Take a glance at the new Recorder panel (preview feature) with the video below.
Complete this tutorial to learn how to use the Recorder panel to record, replay, and measure user flows.
For more information on how to share the recorded user flows, edit them and their steps, see the Recorder features reference.
Open the Recorder panel
- Open DevTools.
Click on More options
 > More tools > Recorder.
> More tools > Recorder.
Alternatively, use the Command Menu to open the Recorder panel.

Introduction
We will be using this coffee ordering demo page. Checkout is a common user flow among shopping websites.
In the next sections, we will walk you through how to record, replay and audit the following checkout flow with the Recorder panel:
- Add a coffee to the cart.
- Add another coffee to the cart.
- Go to the cart page.
- Remove one coffee from the cart.
- Start the checkout process.
- Fill in payment details.
- Check out.
Record a user flow
- Open this demo page. Click on the Start new recording button to begin.
- Enter "coffee checkout" in the Recording name textbox.

- Click on the Start a new recording button. The recording is started. The panel is showing Recording... indicating the recording is in progress.

- Click on Cappuccino to add it to the cart.
- Click on Americano to add it to the cart. Notice that the Recorder shows the steps that you have performed so far.

- Go to the cart page and remove Americano from the cart.
- Click on the Total: $19.00 button to start the checkout process.
- In the payment details form, fill in the Name and Email textboxes, and check the I would like to receive order updates and promotional messages. checkbox.

- Click on the Submit button to complete the checkout process.
- In the Recorder panel, click
End recording button to end the recording.
Replay a user flow
After recording a user flow, you can replay it by clicking on the Replay button.
You can see the user flow replay on the page. The replay progress is shown in the Recorder panel as well.
If you made a misclick during recording or something doesn't work, you can debug your user flow: slow down its replay, set a breakpoint, and execute it step by step.
Simulate slow network
You can simulate a slow network connection by configuring the Replay settings. For example, expand the Replay settings, select Slow 3G in the Network drop-down.

More settings might be supported in the future. Share with us the replay settings you would like to have!
Measure a user flow
You can measure the performance of a user flow by clicking on the Measure performance button. For example, checkout is a critical user flow of a shopping website. With the Recorder panel, you can record the checkout flow once and measure it regularly.
Clicking on the Measure performance button will first trigger a replay of the user flow, then open the performance trace in the Performance panel.
Learn how to analyze your page's runtime performance with the Performance panel. You can enable the Web Vitals checkbox in the Performance panel, to view the Web Vitals metrics, identify opportunities to improve your user browsing experience.

Edit steps
Let's walk through the basic options to edit the steps within the recorded workflow.
For a comprehensive list of editing options, see Edit steps in features reference.
Expand steps
Expand each step to see the details of the action. For example, expand the Click Element "Cappuccino" step.

The step above shows two selectors. For more information, see Understand the recording's selector.
When replaying the user flow, the Recorder tries to query the element with one of the selectors by sequence. For example, if the Recorder successfully queries the element with the first selector, it will skip the second selector and proceed to the next step.
Add and remove selectors from a step
You can add or remove any selectors. For example, you can remove the selector #2 because just aria/Cappuccino is sufficient in this case. Hover over the selector #2 and click on - to remove it.

Edit selectors in a step
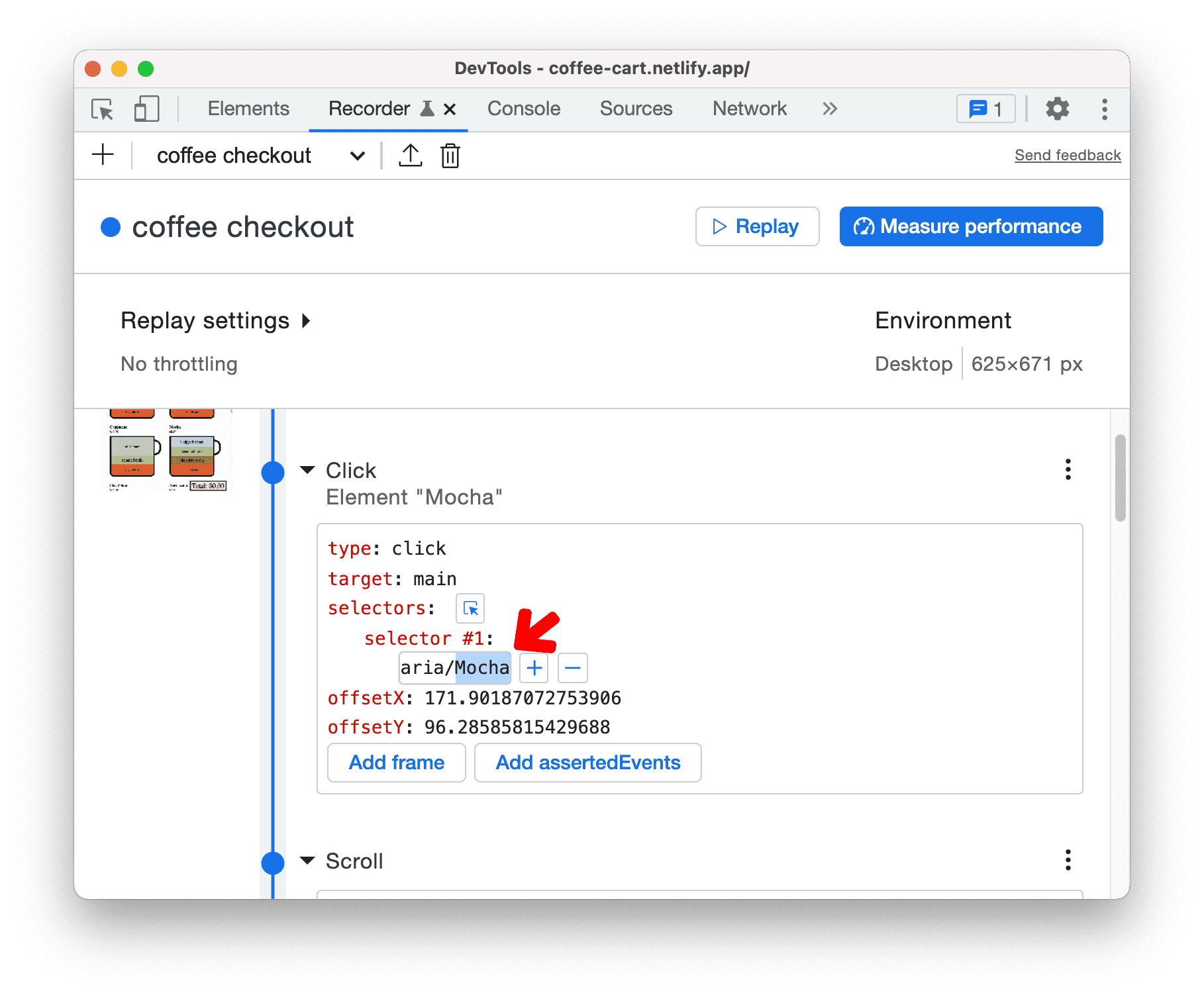
The selector is editable too. For example, if you want to select Mocha instead of Cappuccino, you can:
Edit the selector value to aria/Mocha instead.

Alternatively, click the Select
 button and then click Mocha on the page.
button and then click Mocha on the page.Replay the flow now, it should select Mocha instead of Cappuccino.
Try to edit other step properties such as type, target, value and more.
Add and remove steps
There are options to add and remove steps too. This is useful if you want to add an extra step or remove an accidentally added step. Instead of re-recording the user flow, you can just edit it:
Right-click the step you want to edit or click the
three-dot icon next to it.

You can select Remove step to remove it. For example, the Scroll event after the Mocha step is not necessary.
Say, you want to wait until the 9 coffees display on the page before performing any steps. In the Mocha step menu, select Add step before.

In Assert Element, edit the new step with the following details:
- type: waitForElement
- selector #1: .cup
- operator: == (click add operator button)
- count: 9 (click add count button)

Replay the flow now to see the changes.
Next steps
Congratulations, you have completed the tutorial!
To explore more features and workflows (for example, import and export) related to the Recorder, see the Recorder features reference.


