ページに適用できる便利な効果については、[レンダリング] タブのオプションに関するリファレンスをご覧ください。
広告フレームをハイライト表示
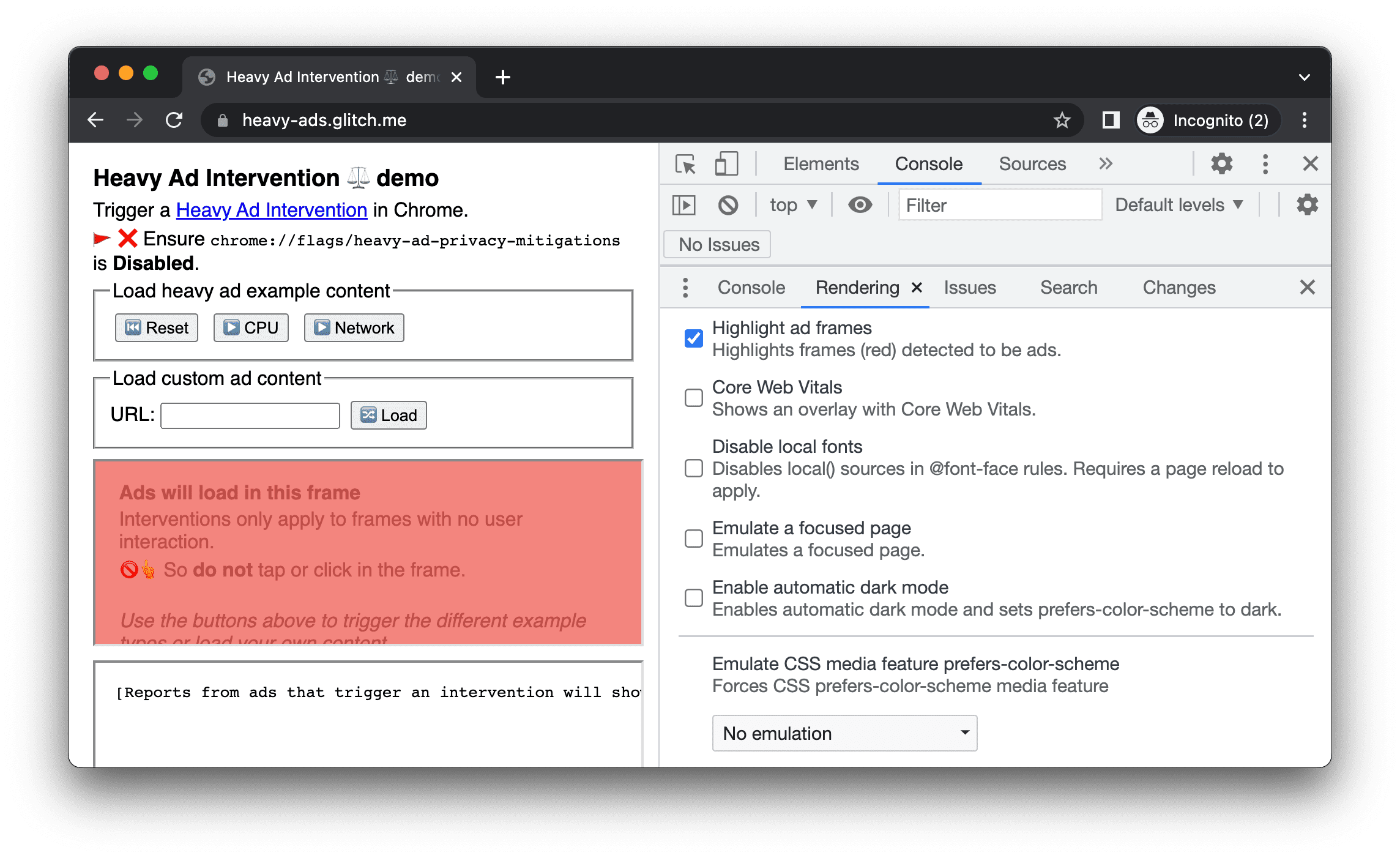
フレームが広告としてタグ付けされているかどうかを確認するには:
- このデモで[レンダリング] タブを開き、[広告フレームをハイライト表示] をオンにします。
- 広告フレームが赤色でハイライト表示されていることを確認します。

フォーカスのあるページをエミュレート
ページから DevTools にフォーカスを切り替えると、フォーカスによってトリガーされたオーバーレイ要素の一部は自動的に非表示になります。たとえば、プルダウン リスト、メニュー、日付選択ツールなどです。 [フォーカスのあるページをエミュレート] オプションを使用すると、そのような要素をフォーカスがあるようにデバッグできます。
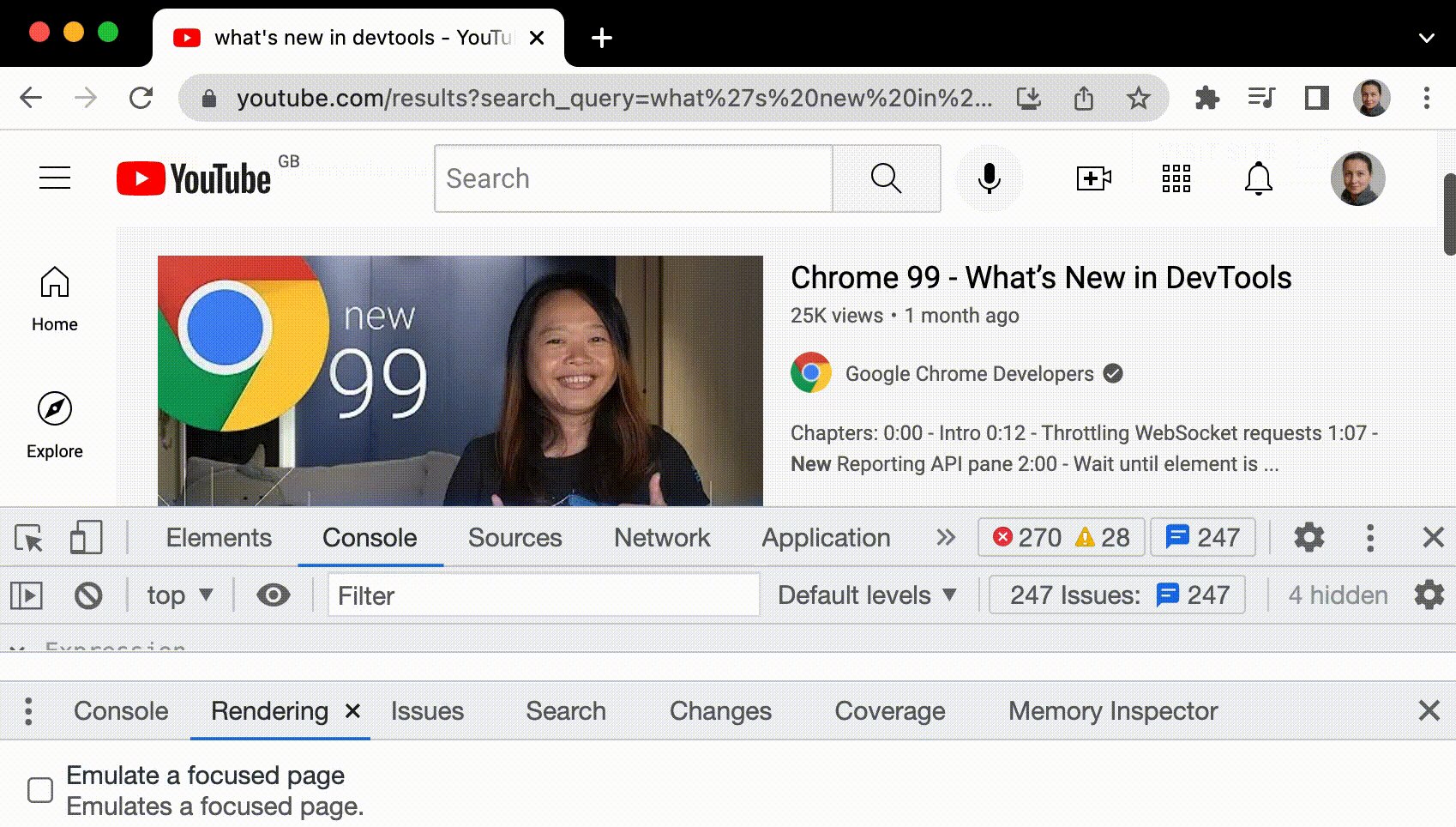
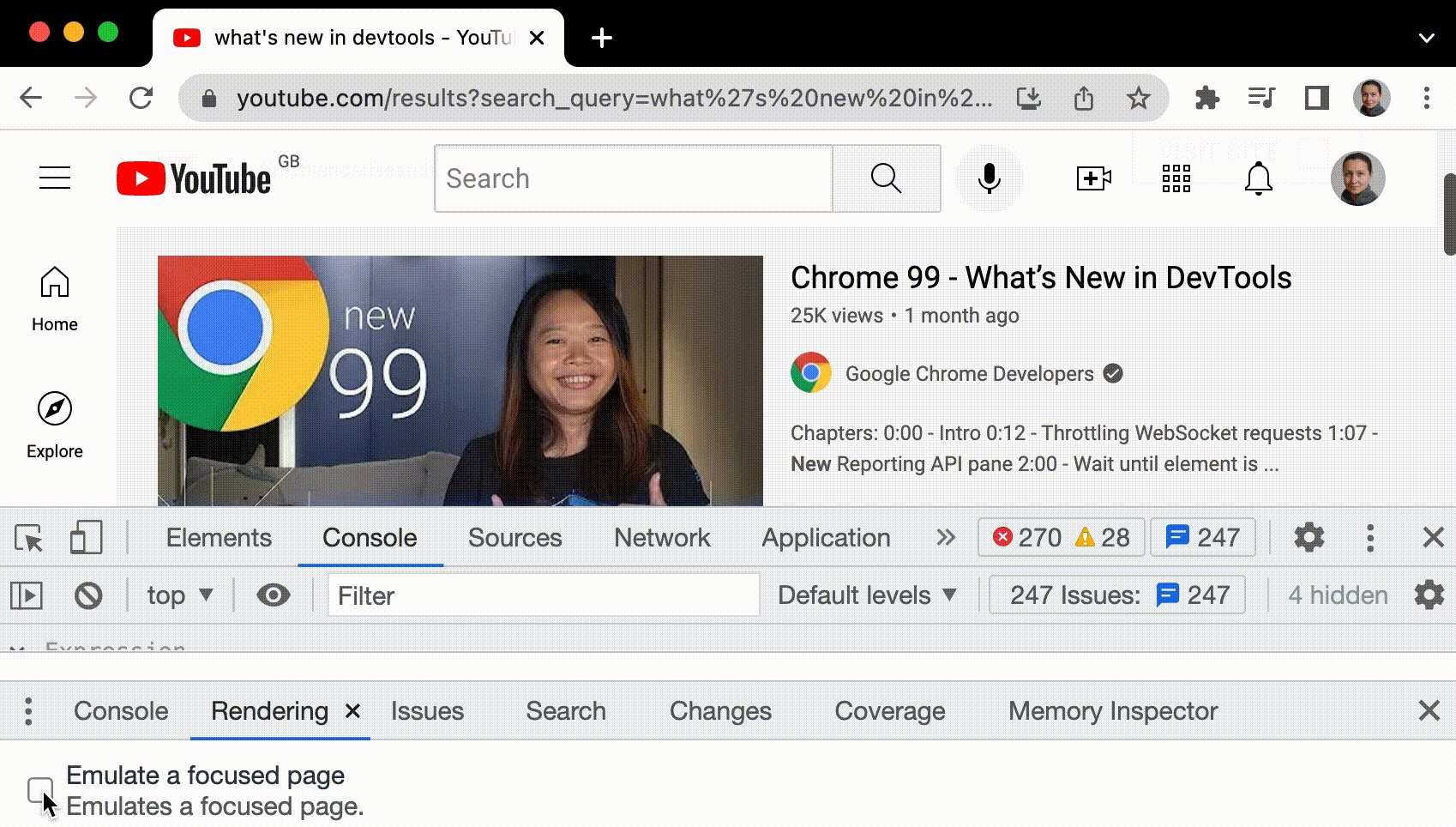
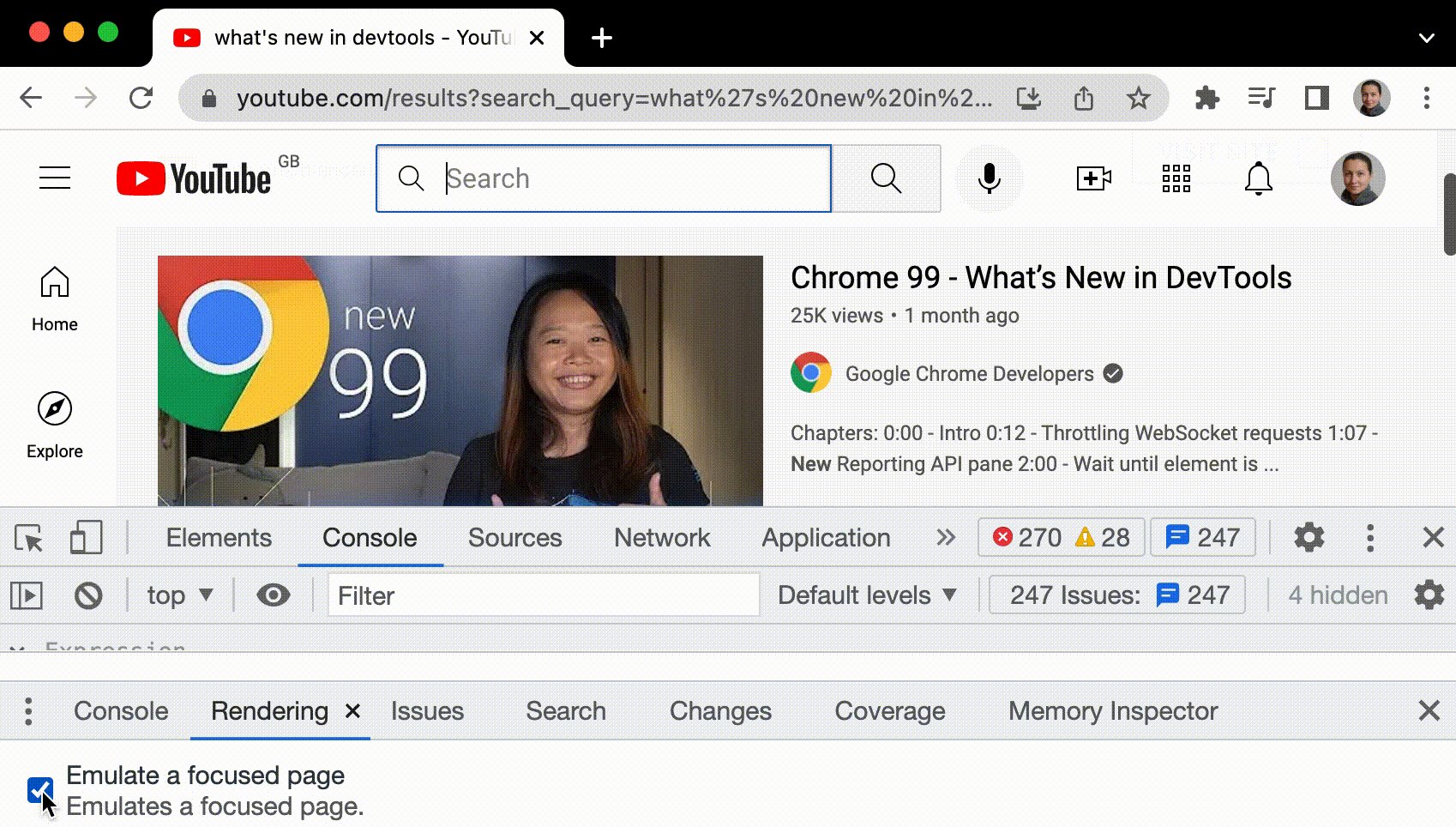
フォーカスのあるページをエミュレートするには:
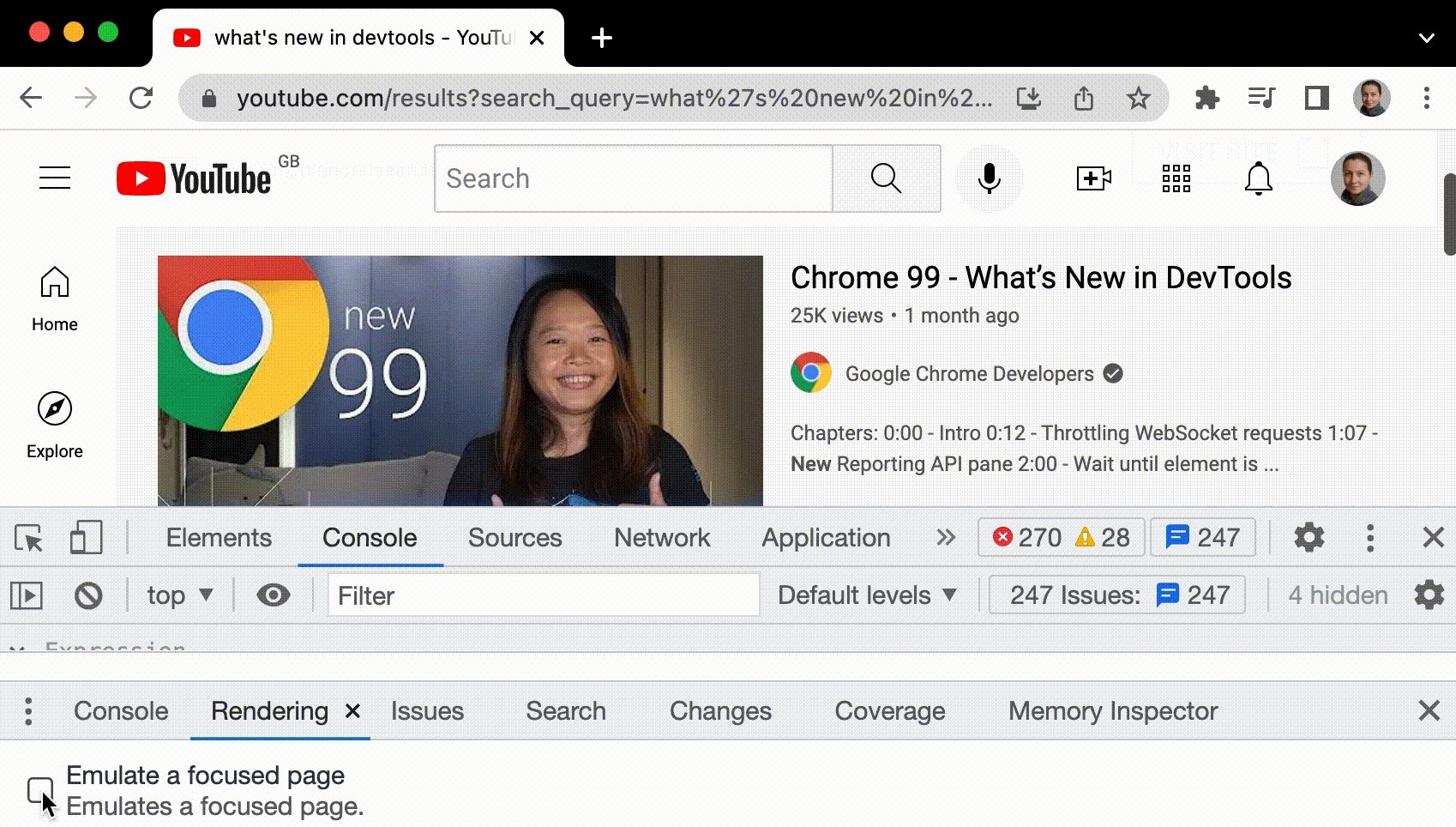
- デバッグする要素を含むページを開きます。たとえば、検索バーのある YouTube ウェブサイトを開きます。
このページで、[レンダリング] タブを開き、[フォーカスされたページをエミュレートする] をオンにしてからオフにします。

アクションバーの [要素] > [スタイル] にある [:hov] ボタンからも同じオプションにアクセスできます。
要素をフリーズする方法について詳しくは、画面をフリーズして消える要素を検査するをご覧ください。
ローカル フォントを無効にする
@font-face ルールで local() ソースを無効にして、ローカル フォント オプションが想定どおりに動作するかどうかを確認します。
デベロッパーとデザイナーは、開発中に同じフォントの 2 つの異なるコピーを使用することがよくあります。
- デザインツール用のローカルフォント
- コード用のウェブフォント
ローカル フォントを無効にすると、次のようなことが容易に行えます。
- ウェブフォント読み込みのパフォーマンスと最適化をデバッグして測定する
- CSS
@font-faceルールの正確性を確認する - ウェブフォントとローカル バージョンの違いを確認する
@font-face ルールで不足している local() ソースをエミュレートします。
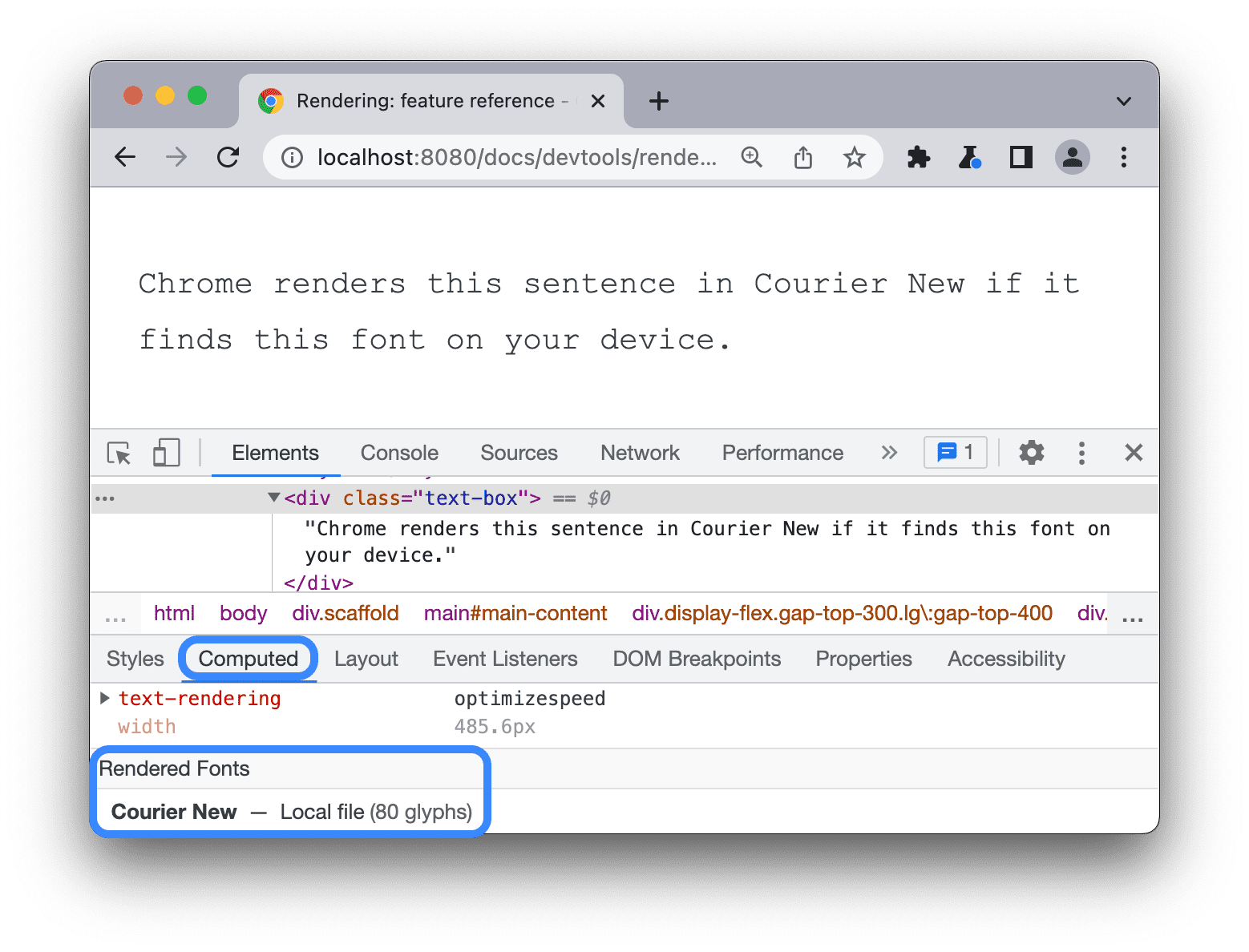
上記の文を検査し、[要素] > [計算] を開いて一番下までスクロールし、[レンダリングされたフォント] で、Chrome がローカル ファイルで Courier New を見つけたことを確認します。

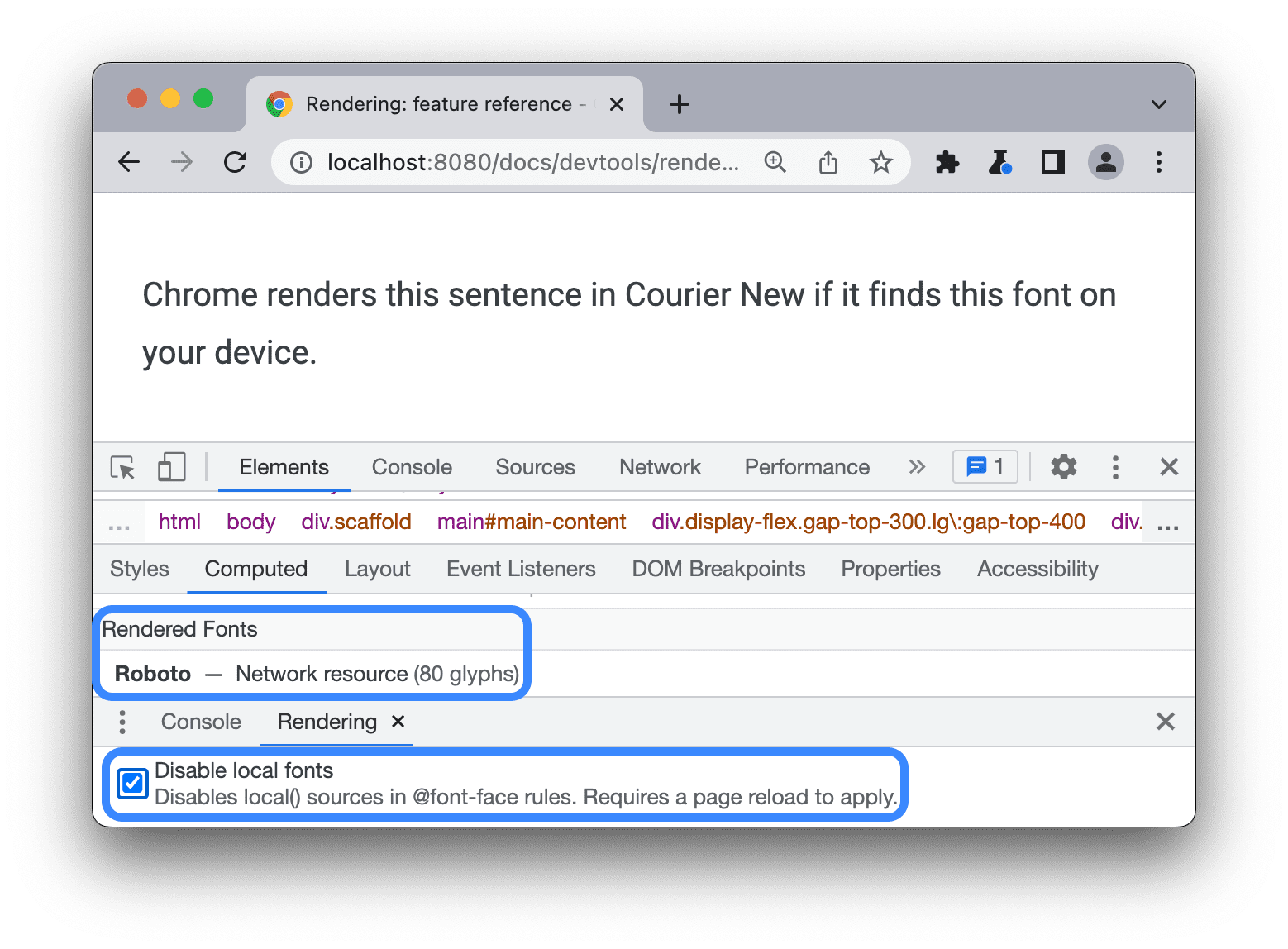
[レンダリング] タブを開き、[ローカル フォントを無効にする] をオンにして、 ページを再読み込みします。
ウェブで見つかった Roboto の文章を確認します。

自動ダークモードを有効にする
ダークモードを実装していなくても、ダークモードでサイトがどのように表示されるかを確認できます。
Chrome 96 では、Android の自動ダークモードのオリジン トライアルが導入されました。この機能では、ユーザーがオペレーティング システムでダークモードを有効にしている場合、ライトモードのサイトに自動生成されたダークモードが適用されます。
自動ダークモードを有効にするには:
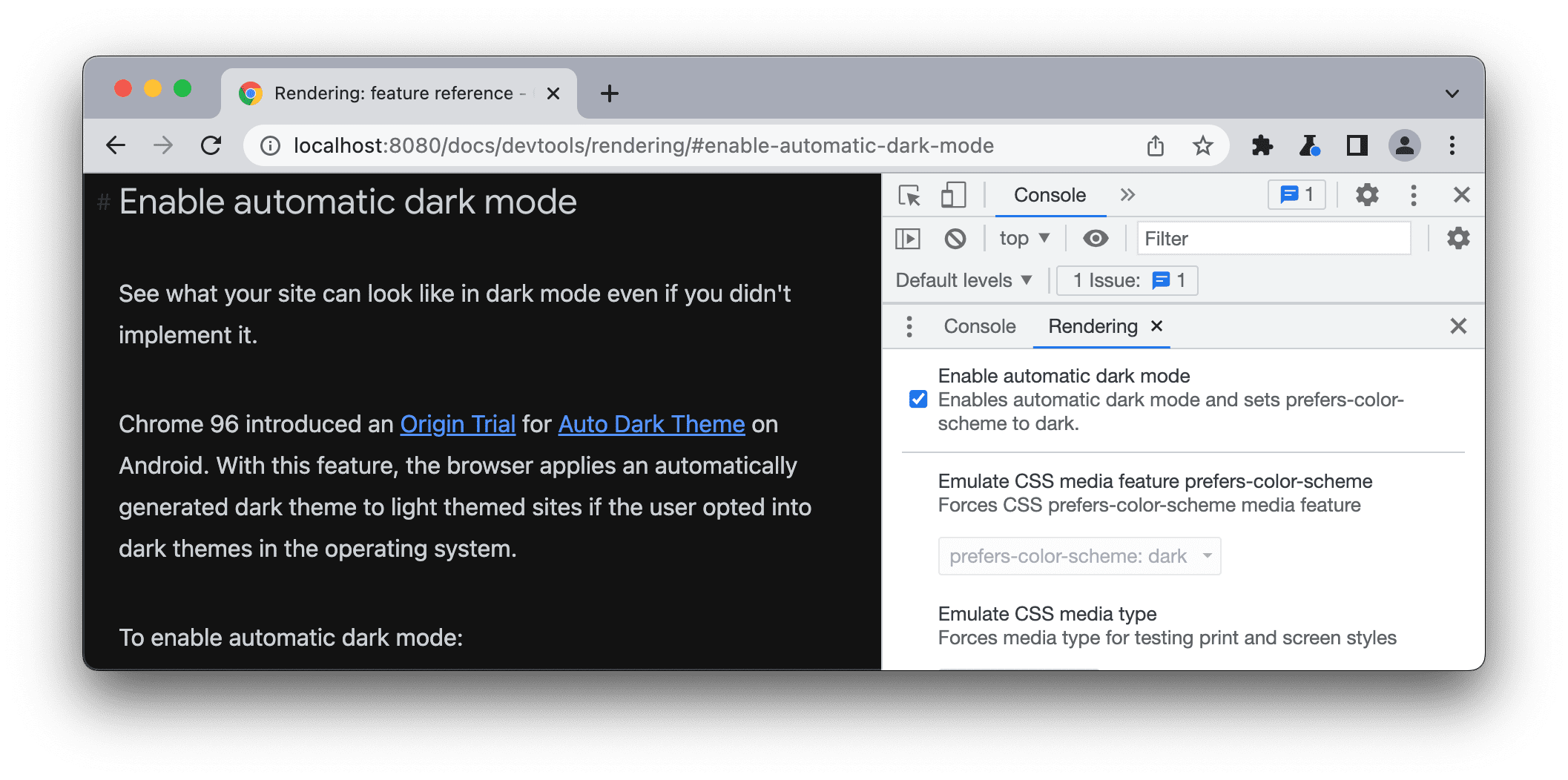
- このページで、[レンダリング] タブを開き、[自動ダークモードを有効にする] をオンにします。
- このページをダークモードで確認します。

色覚異常をエミュレート
誰もが利用できるウェブの実現を目指して、Google は、その実現に取り組んでいます。
Chrome DevTools を使用すると、視覚障がいのあるユーザーがサイトをどのように表示しているかを確認できるため、視覚障がいのあるユーザーにとって使いやすいサイトにすることができます。詳しくは、色覚障害をシミュレートするをご覧ください。
色覚異常をエミュレートするには:
- [レンダリング] タブを開きます。
[視覚障害をエミュレートする] で、プルダウン リストから次のいずれかを選択します。
- エミュレーションなし。
- かすみ目。
- コントラストを下げる。
- 1 型 2 色覚(赤色の識別不可)。赤色の認識が低い。緑色、赤色、黄色が混同される。
- 2 型 2 色覚(緑色の識別不可)。緑色の認識が低い。緑色、赤色、黄色が混同される。
- 3 型 2 色覚(青色の識別不可)。青色の認識が低い。緑色と青色が混同される。
- 色覚異常(色の識別不可)。色覚が部分的または完全に欠如している。
![[3 型 2 色覚(青色の識別不可)] を選択しました。](https://developer.chrome.com/static/docs/devtools/rendering/apply-effects/image/selected-tritanopia-blu-8ea9bb6e277ec.png?authuser=002&hl=ja)
AVIF と WebP の画像形式を無効にする
これらのエミュレーションにより、デベロッパーはブラウザを切り替えることなく、さまざまな画像読み込みシナリオを簡単にテストできます。
新しいブラウザには AVIF 形式と WebP 形式の画像を配信し、古いブラウザには代替の PNG 画像を配信する次の HTML コードがあるとします。
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
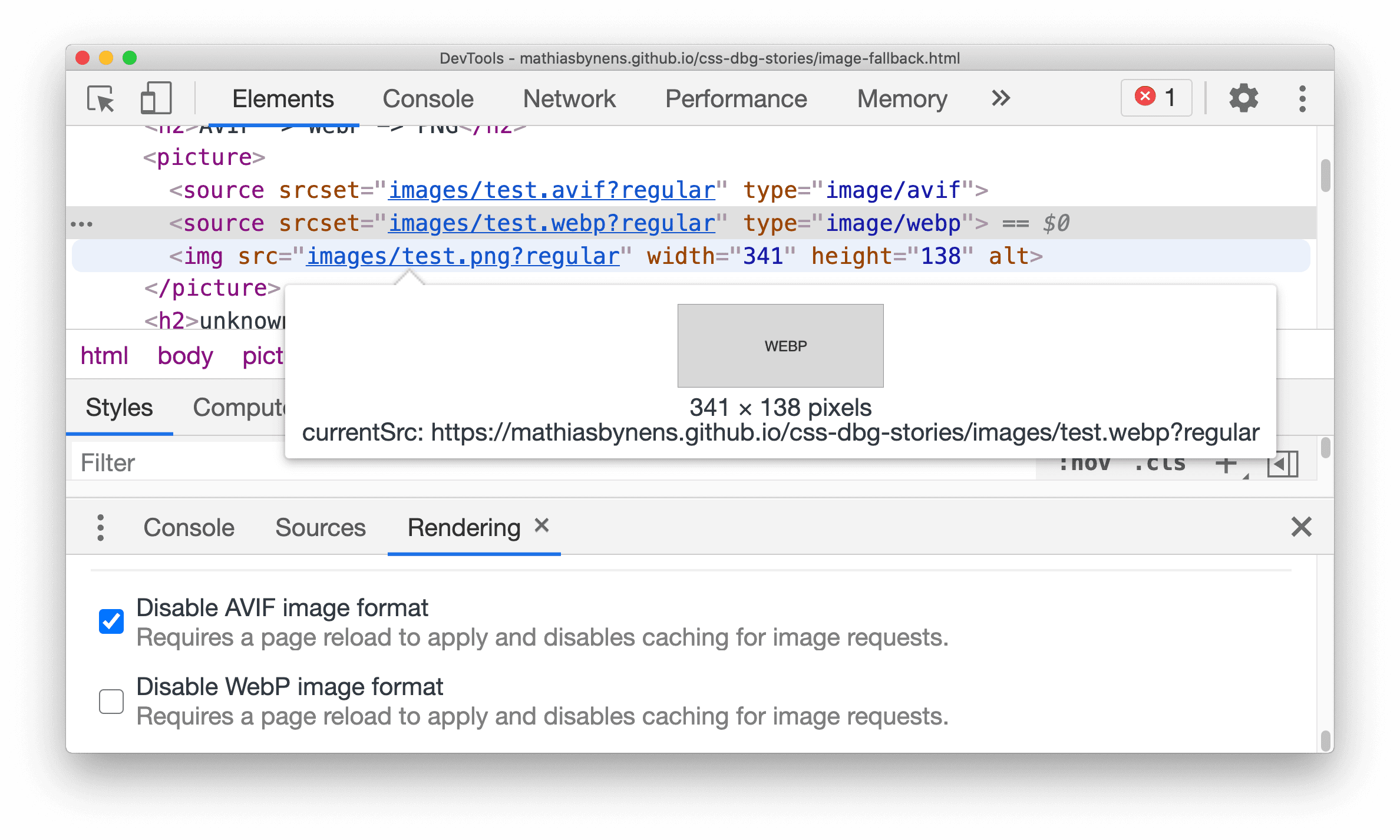
ページ上のすべての AVIF 画像(または同様に WebP 画像)を無効にするには:
- [レンダリング] タブを開き、[AVIF 画像形式を無効にする] をオンにします。
- ページを再読み込みし、
img srcにカーソルを合わせます。現在の画像の src(currentSrc)がフォールバック WebP 画像になりました。

同様に、WebP 画像を無効にすることもできます。

