Esta página é uma referência abrangente dos recursos do Chrome DevTools relacionados à análise de desempenho.
Consulte Analisar a performance de execução para ver um tutorial guiado sobre como analisar a performance de uma página usando o Chrome DevTools.
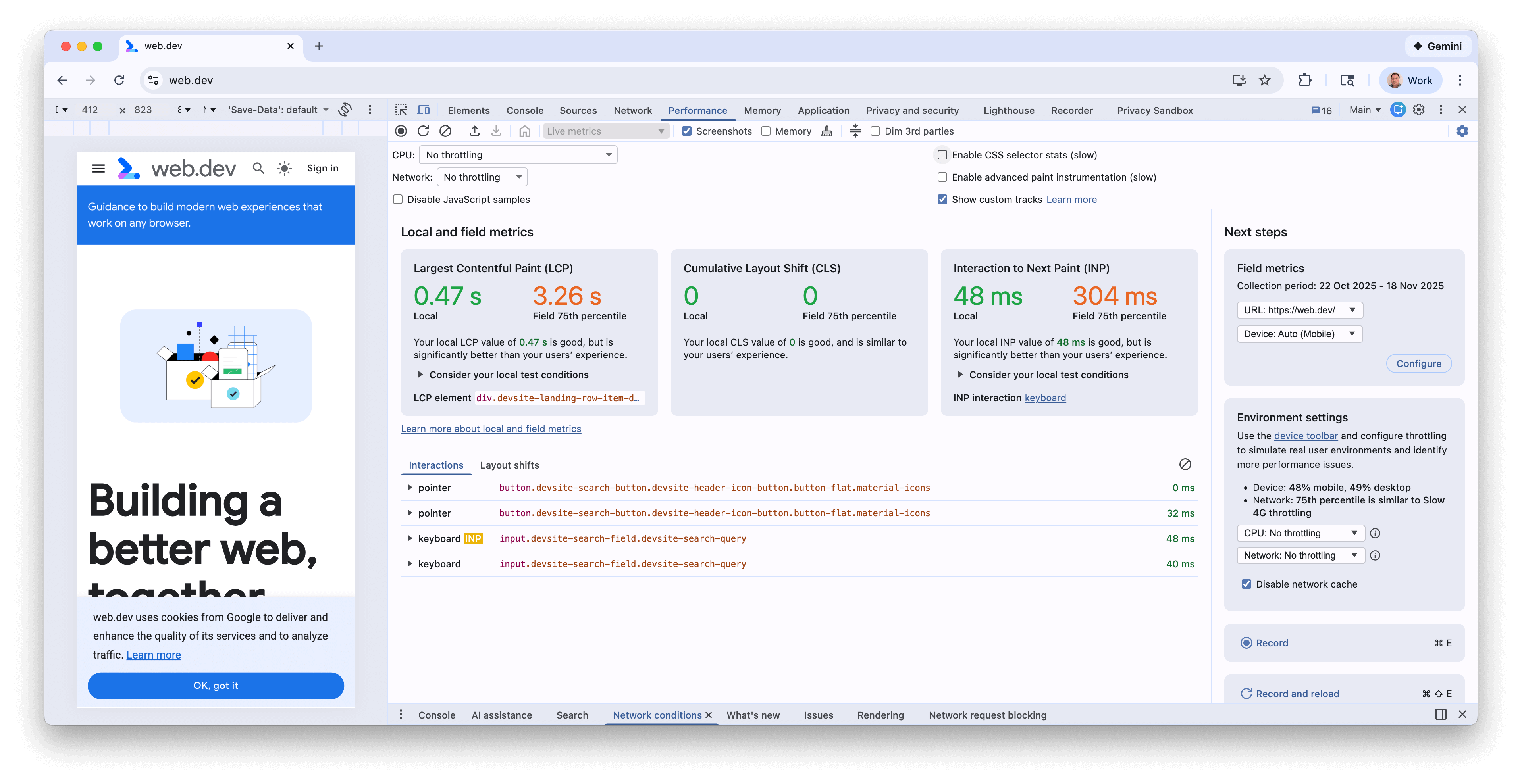
Tela de métricas em tempo real
Ao abrir o painel Performance pela primeira vez, você vai encontrar a tela "Métricas em tempo real", que mostra um resumo instantâneo do desempenho da página atual usando as três Core Web Vitals.

As métricas serão atualizadas conforme você interage com a página e navega para novas páginas. Essa é uma boa maneira de identificar problemas de desempenho, principalmente para INP e CLS, se eles aparecerem apenas em determinadas circunstâncias. Quando um problema de desempenho se repete de forma consistente, você pode gravar um rastreamento para ter mais detalhes e depurar o problema subjacente.
Recursos da tela de métricas em tempo real
A tela Métricas em tempo real tem os seguintes recursos, além das métricas:
- Métricas de campo do CrUX quando ativadas no painel Métricas de campo.
- Um resumo das diferenças notáveis entre as métricas locais e de campo.
- O elemento LCP, que pode ser passado com o cursor para destacar na página.
- Detalhes do cluster CLS e do tipo INP
- Mais detalhes sobre como passar o cursor sobre as métricas (por exemplo, subpartes de LCP e INP e histogramas de campo)
- Painéis Interações e Trocas de layout que registram o histórico de interações e trocas de layout.
- Um painel Métricas de campo em que os dados do CrUX podem ser ativados, detalhes do período desses dados, capacidade de alternar entre dados de origem e de URL (quando disponíveis) e entre dados de computador e de dispositivos móveis.
- Um painel de configurações de ambiente com orientações sobre qual dispositivo, CPU e limitação de rede usar com base nos dados do CrUX.
Para mais detalhes, consulte a postagem do blog Monitore a performance das Core Web Vitals locais e de usuários reais no DevTools.
Performance de gravação
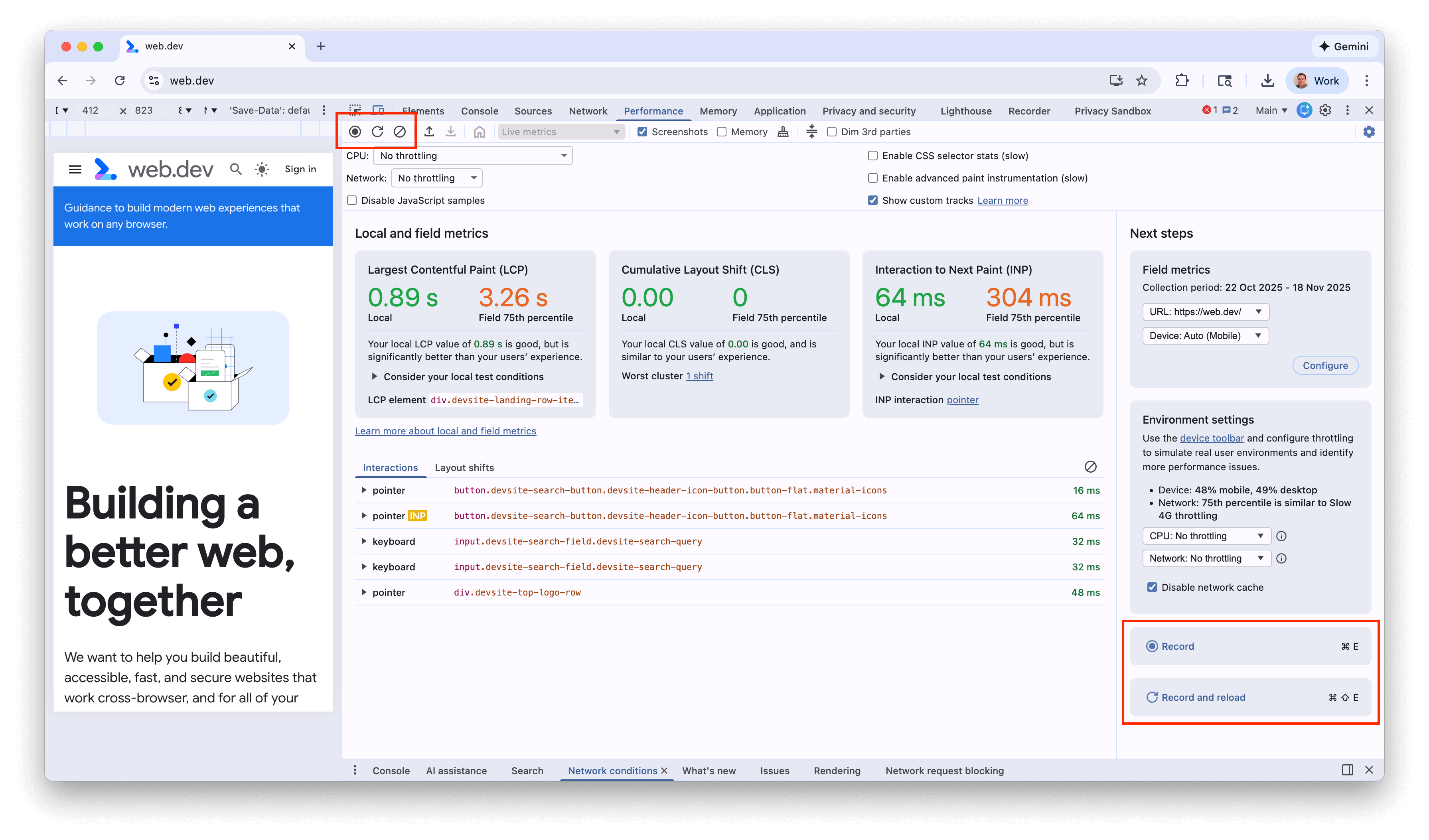
Você pode gravar o desempenho de tempo de execução ou de carregamento usando os botões no canto superior esquerdo ou direito da tela:

Gravar a performance em tempo de execução
Grave o desempenho de execução quando quiser analisar o desempenho de uma página enquanto ela está sendo executada, em vez de carregada.
- Acesse a página que você quer analisar.
- Clique na guia Performance no DevTools.
- Clique em Gravar
 .
. - Interaja com a página. O DevTools registra toda a atividade da página que ocorre como resultado das suas interações.
- Clique em Gravar novamente ou em Parar para interromper a gravação.
Registrar o desempenho do carregamento
Grave o desempenho de carregamento quando quiser analisar o desempenho de uma página enquanto ela está sendo carregada, em vez de executada.
- Acesse a página que você quer analisar.
- Abra o painel Performance do DevTools.
- Clique em Gravar e recarregar
 . O DevTools primeiro navega até
. O DevTools primeiro navega até about:blankpara limpar as capturas de tela e os rastreamentos restantes. Em seguida, o DevTools registra métricas de desempenho enquanto a página é recarregada e interrompe automaticamente a gravação alguns segundos após o término do carregamento.
O DevTools aumenta automaticamente a parte da gravação em que ocorreu a maior parte da atividade.

Neste exemplo, o painel Performance mostra a atividade durante o carregamento de uma página.
Fazer capturas de tela durante a gravação
Marque a caixa de seleção Capturas de tela para capturar uma captura de tela de cada frame durante a gravação.
Consulte Ver uma captura de tela para saber como interagir com elas.
Forçar a coleta de lixo durante a gravação
Enquanto grava uma página, clique em Coletar lixo para forçar a coleta de lixo.
Mostrar configurações de gravação
Clique em Configurações de captura
![]() para
mostrar mais configurações relacionadas a como o DevTools captura gravações de performance.
para
mostrar mais configurações relacionadas a como o DevTools captura gravações de performance.

Desativar exemplos JavaScript
Por padrão, a faixa Principal de uma gravação mostra pilhas de chamadas detalhadas de funções JavaScript que foram chamadas durante a gravação. Para desativar esses rastreamentos de pilha de chamadas:
- Abra o menu Configurações de captura
. Consulte Mostrar configurações de gravação.
- Marque a caixa de seleção Desativar exemplos JavaScript.
- Faça uma gravação da página.
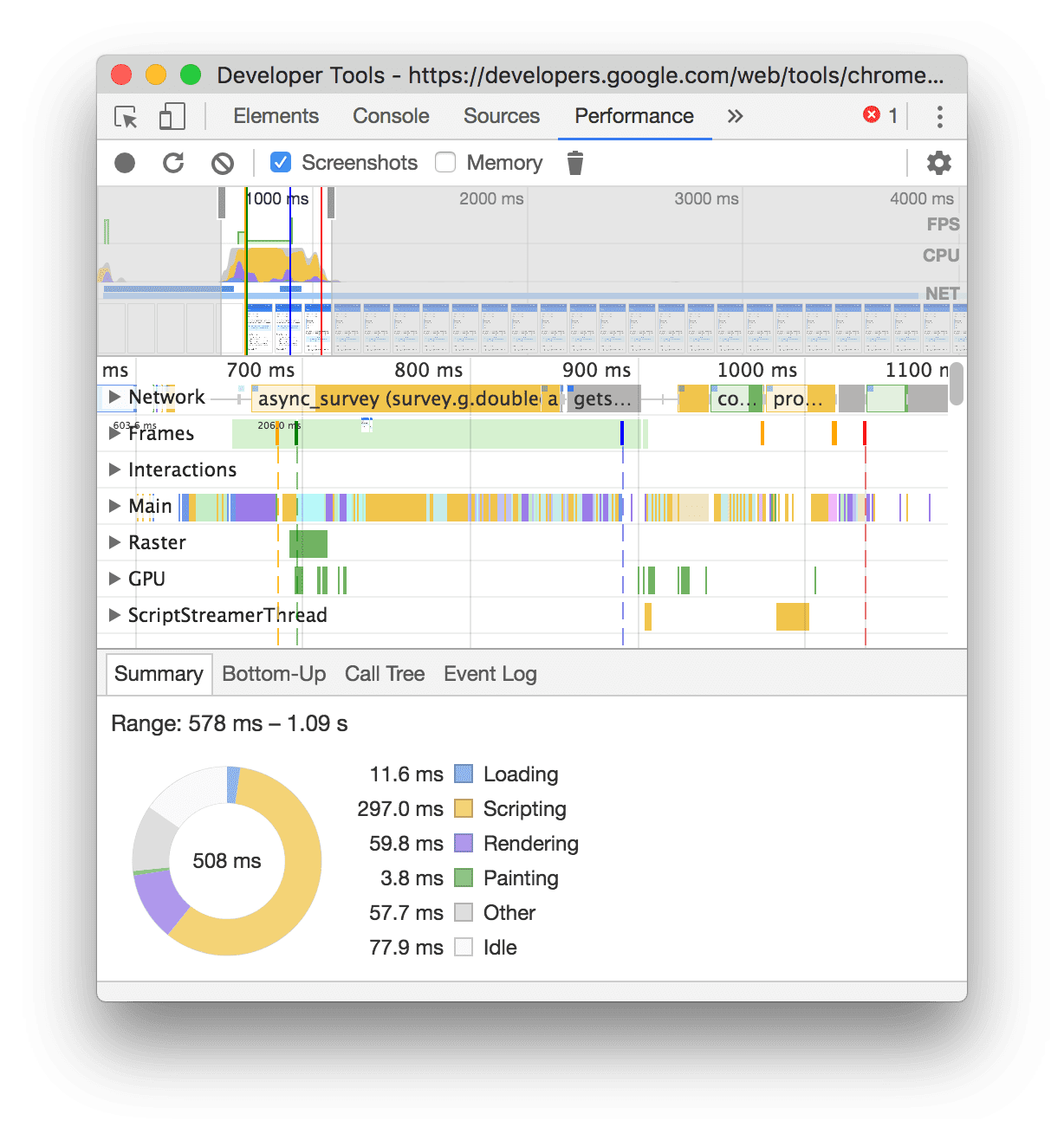
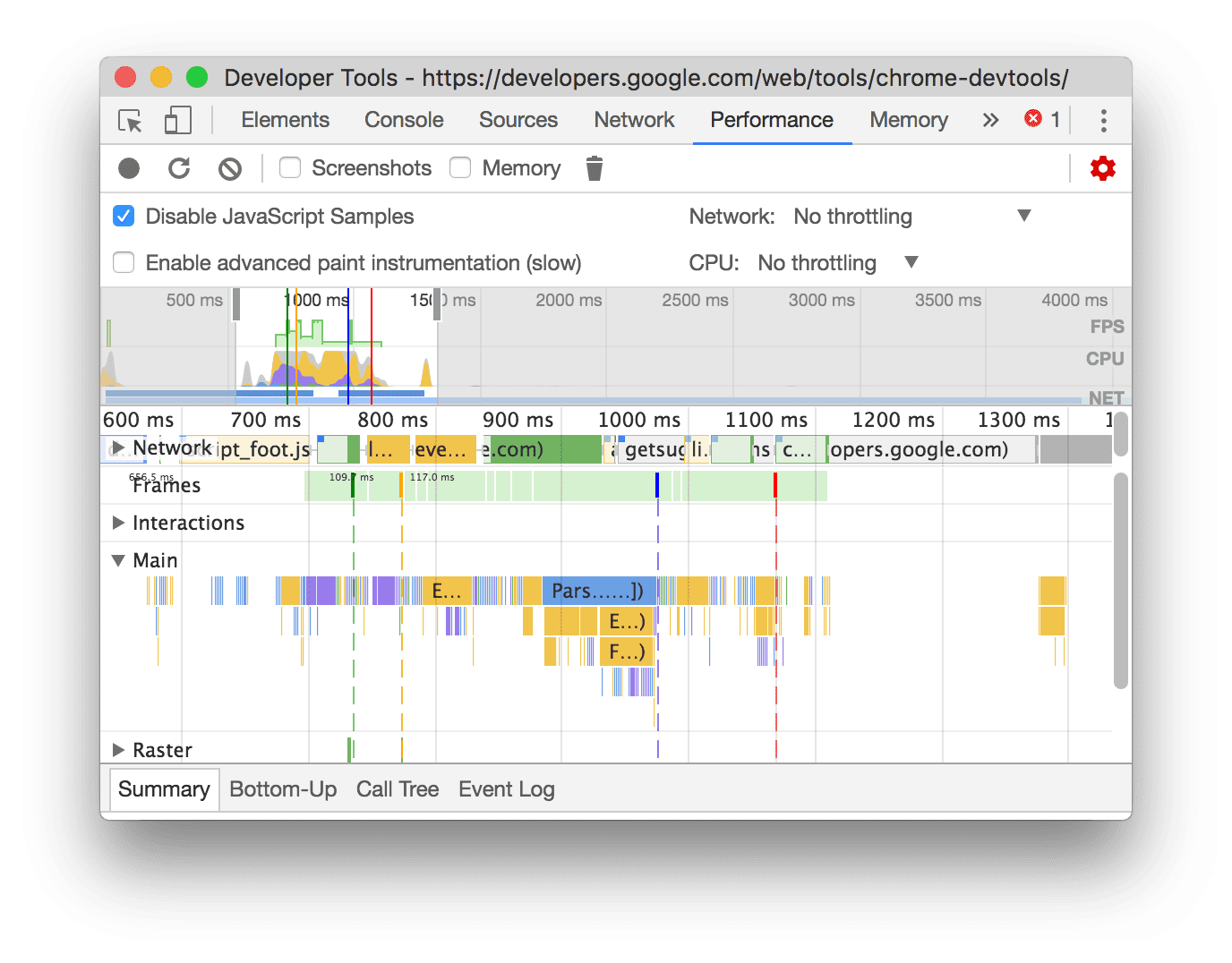
As capturas de tela a seguir mostram a diferença entre desativar e ativar exemplos de JavaScript. A faixa Principal da gravação fica muito mais curta quando a amostragem é desativada, porque omite todas as pilhas de chamadas JavaScript.

Este exemplo mostra uma gravação com amostras de JS desativadas.

Este exemplo mostra uma gravação com exemplos de JS ativados.
Limitar a rede durante a gravação
Para limitar a rede durante a gravação:
- Abra o menu Configurações de captura
. Consulte Mostrar configurações de gravação.
- Defina Rede como o nível de otimização escolhido.
No menu suspenso, o painel Performance também pode recomendar uma predefinição de limitação padrão ou uma predefinição que se aproxima da experiência dos usuários com base em dados de campo.
Limitar a CPU durante a gravação
Para limitar a CPU durante a gravação:
- Abra o menu Configurações de captura
. Consulte Mostrar configurações de gravação.
- Defina CPU para o nível de limitação escolhido.
A limitação é relativa aos recursos do seu computador. Por exemplo, a opção Redução de velocidade em 2x faz com que a CPU opere duas vezes mais devagar do que sua capacidade normal. As DevTools não podem simular de verdade as CPUs de dispositivos móveis, porque a arquitetura deles é muito diferente da de computadores e laptops.
No menu suspenso, o painel Performance também pode recomendar uma predefinição de limitação padrão ou uma predefinição que se aproxima da experiência dos usuários com base em dados de campo.
Ativar estatísticas do seletor de CSS
Para conferir as estatísticas dos seletores de regras de CSS durante eventos Recalcular estilo de longa duração:
- Abra o menu Configurações de captura
. Consulte Mostrar configurações de gravação.
- Marque a caixa de seleção Ativar estatísticas do seletor de CSS.
Para mais detalhes, consulte como analisar a performance do seletor de CSS durante eventos de recálculo de estilo.
Ativar instrumentação de exibição avançada
Para ver a instrumentação detalhada de renderização:
- Abra o menu Configurações de captura
. Consulte Mostrar configurações de gravação.
- Marque a caixa de seleção Ativar instrumentação de exibição avançada.
Para saber como interagir com as informações de renderização, consulte Ver camadas e Ver o criador de perfil de renderização.
Mostrar faixas personalizadas
Ativa faixas personalizadas que podem ser ainda mais personalizadas usando a API DevTools Extensibility.
Limpar a gravação anterior
Depois de fazer uma gravação, pressione Limpar gravação
![]() para limpar essa gravação do painel Performance.
para limpar essa gravação do painel Performance.
Analisar uma gravação de performance
Depois de gravar o desempenho de tempo de execução ou gravar o desempenho de carregamento, o painel Performance fornece muitos dados para analisar o desempenho do que acabou de acontecer.
Anotar e compartilhar uma gravação
Consulte Anotar e compartilhar suas descobertas de performance.
Receba insights úteis
O painel Performance inclui insights de performance que também aparecem nos relatórios do Lighthouse. Esses insights podem sugerir maneiras de melhorar a performance e fornecer análises guiadas sobre os seguintes problemas de desempenho: subpartes de LCP e INP, problemas de descoberta de solicitações de LCP, terceiros, além de recursos JavaScript legados e duplicados. Para uma lista completa, consulte a documentação do Performance Insights.
Os insights são aprovados quando não há problemas detectados. A guia Insights lista essas informações na seção recolhida Insights aprovados, na parte de baixo. Os insights que não foram aprovados são listados em seções dedicadas.
Para usar os insights:
- Fazer uma gravação de performance.
- Na barra lateral esquerda do painel Performance, abra a guia Insights, expanda diferentes seções e passe o cursor sobre os itens para clicar neles. O painel Performance vai destacar os eventos correspondentes no rastreamento.
Navegar pela gravação
Para ajudar na navegação, ao passar o cursor sobre o rastreamento de performance, o painel Performance faz o seguinte:
- Mostra um marcador vertical que abrange todo o rastreamento de performance quando você passa o cursor sobre a Visão geral da linha do tempo.
- Destaca um intervalo na Visão geral da linha do tempo quando você passa o cursor sobre os itens na faixa Principal.
Para inspecionar de perto a gravação de performance, selecione uma parte dela, role um gráfico de chamas longo, aumente e diminua o zoom e use rastros de navegação para alternar entre os níveis de zoom.
Usar atalhos do teclado para navegar
Para usar atalhos do teclado e navegar rapidamente pela gravação, primeiro escolha seu estilo de navegação preferido.
No canto superior direito do painel, clique em Mostrar atalhos e selecione uma das opções a seguir:
- Clássico: aplique zoom com a roda do mouse (touchpad para cima ou para baixo) e role verticalmente com Shift + roda do mouse.
- Moderno: rolagem vertical com a roda do mouse, rolagem horizontal com Shift + roda do mouse e zoom com Command/Control + roda do mouse.
A caixa de diálogo de atalhos também oferece uma tabela de consulta com os atalhos disponíveis.

Selecionar uma parte da gravação
Abaixo da barra de ações do painel Performance e na parte de cima da gravação, você encontra a seção Visão geral da linha do tempo com os gráficos CPU e NET.

Para selecionar uma parte de uma gravação, clique e mantenha pressionado, depois arraste para a esquerda ou direita na Visão geral da linha do tempo.
Para selecionar uma parte usando o teclado:
- Foque a faixa Principal ou qualquer uma das faixas vizinhas.
- Use as teclas W, A, S e D para aumentar o zoom, mover para a esquerda, diminuir o zoom e mover para a direita, respectivamente.
Para selecionar uma parte usando um trackpad:
- Passe o cursor sobre a seção Visão geral da linha do tempo ou qualquer uma das faixas (Principal e as vizinhas).
- Com dois dedos, deslize para cima para diminuir o zoom, para a esquerda para mover para a esquerda, para baixo para aumentar o zoom e para a direita para mover para a direita.
Criar rastros de navegação e alternar entre níveis de zoom
Com a Visão geral da linha do tempo, é possível criar vários breadcrumbs aninhados em sucessão, aumentar os níveis de zoom e depois alternar livremente entre eles.
Para criar e usar rastros de navegação:
- Em Visão geral da linha do tempo, selecione uma parte da gravação.
- Passe o cursor sobre a seleção e clique no botão N ms . A seleção se expande para preencher a Visão geral da linha do tempo. Uma cadeia de rastros de navegação começa a ser criada na parte de cima da Visão geral da linha do tempo.
- Repita as duas etapas anteriores para criar outro breadcrumb aninhado. Você pode continuar aninhando breadcrumbs enquanto o intervalo de seleção for maior que 5 milissegundos.
- Para pular para um nível de zoom escolhido, clique no rastreamento correspondente na cadeia na parte de cima da Visão geral da linha do tempo.
Para remover as navegações estruturais filhas de uma navegação estrutural principal, clique com o botão direito do mouse na principal e selecione Remover navegações estruturais filhas.
Rolar um gráfico de chama longo
Para rolar um gráfico de chamas longo na faixa Principal ou em qualquer uma das faixas vizinhas, clique e mantenha pressionado, depois arraste em qualquer direção até que o que você está procurando apareça.
Ignorar scripts irrelevantes no gráfico em degradê
Para se concentrar melhor no seu código, adicione scripts irrelevantes à lista de ignorados.
Para ignorar scripts, faça o seguinte:
- Clique em Mostrar caixa de diálogo de configurações da lista de ignorados na barra de ações superior e digite uma expressão regular no campo de entrada. O gráfico de chamas vai aplicar a nova regra conforme você digita.
- Clique com o botão direito do mouse em um script e selecione Adicionar script à lista de ignorados. O painel Performance adiciona esse script à lista na caixa de diálogo Mostrar caixa de diálogo de configurações da lista de ignorados .
O painel vai recolher automaticamente o aninhamento excessivo desses scripts e marcá-los como On ignore list (REGULAR_EXPRESSION).
Na caixa de diálogo Mostrar caixa de diálogo de configurações da lista de ignorados, é possível ativar e desativar as regras da lista de ignorados.
Para remover um script da lista de ignorados, clique com o botão direito do mouse nele no gráfico de chamas e selecione Remover script da lista de ignorados ou passe o cursor sobre ele na caixa de diálogo Mostrar configurações da lista de ignorados e clique em Remover.
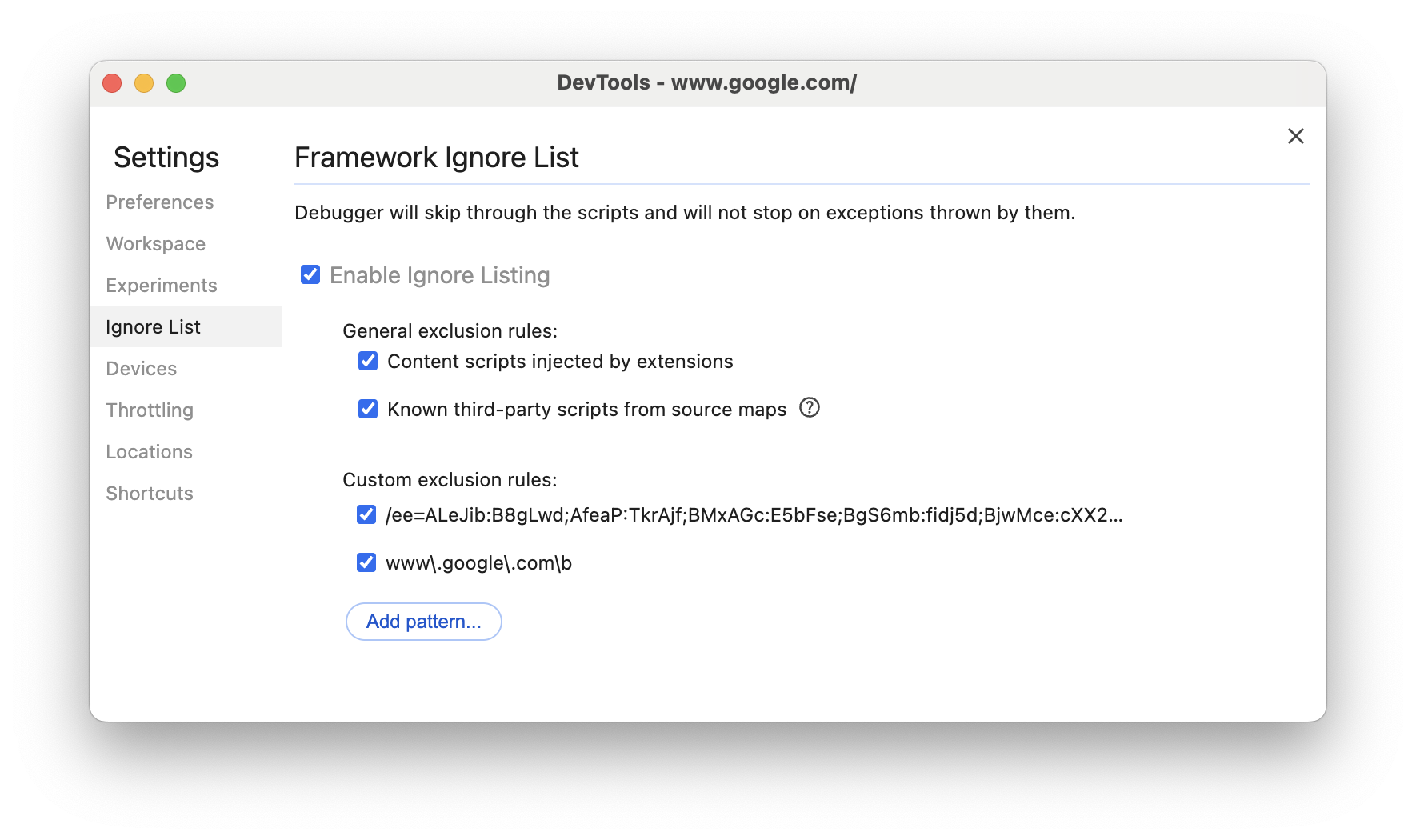
O DevTools salva as regras da lista de ignorados que você adiciona em Configurações > Lista de ignorados.
Além disso, para focar apenas em scripts próprios, marque Diminuir terceiros. O painel Performance vai ficar cinza para scripts de terceiros.
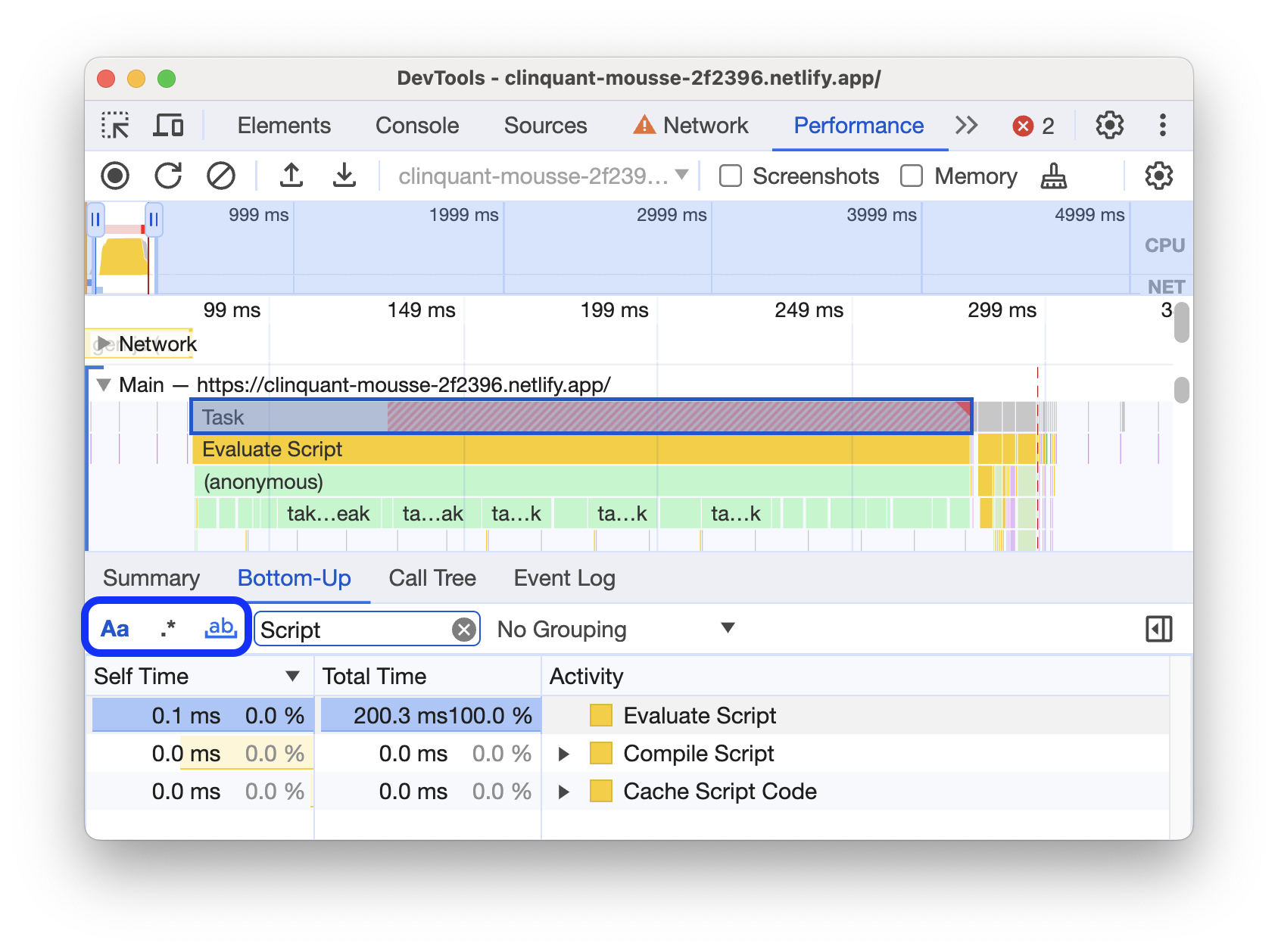
Atividades de pesquisa
Você pode pesquisar nas atividades da faixa Principal e nas solicitações da faixa Rede.
Para abrir uma caixa de pesquisa na parte de baixo do painel Performance, pressione:
- macOS: Command+F
- Windows, Linux: Control+F

Este exemplo mostra uma expressão regular na caixa de pesquisa na parte de baixo que encontra qualquer atividade que comece com E.
Para alternar entre as atividades que correspondem à sua consulta:
- Clique nos botões Anterior ou Próxima.
- Pressione Shift+Enter para selecionar o anterior ou Enter para selecionar o próximo.
O painel Performance mostra uma dica sobre a atividade selecionada na caixa de pesquisa.
Para modificar as configurações de consulta:
- Clique em Diferenciar maiúsculas de minúsculas para que a consulta faça essa diferenciação.
- Clique em Expressão regular para usar uma expressão regular na sua consulta.
Para ocultar a caixa de pesquisa, clique em Cancelar.
Mudar a ordem das faixas e ocultá-las
Para reduzir a confusão no rastreamento de desempenho, mude a ordem das faixas e oculte as irrelevantes no modo de configuração de faixas.
Para mover e ocultar faixas:
- Para entrar no modo de configuração, clique com o botão direito do mouse no nome de uma faixa e selecione Configurar faixas.
- Clique em para cima ou para baixo para mover uma faixa para cima ou para baixo. Clique em para ocultar.
- Quando terminar, clique em Concluir a configuração de rastreamentos na parte de baixo para sair do modo de configuração.
Assista o vídeo para ver esse fluxo de trabalho em ação.
O painel Performance salva a configuração de rastreamento para novos rastreamentos, mas não nas próximas sessões do DevTools.
Ver atividade da linha de execução principal
Use a faixa Principal para ver a atividade que ocorreu na linha de execução principal da página.

Clique em um evento para ver mais informações sobre ele na guia Resumo, incluindo, entre outros: duração (e duração própria), link para a linha correspondente no script de origem, URL de origem (com um nome de entidade, se conhecido), rastreamento de pilha, se houver, e detalhamento de tempos em um gráfico de pizza.
O painel Performance destaca o evento selecionado em azul.

Este exemplo mostra mais informações sobre o evento de chamada de função get na guia Resumo.
Distinguir entre eventos próprios e de terceiros
A dependência excessiva de código de terceiros pode afetar negativamente a performance de carregamento. O painel Performance ajuda você a distinguir visualmente entre eventos próprios e de terceiros no rastreamento. Assim, você pode tomar uma decisão mais consciente sobre reduzir ou adiar o carregamento de código de terceiros para priorizar o conteúdo da página.
Para focar apenas na performance do código próprio:
- Verifique se nada está selecionado no rastreamento de performance ou na guia Insights. Para isso, clique em um espaço vazio no trace.
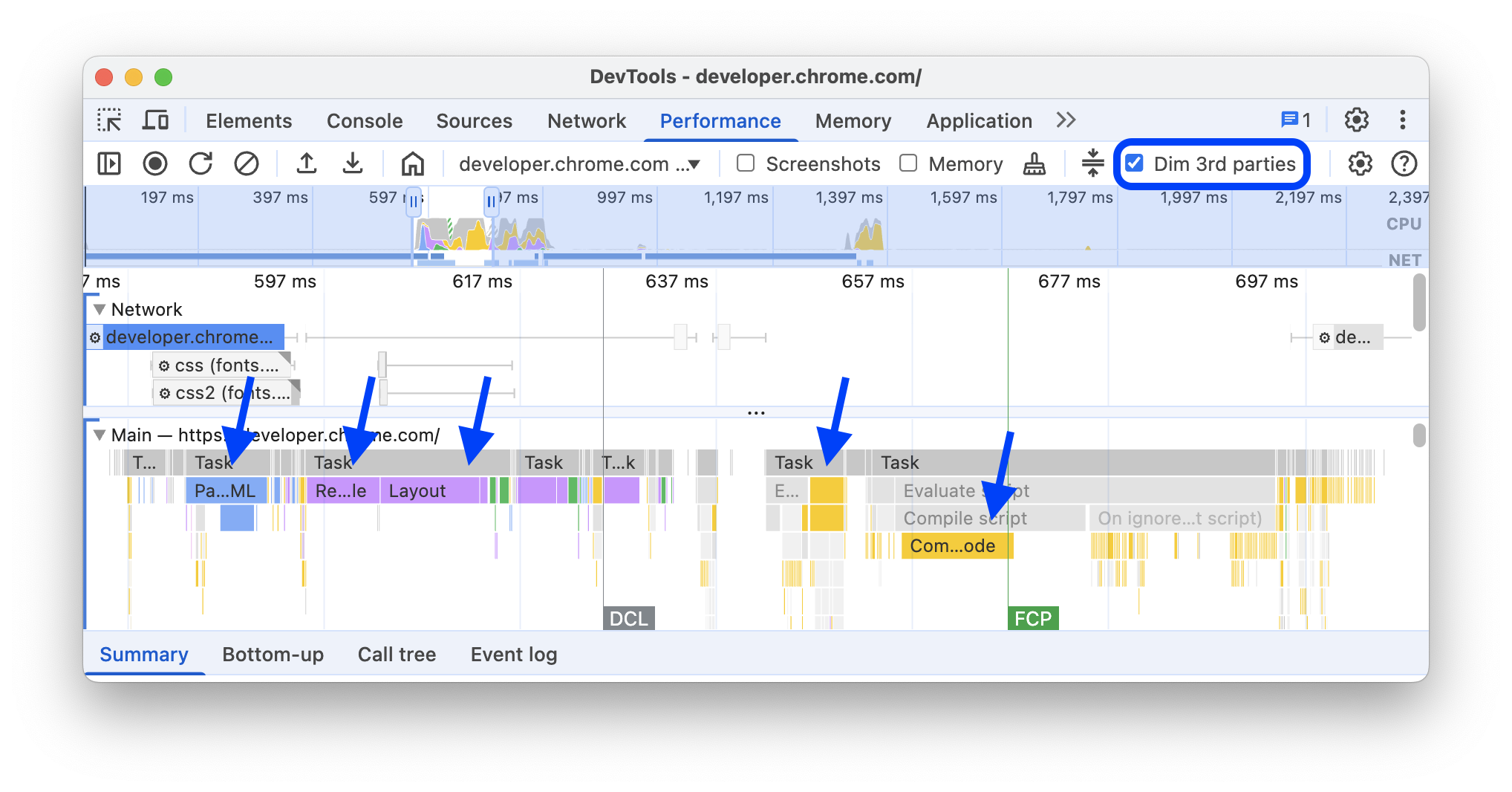
- Marque Diminuir terceiros na barra de ações na parte de cima. O painel Performance esmaece os eventos relacionados a terceiros do rastreamento de performance e deixa apenas os próprios em destaque.

Destacar eventos com a tabela "Próprio / de terceiros"
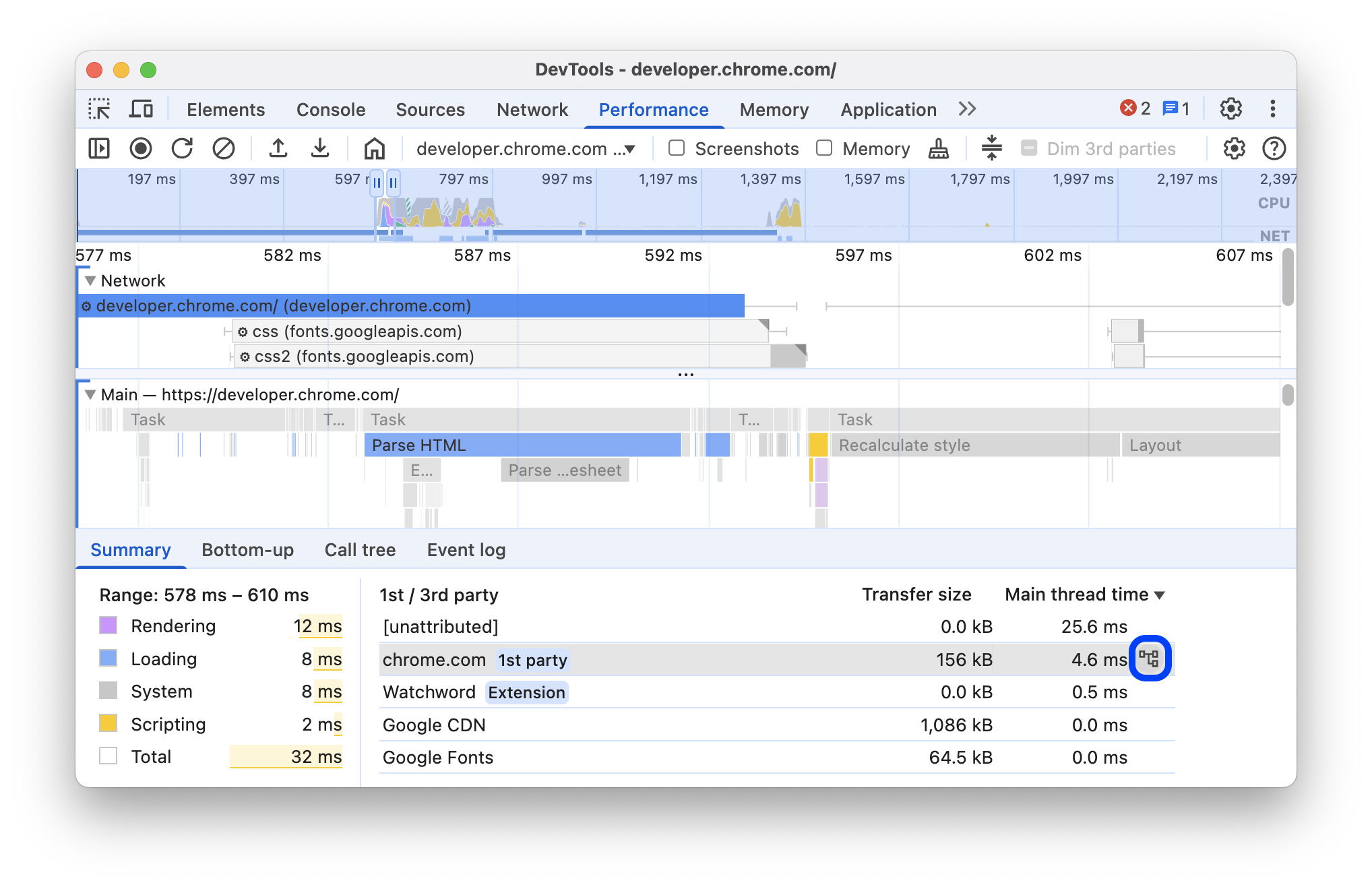
Em um intervalo selecionado na Visão geral da linha do tempo e quando nenhum dos eventos está selecionado, a guia Resumo mostra uma tabela de terceiros / própria que lista os respectivos tamanhos de transferência e tempos da linha de execução principal do seguinte:
- Entidade própria marcada com um selo
1st party. - Todas as entidades de terceiros detectadas no intervalo selecionado, sem marcação.
- Extensões marcadas com selos
Extension. - Outras entidades
[unattributed].
Para ver os eventos relacionados destacados no rastreamento e o restante em cinza, passe o cursor sobre as entidades na tabela. Para deixar os eventos de uma entidade destacados, selecione-a na tabela. Para remover o destaque, clique em qualquer espaço vazio no rastreamento.
Para abrir as atividades agrupadas por essa entidade na guia De baixo para cima, passe o cursor sobre a entidade na tabela e clique em De baixo para cima ao lado dela.

Ler o gráfico de chamas
O painel Performance representa a atividade da linha de execução principal em um gráfico de chamas. O eixo x representa a gravação ao longo do tempo. O eixo y representa a pilha de chamadas. Os eventos na parte de cima causam os eventos abaixo.

Este exemplo mostra um gráfico de chamas na faixa Principal. Um evento click causou uma chamada de função anônima. Essa função, por sua vez, chamou onEndpointClick_, que chamou handleClick_, e assim por diante.
O painel Performance atribui cores aleatórias aos scripts para dividir o gráfico de chamas e facilitar a leitura. No exemplo anterior, as chamadas de função de um script são coloridas em azul claro. As chamadas de outro script são cor-de-rosa claro. O amarelo mais escuro representa a atividade de script, e o evento roxo representa a atividade de renderização. Esses eventos amarelo e roxo mais escuros são consistentes em todas as gravações.
As tarefas longas também são destacadas com um triângulo vermelho e com a parte acima de 50 milissegundos sombreada em vermelho:

Neste exemplo, a tarefa levou mais de 400 milissegundos. Portanto, a parte que representa os últimos 350 milissegundos está sombreada em vermelho, enquanto os 50 milissegundos iniciais não estão.
Além disso, a faixa Principal mostra informações sobre perfis de CPU iniciados e interrompidos com as funções do console profile() e profileEnd().
Para ocultar o gráfico de chamas detalhado de chamadas JavaScript, consulte Desativar exemplos JavaScript. Quando as amostras de JS estão desativadas, você vê apenas os eventos de alto nível, como Event (click) e Function Call.
Rastrear iniciadores de eventos
A faixa Principal pode mostrar setas que conectam os seguintes iniciadores e os eventos que eles causaram:
- Invalidação de estilo ou layout -> Recalcular estilos ou Layout
- Solicitar frame de animação -> Frame de animação disparado
- Solicitar callback inativo -> Disparar callback inativo
- Instalar timer -> Timer disparado
- Criar WebSocket -> Enviar... e Receber handshake de WebSocket ou Destruir WebSocket
- Agendar postTask -> Acionar postTask ou Abortar postTask
Para ver as setas, encontre e selecione um iniciador ou o evento que ele causou no gráfico de chamas.

Quando selecionada, a guia "Resumo" mostra links Iniciador de para iniciadores e Iniciado por para os eventos que eles causaram. Clique neles para pular entre os eventos correspondentes.

Ocultar funções e filhos no gráfico de chamas
Para reduzir a confusão no gráfico de chamas na linha de execução Principal, é possível ocultar funções selecionadas ou os filhos delas:
Na faixa Principal, clique com o botão direito do mouse em uma função e escolha uma das seguintes opções ou pressione o atalho correspondente:
- Ocultar função (
H) - Ocultar filhos (
C) - Ocultar filhos recorrentes (
R) - Redefinir filhos (
U) - Redefinir rastreamento (
T) - Adicionar script à lista de ignorados (
I)

Um botão suspenso aparece ao lado do nome da função com filhos ocultos.
- Ocultar função (
Para ver o número de filhos ocultos, passe o cursor sobre o botão suspenso .

Para redefinir uma função com filhos ocultos ou todo o gráfico de chamas, selecione a função e pressione
Uou clique com o botão direito do mouse em qualquer função e selecione Redefinir rastreamento, respectivamente.
Ignorar scripts no gráfico de chamas
Para adicionar um script à lista de ignorados, clique com o botão direito do mouse em um script no gráfico e selecione Adicionar script à lista de ignorados.

O gráfico recolhe os scripts ignorados, marca-os como Na lista de ignorados e os adiciona às regras de Exclusão personalizada em Configurações > Lista de ignorados. Os scripts ignorados são salvos até que você os remova do rastreamento ou das Regras de exclusão personalizadas.

Ver atividades em uma tabela
Depois de gravar uma página, não é necessário depender apenas da faixa Principal para analisar as atividades. O DevTools também oferece três visualizações tabulares para analisar atividades. Cada visualização oferece uma perspectiva diferente sobre as atividades:
- Para ver as atividades raiz que causam mais trabalho, use a guia Árvore de chamadas.
- Para ver as atividades em que mais tempo foi gasto diretamente, use a guia De baixo para cima.
- Para ver as atividades na ordem em que ocorreram durante a gravação, use a guia Log de eventos.
Clique em um item em qualquer uma das três tabelas (e na tabela de terceiros / próprios na guia Resumo) para manter os eventos correspondentes destacados no rastreamento e diminuir o restante enquanto você navega pelo rastreamento de performance.
Para ajudar você a encontrar o que procura mais rápido, as três guias têm botões de filtragem avançada ao lado da barra Filtrar:
- Diferenciar maiúsculas de minúsculas.
- Expressão regular.
- Fazer a correspondência da palavra inteira.

Cada visualização tabular no painel Performance mostra links para atividades como chamadas de função. Para ajudar na depuração, o DevTools encontra as declarações de função correspondentes nos arquivos de origem. Além disso, se os mapas de origem adequados estiverem presentes e ativados, o DevTools vai encontrar automaticamente os arquivos originais.
Clique em um link para abrir um arquivo de origem no painel Origens.

Atividades raiz
Confira uma explicação do conceito de atividades principais mencionado nas seções Árvore de chamadas, De baixo para cima e Registro de eventos.
As atividades raiz são aquelas que fazem o navegador realizar algum trabalho. Por exemplo, quando você clica em uma
página, o navegador dispara uma atividade Event como a atividade raiz. Esse Event pode fazer com que um gerenciador seja executado.
No gráfico de chamas da faixa Principal, as atividades raiz ficam na parte de cima. Nas guias Árvore de chamadas e Registro de eventos, as atividades raiz são os itens de nível superior.
Consulte a guia "Árvore de chamadas" para ver um exemplo de atividades raiz.
A guia "Árvore de chamadas"
Use a guia Árvore de chamadas para ver quais atividades raiz causam mais trabalho.
A guia Árvore de chamadas mostra apenas as atividades durante a parte selecionada da gravação. Consulte Selecionar uma parte de uma gravação para saber como fazer isso.

Neste exemplo, o nível superior de itens na coluna Atividade, como Event, Paint e Composite Layers, são atividades raiz. O aninhamento representa a pilha de chamadas. Neste exemplo, o Event causou o Function Call, que causou o button.addEventListener, que causou o b, e assim por diante.
Tempo próprio representa o tempo gasto diretamente nessa atividade. Tempo total representa o tempo gasto nessa atividade ou em qualquer uma das atividades secundárias dela.
Clique em Tempo próprio, Tempo total ou Atividade para classificar a tabela por essa coluna.
Use a caixa Filtro para filtrar eventos por nome da atividade.
Por padrão, o menu Agrupamento é definido como Sem agrupamento. Use o menu Agrupamento para classificar a tabela de atividades com base em vários critérios.
A guia "De baixo para cima"
Use a guia De baixo para cima para ver quais atividades consumiram mais tempo no total.
A guia De baixo para cima mostra apenas as atividades durante a parte selecionada da gravação. Consulte Selecionar uma parte de uma gravação para saber como fazer isso.

No diagrama de chamas da faixa Principal deste exemplo, é possível ver que quase todo o tempo foi gasto executando as três chamadas para wait(). Portanto, a principal atividade na guia De baixo para cima é wait. No gráfico de chamas, o amarelo abaixo das
chamadas para wait são milhares de chamadas Minor GC. Assim, na guia De baixo para cima, a próxima atividade mais cara é Minor GC.
A coluna Tempo próprio representa o tempo agregado gasto diretamente nessa atividade em todas as ocorrências dela.
A coluna Tempo total representa o tempo agregado gasto nessa atividade ou em qualquer uma das atividades secundárias dela.
Tabela de pilha mais pesada
No lado direito das guias Árvore de chamadas ou De baixo para cima, clique em Mostrar pilha mais pesada para revelar a tabela Pilha mais pesada.
Essa tabela mostra quais filhos da atividade selecionada levaram mais tempo para serem executados. Passe o cursor sobre um item na tabela para ver o evento correspondente destacado na faixa Principal e o restante esmaecido.
Assim, é possível encontrar visualmente no rastreamento de performance as atividades aninhadas da pilha de chamadas que levam mais tempo.
A guia "Registro de eventos"
Use a guia Registro de eventos para conferir as atividades na ordem em que ocorreram durante a gravação.
A guia Registro de eventos mostra apenas as atividades durante a parte selecionada da gravação. Consulte Selecionar uma parte de uma gravação para saber como fazer isso.

A coluna Horário de início representa o ponto em que essa atividade começou, em relação ao início da gravação. O horário de início de 1573.0 ms para o item selecionado neste exemplo significa que a atividade começou 1.573 ms após o início da gravação.
A coluna Tempo próprio representa o tempo gasto diretamente nessa atividade.
As colunas Tempo total representam o tempo gasto diretamente nessa atividade ou em qualquer uma das atividades filhas.
Clique em Horário de início, Tempo próprio ou Tempo total para classificar a tabela por essa coluna.
Use a caixa Filtro para filtrar atividades por nome.
Use o menu Duração para filtrar atividades que duraram menos de 1 ms ou 15 ms. Por padrão, o menu Duração está definido como Todas, o que significa que todas as atividades são mostradas.
Desmarque as caixas de seleção Carregamento, Scripting, Renderização ou Pintura para filtrar todas as atividades dessas categorias.
Ver marcadores de performance
Em uma sobreposição com linhas verticais no rastreamento de performance, você pode ver marcadores importantes, como:
- First Contentful Paint (FCP)
- Maior exibição de conteúdo (LCP)
- Evento DOMContentLoaded (DCL)
- Evento onload (L)

Passe o cursor sobre os nomes dos marcadores na parte de baixo do rastreamento para ver o carimbo de data/hora.
Ver tempos personalizados
Na faixa Tempos, confira seus marcadores de performance personalizados, como:
performance.mark()ligações. Uma marca individual com dica de ferramenta é mostrada abaixo em 813,44 ms, rotulada como Starting to run JavaScript.performance.measure()ligações. Um intervalo amarelo é mostrado abaixo, rotulado como Interação lenta.

Selecione um marcador para ver mais detalhes na guia Resumo, incluindo o carimbo de data/hora, o tempo total, o tempo próprio e o objeto detail. Para chamadas performance.mark() e performance.measure(), a guia também mostra rastreamentos de pilha.
Ver interações
Analise as interações do usuário na faixa Interações para identificar possíveis problemas de capacidade de resposta.
Para ver as interações:
- Abra o DevTools, por exemplo, nesta página de demonstração.
- Abra o painel Performance e inicie uma gravação.
- Clique em um elemento (café) e interrompa a gravação.
- Encontre a faixa Interações na linha do tempo.

Neste exemplo, a faixa Interações mostra a interação Ponteiro. As interações têm bigodes que indicam atrasos de entrada e apresentação nos limites de tempo de processamento. Passe o cursor sobre a interação para ver uma dica com o atraso de entrada, o tempo de processamento e o atraso de apresentação.
A faixa Interações também mostra avisos de Interação com a próxima exibição (INP) para interações com mais de 200 milissegundos na guia Resumo e em uma dica ao passar o cursor:

A faixa Interações marca as interações com mais de 200 milissegundos com um triângulo vermelho no canto superior direito.
Ver mudanças no layout
Veja as mudanças de layout na faixa Mudanças de layout. As mudanças são mostradas como losangos roxos e agrupadas em clusters (linhas roxas) com base na proximidade na linha do tempo.

Para destacar um elemento que causou uma mudança de layout na janela de visualização, passe o cursor sobre o diamante correspondente.
Para mais informações sobre uma mudança de layout ou mudanças na guia Resumo com tempos, pontuações, elementos e possíveis culpados, clique no losango ou cluster correspondente.
Para mais informações, consulte Mudança de layout cumulativa (CLS).
Ver animações
Confira as animações na faixa Animações. As animações são nomeadas como propriedades ou elementos CSS correspondentes, se houver, por exemplo, transform ou my-element. As animações sem composição são marcadas com triângulos vermelhos no canto superior direito.

Selecione uma animação para ver mais detalhes na guia Resumo, incluindo os motivos das falhas de composição.
Ver atividade da GPU
Confira a atividade da GPU na seção GPU.
Conferir atividade de rasterização
Confira a atividade de rasterização na seção Pool de linhas de execução.

Analisar quadros por segundo (QPS)
O DevTools oferece várias maneiras de analisar frames por segundo:
- Use a seção Frames para ver quanto tempo um frame específico levou.
- Use o medidor de FPS para uma estimativa em tempo real de FPS enquanto a página é executada. Consulte Ver quadros por segundo em tempo real com o medidor de QPS.
Seção "Frames"
A seção Frames informa exatamente quanto tempo um frame específico levou.
Passe o cursor sobre um frame para ver uma dica com mais informações sobre ele.

Este exemplo mostra uma dica quando você passa o cursor sobre um frame.
A seção Frames pode mostrar quatro tipos de frames:
- Frame inativo (branco). Sem alterações.
- Frame (verde). Renderizado conforme o esperado e a tempo.
- Frame apresentado parcialmente (amarelo com um padrão de linha tracejada esparsa e larga). O Chrome fez o possível para renderizar pelo menos algumas atualizações visuais a tempo. Por exemplo, se o trabalho da linha de execução principal do processo de renderização (animação de tela) estiver atrasado, mas a linha de execução do compositor (rolagem) estiver no prazo.
- Frame ignorado (vermelho com um padrão denso de linha contínua). O Chrome não consegue renderizar o frame em um período razoável.

Este exemplo mostra uma dica quando você passa o cursor sobre um frame parcialmente apresentado.
Clique em um frame para ver ainda mais informações sobre ele na guia Resumo. O DevTools destaca o frame selecionado em azul.

Ver solicitações de rede
Expanda a seção Rede para conferir uma cascata de solicitações de rede que ocorreram durante a gravação de desempenho.

Ao lado do nome da faixa Rede, há uma legenda com tipos de solicitação codificados por cores.
As solicitações de bloqueio de renderização são marcadas com um triângulo vermelho no canto superior direito.
Passe o cursor sobre uma solicitação para ver uma dica com:
- URL da solicitação e o tempo total necessário para executá-la.
- Prioridade ou mudança de prioridade, por exemplo,
Medium -> High. - Se a solicitação é
Render blockingou não. - Uma análise dos tempos de solicitação, descrita mais adiante.
Quando você clica em uma solicitação, a faixa Rede desenha uma seta do iniciador até a solicitação.
Além disso, o painel Performance mostra a guia Resumo com mais informações sobre a solicitação, incluindo, mas não se limitando aos campos Prioridade inicial e Prioridade (final). Se os valores forem diferentes, a prioridade de busca da solicitação terá mudado durante a gravação. Para mais informações, consulte Otimizar o carregamento de recursos com a API Fetch Priority.
A guia Resumo também mostra um detalhamento dos tempos da solicitação.

Neste exemplo, a solicitação de www.google.com é representada por uma linha à esquerda (|–), uma barra no meio com uma parte escura e uma clara e uma linha à direita (–|).
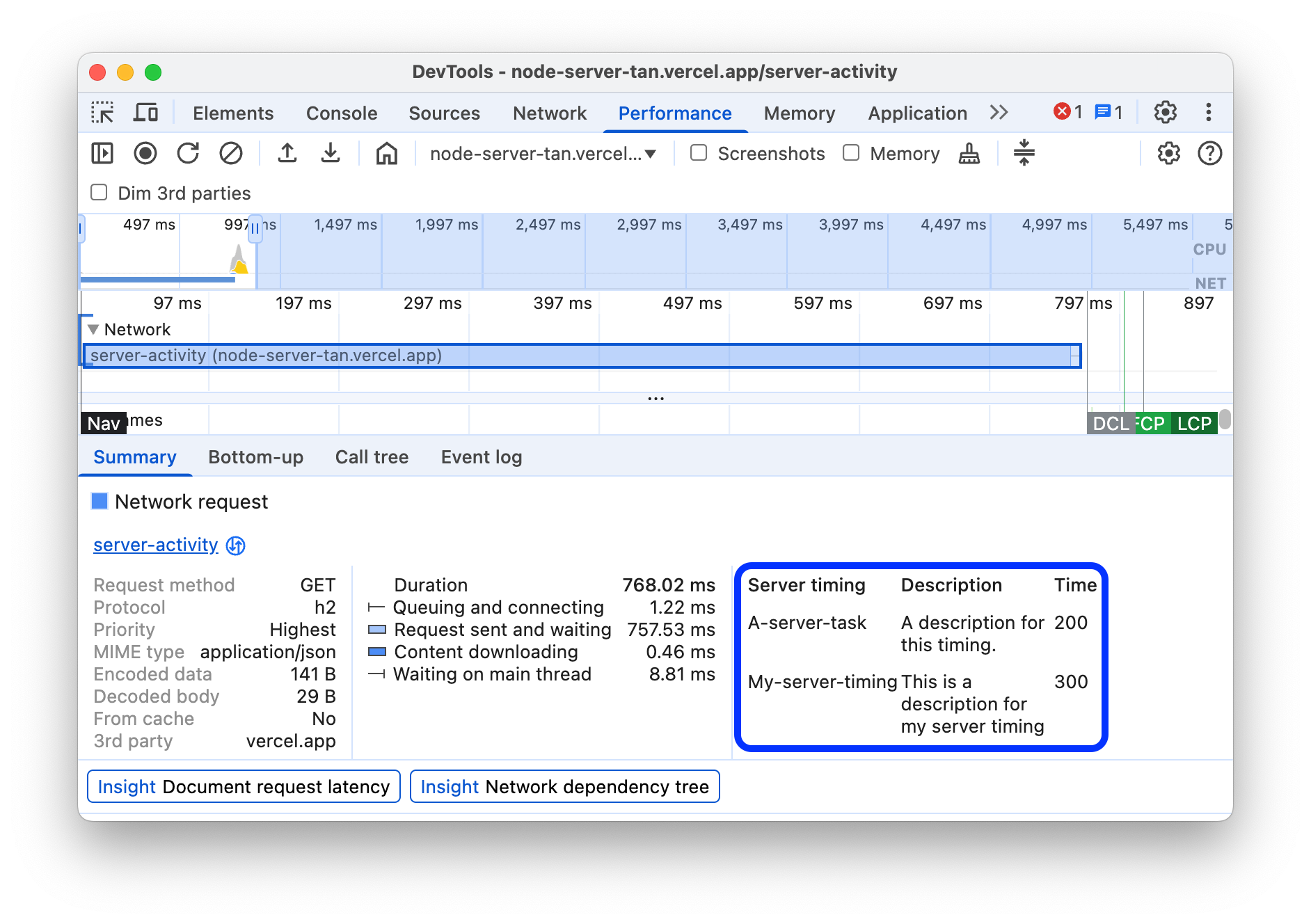
Se presente, a guia Resumo também mostra um detalhamento dos tempos de servidor para solicitações de rede que implementam tecnologias de renderização do lado do servidor. Para essas solicitações, o painel Performance usa os dados do cabeçalho de resposta Server-Timing.

Você encontra outra análise de tempo na guia Rede. Clique com o botão direito do mouse na solicitação na faixa Rede ou no URL dela na guia Resumo e clique em Mostrar no painel Rede. As DevTools direcionam você para o painel Rede e selecionam a solicitação correspondente. Abra a guia Tempo.

Veja como esses dois detalhamentos se relacionam:
- A linha à esquerda (
|–) inclui tudo até o grupo de eventosConnection start. Em outras palavras, é tudo antes deRequest Sent. - A parte clara da barra é
Request senteWaiting for server response. - A parte escura da barra é
Content download. - A linha à direita (
–|) é o tempo gasto esperando pela linha de execução principal. A guia Rede > Tempo não mostra isso.
Ver métricas de memória
Marque a caixa de seleção Memória para conferir as métricas de memória da última gravação.
O DevTools mostra um novo gráfico de Memória acima da guia Resumo. Há também um novo gráfico abaixo do NET, chamado HEAP. O gráfico HEAP fornece as mesmas informações que a linha JS Heap no gráfico Memória.

Este exemplo mostra métricas de memória acima da guia Resumo.
As linhas coloridas no gráfico correspondem às caixas de seleção coloridas acima dele. Desmarque uma caixa de seleção para ocultar essa categoria do gráfico.
O gráfico mostra apenas a região da gravação selecionada. No exemplo anterior, o gráfico Memória mostra apenas o uso de memória no início da gravação, até aproximadamente a marca de 1.000 ms.
Conferir a duração de uma parte de uma gravação
Ao analisar uma seção como Rede ou Principal, às vezes você precisa de uma estimativa mais precisa de quanto tempo determinados eventos levaram. Mantenha pressionada a tecla Shift, clique e arraste para a esquerda ou direita para selecionar uma parte da gravação. Na parte de baixo da seleção, o DevTools mostra quanto tempo essa parte levou.

Neste exemplo, o carimbo de data/hora 488.53ms na parte de baixo da seção selecionada indica a duração
dessa seção.
Ver uma captura de tela
Consulte Fazer capturas de tela durante a gravação para saber como ativar essa opção.
Passe o cursor sobre a Visão geral da linha do tempo para ver uma captura de tela de como a página apareceu durante aquele momento da gravação. A Visão geral da linha do tempo é a seção que contém os gráficos CPU, FPS e NET.

Você também pode clicar em um frame na seção Frames para ver as capturas de tela. O DevTools mostra uma versão pequena da captura de tela na guia Resumo.

Este exemplo mostra a captura de tela do frame 195.5ms na guia Resumo quando você clica nele na seção Frames.
Clique na miniatura na guia Resumo para ampliar a captura de tela.

Este exemplo mostra uma captura de tela ampliada depois que você clica na miniatura dela na guia Resumo.
Ver informações das camadas
Para ver informações avançadas sobre camadas de um frame:
- Ative a instrumentação de exibição avançada.
- Selecione um frame na seção Frames. O DevTools mostra informações sobre as camadas na nova guia Camadas, ao lado da guia Registro de eventos.

Passe o cursor sobre uma camada para destacá-la no diagrama.

Este exemplo mostra a camada #39 destacada quando você passa o cursor sobre ela.
Para mover o diagrama:
- Clique em Modo de movimentação
 para se mover ao longo dos eixos X e Y.
para se mover ao longo dos eixos X e Y. - Clique em Modo de rotação
 para girar
ao longo do eixo Z.
para girar
ao longo do eixo Z. - Clique em Redefinir transformação
 para redefinir o diagrama à posição original.
para redefinir o diagrama à posição original.
Confira a análise de camadas em ação:
Ver o Paint Profiler
Para ver informações avançadas sobre um evento de renderização:
- Ative a instrumentação de exibição avançada.
- Selecione um evento Paint na faixa Main.

Analisar o desempenho de renderização com a guia "Renderização"
Use os recursos da guia Renderização para visualizar o desempenho de renderização da página.
Conferir quadros por segundo em tempo real com o medidor de QPS
As estatísticas de renderização de frames são uma sobreposição que aparece no canto superior direito da janela de visualização. Ele fornece uma estimativa em tempo real de FPS enquanto a página é executada.
Consulte Estatísticas de renderização de frames.
Ver eventos de pintura em tempo real com o destaque de pintura
Use Pintura intermitente para ter uma visualização em tempo real de todos os eventos de pintura na página.
Consulte Pintura piscando.
Ver uma sobreposição de camadas com bordas de camada
Use Bordas da camada para conferir uma sobreposição de bordas e blocos de camadas na parte de cima da página.
Consulte Bordas da camada.
Encontrar problemas de desempenho de rolagem em tempo real
Use Problemas de desempenho de rolagem para identificar elementos da página que têm listeners de eventos relacionados à rolagem que podem prejudicar o desempenho dela. O DevTools destaca os elementos potencialmente problemáticos em azul-petróleo.
Consulte Problemas de desempenho de rolagem.







