Le panneau Performances marque chaque tâche de longue durée d'un triangle rouge en haut à droite et d'un avertissement dans l'onglet Récapitulatif pour indiquer que le travail sur le thread principal prend beaucoup de temps à s'exécuter et est lent:

Dans vos enregistrements de performances, certaines de ces tâches de longue durée peuvent être des événements Recalculate Style (Recalculer le style). Un événement Recalculate Style (Recalculer le style) suit le temps nécessaire au navigateur pour effectuer les opérations suivantes:
- Itérer sur les éléments DOM d'une page pour trouver toutes les règles de style CSS correspondant à un élément donné.
- Calculez le style réel de chaque élément en fonction des règles de style CSS correspondantes.
Les styles CSS doivent être recalculés chaque fois que l'applicabilité des règles CSS peut avoir changé, par exemple:
- Des éléments sont ajoutés ou supprimés du DOM.
- Les attributs d'un élément sont modifiés, par exemple la valeur d'un attribut de classe ou d'ID.
- L'utilisateur saisit une entrée, par exemple en déplaçant la souris ou en changeant l'élément sélectionné, ce qui peut affecter les règles
:hover.
Les événements Recalculate Style de longue durée peuvent affecter les performances et entraîner de longs délais de présentation qui ont un impact sur l'Interaction to Next Paint (INP) de votre site Web. Si vous trouvez des événements Recalculate Style (Recalculer le style) de longue durée, vous pouvez utiliser l'onglet Selector Stats (Statistiques des sélecteurs) pour identifier le sélecteur CSS qui prend le plus de temps et ralentit les performances.
L'onglet Statistiques sur les sélecteurs fournit des statistiques sur les sélecteurs de règles CSS impliqués dans un ou plusieurs événements Recalculer le style dans un enregistrement des performances.
Enregistrer une trace des performances lorsque les statistiques du sélecteur sont activées
Pour afficher les statistiques de vos sélecteurs de règles CSS lors d'événements Recalculate Style (Recalculer le style) de longue durée, enregistrez une trace de performances avec le paramètre de capture Selector Stats (Statistiques du sélecteur) activé.
Pour enregistrer une trace des performances avec des statistiques de sélecteur:
Ouvrez une page Web, par exemple la page de démonstration de la galerie photo.
Ouvrez les outils pour les développeurs, puis accédez au panneau Performances.
Dans le panneau Performances, cliquez sur le bouton (Paramètres) Capture settings (Paramètres de capture) et cochez la (case) Enable CSS selector stats (Activer les statistiques du sélecteur CSS).

Cliquez sur Enregistrer, exécutez le scénario que vous souhaitez améliorer, puis cliquez sur Arrêter.
Affichez ensuite les statistiques sur les sélecteurs CSS, comme décrit dans les sections suivantes.
Afficher les statistiques du sélecteur de règles CSS pour un seul événement
Pour afficher les statistiques des sélecteurs de règles CSS impliqués dans un seul événement Recalculate Style (Recalculer le style) :
Enregistrez une trace des performances avec les statistiques du sélecteur activées.
Recherchez un événement Recalculate Style (Recalculer le style) dans l'enregistrement des performances, puis cliquez dessus.
Dans la section inférieure du panneau Performances, ouvrez l'onglet Statistiques du sélecteur.

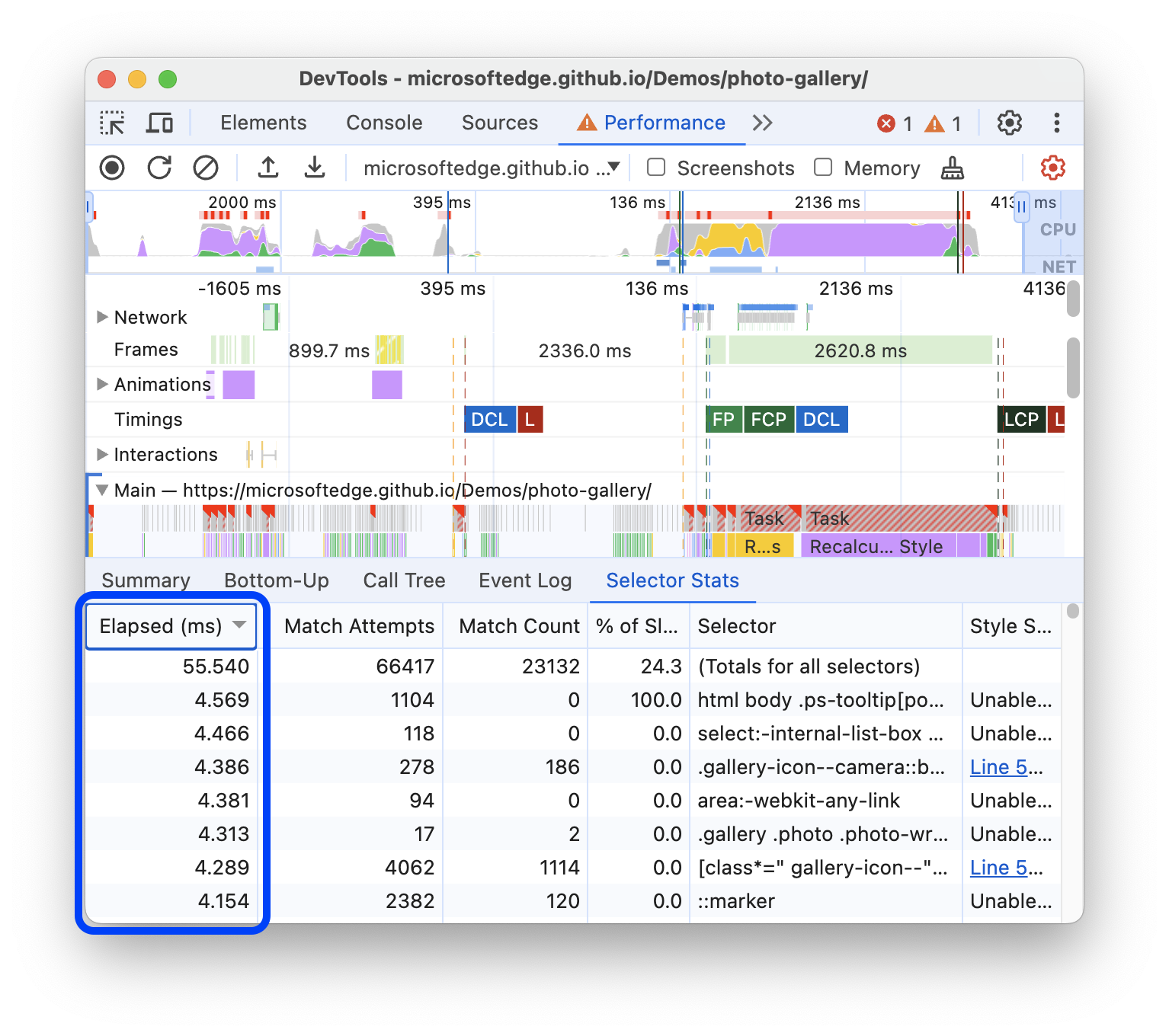
Tableau des sélecteurs CSS dans l'onglet "Statistiques des sélecteurs"
L'onglet Statistiques des sélecteurs contient un tableau des sélecteurs CSS. Le tableau affiche les informations suivantes pour chaque sélecteur CSS:
| Colonne | Description |
|---|---|
| Temps écoulé (ms) | Temps passé par le navigateur à faire correspondre ce sélecteur CSS. Cette durée est exprimée en millisecondes (ms), où 1 ms correspond à 1/1 000 de seconde. |
| Tentatives de correspondance | Nombre d'éléments que le moteur de navigateur a tenté de faire correspondre à ce sélecteur CSS. |
| Nombre de correspondances | Nombre d'éléments que le moteur du navigateur a mis en correspondance avec ce sélecteur CSS. |
| % de non-correspondances à chemin lent | Ratio des éléments qui ne correspondaient pas à ce sélecteur CSS par rapport aux éléments que le moteur de navigateur a tenté de faire correspondre, ce qui l'a obligé à utiliser un code moins optimisé. |
| Sélecteur | Sélecteur CSS correspondant. |
| Feuille de style | Feuille de style CSS contenant le sélecteur CSS. |
Lorsque vous avez terminé, dans le panneau Performances, ouvrez Capture settings (Paramètres de capture) et décochez la Enable CSS selector stats (Activer les statistiques du sélecteur CSS).
Afficher les statistiques du sélecteur de règles CSS pour plusieurs événements
Pour afficher les statistiques agrégées des sélecteurs de règles CSS impliqués dans plusieurs événements Recalculate Style (Recalculer le style), copiez plusieurs tableaux Selector Stats (Statistiques sur les sélecteurs) dans une feuille de calcul, comme suit:
Enregistrez une trace des performances avec les statistiques du sélecteur activées.
Recherchez le premier événement Recalculer le style qui vous intéresse, puis cliquez dessus.
Dans la section inférieure du panneau Performances, ouvrez l'onglet Statistiques du sélecteur.
Effectuez un clic droit sur le tableau des statistiques du sélecteur, puis sélectionnez Copier le tableau.

Collez le tableau dans une feuille de calcul, telle que Google Sheets.
Répétez les étapes précédentes avec les autres événements Recalculate Style (Recalculer le style) qui vous intéressent.
Lorsque vous avez terminé, dans le panneau Performances, ouvrez Capture settings (Paramètres de capture) et décochez la Enable CSS selector stats (Activer les statistiques du sélecteur CSS).
Afficher les statistiques agrégées du sélecteur de règles CSS pour l'enregistrement complet
Pour afficher les statistiques globales des sélecteurs de règles CSS impliqués dans l'enregistrement complet des performances:
Enregistrez une trace des performances avec les statistiques du sélecteur activées.
Cliquez sur une zone vide du graphique en forme de flamme pour désélectionner tout événement sélectionné.
Sélectionnez la plage d'enregistrement entière. Pour ce faire, double-cliquez sur le graphique du processeur en haut du panneau Performances.
Dans la section inférieure du panneau Performances, ouvrez l'onglet Statistiques du sélecteur. Une nouvelle ligne s'affiche en haut avec les données sur les totaux pour tous les sélecteurs.

Lorsque vous avez terminé, dans le panneau Performances, ouvrez Capture settings (Paramètres de capture) et décochez la Enable CSS selector stats (Activer les statistiques du sélecteur CSS).
Analyser les statistiques des sélecteurs CSS
Pour trier les données du tableau Statistiques sur le sélecteur par ordre croissant ou décroissant, cliquez sur un en-tête de colonne. Par exemple, pour voir quels sélecteurs CSS prennent le plus de temps, cliquez sur l'en-tête de la colonne Durée (ms).

Pour essayer d'améliorer les performances de votre page Web, concentrez-vous sur les sélecteurs CSS qui:
- Le calcul a pris beaucoup de temps (valeur élevée de Temps écoulé (ms)).
- Que le navigateur a tenté de faire correspondre plusieurs fois (valeur élevée de Tentatives de correspondance).
- Avec lesquelles le navigateur n'a pas vraiment mis en correspondance de nombreux éléments (valeur faible du nombre de mises en correspondance par rapport à la valeur des tentatives de mise en correspondance).
- qui présentent un pourcentage élevé de non-correspondances à chemin lent.
Par exemple, dans la capture d'écran précédente:
- Le premier sélecteur CSS (
html body .ps[tooltip...) a nécessité le plus de temps. - Le moteur du navigateur a tenté de faire correspondre ce sélecteur CSS 1 104 fois, mais n'a trouvé aucun élément correspondant.
Par conséquent, ce sélecteur CSS est le premier candidat à essayer d'améliorer.
Essayez de modifier vos sélecteurs CSS afin qu'ils nécessitent moins de temps de calcul et qu'ils correspondent à moins d'éléments sur la page. La manière d'améliorer vos sélecteurs CSS dépend de votre cas d'utilisation spécifique.
Répétez les étapes de ce tutoriel pour vérifier que vos modifications ont permis de réduire la durée de l'événement Recalculer le style, dans la colonne Durée (ms).


