Présentation
Vous souhaitez obtenir des insights plus détaillés sur les performances de votre application au-delà des métriques intégrées du navigateur ? Le panneau Performances vous permet désormais d'importer vos propres données de performances directement dans Vos trajets. Que vous soyez l'auteur d'un framework devant visualiser des processus internes, un développeur de bibliothèque qui suit l'impact de votre code ou que vous conceviez une application complexe avec une instrumentation personnalisée, l'API d'extensibilité des performances fournit les outils nécessaires pour obtenir une compréhension vraiment complète de ce qui se passe sous le capot.
En injectant vos mesures et événements personnalisés, vous pouvez créer des visualisations personnalisées dans le panneau Performances familier. Imaginez voir les événements de cycle de vie des composants de votre framework à côté des métriques de performances standards du navigateur, ou suivre le flux d'exécution de votre moteur de rendu personnalisé en parfaite synchronisation avec le pipeline de rendu du navigateur.
Cette API propose deux approches pour ce faire:
1. API console.timeStamp (étendue pour DevTools)
Cette API fournit une méthode hautes performances pour instrumenter des applications et afficher des données de chronométrage exclusivement dans le panneau Performances de DevTools. Il est conçu pour réduire au maximum les coûts d'exécution, ce qui le rend adapté à l'instrumentation des chemins d'accès fréquents et des builds de production. Il n'ajoute pas d'entrées à la chronologie des performances internes du navigateur.
2. L'API User Timings (à l'aide de performance.mark et performance.measure)
Cette API s'appuie sur l'API User Timings existante. Il ajoute également des entrées au chronologie des performances interne du navigateur, ce qui permet d'effectuer des analyses plus approfondies et d'intégrer d'autres outils de performances.

Principaux avantages
Les deux API proposent:
- Canaux personnalisés:ajoutez des canaux et des groupes de canaux dédiés pour représenter les aspects de performances uniques de votre code.
- Enregistrements:renseignez ces pistes avec des enregistrements qui marquent clairement les événements importants ou la durée d'une opération spécifique.
- Personnalisation des couleurs:utilisez des codes couleur pour distinguer visuellement les différents types d'événements ou de mesures en un coup d'œil.
Choisir l'API adaptée à vos besoins:
API
console.timeStamp:- L'impact des performances de l'instrumentation est une préoccupation majeure, en particulier dans les builds de production.
- Vous avez besoin d'un moyen rapide et efficace de marquer des durées ou des événements sans avoir à ajouter des métadonnées supplémentaires.
- Vous n'avez besoin que des données à visualiser dans le panneau "Performances".
API User Timings (
performance.mark,performance.measure):- À utiliser lorsque vous devez stocker des données supplémentaires avec chaque entrée et lorsque vous utilisez déjà l'API User Timings.
- Vous devez associer des données enrichies (info-bulles, propriétés détaillées) à vos entrées de performances.
- Vous souhaitez ajouter des repères visuels pour mettre en évidence des moments spécifiques.
- Vous devez vous assurer que les données sont disponibles non seulement dans DevTools, mais aussi dans la chronologie des performances internes du navigateur pour une analyse plus large ou d'autres outils.
- Vous connaissez déjà l'API User Timings ou vous l'utilisez.
Injecter vos données avec console.timeStamp
L'API console.timeStamp est étendue pour permettre la création d'entrées de chronométrage personnalisées dans le panneau Performances avec un coût minimal, en particulier lorsque DevTools n'enregistre pas de trace.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Libellé de l'entrée de temporisation.
start(facultatif):Si défini en tant que chaîne: nom d'un code temporel précédemment enregistré (à l'aide de
console.timeStamp(timeStampName)).Si défini comme un nombre: code temporel en millisecondes par rapport à Performance.timeOrigin (par exemple, pris avec
performance.now()) qui représente l'heure de début de l'entrée de chronométrage.Si cette valeur n'est pas définie, l'heure actuelle est utilisée comme heure de début.
end:Si défini en tant que chaîne: nom d'un code temporel précédemment enregistré.
Si défini comme un nombre: code temporel en millisecondes par rapport à Performance.timeOrigin (par exemple, pris avec
performance.now()) qui représente l'heure de fin de l'entrée de chronométrage.Si cette valeur n'est pas définie, l'heure actuelle est utilisée comme heure de fin.
trackName:Nom du canal personnalisé.
trackGroup:Nom du groupe de pistes.
color:Couleur de l'entrée.
Injecter vos données avec l'API User Timings
Pour injecter des données personnalisées, incluez un objet devtools dans la propriété detail des méthodes performance.mark et performance.measure. La structure de cet objet devtools détermine la façon dont vos données s'affichent dans le panneau Performances.
Utilisez
performance.markpour enregistrer un événement instantané ou un code temporel dans la timeline. Vous pouvez marquer le début ou la fin d'une opération spécifique ou d'un point d'intérêt qui n'a pas de durée. Lorsque vous incluez un objetdevtoolsdans la propriétédetail, le panneau Performances affiche un repère personnalisé dans la piste Timings.Utilisez
performance.measurepour mesurer la durée d'une tâche ou d'un processus. Lorsque vous incluez un objetdevtoolsdans la propriétédetail, le panneau Performances affiche des entrées de mesure personnalisées dans la chronologie d'un canal personnalisé. Si vous utilisezperformance.markcomme point de référence pour créer unperformance.measure, vous n'avez pas besoin d'inclure l'objetdevtoolsdans les appelsperformance.mark.
Objet devtools
Ces types définissent la structure de l'objet devtools pour différentes fonctionnalités d'extension:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
Afficher vos données dans Vos trajets
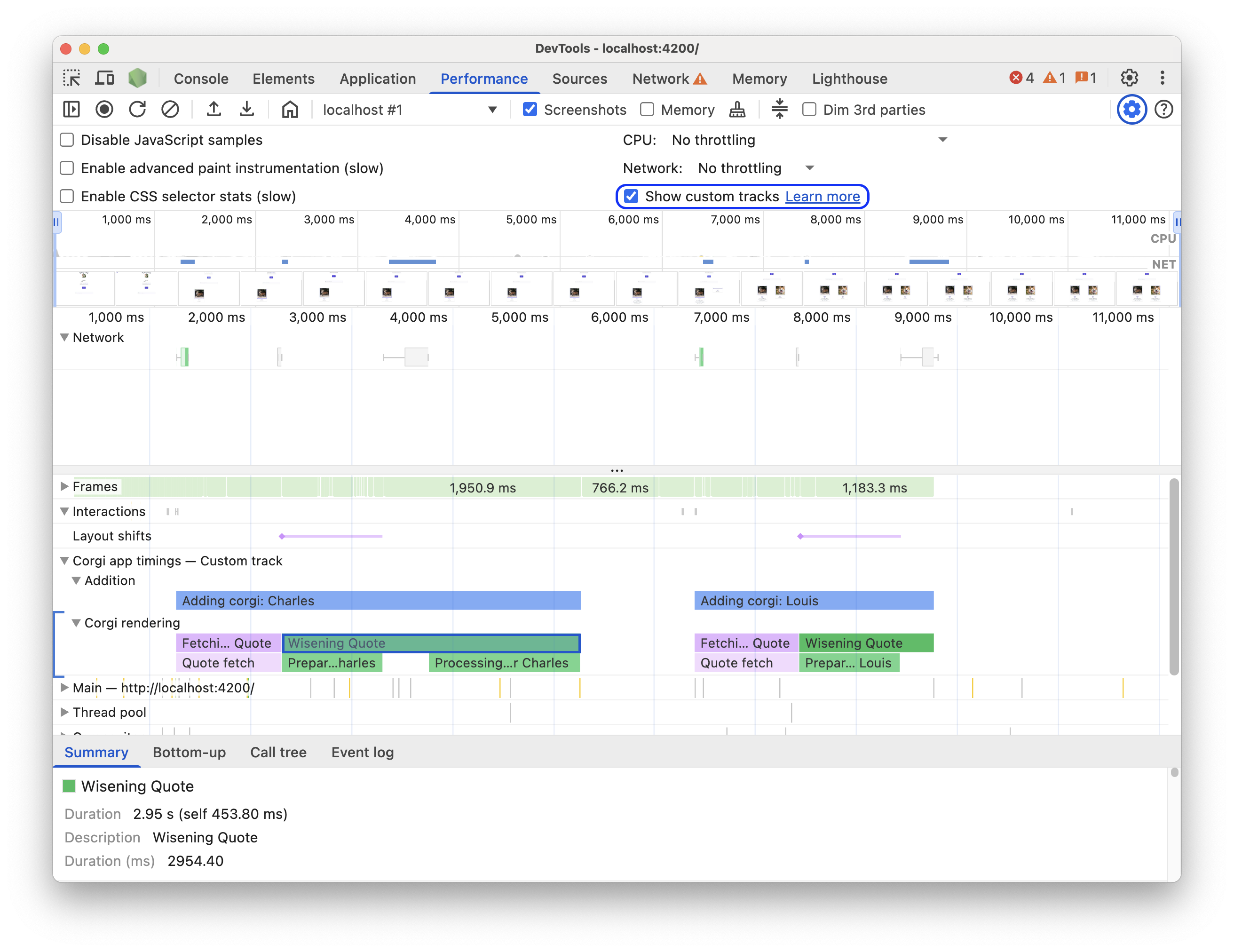
Pour afficher vos données personnalisées dans la chronologie, dans le panneau Performances, assurez-vous que le paramètre est activé: Capture settings > Show custom tracks (Paramètres > Paramètres de capture > Case à cocher > Afficher les pistes personnalisées).

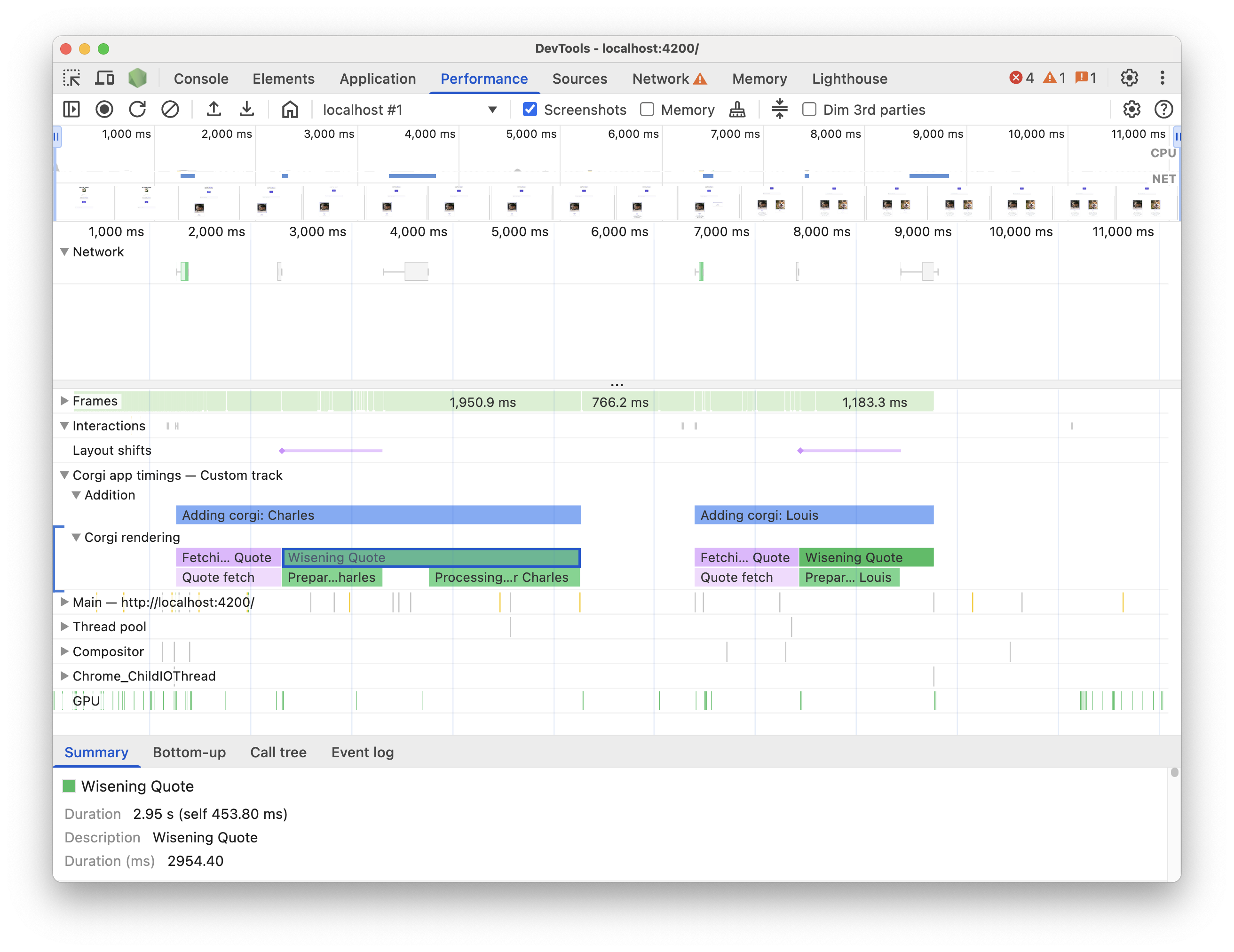
Essayez-le sur cette page de démonstration. Démarrez un enregistrement des performances, cliquez sur Ajouter un Corgi sur la page de démonstration, puis arrêtez l'enregistrement. Dans la trace, vous verrez un canal personnalisé contenant des événements avec des info-bulles et des détails personnalisés dans l'onglet Récapitulatif.
Exemples de code
Voici quelques exemples d'utilisation de l'API pour ajouter vos propres données au panneau Performances à l'aide de chaque mécanisme disponible.
Exemples d'API console.timeStamp:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
Vous obtenez alors l'entrée de trace personnalisée suivante dans la chronologie des performances:

Exemples d'utilisation de l'API User Timings:
Dans les sections suivantes, vous trouverez des exemples de code qui montrent comment ajouter les éléments suivants à la chronologie des performances:
Canaux et entrées personnalisés
Créez des canaux personnalisés et remplissez-les d'entrées pour visualiser vos données de performances dans un canal personnalisé. Exemple :
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
Vous obtenez ainsi l'entrée de trace personnalisée suivante dans la chronologie des performances, avec son texte d'info-bulle et ses propriétés:

Repères
Mettez en avant visuellement des points d'intérêt spécifiques dans la chronologie à l'aide de repères personnalisés qui s'étendent sur toutes les pistes. Exemple :
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
Le repère suivant s'affiche dans le canal Timings, avec son texte d'info-bulle et ses propriétés:



