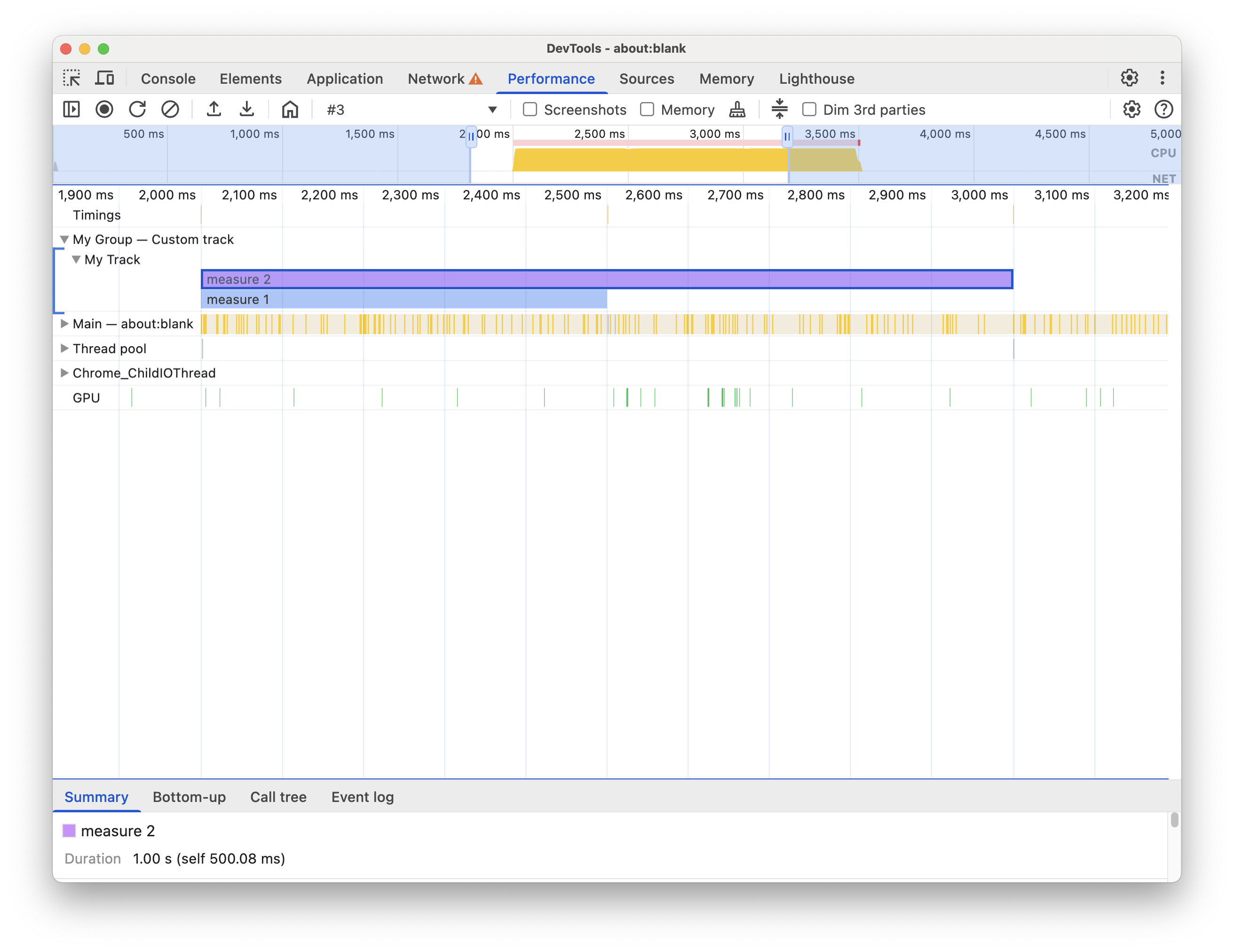
Esto genera la siguiente entrada de segmento personalizado en el cronograma de rendimiento:

Ejemplos de la API de User Timings:
En las siguientes secciones, consulta los ejemplos de código que muestran cómo agregar lo siguiente al cronograma de rendimiento:
Segmentos y entradas personalizados
Crea segmentos personalizados y complétalos con entradas para visualizar tus datos de rendimiento en un segmento personalizado. Por ejemplo:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
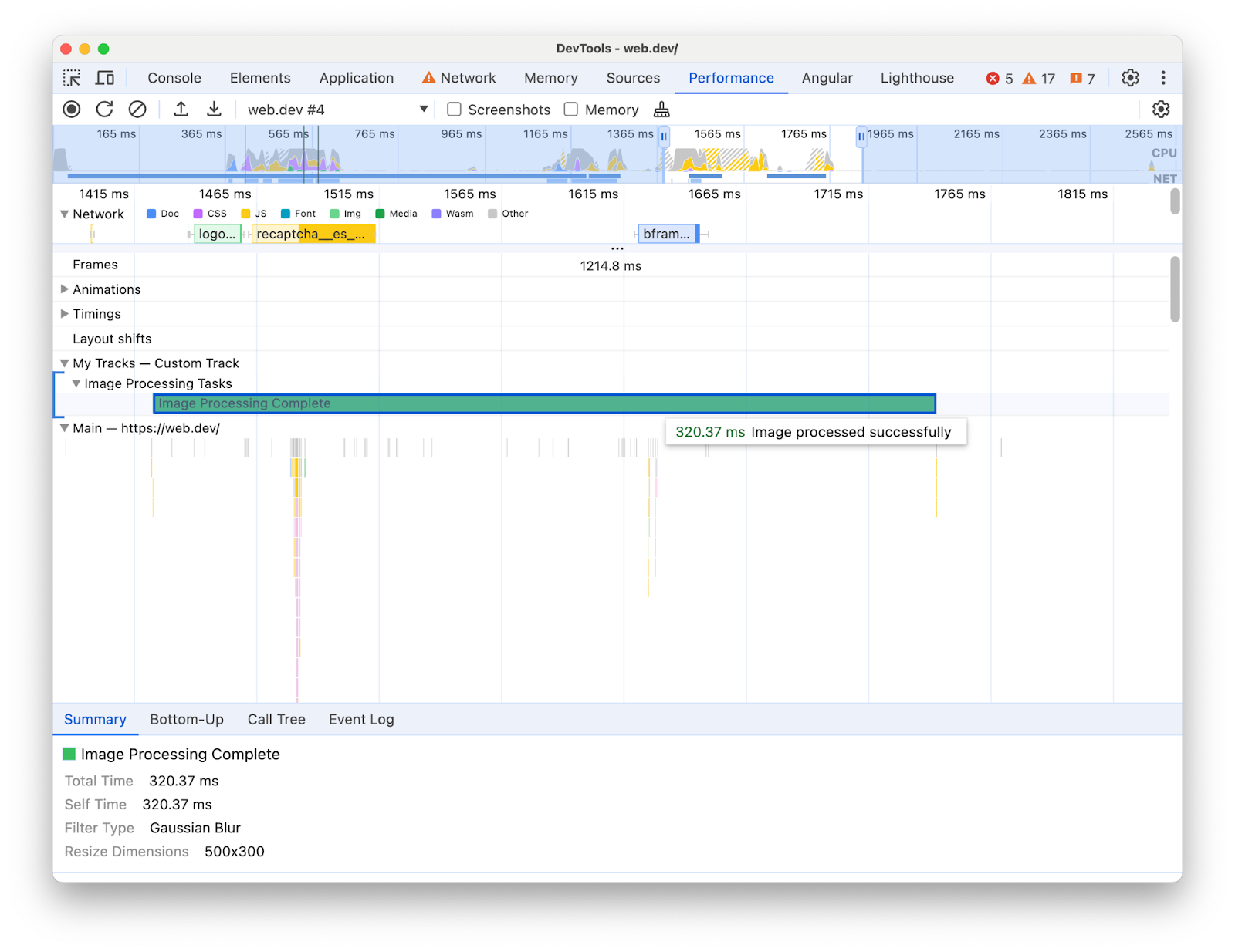
Esto genera la siguiente entrada de segmento personalizado en la línea de tiempo de rendimiento, junto con su texto y propiedades de la herramienta de ayuda:

Marcadores
Destaca visualmente puntos de interés específicos en la línea de tiempo con marcadores personalizados que abarcan todas las pistas. Por ejemplo:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
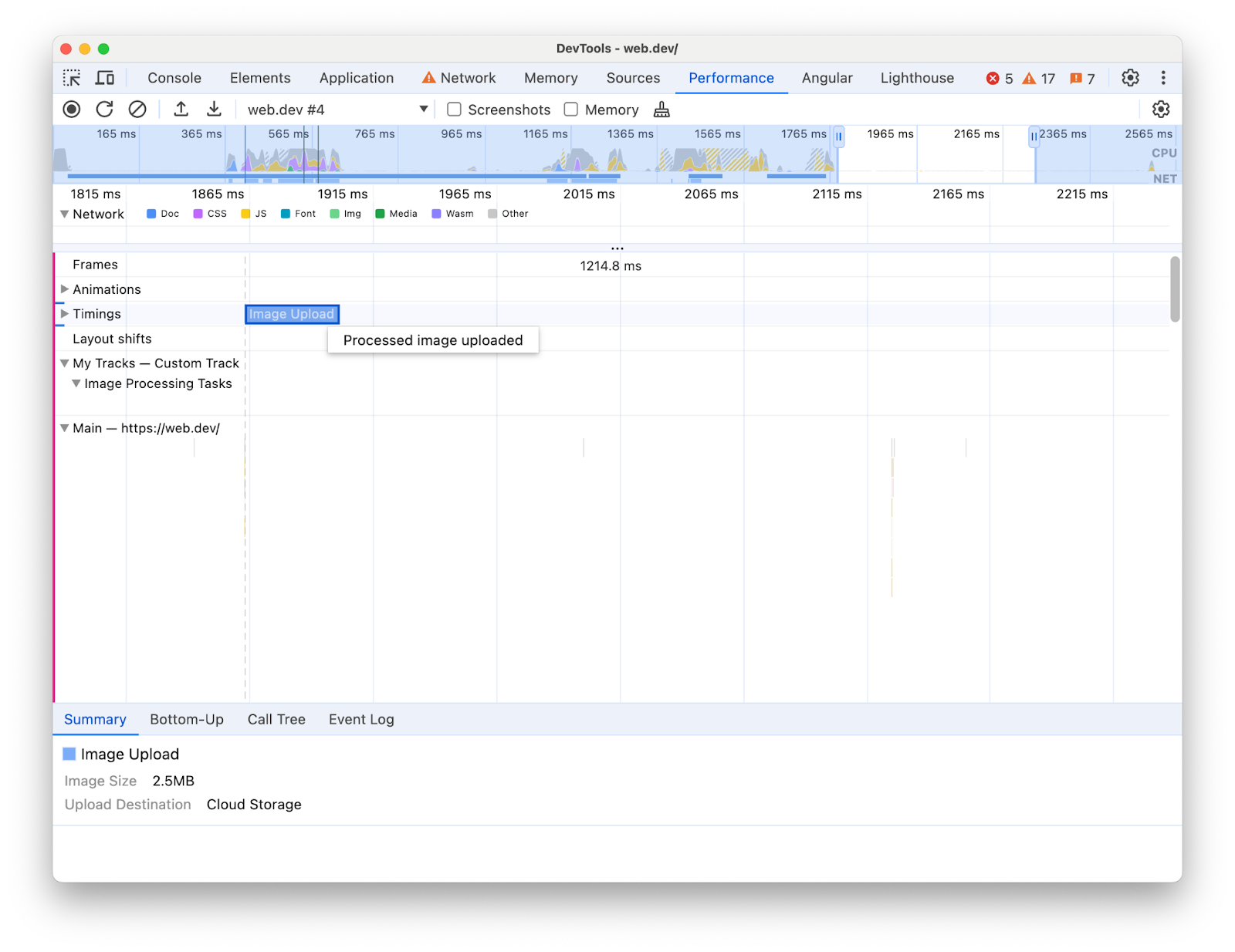
Esto genera el siguiente marcador en la pista Timings, junto con su texto y propiedades de la herramienta de ayuda: