Genel Bakış
Tarayıcının yerleşik metriklerinin ötesinde, uygulamanızın performansı hakkında daha ayrıntılı analizler mi istiyorsunuz? Performans paneli artık kendi performans verilerinizi doğrudan zaman çizelgesine getirmenize olanak tanır. İster dahili süreçleri görselleştirmesi gereken bir çerçeve yazarı, ister kodunuzun etkisini izleyen bir kitaplık geliştirici, ister özel enstrümantasyonla karmaşık bir uygulama oluşturan bir geliştirici olun, performans genişletilebilirlik API'si, kaputun altında neler olduğunu gerçekten kapsamlı bir şekilde anlamanızı sağlayacak araçları sunar.
Özel ölçümlerinizi ve etkinliklerinizi ekleyerek tanıdık Performans panelinde özelleştirilmiş görselleştirmeler oluşturabilirsiniz. Çerçevenizle ilgili bileşen yaşam döngüsü etkinliklerini standart tarayıcı performans metrikleriyle birlikte görmeyi veya özel oluşturma motorunuzun yürütme akışını tarayıcı oluşturma ardışık düzeniyle mükemmel senkronizasyonda izlemeyi hayal edin.
Bu API, bunu başarmak için iki yaklaşım sunar:
1. console.timeStamp API'si (Geliştirme Araçları için genişletilmiş)
Bu API, uygulamaların enstrümante edilmesi ve zamanlama verilerinin yalnızca DevTools'daki Performans panelinde gösterilmesi için yüksek performanslı bir yöntem sağlar. Minimum çalışma zamanı yükü için tasarlandığından, yoğun kullanılan yollar ve üretim derlemeleri için uygundur. Tarayıcıya dahili performans zaman çizelgesi girişleri eklenmez.
2. User Timings API (performance.mark ve performance.measure kullanılarak)
Bu API, mevcut User Timings API'den yararlanır. Ayrıca, tarayıcıya dahili performans zaman çizelgesi ekler. Bu sayede daha fazla analiz yapabilir ve diğer performans araçlarıyla entegrasyon sağlayabilirsiniz.

Temel avantajlar
Her iki API de şunları sunar:
- Özel Kanallar: Kodunuzun benzersiz performans özelliklerini temsil etmek için özel kanallar ve kanal grupları ekleyin.
- Girişler: Bu kanalları, önemli etkinlikleri veya belirli bir işlemin süresini net bir şekilde işaretleyen girişlerle doldurun.
- Renk Özelleştirme: Farklı etkinlik veya ölçüm türlerini bir bakışta görsel olarak ayırt etmek için renk kodlamasını kullanın.
İhtiyaçlarınıza uygun API'yi seçme:
console.timeStampAPI:- Enstrümantasyonun performans üzerindeki etkisi, özellikle üretim yapılarında birincil endişe kaynağıdır.
- Ek meta verilere gerek kalmadan süreleri veya etkinlikleri işaretlemek için hızlı ve etkili bir yönteme ihtiyacınız var.
- Yalnızca verilerin Performans panelinde görselleştirilmesine ihtiyacınız vardır.
User Timings API (
performance.mark,performance.measure):- Her girişle birlikte ek veri depolamanız gerektiğinde ve zaten User Timings API'yi kullanıyorsanız kullanın.
- Zengin verileri (ipuçlarını, ayrıntılı özellikleri) performans girişlerinizle ilişkilendirmeniz gerekir.
- Belirli anları vurgulamak için görsel işaretçiler eklemek istiyorsunuz.
- Daha geniş analizler veya diğer araçlar için verilerin yalnızca DevTools'ta değil, tarayıcının dahili performans zaman çizelgesinde de kullanılabilmesi gerekir.
- Kullanıcı Zamanlamaları API'sini zaten biliyorsanız veya kullanıyorsanız.
Verilerinizi console.timeStamp ile ekleme
console.timeStamp API, özellikle DevTools bir izleme kaydetmediğinde Performans panelinde minimum ek yük ile özel zamanlama girişleri oluşturulmasına olanak tanıyacak şekilde genişletildi.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Zamanlama girişinin etiketi.
start(isteğe bağlı):Dize olarak tanımlanırsa: Daha önce kaydedilmiş bir zaman damgasının adı (
console.timeStamp(timeStampName)kullanılarak).Sayı olarak tanımlanırsa: Zamanlama girişinin başlangıç zamanını temsil eden, Performance.timeOrigin'a göre milisaniye cinsinden bir zaman damgası (ör.
performance.now()ile alınır).Tanımlanmamışsa başlangıç zamanı olarak mevcut saat kullanılır.
end:Dize olarak tanımlanırsa: Daha önce kaydedilmiş bir zaman damgasının adı.
Sayı olarak tanımlanırsa: Zamanlama girişinin bitiş zamanını temsil eden, Performance.timeOrigin'a göre milisaniye cinsinden bir zaman damgası (ör.
performance.now()ile alınır).Tanımlanmamışsa bitiş zamanı olarak geçerli saat kullanılır.
trackName:Özel kanalın adı.
trackGroup:Parça grubunun adı.
color:Girişin rengi.
Verilerinizi User Timings API ile ekleme
Özel veriler eklemek için performance.mark ve performance.measure yöntemlerinin detail mülküne bir devtools nesnesi ekleyin. Bu devtools nesnesinin yapısı, verilerinizin Performans panelinde nasıl gösterileceğini belirler.
Zaman çizelgesinde anlık bir etkinlik veya zaman damgası kaydetmek için
performance.marksimgesini kullanın. Belirli bir işlemin veya süresi olmayan herhangi bir önemli yerin başlangıcını ya da sonunu işaretleyebilirsiniz.detailmülküne birdevtoolsnesnesi eklediğinizde Performans panelinde Zamanlamalar kanalında özel bir işaretçi gösterilir.Bir görevin veya sürecin süresini ölçmek için
performance.measurekullanın.detailmülküne birdevtoolsnesnesi eklediğinizde Performans paneli, özel ölçüm girişlerini özel bir kanalda zaman çizelgesinde gösterir.performance.measureoluşturmak için referans noktası olarakperformance.markkullanıyorsanızperformance.markçağrılarınadevtoolsnesnesini eklemeniz gerekmez.
devtools nesnesi
Bu türler, farklı uzantı özellikleri için devtools nesnesinin yapısını tanımlar:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Verilerinizi zaman çizelgesinde görüntüleme
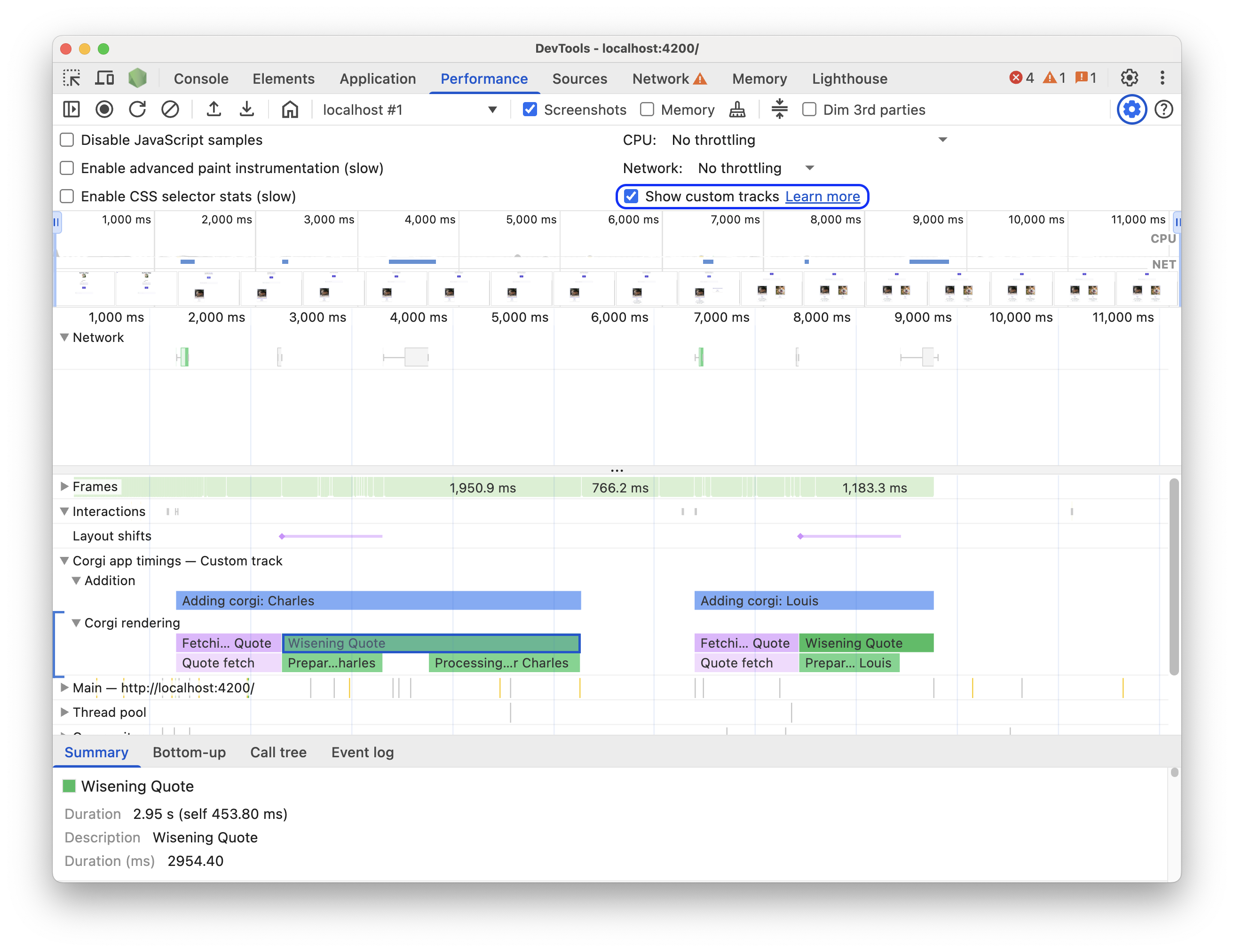
Zaman çizelgesinde özel verilerinizi görmek için Performans panelinde şu ayarın etkinleştirildiğinden emin olun: Kayıt ayarları > Özel parçaları göster.

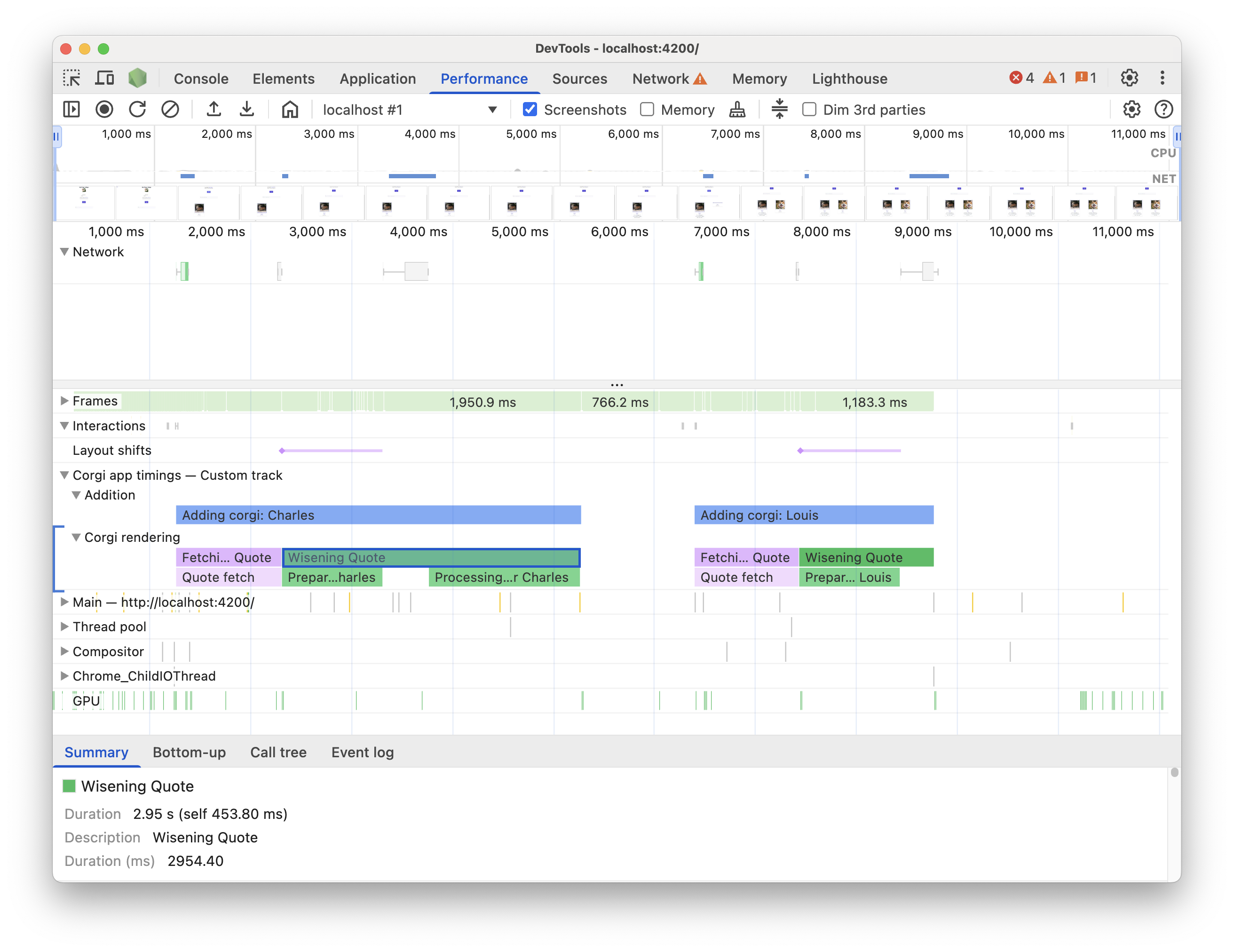
Bu demo sayfasında deneyin. Performans kaydı başlatın, demo sayfasında Yeni Corgi ekle'yi tıklayın ve ardından kaydı durdurun. İzlemede, Özet sekmesinde özel ipuçları ve ayrıntılar içeren etkinlikler içeren özel bir kanal görürsünüz.
Kod örnekleri
Mevcut her mekanizmayı kullanarak Performans paneline kendi verilerinizi eklemek için API'yi nasıl kullanacağınızla ilgili birkaç örnek aşağıda verilmiştir.
console.timeStamp API Örnekleri:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
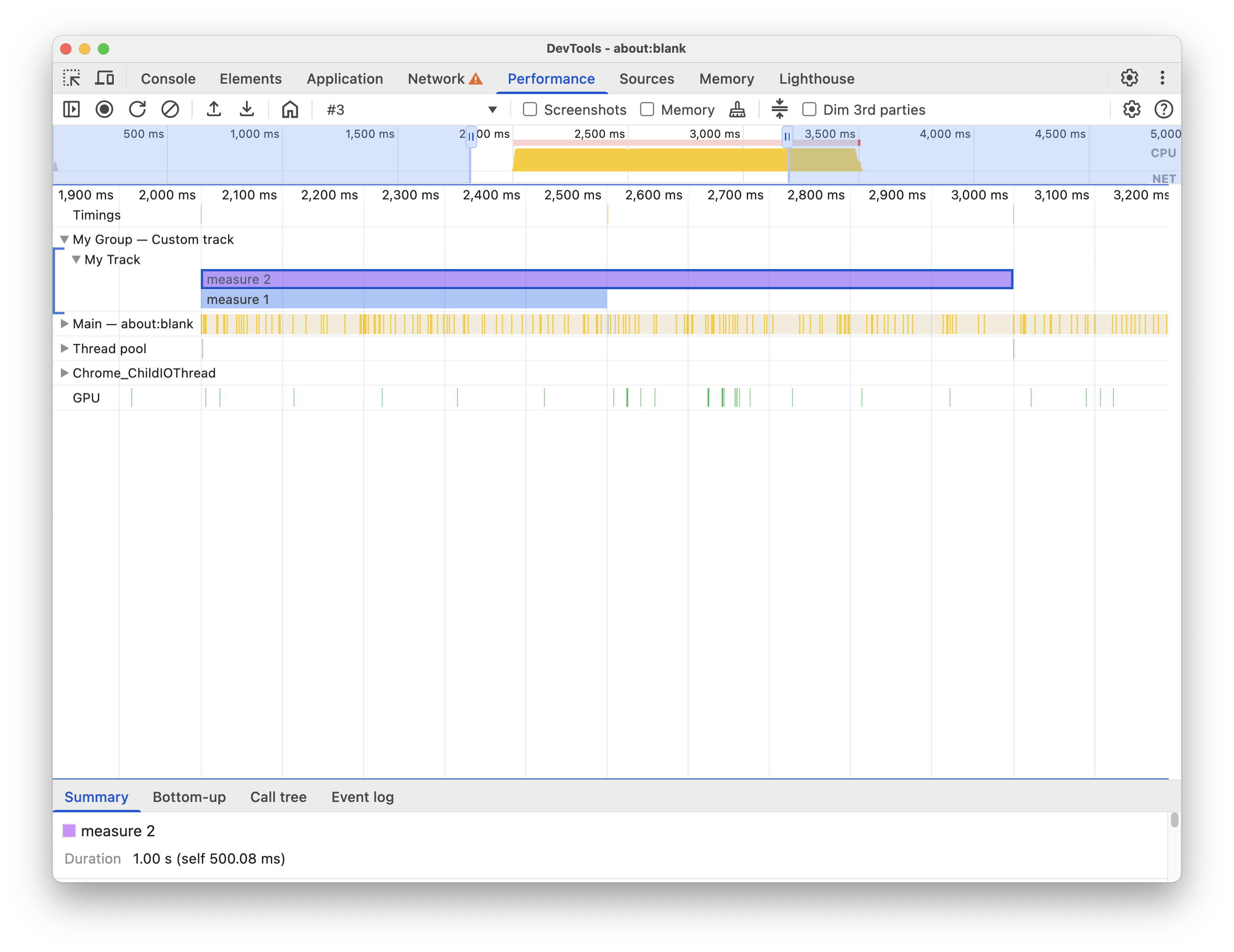
Bu işlem, performans zaman çizelgesinde aşağıdaki özel kanal girişine neden olur:

User Timings API örnekleri:
Sonraki bölümlerde, performans zaman çizelgesine aşağıdakilerin nasıl ekleneceğini gösteren kod örneklerini görebilirsiniz:
Özel kanallar ve girişler
Performans verilerinizi özel bir kanalda görselleştirmek için özel kanallar oluşturun ve bunları girişlerle doldurun. Örneğin:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
Bu işlem, performans zaman çizelgesinde, ipucu metni ve özellikleriyle birlikte aşağıdaki özel kanal girişini oluşturur:

İşaretçiler
Tüm parçaları kapsayan özel işaretçilerle zaman çizelgesinde belirli önemli noktaları görsel olarak vurgulayın. Örneğin:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
Bu işlem, Zaman çizelgesi kanalında, ipucu metni ve özellikleriyle birlikte aşağıdaki işaretçiyi oluşturur:



