Omówienie
Chcesz uzyskać bardziej szczegółowe informacje o wydajności aplikacji niż te dostępne w budowanych w przeglądarce danych? W panelu Wydajność możesz teraz wyświetlać własne dane o skuteczności bezpośrednio na osi czasu. Niezależnie od tego, czy jesteś twórcą frameworka, który musi wizualizować procesy wewnętrzne, czy deweloperem biblioteki, który śledzi wpływ kodu, czy też tworzysz złożoną aplikację z niestandardowym instrumentowaniem, interfejs Performance extensibility API zapewnia narzędzia, które pomogą Ci w dogłębnym zrozumieniu tego, co dzieje się pod maską.
Dzięki wczytywaniu niestandardowych pomiarów i zdarzeń możesz tworzyć dostosowane wizualizacje w znanym panelu Skuteczność. Wyobraź sobie, że widzisz zdarzenia cyklu życia komponentu frameworku wraz ze standardowymi danymi o wydajności przeglądarki lub śledzisz przepływ wykonania niestandardowego silnika renderowania w doskonałej synchronizacji z przetwarzaniem w przeglądarce.
Ten interfejs API oferuje 2 metody osiągnięcia tego celu:
1. console.timeStampAPI (rozszerzone o DevTools)
Ten interfejs API zapewnia wydajną metodę instrumentowania aplikacji i wyświetlania danych o czasie wyłącznie w panelu Skuteczność w DevTools. Jest on zaprojektowany tak, aby generował minimalne obciążenie podczas działania, dzięki czemu nadaje się do instrumentowania często używanych ścieżek i kompilacji produkcyjnych. Nie dodaje wpisów do wewnętrznego harmonogramu wydajności przeglądarki.
2. Interfejs User Timings API (z użyciem interfejsów performance.mark i performance.measure)
Ten interfejs API korzysta z dotychczasowego interfejsu User Timings API. Dodaje też wpisy do wewnętrznej osi czasu wydajności przeglądarki, co umożliwia dalszą analizę i integrację z innymi narzędziami do pomiaru wydajności.

Główne zalety
Oba interfejsy API oferują:
- Ścieżki niestandardowe: dodaj ścieżki i grupy ścieżek, aby reprezentowały unikalne aspekty wydajności Twojego kodu.
- Wpisy: wypełniaj te ścieżki wpisami, które wyraźnie zaznaczają ważne zdarzenia lub czas trwania określonej operacji.
- Dostosowywanie kolorów: dzięki kolorom możesz wizualnie odróżniać różne typy zdarzeń lub pomiarów.
Wybieranie odpowiedniego interfejsu API do swoich potrzeb:
console.timeStampInterfejs API:- Wpływ instrumentacji na wydajność jest głównym problemem, zwłaszcza w przypadku wersji produkcyjnych.
- potrzebujesz szybkiego i efektywnego sposobu oznaczania czasów trwania lub zdarzeń bez konieczności korzystania z dodatkowych metadanych;
- Wystarczy, że dane będą wizualizowane w panelu Skuteczność.
User Timings API (
performance.mark,performance.measure):- Używaj, gdy chcesz przechowywać dodatkowe dane z każdą pozycją i gdy używasz już interfejsu User Timings API.
- Musisz powiązać dane rozszerzone (informacje w skrótach, szczegółowe właściwości) z wpisami dotyczącymi skuteczności.
- Chcesz dodać wizualne znaczniki, aby wyróżnić konkretne momenty.
- Dane muszą być dostępne nie tylko w DevTools, ale też na wewnętrznej osi czasu przeglądarki, aby można było je wykorzystać do szerszej analizy lub w innych narzędziach.
- znasz już interfejs User Timings API lub go używasz;
Wstrzyknij dane za pomocą console.timeStamp
Interfejs API console.timeStamp został rozszerzony, aby umożliwić tworzenie niestandardowych wpisów czasu w panelu Wydajność z minimalnym obciążeniem, zwłaszcza gdy DevTools nie rejestruje ścieżki.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Etykieta pozycji czasowej.
start(opcjonalnie):Jeśli zdefiniowano jako ciąg znaków: nazwa wcześniej zarejestrowanej sygnatury czasowej (za pomocą
console.timeStamp(timeStampName)).Jeśli zdefiniowany jako liczba: sygnatura czasu w milisekundach względem Performance.timeOrigin (na przykład pobrana za pomocą
performance.now()), która reprezentuje czas rozpoczęcia wpisu dotyczącego pomiaru czasu.Jeśli nie jest zdefiniowany, jako czas rozpoczęcia jest używany bieżący czas.
end:Jeśli zdefiniowano jako ciąg tekstowy: nazwa wcześniej zarejestrowanej sygnatury czasowej.
Jeśli zdefiniowana jako liczba: sygnatura czasowa w milisekundach względem Performance.timeOrigin (np. pobrana za pomocą
performance.now()), która reprezentuje czas zakończenia wpisu dotyczącego pomiaru czasu.Jeśli nie jest zdefiniowany, jako czas zakończenia jest używany bieżący czas.
trackName:Nazwa ścieżki niestandardowej.
trackGroup:Nazwa grupy ścieżek.
color:Kolor wpisu.
Wstrzykiwanie danych za pomocą interfejsu API Czasy użytkownika
Aby wstrzyknąć dane niestandardowe, dodaj obiekt devtools do właściwości detail metod performance.mark i performance.measure. Struktura obiektu devtools określa sposób wyświetlania danych w panelu Skuteczność.
Aby zarejestrować natychmiastowe zdarzenie lub sygnaturę czasową na osi czasu, użyj
performance.mark. Możesz oznaczyć początek lub koniec konkretnej operacji lub dowolny punkt zainteresowania, który nie ma czasu trwania. Gdy w ramach właściwościdetailuwzględnisz obiektdevtools, w panelu Wydajność pojawi się znacznik niestandardowy na ścieżce Czasy.Użyj funkcji
performance.measure, aby zmierzyć czas trwania zadania lub procesu. Gdy w ramach właściwościdetailuwzględnisz obiektdevtools, panel Skuteczność wyświetli na osi czasu w ścieżce niestandardowej wpisy niestandardowych pomiarów. Jeśli do utworzenia elementuperformance.measureużywasz elementuperformance.markjako punktu odniesienia, nie musisz uwzględniać obiektudevtoolsw wywołaniachperformance.mark.
devtools obiekt
Te typy określają strukturę obiektu devtools w przypadku różnych funkcji rozszerzenia:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Wyświetlanie danych na osi czasu
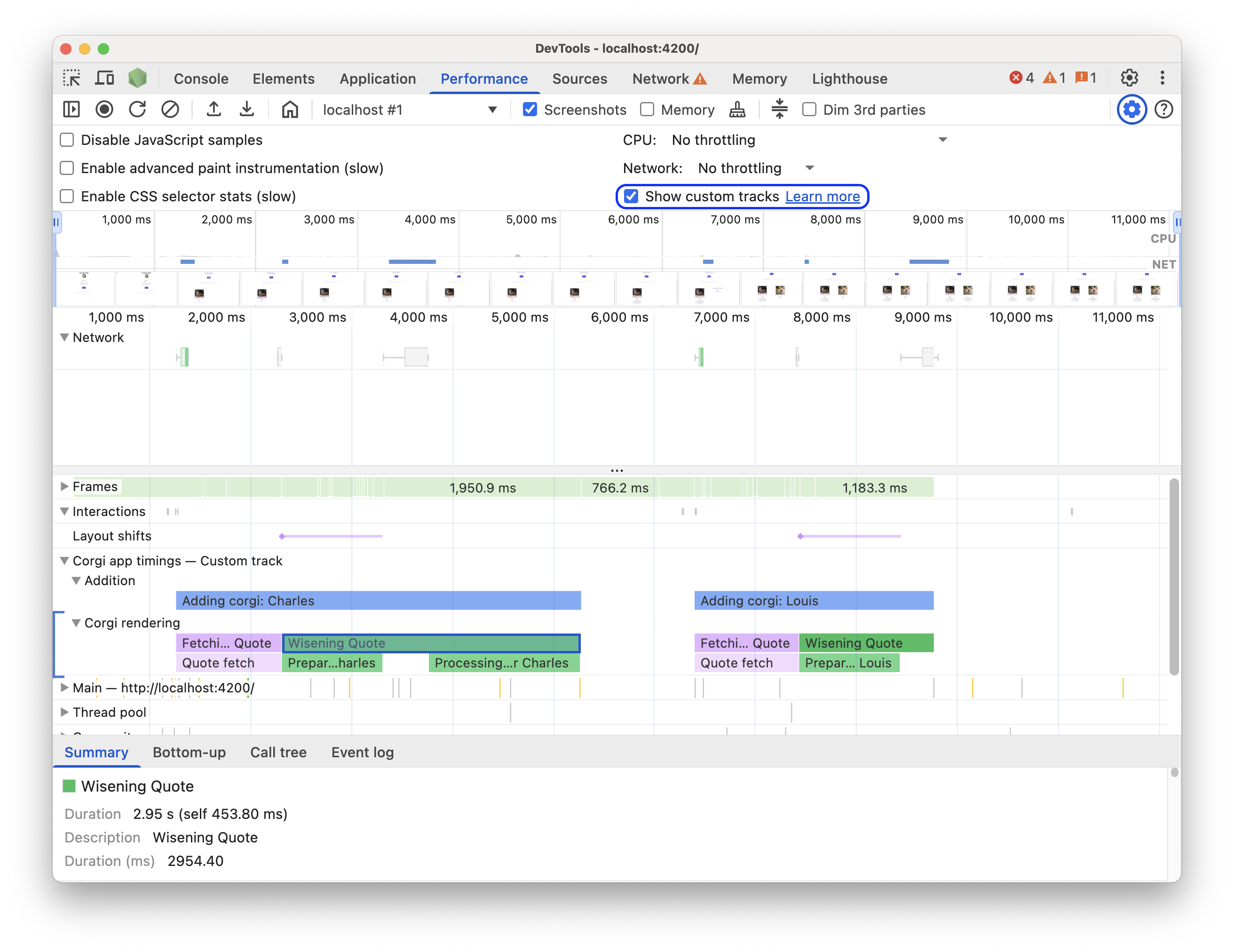
Aby wyświetlić dane niestandardowe na osi czasu, w panelu Wydajność włącz to ustawienie: Ustawienia rejestrowania > Pokaż ścieżki niestandardowe.

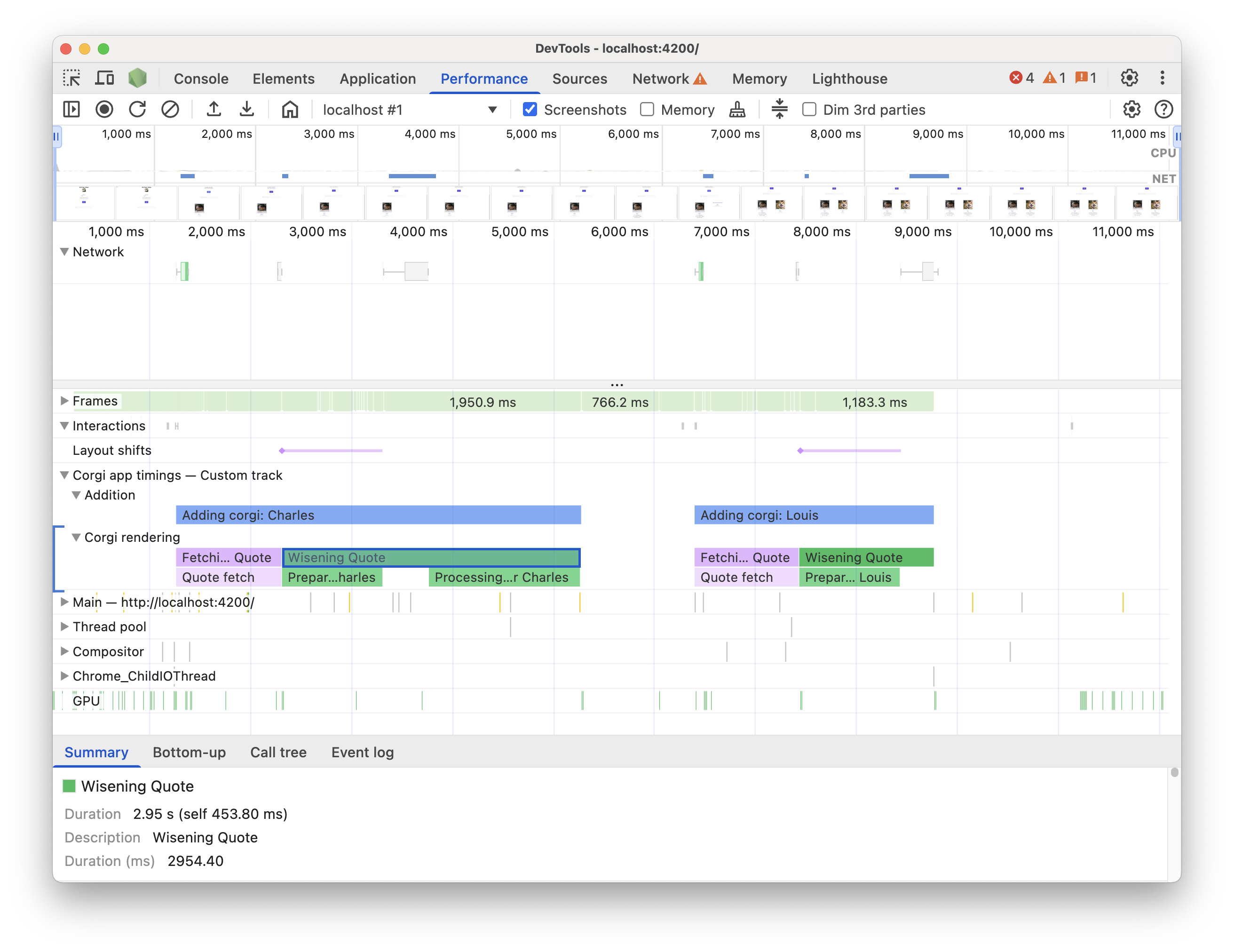
Wypróbuj to na stronie demonstracyjnej. Rozpocznij nagrywanie wydajności, na stronie demonstracyjnej kliknij Dodaj nowego Corgi, a potem zatrzymaj nagrywanie. Na karcie Podsumowanie zobaczysz ścieżkę niestandardową, która zawiera zdarzenia z niestandardowymi etykietami i szczegółami.
Przykłady kodu
Oto kilka przykładów korzystania z interfejsu API do dodawania własnych danych do panelu Wydajność za pomocą każdego dostępnego mechanizmu.
console.timeStamp Przykłady wywołań interfejsu API:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
W związku z tym na osi czasu skuteczności pojawi się taki wpis dotyczący ścieżki niestandardowej:

Przykłady interfejsu User Timings API:
W kolejnych sekcjach znajdziesz przykłady kodu, które pokazują, jak dodać do osi czasu skuteczności te elementy:
Ścieżki i wpisy niestandardowe
Tworzenie ścieżek niestandardowych i wypełnianie ich wpisami w celu wizualizacji danych o skuteczności na ścieżce niestandardowej. Na przykład:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
W związku z tym na osi czasu skuteczności pojawi się wpis dotyczący niestandardowego śledzenia wraz z tekstem i właściwościami etykietki:

Znaczniki
Podświetlaj wizualnie konkretne punkty na osi czasu za pomocą niestandardowych znaczników, które obejmują wszystkie ścieżki. Na przykład:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
W efekcie na ścieżce Czasy pojawi się ten znacznik wraz z tekstem i właściwościami w opisie:



