Chrome デベロッパー ツールを使用して、ネイティブ Android アプリの WebView をデバッグします。
Android 4.4(KitKat)以降では、DevTools を使用してネイティブ Android の WebView コンテンツをデバッグします。 説明します。
概要
- ネイティブの Android アプリで WebView デバッグを有効にします。Chrome DevTools での WebView のデバッグ
- デバッグ対応の WebView のリストに chrome://inspect でアクセスします。
- WebView のデバッグは、リモート デバッグでウェブページをデバッグすることと同じです。
デバッグ用の WebView を設定する
WebView のデバッグをアプリ内から有効にする必要があります。WebView のデバッグを有効にするには、次の呼び出しを呼び出します。 WebView クラスの setWebContentsDebuggingEnabled 静的メソッド
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
この設定は、アプリのすべての WebView に適用されます。
ヒント: WebView のデバッグは、debuggable
指定します。debuggable が true の場合にのみ WebView デバッグを有効にするには、次のようにします。
実行時にフラグをテストします。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
DevTools で WebView を開く
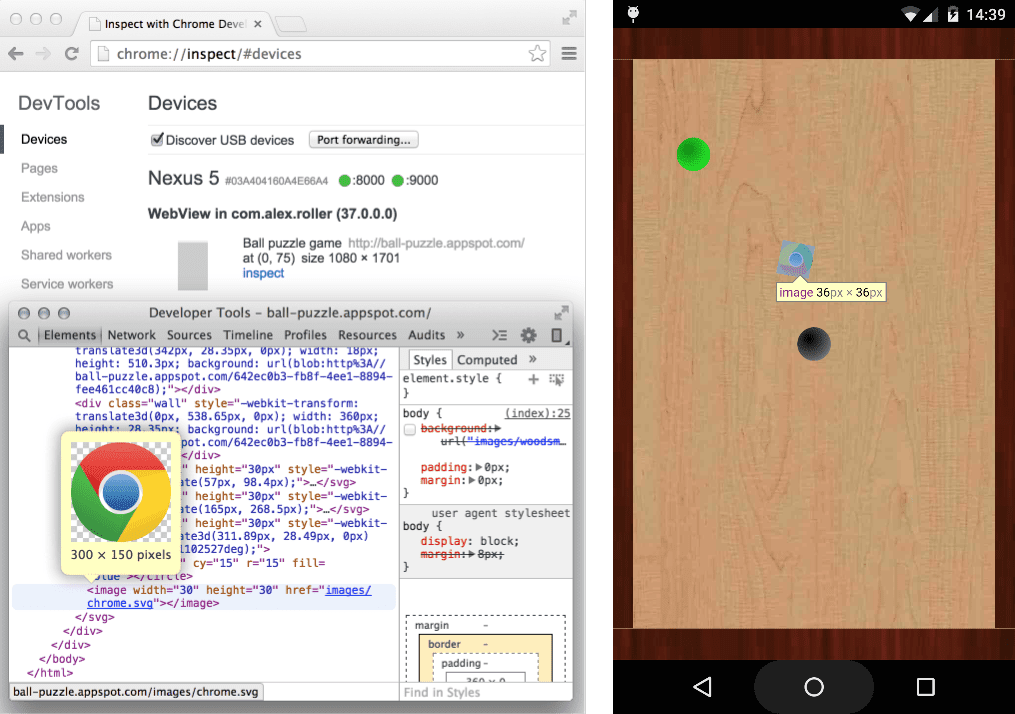
chrome://inspect ページに、デバイスでデバッグが有効になっている WebView のリストが表示されます。
デバッグを開始するには、デバッグする WebView の下にある [検査] をクリックします。DevTools を通常どおり使用する リモートブラウザタブに対しても機能します。

WebView とともに一覧表示されるグレーのグラフィックは、デバイスの相対サイズと位置を表します。 表示されます。WebView にタイトルが設定されている場合は、タイトルも表示されます。
トラブルシューティング
chrome://inspect ページに WebView が表示されない場合は、
- アプリで WebView デバッグが有効になっていることを確認します。
- デバイスで、デバッグする WebView のアプリを開きます。次に、 chrome://inspect ページで確認できます。

