ภาพรวม
หากต้องการข้อมูลเชิงลึกที่ละเอียดยิ่งขึ้นเกี่ยวกับประสิทธิภาพของแอปพลิเคชันนอกเหนือจากเมตริกในตัวของเบราว์เซอร์ ตอนนี้แผงประสิทธิภาพช่วยให้คุณนําข้อมูลประสิทธิภาพของคุณเองมาไว้ในไทม์ไลน์ได้โดยตรง ไม่ว่าคุณจะเป็นผู้เขียนเฟรมเวิร์กที่ต้องการแสดงภาพกระบวนการภายใน นักพัฒนาไลบรารีที่ติดตามผลกระทบของโค้ด หรือสร้างแอปพลิเคชันที่ซับซ้อนด้วยเครื่องมือวัดประสิทธิภาพที่กําหนดเอง Performance Extensibility API มีเครื่องมือที่จะช่วยให้คุณเข้าใจสิ่งที่เกิดขึ้นอย่างครอบคลุม
คุณสามารถแทรกการวัดผลและเหตุการณ์ที่กําหนดเองเพื่อสร้างภาพข้อมูลที่ปรับให้เหมาะกับคุณภายในแผงประสิทธิภาพที่คุ้นเคย ลองจินตนาการว่าคุณเห็นเหตุการณ์วงจรชีวิตของคอมโพเนนต์เฟรมเวิร์กควบคู่ไปกับเมตริกประสิทธิภาพเบราว์เซอร์มาตรฐาน หรือติดตามขั้นตอนการดำเนินการของเครื่องมือแสดงผลที่กําหนดเองซึ่งซิงค์กับไปป์ไลน์การแสดงผลของเบราว์เซอร์อย่างสมบูรณ์
API นี้มี 2 วิธีในการดำเนินการดังนี้
1. console.timeStamp API (ขยายการให้บริการสำหรับ DevTools)
API นี้ให้วิธีการที่มีประสิทธิภาพสูงสําหรับเครื่องมือวัดแอปพลิเคชันและแสดงข้อมูลการวัดเวลาไปยังแผงประสิทธิภาพใน DevTools โดยเฉพาะ เครื่องมือนี้ออกแบบมาเพื่อลดค่าใช้จ่ายรันไทม์ให้เหลือน้อยที่สุด จึงเหมาะสําหรับเครื่องมือวัดเส้นทางที่ใช้งานบ่อยและบิลด์เวอร์ชันที่ใช้งานจริง แต่จะไม่เพิ่มรายการลงในไทม์ไลน์ประสิทธิภาพภายในของเบราว์เซอร์
2. User Timings API (ใช้ performance.mark และ performance.measure)
API นี้ใช้ประโยชน์จาก User Timings API ที่มีอยู่ นอกจากนี้ ยังเพิ่มรายการลงในไทม์ไลน์ประสิทธิภาพภายในของเบราว์เซอร์ ซึ่งช่วยให้วิเคราะห์และผสานรวมกับเครื่องมือด้านประสิทธิภาพอื่นๆ ได้มากขึ้น

ประโยชน์สำคัญ
ทั้ง 2 API มีบริการต่อไปนี้
- แทร็กที่กำหนดเอง: เพิ่มแทร็กเฉพาะและกลุ่มแทร็กเพื่อแสดงแง่มุมประสิทธิภาพที่ไม่ซ้ำกันของโค้ด
- รายการ: สร้างแทร็กเหล่านี้ด้วยรายการที่ทําเครื่องหมายเหตุการณ์สําคัญหรือระยะเวลาของการดำเนินการที่เฉพาะเจาะจงอย่างชัดเจน
- การปรับแต่งสี: ใช้การแยกสีเพื่อแยกความแตกต่างของเหตุการณ์หรือการวัดผลประเภทต่างๆ ได้อย่างรวดเร็ว
การเลือก API ที่เหมาะกับความต้องการของคุณ
console.timeStampAPI:- ผลกระทบด้านประสิทธิภาพของเครื่องมือวัดเป็นข้อกังวลหลัก โดยเฉพาะในบิลด์เวอร์ชันที่ใช้งานจริง
- คุณต้องมีวิธีที่รวดเร็วและมีประสิทธิภาพในการทําเครื่องหมายระยะเวลาหรือเหตุการณ์โดยไม่ต้องใช้ข้อมูลเมตาเพิ่มเติม
- คุณเพียงแค่ต้องแสดงข้อมูลเป็นภาพภายในแผงประสิทธิภาพ
User Timings API (
performance.mark,performance.measure):- ใช้เมื่อต้องการจัดเก็บข้อมูลเพิ่มเติมพร้อมกับแต่ละรายการ และเมื่อคุณใช้ User Timings API อยู่แล้ว
- คุณต้องเชื่อมโยงริชมีเดีย (เคล็ดลับเครื่องมือ พร็อพเพอร์ตี้แบบละเอียด) กับรายการประสิทธิภาพ
- คุณต้องการเพิ่มเครื่องหมายภาพเพื่อไฮไลต์ช่วงเวลาที่ต้องการ
- คุณต้องให้ข้อมูลพร้อมใช้งานไม่เพียงในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เท่านั้น แต่ยังต้องพร้อมใช้งานในไทม์ไลน์ประสิทธิภาพภายในของเบราว์เซอร์ด้วยเพื่อการวิเคราะห์ที่กว้างขึ้นหรือเครื่องมืออื่นๆ
- คุณคุ้นเคยหรือใช้ User Timings API อยู่แล้ว
แทรกข้อมูลด้วย console.timeStamp
console.timeStamp API ได้รับการขยายการให้บริการเพื่ออนุญาตให้สร้างรายการการกําหนดเวลาเองในแผงประสิทธิภาพโดยมีค่าใช้จ่ายเพิ่มเติมน้อยที่สุด โดยเฉพาะอย่างยิ่งเมื่อเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไม่ได้บันทึกการติดตาม
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:ป้ายกำกับสำหรับรายการเวลา
start(ไม่บังคับ):หากกําหนดเป็นสตริง: ชื่อการประทับเวลาที่บันทึกไว้ก่อนหน้านี้ (โดยใช้
console.timeStamp(timeStampName))หากกําหนดเป็นตัวเลข: การประทับเวลาเป็นมิลลิวินาทีที่สัมพันธ์กับ Performance.timeOrigin (เช่น ถ่ายด้วย
performance.now()) ซึ่งแสดงเวลาเริ่มต้นของรายการการวัดเวลาหากไม่ได้กําหนด ระบบจะใช้เวลาปัจจุบันเป็นเวลาเริ่มต้น
end:หากกําหนดเป็นสตริง: ชื่อการประทับเวลาที่บันทึกไว้ก่อนหน้านี้
หากกําหนดเป็นตัวเลข: การประทับเวลาเป็นมิลลิวินาทีซึ่งสัมพันธ์กับ Performance.timeOrigin (เช่น ถ่ายจาก
performance.now()) ที่แสดงเวลาสิ้นสุดของรายการการวัดเวลาหากไม่ได้กําหนด ระบบจะใช้เวลาปัจจุบันเป็นเวลาสิ้นสุด
trackName:ชื่อของแทร็กที่กำหนดเอง
trackGroup:ชื่อของกลุ่มแทร็ก
color:สีของรายการ
แทรกข้อมูลด้วย User Timings API
หากต้องการแทรกข้อมูลที่กำหนดเอง ให้ใส่ออบเจ็กต์ devtools ภายในพร็อพเพอร์ตี้ detail ของเมธอด performance.mark และ performance.measure โครงสร้างของออบเจ็กต์ devtools นี้จะกําหนดวิธีแสดงข้อมูลในแผงประสิทธิภาพ
ใช้
performance.markเพื่อบันทึกเหตุการณ์ที่เกิดขึ้นทันทีหรือการประทับเวลาในไทม์ไลน์ คุณสามารถทําเครื่องหมายจุดเริ่มต้นหรือจุดสิ้นสุดของการดำเนินการที่เฉพาะเจาะจงหรือจุดที่น่าสนใจที่ไม่มีระยะเวลา เมื่อคุณรวมออบเจ็กต์devtoolsภายในพร็อพเพอร์ตี้detailแผงประสิทธิภาพจะแสดงเครื่องหมายที่กำหนดเองในแทร็กเวลาใช้
performance.measureเพื่อวัดระยะเวลาของงานหรือกระบวนการ เมื่อคุณรวมออบเจ็กต์devtoolsภายในพร็อพเพอร์ตี้detailแผงประสิทธิภาพจะแสดงรายการการวัดที่กําหนดเองในไทม์ไลน์ในแทร็กที่กำหนดเอง หากคุณใช้performance.markเป็นจุดอ้างอิงในการสร้างperformance.measureก็ไม่จำเป็นต้องใส่ออบเจ็กต์devtoolsในการเรียกใช้performance.mark
วัตถุ devtools รายการ
ประเภทเหล่านี้จะกำหนดโครงสร้างของออบเจ็กต์ devtools สำหรับฟีเจอร์ส่วนขยายต่างๆ
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
ดูข้อมูลในไทม์ไลน์
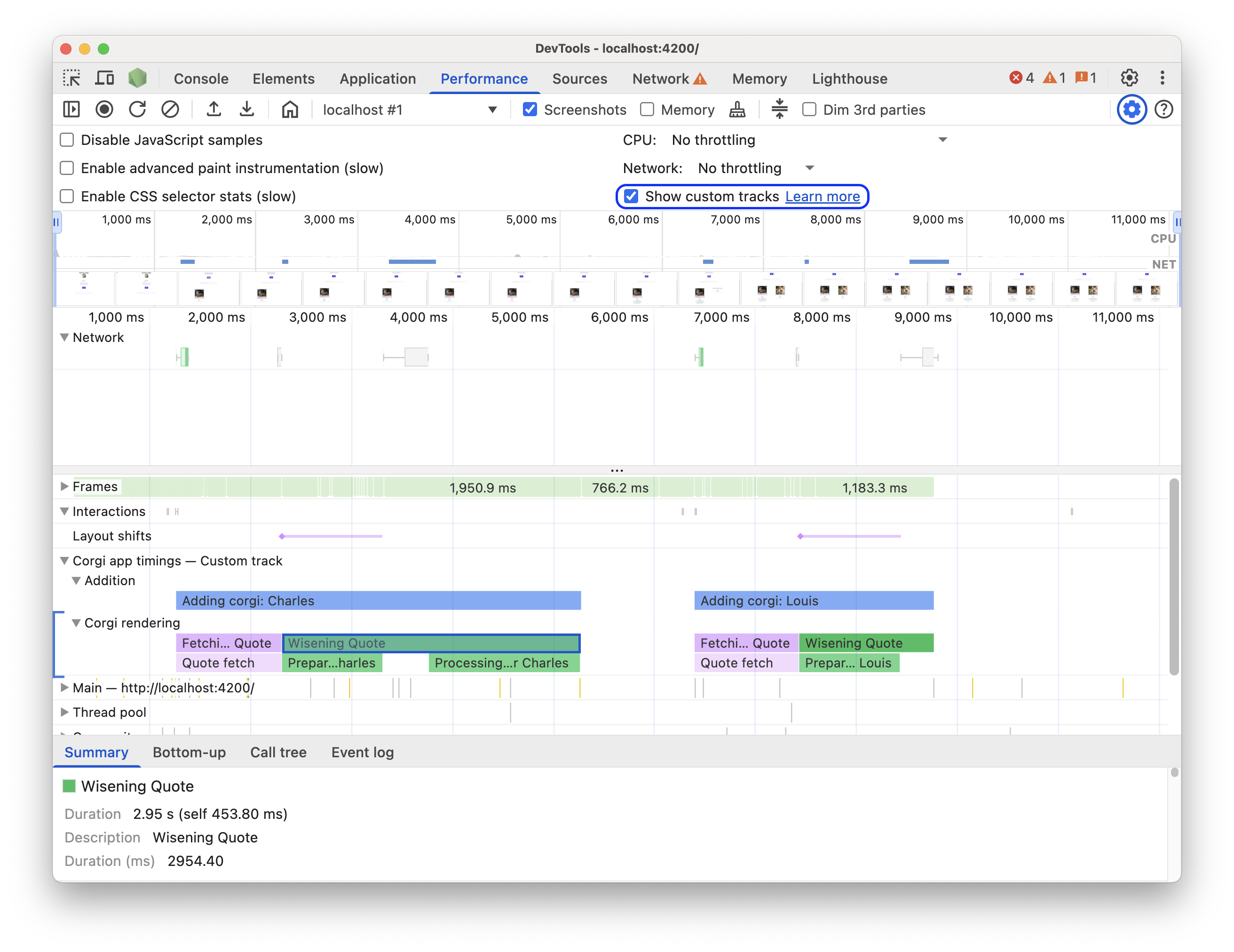
หากต้องการดูข้อมูลที่กําหนดเองในไทม์ไลน์ ให้ตรวจสอบว่าการตั้งค่าเปิดอยู่หรือไม่ในแผงประสิทธิภาพ: Capture settings > Show custom tracks

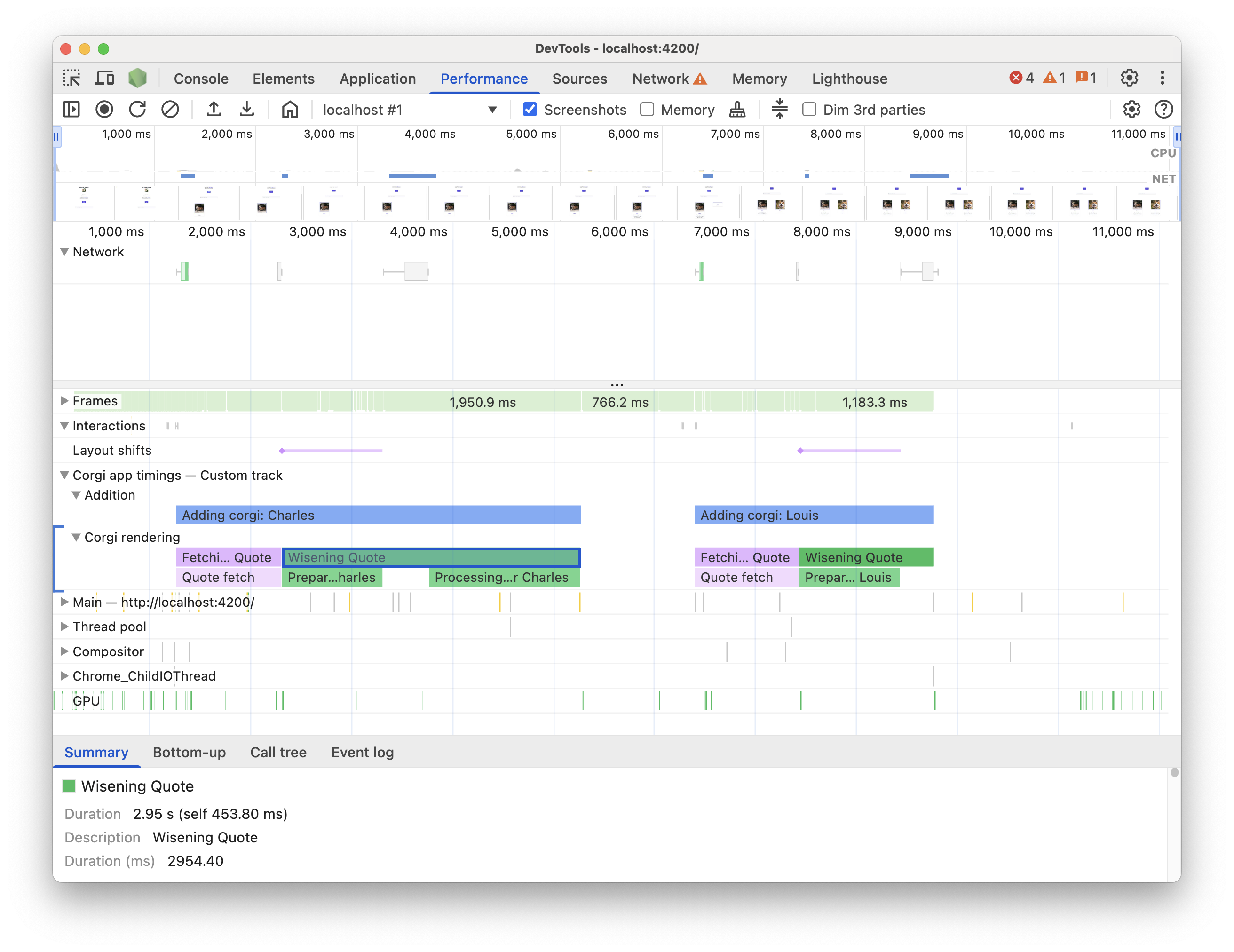
ลองใช้ในหน้าสาธิตนี้ เริ่มบันทึกประสิทธิภาพ แล้วคลิกเพิ่ม Corgi ใหม่ในหน้าเดโม จากนั้นหยุดบันทึก คุณจะเห็นแทร็กที่กำหนดเองในการติดตามซึ่งมีเหตุการณ์ที่มีเคล็ดลับเครื่องมือและรายละเอียดที่กำหนดเองในแท็บสรุป
ตัวอย่างโค้ด
ต่อไปนี้คือตัวอย่างวิธีใช้ API เพื่อเพิ่มข้อมูลของคุณเองลงในแผงประสิทธิภาพโดยใช้กลไกที่มีให้แต่ละรายการ
console.timeStamp ตัวอย่าง API
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
การดำเนินการนี้ส่งผลให้มีรายการแทร็กที่กำหนดเองดังต่อไปนี้ในไทม์ไลน์ประสิทธิภาพ

ตัวอย่าง User Timings API
ในส่วนถัดไป ให้ดูตัวอย่างโค้ดที่แสดงวิธีเพิ่มข้อมูลต่อไปนี้ลงในไทม์ไลน์ประสิทธิภาพ
แทร็กและคําที่กําหนดเอง
สร้างแทร็กที่กำหนดเองและป้อนข้อมูลลงในแทร็กเพื่อแสดงข้อมูลประสิทธิภาพเป็นภาพในแทร็กที่กำหนดเอง เช่น
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
การดำเนินการนี้จะทําให้เกิดรายการแทร็กที่กำหนดเองต่อไปนี้ในไทม์ไลน์ประสิทธิภาพ พร้อมกับข้อความและพร็อพเพอร์ตี้ของเคล็ดลับเครื่องมือ

เครื่องหมาย
ไฮไลต์จุดที่น่าสนใจในไทม์ไลน์ด้วยเครื่องหมายที่กำหนดเองซึ่งครอบคลุมทุกแทร็ก เช่น
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
ซึ่งจะทำให้เกิดเครื่องหมายต่อไปนี้ในแทร็กเวลา พร้อมข้อความและพร็อพเพอร์ตี้ของเคล็ดลับเครื่องมือ



