Khám phá các hiệu ứng hữu ích để áp dụng cho trang của bạn bằng tài liệu tham khảo này về các tuỳ chọn thẻ Rendering (Hiển thị).
Làm nổi bật khung quảng cáo
Cách kiểm tra xem các khung có được gắn thẻ là quảng cáo hay không:
- Mở thẻ Rendering (Hiển thị) trên bản minh hoạ này rồi đánh dấu vào Highlight ad frames (Đánh dấu khung quảng cáo).
- Quan sát khung quảng cáo được đánh dấu màu đỏ.

Mô phỏng một trang được đặt tiêu điểm
Nếu bạn chuyển tiêu điểm từ trang sang Công cụ cho nhà phát triển, một số thành phần lớp phủ sẽ tự động ẩn nếu được kích hoạt bằng tiêu điểm. Ví dụ: danh sách thả xuống, trình đơn hoặc bộ chọn ngày. Tuỳ chọn Mô phỏng một trang được đặt tiêu điểm cho phép bạn gỡ lỗi một phần tử như thể phần tử đó đang ở tiêu điểm.
Cách mô phỏng một trang được đặt tiêu điểm:
- Mở một trang có phần tử cần gỡ lỗi, chẳng hạn như trang web YouTube có thanh tìm kiếm.
Trên trang, hãy mở thẻ Rendering (Hiển thị), sau đó đánh dấu và xoá Emulate a focused page (Mô phỏng một trang được lấy làm tâm điểm).

Bạn cũng có thể tìm thấy tuỳ chọn tương tự trong nút :hov trên thanh thao tác trong Elements (Thành phần) > Styles (Kiểu).
Để tìm hiểu thêm các cách đóng băng phần tử, hãy xem bài viết Đóng băng màn hình và kiểm tra các phần tử biến mất.
Tắt phông chữ trên máy
Kiểm tra xem các phông chữ thay thế cục bộ có hoạt động như mong đợi hay không bằng cách tắt các nguồn local() trong quy tắc @font-face.
Thông thường, nhà phát triển và nhà thiết kế sử dụng hai bản sao khác nhau của cùng một phông chữ trong quá trình phát triển:
- Phông chữ cục bộ cho các công cụ thiết kế và
- Phông chữ web cho mã
Việc tắt phông chữ trên máy giúp bạn dễ dàng:
- Gỡ lỗi và đo lường hiệu suất tải phông chữ web cũng như khả năng tối ưu hoá
- Xác minh tính chính xác của các quy tắc
@font-faceCSS - Khám phá mọi sự khác biệt giữa phông chữ web và phiên bản cục bộ của phông chữ
Mô phỏng các nguồn local() bị thiếu trong quy tắc @font-face:
Kiểm tra câu lệnh ở trên, mở Elements (Thành phần) > Computed (Đã tính toán), di chuyển xuống dưới cùng và trong Rendered Fonts (Phông chữ đã kết xuất), bạn sẽ thấy Chrome tìm thấy Courier New trong các tệp cục bộ.

Mở thẻ Rendering (Hiển thị), đánh dấu vào Disable local fonts (Tắt phông chữ trên máy) rồi tải lại trang.
Quan sát câu trong Roboto trên web.

Bật chế độ tối tự động
Xem trang web của bạn có thể trông như thế nào ở chế độ tối ngay cả khi bạn chưa triển khai chế độ này.
Chrome 96 đã ra mắt Bản dùng thử theo nguyên gốc cho Giao diện tối tự động trên Android. Với tính năng này, trình duyệt sẽ áp dụng giao diện tối được tạo tự động cho các trang web có giao diện sáng nếu người dùng chọn sử dụng giao diện tối trong hệ điều hành.
Cách bật chế độ tối tự động:
- Trên trang này, hãy mở thẻ Rendering (Hiển thị) rồi đánh dấu vào Enable automatic dark mode (Bật chế độ tối tự động).
- Quan sát trang này ở chế độ tối.

Mô phỏng khiếm khuyết thị giác
Mọi người đều có thể truy cập và tận hưởng web. Google cam kết biến điều đó thành hiện thực.
Với Công cụ dành cho nhà phát triển của Chrome, bạn có thể xem những người có thiếu hụt thị lực nhìn thấy trang web của bạn như thế nào để có thể cải thiện trang web cho phù hợp với họ. Để biết thêm thông tin, hãy xem phần Mô phỏng chứng khiếm thị màu.
Cách mô phỏng khiếm khuyết thị giác:
- Mở thẻ Rendering (Hiển thị).
Trong phần Mô phỏng các khiếm khuyết về thị giác, hãy chọn một trong các mục sau trong danh sách thả xuống:
- Không mô phỏng.
- Mắt mờ.
- Giảm độ tương phản.
- Mù màu đỏ (không có màu đỏ). Nhận biết màu đỏ kém; nhầm lẫn giữa màu xanh lục, đỏ và vàng.
- Mù màu xanh lục (không có màu xanh lục). Khả năng nhận biết màu xanh lục thấp; nhầm lẫn giữa màu xanh lục, đỏ và vàng.
- Mù màu xanh dương (không có màu xanh dương). Nhận biết màu xanh dương ở mức thấp; nhầm lẫn giữa màu xanh lục và xanh dương.
- Mù màu (không màu). Mất hoàn toàn hoặc một phần thị lực màu.

Tắt định dạng hình ảnh AVIF và WebP
Các hoạt động mô phỏng này giúp nhà phát triển dễ dàng kiểm thử nhiều tình huống tải hình ảnh mà không cần phải chuyển đổi trình duyệt.
Giả sử bạn có mã HTML sau đây để phân phát hình ảnh ở định dạng AVIF và WebP cho các trình duyệt mới hơn, cùng với hình ảnh PNG dự phòng cho các trình duyệt cũ.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
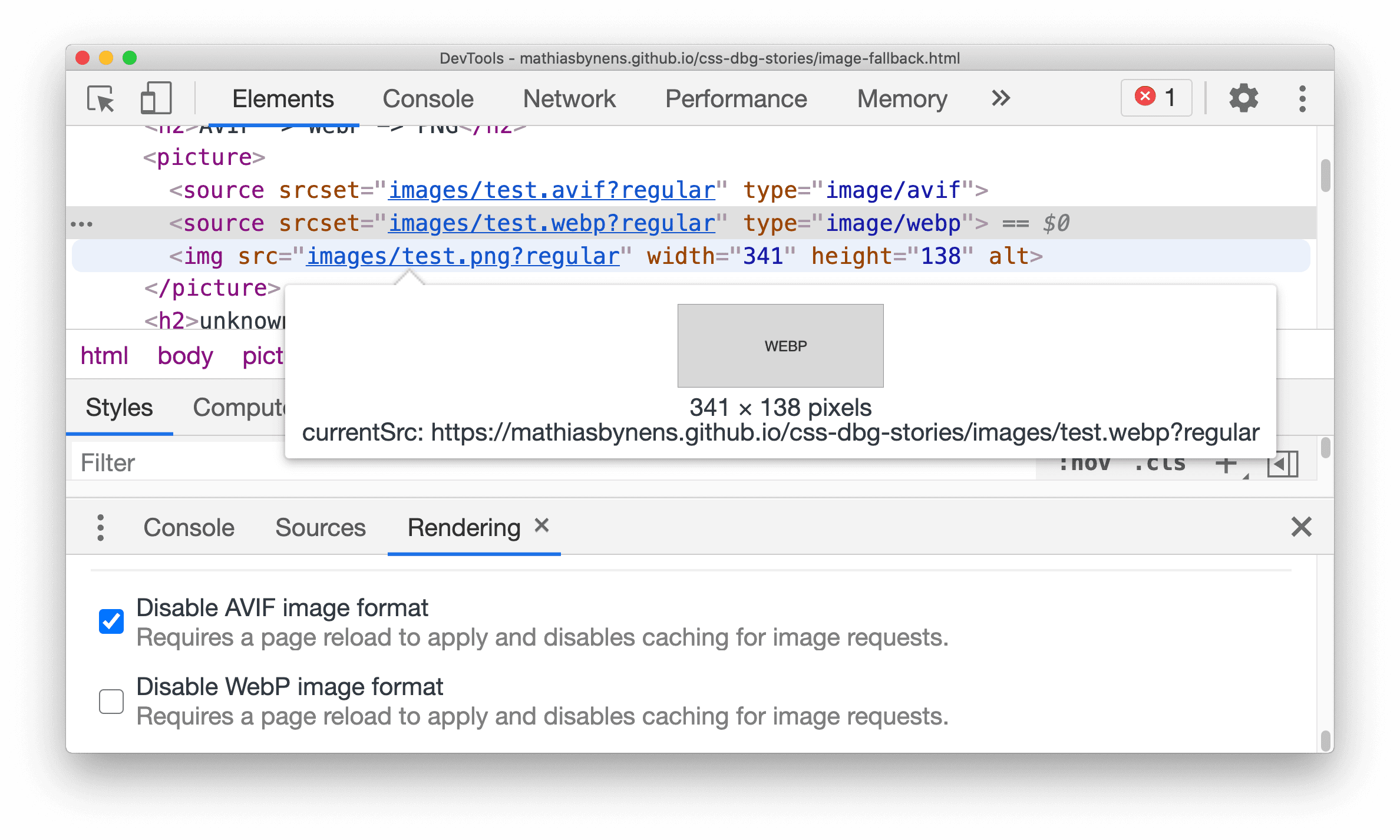
Cách tắt tất cả hình ảnh AVIF trên một trang (hoặc tương tự như hình ảnh WebP):
- Mở thẻ Rendering (Hiển thị), đánh dấu vào Disable AVIF image format (Tắt định dạng hình ảnh AVIF).
- Tải lại trang và di chuột qua
img src. src hình ảnh hiện tại (currentSrc) hiện là hình ảnh WebP dự phòng.

Tương tự, bạn có thể tắt hình ảnh WebP.

