Windows, Mac 또는 Linux 컴퓨터에서 Android 기기의 실시간 콘텐츠를 원격 디버그합니다. 이 튜토리얼에서는 다음을 수행하는 방법을 알아봅니다.
- 원격 디버깅을 위해 Android 기기를 설정하고 개발 머신에서 기기를 찾습니다.
- 개발 머신에서 Android 기기의 실시간 콘텐츠를 검사하고 디버그합니다.
- Android 기기의 콘텐츠를 개발 머신의 DevTools 인스턴스로 스크린캐스트합니다.

1단계: Android 기기 찾기
아래 워크플로는 대부분의 사용자에게 적합합니다. 자세한 내용은 문제 해결: DevTools에서 Android 기기를 감지하지 않음을 참고하세요.
- Android에서 개발자 옵션 화면을 엽니다. 기기의 개발자 옵션 구성을 참고하세요.
- USB 디버깅 사용 설정을 선택합니다.
- 개발 머신에서 Chrome을 엽니다.
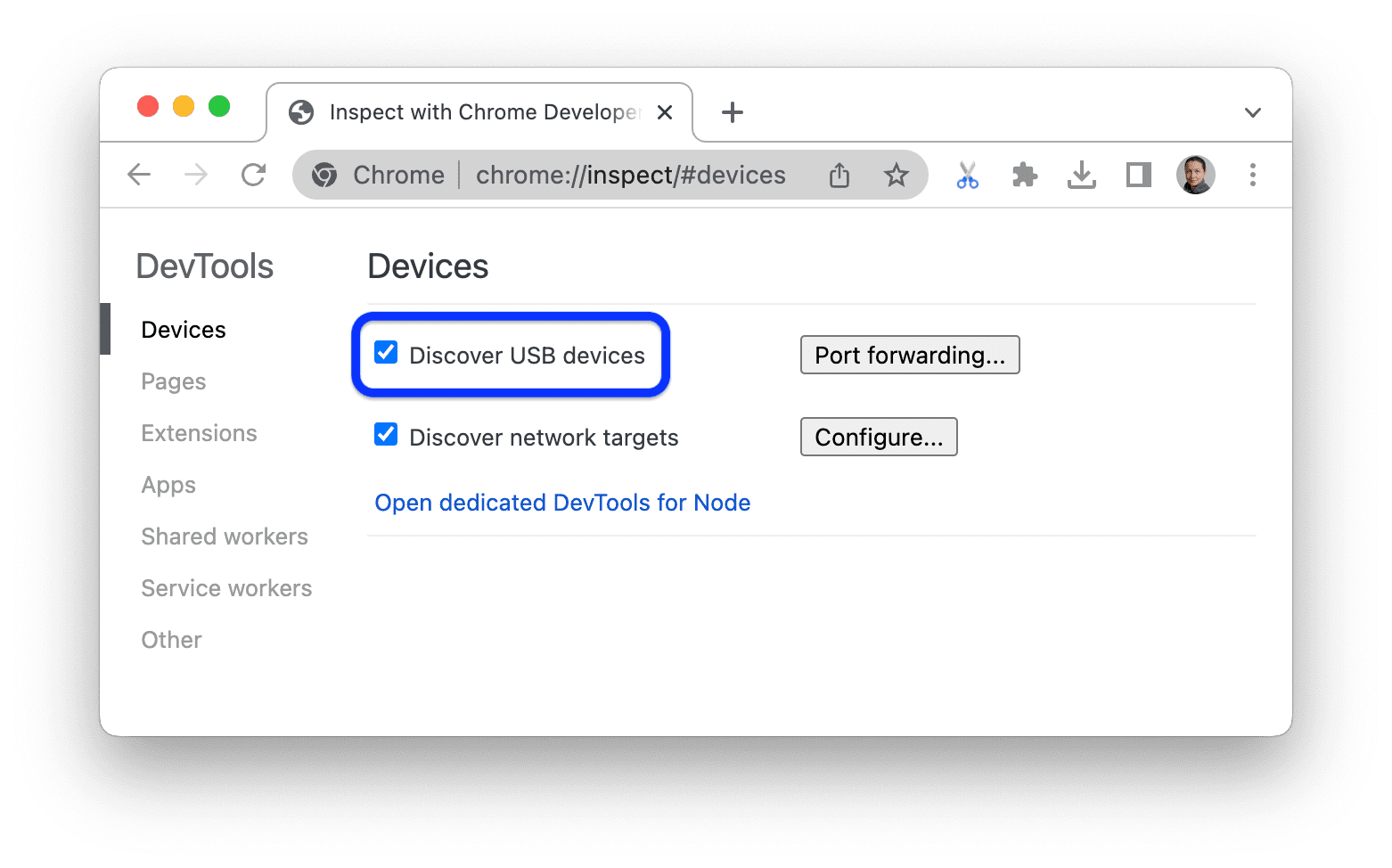
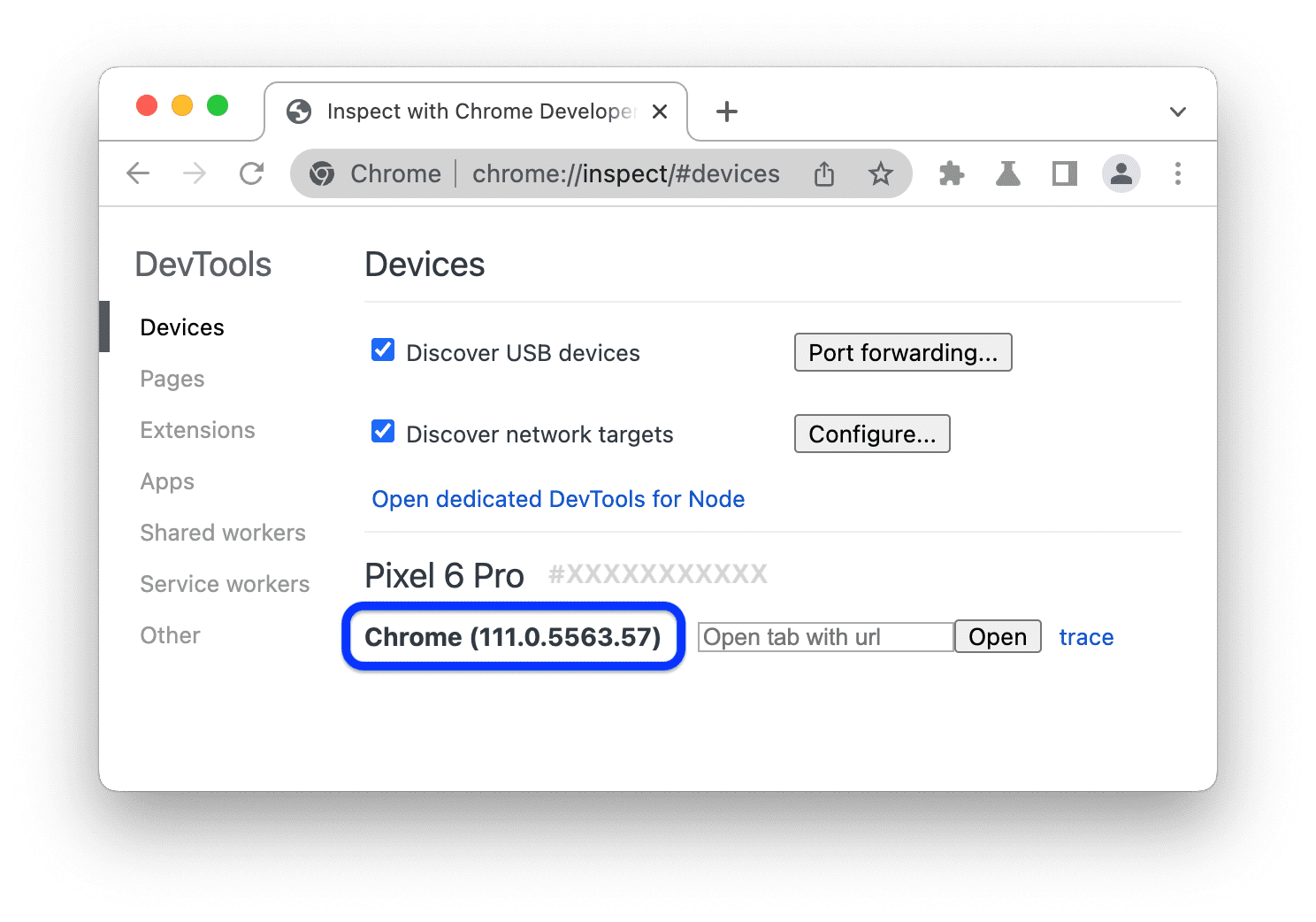
chrome://inspect#devices페이지로 이동합니다.USB 기기 검색이 사용 설정되어 있는지 확인합니다.

USB 케이블을 사용하여 Android 기기를 개발 머신에 직접 연결합니다.
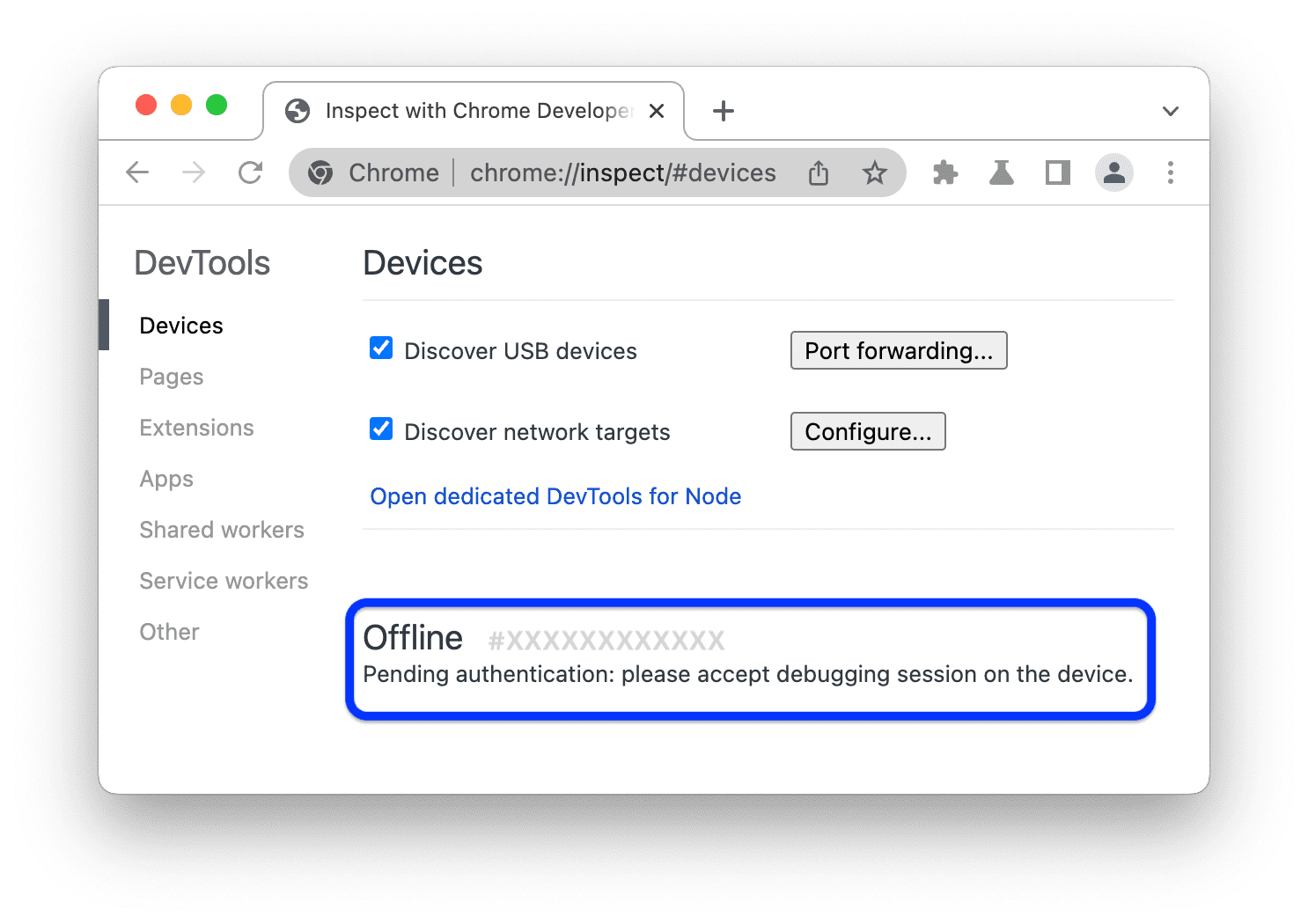
기기를 처음 연결하는 경우 기기가 '오프라인'으로 표시되고 인증 대기 중으로 표시됩니다.

이 경우 기기 화면에 표시되는 디버깅 세션 메시지를 수락합니다.
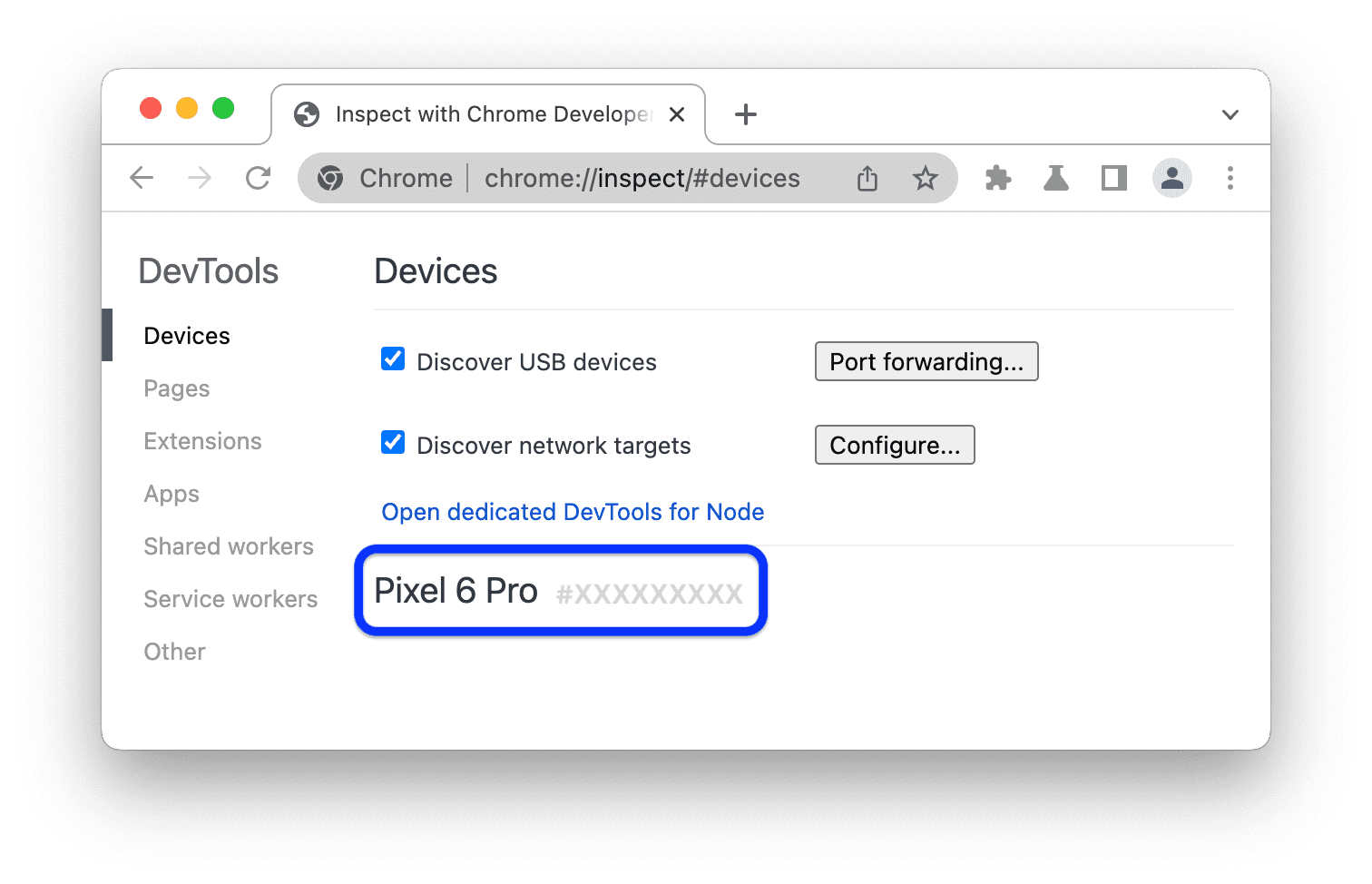
Android 기기의 모델 이름이 표시되면 DevTools가 기기에 연결된 것입니다.

2단계로 진행합니다.
문제 해결: DevTools에서 Android 기기를 감지하지 않음
하드웨어가 올바르게 설정되어 있는지 확인합니다.
- USB 허브를 사용하는 경우 Android 기기를 개발 머신에 직접 연결해 보세요.
- Android 기기와 개발 머신 간의 USB 케이블을 분리했다가 다시 연결해 보세요. Android 및 개발 머신 화면이 잠금 해제된 상태에서 실행합니다.
- USB 케이블이 작동하는지 확인합니다. 개발 머신에서 Android 기기의 파일을 검사할 수 있어야 합니다.
소프트웨어가 올바르게 설정되어 있는지 확인합니다.
- 개발 머신에서 Windows를 실행하는 경우 Android 기기의 USB 드라이버를 수동으로 설치해 보세요. OEM USB 드라이버 설치를 참고하세요.
- 일부 Windows 및 Android 기기 조합 (특히 삼성)에는 추가 설정이 필요합니다. Chrome DevTools 기기가 플러그를 꽂았을 때 기기를 감지하지 않음을 참고하세요.
Android 기기에 USB 디버깅 허용 메시지가 표시되지 않으면 다음을 시도해 보세요.
- 개발 머신에서 DevTools에 포커스가 있고 Android 홈 화면이 표시된 상태에서 USB 케이블을 분리했다가 다시 연결합니다. 즉, Android 또는 개발 머신 화면이 잠겨 있을 때 메시지가 표시되지 않는 경우가 있습니다.
- Android 기기와 개발 머신이 절전 모드로 전환되지 않도록 디스플레이 설정을 업데이트합니다.
- Android의 USB 모드를 PTP로 설정합니다. Galaxy S4에 USB 디버깅 승인 대화상자가 표시되지 않음을 참고하세요.
- Android 기기의 개발자 옵션 화면에서 USB 디버깅 승인 취소를 선택하여 기기를 초기화합니다.
이 섹션 또는 Chrome DevTools 기기가 연결되어 있을 때 기기를 감지하지 않음에 언급되지 않은 해결 방법을 찾은 경우 해당 Stack Overflow 질문에 답변을 추가하거나 developer.chrome.com 저장소에서 문제를 열어 주세요.
2단계: 개발 머신에서 Android 기기의 콘텐츠 디버그
- Android 기기에서 Chrome을 엽니다.
개발 머신의
chrome://inspect/#devices에 Android 기기의 모델 이름과 일련번호가 표시됩니다. 그 아래에는 기기에서 실행 중인 Chrome 버전이 버전 번호와 함께 괄호 안에 표시됩니다.
URL로 탭 열기 텍스트 상자에 URL을 입력한 다음 열기를 클릭합니다. Android 기기의 새 탭에서 페이지가 열립니다.

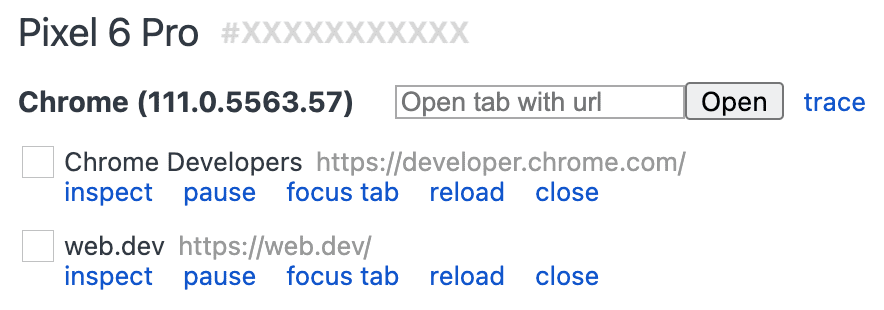
각 원격 Chrome 탭은
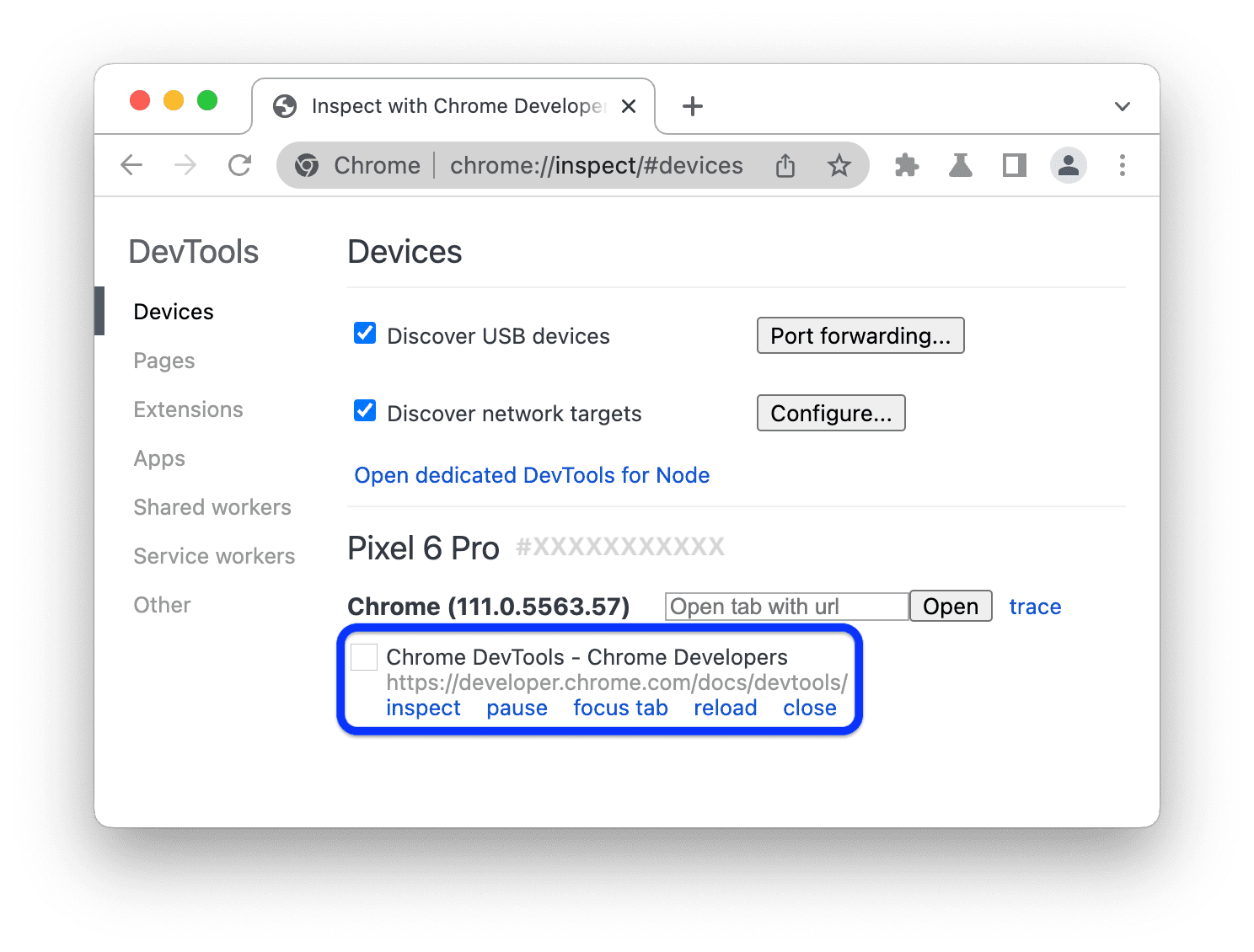
chrome://inspect/#devices에 자체 섹션을 갖습니다. 이 섹션에서 해당 탭과 상호작용할 수 있습니다. WebView를 사용하는 앱이 있는 경우 각 앱의 섹션도 표시됩니다. 이 예시에서는 탭이 하나만 열려 있습니다.방금 연 URL 옆에 있는 검사를 클릭합니다. 새 DevTools 인스턴스가 열립니다.

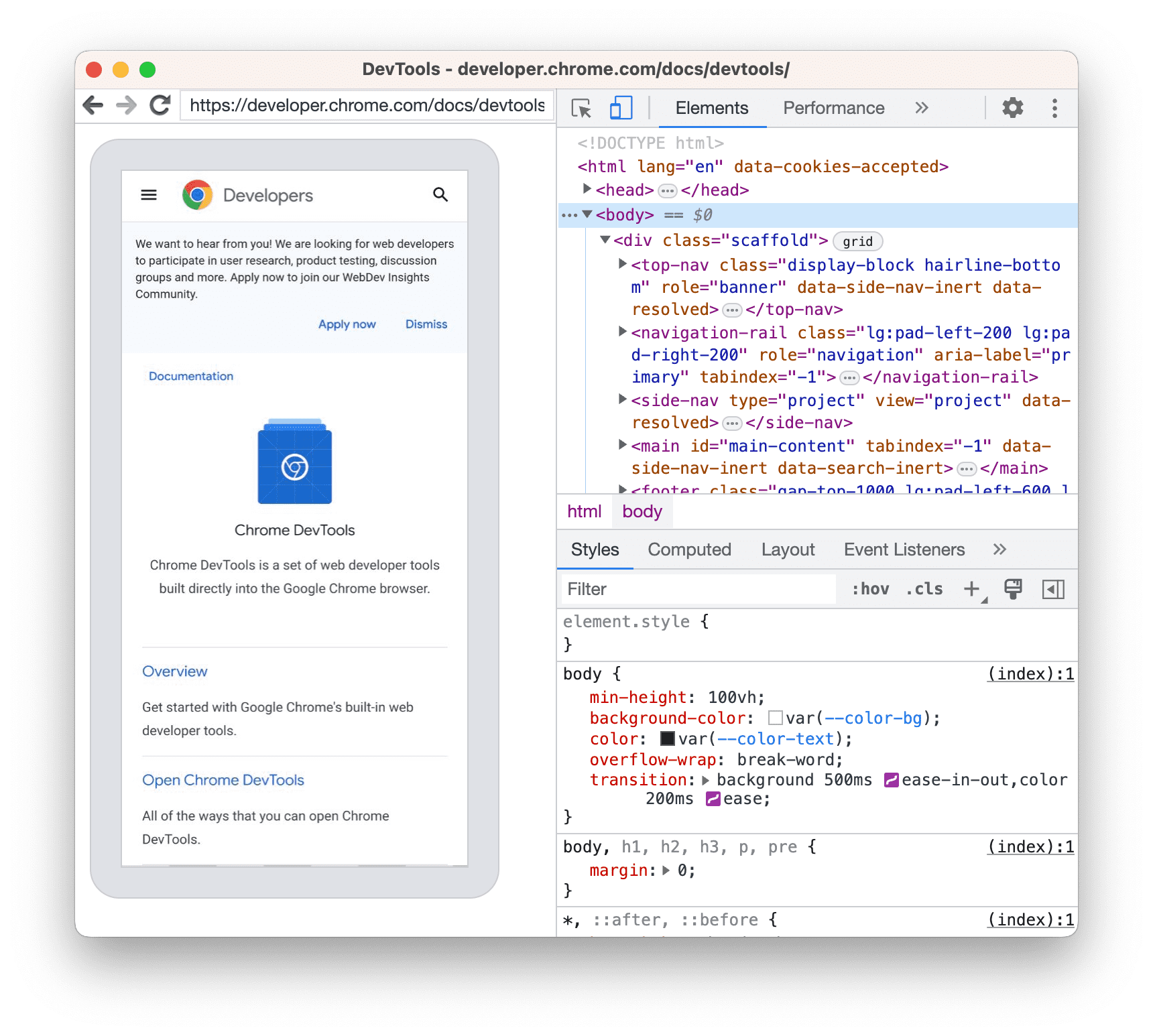
Android 기기에서 실행되는 Chrome 버전에 따라 개발 머신에서 열리는 DevTools 버전이 결정됩니다. 따라서 Android 기기에서 매우 오래된 버전의 Chrome을 실행하는 경우 DevTools 인스턴스가 평소와 매우 다르게 보일 수 있습니다.
추가 작업: 탭 일시중지, 포커스, 새로고침 또는 닫기
URL 아래에는 탭을 일시중지, 포커스, 새로고침 또는 닫을 수 있는 메뉴가 있습니다.

요소 검사
DevTools 인스턴스의 요소 패널로 이동하여 요소 위로 마우스를 가져가 Android 기기의 뷰포인트에서 요소를 강조 표시합니다.
Android 기기 화면에서 요소를 탭하여 요소 패널에서 선택할 수도 있습니다.
DevTools 인스턴스에서 요소 선택 ![]() 을 클릭한 다음 Android 기기 화면에서 요소를 탭합니다. 요소 선택은 첫 터치 후에는 사용 중지되므로 이 기능을 사용할 때마다 다시 사용 설정해야 합니다.
을 클릭한 다음 Android 기기 화면에서 요소를 탭합니다. 요소 선택은 첫 터치 후에는 사용 중지되므로 이 기능을 사용할 때마다 다시 사용 설정해야 합니다.
Android 화면을 개발 머신으로 스크린캐스트
스크린캐스트 전환
![]() 을 클릭하여 DevTools 인스턴스에서 Android 기기의 콘텐츠를 확인합니다.
을 클릭하여 DevTools 인스턴스에서 Android 기기의 콘텐츠를 확인합니다.
다음과 같은 여러 가지 방법으로 스크린캐스트와 상호작용할 수 있습니다.
- 클릭이 탭으로 변환되어 기기에서 적절한 터치 이벤트가 실행됩니다.
- 컴퓨터의 키 입력이 기기로 전송됩니다.
- 손가락 모으기 동작을 시뮬레이션하려면 Shift 키를 누른 상태에서 드래그합니다.
- 스크롤하려면 트랙패드나 마우스 휠을 사용하거나 마우스 포인터로 플링합니다.
스크린캐스트에 관한 몇 가지 참고사항은 다음과 같습니다.
- 스크린캐스트는 페이지 콘텐츠만 표시합니다. 스크린캐스트의 투명한 부분은 Chrome 주소 표시줄, Android 상태 표시줄, Android 키보드와 같은 기기 인터페이스를 나타냅니다.
- 스크린캐스트는 프레임 속도에 부정적인 영향을 미칩니다. 스크롤이나 애니메이션을 측정하는 동안 화면 녹화를 사용 중지하여 페이지 실적을 더 정확하게 파악하세요.
- Android 기기 화면이 잠기면 화면 녹화 콘텐츠가 사라집니다. Android 기기 화면을 잠금 해제하면 자동으로 화면 전송이 재개됩니다.
Android 디버그 브리지 (adb)를 통해 수동으로 디버그
드물지만 원격 디버깅의 대체 방법이 유용할 수 있습니다. 예를 들어 Android의 Chrome에서 Chrome DevTools 프로토콜 (CDP)에 직접 연결할 수 있습니다.
이렇게 하려면 Android 디버그 브리지 (adb)를 사용하면 됩니다.
- Android 기기에서 개발자 옵션 및 USB 디버깅을 사용 설정해야 합니다.
- Android 기기에서 Chrome을 엽니다.
다음을 통해 Android 기기를 개발 머신에 연결합니다.
- USB 케이블 (직선형)
- 또는 adb Wi-Fi 연결을 사용합니다.
개발 머신의 명령줄에서
adb devices -l를 실행하고 기기가 목록에 있는지 확인합니다.기기의 CDP 소켓을 머신의 로컬 포트(예:
9222)로 전달합니다. 이렇게 하려면 다음 명령어를 실행합니다.adb forward tcp:9222 localabstract:chrome_devtools_remote연결이 완료되면 다음을 확인하세요.
http://localhost:9222/json에는page타겟이 표시됩니다.http://localhost:9222/json/version는 CDP 문서에 표시된 대로browser대상 엔드포인트를 노출합니다.- USB 기기 검색 설정을 선택하지 않아도
chrome://inspect/#devices가 채워집니다.
문제 해결은 다음을 참고하세요.
adb문서이전 가이드를 참고할 수도 있습니다.


