แผงประสิทธิภาพจะทําเครื่องหมายงานแต่ละรายการที่ทำงานเป็นเวลานานด้วยสามเหลี่ยมสีแดงที่มุมขวาบนและคําเตือนในแท็บสรุป เพื่อระบุงานในเธรดหลักที่ใช้เวลาทํางานนานและมีประสิทธิภาพช้า

ในบันทึกประสิทธิภาพ งานบางอย่างที่ทำงานเป็นเวลานานอาจเป็นเหตุการณ์คำนวณสไตล์ใหม่ เหตุการณ์คํานวณสไตล์ใหม่จะติดตามเวลาที่เบราว์เซอร์ใช้ในการดำเนินการต่อไปนี้
- วนผ่านองค์ประกอบ DOM ในหน้าเว็บเพื่อค้นหากฎรูปแบบ CSS ทั้งหมดที่ตรงกับองค์ประกอบหนึ่งๆ
- คํานวณรูปแบบจริงขององค์ประกอบแต่ละรายการตามกฎรูปแบบ CSS ที่ตรงกัน
สไตล์ CSS ต้องได้รับการคํานวณใหม่ทุกครั้งที่ความเกี่ยวข้องของกฎ CSS อาจเปลี่ยนแปลงไป เช่น ในกรณีต่อไปนี้
- เพิ่มหรือนําองค์ประกอบออกจาก DOM
- แอตทริบิวต์ขององค์ประกอบมีการเปลี่ยนแปลง เช่น ค่าของแอตทริบิวต์คลาสหรือรหัส
- ผู้ใช้ป้อนข้อมูล เช่น การเลื่อนเมาส์หรือการเปลี่ยนโฟกัสองค์ประกอบ ซึ่งอาจส่งผลต่อกฎ
:hover
เหตุการณ์คำนวณสไตล์ใหม่ที่ทำงานเป็นเวลานานอาจส่งผลเสียต่อประสิทธิภาพ และอาจทําให้การแสดงผลล่าช้าเป็นเวลานานซึ่งส่งผลต่อ Interaction to Next Paint (INP) ของเว็บไซต์ หากพบเหตุการณ์คำนวณสไตล์ใหม่ที่ทำงานเป็นเวลานาน คุณสามารถใช้แท็บสถิติตัวเลือกเพื่อดูว่าตัวเลือก CSS รายการใดใช้เวลานานที่สุดและทำให้ประสิทธิภาพช้าลง
แท็บสถิติตัวเลือกแสดงสถิติเกี่ยวกับตัวเลือกกฎ CSS ที่เกี่ยวข้องกับเหตุการณ์คํานวณสไตล์ใหม่อย่างน้อย 1 รายการในการบันทึกประสิทธิภาพ
บันทึกการติดตามประสิทธิภาพโดยเปิดสถิติตัวเลือกไว้
หากต้องการดูสถิติของตัวเลือกกฎ CSS ในระหว่างเหตุการณ์คำนวณสไตล์ใหม่ที่ทำงานเป็นเวลานาน ให้บันทึกการติดตามประสิทธิภาพโดยเปิดการตั้งค่าการบันทึกสถิติตัวเลือก
วิธีบันทึกการติดตามประสิทธิภาพพร้อมสถิติตัวเลือก
เปิดหน้าเว็บ เช่น หน้าสาธิตของแกลเลอรีรูปภาพ
เปิดเครื่องมือสำหรับนักพัฒนาเว็บและไปที่แผงประสิทธิภาพ
ในแผงประสิทธิภาพ ให้คลิกปุ่ม การตั้งค่าการบันทึก แล้วเลือก เปิดใช้สถิติตัวเลือก CSS

คลิก บันทึก เรียกใช้สถานการณ์ที่ต้องการปรับปรุง แล้วคลิก หยุด
จากนั้นดูสถิติตัวเลือก CSS ตามที่อธิบายไว้ในส่วนถัดไป
ดูสถิติตัวเลือกกฎ CSS สําหรับเหตุการณ์เดียว
วิธีดูสถิติของตัวเลือกกฎ CSS ที่เกี่ยวข้องกับเหตุการณ์คำนวณสไตล์ใหม่รายการเดียว
ค้นหาเหตุการณ์คำนวณสไตล์ใหม่ในการบันทึกประสิทธิภาพ แล้วคลิกเหตุการณ์นั้น
ในส่วนด้านล่างของแผงประสิทธิภาพ ให้เปิดแท็บสถิติตัวเลือก

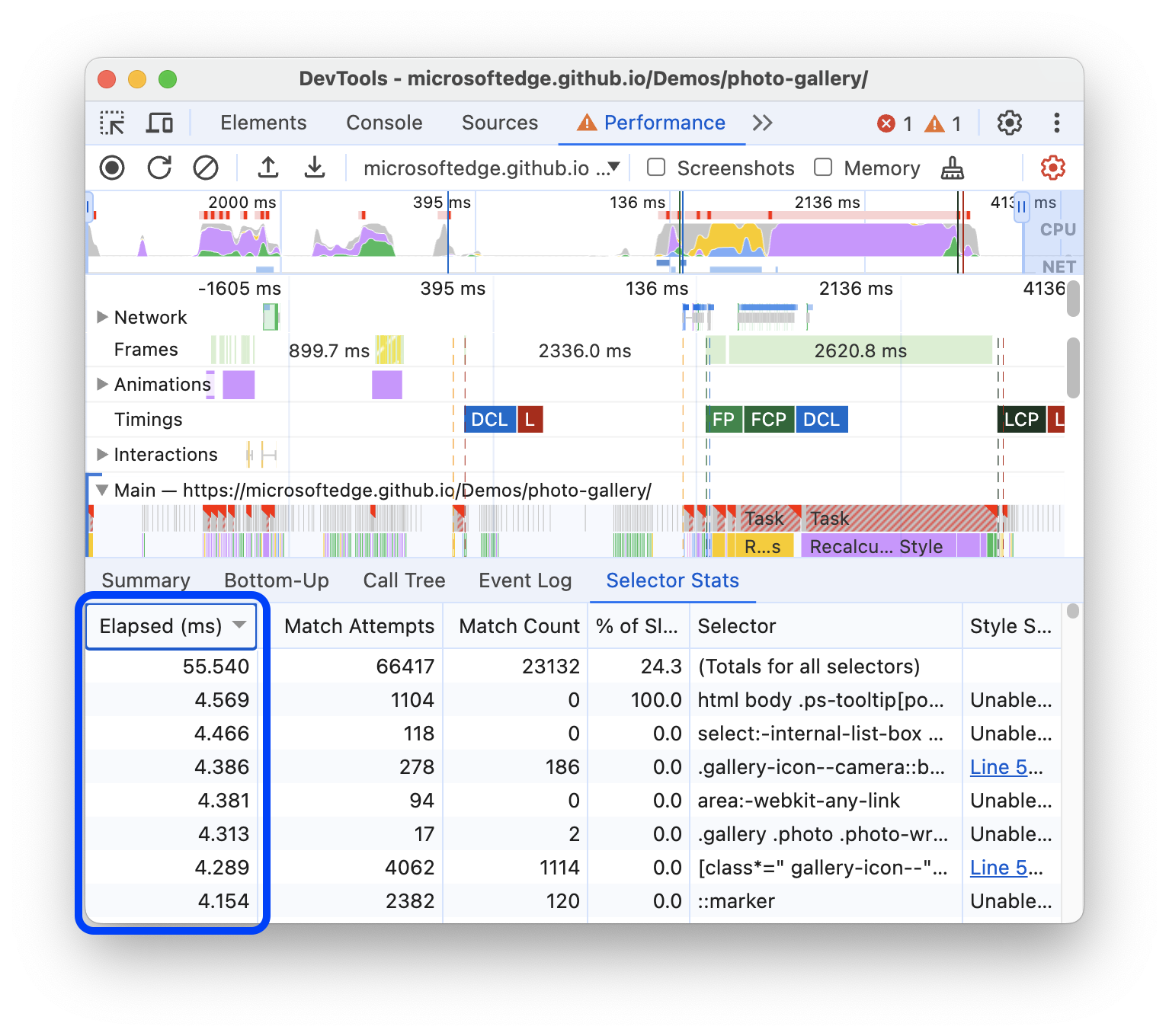
ตารางตัวเลือก CSS ในแท็บสถิติตัวเลือก
แท็บสถิติตัวเลือกมีตารางตัวเลือก CSS ตารางจะแสดงข้อมูลต่อไปนี้สำหรับตัวเลือก CSS แต่ละรายการ
| คอลัมน์ | คำอธิบาย |
|---|---|
| ผ่านไปแล้ว (มิลลิวินาที) | ระยะเวลาที่เบราว์เซอร์ใช้ในการจับคู่ตัวเลือก CSS นี้ เวลานี้แสดงเป็นมิลลิวินาที (ms) โดย 1 ms เท่ากับ 1/1000 วินาที |
| ความพยายามจับคู่ที่ตรงกัน | จํานวนองค์ประกอบที่เครื่องมือเบราว์เซอร์พยายามจับคู่กับตัวเลือก CSS นี้ |
| จํานวนการจับคู่ที่ตรงกัน | จํานวนองค์ประกอบที่เครื่องมือเลือกของเบราว์เซอร์จับคู่กับตัวเลือก CSS นี้ |
| % ของการจับคู่ที่ไม่ตรงกันของเส้นทางที่ช้า | อัตราส่วนขององค์ประกอบที่ไม่ตรงกับตัวเลือก CSS นี้กับองค์ประกอบที่เบราว์เซอร์พยายามจับคู่ และกำหนดให้เบราว์เซอร์ใช้โค้ดที่เพิ่มประสิทธิภาพน้อยลงเพื่อจับคู่ |
| ตัวเลือก | ตัวเลือก CSS ที่ตรงกัน |
| Style Sheet | ชีตสไตล์ CSS ที่มีตัวเลือก CSS |
เมื่อเสร็จแล้ว ให้เปิด การตั้งค่าการบันทึกในแผงประสิทธิภาพ แล้วล้าง เปิดใช้สถิติตัวเลือก CSS
ดูสถิติตัวเลือกกฎ CSS สําหรับหลายเหตุการณ์
หากต้องการดูสถิติรวมของตัวเลือกกฎ CSS ที่เกี่ยวข้องกับเหตุการณ์คำนวณสไตล์ใหม่หลายรายการ ให้คัดลอกตารางสถิติตัวเลือกหลายตารางลงในสเปรดชีต ดังนี้
ค้นหาเหตุการณ์คำนวณสไตล์ใหม่รายการแรกที่สนใจ แล้วคลิกเหตุการณ์นั้น
ในส่วนด้านล่างของแผงประสิทธิภาพ ให้เปิดแท็บสถิติตัวเลือก
คลิกขวาที่ตารางสถิติตัวเลือก แล้วเลือกคัดลอกตาราง

วางตารางลงในสเปรดชีต เช่น Google ชีต
ทําขั้นตอนก่อนหน้าซ้ำกับเหตุการณ์คํานวณสไตล์ใหม่อื่นๆ ที่คุณสนใจ
เมื่อเสร็จแล้ว ให้เปิด การตั้งค่าการบันทึกในแผงประสิทธิภาพ แล้วล้าง เปิดใช้สถิติตัวเลือก CSS
ดูสถิติตัวเลือกกฎ CSS แบบรวมสำหรับการบันทึกแบบเต็ม
วิธีดูสถิติรวมของตัวเลือกกฎ CSS ที่เกี่ยวข้องกับการบันทึกประสิทธิภาพทั้งหมด
คลิกพื้นที่ว่างของแผนภูมิเปลวไฟเพื่อยกเลิกการเลือกเหตุการณ์ที่อาจเลือกไว้
เลือกช่วงการบันทึกทั้งหมด โดยคลิกสองครั้งที่แผนภูมิ CPU ที่ด้านบนของแผงประสิทธิภาพ
ในส่วนด้านล่างของแผงประสิทธิภาพ ให้เปิดแท็บสถิติตัวเลือก คุณจะเห็นแถวใหม่ที่ด้านบนพร้อมข้อมูลยอดรวมของตัวเลือกทั้งหมด

เมื่อเสร็จแล้ว ให้เปิด การตั้งค่าการบันทึกในแผงประสิทธิภาพ แล้วล้าง เปิดใช้สถิติตัวเลือก CSS
วิเคราะห์สถิติตัวเลือก CSS
หากต้องการจัดเรียงข้อมูลในตารางสถิติตัวเลือกตามลําดับจากน้อยไปมากหรือมากไปน้อย ให้คลิกส่วนหัวของคอลัมน์ เช่น หากต้องการดูว่าตัวเลือก CSS รายการใดใช้เวลานานที่สุด ให้คลิกส่วนหัวคอลัมน์เวลาผ่านไป (ms)

หากต้องการปรับปรุงประสิทธิภาพของหน้าเว็บ ให้มุ่งเน้นที่ตัวเลือก CSS ต่อไปนี้
- ใช้เวลานานในการคํานวณ (ค่า ผ่านไปแล้ว (ms) สูง)
- ซึ่งเบราว์เซอร์พยายามจับคู่หลายครั้ง (ค่าการพยายามจับคู่สูง)
- ซึ่งเบราว์เซอร์ไม่ได้จับคู่กับองค์ประกอบหลายรายการ (ค่า Match Count ต่ำเมื่อเทียบกับค่า Match Attempts)
- ซึ่งมีเปอร์เซ็นต์การจับคู่ที่ไม่ตรงกันของเส้นทางที่ช้าสูง
ตัวอย่างเช่น ในภาพหน้าจอก่อนหน้า
- ตัวเลือก CSS แรก (
html body .ps[tooltip...) ใช้เวลานานที่สุด - เครื่องมือเลือกของเบราว์เซอร์พยายามจับคู่ตัวเลือก CSS นี้ 1, 104 ครั้ง แต่ไม่พบองค์ประกอบที่ตรงกัน
ดังนั้น ตัวเลือก CSS นี้จึงเป็นตัวเลือกแรกที่จะลองปรับปรุง
ลองเปลี่ยนตัวเลือก CSS เพื่อให้ใช้เวลาในการคำนวณน้อยลงและจับคู่องค์ประกอบในหน้าเว็บน้อยลง วิธีปรับปรุงตัวเลือก CSS จะขึ้นอยู่กับกรณีการใช้งานของคุณ
ทําตามขั้นตอนในบทแนะนํานี้ซ้ำเพื่อยืนยันว่าการเปลี่ยนแปลงช่วยลดระยะเวลาของเหตุการณ์คํานวณสไตล์ใหม่ในคอลัมน์เวลาผ่านไป (ms)


