परफ़ॉर्मेंस पैनल, लंबे समय तक चलने वाले हर टास्क को सबसे ऊपर दाएं कोने में लाल रंग के त्रिभुज से मार्क करता है. साथ ही, खास जानकारी टैब में चेतावनी दिखाता है. इससे, मुख्य थ्रेड पर चलने वाले उस काम के बारे में पता चलता है जिसे पूरा होने में काफ़ी समय लगता है और जिसकी परफ़ॉर्मेंस खराब होती है:

आपकी परफ़ॉर्मेंस रिकॉर्डिंग में, लंबे समय तक चलने वाले इनमें से कुछ टास्क, स्टाइल का फिर से हिसाब लगाएं इवेंट हो सकते हैं. स्टाइल को फिर से कैलकुलेट करें इवेंट, ब्राउज़र को ये काम करने में लगने वाले समय को ट्रैक करता है:
- किसी पेज पर मौजूद DOM एलिमेंट को क्रम से लगाकर, किसी एलिमेंट से मैच होने वाले सभी सीएसएस स्टाइल नियम ढूंढें.
- मैच होने वाले सीएसएस स्टाइल नियमों के आधार पर, हर एलिमेंट की असल स्टाइल का हिसाब लगाएं.
जब भी सीएसएस नियमों के लागू होने की स्थिति में बदलाव हो सकता है, तब सीएसएस स्टाइल की फिर से गिनती की जानी चाहिए. जैसे:
- डीओएम में एलिमेंट जोड़े या हटाए जाते हैं.
- किसी एलिमेंट के एट्रिब्यूट बदले जाते हैं. जैसे, क्लास या आईडी एट्रिब्यूट की वैल्यू.
- उपयोगकर्ता कोई इनपुट देता है, जैसे कि माउस को हिलाना या एलिमेंट के फ़ोकस में बदलाव करना. इससे
:hoverनियमों पर असर पड़ सकता है.
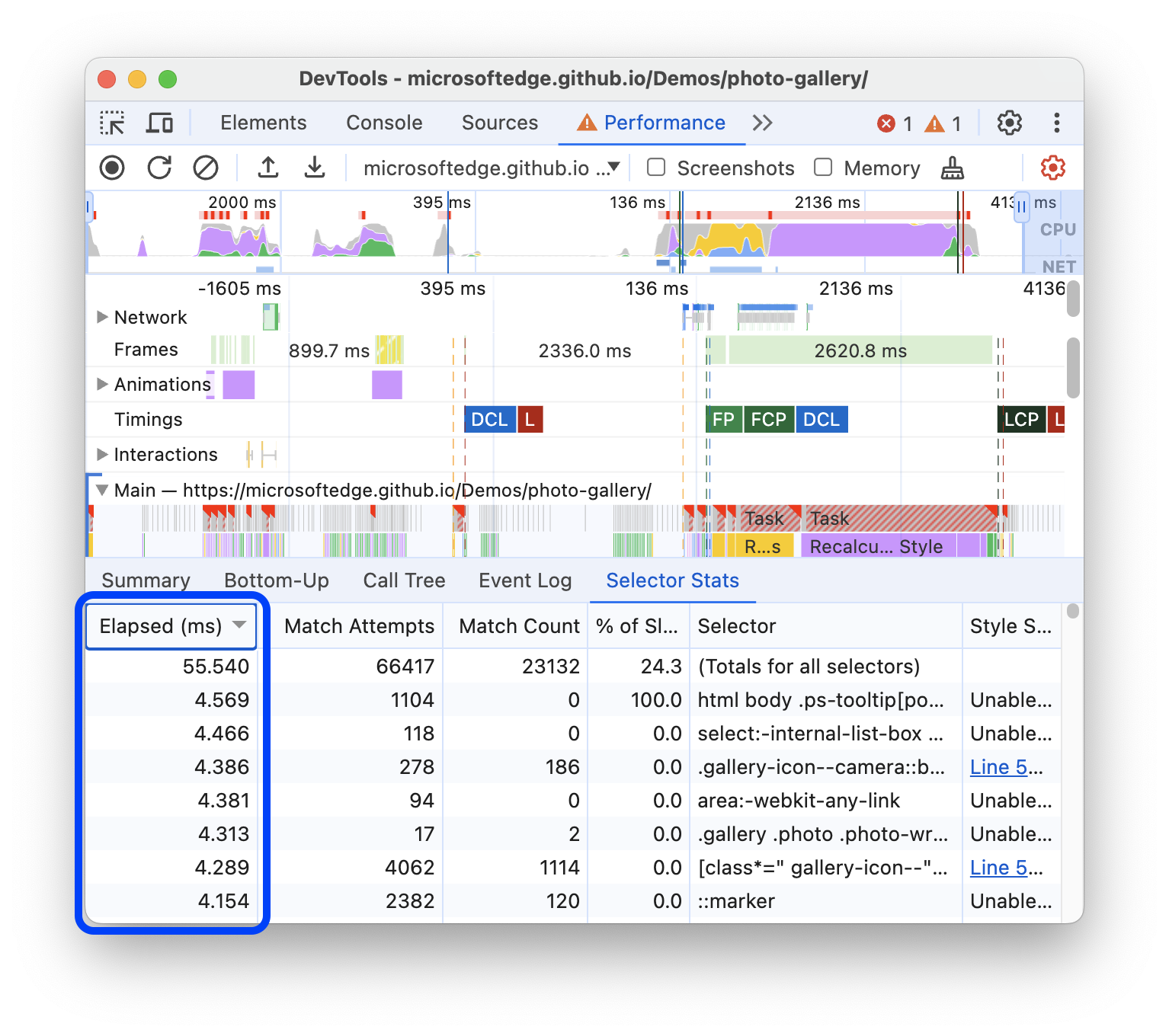
लंबे समय तक चलने वाले स्टाइल फिर से कैलकुलेट करें इवेंट, परफ़ॉर्मेंस के लिए समस्या पैदा कर सकते हैं. साथ ही, ये इवेंट प्रज़ेंटेशन में देरी का कारण भी बन सकते हैं. इससे आपकी वेबसाइट के इंटरैक्शन से अगले पेज के पेंट होने में लगने वाला समय (आईएनपी) पर असर पड़ता है. अगर आपको लंबे समय तक चलने वाले स्टाइल का फिर से हिसाब लगाएं इवेंट मिलते हैं, तो सिलेक्टर के आंकड़े टैब का इस्तेमाल करके यह पता लगाया जा सकता है कि आपके कौनसे सीएसएस सिलेक्टर सबसे ज़्यादा समय ले रहे हैं और परफ़ॉर्मेंस को धीमा कर रहे हैं.
सिलेक्टर के आंकड़े टैब, परफ़ॉर्मेंस रिकॉर्डिंग में एक या उससे ज़्यादा स्टाइल का फिर से हिसाब लगाएं इवेंट में शामिल सीएसएस नियम सिलेक्टर के बारे में आंकड़े दिखाता है.
सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करके, परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना
लंबे समय तक चलने वाले स्टाइल का फिर से हिसाब लगाएं इवेंट के दौरान, अपने सीएसएस नियम सिलेक्टर के आंकड़े देखने के लिए, सिलेक्टर के आंकड़े कैप्चर करने की सेटिंग चालू करके परफ़ॉर्मेंस ट्रेस रिकॉर्ड करें.
सिलेक्टर के आंकड़ों के साथ परफ़ॉर्मेंस ट्रेस रिकॉर्ड करने के लिए:
कोई वेब पेज खोलें. उदाहरण के लिए, फ़ोटो गैलरी का डेमो पेज.
DevTools खोलें और परफ़ॉर्मेंस पैनल पर जाएं.
परफ़ॉर्मेंस पैनल में, कैप्चर सेटिंग बटन पर क्लिक करें. इसके बाद, सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करें पर सही का निशान लगाएं.

रिकॉर्ड करें पर क्लिक करें. इसके बाद, वह स्थिति चलाएं जिसमें आपको सुधार करना है. इसके बाद, रोकें पर क्लिक करें.
इसके बाद, अगले सेक्शन में बताए गए तरीके से सीएसएस सिलेक्टर के आंकड़े देखें.
किसी एक इवेंट के लिए, सीएसएस नियम सिलेक्टर के आंकड़े देखना
किसी एक स्टाइल का फिर से हिसाब लगाएं इवेंट में शामिल सीएसएस नियम सिलेक्टर के आंकड़े देखने के लिए:
सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करके, परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना.
अपनी परफ़ॉर्मेंस रिकॉर्डिंग में, स्टाइल फिर से कैलकुलेट करें इवेंट ढूंढें और उस पर क्लिक करें.
परफ़ॉर्मेंस पैनल के सबसे नीचे मौजूद सेक्शन में, सिलेक्टर के आंकड़े टैब खोलें.

सिलेक्टर के आंकड़े टैब में सीएसएस सिलेक्टर की टेबल
सिलेक्टर के आंकड़े टैब में, सीएसएस सिलेक्टर की टेबल होती है. टेबल में हर सीएसएस सिलेक्टर के लिए, यह जानकारी दिखती है:
| कॉलम | ब्यौरा |
|---|---|
| बीता समय (मि॰से॰) | इस सीएसएस सिलेक्टर से मैच करने में ब्राउज़र ने जितना समय बिताया. यह समय मिलीसेकंड (ms) में दिया जाता है. इसमें 1 ms, 1/1000 सेकंड होता है. |
| मैच करने की कोशिशें | इस सीएसएस सिलेक्टर से मैच करने के लिए, ब्राउज़र इंजन ने जितने एलिमेंट को मैच करने की कोशिश की उनकी संख्या. |
| मैच की संख्या | इस सीएसएस सिलेक्टर से मैच होने वाले एलिमेंट की संख्या. |
| मैच नहीं करने वाले धीमे पाथ का प्रतिशत | इस सीएसएस सिलेक्टर से मैच न करने वाले एलिमेंट का अनुपात, उन एलिमेंट से जो ब्राउज़र इंजन ने मैच करने की कोशिश की. साथ ही, जिनके लिए ब्राउज़र इंजन को मैच करने के लिए, कम ऑप्टिमाइज़ किए गए कोड का इस्तेमाल करना पड़ा. |
| चुनने वाला | मैच किया गया सीएसएस सिलेक्टर. |
| Style Sheet | सीएसएस स्टाइल शीट, जिसमें सीएसएस सिलेक्टर मौजूद होता है. |
इसके बाद, परफ़ॉर्मेंस पैनल में, कैप्चर सेटिंग खोलें और सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करें से सही का निशान हटाएं.
एक से ज़्यादा इवेंट के लिए, सीएसएस नियम सिलेक्टर के आंकड़े देखना
एक से ज़्यादा स्टाइल का फिर से हिसाब लगाएं इवेंट में शामिल सीएसएस नियम सिलेक्टर के कुल आंकड़े देखने के लिए, एक से ज़्यादा सिलेक्टर के आंकड़े टेबल को स्प्रेडशीट में कॉपी करें. इसके लिए, यह तरीका अपनाएं:
सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करके, परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना.
अपनी पसंद का पहला स्टाइल फिर से कैलकुलेट करें इवेंट ढूंढें और उस पर क्लिक करें.
परफ़ॉर्मेंस पैनल के सबसे नीचे मौजूद सेक्शन में, सिलेक्टर के आंकड़े टैब खोलें.
चुनने वाले टूल की आंकड़ों की टेबल पर राइट क्लिक करें और टेबल कॉपी करें चुनें.

टेबल को Google Sheets जैसी स्प्रेडशीट में चिपकाएं.
अपनी पसंद के अन्य फिर से कैलकुलेट करने की स्टाइल वाले इवेंट के लिए, पिछले चरण दोहराएं.
इसके बाद, परफ़ॉर्मेंस पैनल में, कैप्चर सेटिंग खोलें और सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करें से सही का निशान हटाएं.
पूरी रिकॉर्डिंग के लिए, सीएसएस नियम सिलेक्टर के कुल आंकड़े देखना
परफ़ॉर्मेंस रिकॉर्डिंग में शामिल सीएसएस नियम सिलेक्टर के कुल आंकड़े देखने के लिए:
सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करके, परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना.
चुने गए किसी भी इवेंट से चुने हुए का निशान हटाने के लिए, फ़्लेम चार्ट के खाली हिस्से पर क्लिक करें.
रिकॉर्डिंग की पूरी सीमा चुनें. ऐसा करने के लिए, परफ़ॉर्मेंस पैनल में सबसे ऊपर मौजूद सीपीयू चार्ट पर दो बार क्लिक करें.
परफ़ॉर्मेंस पैनल के सबसे नीचे मौजूद सेक्शन में, सिलेक्टर के आंकड़े टैब खोलें. आपको सबसे ऊपर एक नई लाइन दिखेगी, जिसमें सभी सिलेक्टर के लिए कुल डेटा होगा.

इसके बाद, परफ़ॉर्मेंस पैनल में, कैप्चर सेटिंग खोलें और सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा चालू करें से सही का निशान हटाएं.
सीएसएस सिलेक्टर के आंकड़ों का विश्लेषण करना
चुने गए आइटम के आंकड़े टेबल में डेटा को बढ़ते या घटते क्रम में लगाने के लिए, कॉलम के हेडर पर क्लिक करें. उदाहरण के लिए, यह देखने के लिए कि कौनसे सीएसएस सिलेक्टर सबसे ज़्यादा समय लेते हैं, बीता हुआ समय (एमएस) कॉलम हेडर पर क्लिक करें.

अपने वेब पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए, उन सीएसएस सिलेक्टर पर फ़ोकस करें जो:
- गिनती करने में ज़्यादा समय लगा (बीता समय (मि॰से॰) की वैल्यू ज़्यादा है).
- जिसे ब्राउज़र ने कई बार मैच करने की कोशिश की (मैच करने की कोशिशें वैल्यू ज़्यादा है).
- ब्राउज़र ने असल में कई एलिमेंट से मैच नहीं किया (मैच करने की कोशिशों की वैल्यू की तुलना में मैच की संख्या की वैल्यू कम है).
- जिनमें धीमे पाथ के मैच न होने का प्रतिशत ज़्यादा है.
उदाहरण के लिए, पिछले स्क्रीनशॉट में:
- पहले सीएसएस सिलेक्टर (
html body .ps[tooltip...) को सबसे ज़्यादा समय लगा. - ब्राउज़र इंजन ने इस सीएसएस सिलेक्टर को 1,104 बार मैच करने की कोशिश की, लेकिन किसी भी एलिमेंट से मैच नहीं हुआ.
इसलिए, इस सीएसएस सिलेक्टर को बेहतर बनाने की कोशिश की जानी चाहिए.
अपने सीएसएस सिलेक्टर बदलने की कोशिश करें, ताकि उन्हें पेज पर कम एलिमेंट का हिसाब लगाने और उनसे मैच करने में कम समय लगे. सीएसएस सिलेक्टर को बेहतर बनाने का तरीका, इस बात पर निर्भर करता है कि उन्हें किस तरह इस्तेमाल किया जाना है.
इस ट्यूटोरियल में दिया गया तरीका दोहराकर, पुष्टि करें कि आपके बदलावों से बीता हुआ समय (मिलीसेकंड) कॉलम में, स्टाइल का फिर से हिसाब लगाएं इवेंट की अवधि कम हुई है.


