Auf dem Tab Rendering finden Sie eine Referenz zu den Emulationsoptionen, mit denen Sie verschiedene CSS-Medienfunktionen emulieren können.
CSS-Medienfunktion prefers-color-scheme emulieren
Die prefers-color-scheme CSS-Medienfunktion gibt an, ob der Nutzer ein helles oder dunkles Farbschema bevorzugt.
So emulieren Sie diese Bedingung:
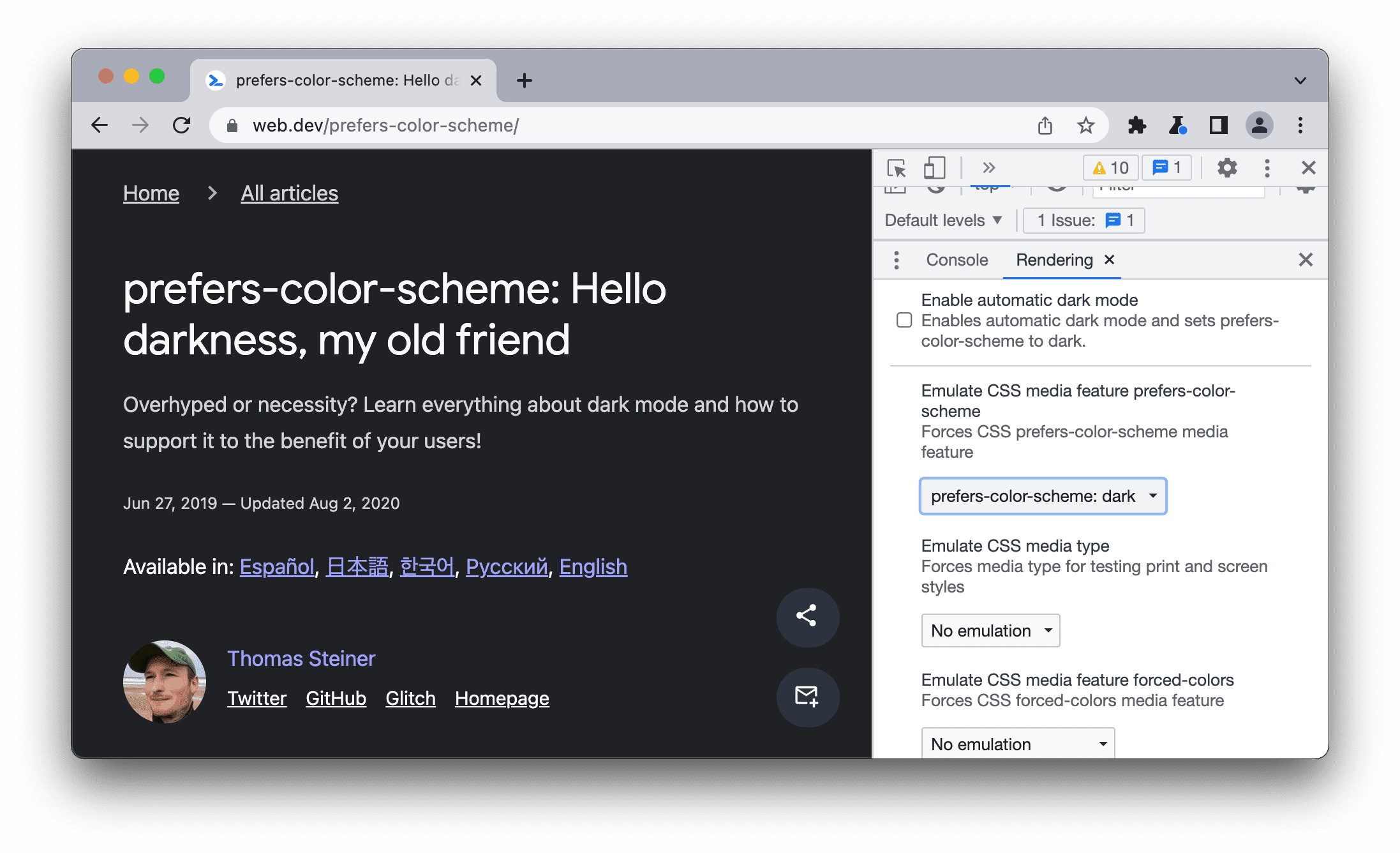
- Öffnen Sie auf der Seite prefers-color-scheme den Tab Rendering.
Wählen Sie unter CSS-Medienfunktion emulieren
prefers-color-schemeeine der folgenden Optionen aus dem Drop-down-Menü aus:- Keine Emulation
prefers-color-scheme:lightprefers-color-scheme:dark
Aktualisieren Sie die Seite. Beispiel:

CSS-Medientyp emulieren (Druckvorschau aktivieren)
Mit der Druckmedienabfrage wird festgelegt, wie Ihre Seite beim Drucken aussieht.
So rufen Sie die Druckvorschau für Ihre Seite auf:
Öffnen Sie den Tab Rendering und wählen Sie unter CSS-Medientyp emulieren die Option Druck aus.

Dort können Sie Ihr Preisvergleichsportal wie jede andere Webseite aufrufen und ändern. Weitere Informationen finden Sie unter Erste Schritte mit dem Ansehen und Ändern von CSS.
CSS-Medienfunktion forced-colors emulieren
Die forced-colors-CSS-Medienfunktion gibt an, ob der User-Agent einen Modus für erzwungene Farben aktiviert hat. Ein Beispiel für einen Modus mit erzwungenen Farben ist der Modus mit hohem Kontrast von Windows.
So emulieren Sie diese Bedingung:
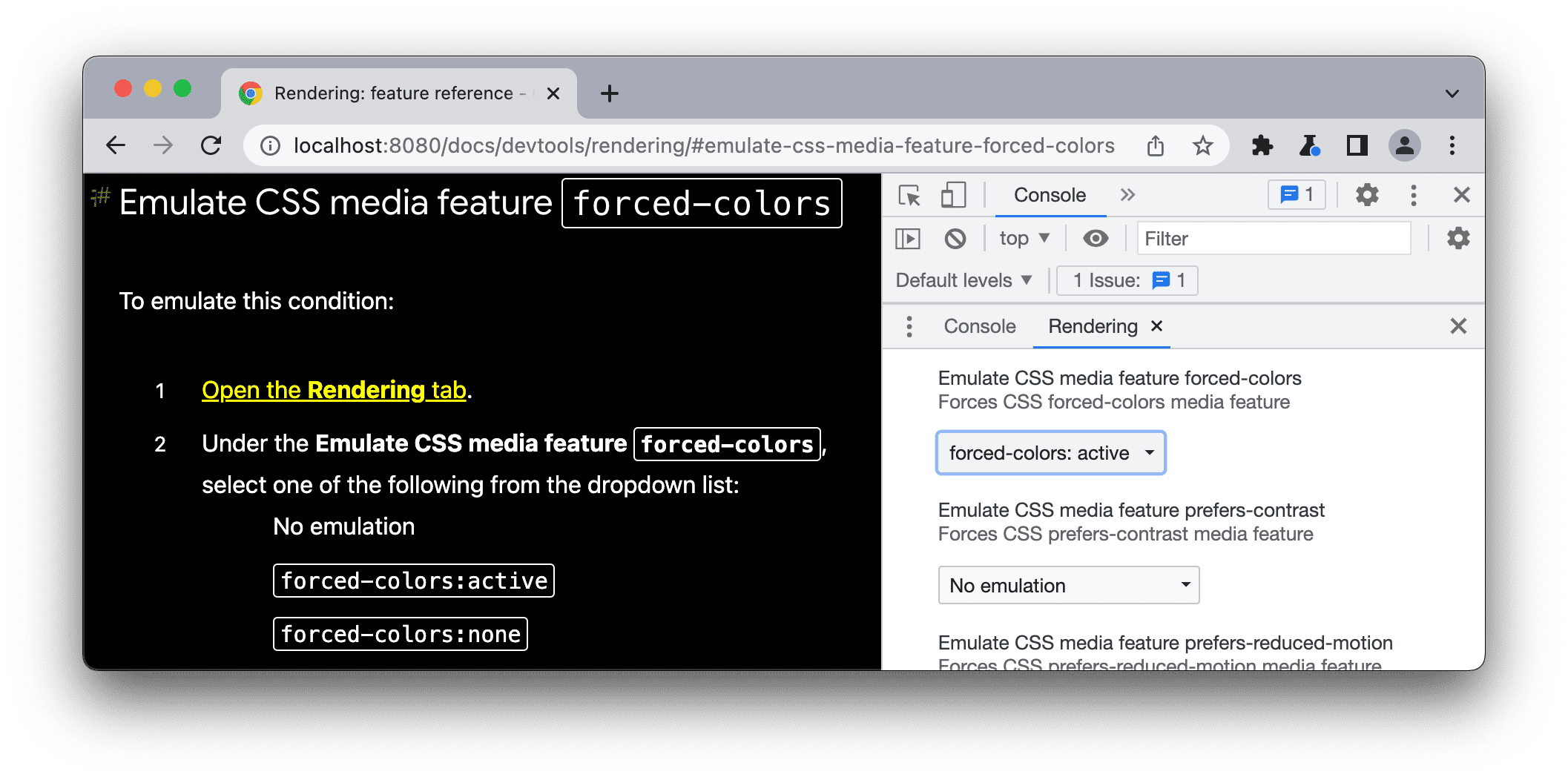
- Öffnen Sie den Tab Rendering.
Wählen Sie unter CSS-Medienfunktion emulieren
forced-colorseine der folgenden Optionen aus dem Drop-down-Menü aus:- Keine Emulation
forced-colors:activeforced-colors:none
Bei emuliertem forced-colors:active:

CSS-Medienfunktion prefers-contrast emulieren
Die prefers-contrast CSS-Medienfunktion gibt an, ob der Nutzer die Webinhalte mit einem höheren, niedrigeren oder bestimmten Kontrastwert angefordert hat.
So emulieren Sie diese Bedingung:
- Öffnen Sie den Tab Rendering.
Wählen Sie unter CSS-Medienfunktion emulieren
prefers-contrasteine der folgenden Optionen aus dem Drop-down-Menü aus:- Keine Emulation
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
CSS-Medienfunktion prefers-reduced-motion emulieren
Die prefers-reduced-motion CSS-Medienfunktion gibt an, ob der Nutzer die Minimierung der Bewegung auf einer Seite angefordert hat.
So emulieren Sie diese Bedingung:
- Öffnen Sie in dieser Demo den Tab Rendering und scrollen Sie, um verschiedene Animationen zu sehen.
- Wählen Sie unter CSS-Medienfunktion
prefers-reduced-motionemulieren die Optionprefers-reduced-motion:reduceaus. - Versuchen Sie noch einmal zu scrollen.
CSS-Medienfunktion prefers-reduced-transparency emulieren
Die prefers-reduced-transparency CSS-Medienfunktion gibt an, ob der Nutzer die Transparenz der Ebeneneffekte auf dem Gerät reduziert hat.
Die prefers-reduced-transparency-Funktion ist ab Chrome 118 verfügbar. Damit können Sie Webinhalte an die vom Nutzer ausgewählte Einstellung für reduzierte Transparenz im Betriebssystem anpassen, z. B. die Einstellung Transparenz reduzieren unter macOS.
So emulieren Sie diese Bedingung:
- Öffnen Sie den Tab Rendering.
- Wählen Sie unter CSS-Medienfunktion
prefers-reduced-transparencyemulieren die Optionprefers-reduced-transparency: reduceaus. - Prüfen Sie, ob Ihre Seite richtig angezeigt wird.
CSS-Medienfunktion color-gamut emulieren
Die CSS-Medienfunktion color-gamut gibt an, welchen Farbbereich der User-Agent und das Ausgabegerät unterstützen.
So emulieren Sie diese Bedingung:
- Öffnen Sie den Tab Rendering.
Wählen Sie unter CSS-Medienfunktion emulieren
color-gamuteine der folgenden Optionen aus dem Drop-down-Menü aus:- Keine Emulation
color-gamut:srgb– ungefähr sRGB-Farbraum oder mehrcolor-gamut:p3– ungefähr der im Display-P3-Farbraum angegebene Farbumfang oder mehrcolor-gamut:rec2020– ungefähr der in Rec. 2020 angegebene Farbraum oder mehr

