렌더링 탭 옵션을 참고하여 페이지에 적용할 유용한 효과를 알아보세요.
광고 프레임 강조표시
프레임이 광고로 태그되었는지 확인하려면 다음 단계를 따르세요.

포커스된 페이지 에뮬레이션
포커스를 페이지에서 DevTools로 전환하면 포커스로 트리거되는 일부 오버레이 요소가 자동으로 숨겨집니다. 예를 들어 드롭다운 목록, 메뉴 또는 날짜 선택 도구가 여기에 해당합니다. 포커스된 페이지 에뮬레이션 옵션을 사용하면 포커스가 있는 것처럼 이러한 요소를 디버그할 수 있습니다.
포커스된 페이지를 에뮬레이션하려면 다음 단계를 따르세요.
- 디버그할 요소가 있는 페이지를 엽니다(예: 검색창이 있는 YouTube 웹사이트).
페이지에서 렌더링 탭을 연 다음 포커스가 설정된 페이지 에뮬레이션을 선택했다가 선택 해제합니다.

요소 > 스타일의 작업 표시줄에 있는 :hov 버튼 아래에도 동일한 옵션이 있습니다.
요소를 고정하는 다른 방법을 알아보려면 화면 고정 및 사라지는 요소 검사를 참고하세요.
로컬 글꼴 사용 중지
@font-face 규칙에서 local() 소스를 사용 중지하여 로컬 글꼴 대안이 예상대로 작동하는지 확인합니다.
개발자와 디자이너는 개발 중에 동일한 글꼴의 두 가지 사본을 사용하는 경우가 많습니다.
- 디자인 도구의 로컬 글꼴
- 코드용 웹 글꼴
로컬 글꼴을 사용 중지하면 다음 작업을 더 쉽게 할 수 있습니다.
- 웹 글꼴 로드 성능 및 최적화 디버그 및 측정
- CSS
@font-face규칙의 정확성 확인 - 웹 글꼴과 로컬 버전의 차이점 확인
@font-face 규칙에서 누락된 local() 소스를 에뮬레이션합니다.
위 문장을 검사하고 요소 > 계산됨을 연 다음 아래로 완전히 스크롤하여 렌더링된 글꼴에서 Chrome이 로컬 파일에서 Courier New를 찾은 것을 확인합니다.

렌더링 탭을 열고 로컬 글꼴 사용 중지를 선택한 다음 페이지를 새로고침합니다.
웹에서 Roboto로 작성된 문장을 살펴봅니다.

자동 어두운 모드 사용 설정
어두운 모드를 구현하지 않은 경우에도 어두운 모드에서 사이트가 어떻게 표시되는지 확인할 수 있습니다.
Chrome 96에서는 Android의 자동 어두운 테마에 관한 오리진 트라이얼을 도입했습니다. 이 기능을 사용하면 사용자가 운영체제에서 어두운 테마를 선택한 경우 브라우저가 밝은 테마 사이트에 자동 생성된 어두운 테마를 적용합니다.
자동 어두운 모드를 사용 설정하려면 다음 단계를 따르세요.
- 이 페이지에서 렌더링 탭을 열고 자동 어두운 모드 사용 설정을 선택합니다.
- 이 페이지를 어두운 모드로 확인합니다.

색맹 에뮬레이션
누구나 웹을 이용하고 즐길 수 있어야 합니다. Google은 이를 실현하기 위해 최선을 다하고 있습니다.
Chrome DevTools를 사용하면 시각 장애가 있는 사용자가 사이트를 어떻게 보는지 확인할 수 있으므로 이러한 사용자를 위해 사이트를 개선할 수 있습니다. 자세한 내용은 색각 이상 시뮬레이션을 참고하세요.
색맹을 에뮬레이션하려면 다음 단계를 따르세요.
- 렌더링 탭을 엽니다.
시각 장애 에뮬레이션에서 드롭다운 목록에서 다음 중 하나를 선택합니다.
- 에뮬레이션 없음
- 흐릿한 시야.
- 대비 감소.
- 제1색맹 (적색맹) 빨간색에 대한 인식도가 낮고 녹색, 빨간색, 노란색을 혼동합니다.
- 제2색맹 (녹색맹) 녹색에 대한 인식도가 낮고 녹색, 빨간색, 노란색을 혼동합니다.
- 제3색맹 (청색맹) 파란색에 대한 인식도가 낮고 녹색과 파란색을 혼동합니다.
- 색맹 (전색맹) 색각이 부분적으로 또는 완전히 없는 상태

AVIF 및 WebP 이미지 형식 사용 중지
이러한 에뮬레이션을 사용하면 개발자가 브라우저를 전환하지 않고도 다양한 이미지 로드 시나리오를 더 쉽게 테스트할 수 있습니다.
최신 브라우저의 경우 AVIF 및 WebP 형식으로 이미지를 제공하고 이전 브라우저의 경우 대체 PNG 이미지를 제공하는 다음 HTML 코드가 있다고 가정해 보겠습니다.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
페이지에서 모든 AVIF 이미지 (또는 이와 유사한 WebP 이미지)를 사용 중지하려면 다음 단계를 따르세요.
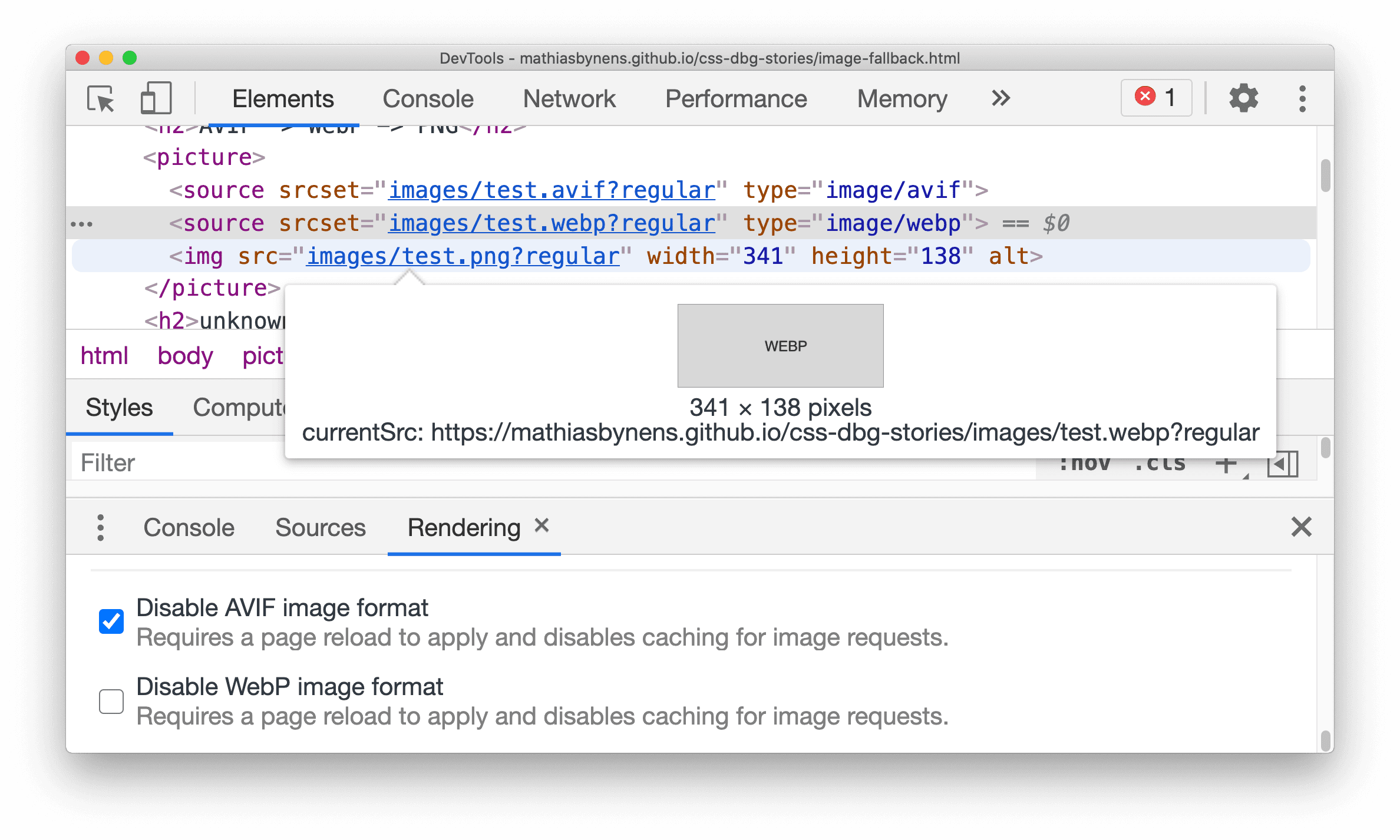
- 렌더링 탭을 열고 AVIF 이미지 형식 사용 중지를 선택합니다.
- 페이지를 새로고침하고
img src위로 마우스를 가져갑니다. 현재 이미지 src (currentSrc)가 대체 WebP 이미지가 됩니다.

마찬가지로 WebP 이미지를 사용 중지할 수도 있습니다.

