Emulate various CSS media features with this reference of emulation options on the Rendering tab.
Emulate CSS media feature prefers-color-scheme
The prefers-color-scheme CSS media feature indicates if the user prefers light or dark color scheme.
To emulate this condition:
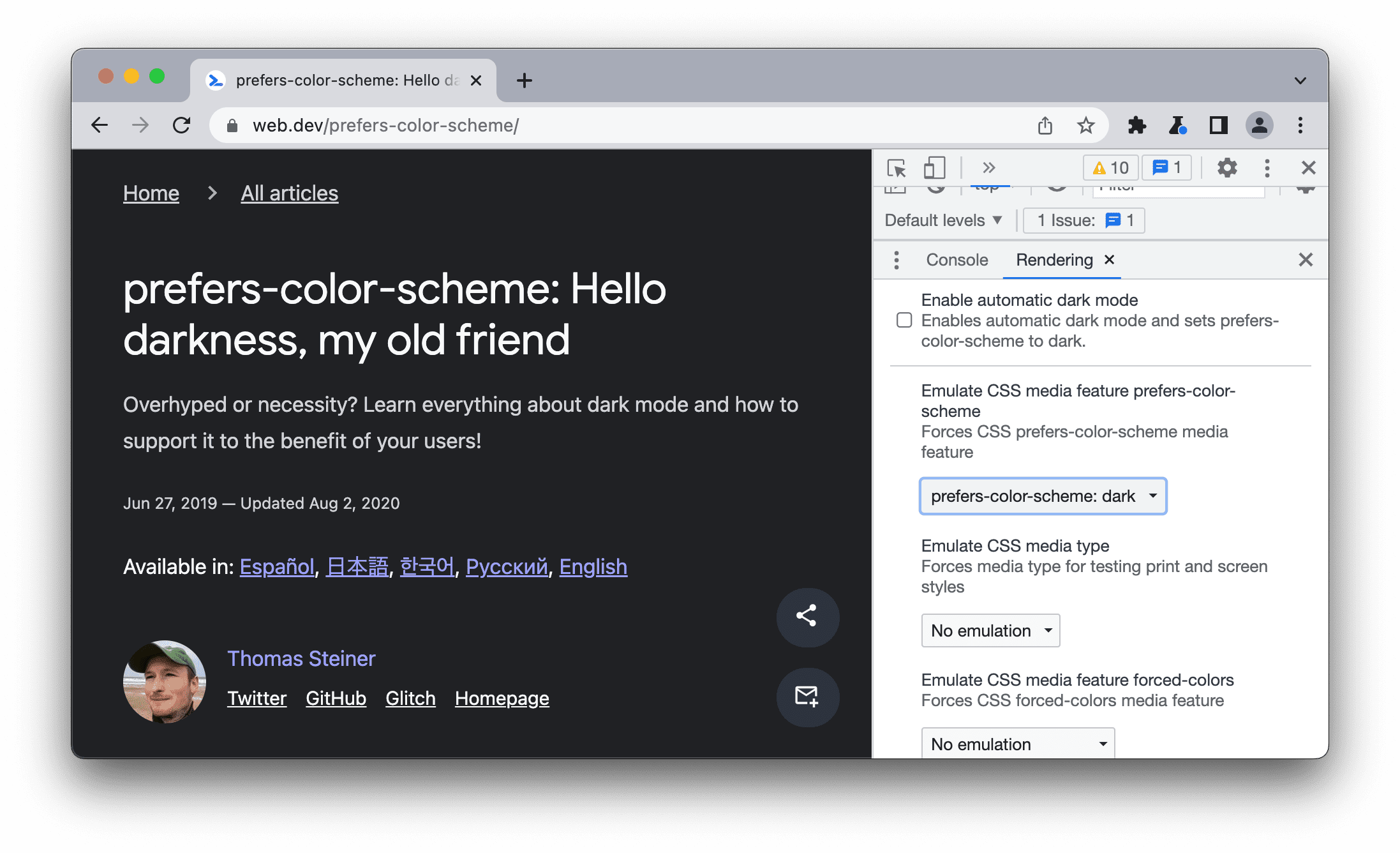
- On the prefers-color-scheme page, open the Rendering tab.
Under the Emulate CSS media feature
prefers-color-scheme, select one of the following from the drop-down list:- No emulation
prefers-color-scheme:lightprefers-color-scheme:dark
Reload the page. For example:

Emulate CSS media type (Enable print preview)
The print media query controls how your page looks when printed.
To force your page into print preview mode:
Open the Rendering tab and under Emulate CSS media type select print.

From here, you can view and change your CSS, like any other web page. See Get Started With Viewing And Changing CSS.
Emulate CSS media feature forced-colors
The forced-colors CSS media feature indicates if the user agent enabled a forced colors mode. An example of a forced colors mode is Windows High Contrast.
To emulate this condition:
- Open the Rendering tab.
Under the Emulate CSS media feature
forced-colors, select one of the following from the drop-down list:- No emulation
forced-colors:activeforced-colors:none
With forced-colors:active emulated:

Emulate CSS media feature prefers-contrast
The prefers-contrast CSS media feature indicates if the user requested the web content to present with a higher, lower, or specific contrast value.
To emulate this condition:
- Open the Rendering tab.
Under the Emulate CSS media feature
prefers-contrast, select one of the following from the drop-down list:- No emulation
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Emulate CSS media feature prefers-reduced-motion
The prefers-reduced-motion CSS media feature indicates if the user has requested to minimize the amount of motion on a page.
To emulate this condition:
- Open the Rendering tab on this demo and try scrolling to see various animations.
- Under the Emulate CSS media feature
prefers-reduced-motion, selectprefers-reduced-motion:reduce. - Try scrolling again.
Emulate CSS media feature prefers-reduced-transparency
The prefers-reduced-transparency CSS media feature indicates if the user requested to reduce the transparent or translucent layer effects used on the device.
The prefers-reduced-transparency feature is available from Chrome 118 and lets you adapt web content to user-selected preference for reduced transparency in the OS, such as the Reduce transparency setting on macOS.
To emulate this condition:
- Open the Rendering tab.
- Under the Emulate CSS media feature
prefers-reduced-transparency, selectprefers-reduced-transparency: reduce. - Check if your page displays correctly.
Emulate CSS media feature color-gamut
The color-gamut CSS media feature indicates which range of colors the user agent and the output device support.
To emulate this condition:
- Open the Rendering tab.
Under the Emulate CSS media feature
color-gamut, select one of the following from the drop-down list:- No emulation
color-gamut:srgb—approximately sRGB gamut or morecolor-gamut:p3—approximately the gamut specified in Display P3 Color Space or morecolor-gamut:rec2020—approximately the gamut specified in Rec. 2020 or more

