「Performance」面板會在右上角以紅色三角標示長時間執行的工作,並在「Summary」分頁中顯示警告,指出主執行緒的工作需要很長的時間才能執行,且效能緩慢:

在效能記錄中,部分耗時較長的作業可能是「重新計算樣式」事件。「Recalculate Style」事件會追蹤瀏覽器執行下列操作所需的時間:
- 逐一檢查網頁上的 DOM 元素,找出與特定元素相符的所有 CSS 樣式規則。
- 根據相符的 CSS 樣式規則,計算每個元素的實際樣式。
每當 CSS 規則的適用性可能有所變更時,就需要重新計算 CSS 樣式,例如:
- 元素會新增至 DOM 或從中移除。
- 元素的屬性有所變更,例如類別或 ID 屬性的值。
- 使用者輸入內容,例如滑鼠移動或變更元素焦點,這可能會影響
:hover規則。
長時間執行的 Recalculate Style 事件可能會影響效能,並導致呈現時間延遲,進而影響網站的Interaction to Next Paint (INP)。如果發現「Recalculate Style」事件執行時間過長,您可以使用「Selector Stats」分頁,瞭解哪些 CSS 選取器耗費最多時間,並導致效能變慢。
「選取器統計資料」分頁提供效能記錄中一或多個「重新計算樣式」事件所涉及 CSS 規則選取器的統計資料。
開啟選取器統計資料,記錄效能追蹤記錄
如要在長時間執行的 Recalculate Style 事件期間查看 CSS 規則選取器的統計資料,請開啟「Selector Stats」擷取設定,並記錄效能追蹤記錄。
如要記錄含有選取器統計資料的效能追蹤記錄,請按照下列步驟操作:
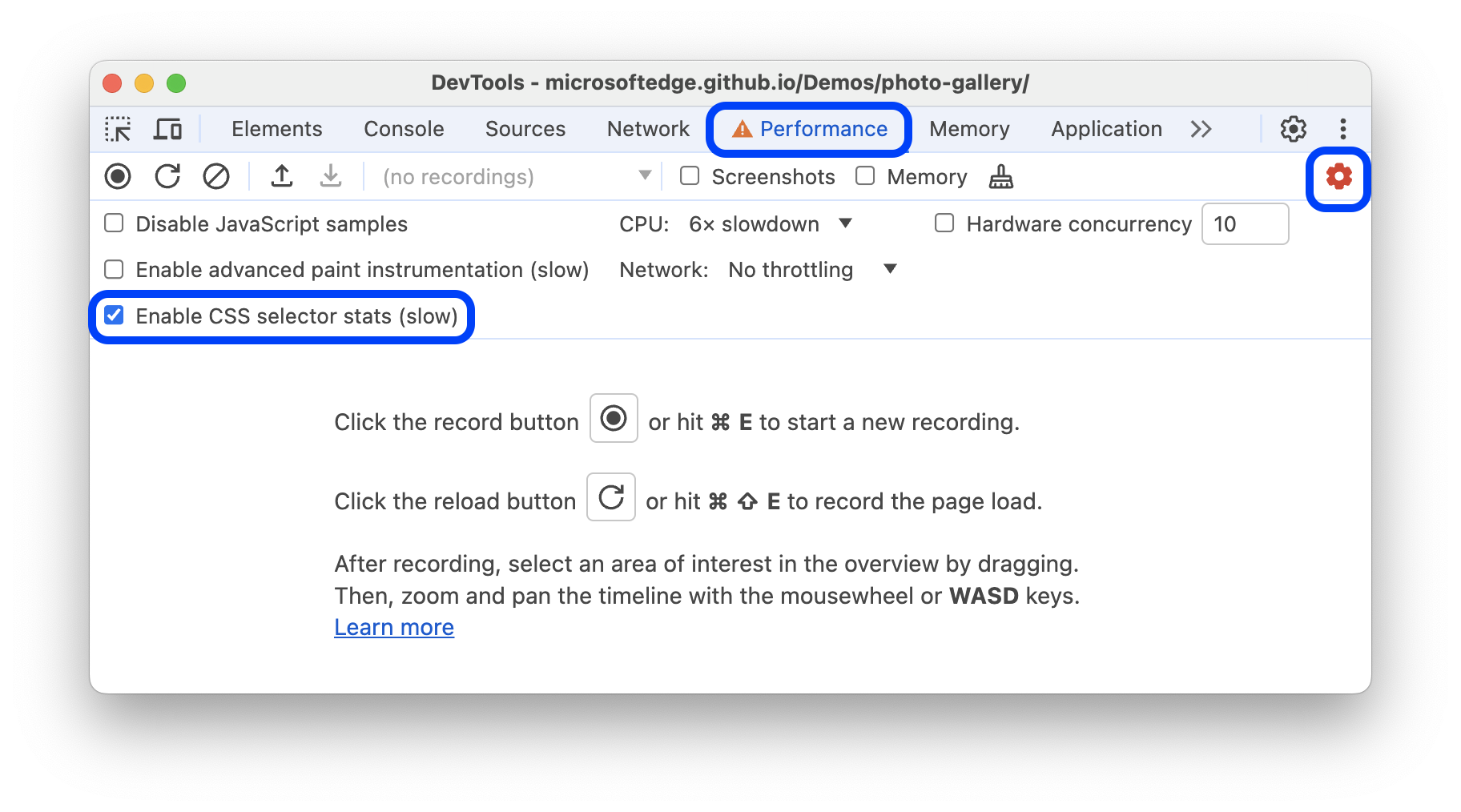
開啟網頁,例如相片庫示範頁面。
開啟開發人員工具,然後前往「Performance」面板。
在「成效」面板中,按一下「設定」「擷取設定」按鈕,然後勾選「啟用 CSS 選取器統計資料」。

按一下「已勾選」「錄製」,執行要改善的情況,然後按一下「停止」。
接著,請查看 CSS 選取器統計資料,如後續章節所述。
查看單一事件的 CSS 規則選取器統計資料
如要查看單一「重新計算樣式」事件中涉及的 CSS 規則選取器統計資料,請按照下列步驟操作:
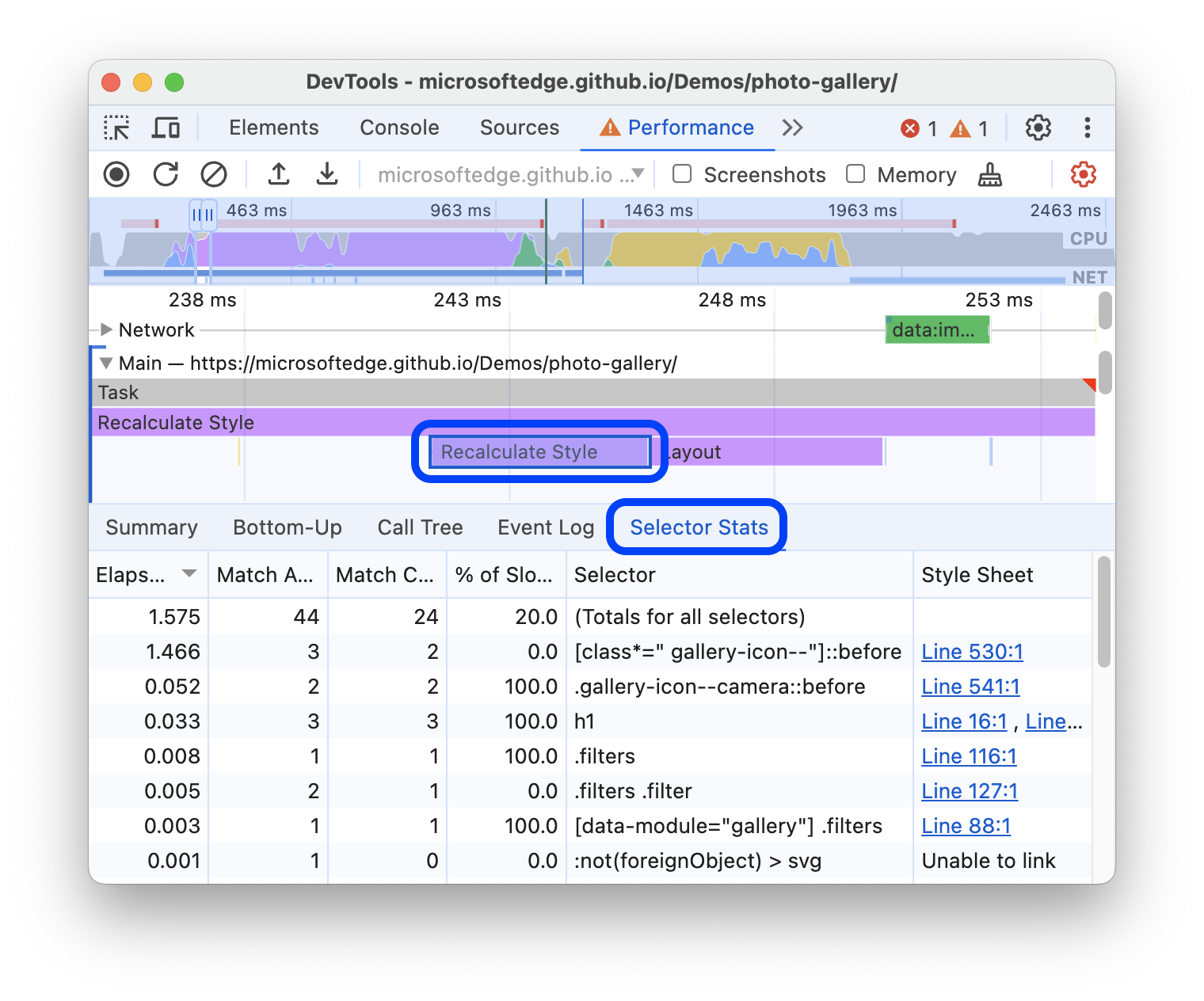
在成效記錄中找出「Recalculate Style」事件,然後按一下該事件。
在「成效」面板的底部,開啟「選取器統計資料」分頁。

「Selector Stats」分頁中的 CSS 選取器表格
「Selector Stats」分頁包含 CSS 選取器的資料表。表格會針對每個 CSS 選取器顯示下列資訊:
| 欄 | 說明 |
|---|---|
| 經過時間 (毫秒) | 瀏覽器比對此 CSS 選取器所花費的時間。這段時間以毫秒 (ms) 為單位,其中 1 毫秒等於 1/1000 秒。 |
| 嘗試比對次數 | 瀏覽器引擎嘗試與此 CSS 選取器比對的元素數量。 |
| 相符項目數 | 瀏覽器引擎與此 CSS 選取器相符的元素數量。 |
| 慢速路徑不相符的百分比 | 與此 CSS 選取器不相符的元素,與瀏覽器引擎嘗試比對的元素比率,且需要瀏覽器引擎使用較不經過最佳化的程式碼進行比對。 |
| 選取器 | 已比對的 CSS 選取器。 |
| CSS 樣式表 | 包含 CSS 選取器的 CSS 樣式表單。 |
完成後,請在「效能」面板中開啟「設定」,然後取消勾選「啟用 CSS 選取器統計資料」核取方塊。
查看多個事件的 CSS 規則選取器統計資料
如要查看多個「Recalculate Style」事件涉及的 CSS 規則選取器的匯總統計資料,請將多個「Selector Stats」表複製到試算表中,如下所示:
找出您想瞭解的第一個「Recalculate Style」事件,然後按一下該事件。
在「成效」面板的底部,開啟「選取器統計資料」分頁。
在選取器統計資料表上按一下滑鼠右鍵,然後選取「複製表格」。

將表格貼到 Google 試算表等試算表中。
針對感興趣的其他「Recalculate Style」事件重複執行上述步驟。
完成後,請在「效能」面板中開啟「設定」,然後取消勾選「啟用 CSS 選取器統計資料」核取方塊。
查看完整錄製內容的 CSS 規則選取器匯總統計資料
如要查看整個效能記錄中涉及的 CSS 規則選取器的匯總統計資料,請按照下列步驟操作:
按一下火焰圖表的空白區域,取消選取任何可能選取的事件。
選取整個錄音範圍。如要這麼做,請在「Performance」面板頂端,按兩下 CPU 圖表。
在「成效」面板的底部,開啟「選取器統計資料」分頁。頂端會顯示新列,列出所有選取器的總和資料。

完成後,請在「效能」面板中開啟「設定」,然後取消勾選「啟用 CSS 選取器統計資料」核取方塊。
分析 CSS 選取器統計資料
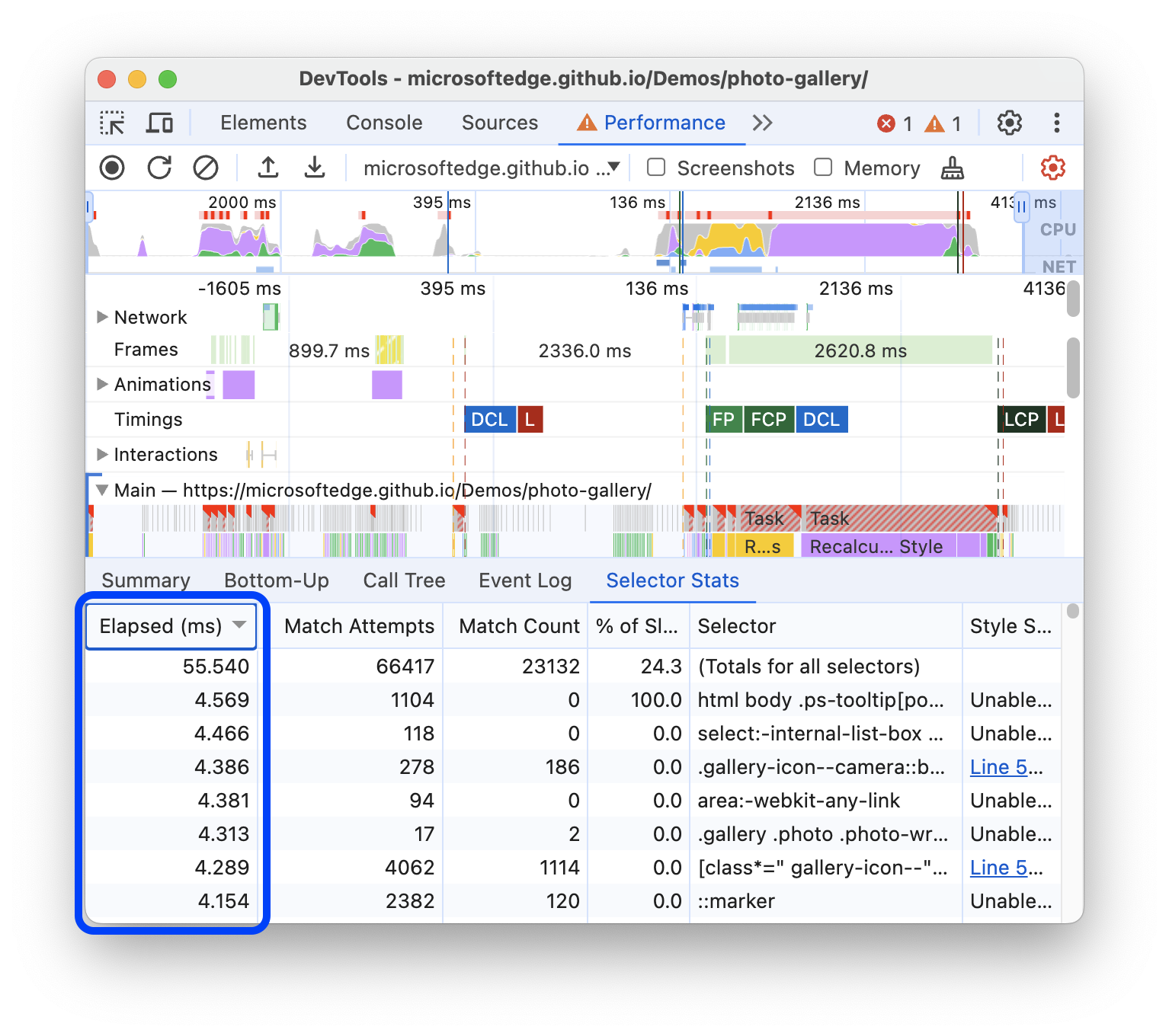
如要依遞增或遞減順序排序「Selector Stats」表格中的資料,請按一下資料欄標題。舉例來說,如要查看哪些 CSS 選取器耗費最多時間,請按一下「Elapsed (ms)」欄標題。

如要改善網頁效能,請著重於下列 CSS 選取器:
- 計算時間過長 (經過時間 (毫秒) 值偏高)。
- 瀏覽器嘗試比對多次 (嘗試比對次數值偏高)。
- 瀏覽器實際上未與許多元素相符 (相符項目數值低於嘗試比對次數值)。
- 慢速路徑不相符的百分比偏高。
例如,在前述螢幕截圖中:
- 第一個 CSS 選取器 (
html body .ps[tooltip...) 需要的時間最多。 - 瀏覽器引擎嘗試比對這個 CSS 選取器 1104 次,但未比對到任何元素。
因此,這個 CSS 選取器是我們首先嘗試改善的候選項目。
請嘗試變更 CSS 選取器,讓系統在計算和比對網頁元素時,所需的時間更短。如何改善 CSS 選取器,取決於您的特定用途。
重複執行本教學課程中的步驟,確認您所做的變更是否有助於縮短「Elapsed (ms)」欄中的「Recalculate Style」事件持續時間。

