Emulasikan berbagai fitur media CSS dengan referensi opsi emulasi ini di tab Rendering.
Emulasikan fitur media CSS prefers-color-scheme
Fitur media CSS prefers-color-scheme menunjukkan apakah pengguna lebih memilih skema warna terang atau gelap.
Untuk mengemulasi kondisi ini:
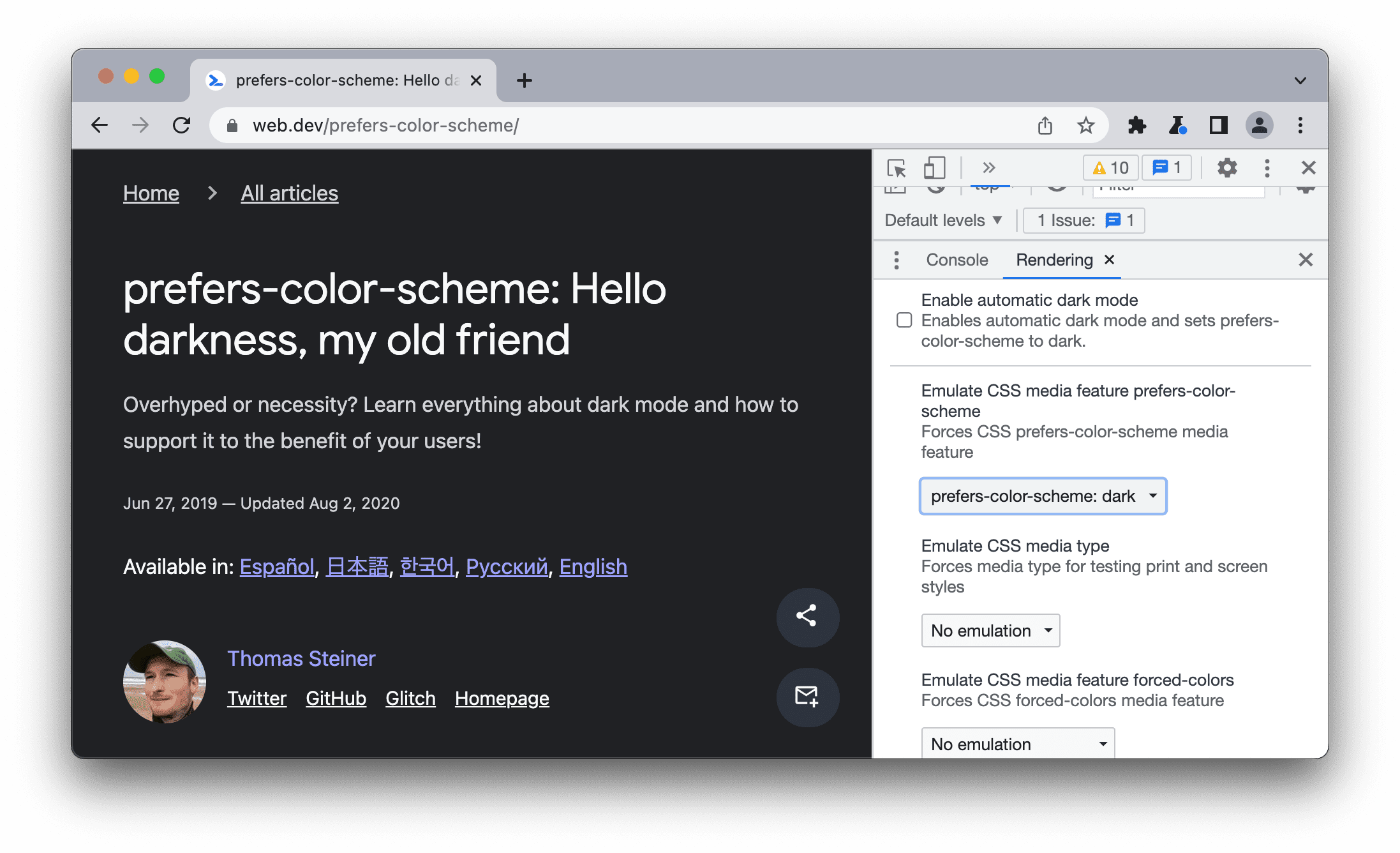
- Di halaman prefers-color-scheme, buka tab Rendering.
Di bagian Emulate CSS media feature
prefers-color-scheme, pilih salah satu dari opsi berikut dari menu drop-down:- Tidak ada emulasi
prefers-color-scheme:lightprefers-color-scheme:dark
Muat ulang halaman. Contoh:

Emulasikan jenis media CSS (Aktifkan pratinjau cetak)
Kueri media cetak mengontrol tampilan halaman saat dicetak.
Untuk memaksa halaman Anda ke mode pratinjau cetak:
Buka tab Rendering, lalu di bagian Emulate CSS media type, pilih print.

Dari sini, Anda dapat melihat dan mengubah CSS, seperti halaman web lainnya. Lihat Memulai Melihat dan Mengubah CSS.
Emulasikan fitur media CSS forced-colors
Fitur media CSS forced-colors menunjukkan apakah agen pengguna mengaktifkan mode warna paksa. Contoh mode warna paksa adalah Kontras Tinggi Windows.
Untuk mengemulasi kondisi ini:
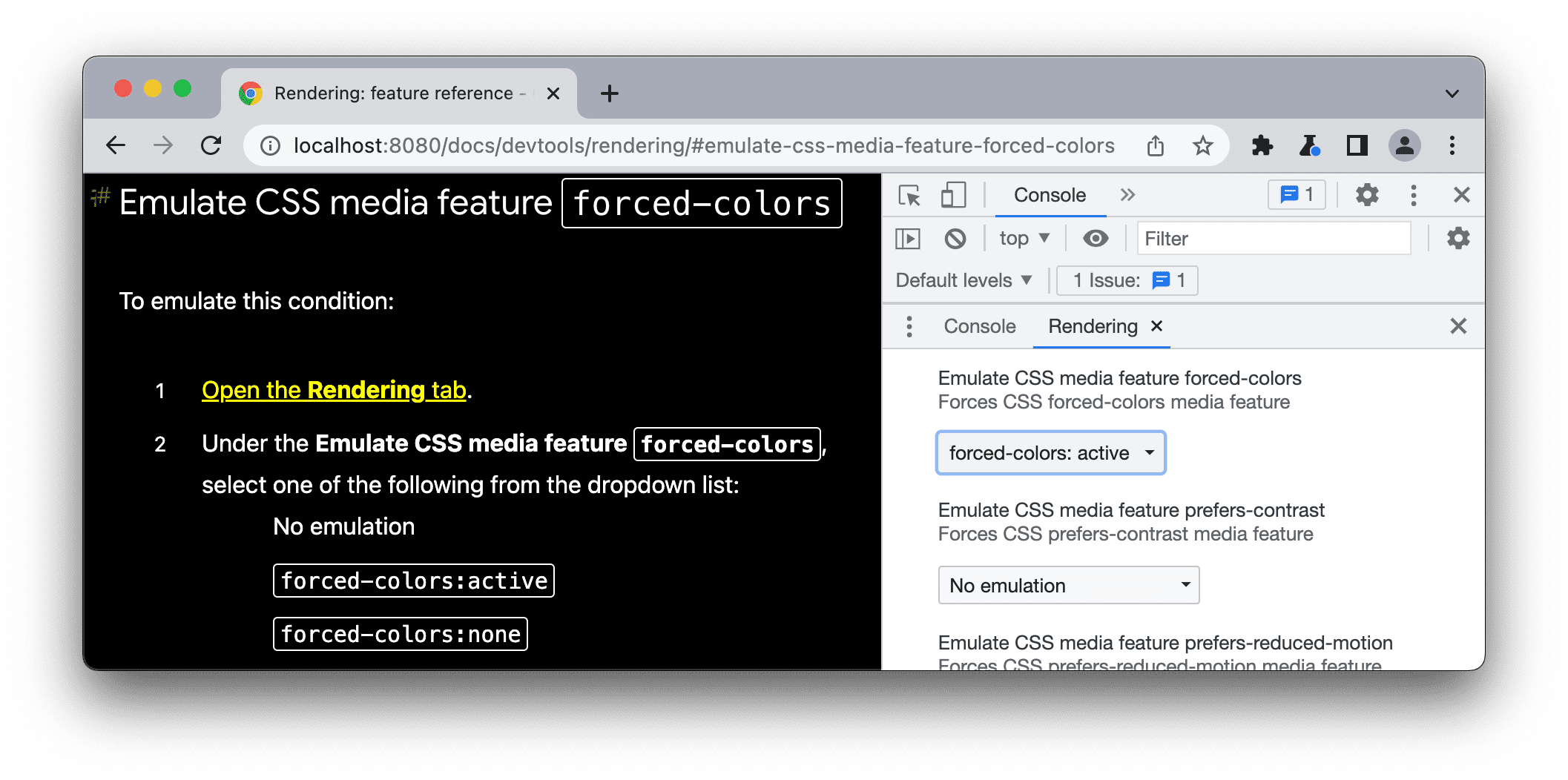
- Buka tab Rendering.
Di bagian Emulate CSS media feature
forced-colors, pilih salah satu dari opsi berikut dari menu drop-down:- Tidak ada emulasi
forced-colors:activeforced-colors:none
Dengan forced-colors:active yang diemulasi:

Emulasikan fitur media CSS prefers-contrast
Fitur media CSS prefers-contrast menunjukkan apakah pengguna meminta konten web ditampilkan dengan nilai kontras yang lebih tinggi, lebih rendah, atau spesifik.
Untuk mengemulasi kondisi ini:
- Buka tab Rendering.
Di bagian Emulate CSS media feature
prefers-contrast, pilih salah satu dari opsi berikut dari menu drop-down:- Tidak ada emulasi
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Emulasikan fitur media CSS prefers-reduced-motion
Fitur media CSS prefers-reduced-motion menunjukkan apakah pengguna telah meminta untuk meminimalkan jumlah gerakan di halaman.
Untuk mengemulasi kondisi ini:
- Buka tab Rendering di demo ini dan coba scroll untuk melihat berbagai animasi.
- Di bagian Emulate CSS media feature
prefers-reduced-motion, pilihprefers-reduced-motion:reduce. - Coba scroll lagi.
Emulasikan fitur media CSS prefers-reduced-transparency
Fitur media CSS prefers-reduced-transparency menunjukkan apakah pengguna meminta untuk mengurangi efek lapisan transparan atau buram yang digunakan di perangkat.
Fitur prefers-reduced-transparency tersedia mulai Chrome 118 dan memungkinkan Anda menyesuaikan konten web dengan preferensi yang dipilih pengguna untuk mengurangi transparansi di OS, seperti setelan Reduce transparency di macOS.
Untuk mengemulasi kondisi ini:
- Buka tab Rendering.
- Di bagian Emulate CSS media feature
prefers-reduced-transparency, pilihprefers-reduced-transparency: reduce. - Periksa apakah halaman Anda ditampilkan dengan benar.
Emulasikan fitur media CSS color-gamut
Fitur media CSS color-gamut menunjukkan rentang warna yang didukung agen pengguna dan perangkat output.
Untuk mengemulasi kondisi ini:
- Buka tab Rendering.
Di bagian Emulate CSS media feature
color-gamut, pilih salah satu dari opsi berikut dari menu drop-down:- Tidak ada emulasi
color-gamut:srgb—sekitar gamut sRGB atau lebihcolor-gamut:p3—kira-kira gamut yang ditentukan dalam Ruang Warna Display P3 atau lebihcolor-gamut:rec2020—kira-kira gamut yang ditentukan dalam Rec. 2020 atau lebih


