রেন্ডারিং ট্যাব বিকল্পগুলির এই রেফারেন্স সহ আপনার পৃষ্ঠায় প্রয়োগ করার জন্য দরকারী প্রভাবগুলি আবিষ্কার করুন৷
বিজ্ঞাপন ফ্রেম হাইলাইট
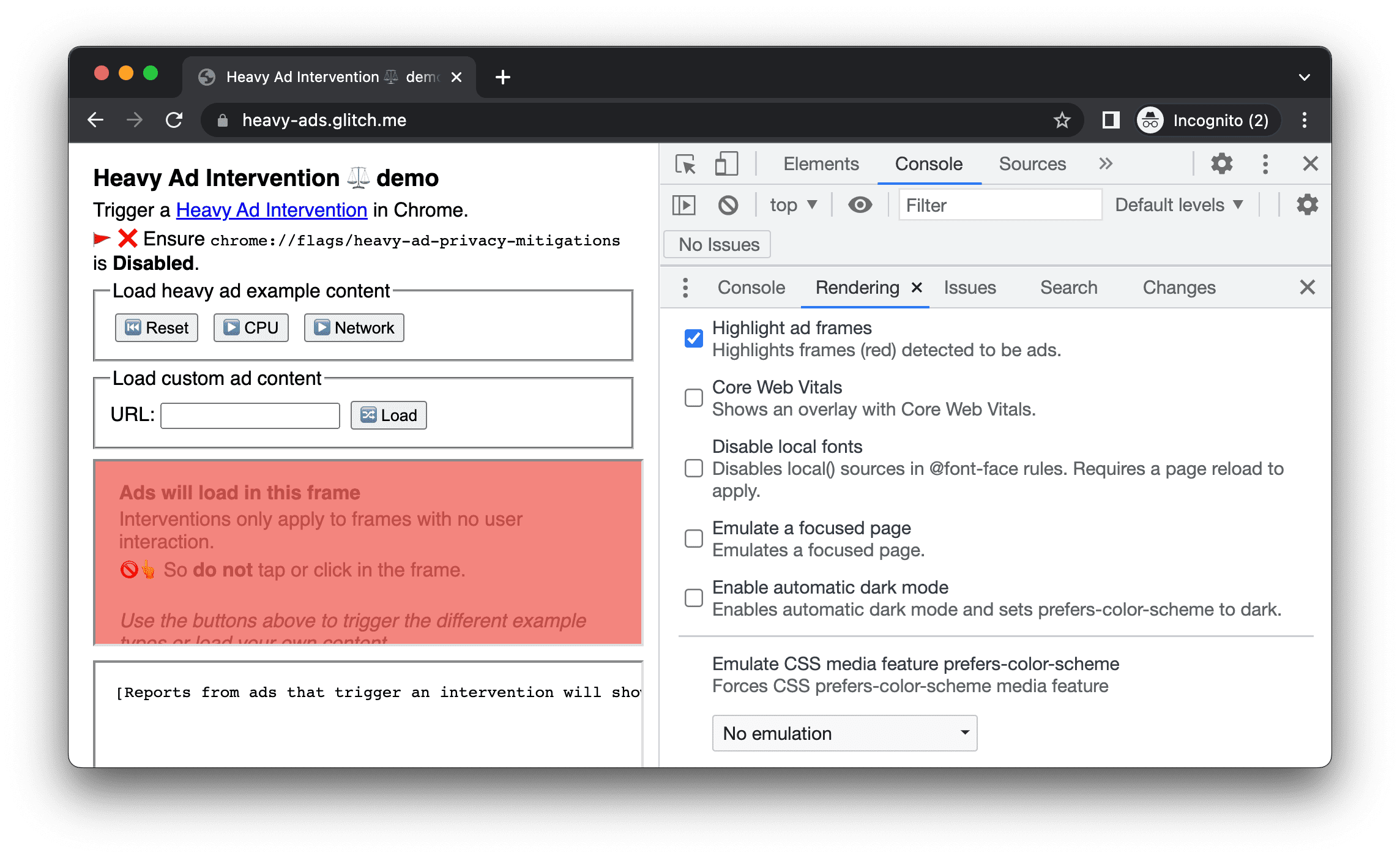
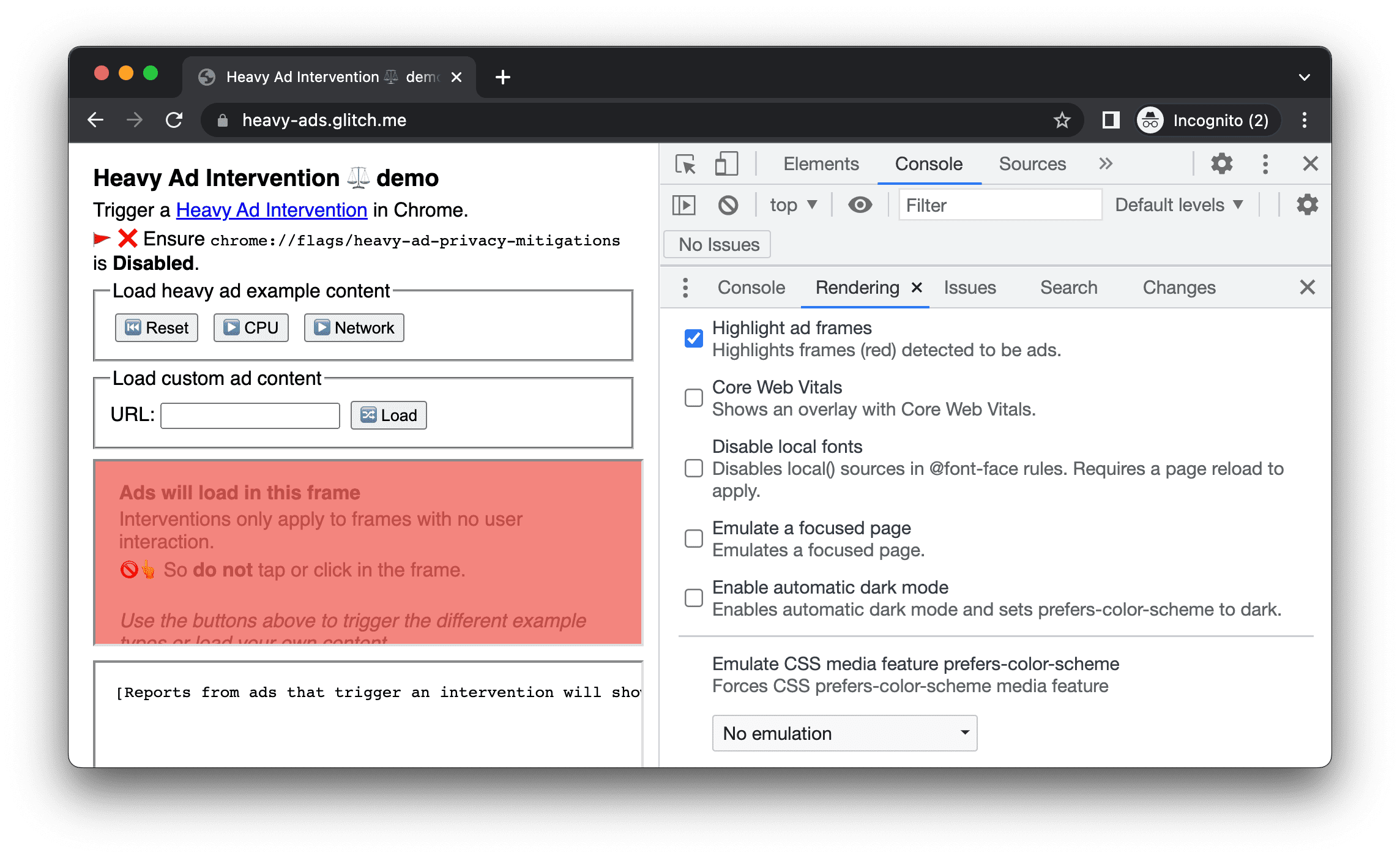
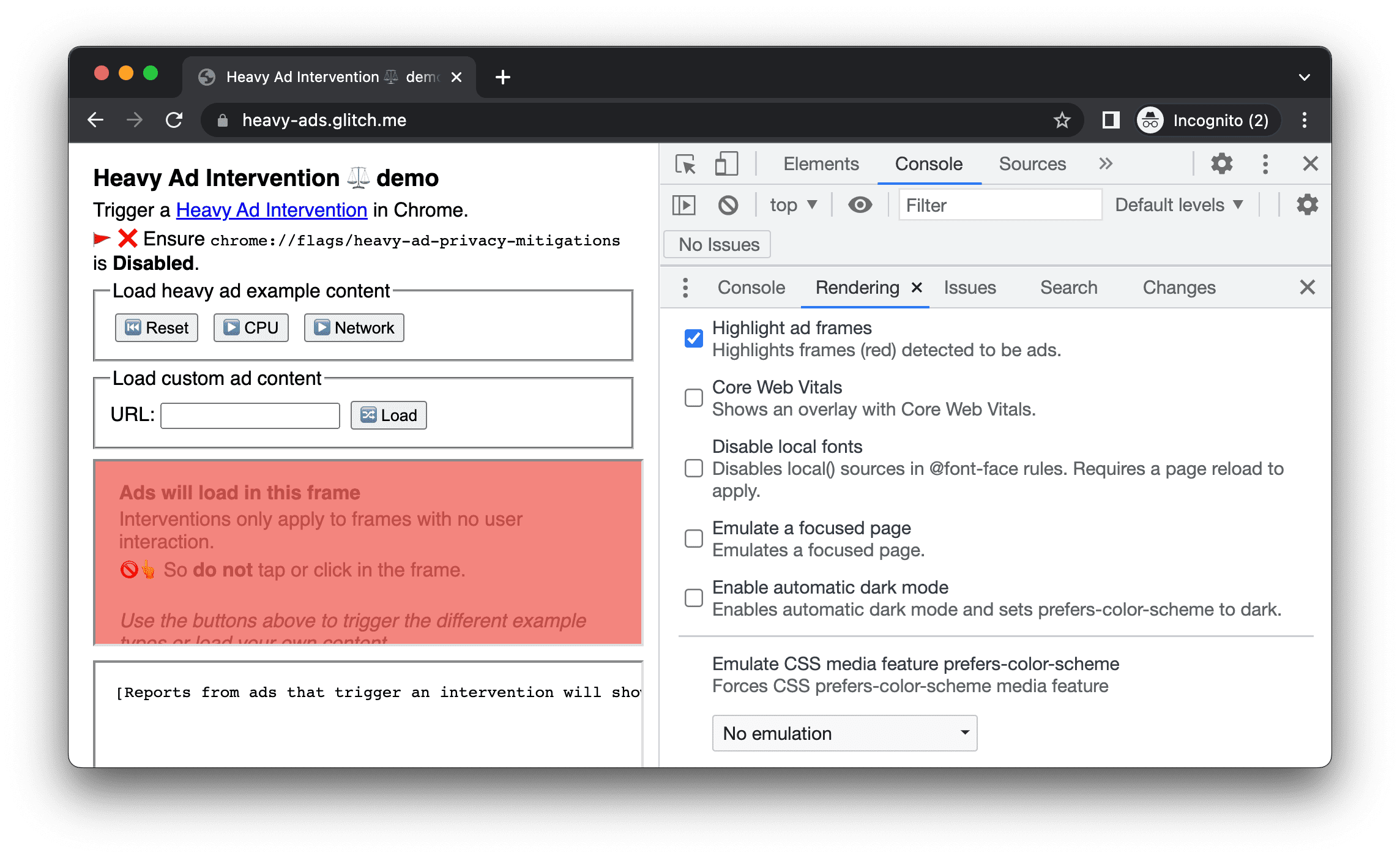
ফ্রেমগুলি বিজ্ঞাপন হিসাবে ট্যাগ করা হয়েছে কিনা তা পরীক্ষা করতে:
- এই ডেমোতে রেন্ডারিং ট্যাবটি খুলুন এবং হাইলাইট বিজ্ঞাপন ফ্রেমগুলি পরীক্ষা করুন৷
- লাল রঙে হাইলাইট করা বিজ্ঞাপনের ফ্রেমটি লক্ষ্য করুন।

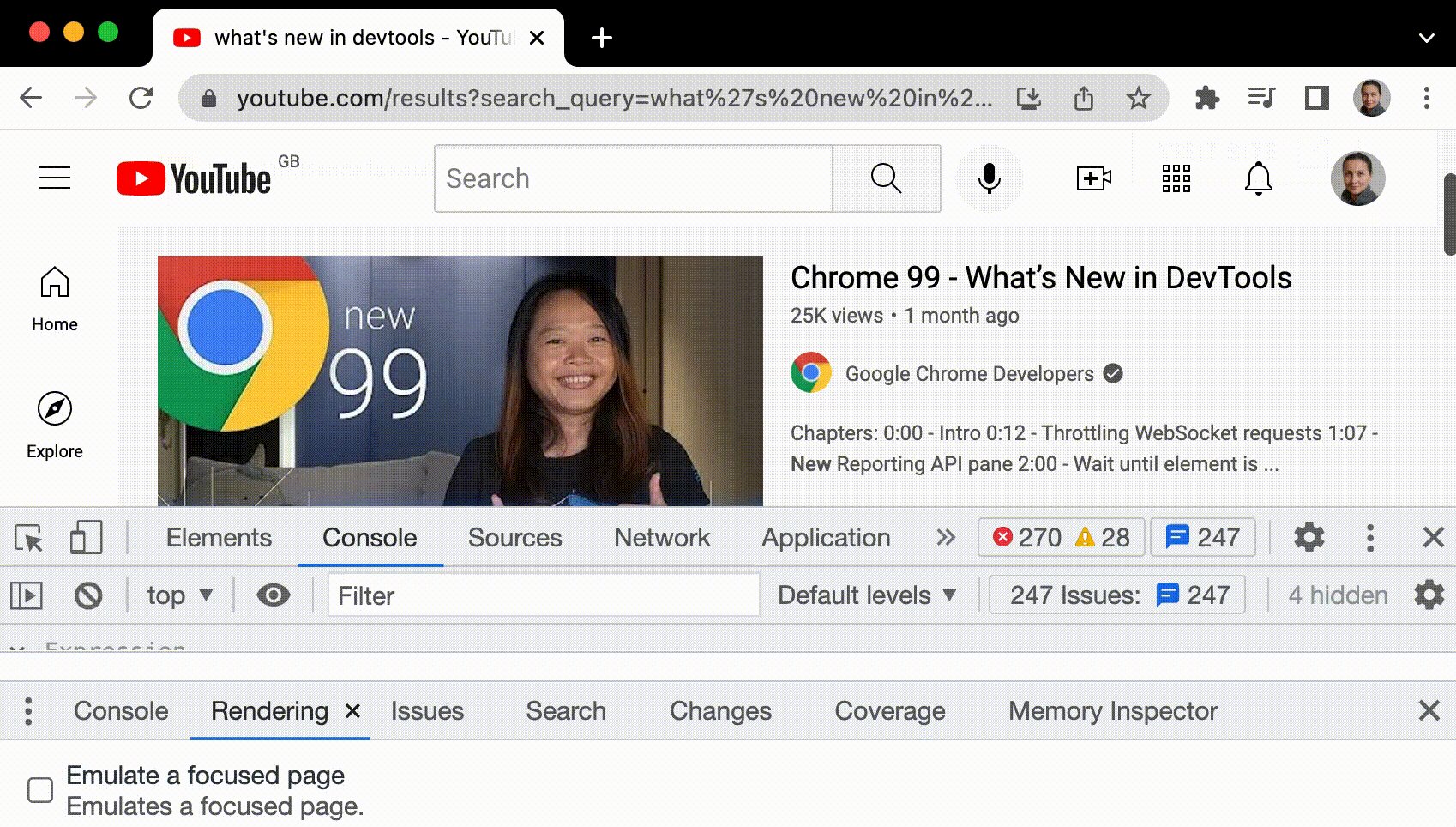
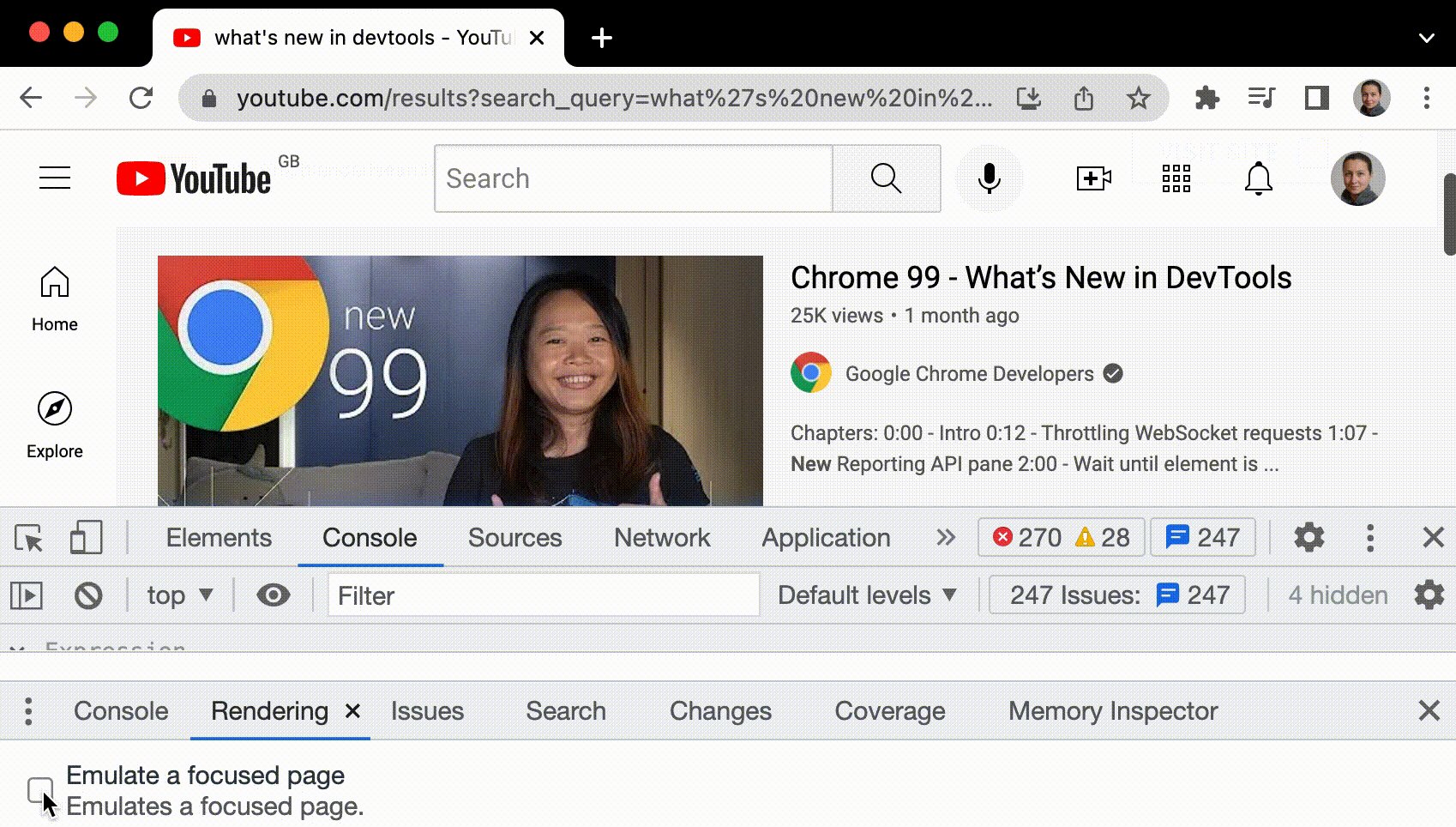
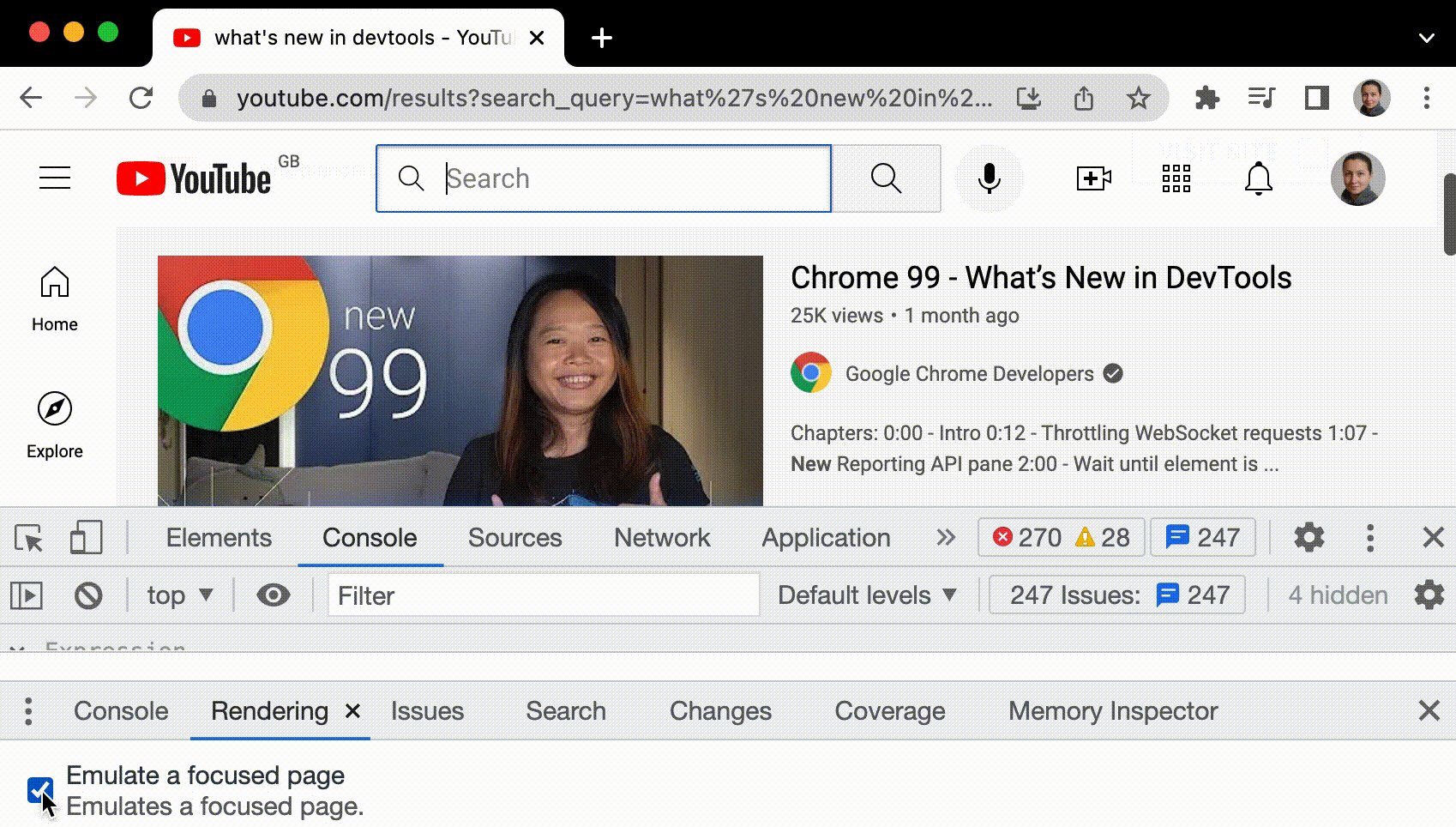
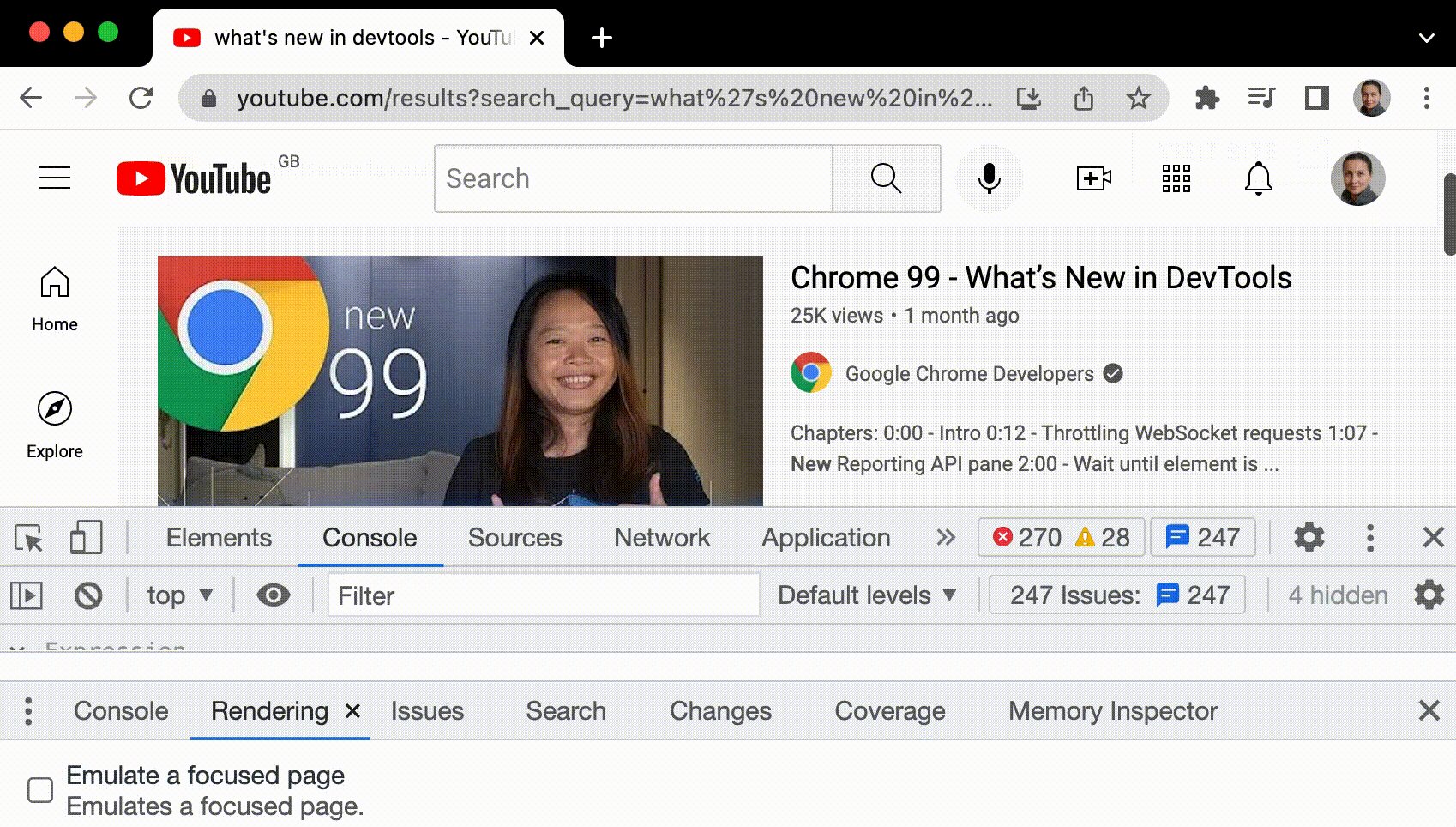
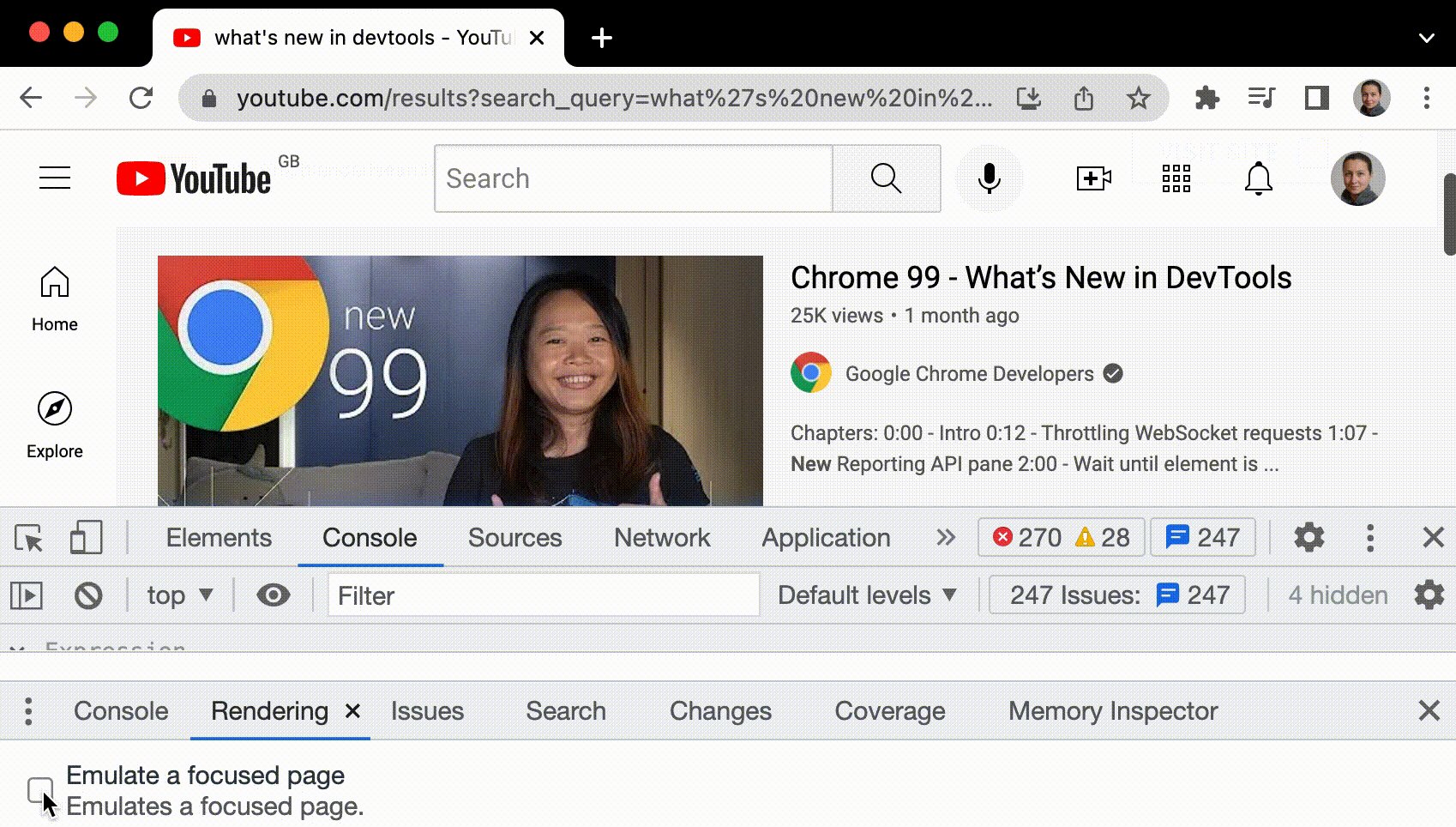
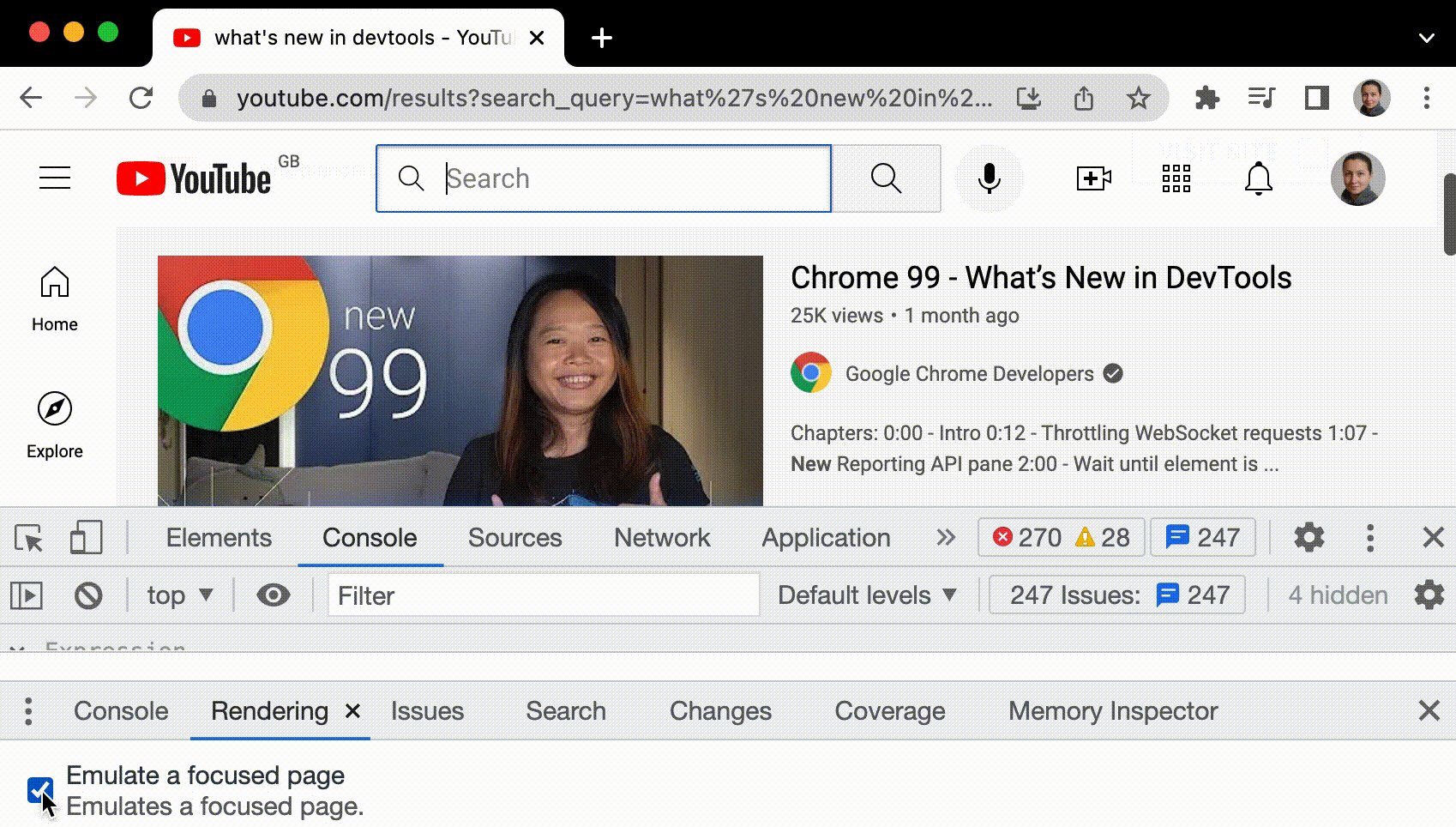
একটি ফোকাসড পৃষ্ঠা অনুকরণ করুন
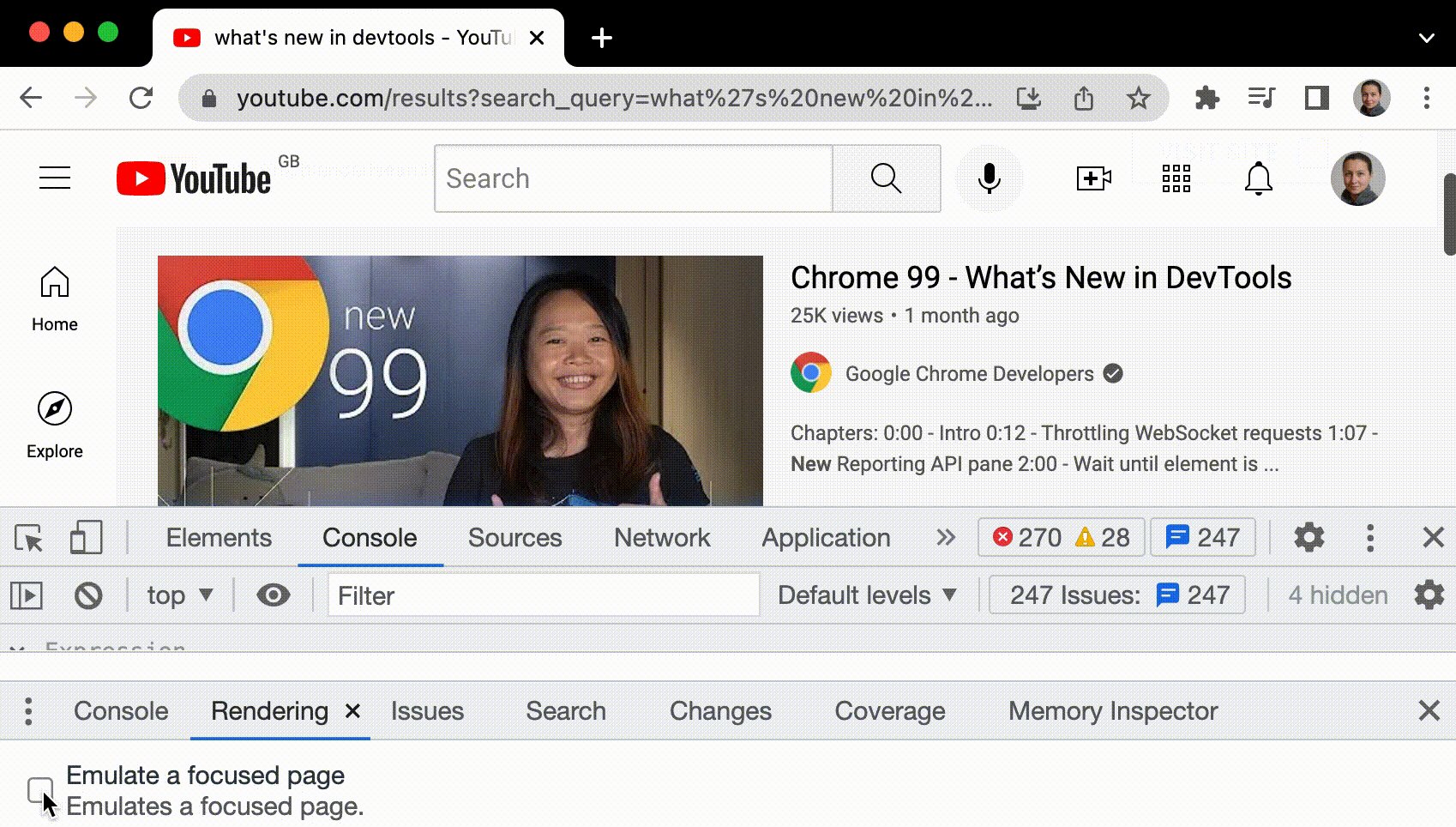
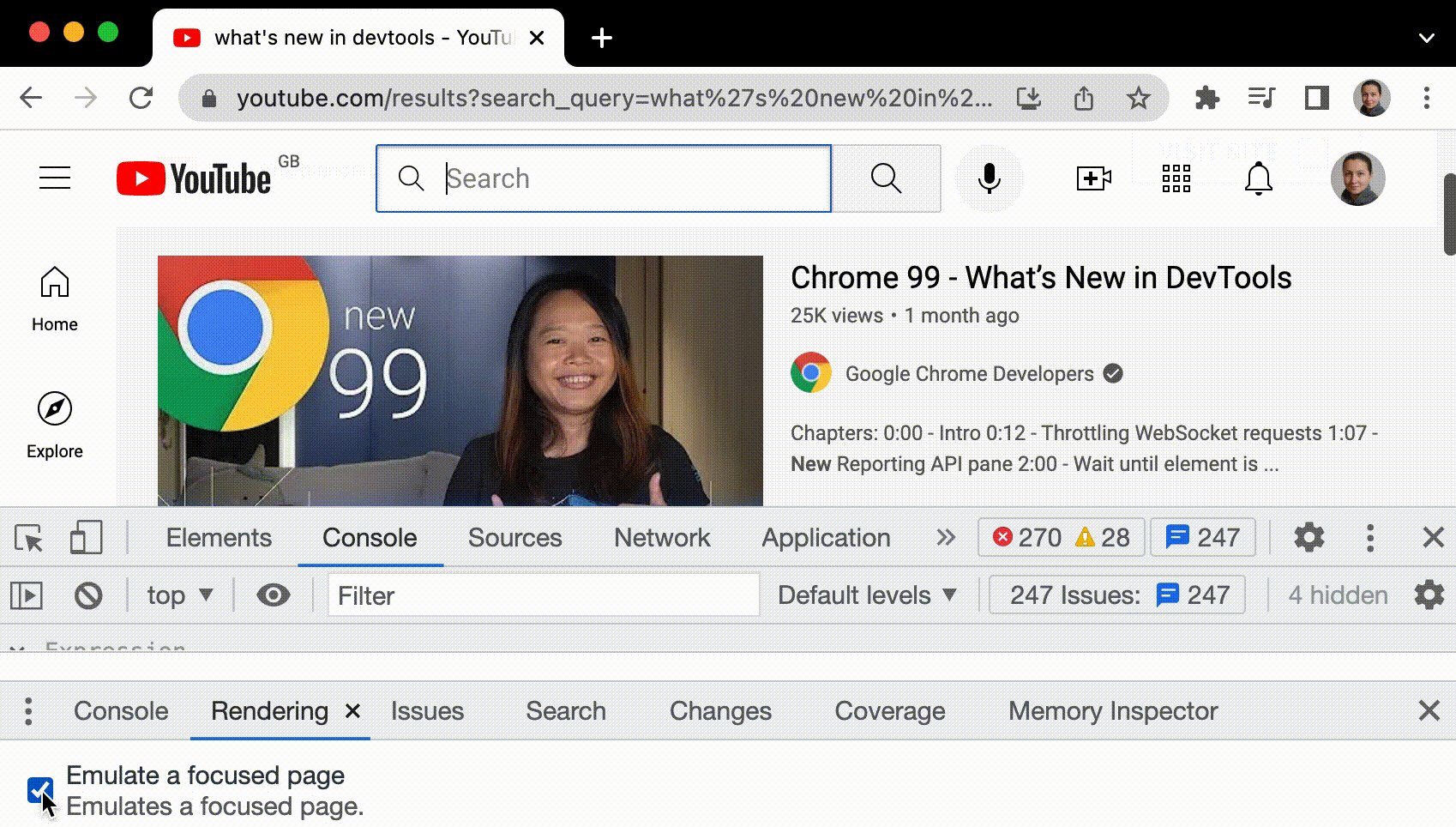
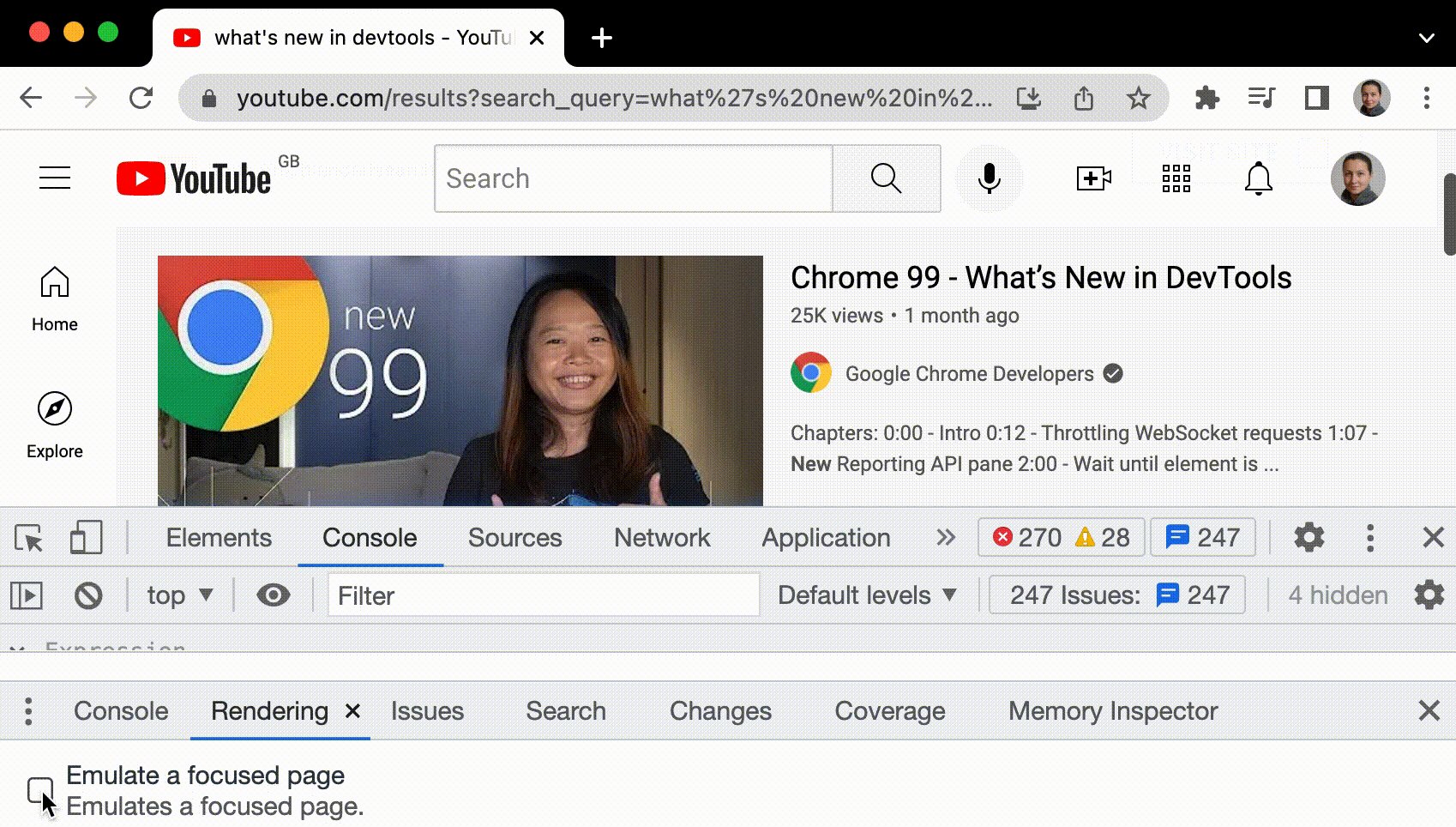
আপনি পৃষ্ঠা থেকে DevTools-এ ফোকাস স্যুইচ করলে, কিছু ওভারলে উপাদান স্বয়ংক্রিয়ভাবে লুকিয়ে থাকে যদি সেগুলি ফোকাস দ্বারা ট্রিগার হয়। উদাহরণস্বরূপ, ড্রপ-ডাউন তালিকা, মেনু বা তারিখ পিকার। এমুলেট একটি ফোকাসড পৃষ্ঠা বিকল্প আপনাকে এমন একটি উপাদান ডিবাগ করতে দেয় যেন এটি ফোকাসে থাকে।
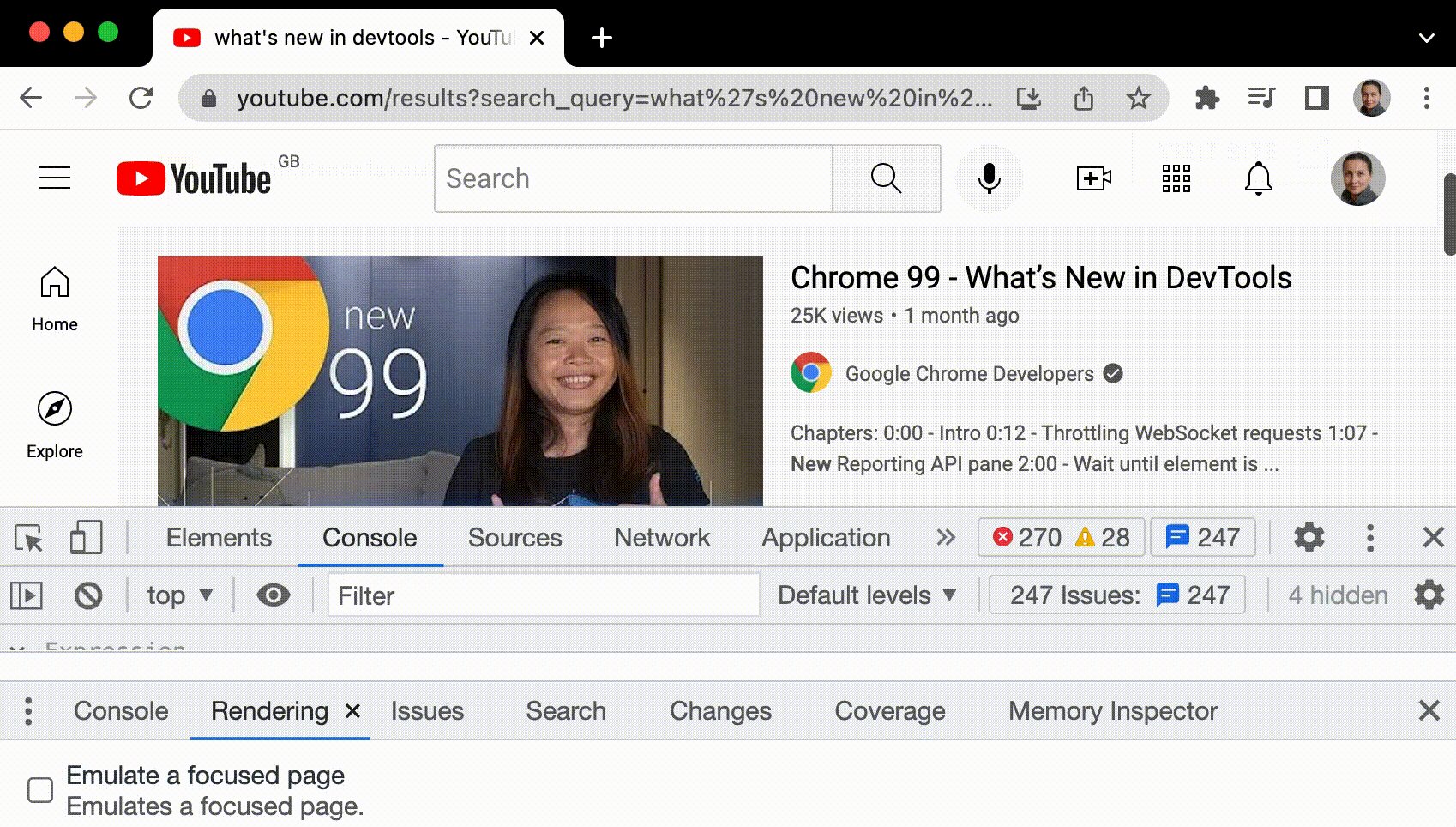
একটি ফোকাসড পৃষ্ঠা অনুকরণ করতে:
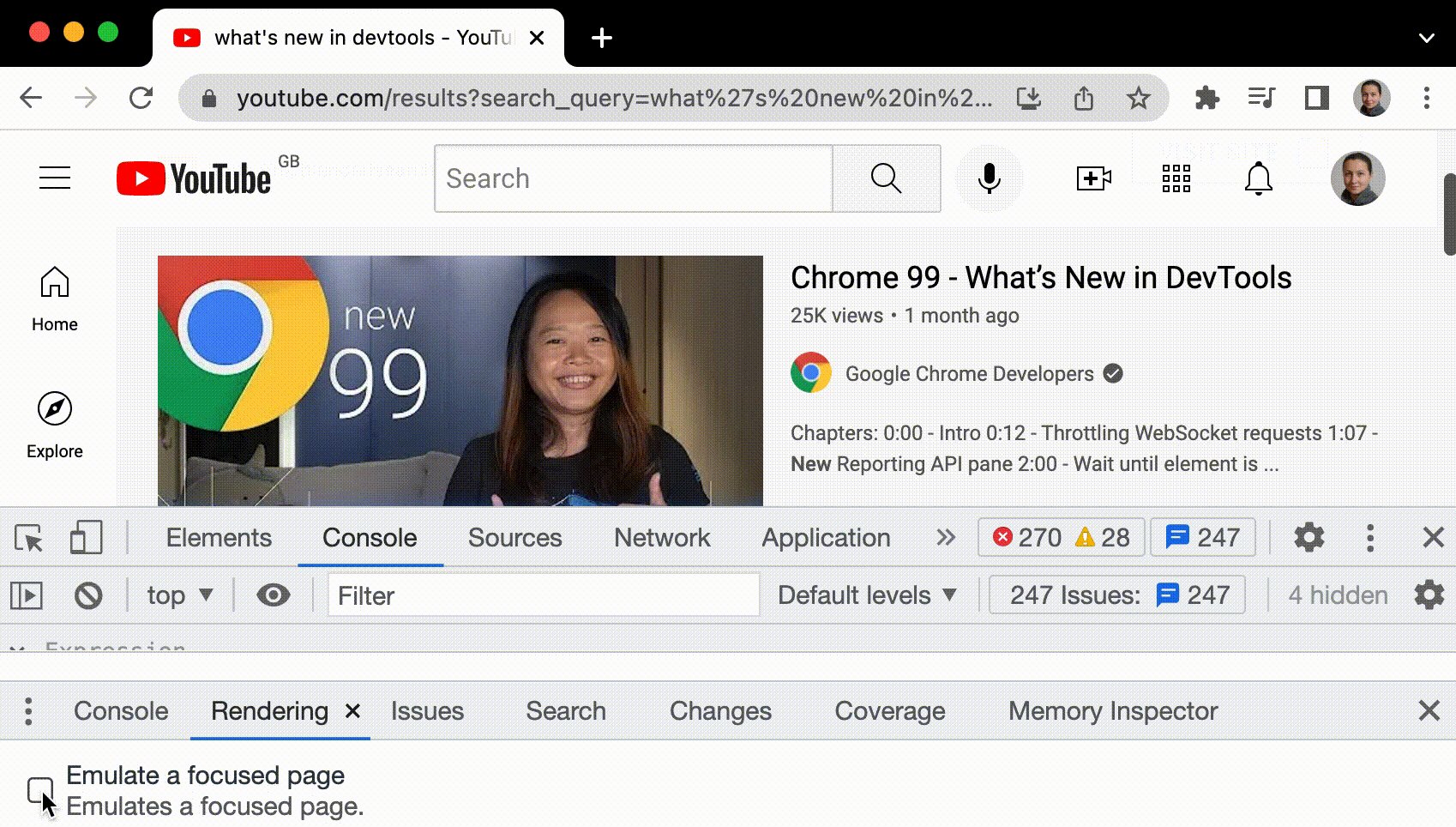
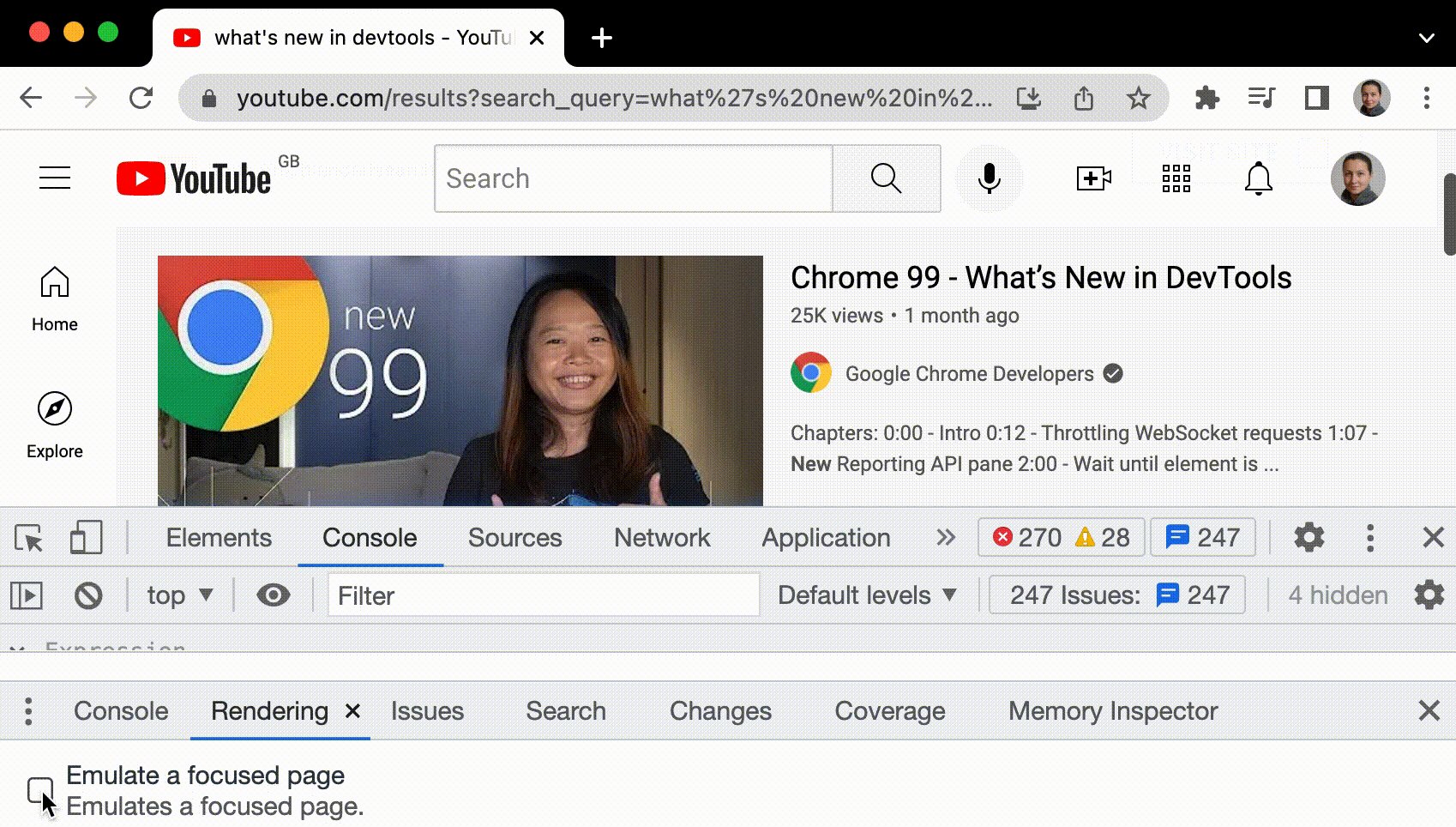
- ডিবাগ করার জন্য উপাদান সহ একটি পৃষ্ঠা খুলুন, উদাহরণস্বরূপ, অনুসন্ধান বার সহ YouTube ওয়েবসাইট ।
পৃষ্ঠায়, রেন্ডারিং ট্যাব খুলুন , তারপরে একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন চেক করুন এবং সাফ করুন।

আপনি Elements > Styles- এ অ্যাকশন বারে :hov বোতামের অধীনেও একই বিকল্প খুঁজে পেতে পারেন।
একটি উপাদান হিমায়িত করার আরও উপায় আবিষ্কার করতে, ফ্রিজ স্ক্রিন দেখুন এবং অদৃশ্য হওয়া উপাদানগুলি পরীক্ষা করুন ৷
স্থানীয় ফন্ট অক্ষম করুন
স্থানীয় ফন্ট বিকল্পগুলি @font-face নিয়মগুলিতে local() উত্সগুলি নিষ্ক্রিয় করে প্রত্যাশিতভাবে কাজ করে কিনা তা পরীক্ষা করুন৷
প্রায়শই, বিকাশকারী এবং ডিজাইনাররা বিকাশের সময় একই ফন্টের দুটি ভিন্ন অনুলিপি ব্যবহার করে:
- আপনার ডিজাইন টুলের জন্য একটি স্থানীয় ফন্ট, এবং
- আপনার কোডের জন্য একটি ওয়েব ফন্ট
স্থানীয় ফন্টগুলি অক্ষম করা আপনার জন্য এটি সহজ করে তোলে:
- ডিবাগ এবং ওয়েব ফন্ট লোডিং কর্মক্ষমতা এবং অপ্টিমাইজেশান পরিমাপ
- আপনার CSS
@font-faceনিয়মের সঠিকতা যাচাই করুন - ওয়েব ফন্ট এবং তাদের স্থানীয় সংস্করণগুলির মধ্যে কোন পার্থক্য আবিষ্কার করুন
@font-face নিয়মে অনুপস্থিত local() উত্সগুলি অনুকরণ করুন:
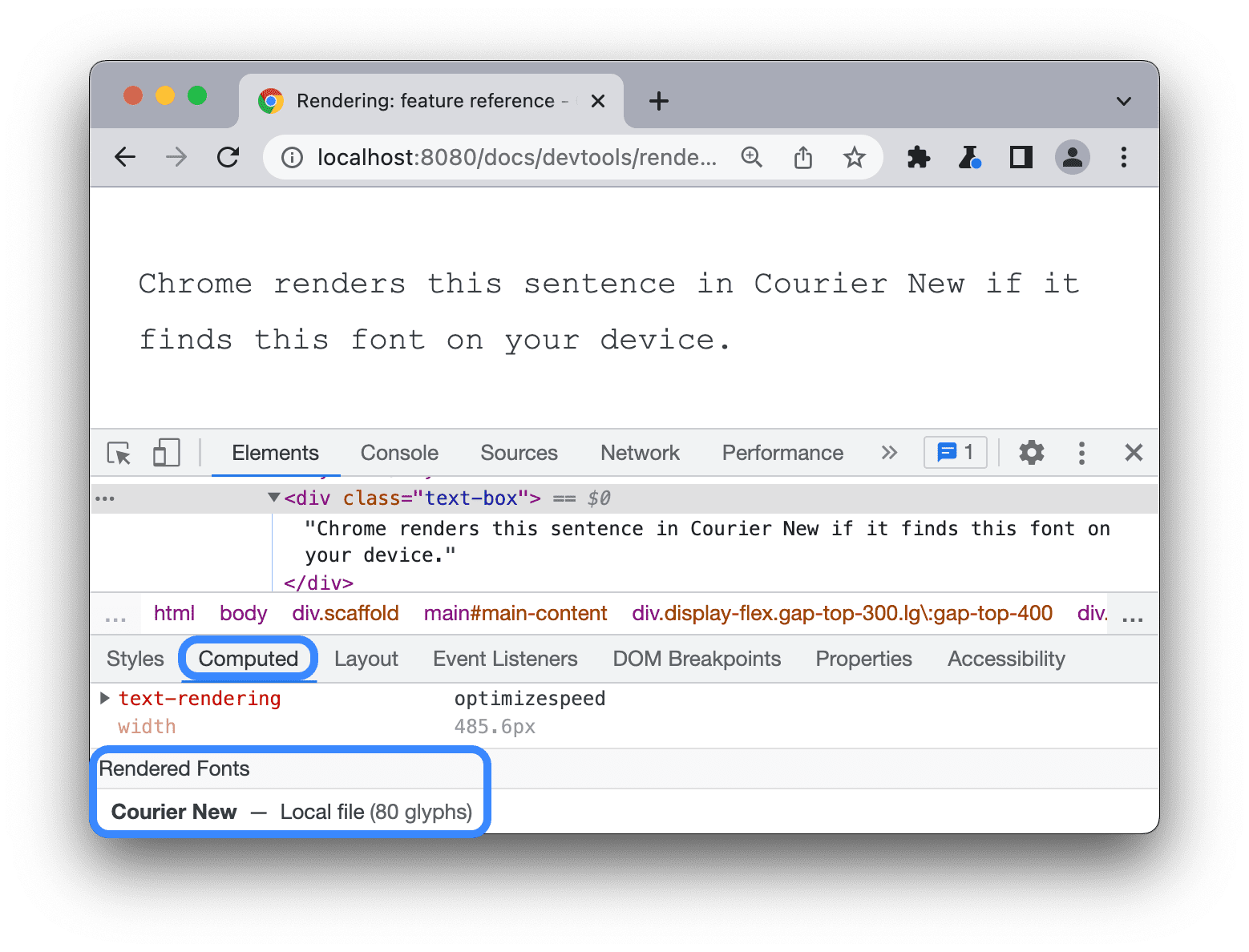
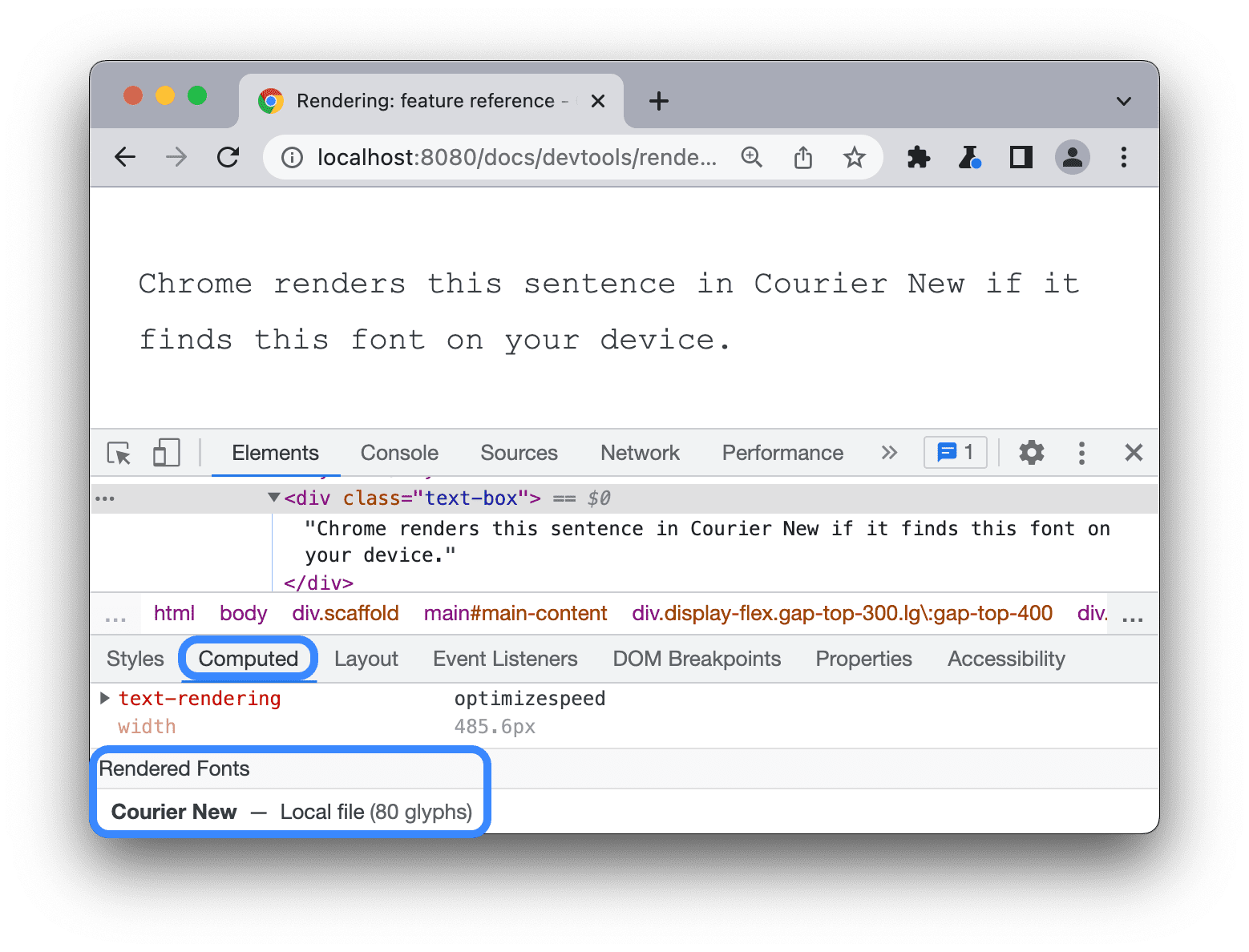
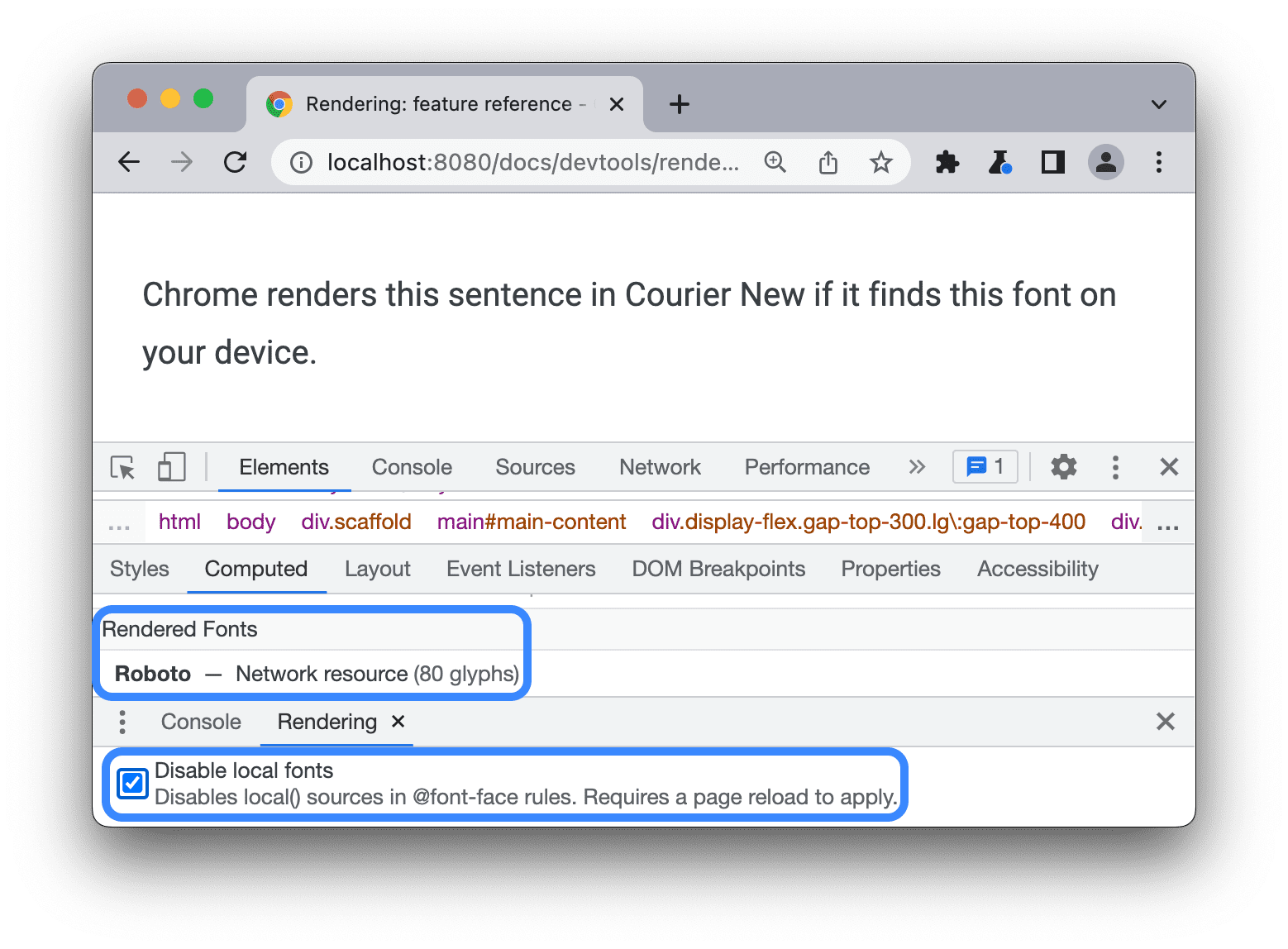
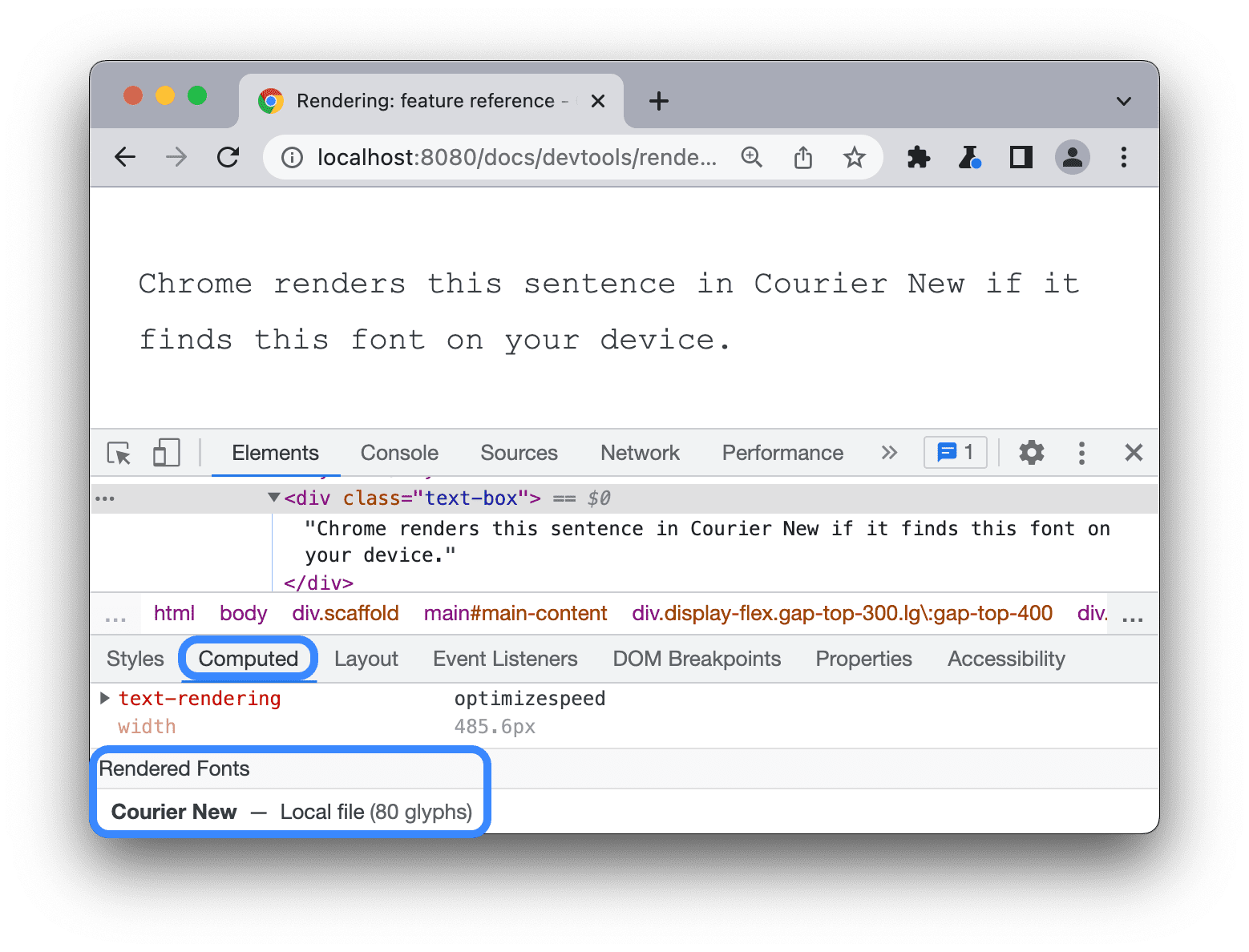
উপরের বাক্যটি পরিদর্শন করুন , Elements > Computed খুলুন, নিচের দিকে স্ক্রোল করুন এবং রেন্ডারড ফন্টের অধীনে আবিষ্কার করুন যে Chrome স্থানীয় ফাইলগুলিতে কুরিয়ার নিউ খুঁজে পেয়েছে।

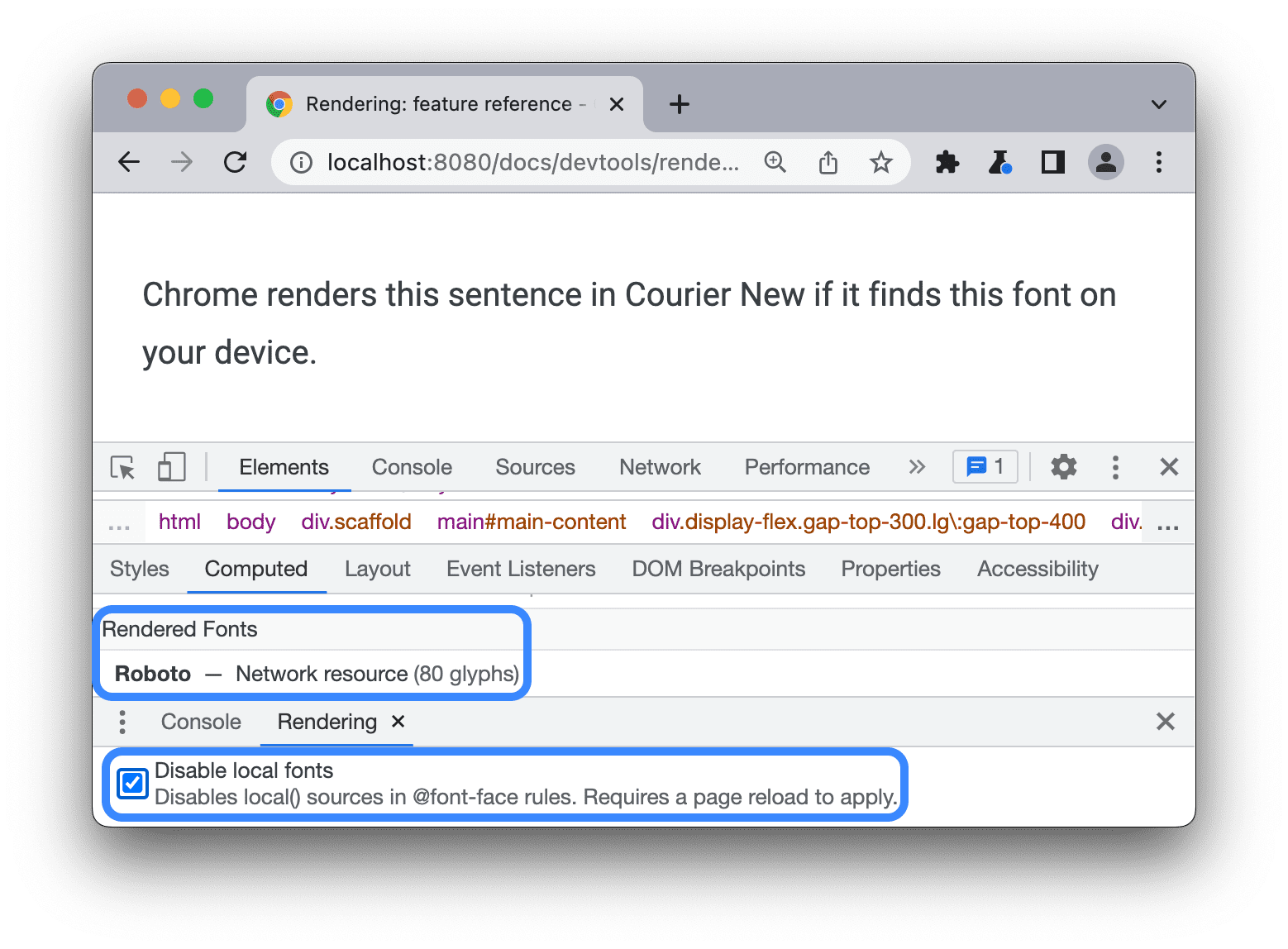
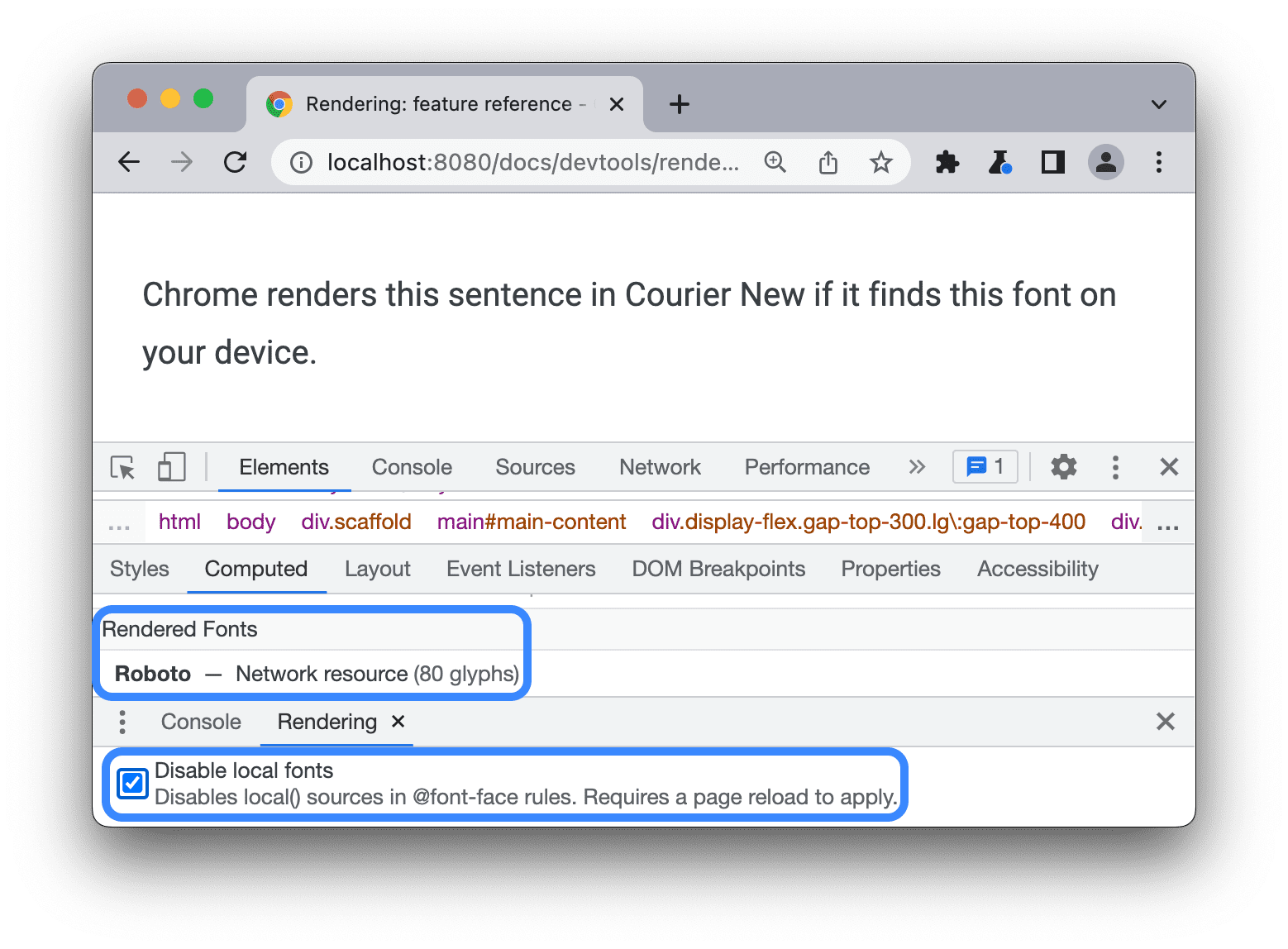
রেন্ডারিং ট্যাব খুলুন , স্থানীয় ফন্ট অক্ষম করুন চেক করুন এবং পৃষ্ঠাটি রিফ্রেশ ।
ওয়েবে পাওয়া রোবোটোতে বাক্যটি পর্যবেক্ষণ করুন।

স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন
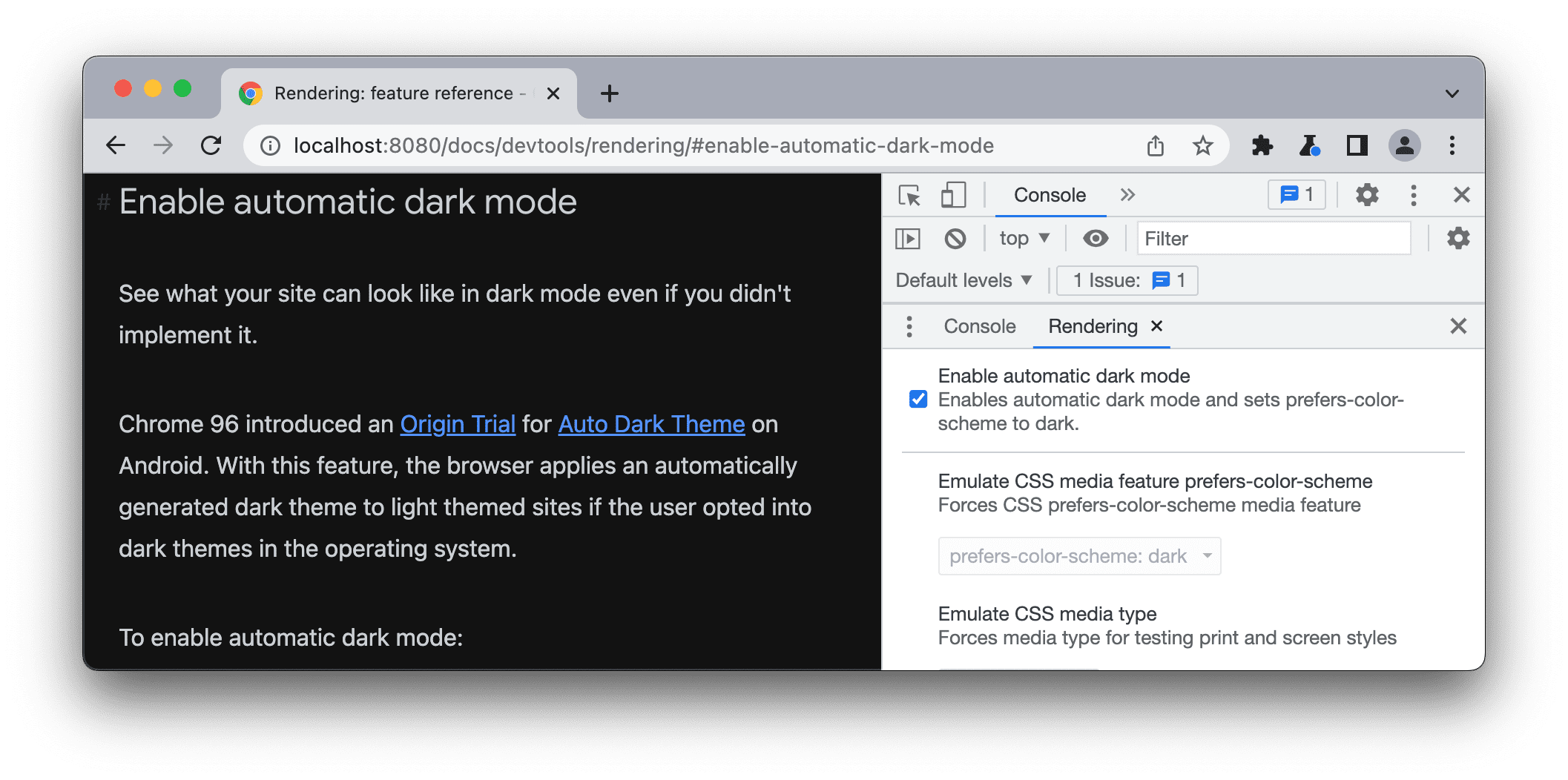
আপনি এটি প্রয়োগ না করলেও আপনার সাইটটি ডার্ক মোডে দেখতে কেমন হতে পারে তা দেখুন।
Chrome 96 অ্যান্ড্রয়েডে অটো ডার্ক থিমের জন্য একটি অরিজিন ট্রায়াল চালু করেছে। এই বৈশিষ্ট্যটির সাহায্যে, ব্যবহারকারী অপারেটিং সিস্টেমে অন্ধকার থিম বেছে নিলে ব্রাউজারটি হালকা থিমযুক্ত সাইটগুলিতে একটি স্বয়ংক্রিয়ভাবে তৈরি অন্ধকার থিম প্রয়োগ করে।
স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করতে:
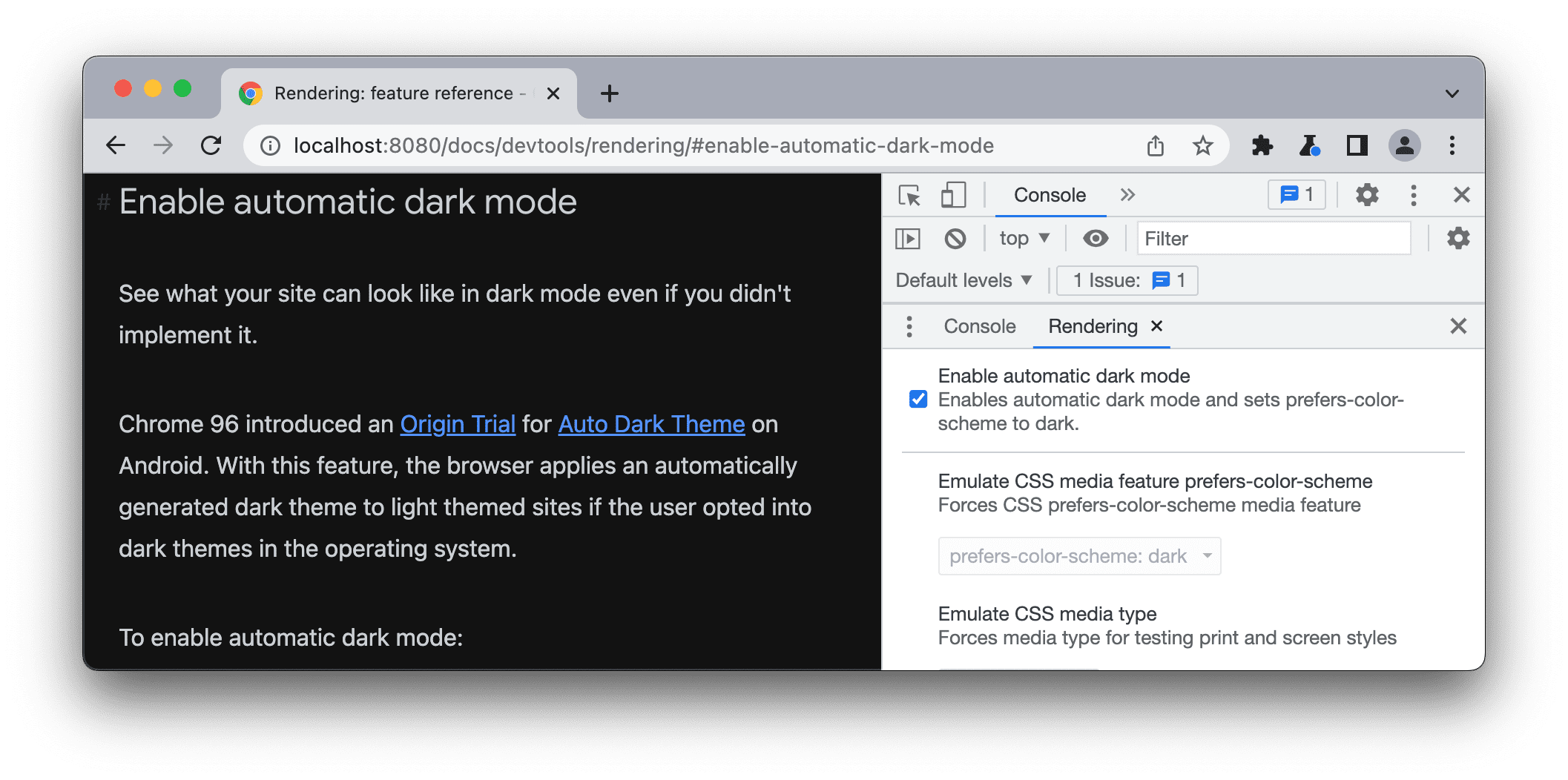
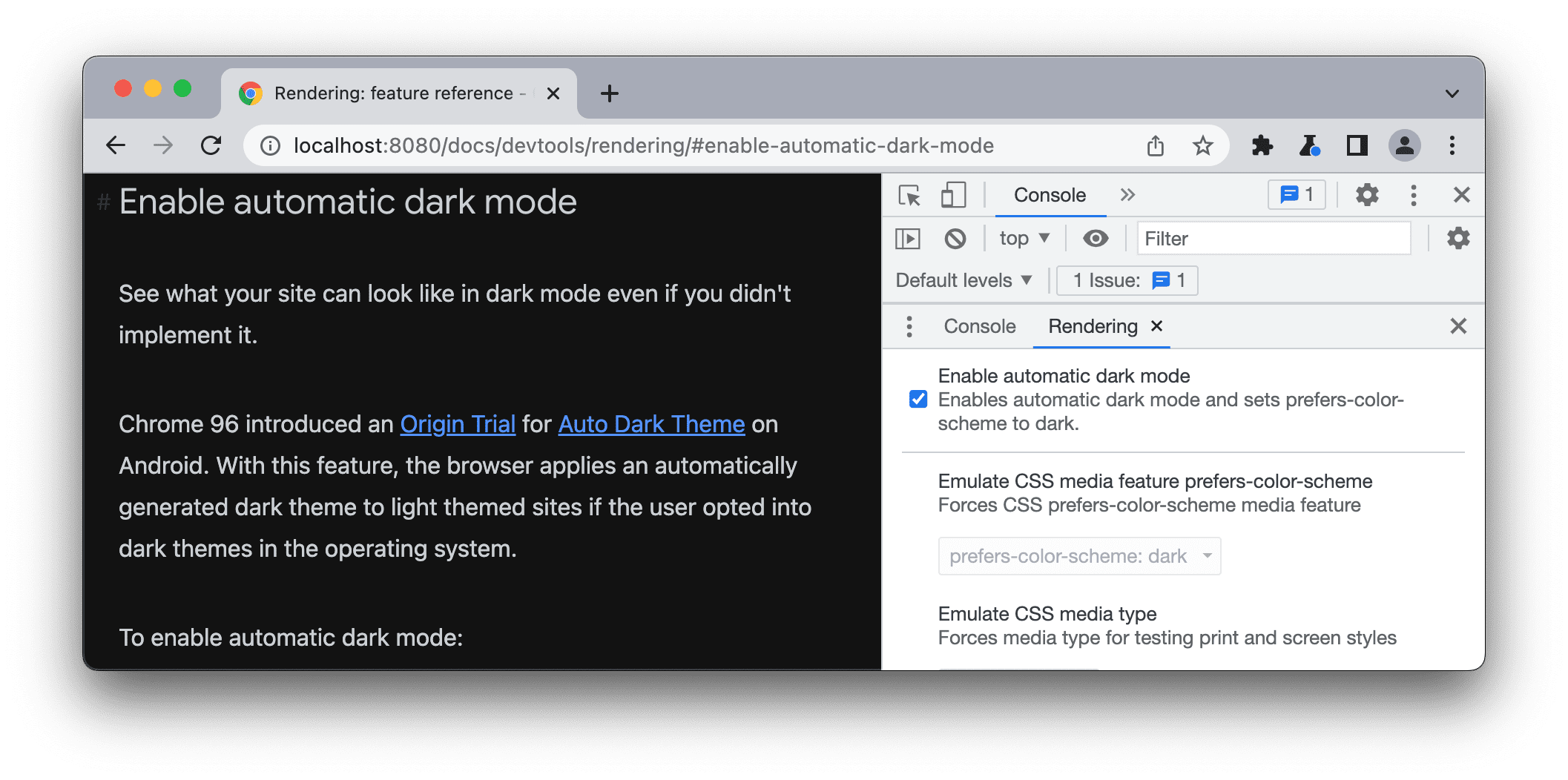
- এই পৃষ্ঠায়, রেন্ডারিং ট্যাব খুলুন এবং স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন চেক করুন।
- ডার্ক মোডে এই পৃষ্ঠাটি পর্যবেক্ষণ করুন।

দৃষ্টি ঘাটতি অনুকরণ
প্রত্যেকেরই ওয়েব অ্যাক্সেস এবং উপভোগ করতে সক্ষম হওয়া উচিত। Google এটিকে বাস্তবে পরিণত করতে প্রতিশ্রুতিবদ্ধ ।
Chrome DevTools-এর সাহায্যে, আপনি দেখতে পারেন যে দৃষ্টিশক্তির ঘাটতি আছে এমন লোকেরা কীভাবে আপনার সাইট দেখেন, যাতে আপনি তাদের জন্য এটি আরও ভাল করতে পারেন৷ আরও তথ্যের জন্য, রঙ দৃষ্টি ঘাটতি অনুকরণ দেখুন।
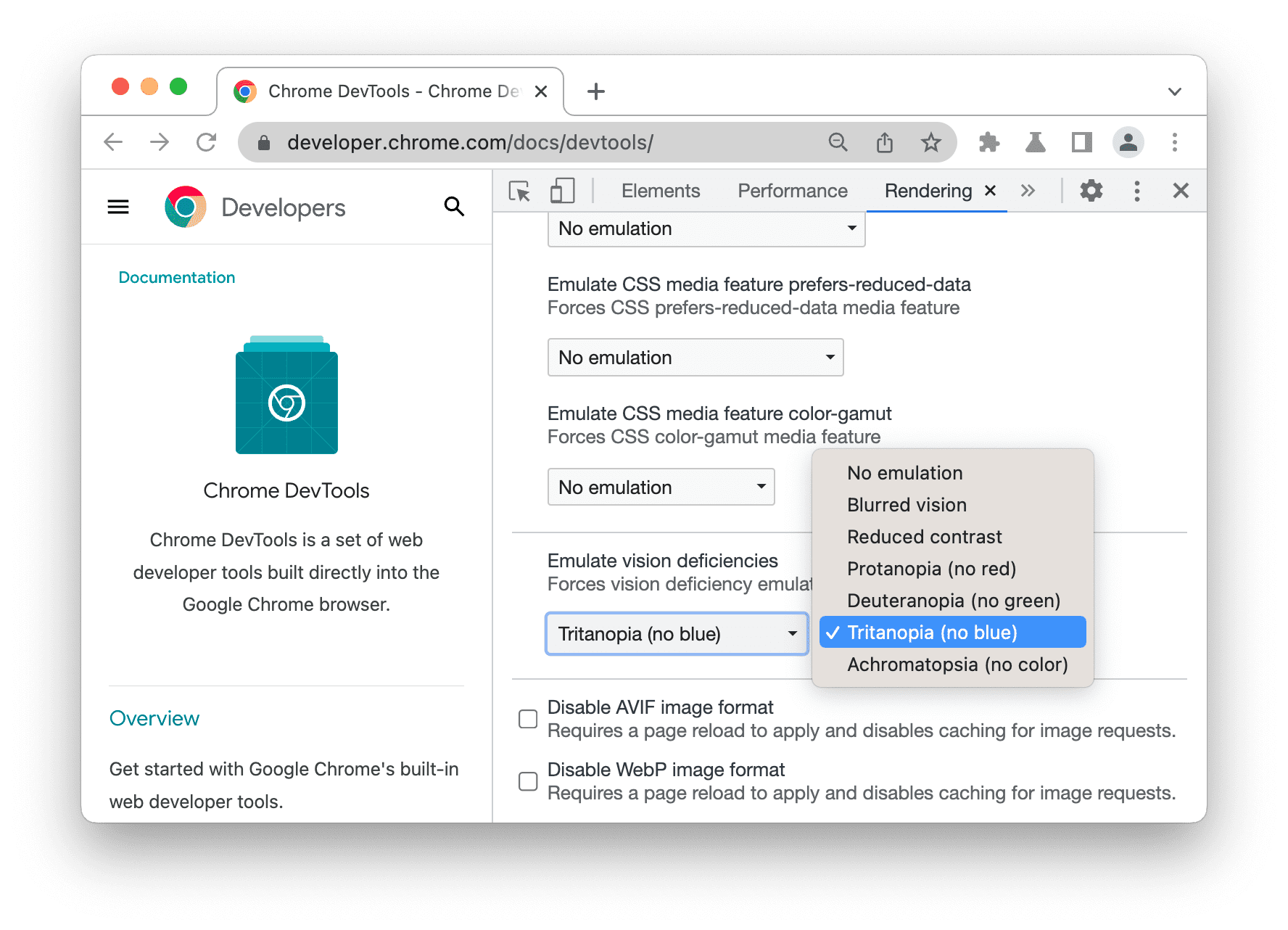
দৃষ্টি ঘাটতি অনুকরণ করতে:
- রেন্ডারিং ট্যাবটি খুলুন ।
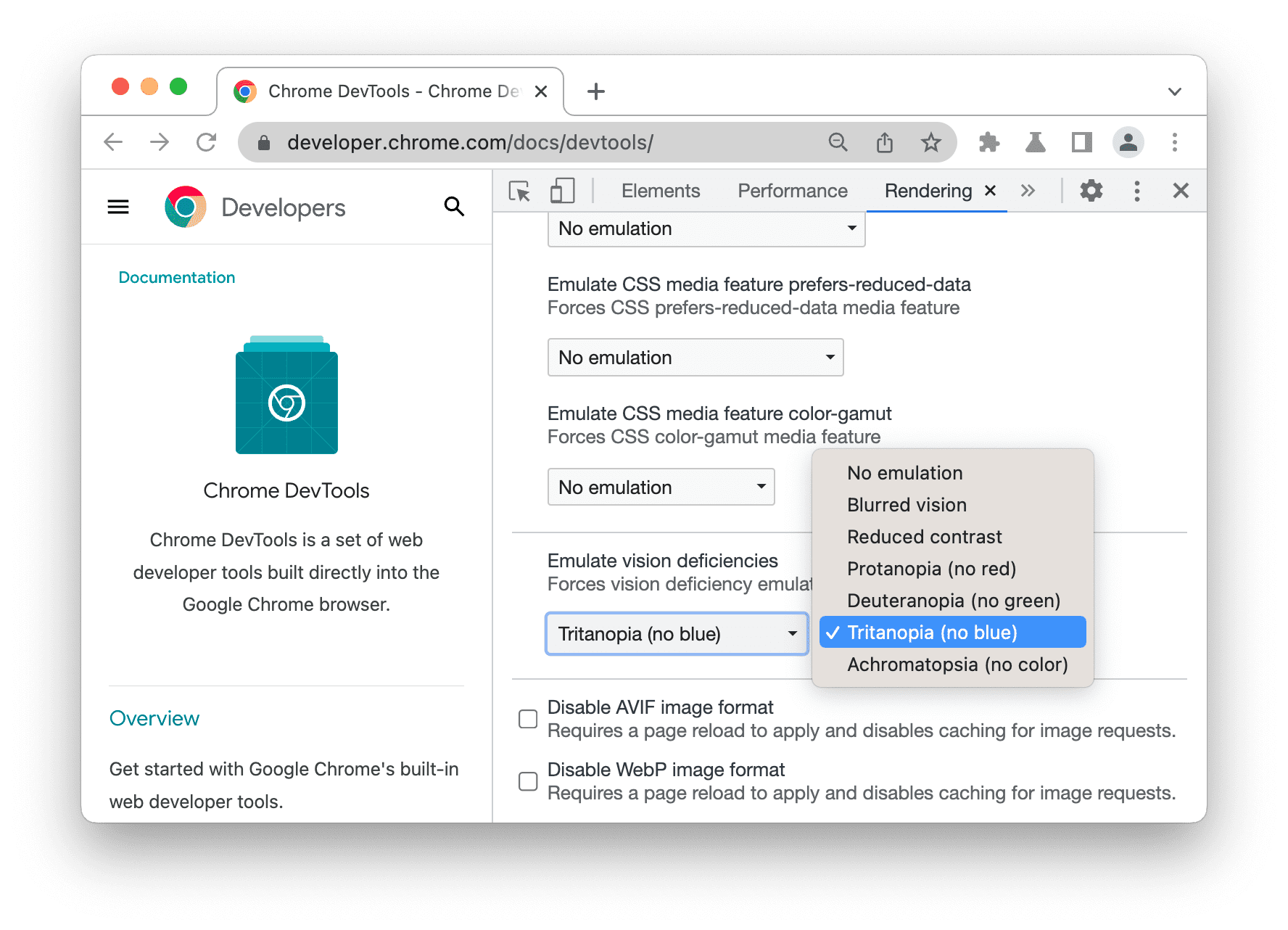
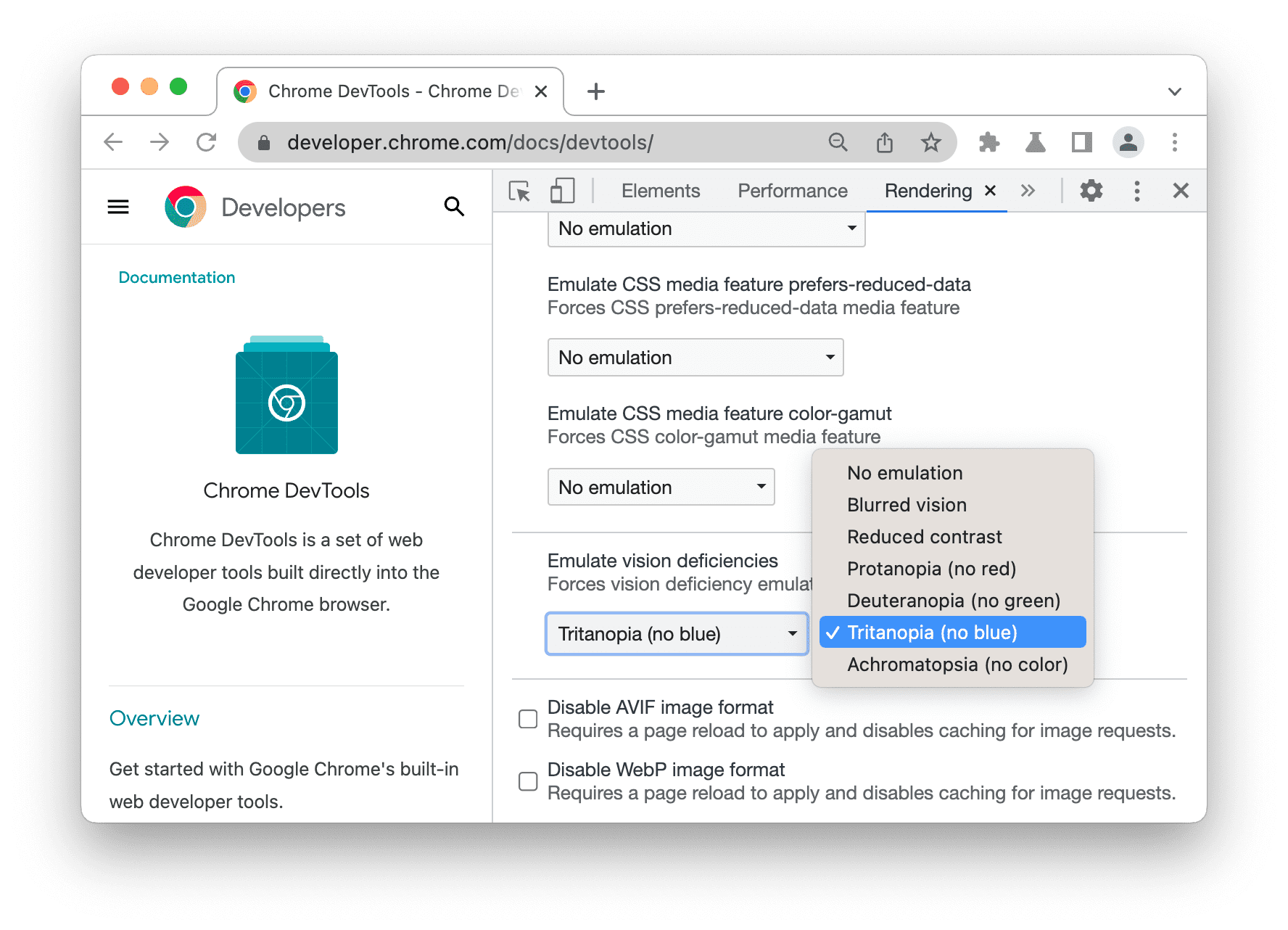
দৃষ্টি ঘাটতি অনুকরণ করুন এর অধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- কোন অনুকরণ নেই .
- ঝাপসা দৃষ্টি ।
- কমানো বৈসাদৃশ্য ।
- প্রোটানোপিয়া (লাল নয়) । লাল কম উপলব্ধি; সবুজ, লাল এবং হলুদের বিভ্রান্তি।
- Deuteranopia (কোন সবুজ) । সবুজের কম উপলব্ধি; সবুজ, লাল এবং হলুদের বিভ্রান্তি।
- ট্রাইটানোপিয়া (নীল নয়) । নীলের কম উপলব্ধি; সবুজ এবং নীলের বিভ্রান্তি।
- অ্যাক্রোমাটোপসিয়া (কোন রঙ নেই) । রঙ দৃষ্টি আংশিক বা সম্পূর্ণ অনুপস্থিতি।

AVIF এবং WebP চিত্র বিন্যাস অক্ষম করুন
এই অনুকরণগুলি ডেভেলপারদের জন্য ব্রাউজার স্যুইচ না করেই বিভিন্ন ইমেজ লোডিং পরিস্থিতি পরীক্ষা করা সহজ করে তোলে।
ধরুন আপনার কাছে নতুন ব্রাউজারগুলির জন্য AVIF এবং WebP ফর্ম্যাটে একটি চিত্র পরিবেশন করার জন্য নিম্নলিখিত HTML কোড রয়েছে, পুরানো ব্রাউজারগুলির জন্য একটি ফলব্যাক PNG চিত্র সহ৷
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
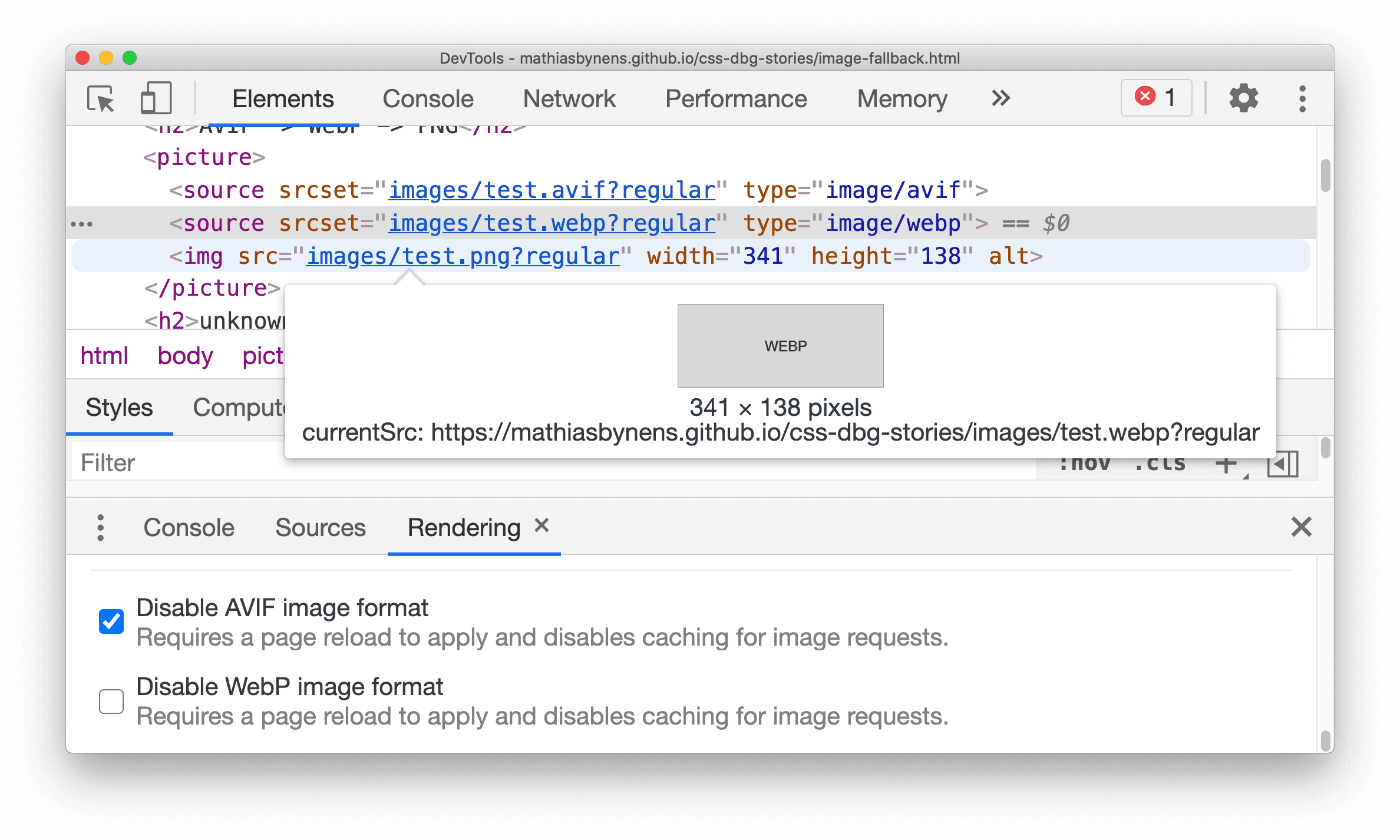
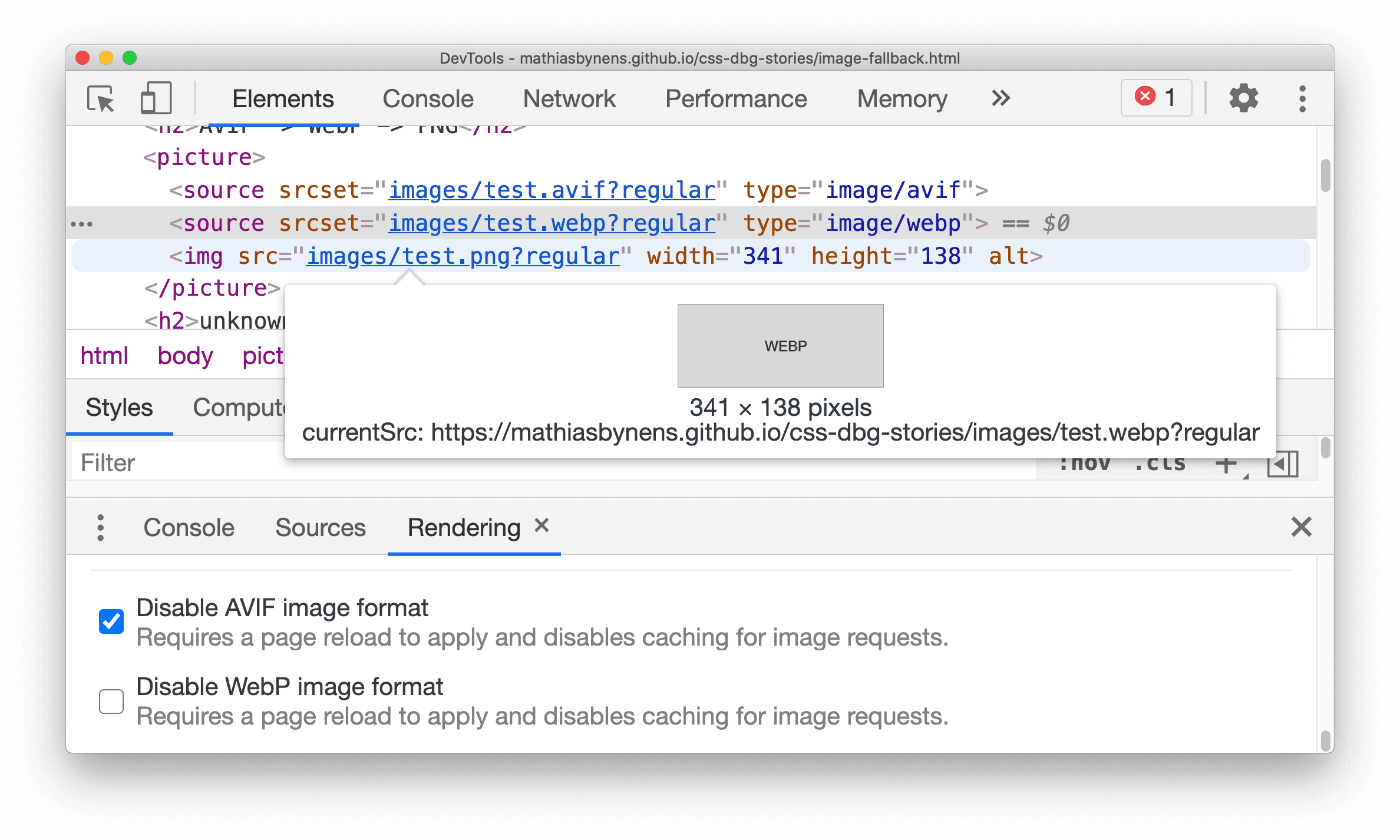
একটি পৃষ্ঠায় সমস্ত AVIF ছবি অক্ষম করতে (বা একইভাবে, WebP ছবি):
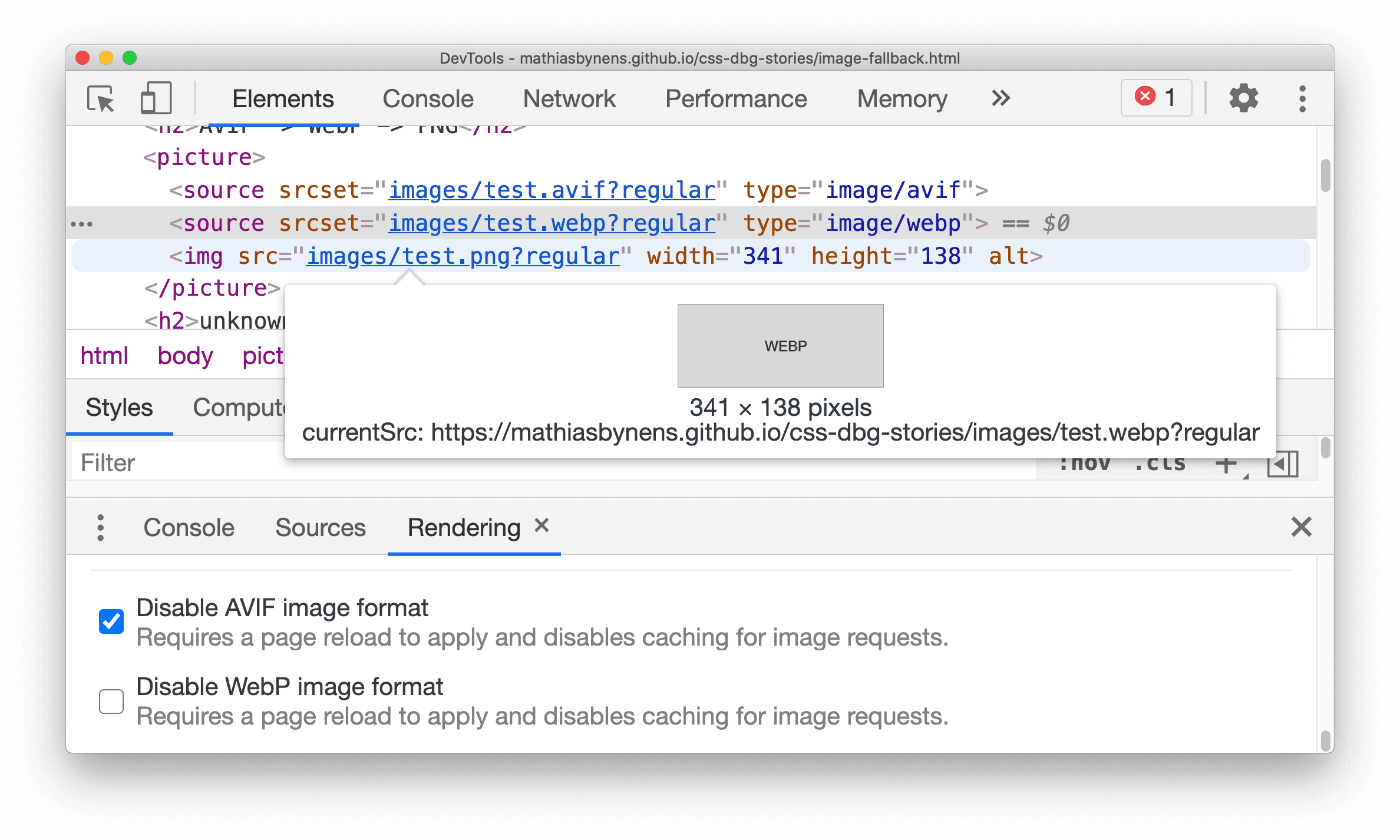
- রেন্ডারিং ট্যাব খুলুন , AVIF ইমেজ ফরম্যাট নিষ্ক্রিয় করুন চেক করুন।
- পৃষ্ঠাটি পুনরায় লোড করুন এবং
img srcউপর হোভার করুন। বর্তমান চিত্র src (currentSrc) এখন ফলব্যাক ওয়েবপি চিত্র।

একইভাবে, আপনি WebP ছবি নিষ্ক্রিয় করতে পারেন।
,রেন্ডারিং ট্যাব বিকল্পগুলির এই রেফারেন্স সহ আপনার পৃষ্ঠায় প্রয়োগ করার জন্য দরকারী প্রভাবগুলি আবিষ্কার করুন৷
বিজ্ঞাপন ফ্রেম হাইলাইট
ফ্রেমগুলি বিজ্ঞাপন হিসাবে ট্যাগ করা হয়েছে কিনা তা পরীক্ষা করতে:
- এই ডেমোতে রেন্ডারিং ট্যাবটি খুলুন এবং হাইলাইট বিজ্ঞাপন ফ্রেমগুলি পরীক্ষা করুন৷
- লাল রঙে হাইলাইট করা বিজ্ঞাপনের ফ্রেমটি লক্ষ্য করুন।

একটি ফোকাসড পৃষ্ঠা অনুকরণ করুন
আপনি পৃষ্ঠা থেকে DevTools-এ ফোকাস স্যুইচ করলে, কিছু ওভারলে উপাদান স্বয়ংক্রিয়ভাবে লুকিয়ে থাকে যদি সেগুলি ফোকাস দ্বারা ট্রিগার হয়। উদাহরণস্বরূপ, ড্রপ-ডাউন তালিকা, মেনু বা তারিখ পিকার। এমুলেট একটি ফোকাসড পৃষ্ঠা বিকল্প আপনাকে এমন একটি উপাদান ডিবাগ করতে দেয় যেন এটি ফোকাসে থাকে।
একটি ফোকাসড পৃষ্ঠা অনুকরণ করতে:
- ডিবাগ করার জন্য উপাদান সহ একটি পৃষ্ঠা খুলুন, উদাহরণস্বরূপ, অনুসন্ধান বার সহ YouTube ওয়েবসাইট ।
পৃষ্ঠায়, রেন্ডারিং ট্যাব খুলুন , তারপরে একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন চেক করুন এবং সাফ করুন।

আপনি Elements > Styles- এ অ্যাকশন বারে :hov বোতামের অধীনেও একই বিকল্প খুঁজে পেতে পারেন।
একটি উপাদান হিমায়িত করার আরও উপায় আবিষ্কার করতে, ফ্রিজ স্ক্রিন দেখুন এবং অদৃশ্য হওয়া উপাদানগুলি পরীক্ষা করুন ৷
স্থানীয় ফন্ট অক্ষম করুন
স্থানীয় ফন্ট বিকল্পগুলি @font-face নিয়মগুলিতে local() উত্সগুলি নিষ্ক্রিয় করে প্রত্যাশিতভাবে কাজ করে কিনা তা পরীক্ষা করুন৷
প্রায়শই, বিকাশকারী এবং ডিজাইনাররা বিকাশের সময় একই ফন্টের দুটি ভিন্ন অনুলিপি ব্যবহার করে:
- আপনার ডিজাইন টুলের জন্য একটি স্থানীয় ফন্ট, এবং
- আপনার কোডের জন্য একটি ওয়েব ফন্ট
স্থানীয় ফন্টগুলি অক্ষম করা আপনার জন্য এটি সহজ করে তোলে:
- ডিবাগ এবং ওয়েব ফন্ট লোডিং কর্মক্ষমতা এবং অপ্টিমাইজেশান পরিমাপ
- আপনার CSS
@font-faceনিয়মের সঠিকতা যাচাই করুন - ওয়েব ফন্ট এবং তাদের স্থানীয় সংস্করণগুলির মধ্যে কোন পার্থক্য আবিষ্কার করুন
@font-face নিয়মে অনুপস্থিত local() উত্সগুলি অনুকরণ করুন:
উপরের বাক্যটি পরিদর্শন করুন , Elements > Computed খুলুন, নিচের দিকে স্ক্রোল করুন এবং রেন্ডারড ফন্টের অধীনে আবিষ্কার করুন যে Chrome স্থানীয় ফাইলগুলিতে কুরিয়ার নিউ খুঁজে পেয়েছে।

রেন্ডারিং ট্যাব খুলুন , স্থানীয় ফন্ট অক্ষম করুন চেক করুন এবং পৃষ্ঠাটি রিফ্রেশ ।
ওয়েবে পাওয়া রোবোটোতে বাক্যটি পর্যবেক্ষণ করুন।

স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন
আপনি এটি প্রয়োগ না করলেও আপনার সাইটটি ডার্ক মোডে দেখতে কেমন হতে পারে তা দেখুন।
Chrome 96 অ্যান্ড্রয়েডে অটো ডার্ক থিমের জন্য একটি অরিজিন ট্রায়াল চালু করেছে। এই বৈশিষ্ট্যটির সাহায্যে, ব্যবহারকারী অপারেটিং সিস্টেমে অন্ধকার থিম বেছে নিলে ব্রাউজারটি হালকা থিমযুক্ত সাইটগুলিতে একটি স্বয়ংক্রিয়ভাবে তৈরি অন্ধকার থিম প্রয়োগ করে।
স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করতে:
- এই পৃষ্ঠায়, রেন্ডারিং ট্যাব খুলুন এবং স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন চেক করুন।
- ডার্ক মোডে এই পৃষ্ঠাটি পর্যবেক্ষণ করুন।

দৃষ্টি ঘাটতি অনুকরণ
প্রত্যেকেরই ওয়েব অ্যাক্সেস এবং উপভোগ করতে সক্ষম হওয়া উচিত। Google এটিকে বাস্তবে পরিণত করতে প্রতিশ্রুতিবদ্ধ ।
Chrome DevTools-এর সাহায্যে, আপনি দেখতে পারেন যে দৃষ্টিশক্তির ঘাটতি আছে এমন লোকেরা কীভাবে আপনার সাইট দেখেন, যাতে আপনি তাদের জন্য এটি আরও ভাল করতে পারেন৷ আরও তথ্যের জন্য, রঙ দৃষ্টি ঘাটতি অনুকরণ দেখুন।
দৃষ্টি ঘাটতি অনুকরণ করতে:
- রেন্ডারিং ট্যাবটি খুলুন ।
দৃষ্টি ঘাটতি অনুকরণ করুন এর অধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- কোন অনুকরণ নেই .
- ঝাপসা দৃষ্টি ।
- কমানো বৈসাদৃশ্য ।
- প্রোটানোপিয়া (লাল নয়) । লাল কম উপলব্ধি; সবুজ, লাল এবং হলুদের বিভ্রান্তি।
- Deuteranopia (কোন সবুজ) । সবুজের কম উপলব্ধি; সবুজ, লাল এবং হলুদের বিভ্রান্তি।
- ট্রাইটানোপিয়া (নীল নয়) । নীলের কম উপলব্ধি; সবুজ এবং নীলের বিভ্রান্তি।
- অ্যাক্রোমাটোপসিয়া (কোন রঙ নেই) । রঙ দৃষ্টি আংশিক বা সম্পূর্ণ অনুপস্থিতি।

AVIF এবং WebP চিত্র বিন্যাস অক্ষম করুন
এই অনুকরণগুলি ডেভেলপারদের জন্য ব্রাউজার স্যুইচ না করেই বিভিন্ন ইমেজ লোডিং পরিস্থিতি পরীক্ষা করা সহজ করে তোলে।
ধরুন আপনার কাছে নতুন ব্রাউজারগুলির জন্য AVIF এবং WebP ফর্ম্যাটে একটি চিত্র পরিবেশন করার জন্য নিম্নলিখিত HTML কোড রয়েছে, পুরানো ব্রাউজারগুলির জন্য একটি ফলব্যাক PNG চিত্র সহ৷
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
একটি পৃষ্ঠায় সমস্ত AVIF ছবি অক্ষম করতে (বা একইভাবে, WebP ছবি):
- রেন্ডারিং ট্যাব খুলুন , AVIF ইমেজ ফরম্যাট নিষ্ক্রিয় করুন চেক করুন।
- পৃষ্ঠাটি পুনরায় লোড করুন এবং
img srcউপর হোভার করুন। বর্তমান চিত্র src (currentSrc) এখন ফলব্যাক ওয়েবপি চিত্র।

একইভাবে, আপনি WebP ছবি নিষ্ক্রিয় করতে পারেন।
,রেন্ডারিং ট্যাব বিকল্পগুলির এই রেফারেন্স সহ আপনার পৃষ্ঠায় প্রয়োগ করার জন্য দরকারী প্রভাবগুলি আবিষ্কার করুন৷
বিজ্ঞাপন ফ্রেম হাইলাইট
ফ্রেমগুলি বিজ্ঞাপন হিসাবে ট্যাগ করা হয়েছে কিনা তা পরীক্ষা করতে:
- এই ডেমোতে রেন্ডারিং ট্যাবটি খুলুন এবং হাইলাইট বিজ্ঞাপন ফ্রেমগুলি পরীক্ষা করুন৷
- লাল রঙে হাইলাইট করা বিজ্ঞাপনের ফ্রেমটি লক্ষ্য করুন।

একটি ফোকাসড পৃষ্ঠা অনুকরণ করুন
আপনি পৃষ্ঠা থেকে DevTools-এ ফোকাস স্যুইচ করলে, কিছু ওভারলে উপাদান স্বয়ংক্রিয়ভাবে লুকিয়ে থাকে যদি সেগুলি ফোকাস দ্বারা ট্রিগার হয়। উদাহরণস্বরূপ, ড্রপ-ডাউন তালিকা, মেনু বা তারিখ পিকার। এমুলেট একটি ফোকাসড পৃষ্ঠা বিকল্প আপনাকে এমন একটি উপাদান ডিবাগ করতে দেয় যেন এটি ফোকাসে থাকে।
একটি ফোকাসড পৃষ্ঠা অনুকরণ করতে:
- ডিবাগ করার জন্য উপাদান সহ একটি পৃষ্ঠা খুলুন, উদাহরণস্বরূপ, অনুসন্ধান বার সহ YouTube ওয়েবসাইট ।
পৃষ্ঠায়, রেন্ডারিং ট্যাব খুলুন , তারপরে একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন চেক করুন এবং সাফ করুন।

আপনি Elements > Styles- এ অ্যাকশন বারে :hov বোতামের অধীনেও একই বিকল্প খুঁজে পেতে পারেন।
একটি উপাদান হিমায়িত করার আরও উপায় আবিষ্কার করতে, ফ্রিজ স্ক্রিন দেখুন এবং অদৃশ্য হওয়া উপাদানগুলি পরীক্ষা করুন ৷
স্থানীয় ফন্ট অক্ষম করুন
স্থানীয় ফন্ট বিকল্পগুলি @font-face নিয়মগুলিতে local() উত্সগুলি নিষ্ক্রিয় করে প্রত্যাশিতভাবে কাজ করে কিনা তা পরীক্ষা করুন৷
প্রায়শই, বিকাশকারী এবং ডিজাইনাররা বিকাশের সময় একই ফন্টের দুটি ভিন্ন অনুলিপি ব্যবহার করে:
- আপনার ডিজাইন টুলের জন্য একটি স্থানীয় ফন্ট, এবং
- আপনার কোডের জন্য একটি ওয়েব ফন্ট
স্থানীয় ফন্টগুলি অক্ষম করা আপনার জন্য এটি সহজ করে তোলে:
- ডিবাগ এবং ওয়েব ফন্ট লোডিং কর্মক্ষমতা এবং অপ্টিমাইজেশান পরিমাপ
- আপনার CSS
@font-faceনিয়মের সঠিকতা যাচাই করুন - ওয়েব ফন্ট এবং তাদের স্থানীয় সংস্করণগুলির মধ্যে কোন পার্থক্য আবিষ্কার করুন
@font-face নিয়মে অনুপস্থিত local() উত্সগুলি অনুকরণ করুন:
উপরের বাক্যটি পরিদর্শন করুন , Elements > Computed খুলুন, নিচের দিকে স্ক্রোল করুন এবং রেন্ডারড ফন্টের অধীনে আবিষ্কার করুন যে Chrome স্থানীয় ফাইলগুলিতে কুরিয়ার নিউ খুঁজে পেয়েছে।

রেন্ডারিং ট্যাব খুলুন , স্থানীয় ফন্ট অক্ষম করুন চেক করুন এবং পৃষ্ঠাটি রিফ্রেশ ।
ওয়েবে পাওয়া রোবোটোতে বাক্যটি পর্যবেক্ষণ করুন।

স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন
আপনি এটি প্রয়োগ না করলেও আপনার সাইটটি ডার্ক মোডে দেখতে কেমন হতে পারে তা দেখুন।
Chrome 96 অ্যান্ড্রয়েডে অটো ডার্ক থিমের জন্য একটি অরিজিন ট্রায়াল চালু করেছে। এই বৈশিষ্ট্যটির সাহায্যে, ব্যবহারকারী অপারেটিং সিস্টেমে অন্ধকার থিম বেছে নিলে ব্রাউজারটি হালকা থিমযুক্ত সাইটগুলিতে একটি স্বয়ংক্রিয়ভাবে তৈরি অন্ধকার থিম প্রয়োগ করে।
স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করতে:
- এই পৃষ্ঠায়, রেন্ডারিং ট্যাব খুলুন এবং স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন চেক করুন।
- ডার্ক মোডে এই পৃষ্ঠাটি পর্যবেক্ষণ করুন।

দৃষ্টি ঘাটতি অনুকরণ
প্রত্যেকেরই ওয়েব অ্যাক্সেস এবং উপভোগ করতে সক্ষম হওয়া উচিত। Google এটিকে বাস্তবে পরিণত করতে প্রতিশ্রুতিবদ্ধ ।
Chrome DevTools-এর সাহায্যে, আপনি দেখতে পারেন যে দৃষ্টিশক্তির ঘাটতি আছে এমন লোকেরা কীভাবে আপনার সাইট দেখেন, যাতে আপনি তাদের জন্য এটি আরও ভাল করতে পারেন৷ আরও তথ্যের জন্য, রঙ দৃষ্টি ঘাটতি অনুকরণ দেখুন।
দৃষ্টি ঘাটতি অনুকরণ করতে:
- রেন্ডারিং ট্যাবটি খুলুন ।
দৃষ্টি ঘাটতি অনুকরণ করুন এর অধীনে, ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- কোন অনুকরণ নেই .
- ঝাপসা দৃষ্টি ।
- কমানো বৈসাদৃশ্য ।
- প্রোটানোপিয়া (লাল নয়) । লাল কম উপলব্ধি; সবুজ, লাল এবং হলুদের বিভ্রান্তি।
- Deuteranopia (কোন সবুজ) । সবুজের কম উপলব্ধি; সবুজ, লাল এবং হলুদের বিভ্রান্তি।
- ট্রাইটানোপিয়া (নীল নয়) । নীলের কম উপলব্ধি; সবুজ এবং নীলের বিভ্রান্তি।
- অ্যাক্রোমাটোপসিয়া (কোন রঙ নেই) । রঙ দৃষ্টি আংশিক বা সম্পূর্ণ অনুপস্থিতি।

AVIF এবং WebP চিত্র বিন্যাস অক্ষম করুন
এই অনুকরণগুলি ডেভেলপারদের জন্য ব্রাউজার স্যুইচ না করেই বিভিন্ন ইমেজ লোডিং পরিস্থিতি পরীক্ষা করা সহজ করে তোলে।
ধরুন আপনার কাছে নতুন ব্রাউজারগুলির জন্য AVIF এবং WebP ফর্ম্যাটে একটি চিত্র পরিবেশন করার জন্য নিম্নলিখিত HTML কোড রয়েছে, পুরানো ব্রাউজারগুলির জন্য একটি ফলব্যাক PNG চিত্র সহ৷
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
একটি পৃষ্ঠায় সমস্ত AVIF ছবি অক্ষম করতে (বা একইভাবে, WebP ছবি):
- রেন্ডারিং ট্যাব খুলুন , AVIF ইমেজ ফরম্যাট নিষ্ক্রিয় করুন চেক করুন।
- পৃষ্ঠাটি পুনরায় লোড করুন এবং
img srcউপর হোভার করুন। বর্তমান চিত্র src (currentSrc) এখন ফলব্যাক ওয়েবপি চিত্র।

একইভাবে, আপনি WebP ছবি নিষ্ক্রিয় করতে পারেন।


