Откройте для себя полезные эффекты, которые можно применить к вашей странице, с помощью этой ссылки на параметры вкладки «Визуализация» .
Выделить рамки объявлений
Чтобы проверить, помечены ли кадры как реклама:
- Откройте вкладку «Рендеринг» в этой демонстрации и установите флажок «Выделить рамки объявлений» .
- Обратите внимание на рекламный фрейм, выделенный красным.

Эмулировать целевую страницу
Если вы переключите фокус со страницы на DevTools, некоторые элементы наложения автоматически скроются, если они вызваны фокусом. Например, раскрывающиеся списки, меню или средства выбора дат. Параметр Эмулировать страницу с фокусом позволяет отлаживать такой элемент, как будто он находится в фокусе.
Чтобы эмулировать сфокусированную страницу:
- Откройте страницу с элементом для отладки, например сайт YouTube с панелью поиска.
На странице откройте вкладку «Визуализация» , затем установите и снимите флажок «Имитировать выделенную страницу» .

Вы также можете найти ту же опцию под кнопкой :hov на панели действий в разделе «Элементы» > «Стили» .
Чтобы узнать больше о способах заморозить элемент, см. раздел «Экран заморозки и проверка исчезающих элементов» .
Отключить локальные шрифты
Проверьте, работают ли альтернативные локальные шрифты должным образом, отключив источники local() в правилах @font-face .
Часто разработчики и дизайнеры при разработке используют две разные копии одного и того же шрифта:
- Локальный шрифт для ваших инструментов дизайна и
- Веб-шрифт для вашего кода
Отключение локальных шрифтов облегчит вам:
- Отладка и измерение производительности загрузки и оптимизации веб-шрифтов.
- Проверьте правильность правил CSS
@font-face - Узнайте о различиях между веб-шрифтами и их локальными версиями.
Эмулируйте отсутствующие источники local() в правилах @font-face :
Просмотрите приведенное выше предложение, откройте «Элементы» > «Вычисляемые» , прокрутите до конца вниз и в разделе «Визуализированные шрифты» обнаружите, что Chrome нашел Courier New в локальных файлах.

Откройте вкладку «Визуализация» , установите флажок «Отключить локальные шрифты» и перезагрузите страницу.
Обратите внимание на предложение в Roboto, найденное в Интернете.

Включить автоматический темный режим
Посмотрите, как может выглядеть ваш сайт в темном режиме, даже если вы его не реализовали.
В Chrome 96 появилась пробная версия Origin для Auto Dark Theme на Android. Благодаря этой функции браузер применяет автоматически созданную темную тему к сайтам со светлой тематикой, если пользователь выбрал темные темы в операционной системе.
Чтобы включить автоматический темный режим:
- На этой странице откройте вкладку «Рендеринг» и установите флажок «Включить автоматический темный режим» .
- Просмотрите эту страницу в темном режиме.

Имитировать недостатки зрения
Каждый должен иметь доступ к Интернету и наслаждаться им. Google стремится сделать это реальностью .
С помощью Chrome DevTools вы можете увидеть, как люди с нарушениями зрения видят ваш сайт, и сделать его лучше для них. Дополнительную информацию см. в разделе «Имитация нарушений цветового зрения» .
Чтобы имитировать недостатки зрения:
- Откройте вкладку «Рендеринг» .
В разделе «Имитировать недостатки зрения» выберите в раскрывающемся списке один из следующих вариантов:
- Никакой эмуляции .
- Затуманенное зрение .
- Уменьшенный контраст .
- Протанопия (без красного цвета) . Низкое восприятие красного цвета; путаница зеленого, красного и желтого цветов.
- Дейтеранопия (без зеленого цвета) . Низкое восприятие зеленого цвета; путаница зеленого, красного и желтого цветов.
- Тританопия (без синего цвета) . Низкое восприятие синего цвета; путаница зеленого и синего.
- Ахроматопсия (отсутствие цвета) . Частичное или полное отсутствие цветового зрения.

Отключите форматы изображений AVIF и WebP.
Эти эмуляции упрощают разработчикам тестирование различных сценариев загрузки изображений без необходимости переключения браузера.
Предположим, у вас есть следующий HTML-код для предоставления изображения в форматах AVIF и WebP для новых браузеров, а также резервного изображения PNG для старых браузеров.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
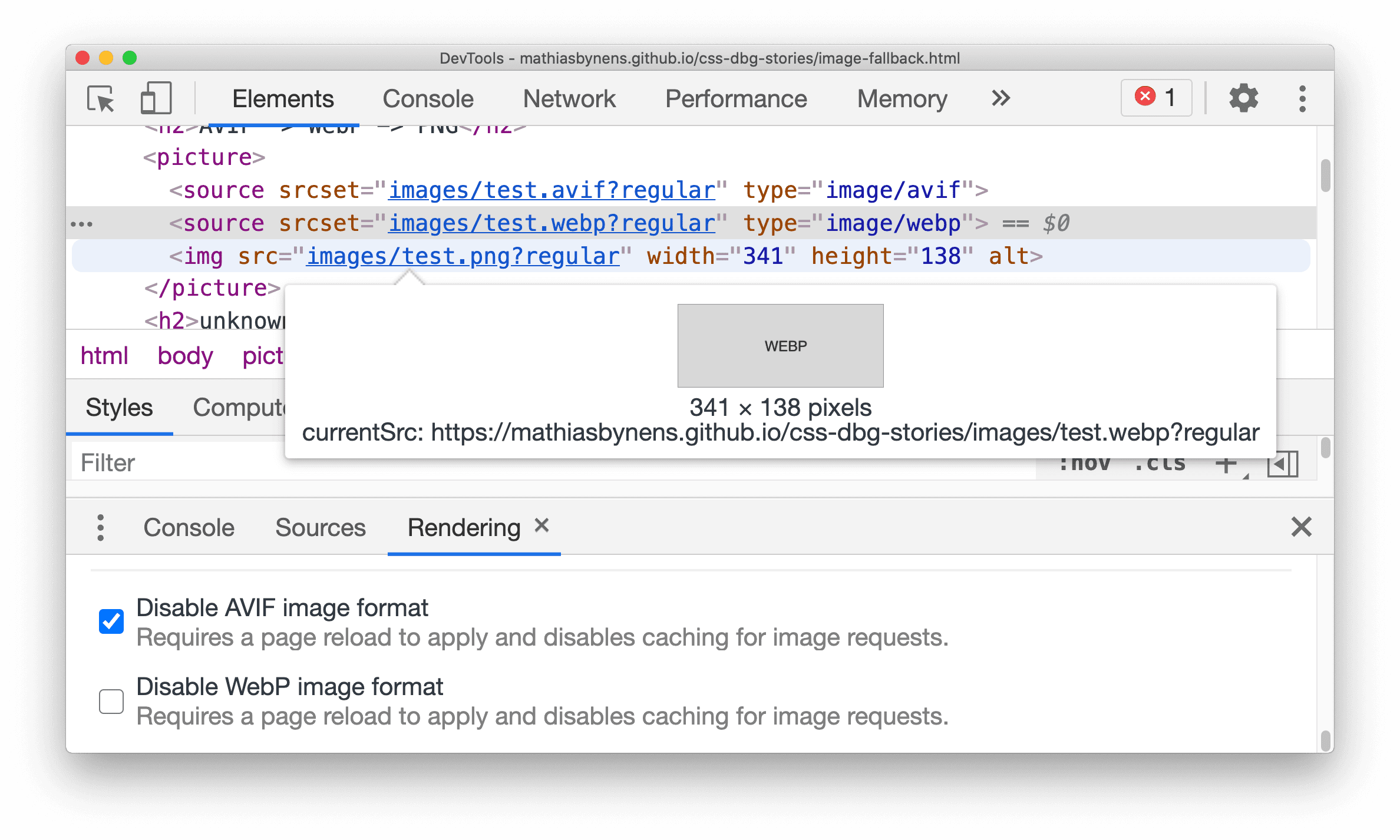
Чтобы отключить все изображения AVIF на странице (или, аналогично, изображения WebP):
- Откройте вкладку «Рендеринг» , установите флажок «Отключить формат изображения AVIF» .
- Перезагрузите страницу и наведите указатель мыши на
img src. Источник текущего изображения (currentSrc) теперь является резервным изображением WebP.

Аналогичным образом вы можете отключить изображения WebP.
,Откройте для себя полезные эффекты, которые можно применить к вашей странице, с помощью этой ссылки на параметры вкладки «Визуализация» .
Выделить рамки объявлений
Чтобы проверить, помечены ли кадры как реклама:
- Откройте вкладку «Рендеринг» в этой демонстрации и установите флажок «Выделить рамки объявлений» .
- Обратите внимание на рекламный фрейм, выделенный красным.

Эмулировать целевую страницу
Если вы переключите фокус со страницы на DevTools, некоторые элементы наложения автоматически скроются, если они вызваны фокусом. Например, раскрывающиеся списки, меню или средства выбора дат. Параметр Эмулировать страницу с фокусом позволяет отлаживать такой элемент, как будто он находится в фокусе.
Чтобы эмулировать сфокусированную страницу:
- Откройте страницу с элементом для отладки, например сайт YouTube с панелью поиска.
На странице откройте вкладку «Визуализация» , затем установите и снимите флажок «Имитировать выделенную страницу» .

Вы также можете найти ту же опцию под кнопкой :hov на панели действий в разделе «Элементы» > «Стили» .
Чтобы узнать больше о способах заморозить элемент, см. раздел «Экран заморозки и проверка исчезающих элементов» .
Отключить локальные шрифты
Проверьте, работают ли альтернативные локальные шрифты должным образом, отключив источники local() в правилах @font-face .
Часто разработчики и дизайнеры при разработке используют две разные копии одного и того же шрифта:
- Локальный шрифт для ваших инструментов дизайна и
- Веб-шрифт для вашего кода
Отключение локальных шрифтов облегчит вам:
- Отладка и измерение производительности загрузки и оптимизации веб-шрифтов.
- Проверьте правильность правил CSS
@font-face - Узнайте о различиях между веб-шрифтами и их локальными версиями.
Эмулируйте отсутствующие источники local() в правилах @font-face :
Просмотрите приведенное выше предложение, откройте «Элементы» > «Вычисляемые» , прокрутите до конца вниз и в разделе «Визуализированные шрифты» обнаружите, что Chrome нашел Courier New в локальных файлах.

Откройте вкладку «Визуализация» , установите флажок «Отключить локальные шрифты» и перезагрузите страницу.
Обратите внимание на предложение в Roboto, найденное в Интернете.

Включить автоматический темный режим
Посмотрите, как может выглядеть ваш сайт в темном режиме, даже если вы его не реализовали.
В Chrome 96 появилась пробная версия Origin для Auto Dark Theme на Android. Благодаря этой функции браузер применяет автоматически созданную темную тему к сайтам со светлой тематикой, если пользователь выбрал темные темы в операционной системе.
Чтобы включить автоматический темный режим:
- На этой странице откройте вкладку «Рендеринг» и установите флажок «Включить автоматический темный режим» .
- Просмотрите эту страницу в темном режиме.

Имитировать недостатки зрения
Каждый должен иметь доступ к Интернету и наслаждаться им. Google стремится сделать это реальностью .
С помощью Chrome DevTools вы можете увидеть, как люди с нарушениями зрения видят ваш сайт, и сделать его лучше для них. Дополнительную информацию см. в разделе «Имитация нарушений цветового зрения» .
Чтобы имитировать недостатки зрения:
- Откройте вкладку «Рендеринг» .
В разделе «Имитировать недостатки зрения» выберите в раскрывающемся списке один из следующих вариантов:
- Никакой эмуляции .
- Затуманенное зрение .
- Уменьшенный контраст .
- Протанопия (без красного цвета) . Низкое восприятие красного цвета; путаница зеленого, красного и желтого цветов.
- Дейтеранопия (без зеленого цвета) . Низкое восприятие зеленого цвета; путаница зеленого, красного и желтого цветов.
- Тританопия (без синего цвета) . Низкое восприятие синего цвета; путаница зеленого и синего.
- Ахроматопсия (отсутствие цвета) . Частичное или полное отсутствие цветового зрения.

Отключите форматы изображений AVIF и WebP.
Эти эмуляции упрощают разработчикам тестирование различных сценариев загрузки изображений без необходимости переключения браузера.
Предположим, у вас есть следующий HTML-код для предоставления изображения в форматах AVIF и WebP для новых браузеров, а также резервного изображения PNG для старых браузеров.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
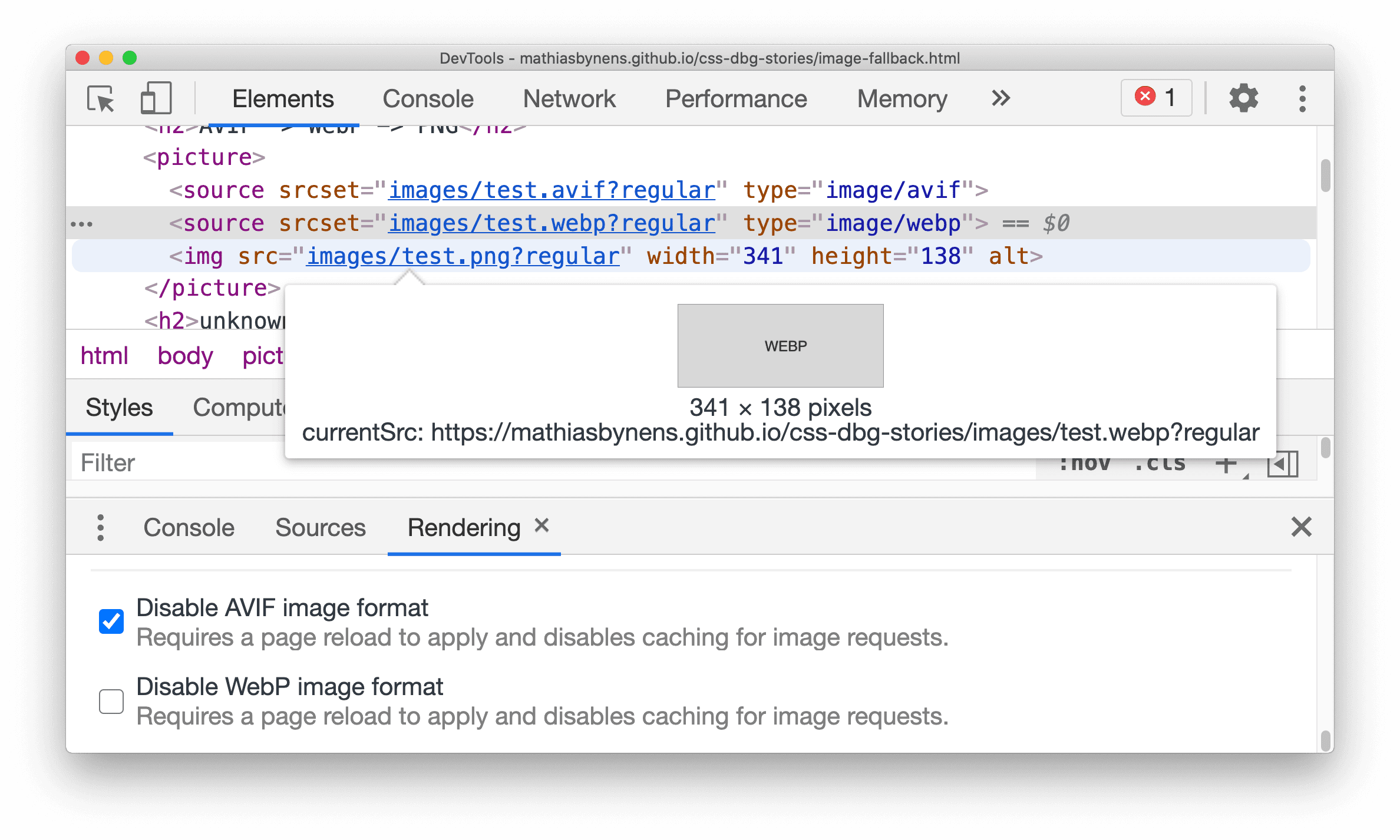
Чтобы отключить все изображения AVIF на странице (или, аналогично, изображения WebP):
- Откройте вкладку «Рендеринг» , установите флажок «Отключить формат изображения AVIF» .
- Перезагрузите страницу и наведите указатель мыши на
img src. Источник текущего изображения (currentSrc) теперь является резервным изображением WebP.

Аналогичным образом вы можете отключить изображения WebP.
,Откройте для себя полезные эффекты, которые можно применить к вашей странице, с помощью этой ссылки на параметры вкладки «Визуализация» .
Выделить рамки объявлений
Чтобы проверить, помечены ли кадры как реклама:
- Откройте вкладку «Рендеринг» в этой демонстрации и установите флажок «Выделить рамки объявлений» .
- Обратите внимание на рекламный фрейм, выделенный красным.

Эмулировать целевую страницу
Если вы переключите фокус со страницы на DevTools, некоторые элементы наложения автоматически скроются, если они вызваны фокусом. Например, раскрывающиеся списки, меню или средства выбора дат. Параметр Эмулировать страницу с фокусом позволяет отлаживать такой элемент, как будто он находится в фокусе.
Чтобы эмулировать сфокусированную страницу:
- Откройте страницу с элементом для отладки, например сайт YouTube с панелью поиска.
На странице откройте вкладку «Визуализация» , затем установите и снимите флажок «Имитировать выделенную страницу» .

Вы также можете найти ту же опцию под кнопкой :hov на панели действий в разделе «Элементы» > «Стили» .
Чтобы узнать больше о способах заморозить элемент, см. раздел «Экран заморозки и проверка исчезающих элементов» .
Отключить локальные шрифты
Проверьте, работают ли альтернативные локальные шрифты должным образом, отключив источники local() в правилах @font-face .
Часто разработчики и дизайнеры при разработке используют две разные копии одного и того же шрифта:
- Локальный шрифт для ваших инструментов дизайна и
- Веб-шрифт для вашего кода
Отключение локальных шрифтов облегчит вам:
- Отладка и измерение производительности загрузки и оптимизации веб-шрифтов.
- Проверьте правильность правил CSS
@font-face - Узнайте о различиях между веб-шрифтами и их локальными версиями.
Эмулируйте отсутствующие источники local() в правилах @font-face :
Просмотрите приведенное выше предложение, откройте «Элементы» > «Вычисляемые» , прокрутите до конца вниз и в разделе «Визуализированные шрифты» обнаружите, что Chrome нашел Courier New в локальных файлах.

Откройте вкладку «Визуализация» , установите флажок «Отключить локальные шрифты» и перезагрузите страницу.
Обратите внимание на предложение в Roboto, найденное в Интернете.

Включить автоматический темный режим
Посмотрите, как может выглядеть ваш сайт в темном режиме, даже если вы его не реализовали.
В Chrome 96 появилась пробная версия Origin для Auto Dark Theme на Android. Благодаря этой функции браузер применяет автоматически созданную темную тему к сайтам со светлой тематикой, если пользователь выбрал темные темы в операционной системе.
Чтобы включить автоматический темный режим:
- На этой странице откройте вкладку «Рендеринг» и установите флажок «Включить автоматический темный режим» .
- Просмотрите эту страницу в темном режиме.

Имитировать недостатки зрения
Каждый должен иметь доступ к Интернету и наслаждаться им. Google стремится сделать это реальностью .
С помощью Chrome DevTools вы можете увидеть, как люди с нарушениями зрения видят ваш сайт, и сделать его лучше для них. Дополнительную информацию см. в разделе «Имитация нарушений цветового зрения» .
Чтобы имитировать недостатки зрения:
- Откройте вкладку «Рендеринг» .
В разделе «Имитировать недостатки зрения» выберите в раскрывающемся списке один из следующих вариантов:
- Никакой эмуляции .
- Затуманенное зрение .
- Уменьшенный контраст .
- Протанопия (без красного цвета) . Низкое восприятие красного цвета; путаница зеленого, красного и желтого цветов.
- Дейтеранопия (без зеленого цвета) . Низкое восприятие зеленого цвета; путаница зеленого, красного и желтого цветов.
- Тританопия (без синего цвета) . Низкое восприятие синего цвета; путаница зеленого и синего.
- Ахроматопсия (отсутствие цвета) . Частичное или полное отсутствие цветового зрения.

Отключите форматы изображений AVIF и WebP.
Эти эмуляции упрощают разработчикам тестирование различных сценариев загрузки изображений без необходимости переключения браузера.
Предположим, у вас есть следующий HTML-код для предоставления изображения в форматах AVIF и WebP для новых браузеров, а также резервного изображения PNG для старых браузеров.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
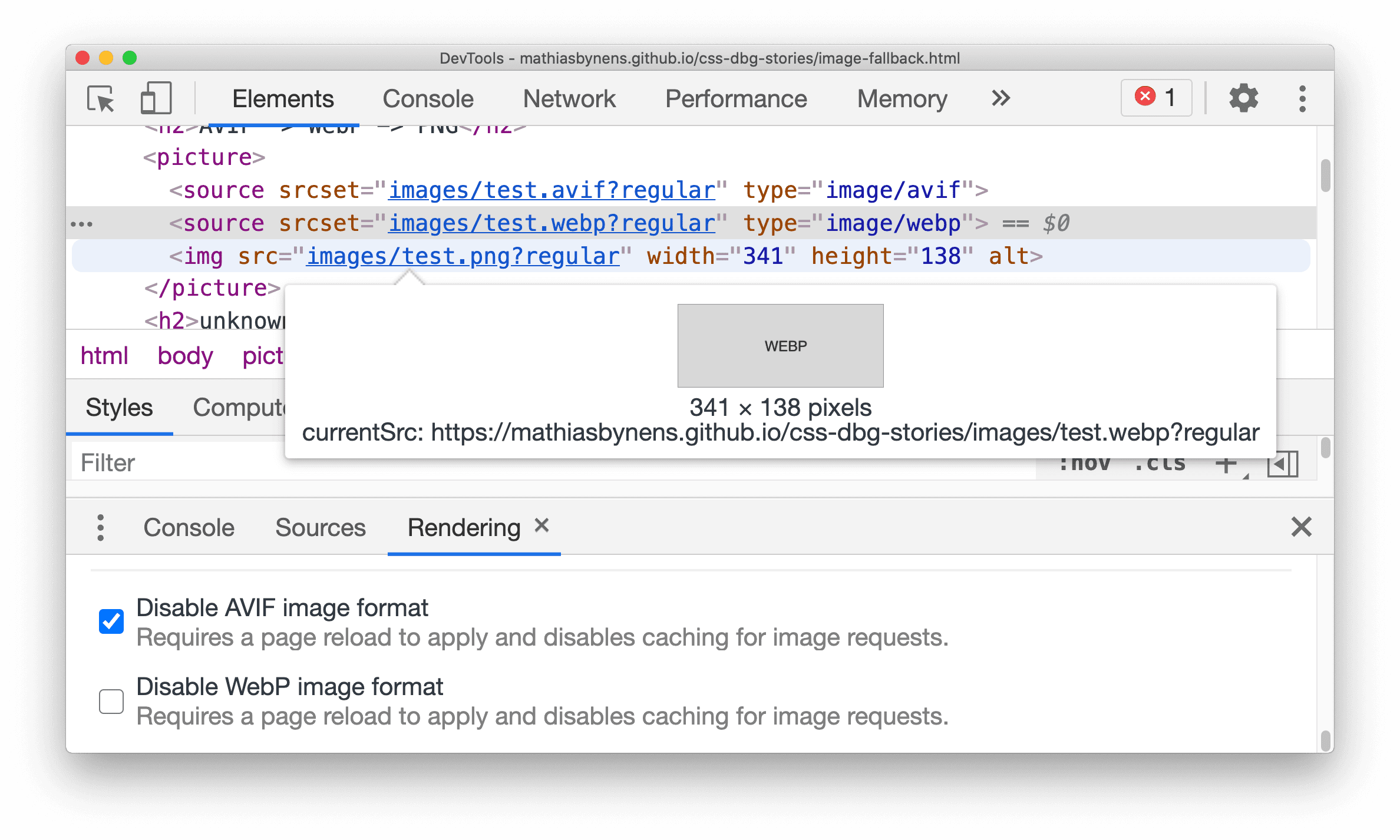
Чтобы отключить все изображения AVIF на странице (или, аналогично, изображения WebP):
- Откройте вкладку «Рендеринг» , установите флажок «Отключить формат изображения AVIF» .
- Перезагрузите страницу и наведите указатель мыши на
img src. Источник текущего изображения (currentSrc) теперь является резервным изображением WebP.

Аналогичным образом вы можете отключить изображения WebP.


