Descubre efectos útiles para aplicar a tu página con esta referencia de las opciones de la pestaña Renderización.
Destaca los marcos de los anuncios
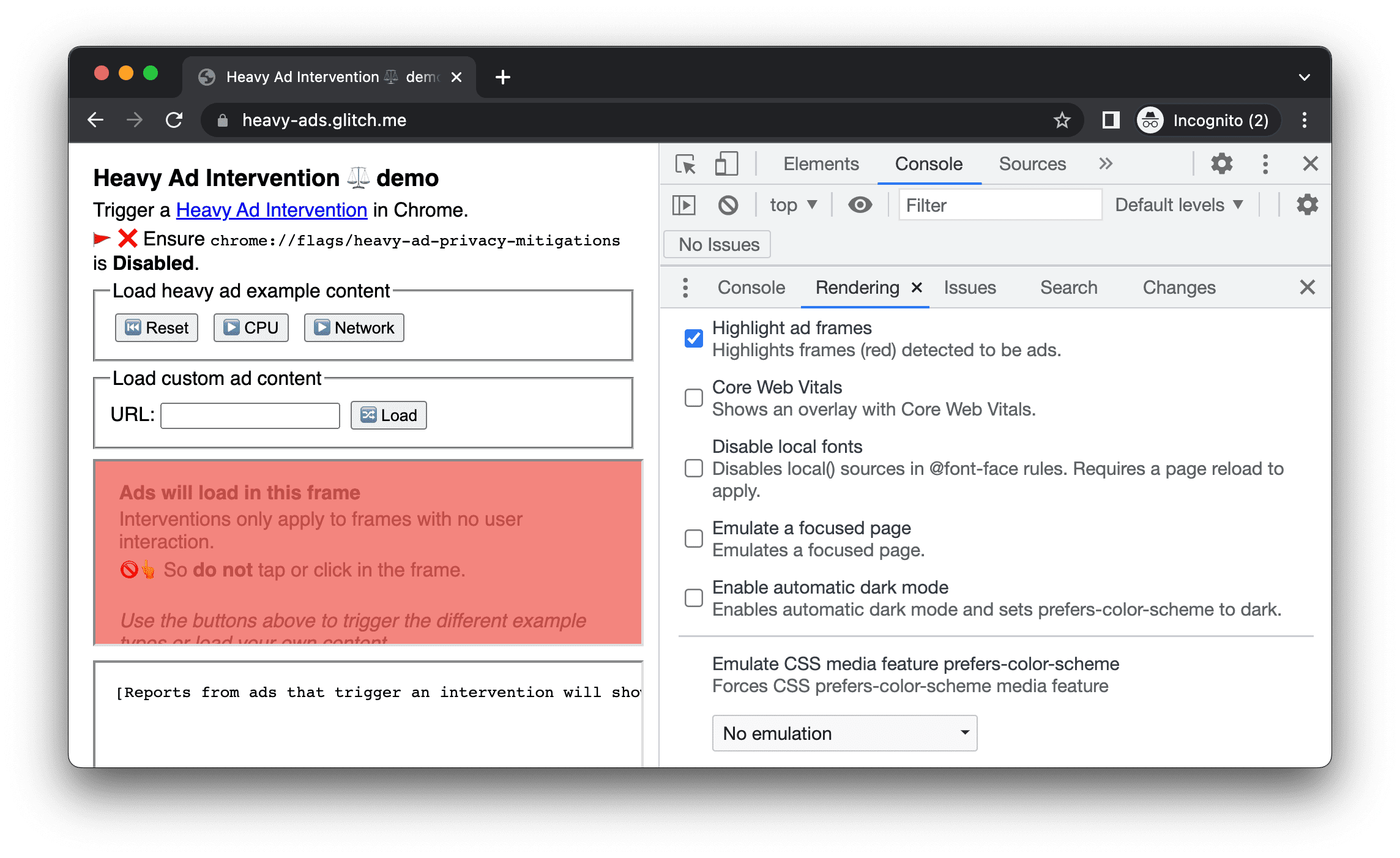
Para verificar si los fotogramas están etiquetados como anuncios, sigue estos pasos:
- Abre la pestaña Rendering en esta demo y marca Highlight ad frames.
- Observa el marco del anuncio destacado en rojo.

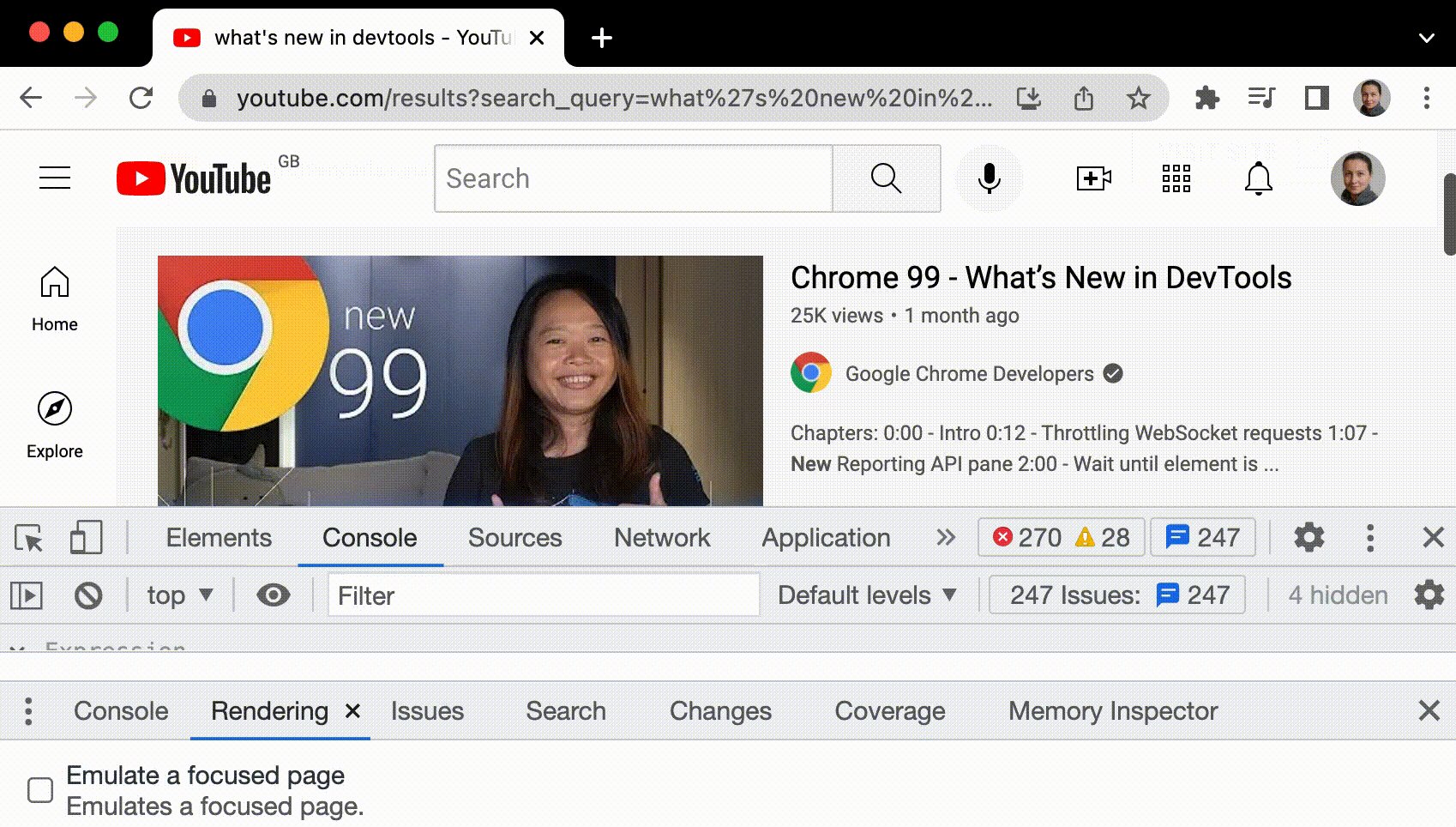
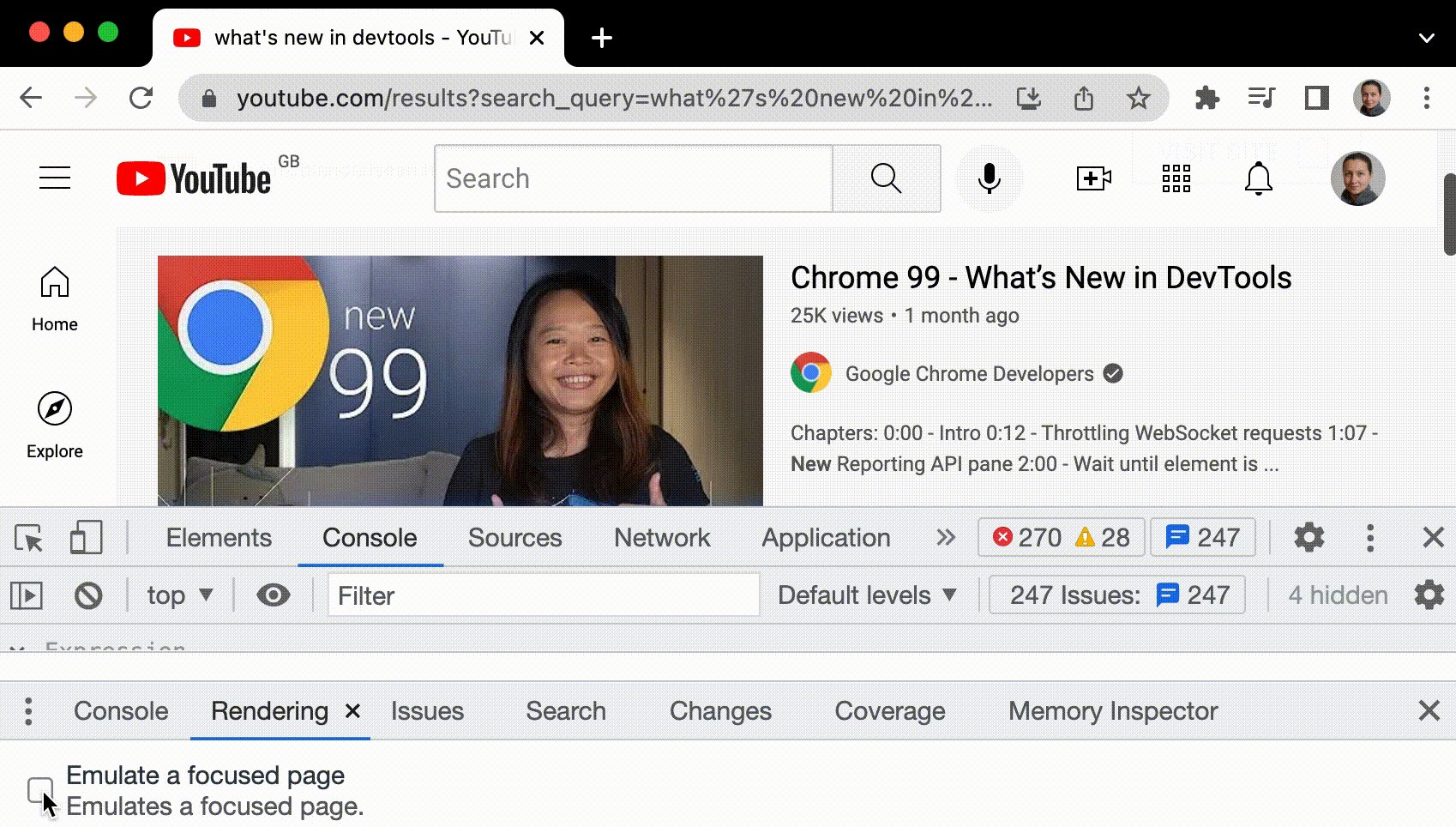
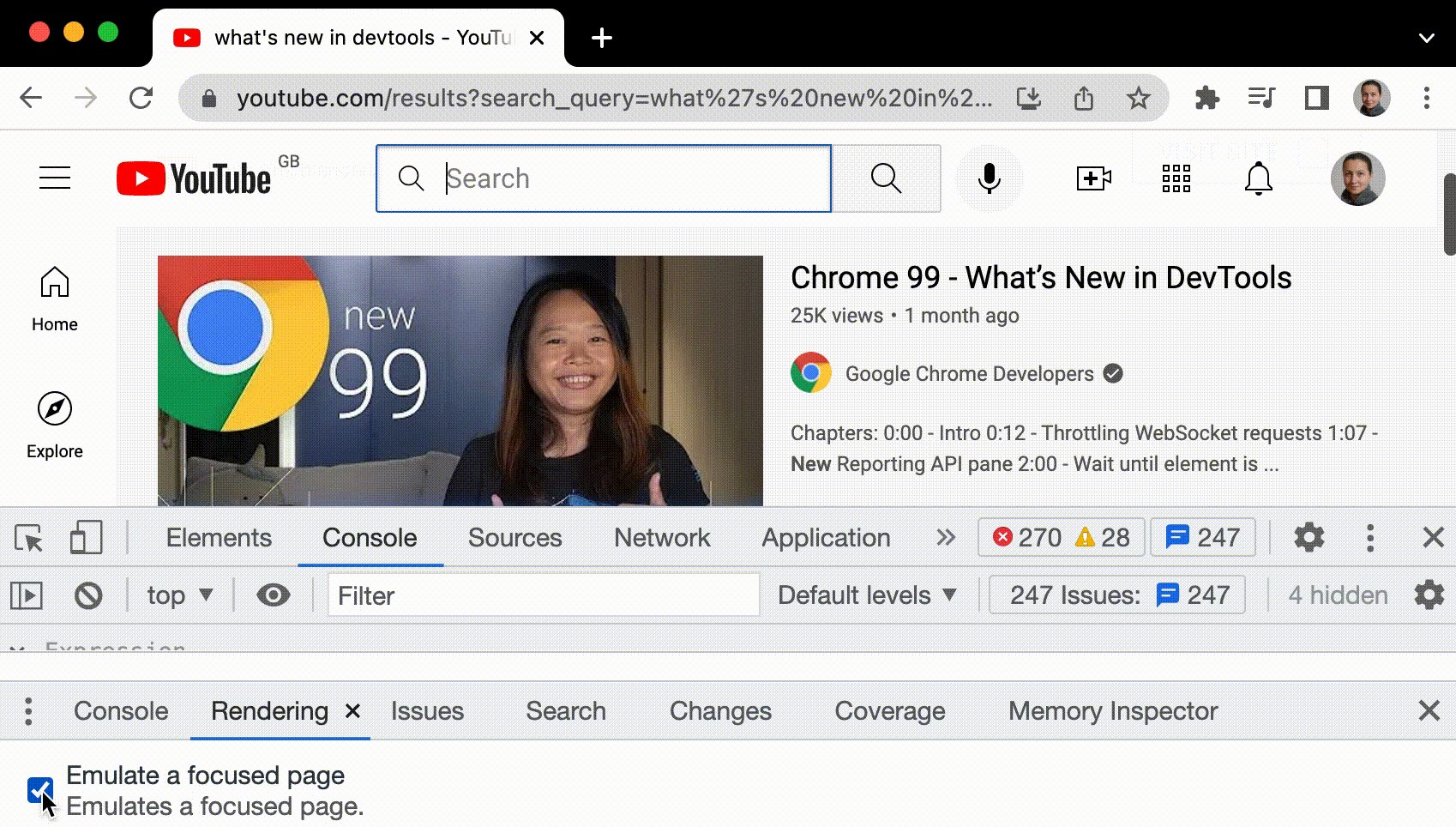
Emular una página enfocada
Si cambias el enfoque de la página a Herramientas para desarrolladores, algunos elementos superpuestos se ocultan automáticamente si se activan por el enfoque. Por ejemplo, listas desplegables, menús o selectores de fecha. La opción Emulate a focused page te permite depurar un elemento como si estuviera enfocado.
Para emular una página enfocada, haz lo siguiente:
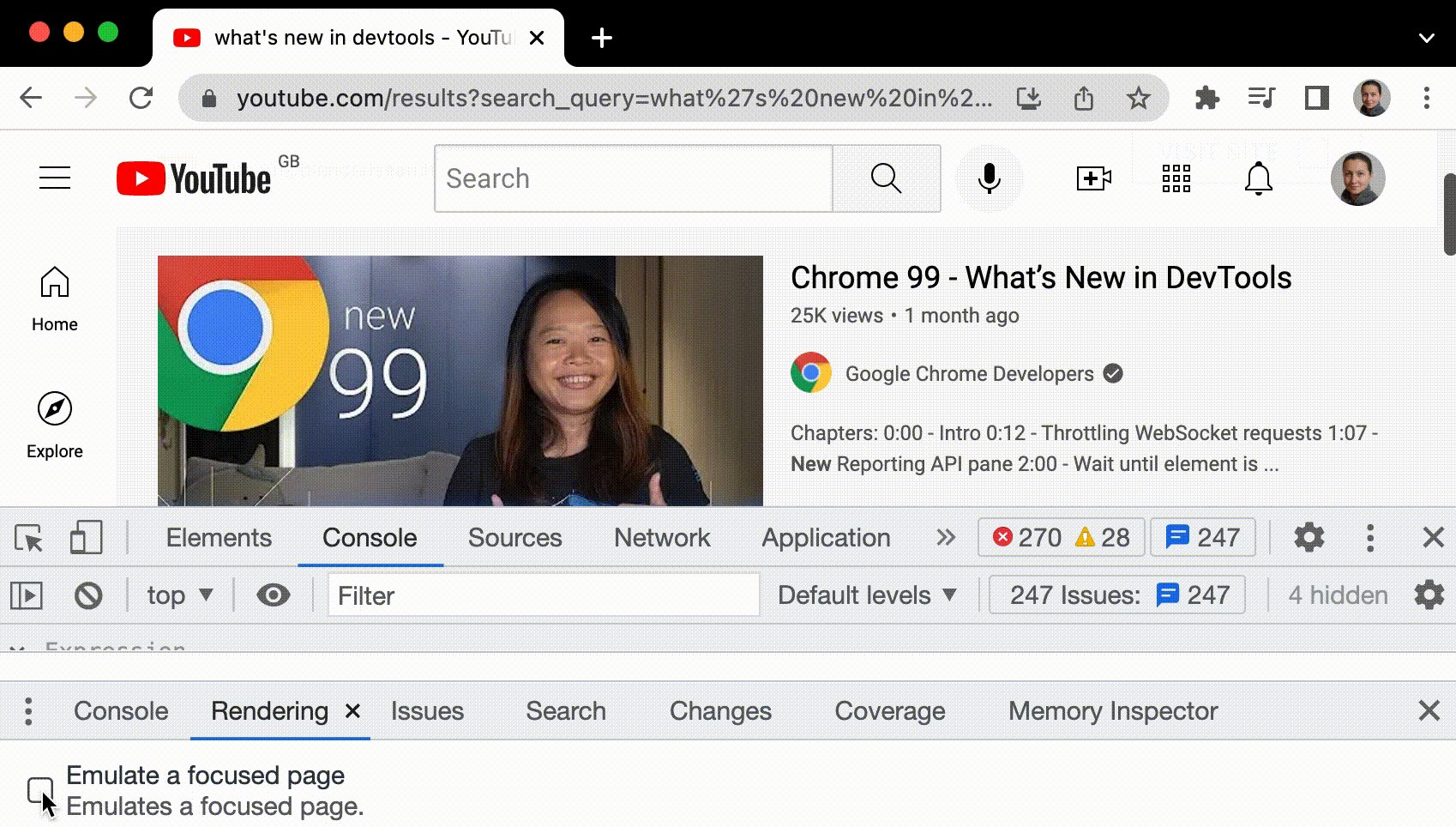
- Abre una página con el elemento que deseas depurar, por ejemplo, el sitio web de YouTube con su barra de búsqueda.
En la página, abre la pestaña Rendering y, luego, marca y borra la opción Emulate a focused page.

También puedes encontrar la misma opción en el botón :hov de la barra de acciones en Elementos > Estilos.
Para descubrir más formas de inmovilizar un elemento, consulta Cómo inmovilizar la pantalla y cómo inspeccionar los elementos que desaparecen.
Inhabilita las fuentes locales
Para verificar si las alternativas de fuentes locales funcionan como se espera, inhabilita las fuentes local() en las reglas @font-face.
A menudo, los desarrolladores y diseñadores usan dos copias diferentes de la misma fuente durante el desarrollo:
- Una fuente local para tus herramientas de diseño
- Una fuente web para tu código
Si inhabilitas las fuentes locales, podrás hacer lo siguiente con mayor facilidad:
- Depurar y medir el rendimiento y la optimización de la carga de fuentes web
- Verifica la exactitud de tus reglas
@font-facede CSS - Descubre las diferencias entre las fuentes web y sus versiones locales
Emula las fuentes local() faltantes en las reglas @font-face:
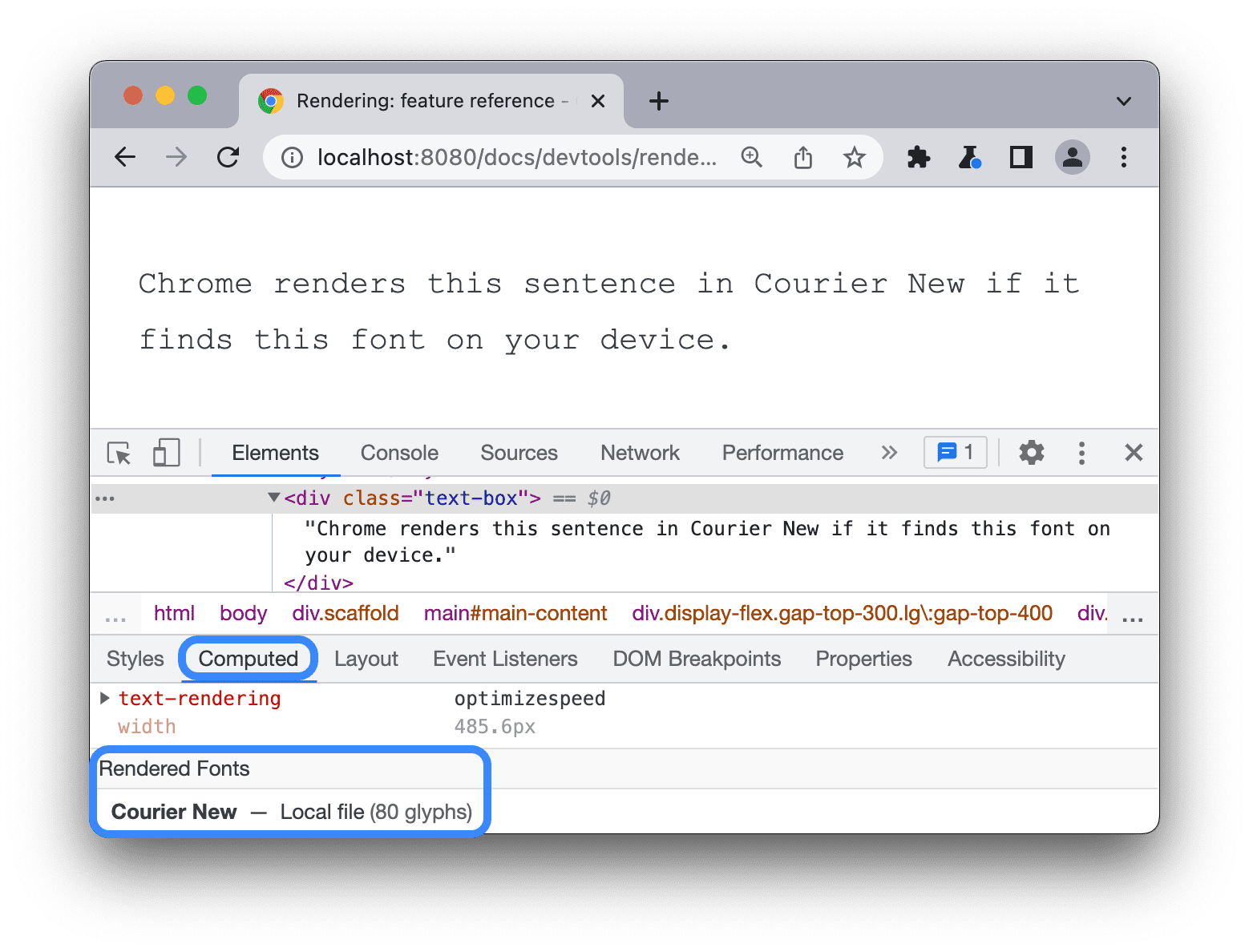
Inspecciona la oración anterior, abre Elements > Computed, desplázate hasta el final y, en Rendered Fonts, descubre que Chrome encontró Courier New en los archivos locales.

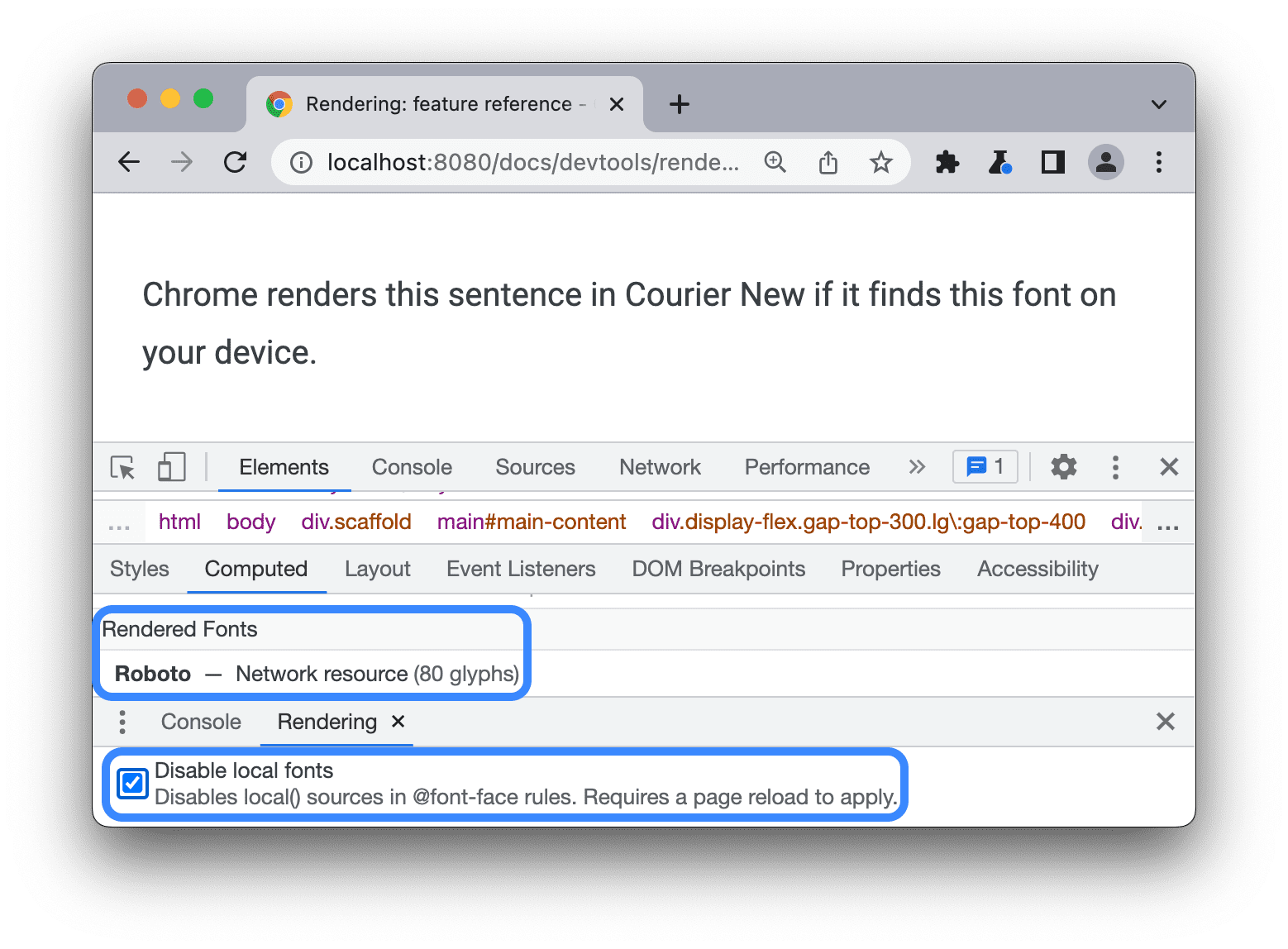
Abre la pestaña Renderización, marca la opción Inhabilitar las fuentes locales y vuelve a cargar la página.
Observa la oración en Roboto que se encuentra en la Web.

Habilita el modo oscuro automático
Consulta cómo se puede ver tu sitio en modo oscuro, incluso si no lo implementaste.
Chrome 96 introdujo una prueba de origen para el Tema oscuro automático en Android. Con esta función, el navegador aplica un tema oscuro generado automáticamente a los sitios con temas claros si el usuario habilitó los temas oscuros en el sistema operativo.
Para habilitar el modo oscuro automático, haz lo siguiente:
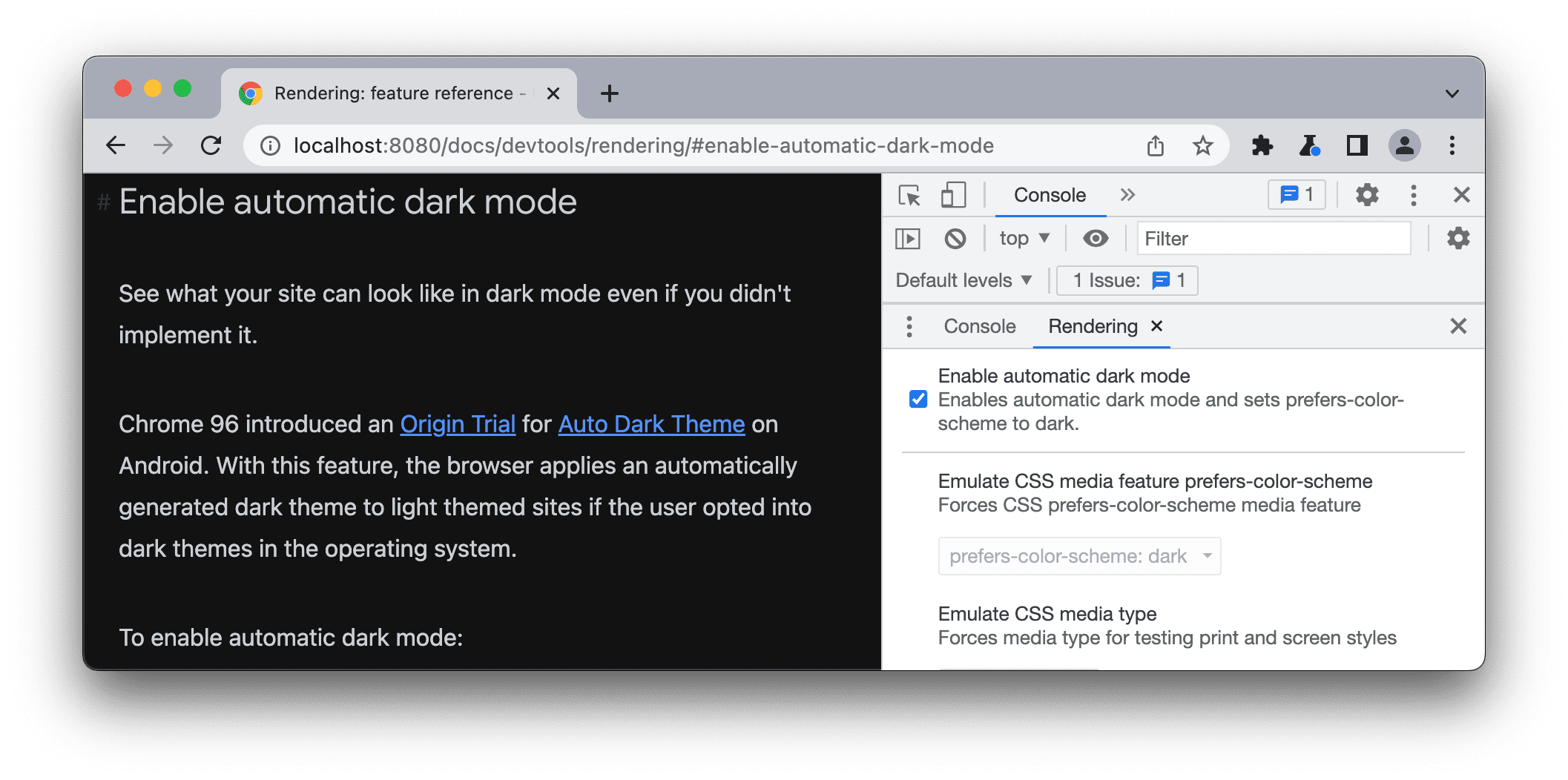
- En esta página, abre la pestaña Renderización y marca Habilitar el modo oscuro automático.
- Observa esta página en modo oscuro.

Emular deficiencias de visión
Todos deberían poder acceder a la Web y disfrutarla. Google se compromete a hacerlo realidad.
Con las Herramientas para desarrolladores de Chrome, puedes ver cómo las personas con deficiencias visuales ven tu sitio para mejorarlo. Para obtener más información, consulta Cómo simular deficiencias de visión en colores.
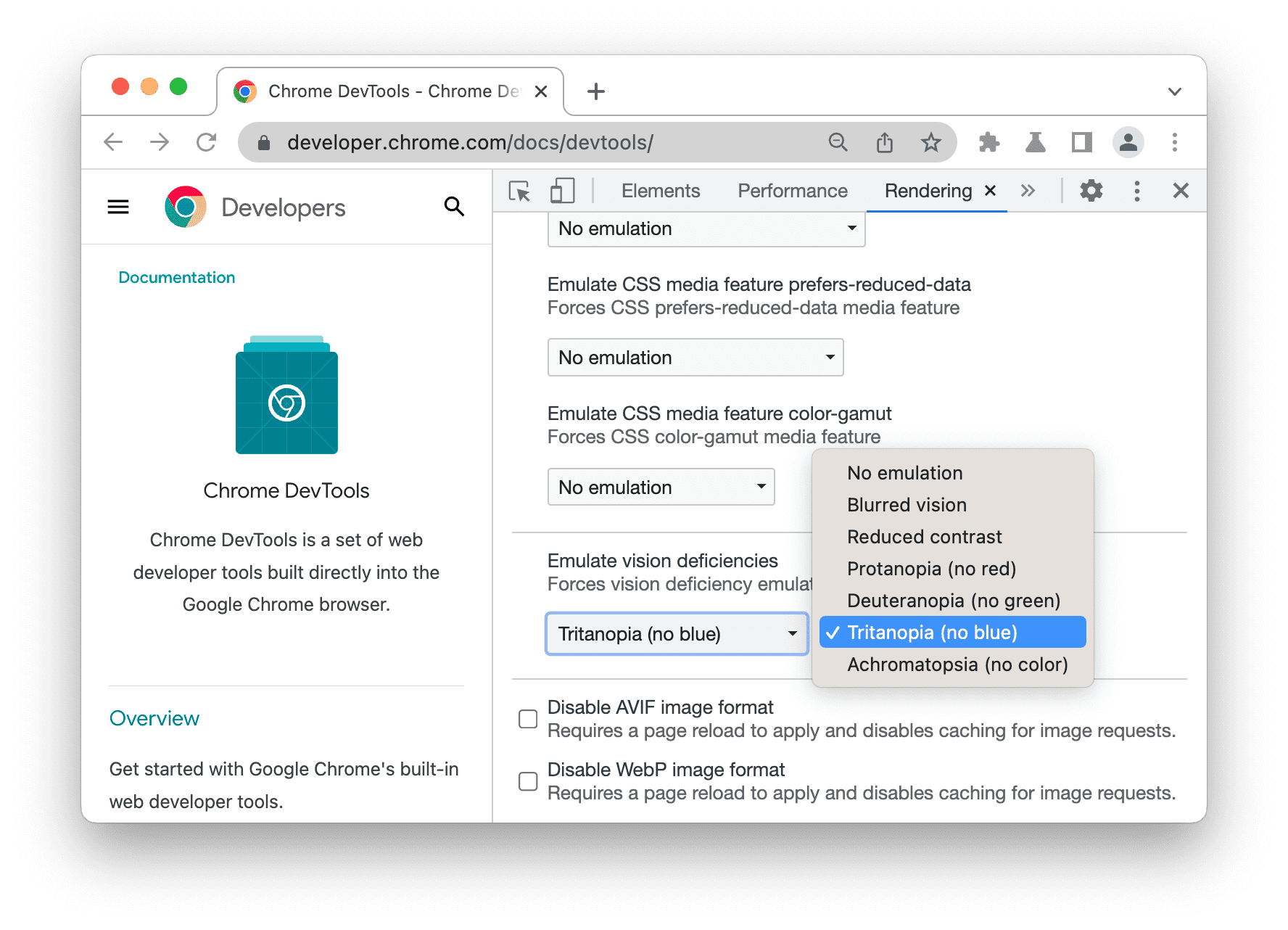
Para emular deficiencias de visión, haz lo siguiente:
- Abre la pestaña Renderización.
En Emular deficiencias visuales, selecciona una de las siguientes opciones de la lista desplegable:
- Sin emulación.
- Visión borrosa:
- Contraste reducido:
- Protanopia (sin rojo). Baja percepción del rojo; confusión entre los colores verde, rojo y amarillo.
- Deuteranopia (sin verde): Baja percepción del verde; confusión de verdes, rojos y amarillos.
- Tritanopia (sin azul): Baja percepción del color azul; confusión entre los colores verde y azul.
- Acromatopsia (sin color). Ausencia parcial o total de la visión de color.

Inhabilita los formatos de imagen AVIF y WebP
Estas emulaciones permiten que los desarrolladores prueben diferentes situaciones de carga de imágenes sin tener que cambiar de navegador.
Supongamos que tienes el siguiente código HTML para entregar una imagen en los formatos AVIF y WebP para navegadores más nuevos, con una imagen PNG de resguardo para navegadores más antiguos.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
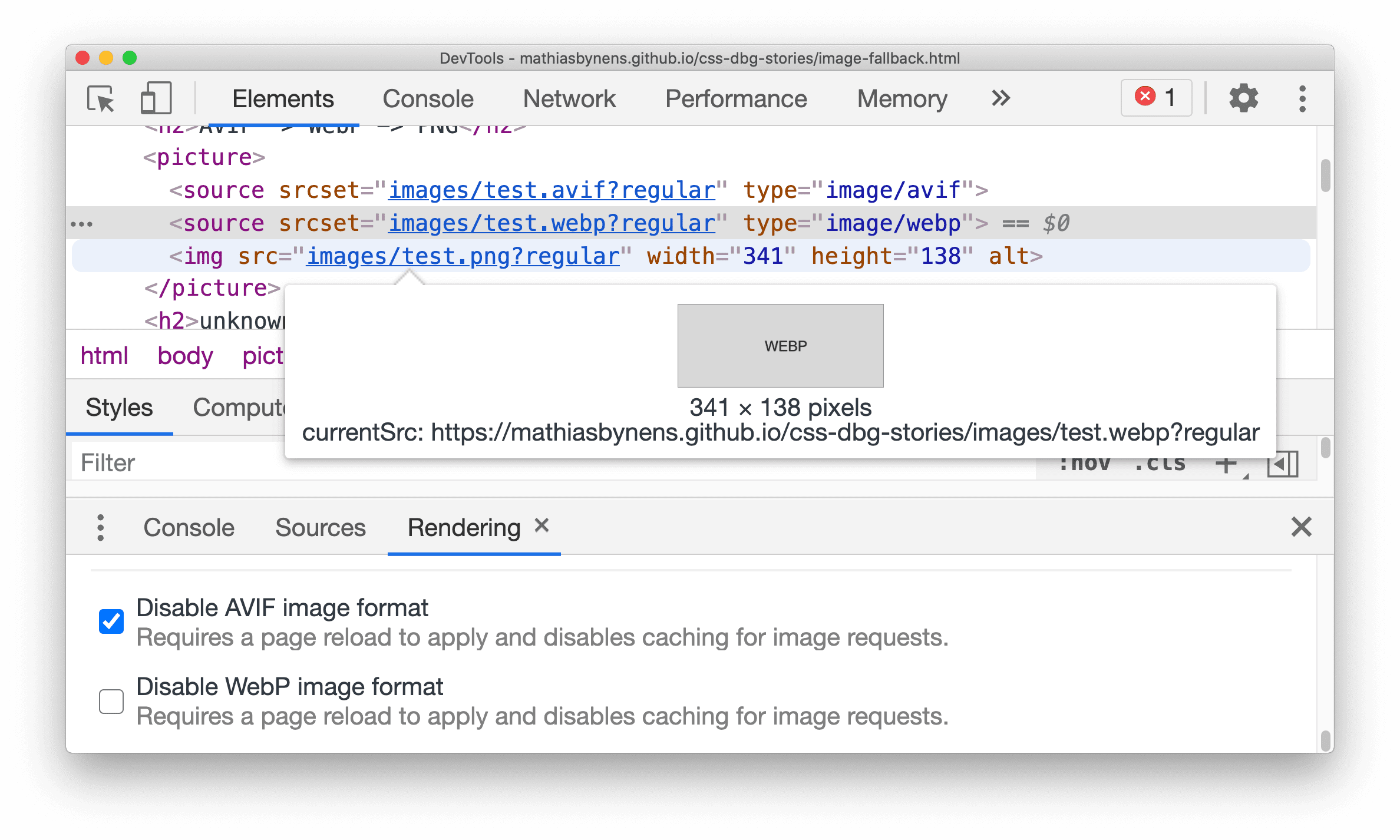
Para inhabilitar todas las imágenes AVIF en una página (o, de manera similar, las imágenes WebP), haz lo siguiente:
- Abre la pestaña Renderización y marca la opción Inhabilitar el formato de imagen AVIF.
- Vuelve a cargar la página y coloca el cursor sobre el ícono
img src. El src de la imagen actual (currentSrc) ahora es la imagen WebP de resguardo.

Del mismo modo, puedes inhabilitar las imágenes WebP.


