אפשר ליצור אמולציה של תכונות מדיה שונות ב-CSS באמצעות ההפניה הזו לאפשרויות אמולציה בכרטיסייה עיבוד.
יצירת אמולציה של מדיה של CSS עם prefers-color-scheme
תכונת המדיה prefers-color-scheme ב-CSS מציינת אם המשתמש מעדיף ערכת צבעים בהירה או כהה.
כדי לדמות את התנאי הזה:
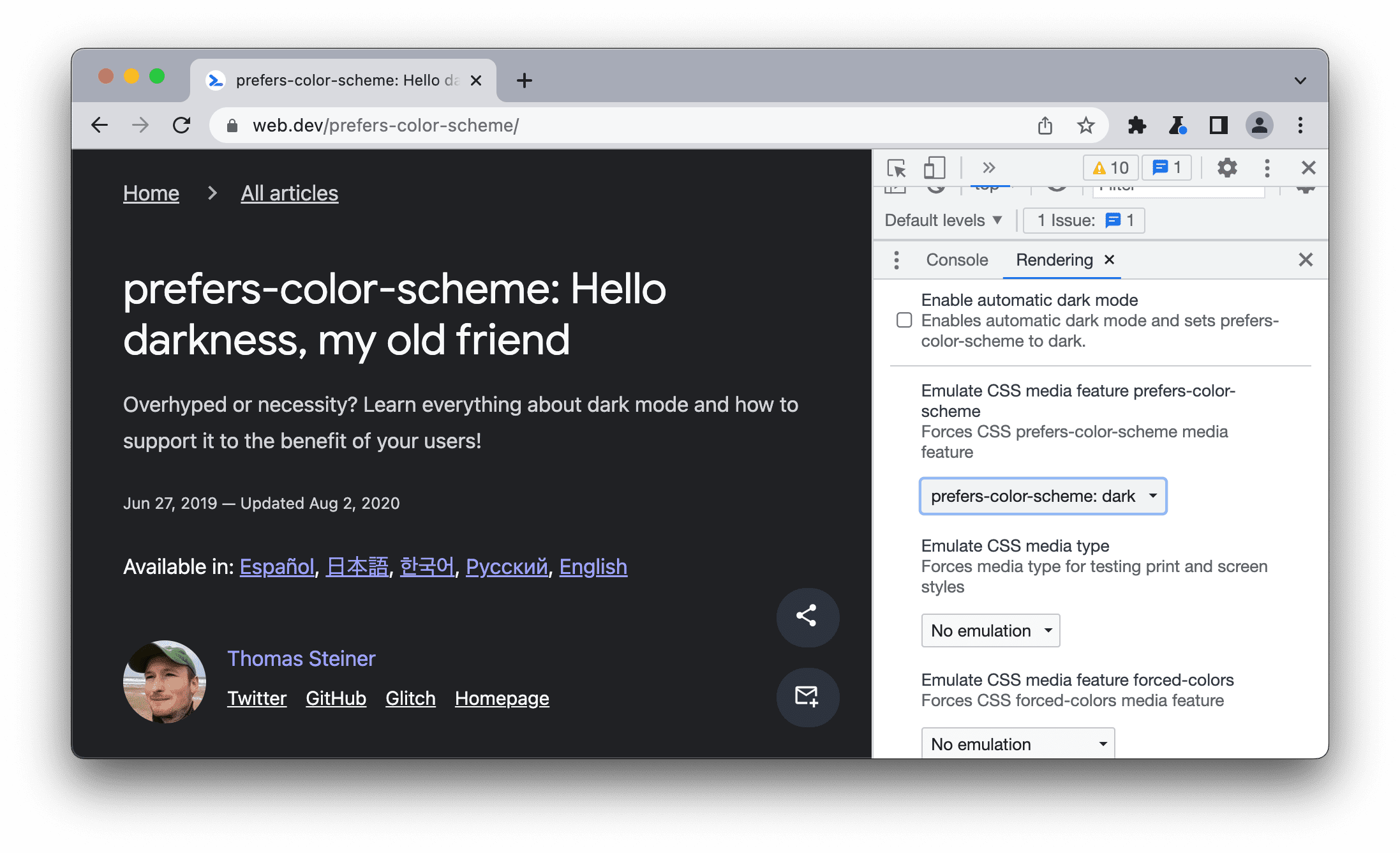
- בדף prefers-color-scheme, פותחים את הכרטיסייה Rendering.
בקטע יצירת אמולציה של מדיה של CSS
prefers-color-scheme, בוחרים באחת מהאפשרויות הבאות מהתפריט הנפתח:- ללא אמולציה
prefers-color-scheme:lightprefers-color-scheme:dark
טוענים מחדש את הדף. לדוגמה:

יצירת אמולציה של סוג מדיה של CSS (הפעלת תצוגה מקדימה של הדפסה)
שאילתת המדיה להדפסה קובעת איך הדף ייראה כשמדפיסים אותו.
כדי לאלץ את הדף להיכנס למצב תצוגה מקדימה של הדפסה:
פותחים את הכרטיסייה עיבוד ובקטע יצירת אמולציה של סוג מדיה של CSS בוחרים באפשרות הדפסה.

מכאן תוכלו להציג ולשנות את קובץ ה-CSS, כמו כל דף אינטרנט אחר. תחילת העבודה עם הצגה ושינוי של CSS
יצירת אמולציה של מדיה של CSS עם forced-colors
תכונת המדיה forced-colors ב-CSS מציינת אם סוכן המשתמש הפעיל מצב של אילוץ צבעים. דוגמה למצב צבעים מאולץ היא 'ניגודיות גבוהה' ב-Windows.
כדי לדמות את התנאי הזה:
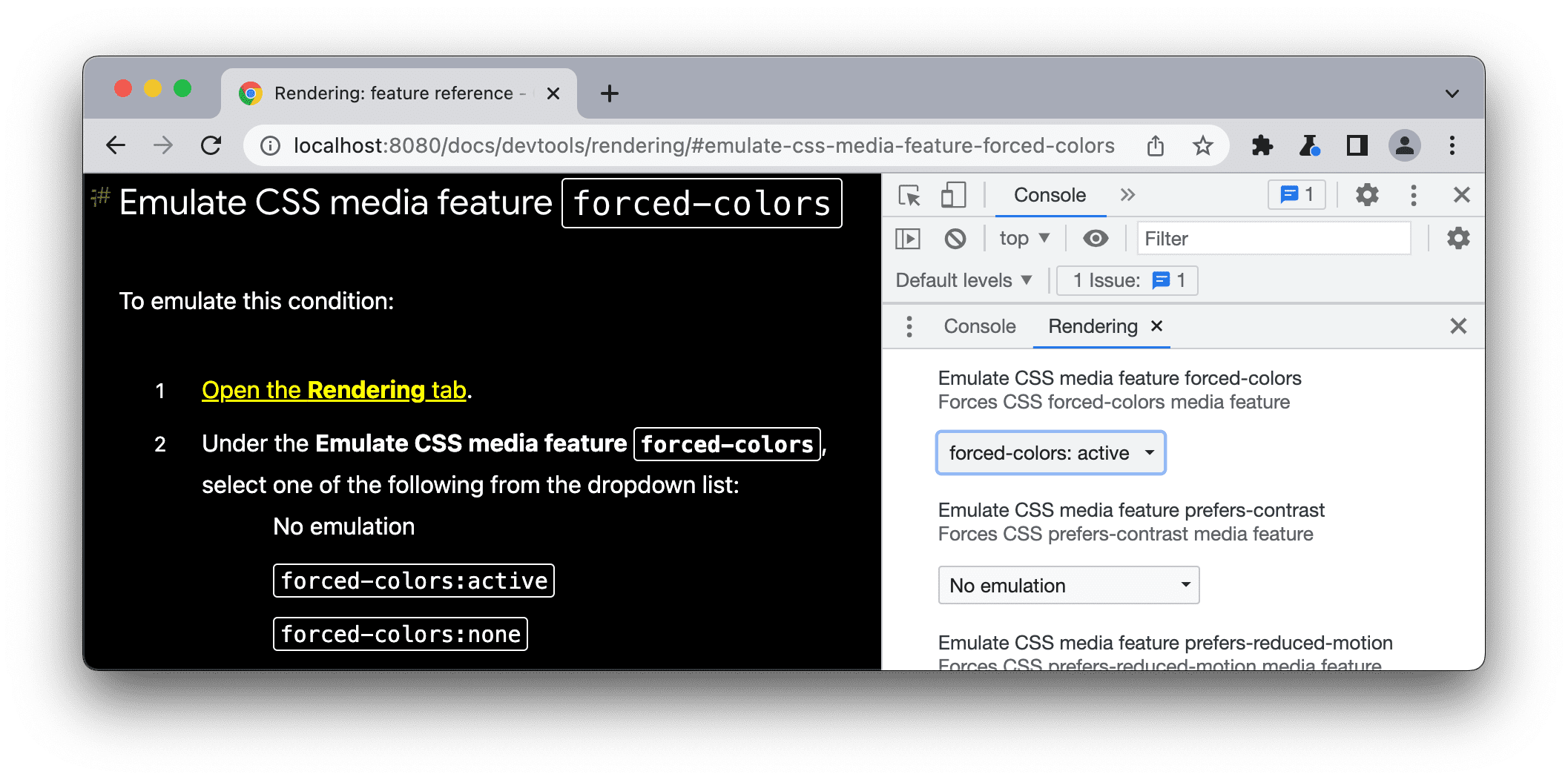
- פותחים את הכרטיסייה עיבוד.
בקטע יצירת אמולציה של מדיה של CSS
forced-colors, בוחרים באחת מהאפשרויות הבאות מהתפריט הנפתח:- ללא אמולציה
forced-colors:activeforced-colors:none
עם forced-colors:active במהדורה ממוּלאמת:

יצירת אמולציה של מדיה של CSS עם prefers-contrast
התכונה של מדיה של CSS prefers-contrast מציינת אם המשתמש ביקש שהתוכן באינטרנט יוצג עם ערך ניגודיות גבוה יותר, נמוך יותר או ספציפי.
כדי לדמות את התנאי הזה:
- פותחים את הכרטיסייה עיבוד.
בקטע יצירת אמולציה של מדיה של CSS
prefers-contrast, בוחרים באחת מהאפשרויות הבאות מהתפריט הנפתח:- ללא אמולציה
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
יצירת אמולציה של מדיה של CSS עם prefers-reduced-motion
תכונה של מדיה ב-CSS prefers-reduced-motion מציינת אם המשתמש ביקש לצמצם את כמות התנועה בדף.
כדי לדמות את התנאי הזה:
- פותחים את הכרטיסייה Rendering בהדגמה הזו ומנסים לגלול כדי לראות אנימציות שונות.
- בקטע יצירת אמולציה של מדיה של CSS עם
prefers-reduced-motion, בוחרים באפשרותprefers-reduced-motion:reduce. - כדאי לנסות לגלול שוב.
יצירת אמולציה של מדיה של CSS עם prefers-reduced-transparency
התכונה prefers-reduced-transparency של מדיה ב-CSS מציינת אם המשתמש ביקש לצמצם את האפקטים של השכבות השקופות או השקופות למחצה שבהן נעשה שימוש במכשיר.
התכונה prefers-reduced-transparency זמינה מגרסת Chrome 118 ומאפשרת להתאים את תוכן האינטרנט להעדפות של המשתמש לגבי שקיפות מופחתת במערכת ההפעלה, כמו ההגדרה Reduce transparency ב-macOS.
כדי לדמות את התנאי הזה:
- פותחים את הכרטיסייה עיבוד.
- בקטע יצירת אמולציה של מדיה של CSS עם
prefers-reduced-transparency, בוחרים באפשרותprefers-reduced-transparency: reduce. - בודקים אם הדף מוצג בצורה תקינה.
יצירת אמולציה של מדיה של CSS עם color-gamut
תכונת המדיה color-gamut ב-CSS מציינת את טווח הצבעים שסוכן המשתמש ומכשיר הפלט תומכים בו.
כדי לדמות את התנאי הזה:
- פותחים את הכרטיסייה עיבוד.
בקטע יצירת אמולציה של מדיה של CSS
color-gamut, בוחרים באחת מהאפשרויות הבאות מהתפריט הנפתח:- ללא אמולציה
color-gamut:srgb– בערך sRGB או יותרcolor-gamut:p3– בערך המגוון שצוין במרחב הצבעים Display P3 או יותרcolor-gamut:rec2020– בערך המגוון שצוין ב-Rec. 2020 או יותר

