Temukan efek berguna yang dapat diterapkan ke halaman Anda dengan referensi opsi tab Rendering ini.
Menandai frame iklan
Untuk memeriksa apakah frame diberi tag sebagai iklan:
- Buka tab Rendering di demo ini dan centang Sorot frame iklan.
- Perhatikan frame iklan yang ditandai dengan warna merah.

Mengemulasi halaman terfokus
Jika Anda mengalihkan fokus dari halaman ke DevTools, beberapa elemen overlay akan otomatis disembunyikan jika dipicu oleh fokus. Misalnya, daftar drop-down, menu, atau pemilih tanggal. Opsi Emulate a focused page memungkinkan Anda men-debug elemen tersebut seolah-olah elemen tersebut sedang difokuskan.
Untuk mengemulasi halaman terfokus:
- Buka halaman dengan elemen yang akan di-debug, misalnya, situs YouTube dengan kotak penelusurannya.
Di halaman, buka tab Rendering, lalu centang dan hapus centang Emulate a focused page.

Anda juga dapat menemukan opsi yang sama di bagian tombol :hov pada panel tindakan di Elemen > Gaya.
Untuk menemukan lebih banyak cara membekukan elemen, lihat Membekukan layar dan memeriksa elemen yang menghilang.
Menonaktifkan font lokal
Periksa apakah alternatif font lokal berfungsi seperti yang diharapkan dengan menonaktifkan sumber local() dalam aturan @font-face.
Sering kali, developer dan desainer menggunakan dua salinan font yang sama selama pengembangan:
- Font lokal untuk alat desain Anda, dan
- Font web untuk kode Anda
Menonaktifkan font lokal akan memudahkan Anda untuk:
- Men-debug dan mengukur performa dan pengoptimalan pemuatan font web
- Memverifikasi kebenaran aturan
@font-faceCSS Anda - Menemukan perbedaan antara font web dan versi lokalnya
Mengemulasi sumber local() yang tidak ada dalam aturan @font-face:
Periksa kalimat di atas, buka Elements > Computed, scroll ke bawah, dan, di bagian Rendered Fonts, temukan bahwa Chrome menemukan Courier New dalam file lokal.

Buka tab Rendering, centang Nonaktifkan font lokal, lalu muat ulang halaman.
Amati kalimat dalam Roboto yang ditemukan di web.

Mengaktifkan mode gelap otomatis
Lihat tampilan situs Anda dalam mode gelap meskipun Anda tidak menerapkannya.
Chrome 96 memperkenalkan Uji Coba Origin untuk Tema Gelap Otomatis di Android. Dengan fitur ini, browser akan menerapkan tema gelap yang dibuat secara otomatis ke situs bertema terang jika pengguna memilih tema gelap di sistem operasi.
Untuk mengaktifkan mode gelap otomatis:
- Di halaman ini, buka tab Rendering dan centang Aktifkan mode gelap otomatis.
- Amati halaman ini dalam mode gelap.

Mengemulasi kekurangan daya penglihatan
Setiap orang harus dapat mengakses dan menggunakan web. Google berkomitmen untuk mewujudkannya.
Dengan Chrome DevTools, Anda dapat melihat bagaimana orang dengan kekurangan penglihatan melihat situs Anda, sehingga Anda dapat membuatnya lebih baik bagi mereka. Untuk mengetahui informasi selengkapnya, lihat Menyimulasikan kekurangan penglihatan warna.
Untuk mengemulasi kekurangan daya penglihatan:
- Buka tab Rendering.
Di bagian Emulate vision deficiencies, pilih salah satu dari opsi berikut dari menu drop-down:
- Tidak ada emulasi.
- Penglihatan kabur.
- Kontras yang dikurangi.
- Protanopia (tanpa warna merah). Persepsi rendah terhadap warna merah; kebingungan antara warna hijau, merah, dan kuning.
- Deuteranopia (tanpa warna hijau). Persepsi rendah terhadap warna hijau; kebingungan antara warna hijau, merah, dan kuning.
- Tritanopia (tanpa warna biru). Persepsi rendah terhadap warna biru; kebingungan antara warna hijau dan biru.
- Achromatopsia (tanpa warna). Tidak adanya penglihatan warna sebagian atau total.

Menonaktifkan format gambar AVIF dan WebP
Emulasi ini memudahkan developer untuk menguji berbagai skenario pemuatan gambar tanpa harus beralih browser.
Misalkan Anda memiliki kode HTML berikut untuk menayangkan gambar dalam format AVIF dan WebP untuk browser yang lebih baru, dengan gambar PNG penggantian untuk browser yang lebih lama.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
Untuk menonaktifkan semua gambar AVIF di halaman (atau, demikian pula, gambar WebP):
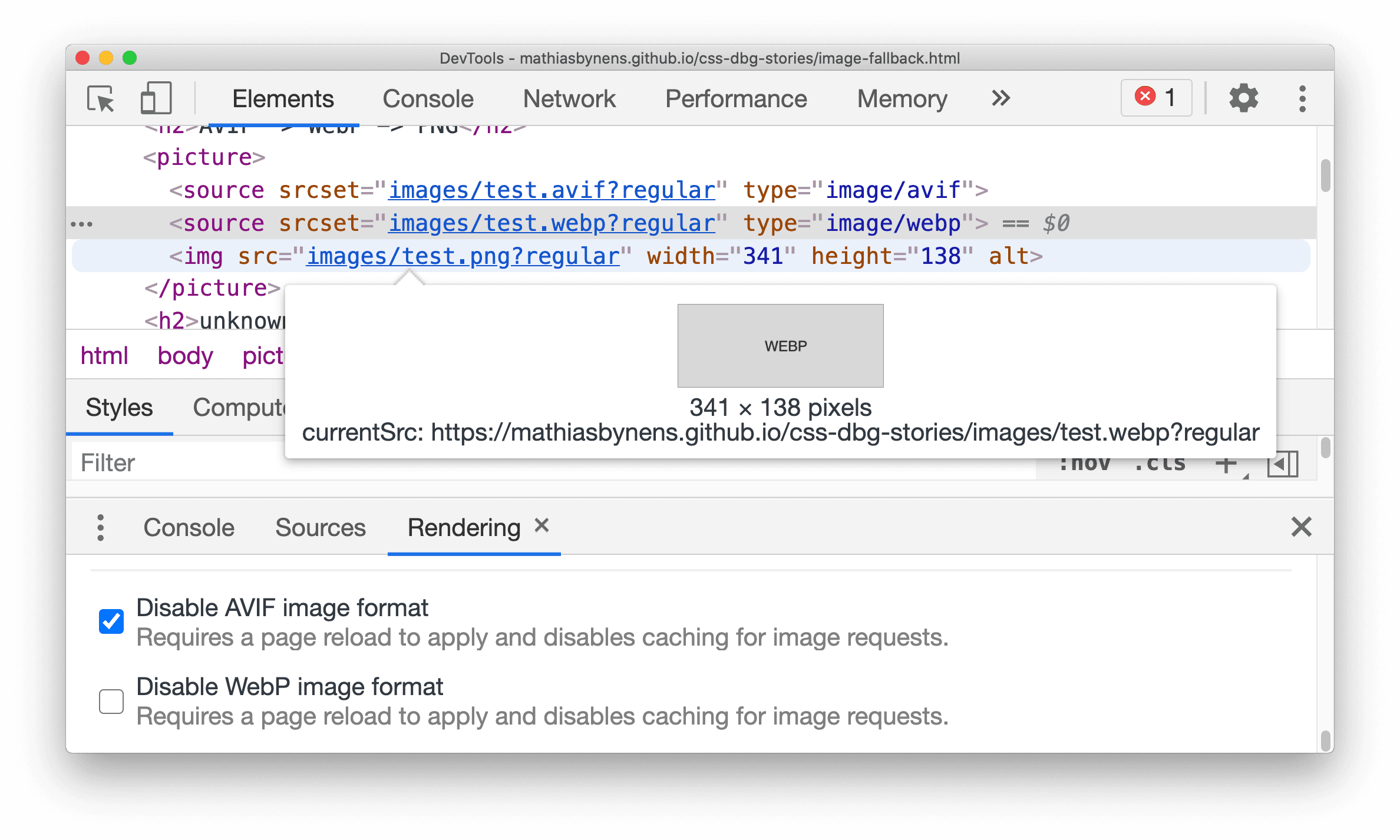
- Buka tab Rendering, centang Nonaktifkan format gambar AVIF.
- Muat ulang halaman dan arahkan kursor ke
img src. src gambar saat ini (currentSrc) kini menjadi gambar WebP penggantian.

Demikian pula, Anda dapat menonaktifkan gambar WebP.


