Panel Performa menandai setiap tugas yang berjalan lama dengan segitiga merah di sudut kanan atas dan peringatan di tab Ringkasan, untuk menunjukkan pekerjaan pada thread utama yang memerlukan waktu lama untuk dijalankan dan memiliki performa lambat:

Dalam rekaman performa, beberapa tugas yang berjalan lama ini mungkin merupakan peristiwa Hitung Ulang Gaya. Peristiwa Hitung Ulang Gaya melacak waktu yang diperlukan browser untuk melakukan hal berikut:
- Lakukan iterasi pada elemen DOM di halaman, untuk menemukan semua aturan gaya CSS yang cocok dengan elemen tertentu.
- Menghitung gaya sebenarnya dari setiap elemen, berdasarkan aturan gaya CSS yang cocok.
Gaya CSS perlu dihitung ulang setiap kali penerapan aturan CSS mungkin telah berubah, seperti saat:
- Elemen ditambahkan ke atau dihapus dari DOM.
- Atribut elemen diubah, seperti nilai atribut class atau ID.
- Pengguna membuat input, seperti gerakan mouse atau perubahan fokus elemen, yang dapat memengaruhi aturan
:hover.
Peristiwa Hitung Ulang Gaya yang berjalan lama dapat bermasalah bagi performa, dan dapat menyebabkan penundaan presentasi yang lama yang memengaruhi Interaksi ke Gambar Berikutnya (INP) situs Anda. Jika menemukan peristiwa Hitung Ulang Gaya yang berjalan lama, Anda dapat menggunakan tab Statistik Pemilih untuk memahami pemilih CSS mana yang paling banyak menghabiskan waktu dan memperlambat performa.
Tab Statistik Pemilih memberikan statistik tentang pemilih aturan CSS yang terlibat dalam satu atau beberapa peristiwa Hitung Ulang Gaya dalam rekaman performa.
Merekam rekaman aktivitas performa dengan Statistik Pemilih diaktifkan
Untuk melihat statistik pemilih aturan CSS selama peristiwa Hitung Ulang Gaya yang berjalan lama, rekam rekaman aktivitas performa dengan setelan pengambilan Statistik Pemilih diaktifkan.
Untuk merekam rekaman aktivitas performa dengan statistik pemilih:
Buka halaman web, misalnya, halaman demo Galeri Foto.
Buka DevTools, lalu buka panel Performa.
Di panel Performa, klik tombol Setelan pengambilan, lalu centang Aktifkan statistik pemilih CSS.

Klik Record, jalankan skenario yang ingin Anda tingkatkan, lalu klik Stop.
Kemudian, lihat statistik pemilih CSS, seperti yang dijelaskan di bagian berikutnya.
Melihat statistik pemilih aturan CSS untuk satu peristiwa
Untuk melihat statistik pemilih aturan CSS yang terlibat dalam satu peristiwa Hitung Ulang Gaya:
Rekam rekaman aktivitas performa dengan Statistik Pemilih diaktifkan.
Temukan peristiwa Recalculate Style dalam rekaman performa, lalu klik peristiwa tersebut.
Di bagian bawah panel Performa, buka tab Statistik Pemilih.

Tabel pemilih CSS di tab Statistik Pemilih
Tab Statistik Pemilih berisi tabel pemilih CSS. Tabel menampilkan informasi berikut untuk setiap pemilih CSS:
| Kolom | Deskripsi |
|---|---|
| Berlalu (md) | Jumlah waktu yang dihabiskan browser untuk mencocokkan pemilih CSS ini. Waktu ini diberikan dalam milidetik (ms), dengan 1 ms adalah 1/1000 detik. |
| Percobaan Kecocokan | Jumlah elemen yang dicoba dicocokkan oleh mesin browser dengan pemilih CSS ini. |
| Jumlah Kecocokan | Jumlah elemen yang dicocokkan mesin browser dengan pemilih CSS ini. |
| % ketidakcocokan jalur lambat | Rasio elemen yang tidak cocok dengan pemilih CSS ini, dengan elemen yang dicoba dicocokkan oleh mesin browser, dan yang mengharuskan mesin browser menggunakan kode yang kurang dioptimalkan untuk dicocokkan. |
| Pemilih | Pemilih CSS yang cocok. |
| Style Sheet | Sheet gaya CSS yang berisi pemilih CSS. |
Setelah selesai, di panel Performance, buka Capture settings dan hapus centang pada Enable CSS selector stats.
Melihat statistik pemilih aturan CSS untuk beberapa peristiwa
Untuk melihat statistik gabungan pemilih aturan CSS yang terlibat dalam beberapa peristiwa Hitung Ulang Gaya, salin beberapa tabel Statistik Pemilih ke dalam spreadsheet, sebagai berikut:
Rekam rekaman aktivitas performa dengan Statistik Pemilih diaktifkan.
Temukan peristiwa Hitung Ulang Gaya pertama yang Anda minati, lalu klik peristiwa tersebut.
Di bagian bawah panel Performa, buka tab Statistik Pemilih.
Klik kanan tabel statistik pemilih, lalu pilih Salin tabel.

Tempelkan tabel ke spreadsheet, seperti Google Spreadsheet.
Ulangi langkah-langkah sebelumnya dengan peristiwa Hitung Ulang Gaya lainnya yang Anda minati.
Setelah selesai, di panel Performance, buka Capture settings dan hapus centang pada Enable CSS selector stats.
Melihat statistik pemilih aturan CSS gabungan untuk rekaman lengkap
Untuk melihat statistik gabungan pemilih aturan CSS yang terlibat dalam seluruh rekaman performa:
Rekam rekaman aktivitas performa dengan Statistik Pemilih diaktifkan.
Klik area kosong pada diagram lingkaran api untuk membatalkan pilihan peristiwa yang mungkin dipilih.
Pilih seluruh rentang rekaman. Untuk melakukannya, klik dua kali diagram CPU di bagian atas panel Performa.
Di bagian bawah panel Performa, buka tab Statistik Pemilih. Anda akan melihat baris baru di bagian atas dengan data total untuk semua pemilih.

Setelah selesai, di panel Performance, buka Capture settings dan hapus centang pada Enable CSS selector stats.
Menganalisis statistik pemilih CSS
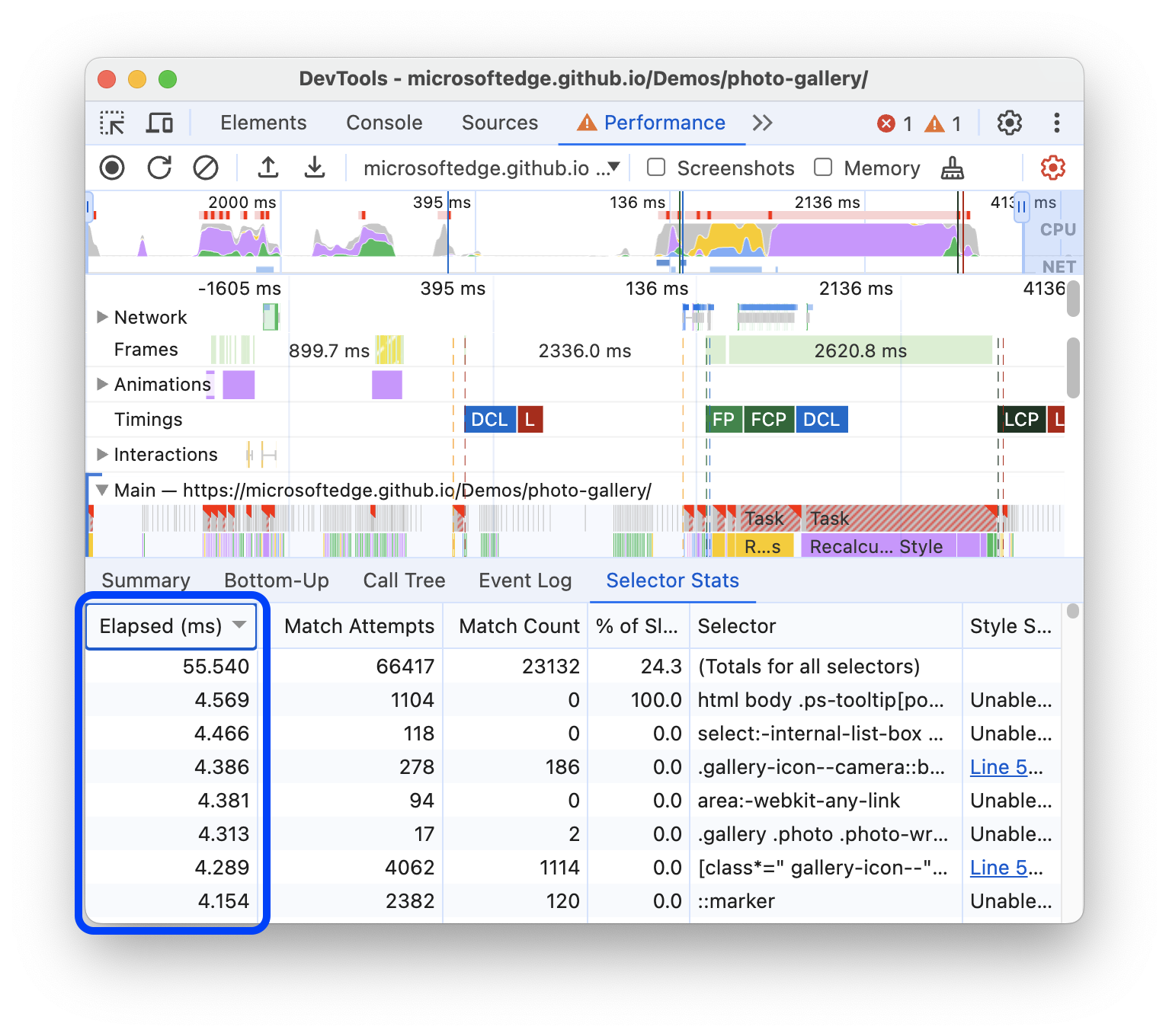
Untuk mengurutkan data dalam tabel Statistik Pemilih dalam urutan menaik atau menurun, klik header kolom. Misalnya, untuk melihat pemilih CSS mana yang paling banyak menghabiskan waktu, klik header kolom Elapsed (ms).

Untuk mencoba meningkatkan performa halaman web, fokuslah pada pemilih CSS yang:
- Butuh waktu lama untuk dihitung (nilai Berlalu (md) tinggi).
- Yang dicoba dicocokkan oleh browser beberapa kali (nilai Upaya Pencocokan tinggi).
- Yang sebenarnya tidak cocok dengan banyak elemen oleh browser (nilai Jumlah Pencocokan rendah dibandingkan dengan nilai Upaya Pencocokan).
- Yang memiliki persentase ketidakcocokan jalur lambat yang tinggi.
Misalnya, dalam screenshot sebelumnya:
- Pemilih CSS pertama (
html body .ps[tooltip...) memerlukan waktu paling lama. - Mesin browser mencoba mencocokkan pemilih CSS ini sebanyak 1.104 kali, tetapi tidak cocok dengan elemen apa pun.
Oleh karena itu, pemilih CSS ini adalah kandidat pertama yang akan dicoba ditingkatkan.
Coba ubah pemilih CSS agar memerlukan lebih sedikit waktu untuk dihitung dan mencocokkan lebih sedikit elemen di halaman. Cara meningkatkan pemilih CSS bergantung pada kasus penggunaan Anda.
Ulangi langkah-langkah dalam tutorial ini untuk mengonfirmasi bahwa perubahan Anda membantu mengurangi durasi peristiwa Hitung Ulang Gaya, di kolom Lama (ms).


