סקירה כללית
רוצים לקבל תובנות מעמיקות יותר לגבי ביצועי האפליקציה מעבר למדדים המובנים של הדפדפן? עכשיו אפשר להוסיף לחלונית ביצועים נתוני ביצועים משלכם ישירות לציר הזמן. בין אם אתם מחברים של מסגרת עבודה שצריכים להציג תהליכים פנימיים באופן חזותי, מפתחים של ספרייה שרוצים לעקוב אחרי ההשפעה של הקוד שלכם או מפתחים של אפליקציה מורכבת עם מכשירי מדידה מותאמים אישית, ממשק ה-API להרחבת הביצועים מספק את הכלים שדרושים כדי לקבל הבנה מקיפה באמת של מה שקורה מתחת לפני השטח.
הוספת המדידות והאירועים המותאמים אישית מאפשרת לכם ליצור תצוגות חזותיות בהתאמה אישית בחלונית המוכרת ביצועים. נסו לדמיין איך אפשר לראות את אירועי מחזור החיים של הרכיבים של המסגרת לצד מדדי ביצועים רגילים של הדפדפן, או לעקוב אחרי תהליך ההפעלה של מנוע הרינדור המותאם אישית בסנכרון מושלם עם צינור עיבוד הנתונים של הרינדור בדפדפן.
ממשק ה-API הזה מציע שתי גישות להשגת המטרה הזו:
1. ממשק ה-API של console.timeStamp (מורחב ל-DevTools)
ממשק ה-API הזה מספק שיטה בעלת ביצועים משופרים להטמעת נתונים באפליקציות ולהצגת נתוני תזמון באופן בלעדי בחלונית Performance ב-DevTools. הוא תוכנן כך שיהיה לו מינימום תקורה בסביבת זמן הריצה, ולכן הוא מתאים לכלי למדידת ביצועים של נתיבים חמים ובניינים לצורכי ייצור. הוא לא מוסיף רשומות לציר הזמן הפנימי של הביצועים בדפדפן.
2. User Timings API (באמצעות performance.mark ו-performance.measure)
ה-API הזה מבוסס על User Timings API הקיים. הוא גם מוסיף רשומות לציר הזמן הפנימי של הביצועים בדפדפן, ומאפשר ניתוח נוסף ושילוב עם כלים אחרים לבדיקת ביצועים.

יתרונות עיקריים
שני ממשקי ה-API מציעים:
- טראקים מותאמים אישית: מוסיפים טראקים וקבוצות טראקים ייעודיים שמייצגים את היבטי הביצועים הייחודיים של הקוד.
- רשומות: אפשר לאכלס את הטראקים האלה ברשומות שמסמנות בבירור אירועים חשובים או את משך הפעולה הספציפית.
- התאמה אישית של צבעים: שימוש בקוד צבע כדי להבדיל באופן חזותי בין סוגים שונים של אירועים או מדידות במבט מהיר.
בחירת ה-API המתאים לצרכים שלכם:
console.timeStampAPI:- ההשפעה של הכלי למדידת ביצועים על הביצועים היא גורם חשוב, במיוחד בגרסאות build בסביבת הייצור.
- אתם צריכים דרך מהירה ויעילה לסמן משכי זמן או אירועים בלי צורך במטא-נתונים נוספים.
- צריך רק להציג את הנתונים בתצוגה חזותית בחלונית 'ביצועים'.
User Timings API (
performance.mark,performance.measure):- משתמשים באפשרות הזו כשצריך לשמור נתונים נוספים עם כל רשומה, וכשכבר משתמשים ב-User Timings API.
- צריך לשייך נתונים עשירים (תיאורי כלי עזר, נכסים מפורטים) לרשומת הביצועים.
- אתם רוצים להוסיף סמנים חזותיים כדי להדגיש רגעים ספציפיים.
- אתם צריכים שהנתונים יהיו זמינים לא רק ב-DevTools, אלא גם בציר הזמן הפנימי של הביצועים בדפדפן, לצורך ניתוח רחב יותר או לשימוש בכלים אחרים.
- אתם כבר מכירים את User Timings API או משתמשים בו.
הזרקת הנתונים באמצעות console.timeStamp
ה-API של console.timeStamp הורחב כדי לאפשר ליצור רשומות תזמון בהתאמה אישית בחלונית ביצועים עם עלות מינימלית, במיוחד כשכלי הפיתוח לא מתעד נתיב.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:התווית של הרשומה של התזמון.
start(אופציונלי):אם מוגדרת כמחרוזת: השם של חותמת זמן שתועדה בעבר (באמצעות
console.timeStamp(timeStampName)).אם מוגדר כמספר: חותמת זמן באלפיות השנייה ביחס ל-Performance.timeOrigin (לדוגמה, נלקחה באמצעות
performance.now()) שמייצגת את שעת ההתחלה של הרשומה של הזמן.אם הערך לא מוגדר, הזמן הנוכחי ישמש כזמן ההתחלה.
end:אם מוגדר כמחרוזת: השם של חותמת זמן שהוקלטה בעבר.
אם מוגדר כמספר: חותמת זמן באלפיות השנייה ביחס ל-Performance.timeOrigin (לדוגמה, נלקחה באמצעות
performance.now()) שמייצגת את שעת הסיום של הרשומה של הזמן.אם לא מגדירים זמן סיום, המערכת משתמשת בשעה הנוכחית.
trackName:השם של הטראק המותאם אישית.
trackGroup:השם של קבוצת הטראקים.
color:הצבע של הרשומה.
הוספת נתונים באמצעות User Timings API
כדי להחדיר נתונים מותאמים אישית, צריך לכלול אובייקט devtools במאפיין detail של השיטות performance.mark ו-performance.measure. המבנה של האובייקט devtools קובע איך הנתונים יוצגו בחלונית ביצועים.
מקישים על
performance.markכדי לתעד אירוע מיידי או חותמת זמן בציר הזמן. אפשר לסמן את ההתחלה או הסיום של פעולה ספציפית או כל נקודת עניין שאין לה משך זמן. כשכוללים אובייקטdevtoolsבנכסdetail, בחלונית ביצועים מוצג סמן מותאם אישית בטראק תזמונים.משתמשים ב-
performance.measureכדי למדוד את משך הזמן של משימה או תהליך. כשמוסיפים אובייקטdevtoolsלנכסdetail, בחלונית ביצועים מוצגות רשומות של מדידות בהתאמה אישית בציר הזמן, בטראק מותאם אישית. אם משתמשים ב-performance.markכנקודת ייחוס ליצירתperformance.measure, אין צורך לכלול את האובייקטdevtoolsבקריאות ל-performance.mark.
אובייקט devtools
הסוגים האלה מגדירים את המבנה של אובייקט devtools לתכונות שונות של התוסף:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
הצגת הנתונים בציר הזמן
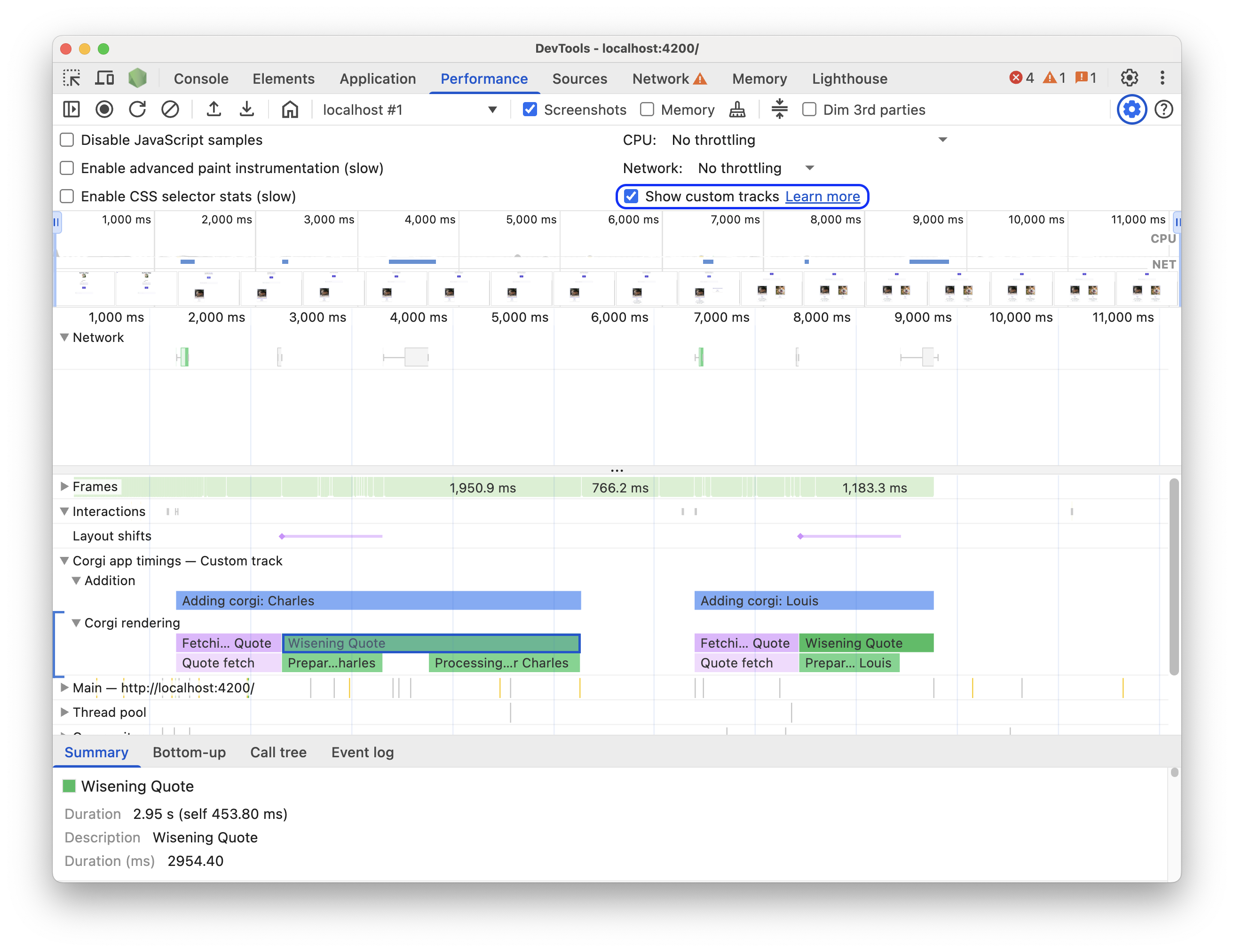
כדי לראות את הנתונים המותאמים אישית בציר הזמן, צריך לוודא שההגדרה מופעלת בחלונית ביצועים: הגדרות הצילום > הצגת טראקים מותאמים אישית.

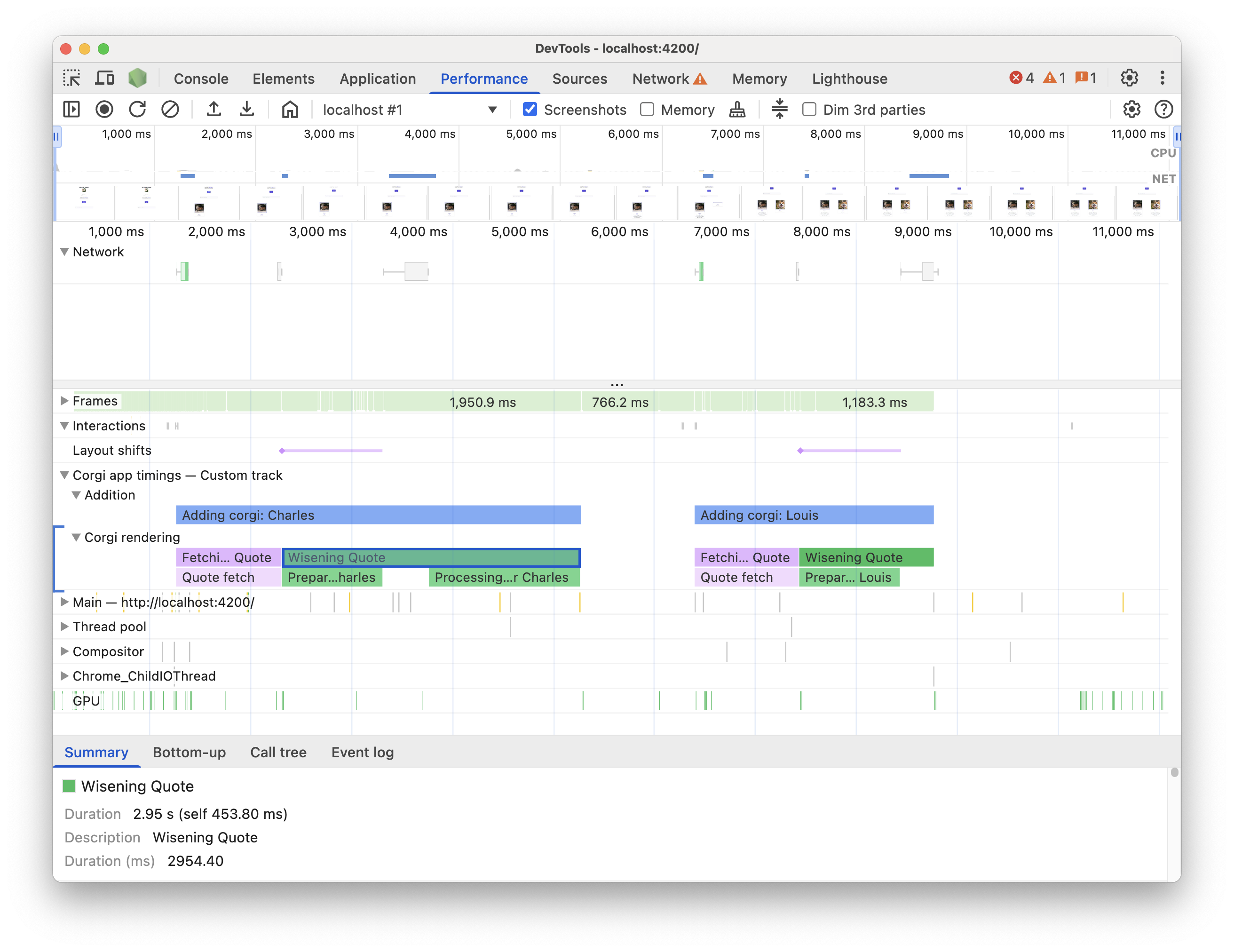
אפשר לנסות את זה בדף ההדגמה הזה. מתחילים להקליט את הביצועים, לוחצים על Add new Corgi בדף הדגמה ומפסיקים את ההקלטה. בכרטיסייה Summary יופיע מסלול מותאם אישית במעקב, שמכיל אירועים עם טיפים מותאמים אישית ופרטים.
דוגמאות לקוד
ריכזנו כאן כמה דוגמאות לאופן שבו אפשר להשתמש ב-API כדי להוסיף נתונים משלכם לחלונית ביצועים באמצעות כל מנגנון זמין.
console.timeStamp דוגמאות ל-API:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
כתוצאה מכך, תופיע הרשומה הבאה של הטראק בהתאמה אישית בציר הזמן של הביצועים:

דוגמאות ל-User Timings API:
בקטעים הבאים מפורטות דוגמאות לקוד שממחישות איך מוסיפים לציר הזמן של הביצועים את הנתונים הבאים:
טראקים ורשומות בהתאמה אישית
אתם יכולים ליצור טראקים מותאמים אישית ולאכלס אותם בנתונים כדי להציג את נתוני הביצועים שלכם באופן חזותי בטראק מותאם אישית. לדוגמה:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
הפעולה הזו תגרום להוספת הנתונים הבאים של המסלול המותאם אישית לציר הזמן של הביצועים, יחד עם הטקסט של ההסבר הקצר והמאפיינים שלו:

סמנים
הדגשת נקודות עניין ספציפיות בציר הזמן באמצעות סמנים מותאמים אישית שפועלים בכל הטראקים. לדוגמה:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
הפעולה הזו יוצרת את הסמן הבא בטראק Timings, יחד עם הטקסט והמאפיינים של תיאור המיקום:



