Вы можете использовать переадресацию портов для:
- Случай 1. Отладка вкладки, открытой на другом экземпляре Chrome.
- Случай 2. Разместите сайт на веб-сервере машины для разработки, а затем получите доступ к контенту с устройства Android через USB-кабель.
В случае 2 переадресация портов работает через прослушивающий порт TCP на вашем устройстве Android, который сопоставляется с портом TCP на вашей машине разработки. Трафик между портами проходит через USB-соединение между вашим устройством Android и машиной разработки, поэтому соединение не зависит от конфигурации вашей сети.
Кроме того, если ваш веб-сервер использует пользовательский домен, вы можете настроить свое Android-устройство для доступа к контенту в этом домене с помощью пользовательского сопоставления домена .
Настройте переадресацию портов
В зависимости от вашего случая выполните следующие шаги.
Случай 1: настройка переадресации портов на другой экземпляр Chrome
Запустите другой экземпляр Chrome с параметром
--remote-debugging-port= PORT, например:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTОкна
start chrome --remote-debugging-port=PORTЛинукс
google-chrome --remote-debugging-port=PORTВ экземпляре Chrome отладка выполняется с помощью:
- Откройте
chrome://inspect/#devices. - Убеждаться
Флажок «Обнаружить сетевые цели» установлен.
- Нажмите «Настроить» рядом с флажком.
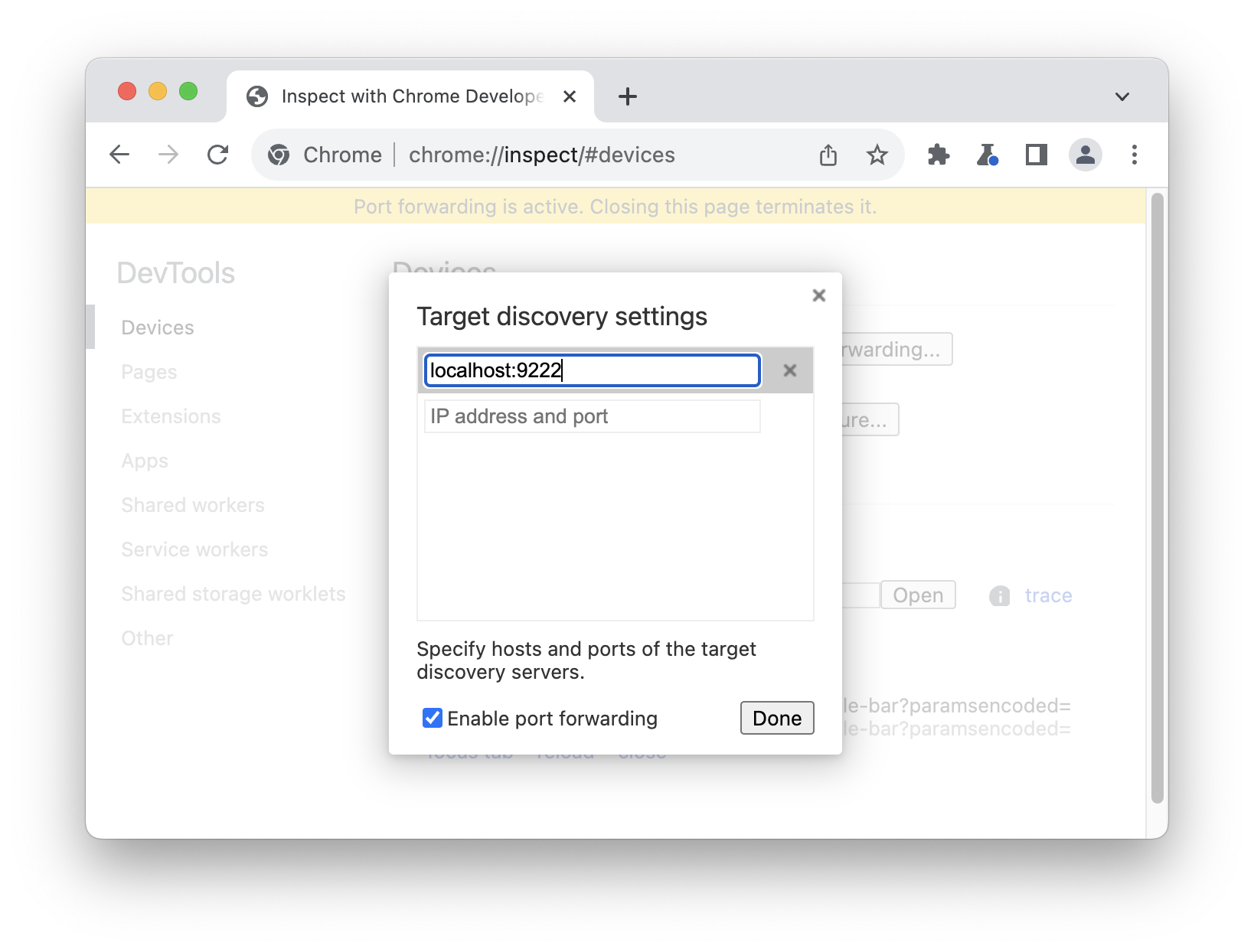
В параметрах обнаружения цели введите
localhost: PORT, отметьте галочкойВключите переадресацию портов и нажмите Готово .

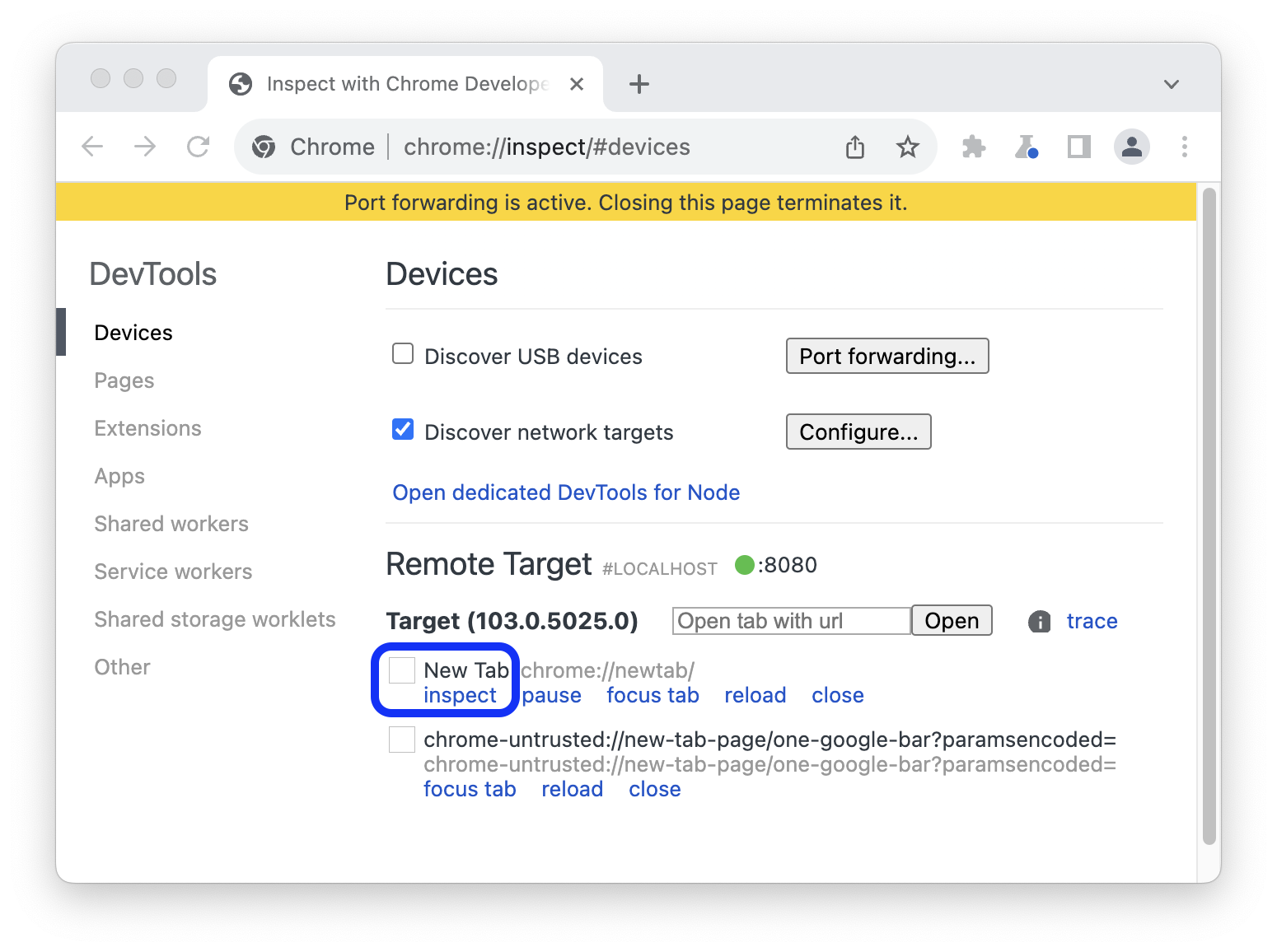
Вернувшись в Устройства , вы увидите новую удаленную цель. Нажмите кнопку «Проверить» рядом с вкладкой, которую вы хотите отладить.

- Откройте
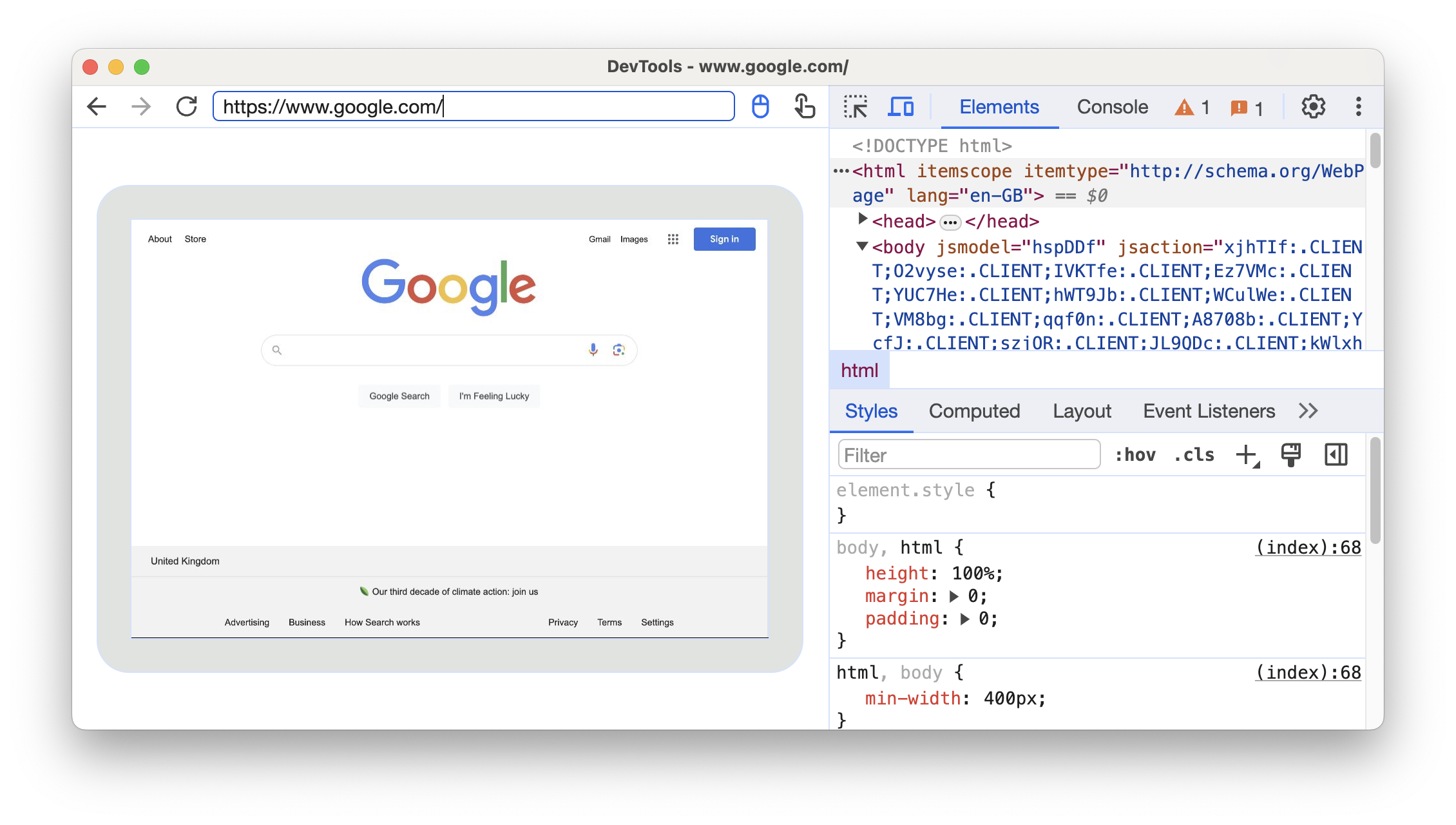
Откроется новое окно Devtools в режиме устройства . In the address bar at the top, you can enter the address of the website you want to debug.

Рядом с адресной строкой вы можете переключать способы ввода.
Случай 2: Настройка переадресации портов через USB для вашего Android-устройства
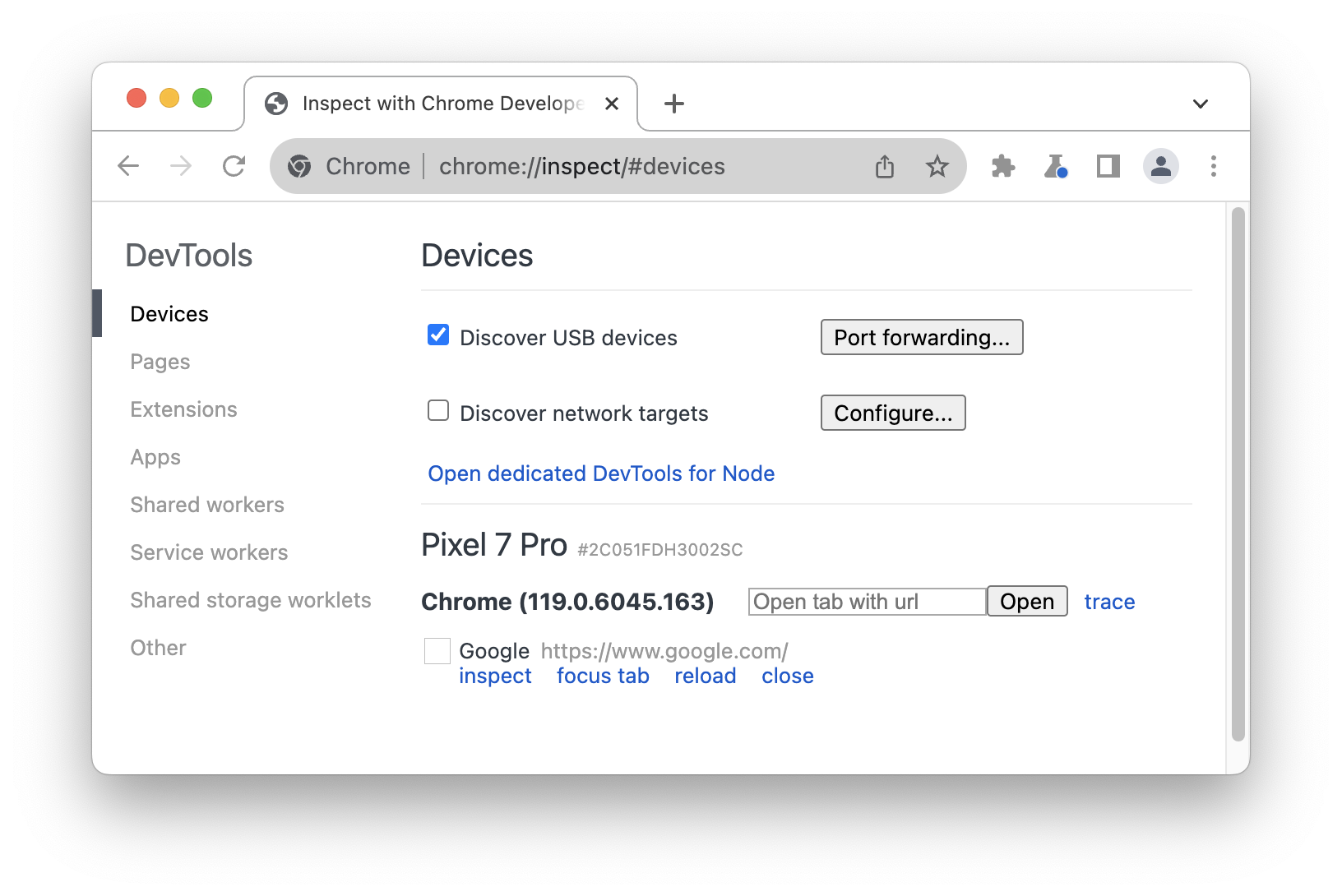
Настройте удаленную отладку между вашей машиной разработки и вашим устройством Android. Когда вы закончите, вы должны увидеть свое устройство Android в списке.

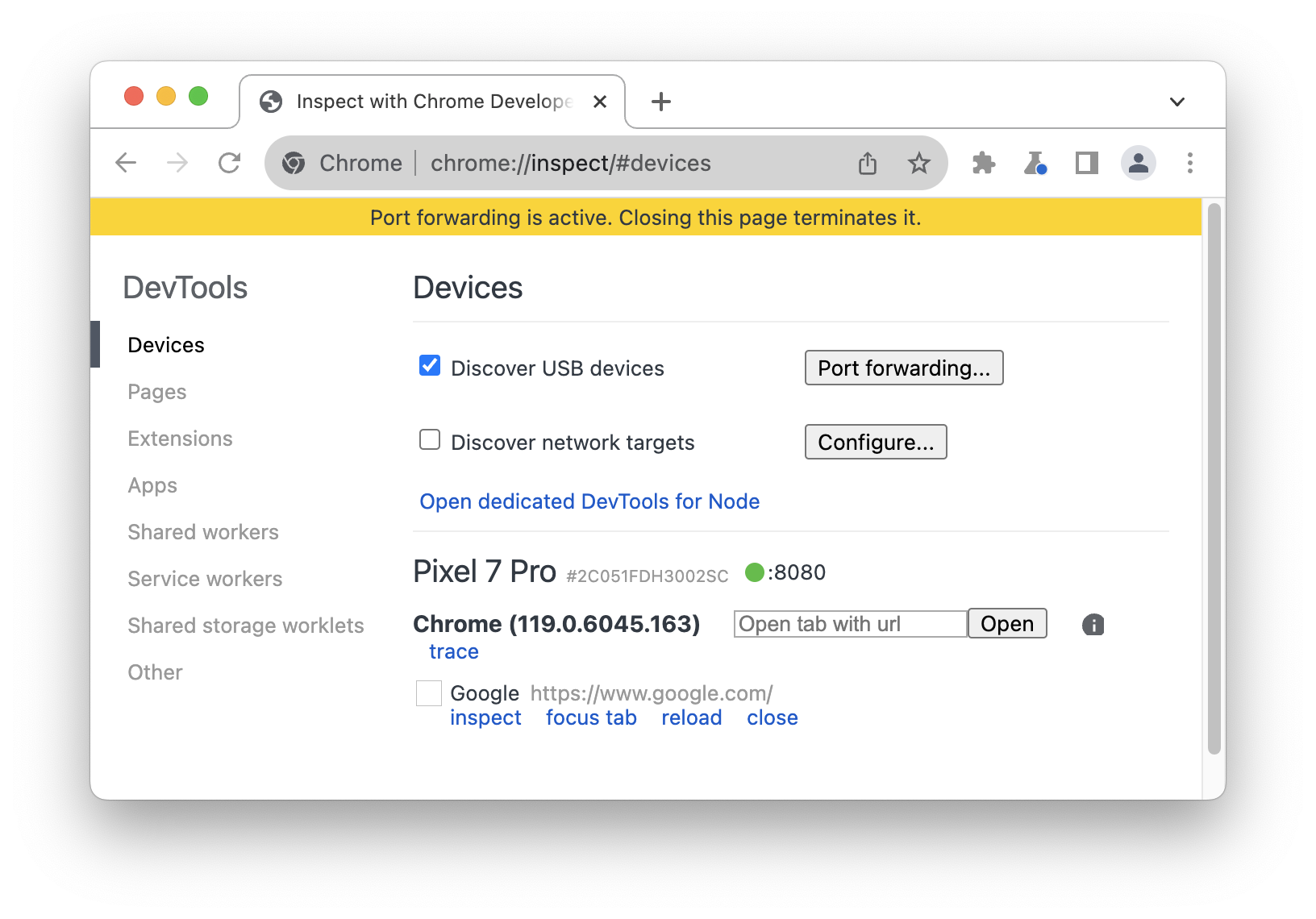
Убеждаться
Флажок «Обнаруживать USB-устройства» установлен.
Нажмите Переадресация портов рядом с флажком.
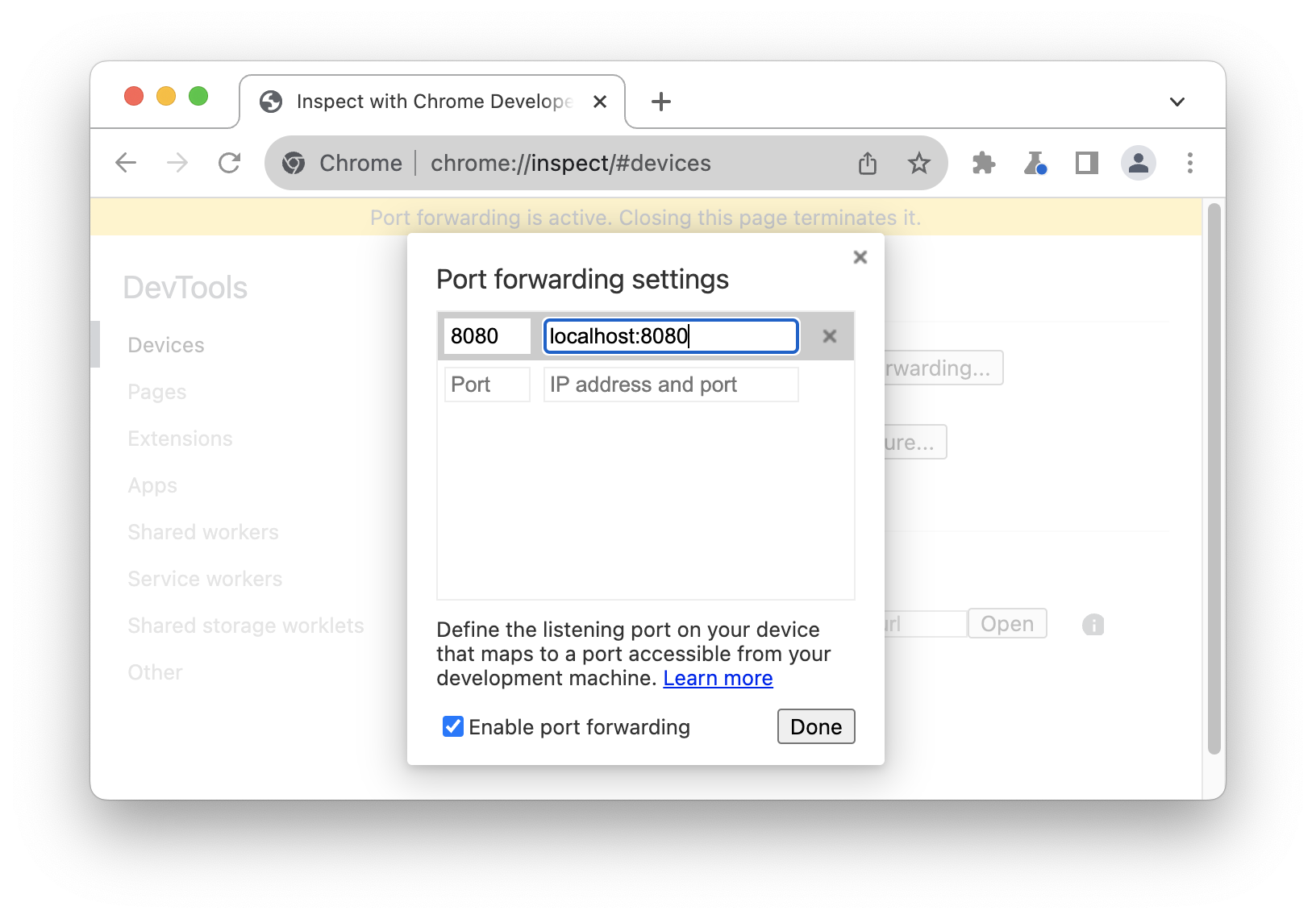
В настройках переадресации портов по умолчанию настроен
localhost:8080. Отметьте Включить переадресацию портов . .
.Если вы хотите настроить другие порты, выполните следующие шаги. В противном случае пропустите шаги и нажмите Готово .
В текстовом поле Порт слева введите номер порта, с которого вы хотите получить доступ к сайту на вашем устройстве Android. Например, если вы хотите получить доступ к сайту с
localhost:5000, вы должны ввести5000.В текстовом поле IP-адрес и порт справа введите IP-адрес или имя хоста, на котором работает ваш сайт на веб-сервере вашей машины для разработки, а затем номер порта. Например, если ваш сайт работает на
localhost:5000, вы должны ввестиlocalhost:5000.Нажмите Готово .
Переадресация портов теперь настроена. Вы можете видеть индикатор состояния переадресации портов вверху, а также рядом с именем устройства.

Чтобы просмотреть содержимое, откройте Chrome на вашем Android-устройстве и перейдите на порт localhost , который вы указали в поле Порт устройства . Например, если вы ввели 5000 в поле, то вы перейдете на localhost:5000 .
Сопоставление с пользовательскими локальными доменами
Пользовательское сопоставление доменов позволяет просматривать контент на устройстве Android с веб-сервера на вашем компьютере для разработки, который использует пользовательский домен.
Например, предположим, что ваш сайт использует стороннюю библиотеку JavaScript, которая работает только на домене из списка разрешенных chrome.devtools . Поэтому вы создаете запись в файле hosts на своей машине разработки, чтобы сопоставить этот домен с localhost (например, 127.0.0.1 chrome.devtools ). После настройки пользовательского сопоставления домена и переадресации портов вы сможете просматривать сайт на своем устройстве Android по URL-адресу chrome.devtools .
Настройте переадресацию портов на прокси-сервер
Чтобы сопоставить пользовательский домен, необходимо запустить прокси-сервер на машине разработки. Примерами прокси-серверов являются Charles , Squid и Fiddler .
Чтобы настроить переадресацию портов на прокси-сервер:
Запустите прокси-сервер и запомните порт, который он использует.
Настройте переадресацию портов на ваше устройство Android. В поле локального адреса введите
localhost:а затем порт, на котором работает ваш прокси-сервер. Например, если он работает на порту8000, то вам следует ввестиlocalhost:8000. В поле порта устройства введите номер, который должно прослушивать ваше устройство Android, например3333.
Настройте параметры прокси-сервера на вашем устройстве
Далее вам необходимо настроить ваше Android-устройство для взаимодействия с прокси-сервером.
- На устройстве Android перейдите в «Настройки» > «Wi-Fi» .
Нажмите и удерживайте имя сети, к которой вы подключены.
Нажмите «Изменить сеть» .
Нажмите Дополнительные параметры . Отобразятся настройки прокси-сервера.
Нажмите меню «Прокси» и выберите «Вручную» .
В поле Имя хоста прокси-сервера введите
localhost.В поле Порт прокси-сервера введите номер порта, который вы указали для порта устройства в предыдущем разделе.
Нажмите « Сохранить» .
С этими настройками ваше устройство перенаправляет все свои запросы на прокси на вашей машине разработки. Прокси делает запросы от имени вашего устройства, поэтому запросы к вашему настроенному локальному домену разрешаются должным образом.
Теперь вы можете получить доступ к пользовательским доменам на вашем Android-устройстве так же, как и на компьютере для разработки.
Если ваш веб-сервер работает на нестандартном порту, не забудьте указать порт при запросе контента с вашего устройства Android. Например, если ваш веб-сервер использует пользовательский домен chrome.devtools на порту 7331 , при просмотре сайта с вашего устройства Android вы должны использовать URL chrome.devtools:7331 .




