ポート転送を使用すると、次のことができます。
- ケース 1。別の Chrome インスタンスで開いたタブをデバッグする。
- ケース 2。開発マシンのウェブサーバーでサイトをホストし、USB ケーブル経由で Android デバイスからコンテンツにアクセスします。
ケース 2 では、Android デバイスのリッスン TCP ポートを介してポート転送が行われ、このポートは開発マシンの TCP ポートにマッピングされます。ポート間のトラフィックは、Android デバイスと開発マシン間の USB 接続を経由するため、接続はネットワーク構成に依存しません。
また、ウェブサーバーがカスタム ドメインを使用している場合は、カスタム ドメイン マッピングを使用して、そのドメインのコンテンツにアクセスするように Android デバイスを設定できます。
ポート転送をセットアップする
ケースに応じて、次の手順に沿って対応します。
ケース 1: 別の Chrome インスタンスへのポート転送を設定する
--remote-debugging-port=PORTパラメータを使用して別の Chrome インスタンスを実行します。次に例を示します。macOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTデバッグしている Chrome インスタンスで、次の操作を行います。
chrome://inspect/#devicesを開きます。- [
ネットワーク ターゲットを検出] がオンになっていることを確認します。
- チェックボックスの横にある [構成] をクリックします。
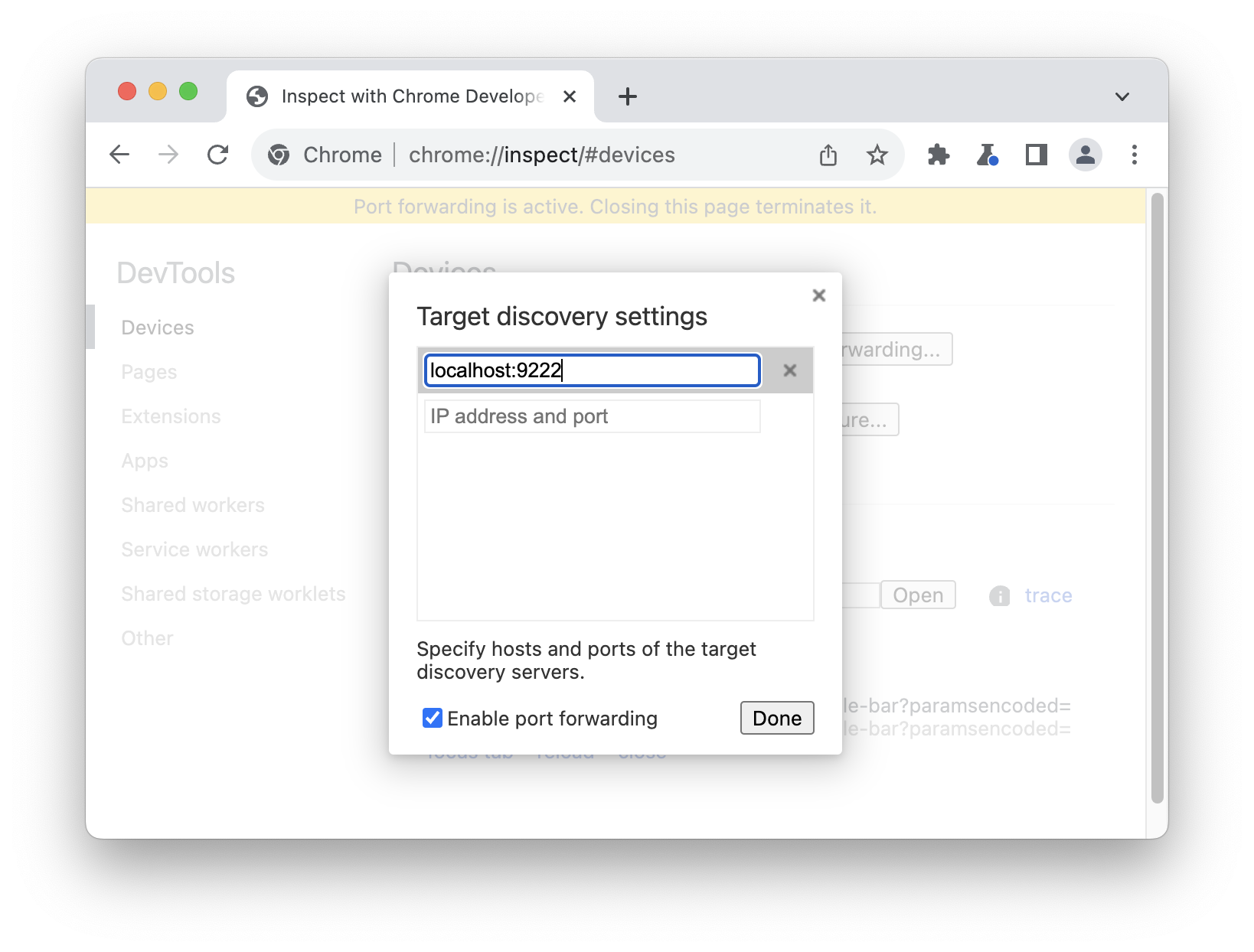
[Target discovery settings] で
localhost:PORTを入力し、[Enable port forwarding] をオンにして、[Done] をクリックします。

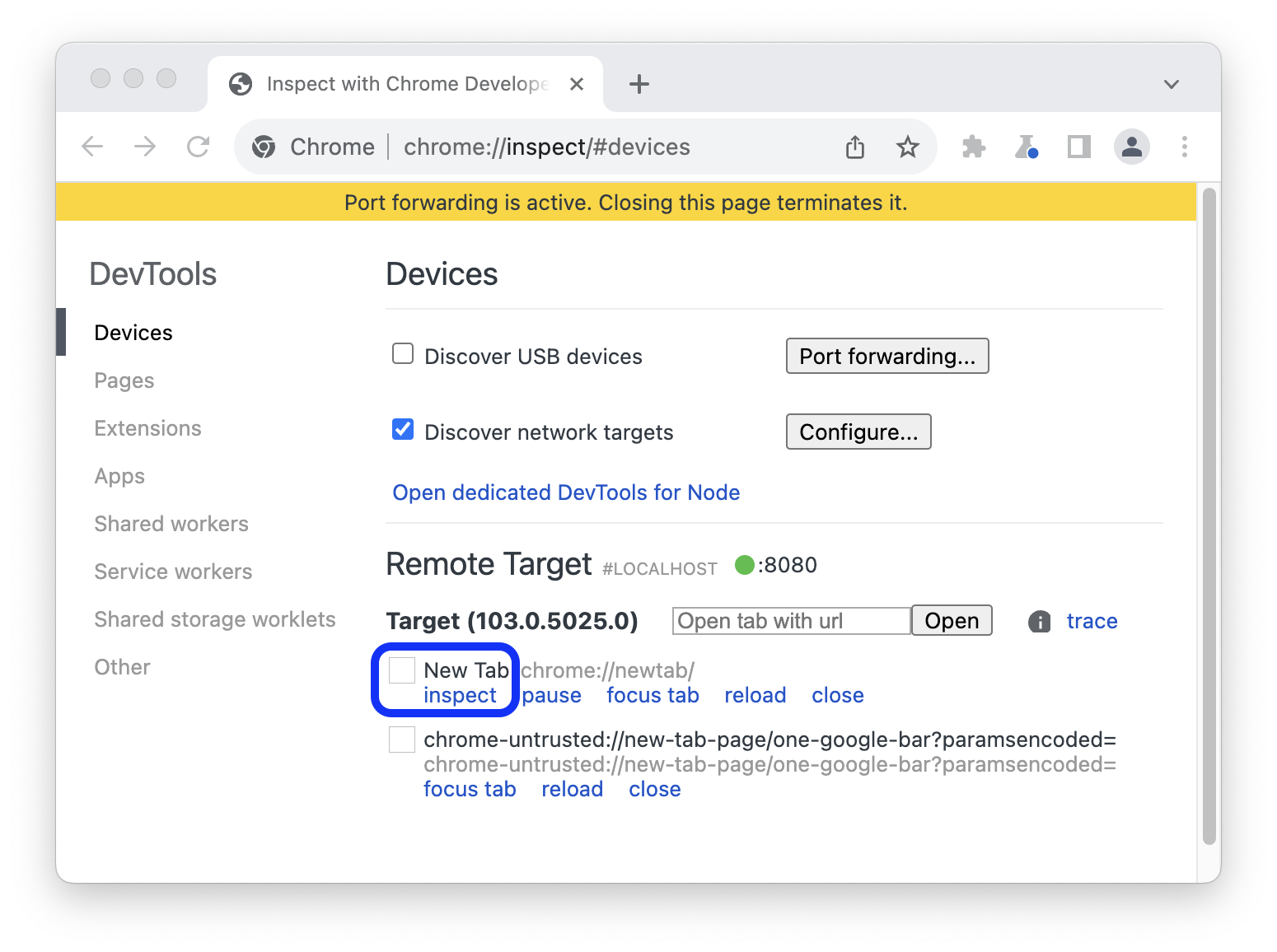
[デバイス] に戻ると、新しいリモート ターゲットが表示されます。デバッグするタブの横にある [検査] をクリックします。

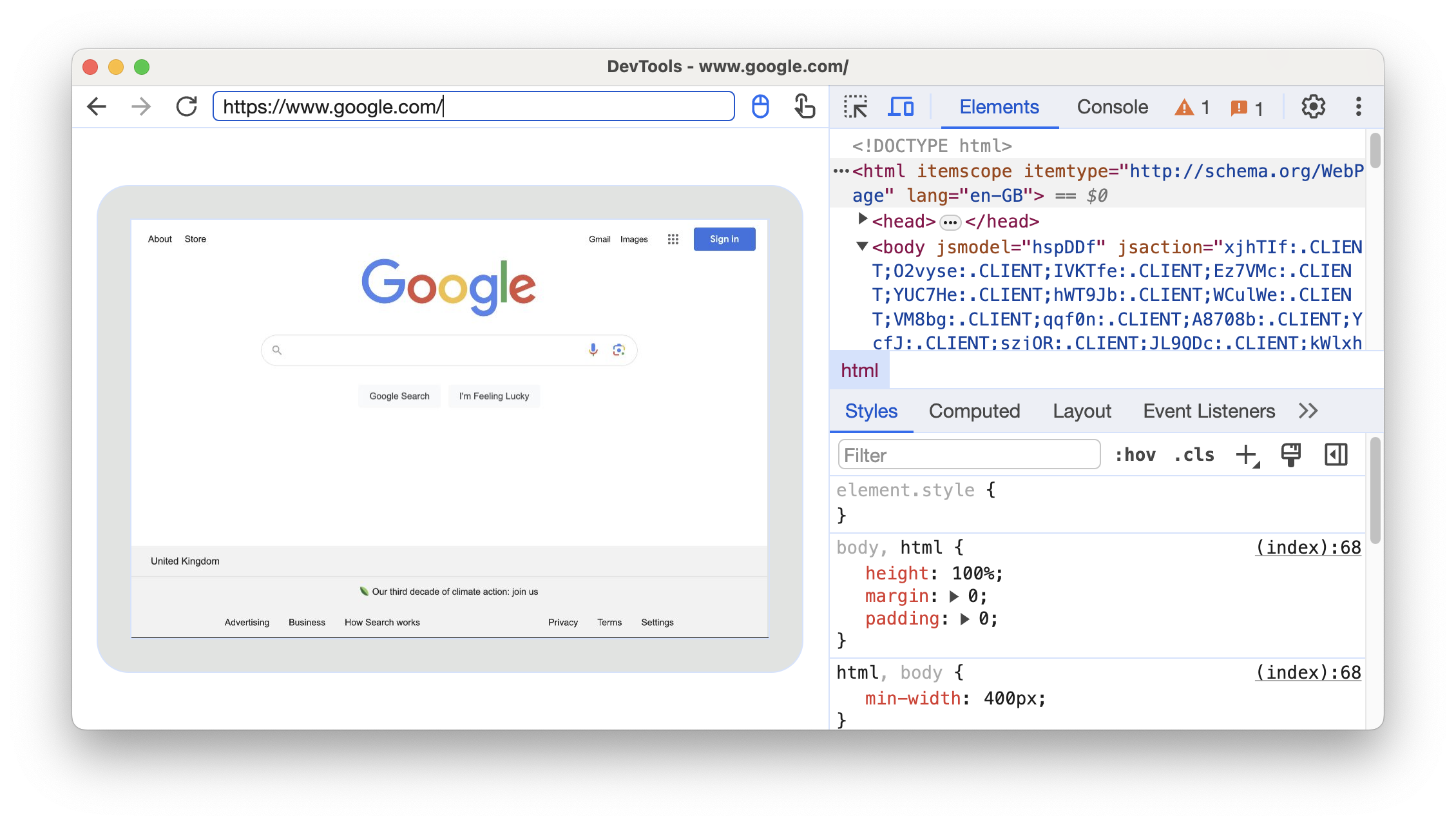
デバイスモードの新しい DevTools ウィンドウが開きます。上部のアドレスバーに、デバッグするウェブサイトのアドレスを入力できます。

アドレスバーの横で入力方法を切り替えることができます。
ケース 2: Android デバイスで USB 経由のポート転送を設定する
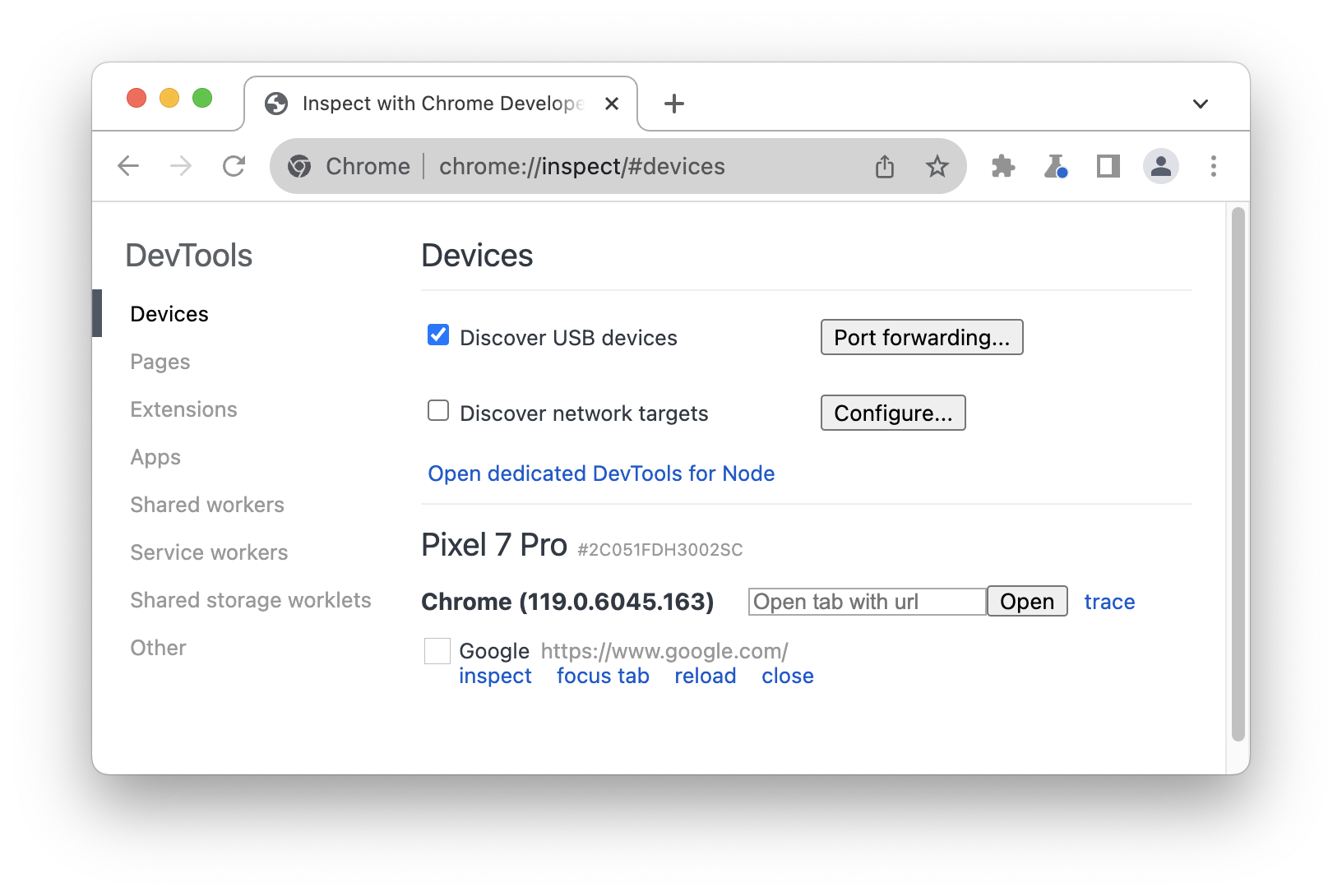
開発マシンと Android デバイスの間でリモート デバッグを設定します。完了すると、Android デバイスがリストに表示されます。

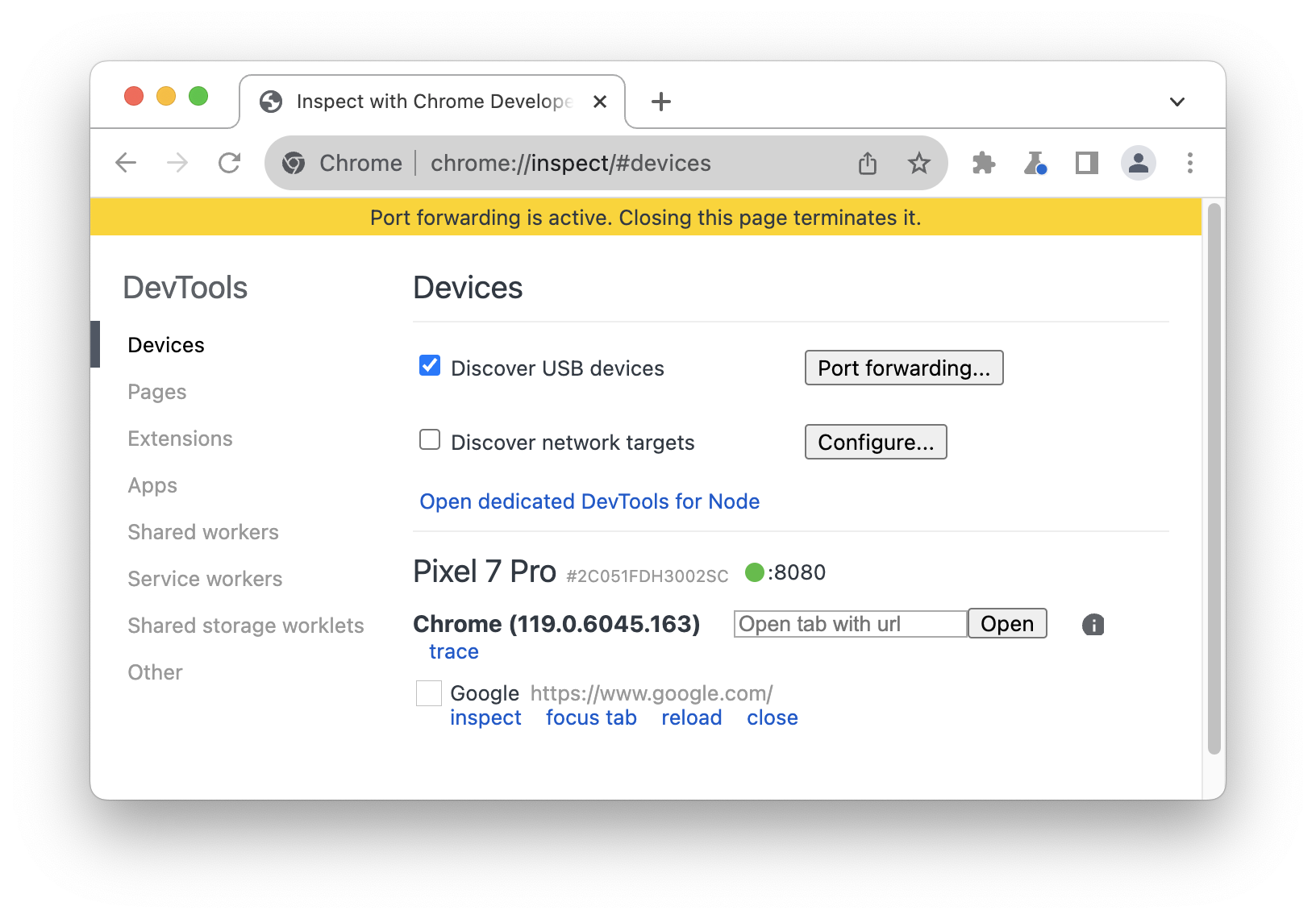
[
USB デバイスを検出] がオンになっていることを確認します。
チェックボックスの横にある [ポート転送] をクリックします。
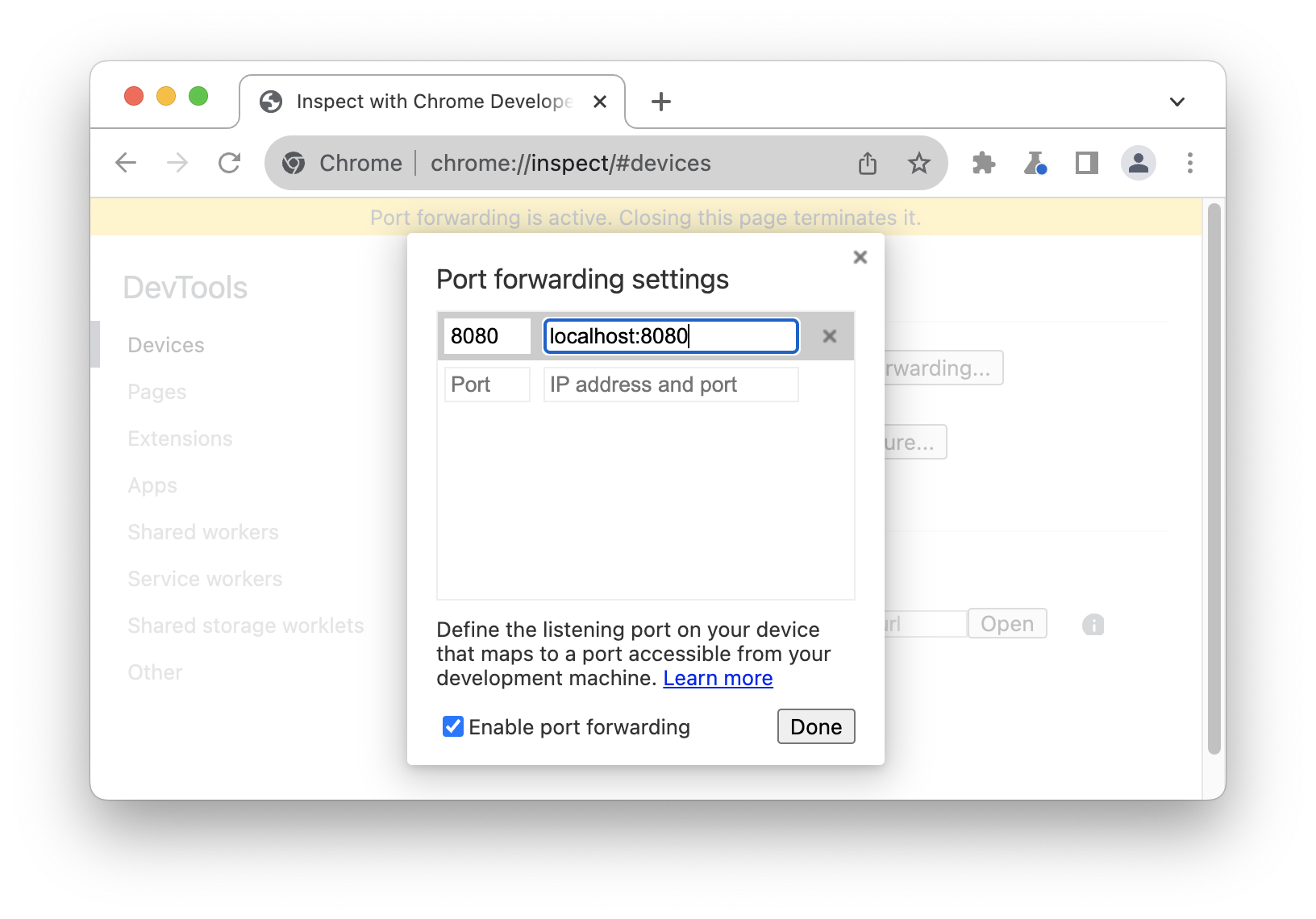
[ポート転送の設定] で、デフォルトで
localhost:8080が設定されています。[ポート転送を有効にする] チェックボックスをオンにします。 。
。他のポートを設定する場合は、次の手順に沿って操作します。それ以外の場合は、手順をスキップして [完了] をクリックします。
左側の [ポート] テキスト フィールドに、Android デバイスでサイトにアクセスできるポート番号を入力します。たとえば、
localhost:5000からサイトにアクセスする場合は、5000と入力します。右側の [IP address and port] テキスト フィールドに、開発マシンのウェブサーバーでサイトが実行されている IP アドレスまたはホスト名を入力し、その後にポート番号を入力します。たとえば、サイトが
localhost:5000で実行されている場合は、localhost:5000と入力します。[完了] をクリックします。
これでポート転送が設定されました。ポート転送のステータス インジケーターは、上部とデバイス名の横に表示されます。

コンテンツを表示するには、Android デバイスで Chrome を開き、[デバイスポート] フィールドで指定した localhost ポートに移動します。たとえば、フィールドに 5000 と入力すると、localhost:5000 に移動します。
カスタム ローカル ドメインにマッピングする
カスタム ドメインのマッピングを使用すると、カスタム ドメインを使用している開発マシンのウェブサーバーから Android デバイスにコンテンツを表示できます。
たとえば、サイトが許可リストに登録されたドメイン chrome.devtools でのみ動作するサードパーティの JavaScript ライブラリを使用しているとします。そのため、開発マシンの hosts ファイルにエントリを作成し、このドメインを localhost(127.0.0.1 chrome.devtools)にマッピングします。カスタム ドメインのマッピングとポート転送を設定すると、Android デバイスで URL chrome.devtools を使用してサイトを表示できるようになります。
プロキシ サーバーへのポート転送を設定する
カスタム ドメインをマッピングするには、開発マシンでプロキシ サーバーを実行する必要があります。プロキシ サーバーの例としては、Charles、Squid、Fiddler などがあります。
プロキシへのポート転送を設定するには:
プロキシ サーバーを実行し、使用しているポートをメモします。
Android デバイスへのポート転送を設定します。[ローカル アドレス] フィールドに、
localhost:の後にプロキシ サーバーが実行されているポートを入力します。たとえば、ポート8000で実行されている場合は、localhost:8000と入力します。[device port] フィールドに、Android デバイスがリッスンする番号(3333など)を入力します。
デバイスでプロキシ設定を構成する
次に、プロキシ サーバーと通信するように Android デバイスを構成する必要があります。
- Android デバイスで [設定] > [Wi-Fi] に移動します。
接続しているネットワークの名前を長押しします。
[ネットワークを変更] をタップします。
[詳細設定] をタップします。プロキシ設定が表示されます。
[プロキシ] メニューをタップし、[手動] を選択します。
[Proxy hostname] フィールドに「
localhost」と入力します。[プロキシ ポート] フィールドに、前のセクションの [デバイス ポート] に入力したポート番号を入力します。
[保存] をタップします。
この設定では、デバイスはすべてのリクエストを開発マシンのプロキシに転送します。プロキシがデバイスに代わってリクエストを行うため、カスタマイズされたローカル ドメインへのリクエストが適切に解決されます。
これで、開発マシンの場合と同様に、Android デバイスでカスタム ドメインにアクセスできるようになりました。
ウェブサーバーが標準以外のポートで実行されている場合は、Android デバイスからコンテンツをリクエストするときにポートを指定してください。たとえば、ウェブサーバーがポート 7331 でカスタムドメイン chrome.devtools を使用している場合、Android デバイスからサイトを表示するときには URL chrome.devtools:7331 を使用する必要があります。



