Remote debug live content on an Android device from your Windows, Mac, or Linux computer. This tutorial teaches you how to:
- Set up your Android device for remote debugging, and discover it from your development machine.
- Inspect and debug live content on your Android device from your development machine.
- Screencast content from your Android device onto a DevTools instance on your development machine.

Step 1: Discover your Android device
The workflow below works for most users. See Troubleshooting: DevTools is not detecting the Android device for more help.
- Open the Developer Options screen on your Android. See Configure on-device developer Options.
- Select Enable USB Debugging.
- On your development machine, open Chrome.
- Go to
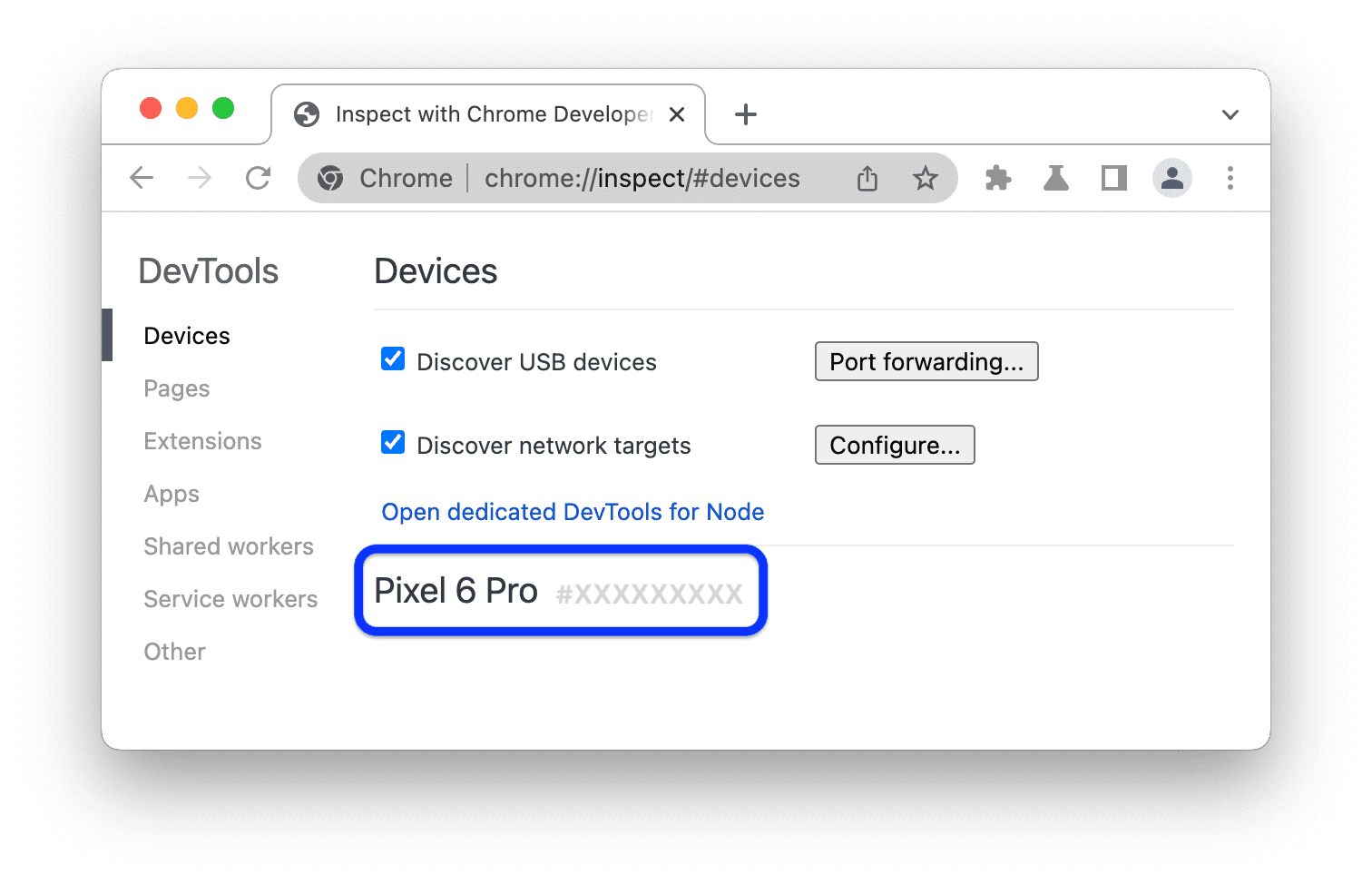
chrome://inspect#devices. Make sure
Discover USB devices is enabled.

Connect your Android device directly to your development machine using a USB cable.
If you are connecting your device for the first time, the device will show up as "Offline" and pending authentication.

In this case, accept the debugging session prompt on your device's screen.
If you see the model name of your Android device, DevTools has successfully established the connection to your device.

Continue to Step 2.
Troubleshooting: DevTools is not detecting the Android device
Make sure that your hardware is set up correctly:
- If you're using a USB hub, try connecting your Android device directly to your development machine instead.
- Try unplugging the USB cable between your Android device and development machine, and then plugging it back in. Do it while your Android and development machine screens are unlocked.
- Make sure that your USB cable works. You should be able to inspect files on your Android device from your development machine.
Make sure that your software is set up correctly:
- If your development machine is running Windows, try manually installing the USB drivers for your Android device. See Install OEM USB Drivers.
- Some combinations of Windows and Android devices (especially Samsung) require extra set up. See Chrome DevTools Devices does not detect device when plugged in.
If you don't see the Allow USB Debugging prompt on your Android device try:
- Disconnecting and then re-connecting the USB cable while DevTools is in focus on your development machine and your Android home screen is showing. In other words, sometimes the prompt doesn't show up when your Android or development machine screens are locked.
- Updating the display settings for your Android device and development machine so that they never go to sleep.
- Setting Android's USB mode to PTP. See Galaxy S4 does not show Authorize USB debugging dialog box.
- Select Revoke USB Debugging Authorizations from the Developer Options screen on your Android device to reset it to a fresh state.
If you find a solution that is not mentioned in this section or in Chrome DevTools Devices does not detect device when plugged in, please add an answer to that Stack Overflow question, or open an issue in the developer.chrome.com repository!
Step 2: Debug content on your Android device from your development machine
- Open Chrome on your Android device.
In
chrome://inspect/#deviceson your development machine, you see your Android device's model name, followed by its serial number. Below that, you can see the version of Chrome that's running on the device, with the version number in parentheses.
In the Open tab with url text box, enter a URL and then click Open. The page opens in a new tab on your Android device.

Each remote Chrome tab gets its own section in
chrome://inspect/#devices. You can interact with that tab from this section. If there are any apps using WebView, you see a section for each of those apps, too. In this example, there's only one tab open.Click Inspect next to the URL that you just opened. A new DevTools instance opens.

The version of Chrome running on your Android device determines the version of DevTools that opens on your development machine. So, if your Android device is running a very old version of Chrome, the DevTools instance may look very different than what you're used to.
More actions: pause, focus, reload, or close a tab
Below the URL you can find a menu to pause, focus, reload or close a tab.

Inspect elements
Go to the Elements panel of your DevTools instance, and hover over an element to highlight it in the viewport of your Android device.
You can also tap an element on your Android device screen to select it in the Elements panel.
Click Select Element ![]() on your DevTools instance, and then tap the element on your Android device screen. Note that Select Element is disabled after the first touch, so you need to re-enable it every time you want to use this feature.
on your DevTools instance, and then tap the element on your Android device screen. Note that Select Element is disabled after the first touch, so you need to re-enable it every time you want to use this feature.
Screencast your Android screen to your development machine
Click Toggle Screencast
![]() to view
the content of your Android device in your DevTools instance.
to view
the content of your Android device in your DevTools instance.
You can interact with the screencast in multiple ways:
- Clicks are translated into taps, firing proper touch events on the device.
- Keystrokes on your computer are sent to the device.
- To simulate a pinch gesture, hold Shift while dragging.
- To scroll, use your trackpad or mouse wheel, or fling with your mouse pointer.
Some notes on screencasts:
- Screencasts only display page content. Transparent portions of the screencast represent device interfaces, such as the Chrome address bar, the Android status bar, or the Android keyboard.
- Screencasts negatively affect frame rates. Disable screencasting while measuring scrolls or animations to get a more accurate picture of your page's performance.
- If your Android device screen locks, the content of your screencast disappears. Unlock your Android device screen to automatically resume the screencast.
Debug manually through Android Debug Bridge (adb)
In some rare cases, an alternative method of remote debugging may be useful. For example, you may want to connect directly to the Chrome DevTools Protocol (CDP) of your Chrome on Android.
To do this, you can use the Android Debug Bridge (adb):
- Make sure to enable Developer options and USB debugging on your Android device.
- Open up Chrome on your Android Device.
Connect the Android device to your development machine through:
- A USB cable (straightforward).
- Alternatively, adb Wi-Fi connection.
In your development machine's command line, run
adb devices -land check if your device is present in the list.Forward the CDP socket on the device to your machine's local port, for example,
9222. To do this, run:adb forward tcp:9222 localabstract:chrome_devtools_remoteOnce successfully connected, see that:
http://localhost:9222/jsonlists yourpagetargets.http://localhost:9222/json/versionexposes thebrowsertarget endpoint, as the CDP documentation indicates.chrome://inspect/#devicesis populated, even without the Discover USB devices setting checked.
For troubleshooting, see:
adbdocumentationOptionally, you can read older guides:


