Ce guide vous explique comment utiliser les outils pour les développeurs Chrome pour afficher les ressources d'une page Web. Les ressources sont les fichiers dont une page a besoin pour s'afficher correctement. Les fichiers CSS, JavaScript et HTML, ainsi que les images, sont des exemples de ressources.
Ce guide part du principe que vous connaissez les bases du développement Web et des outils de développement Chrome.
Ressources ouvertes
Lorsque vous connaissez le nom de la ressource que vous souhaitez inspecter, le menu de commande vous permet de l'ouvrir rapidement.
Appuyez sur Ctrl+P ou Cmd+P (Mac). La boîte de dialogue Ouvrir un fichier s'ouvre.

Figure 1 : Boîte de dialogue Ouvrir un fichier
Sélectionnez le fichier dans le menu déroulant, ou commencez à saisir le nom du fichier et appuyez sur Entrée lorsque le fichier approprié est mis en surbrillance dans le champ de saisie semi-automatique.

Figure 2 : Saisissez un nom de fichier dans la boîte de dialogue Ouvrir un fichier.
Ouvrir des ressources dans le panneau "Network"
Consultez Inspecter les détails d'une ressource.

Figure 3. Inspecter une ressource dans le panneau Network (Réseau)
Afficher des ressources dans le panneau "Network" à partir d'autres panneaux
La section Parcourir les ressources ci-dessous vous explique comment afficher les ressources de différentes parties de l'interface utilisateur des outils de développement. Si vous souhaitez inspecter une ressource dans le panneau Network (Réseau), effectuez un clic droit sur la ressource, puis sélectionnez Reveal in Network panel (Afficher dans le panneau "Network").

Figure 4. L'option Afficher dans le panneau "Network"
Parcourir les ressources
Parcourir les ressources dans le panneau "Network" (Réseau)
Consultez Journaliser l'activité réseau.

Figure 5. Ressources de la page dans le journal réseau
Parcourir par répertoire
Pour afficher les ressources d'une page organisées par répertoire :
- Cliquez sur l'onglet Sources pour ouvrir le panneau Sources.
Cliquez sur l'onglet Page pour afficher les ressources de la page. Le volet Page s'ouvre.

Figure 6. Volet Page
Voici un récapitulatif des éléments non évidents de la figure 6 :
- top est le contexte de navigation principal du document.
- airhorner.com représente un domaine. Toutes les ressources imbriquées en dessous proviennent de ce domaine.
Par exemple, l'URL complète du fichier comlink.global.js est probablement
https://airhorner.com/scripts/comlink.global.js. - scripts est un répertoire.
- (index) est le document HTML principal.
- iu3 est un autre contexte de navigation. Ce contexte a probablement été créé par un élément
<iframe>intégré au document HTML principal. - sw.js est un contexte d'exécution de service worker.
Cliquez sur une ressource pour l'afficher dans l'Éditeur.

Figure 7 : Afficher un fichier dans l'Éditeur
Parcourir par nom de fichier
Par défaut, le volet Page regroupe les ressources par répertoire. Pour désactiver ce regroupement et afficher les ressources de chaque domaine sous forme de liste plate :
- Ouvrez le volet Page. Consultez Parcourir par répertoire.
Cliquez sur Plus d'options
 , puis désactivez Grouper par dossier.
, puis désactivez Grouper par dossier.
Figure 8. Option Grouper par dossier
Les ressources sont organisées par type de fichier. Dans chaque type de fichier, les ressources sont organisées par ordre alphabétique.

Figure 9. Volet Page après avoir désactivé l'option Regrouper par dossier
Parcourir par type de fichier
Pour regrouper des ressources en fonction de leur type de fichier :
Cliquez sur l'onglet Application. Le panneau Application s'ouvre. Par défaut, le volet Fichier manifeste s'ouvre généralement en premier.

Figure 10 : Panneau Application
Faites défiler la page jusqu'au volet Cadres.

Figure 11 : Volet Frames (Cadres)
Développez les sections qui vous intéressent.
Cliquez sur une ressource pour l'afficher.

Figure 11 : Afficher une ressource dans le panneau Application
Parcourir les fichiers par type dans le panneau "Network" (Réseau)
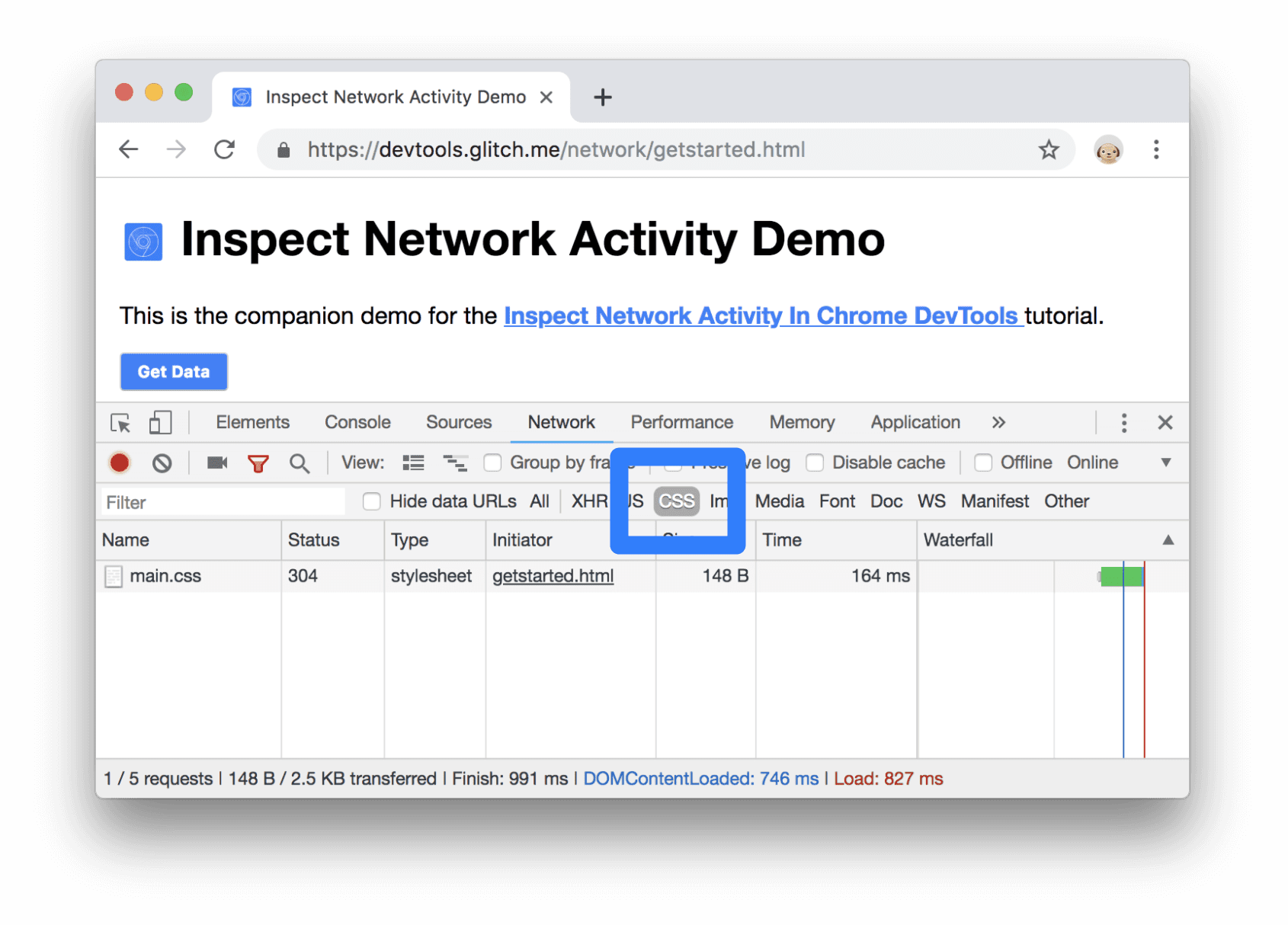
Consultez Filtrer par type de ressource.

Figure 12. Filtrer les CSS dans le journal réseau

