ওভারভিউ
ব্রাউজারের অন্তর্নির্মিত মেট্রিক্সের বাইরে আপনার অ্যাপ্লিকেশনের কর্মক্ষমতা সম্পর্কে গভীর অন্তর্দৃষ্টি চান? পারফরম্যান্স প্যানেল এখন আপনাকে সরাসরি টাইমলাইনে আপনার নিজস্ব কর্মক্ষমতা ডেটা আনার ক্ষমতা দেয়। আপনি একজন ফ্রেমওয়ার্ক লেখক যাকে অভ্যন্তরীণ প্রক্রিয়াগুলি কল্পনা করতে হবে, আপনার কোডের প্রভাব ট্র্যাক করার জন্য একজন লাইব্রেরি ডেভেলপার, অথবা কাস্টম ইন্সট্রুমেন্টেশন সহ একটি জটিল অ্যাপ্লিকেশন তৈরি করা হোক না কেন, পারফরম্যান্স এক্সটেনসিবিলিটি API হুডের নীচে কী ঘটছে তার একটি সত্যিকারের ব্যাপক বোঝার জন্য সরঞ্জামগুলি সরবরাহ করে৷
আপনার কাস্টম পরিমাপ এবং ইভেন্টগুলি ইনজেকশন করে, আপনি পরিচিত পারফরম্যান্স প্যানেলের মধ্যে উপযোগী ভিজ্যুয়ালাইজেশন তৈরি করতে পারেন। স্ট্যান্ডার্ড ব্রাউজার পারফরম্যান্স মেট্রিক্সের পাশাপাশি আপনার ফ্রেমওয়ার্কের উপাদান জীবনচক্র ইভেন্টগুলি দেখার কল্পনা করুন, বা ব্রাউজারের রেন্ডারিং পাইপলাইনের সাথে নিখুঁত সিঙ্ক্রোনাইজেশনে আপনার কাস্টম রেন্ডারিং ইঞ্জিনের এক্সিকিউশন ফ্লো ট্র্যাক করুন৷
এই API এটি অর্জন করার জন্য দুটি পন্থা অফার করে:
1. console.timeStamp API (DevTools-এর জন্য প্রসারিত)
এই APIটি DevTools-এ পারফরম্যান্স প্যানেলে একচেটিয়াভাবে অ্যাপ্লিকেশানের ইন্সট্রুমেন্টিং এবং টাইমিং ডেটা সার্ফেস করার জন্য একটি উচ্চ-পারফরম্যান্স পদ্ধতি প্রদান করে। এটি ন্যূনতম রানটাইম ওভারহেডের জন্য ডিজাইন করা হয়েছে, এটিকে হট পাথ এবং প্রোডাকশন বিল্ডের জন্য উপযুক্ত করে তোলে। এটি ব্রাউজারের অভ্যন্তরীণ কর্মক্ষমতা টাইমলাইনে এন্ট্রি যোগ করে না ।
2. ব্যবহারকারীর সময় API ( performance.mark এবং performance.measure ব্যবহার করে)
এই এপিআই বিদ্যমান ইউজার টাইমিং এপিআই ব্যবহার করে। এটি ব্রাউজারের অভ্যন্তরীণ পারফরম্যান্স টাইমলাইনে এন্ট্রি যুক্ত করে, যা আরও বিশ্লেষণ এবং অন্যান্য পারফরম্যান্স টুলের সাথে একীকরণের অনুমতি দেয়।

মূল সুবিধা
উভয় APIই অফার করে:
- কাস্টম ট্র্যাক: আপনার কোডের অনন্য পারফরম্যান্সের দিকগুলি উপস্থাপন করতে উত্সর্গীকৃত ট্র্যাক এবং ট্র্যাক গোষ্ঠী যুক্ত করুন৷
- এন্ট্রি: গুরুত্বপূর্ণ ইভেন্ট বা নির্দিষ্ট অপারেশনের সময়কাল স্পষ্টভাবে চিহ্নিত করে এমন এন্ট্রি দিয়ে এই ট্র্যাকগুলিকে পপুলেট করুন৷
- রঙ কাস্টমাইজেশন: এক নজরে বিভিন্ন ধরণের ইভেন্ট বা পরিমাপকে দৃশ্যমানভাবে আলাদা করতে রঙ-কোডিং ব্যবহার করুন।
আপনার প্রয়োজনের জন্য সঠিক API নির্বাচন করা:
console.timeStampAPI:- ইন্সট্রুমেন্টেশনের পারফরম্যান্সের প্রভাব একটি প্রাথমিক উদ্বেগের বিষয়, বিশেষ করে উৎপাদন বিল্ডে।
- অতিরিক্ত মেটাডেটার প্রয়োজন ছাড়াই সময়কাল বা ইভেন্টগুলি চিহ্নিত করার জন্য আপনার একটি দ্রুত এবং কার্যকর উপায় প্রয়োজন।
- পারফরম্যান্স প্যানেলের মধ্যে ভিজ্যুয়ালাইজ করার জন্য আপনার শুধুমাত্র ডেটা প্রয়োজন।
ব্যবহারকারীর সময় API (
performance.mark,performance.measure):- আপনি যখন প্রতিটি এন্ট্রির সাথে অতিরিক্ত ডেটা সঞ্চয় করতে হবে এবং যখন আপনি ইতিমধ্যে ব্যবহারকারীর সময় API ব্যবহার করছেন তখন ব্যবহার করুন৷
- আপনার পারফরম্যান্স এন্ট্রিগুলির সাথে আপনাকে সমৃদ্ধ ডেটা (টুলটিপ, বিশদ বৈশিষ্ট্য) যুক্ত করতে হবে।
- আপনি নির্দিষ্ট মুহূর্ত হাইলাইট করতে ভিজ্যুয়াল মার্কার যোগ করতে চান।
- বৃহত্তর বিশ্লেষণ বা অন্যান্য সরঞ্জামগুলির জন্য আপনার ডেটা শুধুমাত্র DevTools-এ নয়, ব্রাউজারের অভ্যন্তরীণ কর্মক্ষমতা টাইমলাইনেও পাওয়া দরকার।
- আপনি ইতিমধ্যে ব্যবহারকারীর সময় API এর সাথে পরিচিত বা ব্যবহার করছেন৷
console.timeStamp দিয়ে আপনার ডেটা ইনজেক্ট করুন
console.timeStamp API-কে বর্ধিত করা হয়েছে যাতে পারফরম্যান্স প্যানেলে ন্যূনতম ওভারহেড সহ কাস্টম টাইমিং এন্ট্রি তৈরি করা যায়, বিশেষ করে যখন DevTools কোনো ট্রেস রেকর্ড করছে না।
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:টাইমিং এন্ট্রির জন্য লেবেল।
start(ঐচ্ছিক):যদি স্ট্রিং হিসাবে সংজ্ঞায়িত করা হয়: পূর্বে রেকর্ড করা টাইমস্ট্যাম্পের নাম (
console.timeStamp(timeStampName)ব্যবহার করে)।যদি সংখ্যা হিসাবে সংজ্ঞায়িত করা হয়: Performance.timeOrigin- এর সাপেক্ষে মিলিসেকেন্ডে একটি টাইমস্ট্যাম্প (উদাহরণস্বরূপ,
performance.now()) এর সাথে নেওয়া যা টাইমিং এন্ট্রির শুরুর সময়কে প্রতিনিধিত্ব করে।যদি অনির্ধারিত হয়, বর্তমান সময় শুরুর সময় হিসাবে ব্যবহৃত হয়।
end:যদি স্ট্রিং হিসাবে সংজ্ঞায়িত করা হয়: পূর্বে রেকর্ড করা টাইমস্ট্যাম্পের নাম।
যদি সংখ্যা হিসাবে সংজ্ঞায়িত করা হয়: Performance.timeOrigin এর সাপেক্ষে মিলিসেকেন্ডে একটি টাইমস্ট্যাম্প (উদাহরণস্বরূপ,
performance.now()) এর সাথে নেওয়া যা টাইমিং এন্ট্রির শেষ সময়কে প্রতিনিধিত্ব করে।যদি অনির্ধারিত হয়, বর্তমান সময় শেষ সময় হিসাবে ব্যবহৃত হয়।
trackName:কাস্টম ট্র্যাকের নাম।
trackGroup:ট্র্যাক গ্রুপের নাম।
color:প্রবেশের রঙ।
ইউজার টাইমিং এপিআই দিয়ে আপনার ডেটা ইনজেক্ট করুন
কাস্টম ডেটা ইনজেক্ট করতে, performance.mark এবং performance.measure পদ্ধতির detail সম্পত্তির মধ্যে একটি devtools অবজেক্ট অন্তর্ভুক্ত করুন। এই devtools অবজেক্টের গঠন নির্ধারণ করে কিভাবে আপনার ডেটা পারফরম্যান্স প্যানেলে প্রদর্শিত হবে।
টাইমলাইনে একটি তাত্ক্ষণিক ইভেন্ট বা টাইমস্ট্যাম্প রেকর্ড করতে
performance.markব্যবহার করুন। আপনি একটি নির্দিষ্ট ক্রিয়াকলাপের শুরু বা সমাপ্তি চিহ্নিত করতে পারেন বা কোনো আগ্রহের বিন্দু যার সময়কাল নেই। আপনি যখনdetailসম্পত্তির মধ্যে একটিdevtoolsঅবজেক্ট অন্তর্ভুক্ত করেন, তখন পারফরম্যান্স প্যানেল টাইমিং ট্র্যাকে একটি কাস্টম মার্কার দেখায়।একটি কাজ বা প্রক্রিয়ার সময়কাল পরিমাপ করতে
performance.measureব্যবহার করুন। আপনি যখনdetailসম্পত্তির মধ্যে একটিdevtoolsঅবজেক্ট অন্তর্ভুক্ত করেন, তখন পারফরম্যান্স প্যানেল একটি কাস্টম ট্র্যাকের টাইমলাইনে কাস্টম পরিমাপ এন্ট্রি দেখায়। আপনি যদিperformance.markএকটি রেফারেন্স পয়েন্ট হিসাবে ব্যবহার করেন একটিperformance.measureতৈরি করতে, তাহলে আপনাকেperformance.markকলগুলিতেdevtoolsঅবজেক্ট অন্তর্ভুক্ত করতে হবে না।
devtools অবজেক্ট
এই প্রকারগুলি বিভিন্ন এক্সটেনশন বৈশিষ্ট্যগুলির জন্য devtools অবজেক্টের গঠন সংজ্ঞায়িত করে:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to ";primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
টাইমলাইনে আপনার ডেটা দেখুন
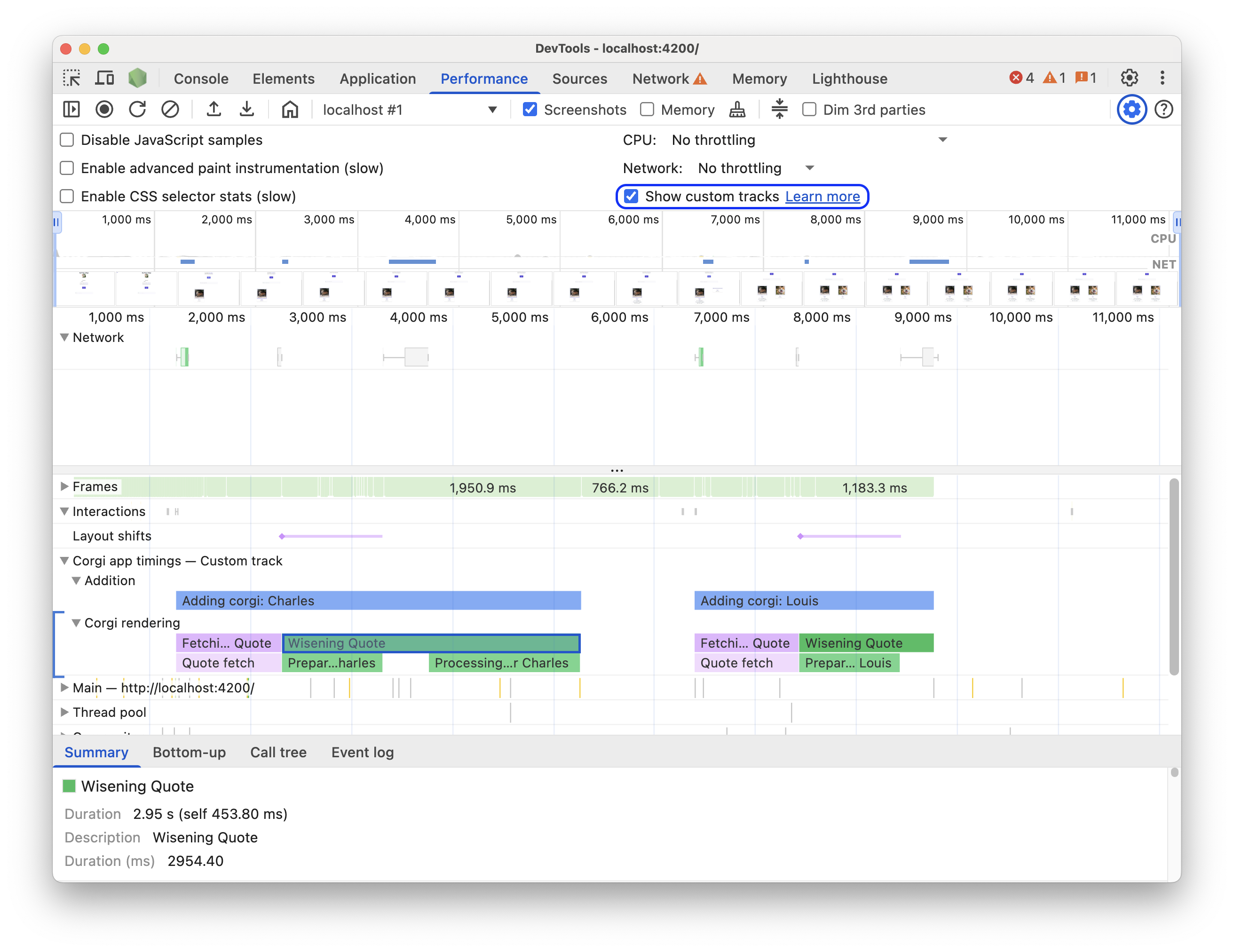
টাইমলাইনে আপনার কাস্টম ডেটা দেখতে, পারফরম্যান্স প্যানেলে, সেটিংস চালু আছে তা নিশ্চিত করুন: ক্যাপচার সেটিংস > কাস্টম ট্র্যাক দেখান ।

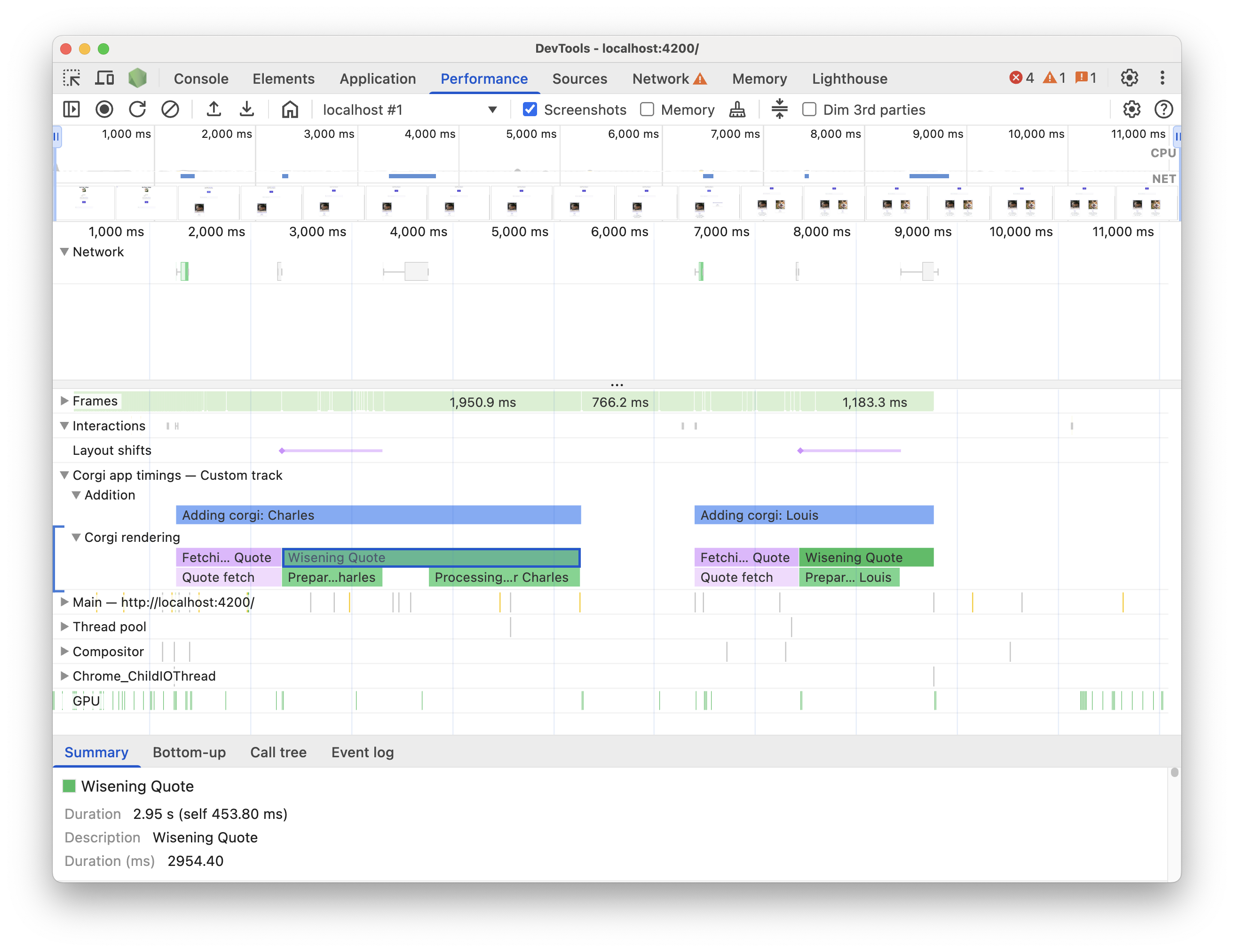
এই ডেমো পৃষ্ঠায় এটি চেষ্টা করুন. একটি পারফরম্যান্স রেকর্ডিং শুরু করুন, ডেমো পৃষ্ঠায় নতুন কর্গি যোগ করুন ক্লিক করুন, তারপর রেকর্ডিং বন্ধ করুন। আপনি ট্রেসে একটি কাস্টম ট্র্যাক দেখতে পাবেন যাতে কাস্টম টুলটিপ সহ ইভেন্ট এবং সারাংশ ট্যাবে বিশদ রয়েছে৷
কোড উদাহরণ
প্রতিটি উপলব্ধ প্রক্রিয়া ব্যবহার করে পারফরম্যান্স প্যানেলে আপনার নিজস্ব ডেটা যুক্ত করতে API ব্যবহার করার কয়েকটি উদাহরণ এখানে রয়েছে।
console.timeStamp API উদাহরণ:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
এর ফলে পারফরম্যান্স টাইমলাইনে নিম্নলিখিত কাস্টম ট্র্যাক এন্ট্রি হয়:

ব্যবহারকারীর সময় API উদাহরণ:
পরবর্তী বিভাগগুলিতে, কোডের উদাহরণগুলি দেখুন যা দেখায় যে কীভাবে নিম্নলিখিতগুলি কার্য সম্পাদনের টাইমলাইনে যুক্ত করতে হয়:
কাস্টম ট্র্যাক এবং এন্ট্রি
কাস্টম ট্র্যাক তৈরি করুন এবং একটি কাস্টম ট্র্যাকে আপনার পারফরম্যান্স ডেটা ভিজ্যুয়ালাইজ করতে এন্ট্রি সহ সেগুলি পূরণ করুন৷ যেমন:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
এটির টুলটিপ টেক্সট এবং বৈশিষ্ট্য সহ পারফরম্যান্স টাইমলাইনে নিম্নলিখিত কাস্টম ট্র্যাক এন্ট্রি হয়:

চিহ্নিতকারী
সমস্ত ট্র্যাক জুড়ে থাকা কাস্টম মার্কারগুলির সাথে টাইমলাইনে আগ্রহের নির্দিষ্ট পয়েন্টগুলি দৃশ্যত হাইলাইট করুন৷ যেমন:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
এটি টুলটিপ টেক্সট এবং বৈশিষ্ট্য সহ টাইমিংস ট্র্যাকে নিম্নলিখিত মার্কারের ফলাফল দেয়:




