Bağlantı noktası yönlendirmeyi kullanarak:
- 1. durum. Farklı bir Chrome örneğinde açılan bir sekmede hata ayıklama.
- 2. durum. Bir siteyi geliştirme makinesi web sunucusunda barındırın, ardından USB kablosuyla Android cihazdan içeriğe erişin.
2. Durum'da bağlantı noktası yönlendirme, Android cihazınızdaki dinleyici TCP bağlantı noktası üzerinden çalışır ve bu bağlantı noktası, geliştirme makinenizdeki bir TCP bağlantı noktasıyla eşlenir. Bağlantı noktaları arasındaki trafik, Android cihazınız ile geliştirme makineniz arasındaki USB bağlantısı üzerinden iletilir. Bu nedenle bağlantı, ağ yapılandırmanıza bağlı değildir.
Ayrıca, web sunucunuz özel bir alan kullanıyorsa Android cihazınızı özel alan eşleme özelliğiyle bu alandaki içeriğe erişecek şekilde ayarlayabilirsiniz.
Bağlantı noktası yönlendirmeyi kur
Destek kaydınıza bağlı olarak aşağıdaki adımları uygulayın.
1. durum: Başka bir Chrome örneğine bağlantı noktası yönlendirme ayarlama
--remote-debugging-port=PORTparametresini kullanarak başka bir Chrome örneği çalıştırın. Örneğin:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTHata ayıklama yaptığınız Chrome örneğinde:
chrome://inspect/#devicesadlı kişiyi aç.Keşfet ağı hedefleri seçeneğinin işaretli olduğundan emin olun.
- Onay kutusunun yanındaki Yapılandır'ı tıklayın.
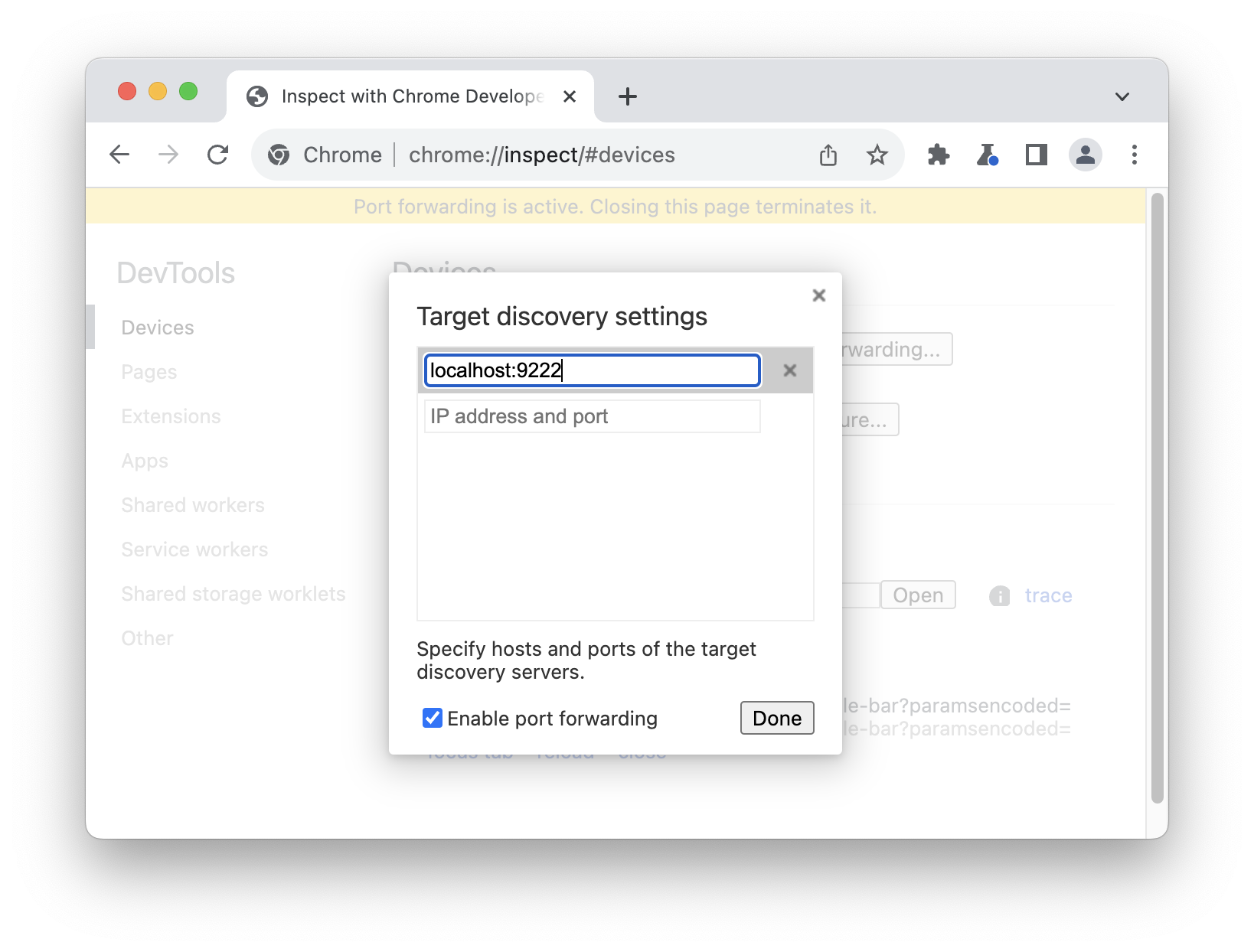
Hedef bulma ayarları'na
localhost:PORTgirin,Port yönlendirmeyi etkinleştir'i işaretleyin ve Bitti'yi tıklayın.

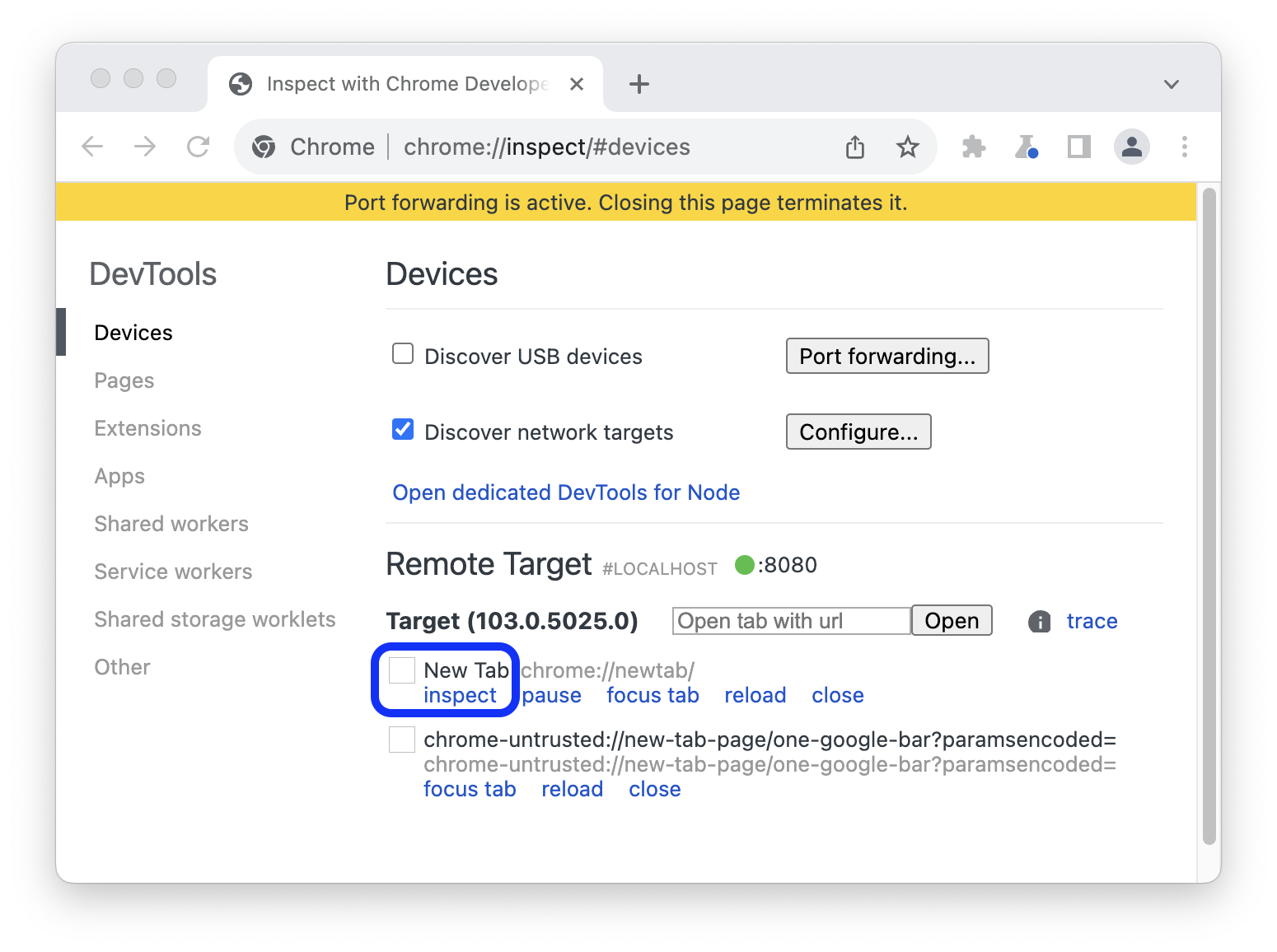
Cihazlar'a geri döndüğünüzde yeni bir uzak hedef görürsünüz. Hata ayıklama yapmak istediğiniz sekmenin yanındaki incele'yi tıklayın.

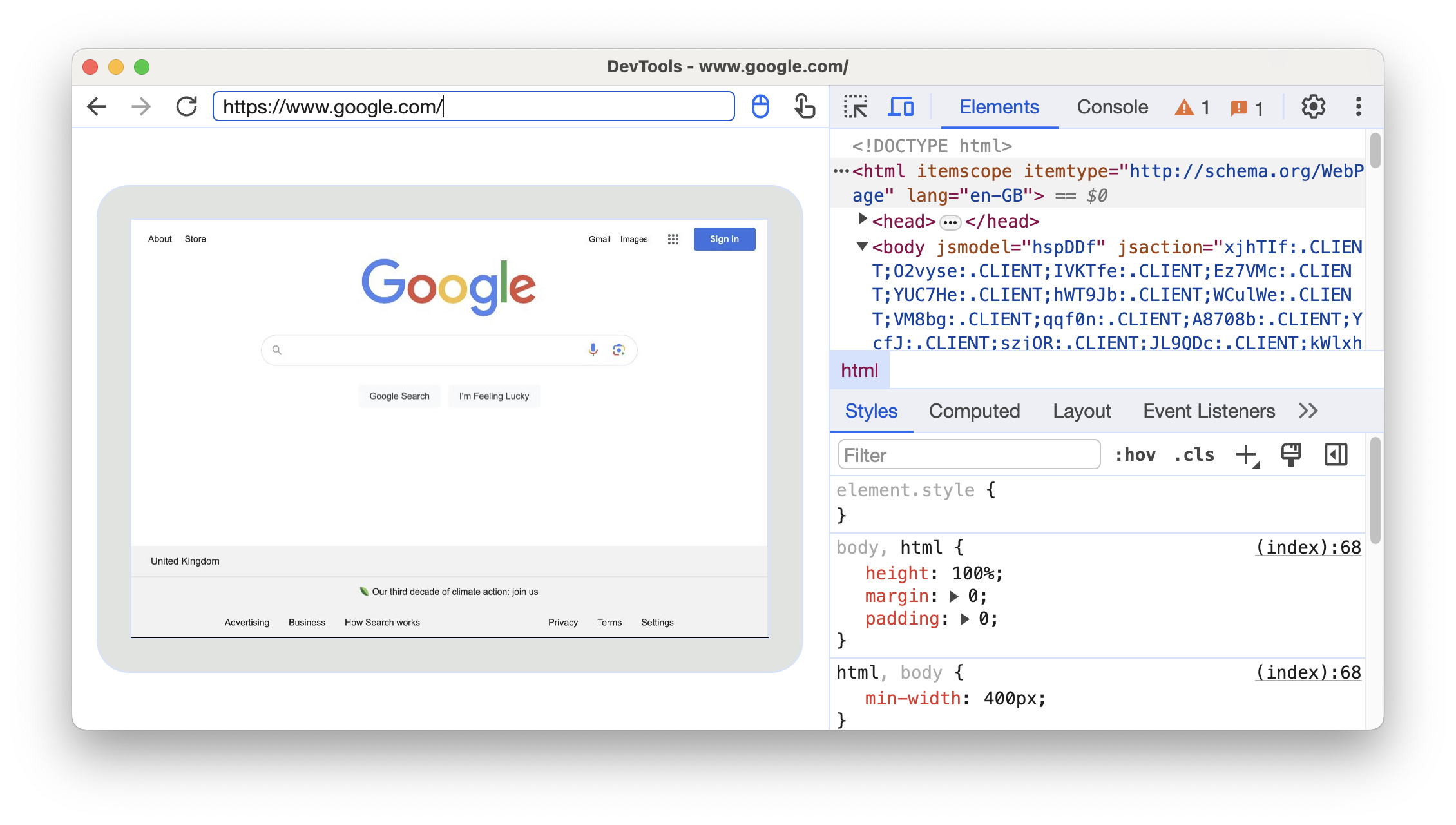
Cihaz modunda yeni bir DevTools penceresi açılır. Üstteki adres çubuğuna, hata ayıklama yapmak istediğiniz web sitesinin adresini girebilirsiniz.

Adres çubuğunun yanından giriş yöntemlerini değiştirebilirsiniz.
2. Durum: Android cihazınız için USB üzerinden bağlantı noktası yönlendirmeyi ayarlama
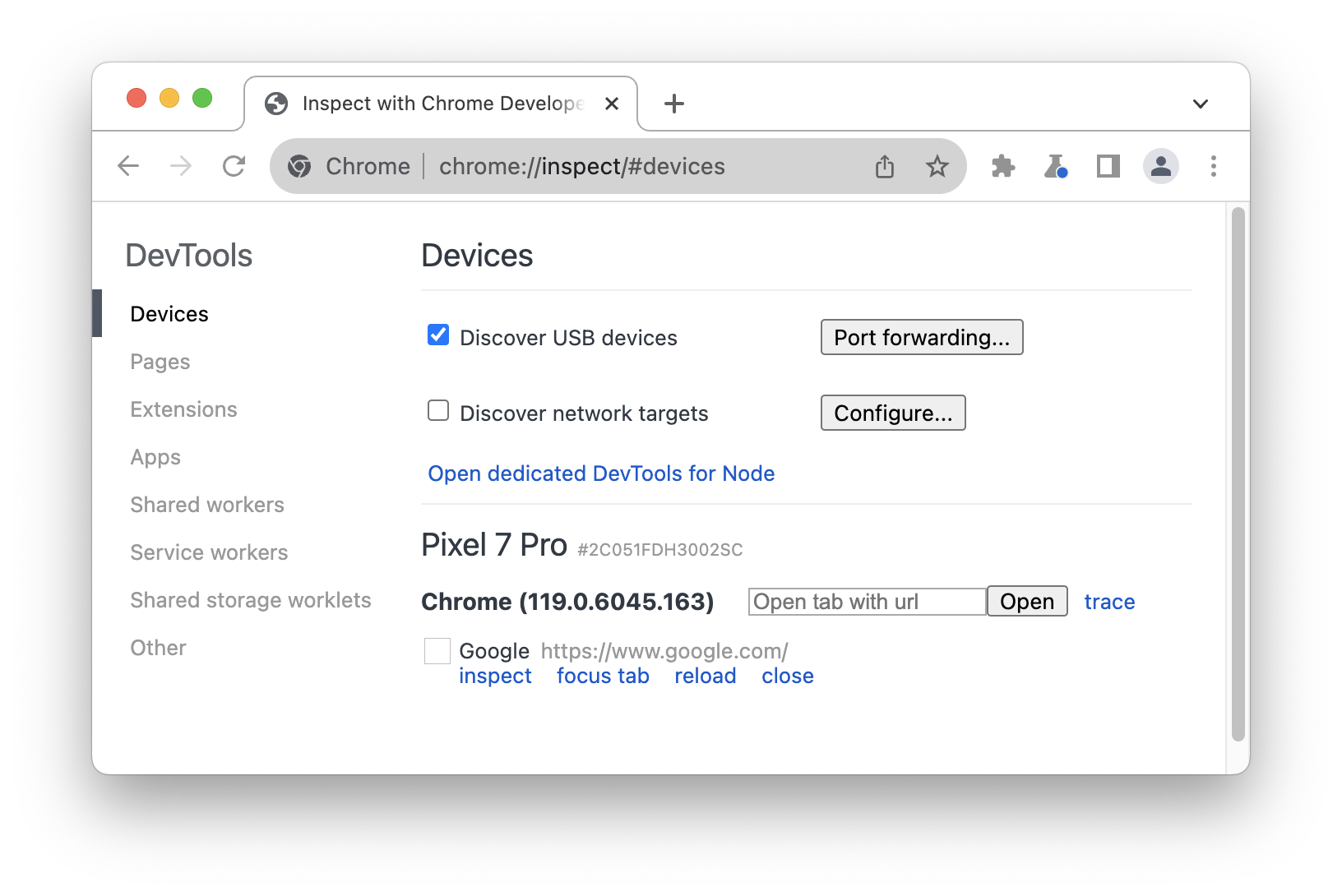
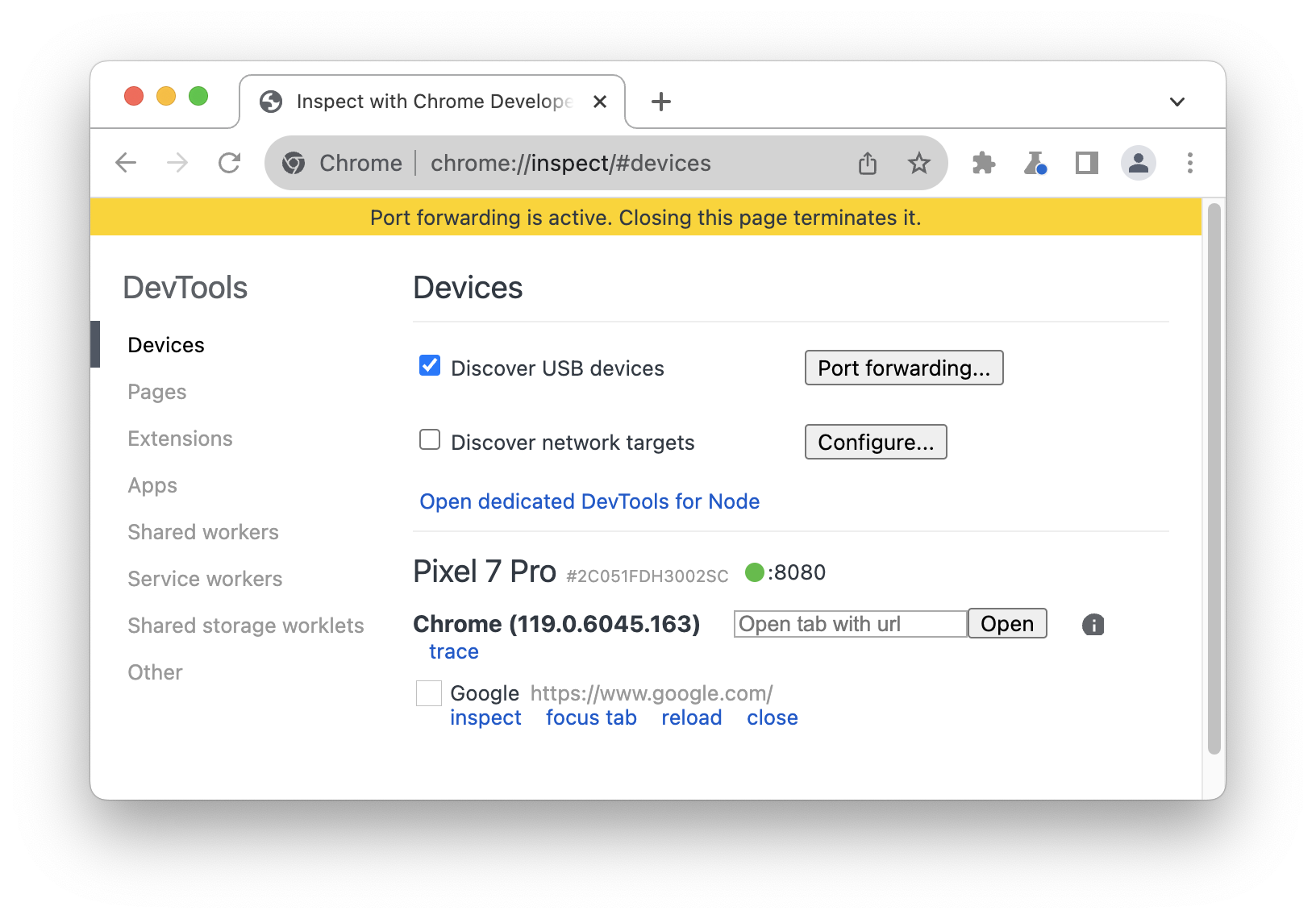
Geliştirme makineniz ile Android cihazınız arasında uzak hata ayıklama ayarlayın. İşlemi tamamladığınızda Android cihazınızı listede görürsünüz.

USB cihazları bul seçeneğinin işaretli olduğundan emin olun.
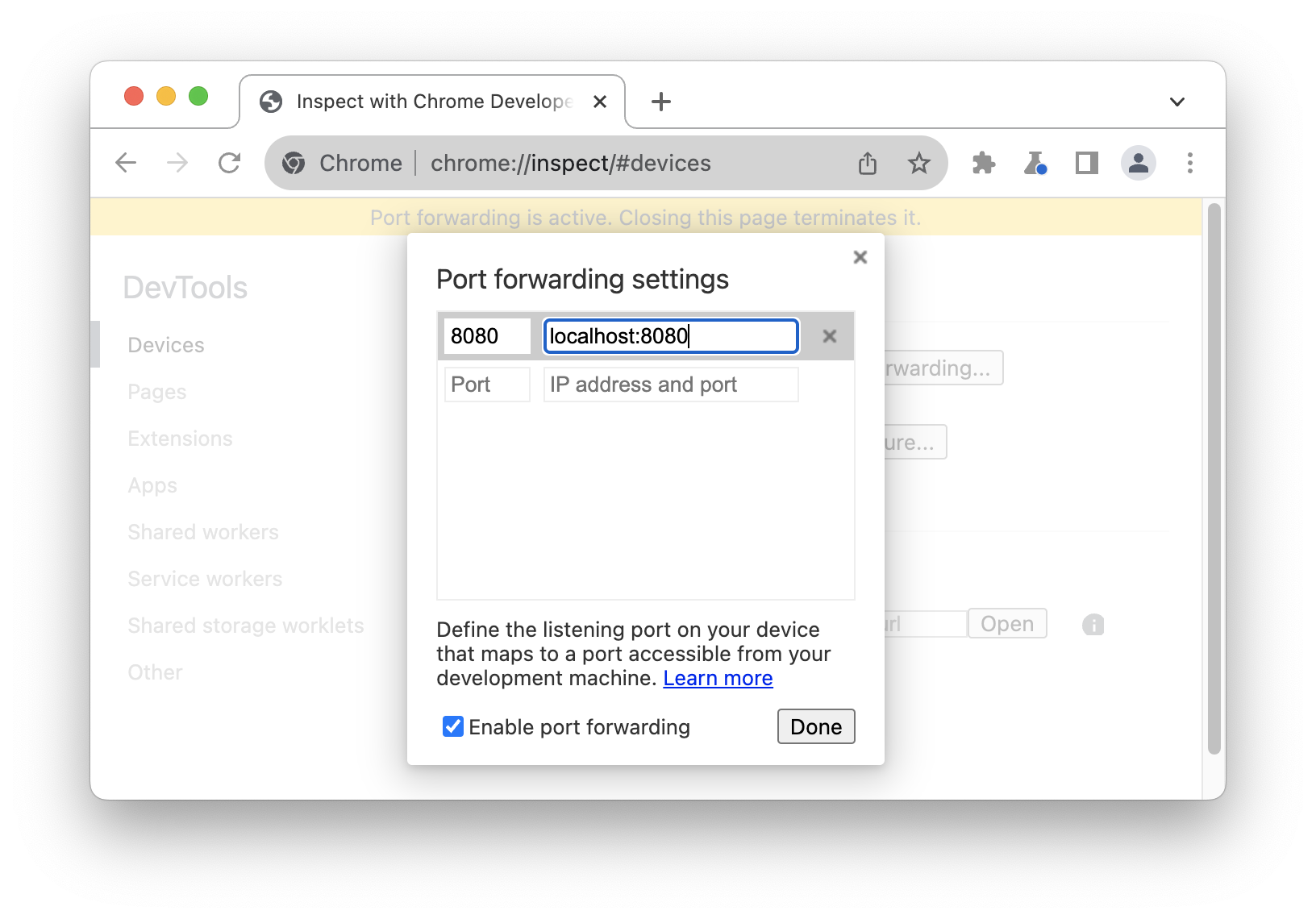
Onay kutusunun yanındaki Port yönlendirme'yi tıklayın.
Bağlantı noktası yönlendirme ayarlarında varsayılan olarak
localhost:8080ayarlanır. Port yönlendirmeyi etkinleştir'i işaretleyin. .
.Başka bağlantı noktaları ayarlamak istiyorsanız sonraki adımları uygulayın. Aksi takdirde adımları atlayıp Bitti'yi tıklayın.
Soldaki Bağlantı noktası metin alanına, Android cihazınızda siteye erişmek istediğiniz bağlantı noktası numarasını girin. Örneğin, siteye
localhost:5000adresinden erişmek isterseniz5000değerini girersiniz.Sağdaki IP adresi ve bağlantı noktası metin alanına, sitenizin geliştirme makinenizin web sunucusunda çalıştığı IP adresini veya ana makine adını ve ardından bağlantı noktası numarasını girin. Örneğin, siteniz
localhost:5000üzerinde çalışıyorsalocalhost:5000değerini girersiniz.Bitti'yi tıklayın.
Bağlantı noktası yönlendirme ayarlandı. Üstte ve cihaz adının yanında bağlantı noktası yönlendirmesinin durum göstergesini görebilirsiniz.

İçeriği görüntülemek için Android cihazınızda Chrome'u açın ve Cihaz bağlantı noktası alanında belirttiğiniz localhost bağlantı noktasına gidin. Örneğin, alana 5000 girerseniz localhost:5000 adresine yönlendirilirsiniz.
Özel yerel alan adlarıyla eşleme
Özel alan eşleme, Android cihazdaki içeriği, özel alan adı kullanan geliştirme makinenizdeki bir web sunucusundan görüntülemenize olanak tanır.
Örneğin, sitenizde yalnızca izin verilenler listesindeki chrome.devtools alanında çalışan bir üçüncü taraf JavaScript kitaplığı kullanıldığını varsayalım. Bu nedenle, bu alanı localhost ile eşlemek için geliştirme makinenizdeki hosts dosyanızda bir giriş oluşturursunuz (ör. 127.0.0.1 chrome.devtools). Özel alan eşleme ve bağlantı yönlendirme ayarlarını yaptıktan sonra siteyi Android cihazınızda chrome.devtools URL'sinde görüntüleyebilirsiniz.
Proxy sunucusuna bağlantı noktası yönlendirmeyi ayarlama
Özel bir alanı eşlemek için geliştirme makinenizde bir proxy sunucusu çalıştırmanız gerekir. Charles, Squid ve Fiddler, proxy sunucularına örnek olarak verilebilir.
Bir proxy'ye bağlantı noktası yönlendirmeyi ayarlamak için:
Proxy sunucusunu çalıştırın ve kullandığı bağlantı noktasını not edin.
Android cihazınızda bağlantı noktası yönlendirme ayarını yapın. Yerel adres alanına
localhost:ve ardından proxy sunucunuzun çalıştığı bağlantı noktasını girin. Örneğin,8000bağlantı noktasında çalışıyorsalocalhost:8000değerini girersiniz. Cihaz bağlantı noktası alanına Android cihazınızın dinlemesini istediğiniz numarayı (ör.3333) girin.
Cihazınızda proxy ayarlarını yapılandırma
Ardından, Android cihazınızı proxy sunucusu ile iletişim kuracak şekilde yapılandırmanız gerekir.
- Android cihazınızda Ayarlar > Kablosuz'a gidin.
Bağlı olduğunuz ağın adına uzun basın.
Ağı değiştir'e dokunun.
Gelişmiş seçenekler'e dokunun. Proxy ayarları görüntülenir.
Proxy menüsüne dokunup Manuel'i seçin.
Proxy ana makine adı alanına
localhostgirin.Proxy bağlantı noktası alanına, önceki bölümde cihaz bağlantı noktası için girdiğiniz bağlantı noktası numarasını girin.
Kaydet'e dokunun.
Bu ayarlarla cihazınız tüm isteklerini geliştirme makinenizdeki proxy'ye yönlendirir. Proxy, cihazınız adına istek gönderir. Bu sayede, özelleştirilmiş yerel alanınızla ilgili istekler düzgün şekilde çözülür.
Artık Android cihazınızda özel alanlara, geliştirme makinesinde olduğu gibi erişebilirsiniz.
Web sunucunuz standart olmayan bir bağlantı noktasında çalışıyorsa Android cihazınızdan içerik isteğinde bulunurken bağlantı noktasını belirtmeyi unutmayın. Örneğin, web sunucunuz 7331 bağlantı noktasında chrome.devtools özel alanını kullanıyorsa siteyi Android cihazınızda görüntülerken chrome.devtools:7331 URL'sini kullanmanız gerekir.




