포트 전달을 사용하여 다음 작업을 할 수 있습니다.
- 케이스 1 다른 Chrome 인스턴스에서 열린 탭을 디버그합니다.
- 케이스 2 개발 머신 웹 서버에 사이트를 호스팅한 다음 USB 케이블을 통해 Android 기기에서 콘텐츠에 액세스합니다.
케이스 2에서는 개발 머신의 TCP 포트에 매핑되는 Android 기기의 수신 대기 TCP 포트를 통해 포트 전달이 작동합니다. 포트 간의 트래픽은 Android 기기와 개발 머신 간의 USB 연결을 통해 전송되므로 연결은 네트워크 구성에 종속되지 않습니다.
또한 웹 서버에서 커스텀 도메인을 사용하는 경우 커스텀 도메인 매핑을 사용하여 해당 도메인의 콘텐츠에 액세스하도록 Android 기기를 설정할 수 있습니다.
포트 전달 설정
케이스에 따라 다음 단계를 따르세요.
케이스 1: 다른 Chrome 인스턴스로 포트 전달 설정
--remote-debugging-port=PORT매개변수를 사용하여 다른 Chrome 인스턴스를 실행합니다. 예를 들면 다음과 같습니다.MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORT디버깅 중인 Chrome 인스턴스에서 다음을 실행합니다.
chrome://inspect/#devices를 엽니다.네트워크 타겟 검색이 선택되어 있는지 확인합니다.
- 체크박스 옆의 구성을 클릭합니다.
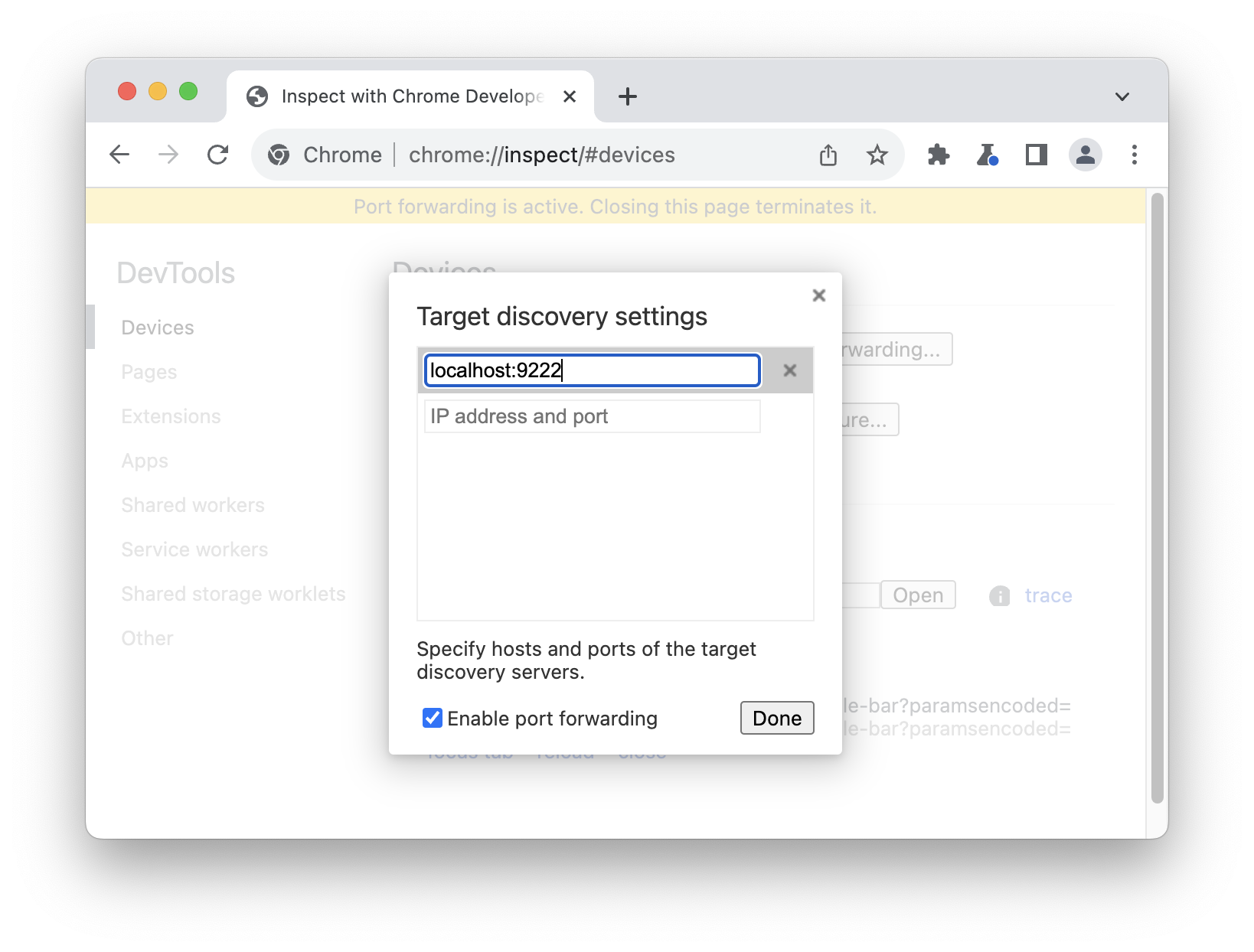
타겟 검색 설정에
localhost:PORT을 입력하고포트 전달 사용 설정을 선택한 다음 완료를 클릭합니다.

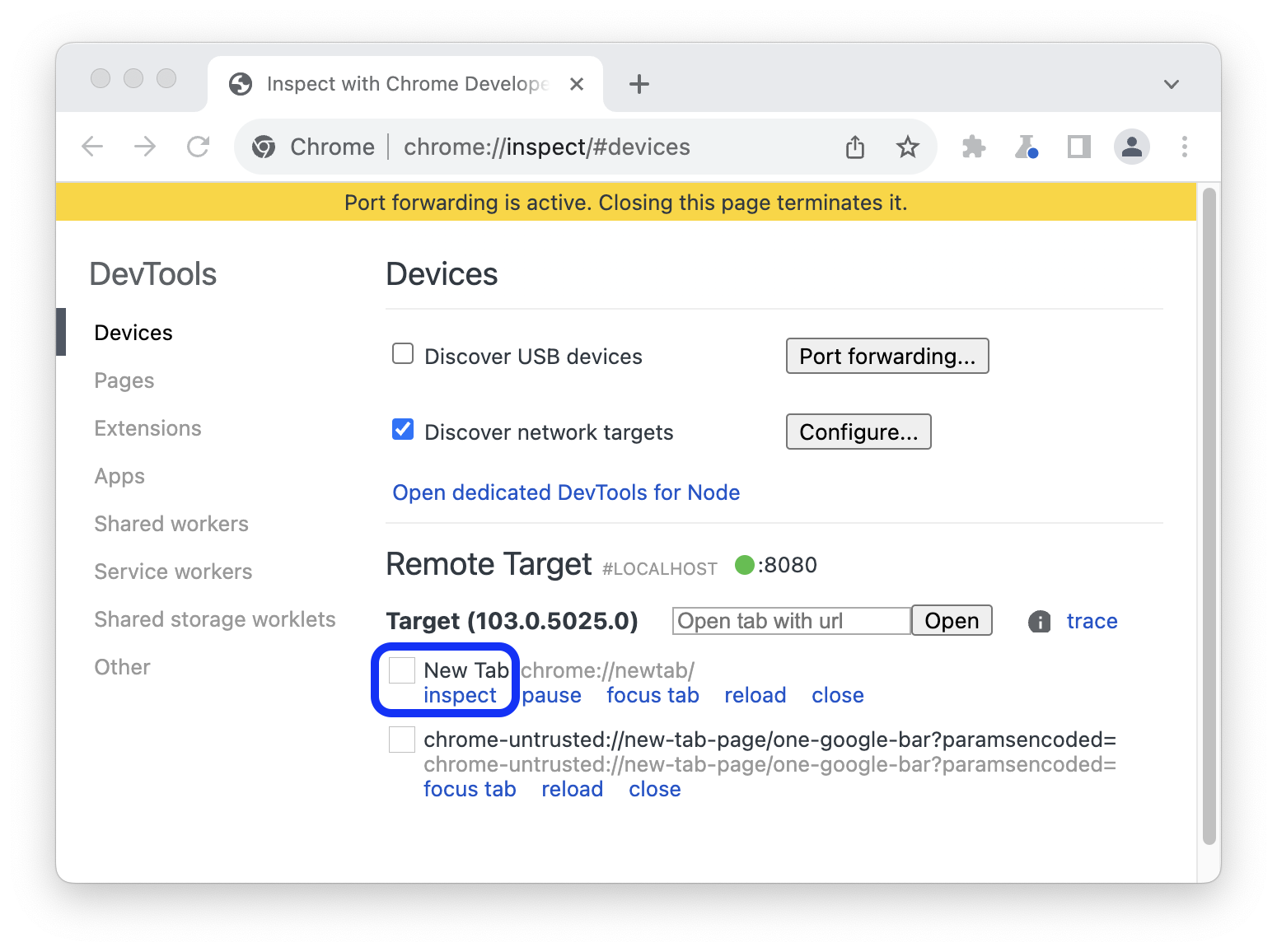
기기로 돌아가면 새 원격 대상이 표시됩니다. 디버그하려는 탭 옆에 있는 검사를 클릭합니다.

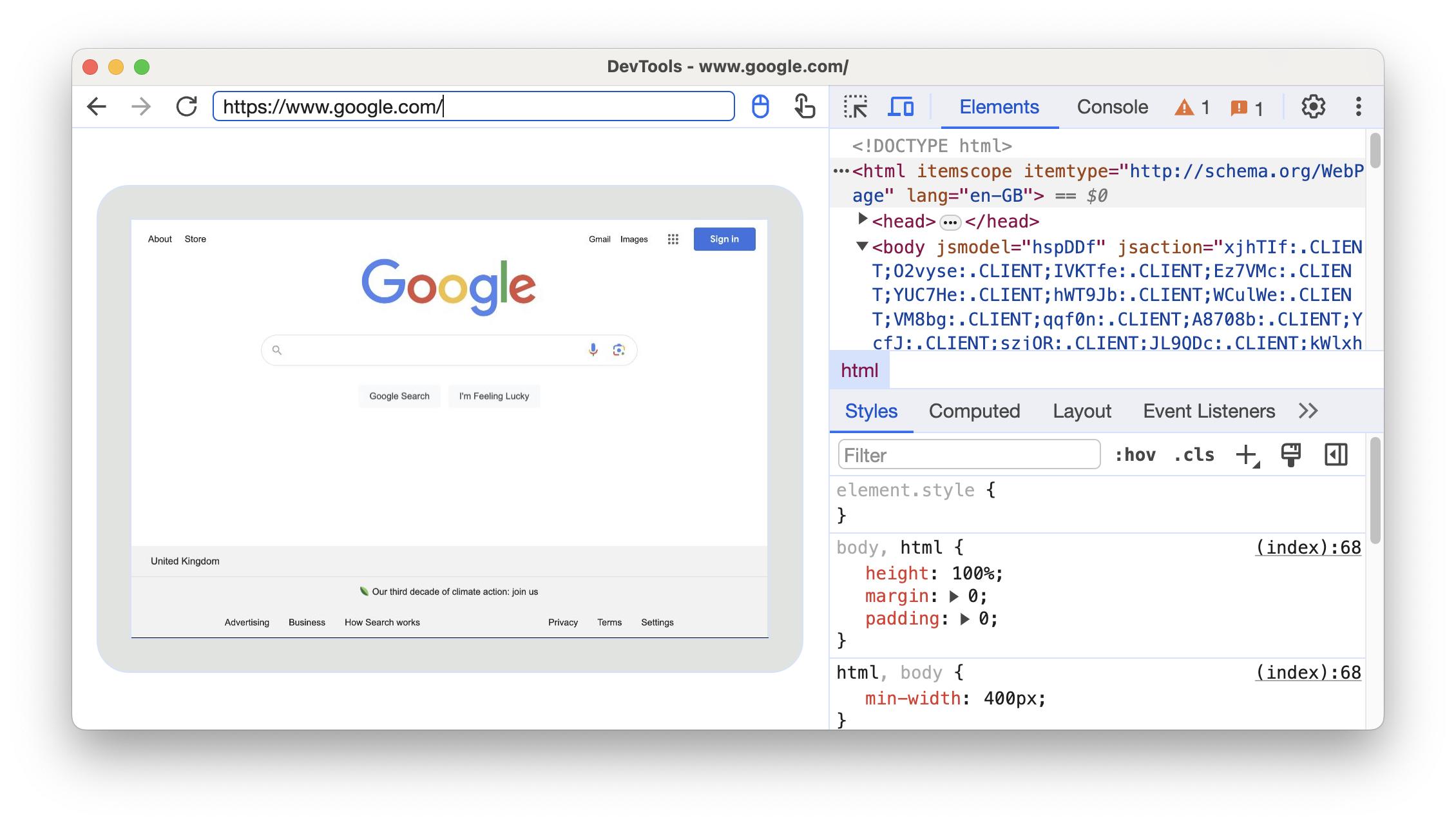
기기 모드의 새 DevTools 창이 열립니다. 상단의 주소 표시줄에 디버그하려는 웹사이트의 주소를 입력할 수 있습니다.

주소 표시줄 옆에서 입력 방법을 전환할 수 있습니다.
케이스 2: Android 기기에서 USB를 통해 포트 전달 설정하기
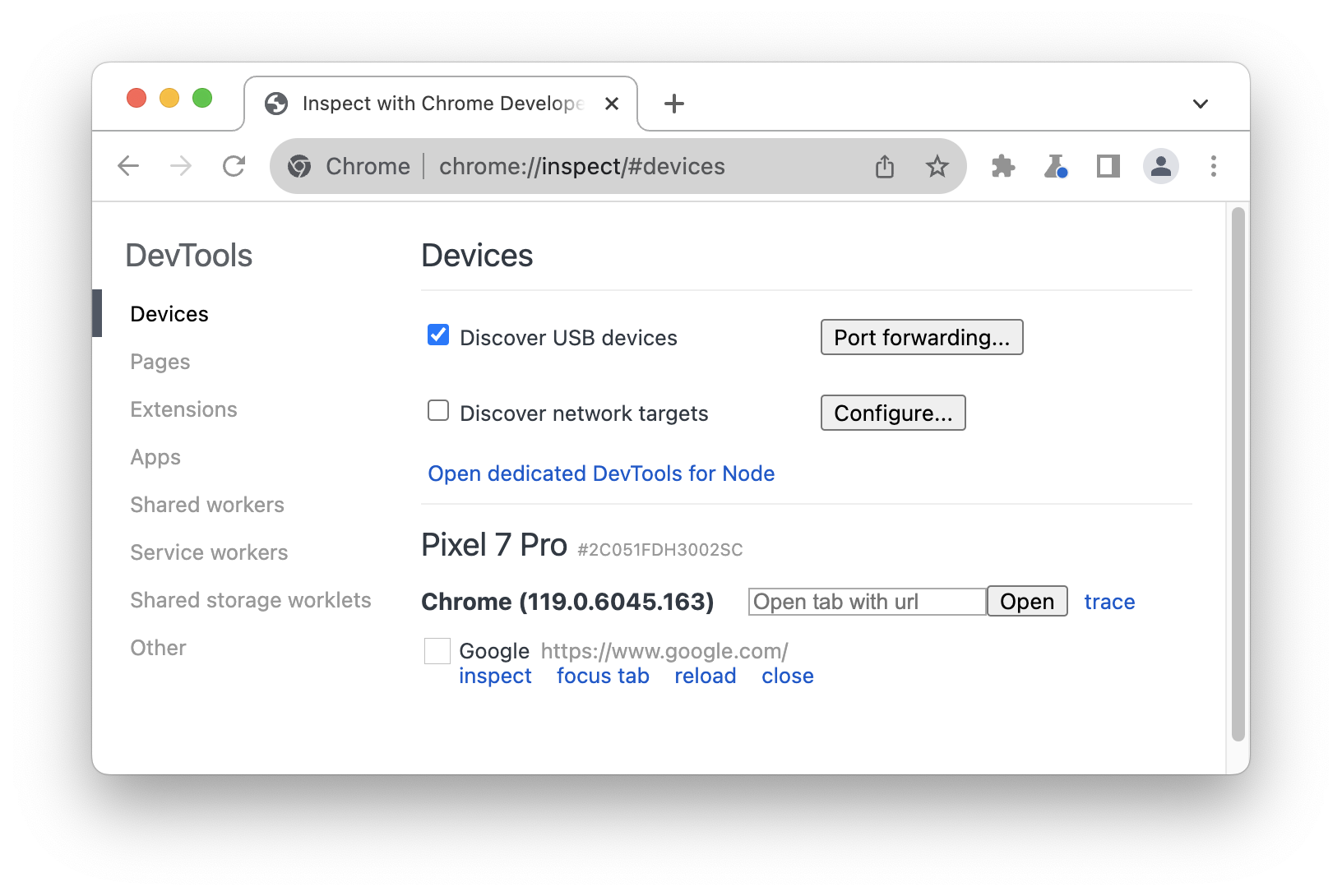
개발 머신과 Android 기기 간에 원격 디버깅을 설정합니다. 완료하면 목록에 Android 기기가 표시됩니다.

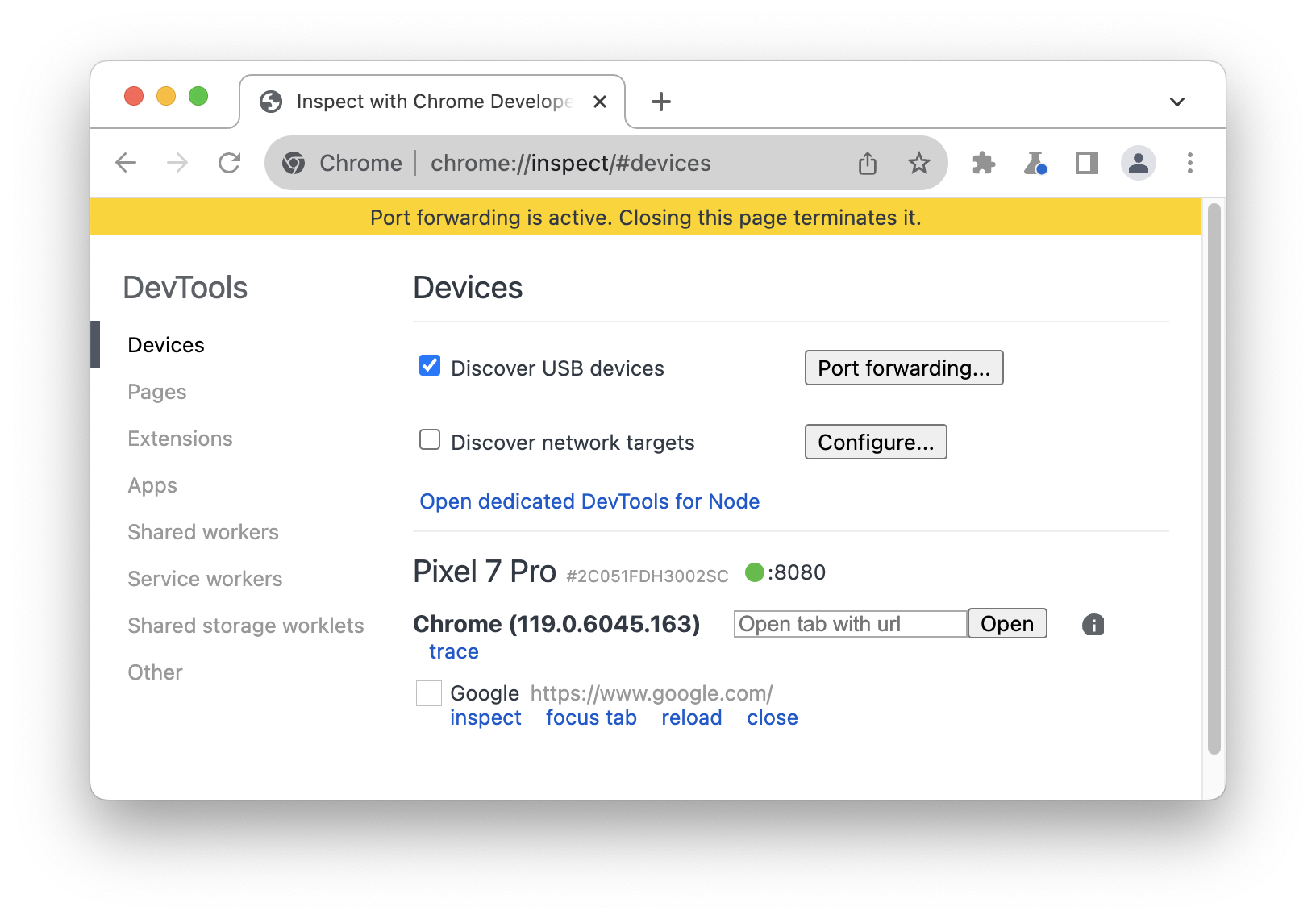
USB 기기 검색이 선택되어 있는지 확인합니다.
체크박스 옆에 있는 포트 전달을 클릭합니다.
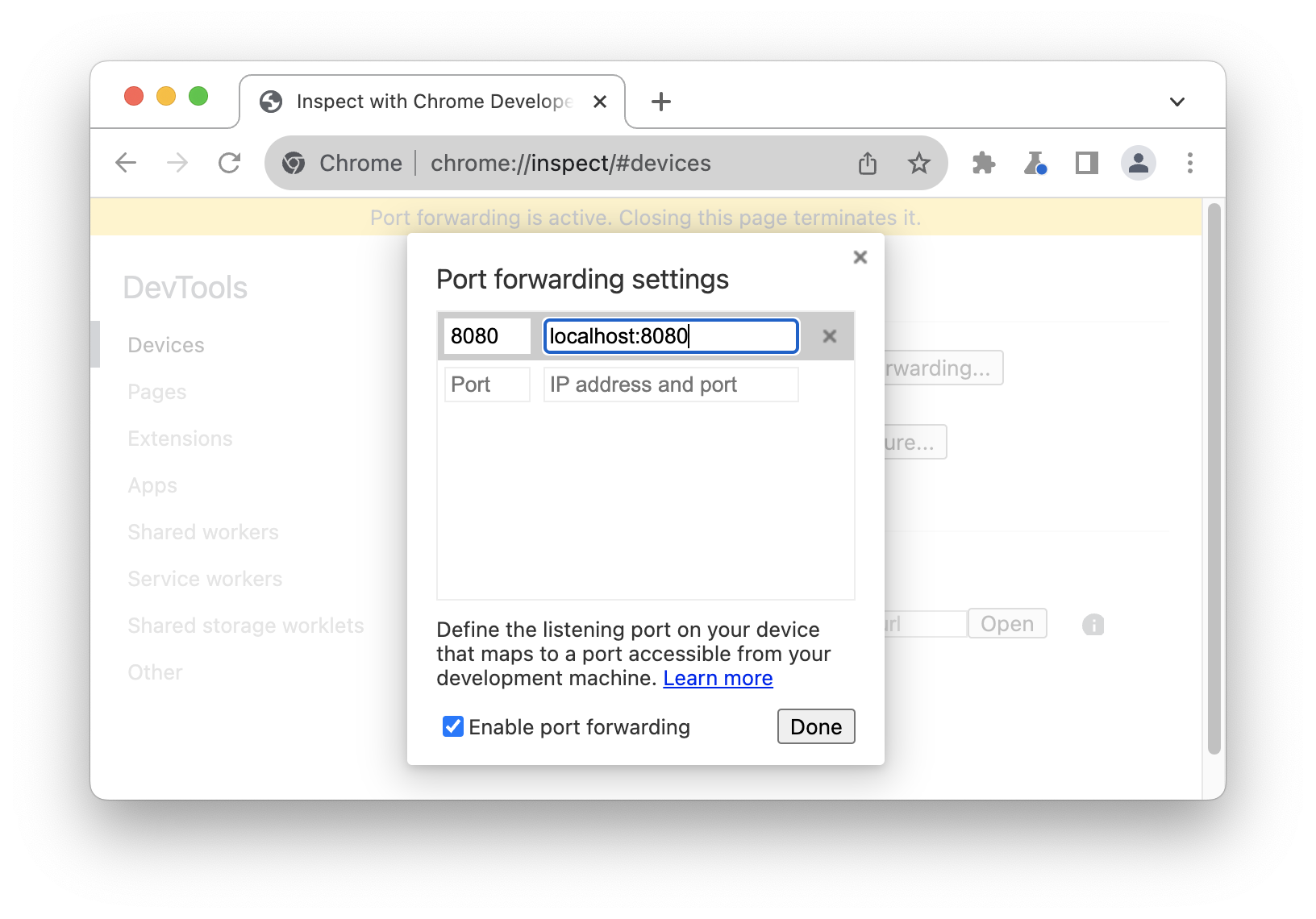
포트 전달 설정에서 기본적으로
localhost:8080가 설정됩니다. 포트 전달 사용 설정을 선택합니다. .
.다른 포트를 설정하려면 다음 단계를 따르세요. 그렇지 않으면 단계를 건너뛰고 완료를 클릭합니다.
왼쪽의 포트 텍스트 필드에 Android 기기에서 사이트에 액세스할 수 있는 포트 번호를 입력합니다. 예를 들어
localhost:5000에서 사이트에 액세스하려면5000을 입력합니다.오른쪽의 IP 주소 및 포트 텍스트 필드에 개발 머신의 웹 서버에서 사이트가 실행되는 IP 주소 또는 호스트 이름과 포트 번호를 입력합니다. 예를 들어 사이트가
localhost:5000에서 실행 중인 경우localhost:5000을 입력합니다.완료를 클릭합니다.
이제 포트 전달이 설정되었습니다. 기기 이름 옆에 있는 상단에도 포트 전달 상태 표시기가 표시됩니다.

콘텐츠를 보려면 Android 기기에서 Chrome을 열고 기기 포트 입력란에 지정한 localhost 포트로 이동합니다. 예를 들어 필드에 5000을 입력하면 localhost:5000로 이동합니다.
커스텀 로컬 도메인에 매핑
맞춤 도메인 매핑을 사용하면 맞춤 도메인을 사용하는 개발 머신의 웹 서버에서 Android 기기의 콘텐츠를 볼 수 있습니다.
예를 들어 사이트에서 허용 목록에 있는 도메인 chrome.devtools에서만 작동하는 서드 파티 JavaScript 라이브러리를 사용한다고 가정해 보겠습니다. 따라서 개발 머신의 hosts 파일에 항목을 만들어 이 도메인을 localhost (즉, 127.0.0.1 chrome.devtools)에 매핑합니다. 맞춤 도메인 매핑 및 포트 전달을 설정한 후 Android 기기에서 URL chrome.devtools로 사이트를 볼 수 있습니다.
프록시 서버에 대한 포트 전달 설정
커스텀 도메인을 매핑하려면 개발 머신에서 프록시 서버를 실행해야 합니다. 프록시 서버의 예는 Charles, Squid, Fiddler입니다.
프록시로의 포트 전달을 설정하려면 다음 단계를 따르세요.
프록시 서버를 실행하고 사용 중인 포트를 확인합니다.
Android 기기에 포트 전달을 설정합니다. 로컬 주소 필드에
localhost:다음에 프록시 서버가 실행 중인 포트를 입력합니다. 예를 들어 포트8000에서 실행 중인 경우localhost:8000을 입력합니다. 기기 포트 필드에 Android 기기가 수신 대기할 번호(예:3333)를 입력합니다.
기기에서 프록시 설정 구성
다음으로 프록시 서버와 통신하도록 Android 기기를 구성해야 합니다.
- Android 기기에서 설정 > Wi-Fi로 이동합니다.
연결된 네트워크의 이름을 길게 누릅니다.
네트워크 수정을 탭합니다.
고급 옵션을 탭합니다. 프록시 설정이 표시됩니다.
프록시 메뉴를 탭하고 수동을 선택합니다.
프록시 호스트 이름 필드에
localhost을 입력합니다.프록시 포트 필드에 이전 섹션의 기기 포트에 입력한 포트 번호를 입력합니다.
저장을 탭합니다.
이 설정을 사용하면 기기는 모든 요청을 개발 머신의 프록시에 전달합니다. 프록시가 기기를 대신하여 요청을 실행하므로 맞춤설정된 로컬 도메인에 대한 요청이 올바르게 확인됩니다.
이제 개발 머신에서와 마찬가지로 Android 기기에서 맞춤 도메인에 액세스할 수 있습니다.
웹 서버가 비표준 포트에서 실행되는 경우 Android 기기에서 콘텐츠를 요청할 때 포트를 지정해야 합니다. 예를 들어 웹 서버가 포트 7331에서 맞춤 도메인 chrome.devtools를 사용하는 경우 Android 기기에서 사이트를 볼 때는 URL chrome.devtools:7331을 사용해야 합니다.



